CSS记录
1.标准的CSS的盒子模型?与低版本IE的盒子模型有什么不同的?
标准盒子模型box-sizing: border-box; 宽度=内容的宽度(content)+ border + padding + margin
低版本IE盒子模型:宽度=内容宽度(content+border+padding)+ margin
通过属性box-sizing进行区分,标准盒模型box-sizing为默认值:content-box; 低版本IE盒子模型box-sizing:border-box
2.IE盒模型——实际运用场景
如以下整个区域分为外面的边框和绿色框的商品展示区。外面的边框区域宽高固定。如果想要让绿色框的商品展示区随着外面的边框的宽高自适应,就可以设置父级容器box-sizing: border-box;子级设置width和height为100%即可。这个是外部宽高固定的情况下
如果宽高不固定就可以使用标准盒模型

3.flex布局
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
3.1思考?有三个div,在不适用flex布局的前提下,想让其横向布局怎么实现?
- 使用浮动float; ——float:left 全部向左浮动
- display改为行内块级元素; —— 三个子元素中使用display: inline-block
- 定位
3.2 flex-wrap指定 flex 元素单行显示还是多行显示。
- nowrap(默认):不换行(如果子元素宽度超过父容器宽度会压缩子元素宽度)
- wrap:换行,第一行在上方 。
- wrap-reverse:换行,第一行在下方
3.3不使用display:flex情况下,怎么让几个div横向居中?
横向:子元素中display:inline-block或者float浮动,或者定位
横向居中:父级元素中使用text-align:center
注意定位一般能不用就不用,因为定位布局会脱离文档流
4.重点:如何让一个盒子水平垂直居中
- 行内块级水平垂直居中方案(子元素使用display: inline-block;vertical-align: middle; 父元素使用text-align: center; line-height: 元素高度)
- 通过定位实现水平垂直居中 :分为知道子元素宽高和不知道子元素宽高两种情况(父相子绝定位+margin/transform)
- 使用flex布局
4.1 块级行内水平居中
子元素使用display: inline-block;vertical-align: middle; 父元素使用text-align: center; line-height: 元素高度
注意:ertical-align: middle必须设置在子元素中
<style>.parent {width: 400px;height: 400px;background-color: gray;margin: 0 auto;line-height: 400px;text-align: center;}.child {width: 200px;height: 200px;background-color: aqua;display: inline-block;/* 注意垂直居中设置在子元素中 */ vertical-align: middle;}</style>
</head>
<body><div class="parent"><div class="child"></div></div>
</body>4.2通过定位实现水平垂直居中:分为知道子元素宽高和不知道子元素宽高两种情况
知道宽高情况下:父元素相对定位,子元素绝对定位;left:50%和top:50%; margin-top:负子元素高度一半;margin-top:负子元素宽度一半;
不知道宽高时:使用transform。父元素相对定位,子元素绝对定位;left:50%和top:50%; transform: translate(-50%,-50%)
<style>.parent {width: 400px;height: 400px;background-color: gray;margin: 0 auto;position: relative;}.child {width: 200px;height: 200px;background-color: aqua;position: absolute;top:50%;left: 50%;/* transform: translate(-50%,-50%); */margin-top: -100px;margin-left: -100px;}</style>
</head><body><div class="parent"><div class="child"></div></div>
</body>4.3使用flex布局
5.用纯CSS创建一个三角形的原理是什么?宽高设置为0,其中边框宽度设置为宽度宽,边框任意三边颜色设置为透明transparent
/*加一个四色的正方形*/
width: 100px;
height: 100px;
border-top: 1px solid purple;
border-left: 1px solid orange;
border-right: 1px solid blue;
border-bottom: 1px solid #ff0000;
/*四个三角形*/width: 0;height: 0;border-top: 100px solid purple;border-left: 100px solid orange;border-right: 100px solid blue;border-bottom: 100px solid #ff0000;/*元素宽度和高度设置为0,设置一个边框为元素宽度一样,给其他三边边框颜色设置为透明属性transparent,就能形成三角形*/width: 0;height: 0;border-top: 100px solid transparent;border-left: 100px solid transparent;border-right: 100px solid transparent;border-bottom: 100px solid #ff0000;相关文章:

CSS记录
1.标准的CSS的盒子模型?与低版本IE的盒子模型有什么不同的? 标准盒子模型box-sizing: border-box; 宽度内容的宽度(content) border padding margin 低版本IE盒子模型:宽度内容宽度(contentborderpaddin…...

Kotlin中类型转换
在 Kotlin 中,类型转换是一种常见的操作,用于将一个数据类型转换为另一个数据类型。在本篇博客中,我们将介绍 Kotlin 中的类型转换,并提供示例代码演示智能类型转换、强制类型转换以及可空类型的转换。 智能类型转换是 Kotlin 中…...

P7557 [USACO21OPEN] Acowdemia S
典型二分: #include<bits/stdc.h> using namespace std; #define int long long const int N1e510; int n,a[N],k,l; bool check(int x) {int cnt0,ans0;for(int i1; i<x; i) {if(a[i]>x) {cnt;continue;}else{if(x-a[i]>k)return false;else{ansans…...

如何确认栈中申请的变量地址
一般一个程序被加载到内存后执行而成为一个进程。进程在内存中是分区域加载的,分别是代码段、数据段、bss段等等。 函数中定义的变量一般存在于栈中。现在我们通过实验验证一下,函数中定义的变量,到底存在与进程哪个位置。 1.测试程序 #in…...

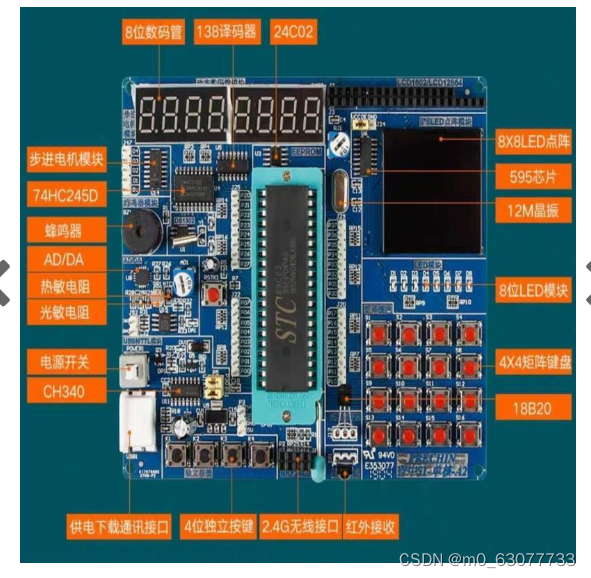
【STM32】--基础了解
一、STM32来历背景 1.从51到STM32 (1)单片机有很多种 (2)STM32内核使用ARM,但是ARM不一定是STM32 (3)ATM32是当前主流的32位高性能单片机 (4)STM32的特点:高…...

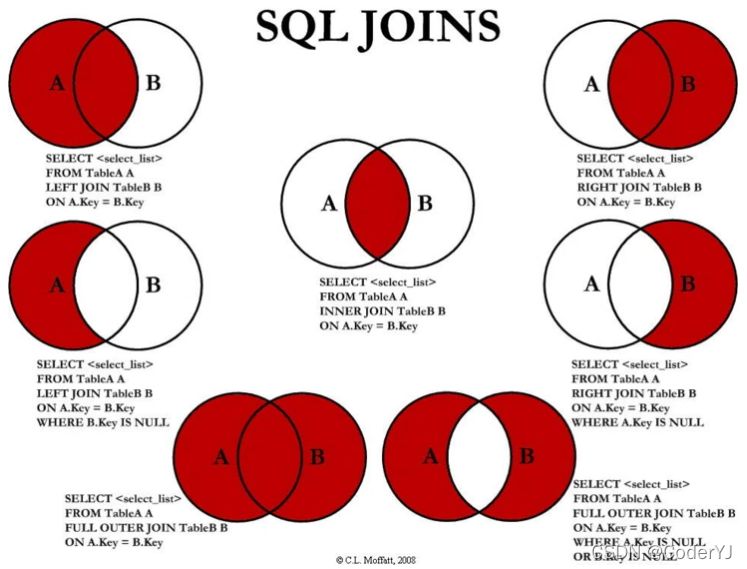
join、inner join、left join、right join、outer join的区别
内连接 inner join(等值连接):只显示两表联结字段相等的行,(很少用到,最好别用); 外连接 left join:以左表为基础,显示左表中的所有记录,不管是否与关联条件相匹配,而右表中的数据只显示与关联条件相匹配的记录,不匹配…...

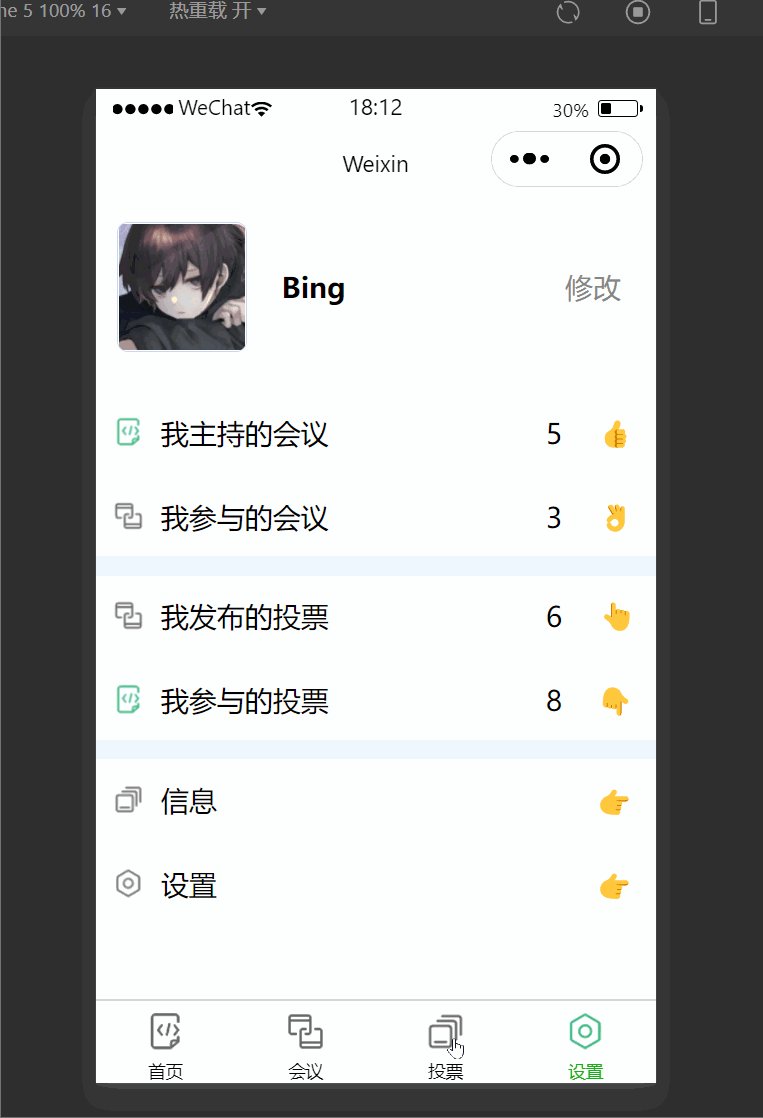
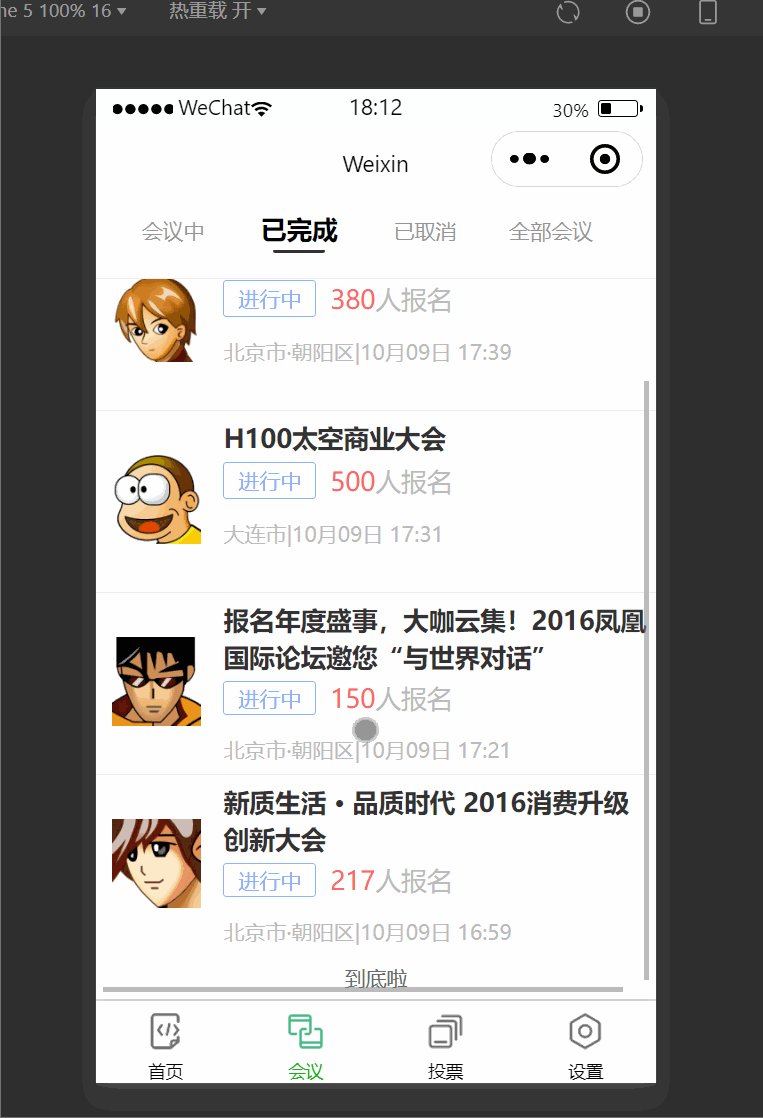
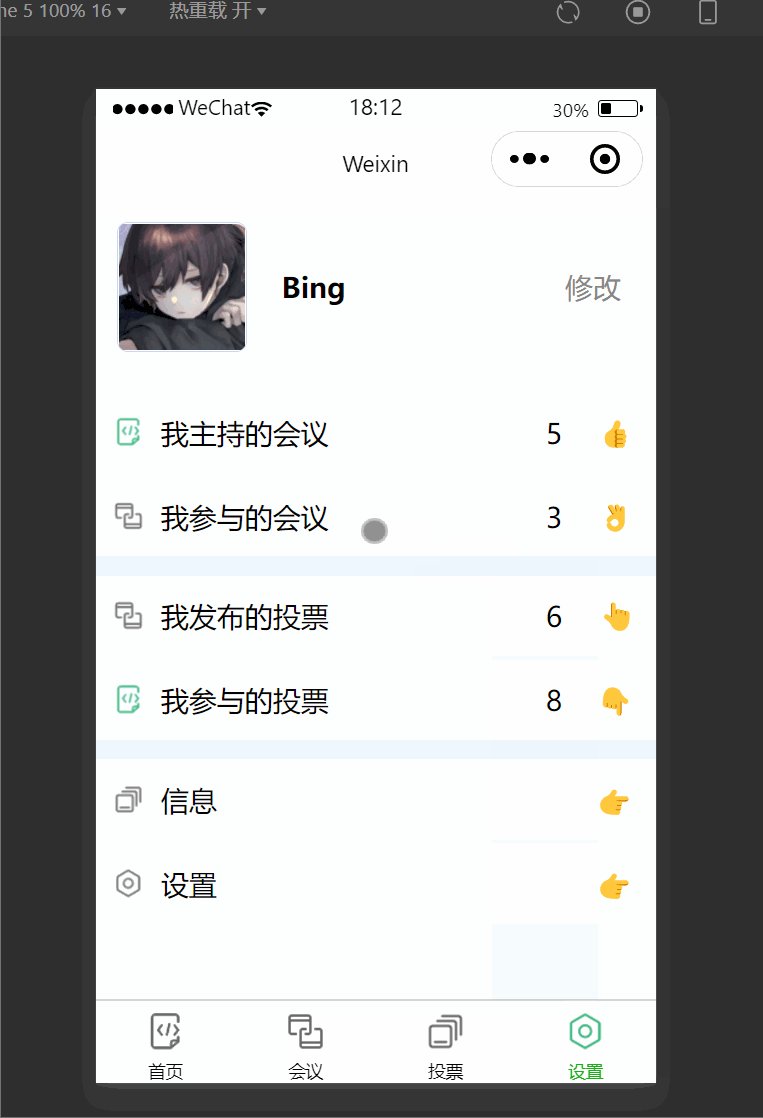
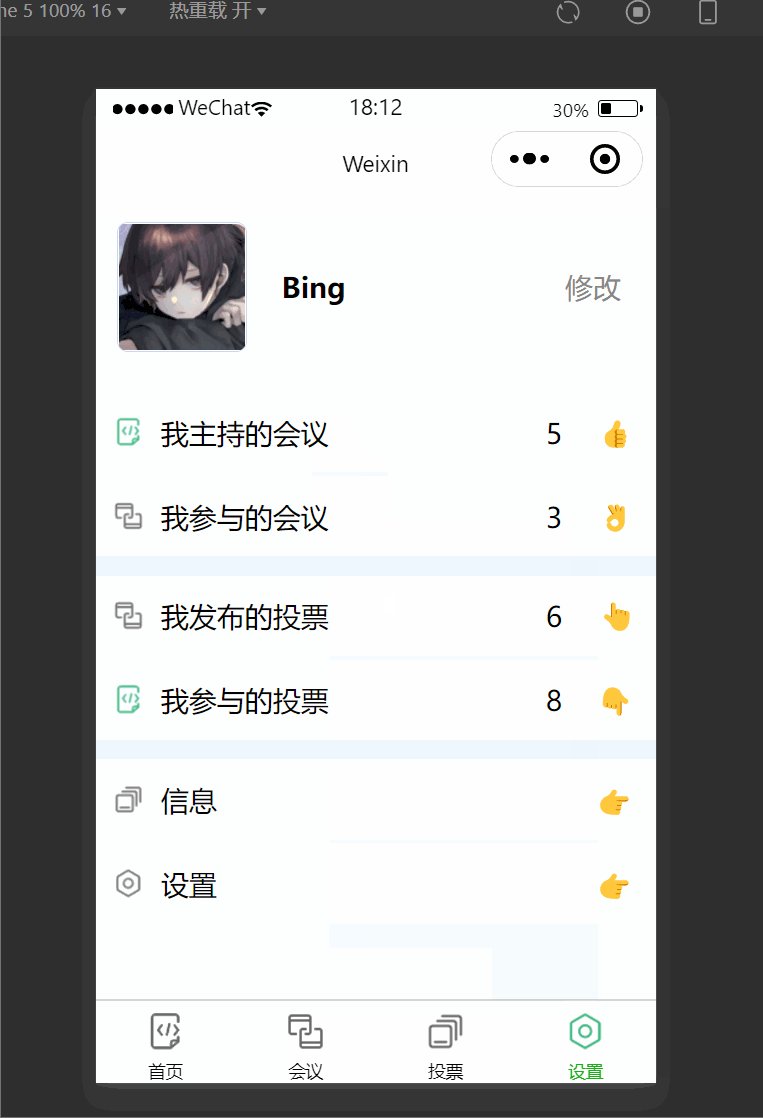
小程序中如何使用自定义组件应用及搭建个人中心布局
一,自定义组件 从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。 开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的…...

pyest+appium实现APP自动化测试,思路全总结在这里
01、appium环境搭建 安装nodejs http://nodejs.cn/ 为什么要安装nodejs? 因为appium这个工具的服务端是由nodejs语言开发的 安装jdk,并且配置环境变量 为什么要装jdk? 因为我们要测试安卓,那么安卓的调试环境需要依赖jdk …...

ES6 Set数据结构
1.Set 是什么 Set是新的引用型的数据结构 它类似于数组,但是成员的值都是唯一的,没有重复的值。 Set本身是一个构造函数,用来生成 Set 数据结构。 Set函数可以接受一个数组作为参数,用来初始化。 2.Set特性(重点概…...
)
Semaphore(信号量)
信号量就是通过AQS的共享锁机制来实现的。这个类总体比较简单,就不做过多描述。 Sync同步器 abstract static class Sync extends AbstractQueuedSynchronizer {private static final long serialVersionUID 1192457210091910933L;//初始化permits许可数…...
)
InnoDB 与 MyISAM的比较(含其他存储引擎)
文章目录 什么是搜索引擎MyISAMInnoDB比较表格 MySQL从3.23.34a开始就包含InnoDB存储引擎。 大于等于5.5之后,默认采用InnoDB引擎 。 什么是搜索引擎 MySQL的存储引擎是用于管理数据的底层系统组件,它定义了数据如何存储、检索和管理。不同的存储引擎提…...

系统韧性研究(2)|系统韧性如何关联其他质量属性?
对大多数人来说,如果一个系统在逆境中继续执行它的任务,那么它会被认为具有韧性。换句话说,尽管过度的压力或多或少都会导致系统中断,但如果系统依然能够正常运行并提供所需的能力,则可认为该系统具备韧性。 系统韧性…...

电脑桌面记事本便签软件哪个好?
很多人的电脑或者手机上都离不开一款好用的便签软件,使用便签软件可以帮助大家记事,提醒大家按时完成各项任务,但是自带的记事本便签软件不论从外观还是功能方面都有一定的欠缺,在使用过程中很容易耽误事情。 功能全面外观好看的…...

可视化(Visual) SQL初探
一、背景 在当今数字化时代,数据信息作为企业和组织的宝贵资源之一,如何挖掘其中的价值并帮助企业和组织个体决策,已然成为炙手可热的话题。数据分析作为其具体载体,是从数据中提取信息、洞察机遇、制定战略、做出决策的关键过程…...

多目标权重融合方式
1. 多目标学习在推荐系统的应用(MMOE/ESMM/PLE) - 知乎 ## combine loss ctr_log_var tf.get_variable(namectr_log_var,dtypetf.float32,shape(1,),initializertf.zeros_initializer() ) ysl_log_var tf.get_variable(nameysl_log_var,dtypetf.float32,shape(1,),initializ…...

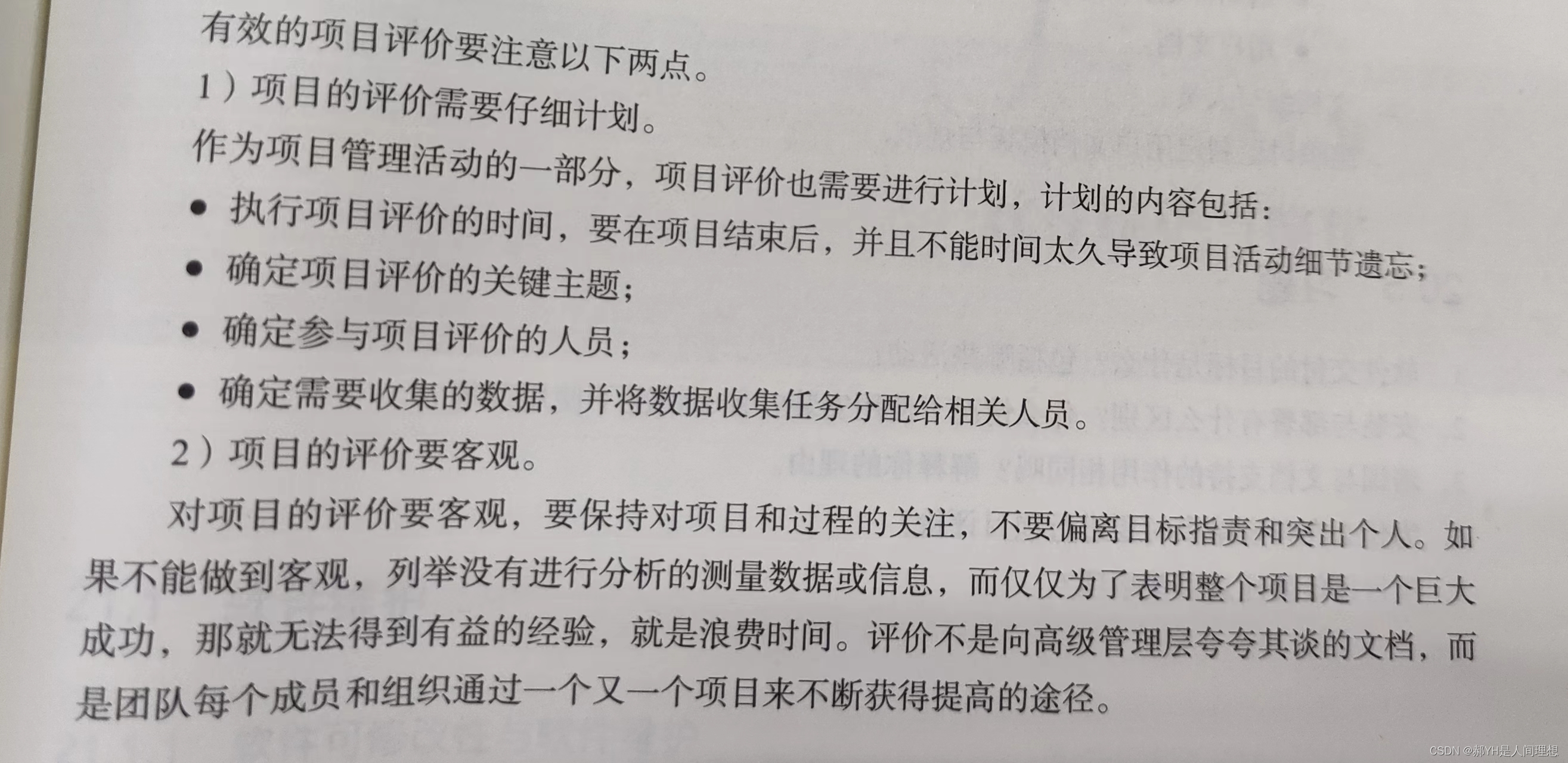
软件工程与计算总结(二十)软件交付
软件交付是软件项目的结束阶段 ,标志着软件开发任务的完成——其作为一个分水岭,区分了软件开发与软件维护两个既连续又不同的软件产品生存状态~ 在经历连续的辛苦工作之后,开发人员在胜利曙光之前难免会忽视软件交付阶段的一些工作——在准…...

02 开闭原则
官方定义: 开闭原则规定软件中的对象、类、模块和函数对扩展应该是开放的,但对于修 改是封闭的。这意味着应该用抽象定义结构,用具体实现扩展细节,以此确保 软件系统开发和维护过程的可靠性。 通俗解释: 对扩展开放…...

LamdaUpdateWapper失效问题
因为入参是json的文本格式,结果ID多输入了一个空格直接修改返回条数为0。 比如ID入参在swagger中或前端入参:“412210293355454”,结果不小心为“ 412210293355454”, 而且几乎看不出来这个空格。 记住:事出原因必有妖…...

“权限之舞:Linux安全之道”
W...Y的主页😊 代码仓库分享💕 🍔前言: 在之前的Linux博客中,我们学习了基础的Linux指令,具体可以订阅一下博主的Linux专栏学习。当我们想进行递归删除文件时等等许多操作中,只有在root账号中…...

Visual Studio Code官网下载、vscode下载很慢、vscode下载不了 解决方案
前言 开发界的小伙伴们对于Visual Studio Code开发环境来可以说非常熟悉了,但由于在Visual Studio Code官网的下载速度非常的慢,即便开了代理也是一样的很慢、甚至下载被中断,几乎不能下载。 解决方案 1、在Web浏览器上打开vscode官网&#…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
