小程序之实例会议OA的首页 (3)
⭐⭐ 小程序专栏:小程序开发专栏
⭐⭐ 个人主页:个人主页
目录
编辑
一.前言
二.flex弹性布局
flex属性
2.1 display: flex 弹性布局属性
2.2 flex-direction属性
2.3 flex-wrap属性
2.4 flex-flow属性
2.5 justify-content属性
三.首页轮播图
3.2 mockJS模拟数据
四.OA首页的布局
一.前言
今天终于进入正轨了,正式使用小程序制作一款App,本专栏以会议OA为示例进行讲解。本文章首先来实现OA的首页
二.flex弹性布局
学习地址:
Flex 布局语法教程 | 菜鸟教程网页布局(layout)是CSS的一个重点应用。 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。 2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。 Flex布局将成为未来布..![]() http://www.runoob.com/w3cnote/flex-grammar.html Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
http://www.runoob.com/w3cnote/flex-grammar.html Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
flex属性
flex-direction 主轴的方向 默认为row
flex-wrap 如果一条轴线排不下,如何换行
flex-flow 是flex-direction属性和flex-wrap属性的简写形式
justify-content 定义了项目在主轴上的对齐方式
align-items 定义项目在交叉轴上如何对齐
align-content 属性定义了多根轴线的对齐方式
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
2.1 display: flex 弹性布局属性
前端代码:
<view class="box">
<view>1</view>
<view>2</view>
<view>3</view>
<view>4</view>
<view>5</view>
<view>6</view>
<view>7</view>
<view>8</view>
<view>9</view>
<view>10</view>
<view>11</view>
<view>12</view>
</view>样式添加:
给每一个view设置了宽高为100rpx,众所周知小程序的手机端的宽度是750rpx
.box{height: 750rpx;width: 750rpx;background-color: pink;display: flex;
}
view{height: 100rpx;width: 100rpx;border: 1px solid greenyellow;
}添加display: flex之前与之后的对比:

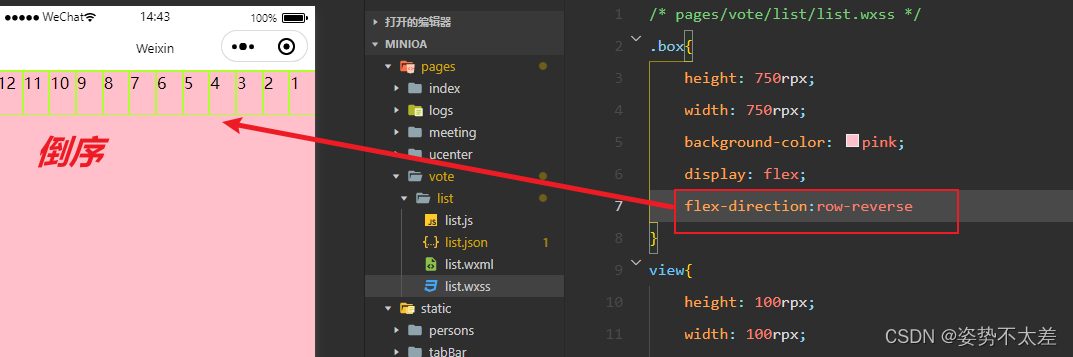
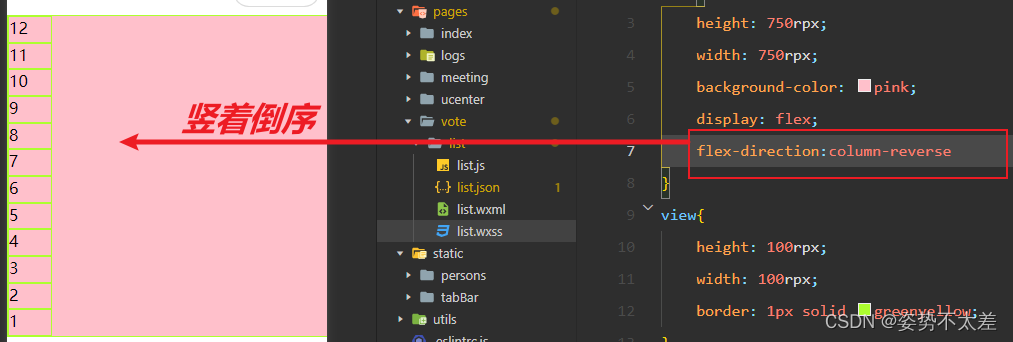
2.2 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
flex-direction: row | row-reverse | column | column-reverse;




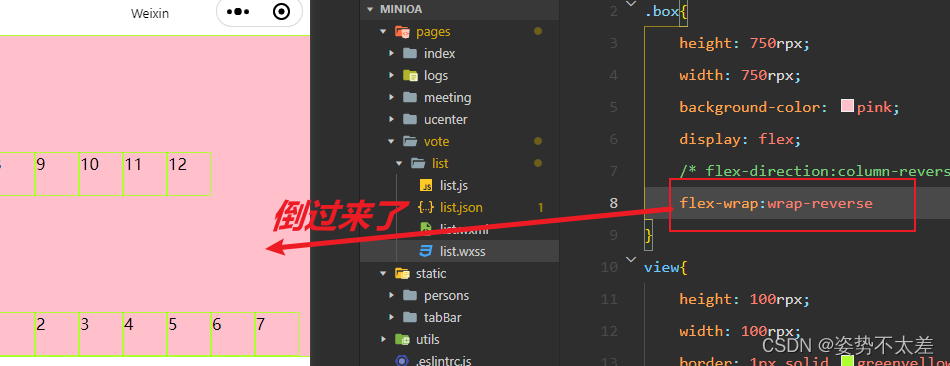
2.3 flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-wrap: nowrap (不换行) | wrap | wrap-reverse;


2.4 flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,就是将两者结合起来了,默认值为row nowrap。
2.5 justify-content属性
justify-content: flex-start(居右对齐) | flex-end(居左对齐) | center(居中对齐) | space-between(两端对齐,项目之间的间隔都相等) | space-around(每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。)
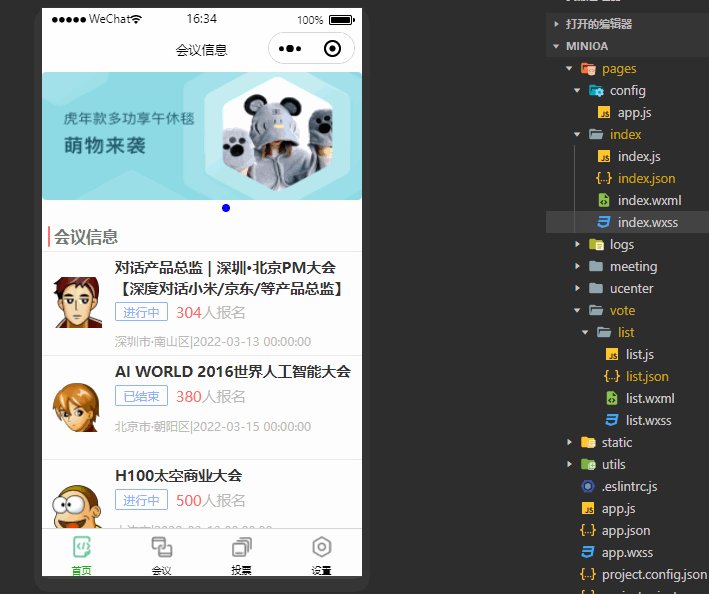
三.首页轮播图
3.1 我们先把一级菜单底座打好
在app.json里面:
"pages":["pages/index/index","pages/meeting/list/list","pages/vote/list/list","pages/ucenter/index/index","pages/logs/logs"], "tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "/static/tabBar/coding.png","selectedIconPath": "/static/tabBar/coding-active.png"},{"pagePath": "pages/meeting/list/list","iconPath": "/static/tabBar/sdk.png","selectedIconPath": "/static/tabBar/sdk-active.png","text": "会议"},{"pagePath": "pages/vote/list/list","iconPath": "/static/tabBar/template.png","selectedIconPath": "/static/tabBar/template-active.png","text": "投票"},{"pagePath": "pages/ucenter/index/index","iconPath": "/static/tabBar/component.png","selectedIconPath": "/static/tabBar/component-active.png","text": "设置"}]},
3.2 mockJS模拟数据
定义接口:
右击新建立一个文件夹:

在app.js里面定义接口 :
// 以下是业务服务器API地址// 本机开发API地址var WxApiRoot = 'http://localhost:8080/demo/wx/';// 测试环境部署api地址// var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';// 线上平台api地址//var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';module.exports = {IndexUrl: WxApiRoot + 'home/index', //首页数据接口SwiperImgs: WxApiRoot+'swiperImgs', //轮播图MettingInfos: WxApiRoot+'meeting/list', //会议信息};前端轮播图代码:index.wxml
这段代码是从官网拿的,里面的属性官网中可以看到:视图容器 / swiper (qq.com)![]() https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
<!--index.wxml-->
<view><swiper autoplay="true" indicator-dots="true" indicator-color="#fff" indicator-active-color="#00f"><block wx:for="{{imgSrcs}}" wx:key="text"><swiper-item><view><image src="{{item.img}}" class="swiper-item" /></view></swiper-item></block></swiper>
</view>样式:index.wxss
.swiper-item {height: 300rpx;width: 100%;border-radius: 10rpx;
}在index.js里面添加轮播图方法:
// 轮播图数据loadSwiperImgs(){let that=this;wx.request({url: api.SwiperImgs,dataType: 'json',success(res) {console.log(res)that.setData({imgSrcs:res.data.images})}})},在index.js的onload方法中调用:
onLoad() {if (wx.getUserProfile) {this.setData({canIUseGetUserProfile: true})}this.loadSwiperImgs();},在index.js里面 接口mockjs
// 轮播图 mockjs
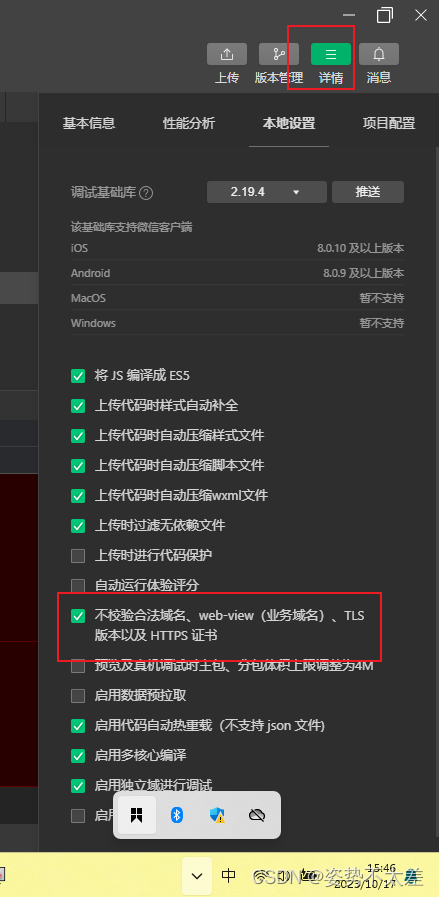
const api = require("../config/app.js");注意:在这里我们用的是http的网址,不是https所以会报错,我们需要修改

接着点开调式器的mock,在里面新增接口:


json数据:
{"data": {"images":[{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png","text": "1"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png","text": "2"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png","text": "3"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png","text": "4"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png","text": "5"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png","text": "6"}
]},"statusCode": "200","header": {"content-type":"applicaiton/json;charset=utf-8"}
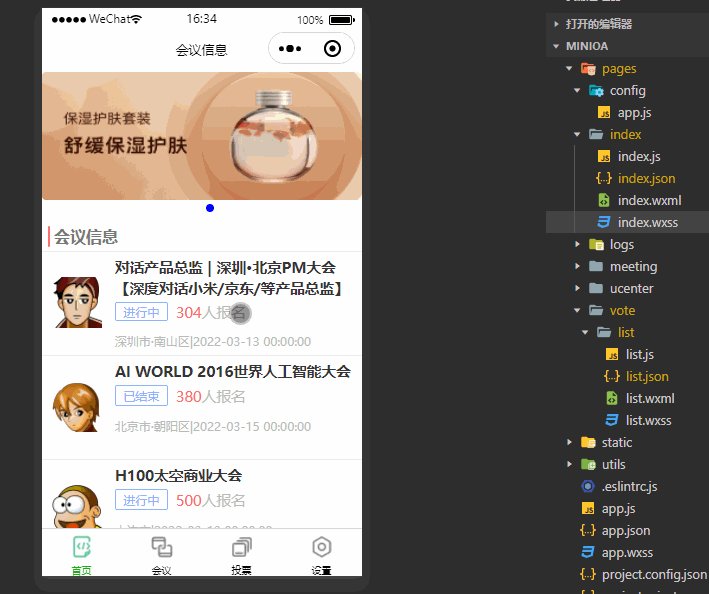
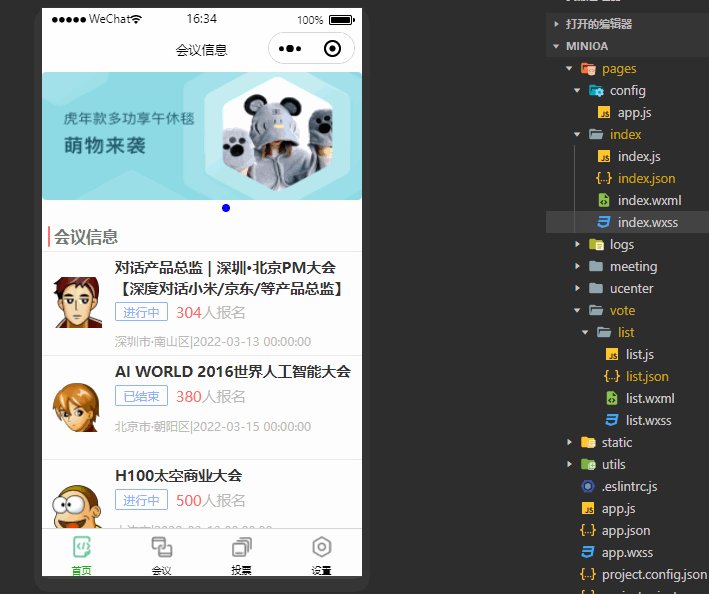
}这样就可以啦,看看效果
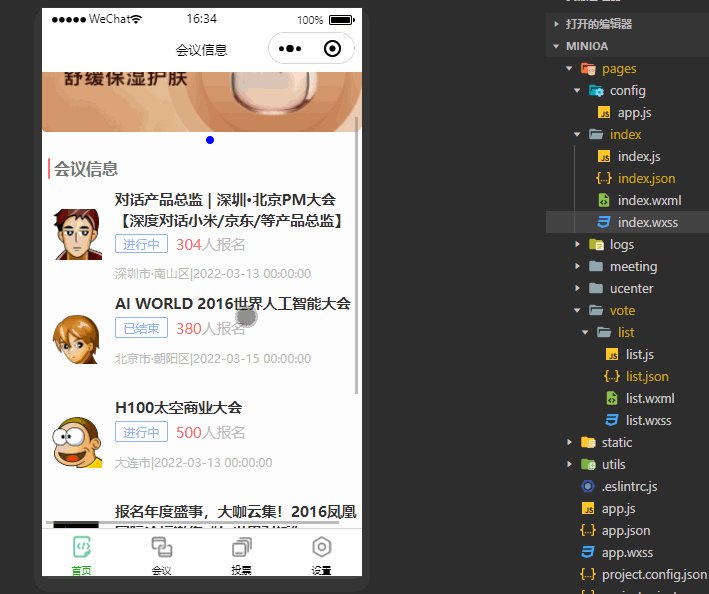
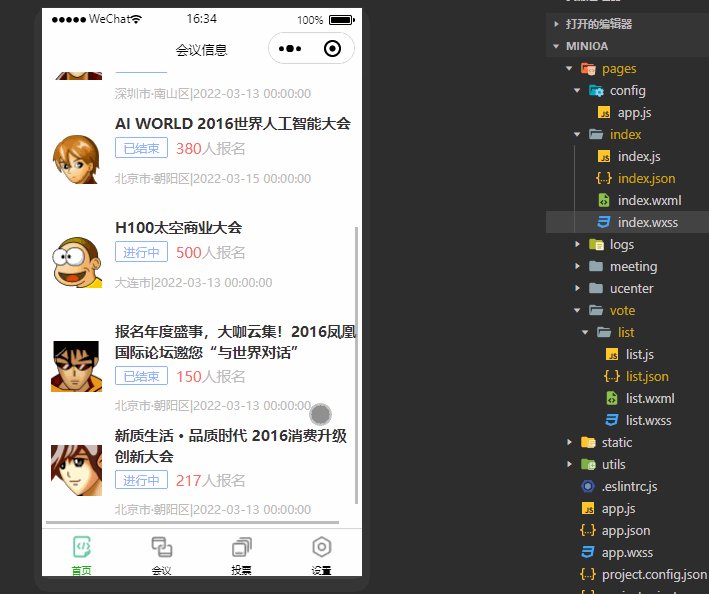
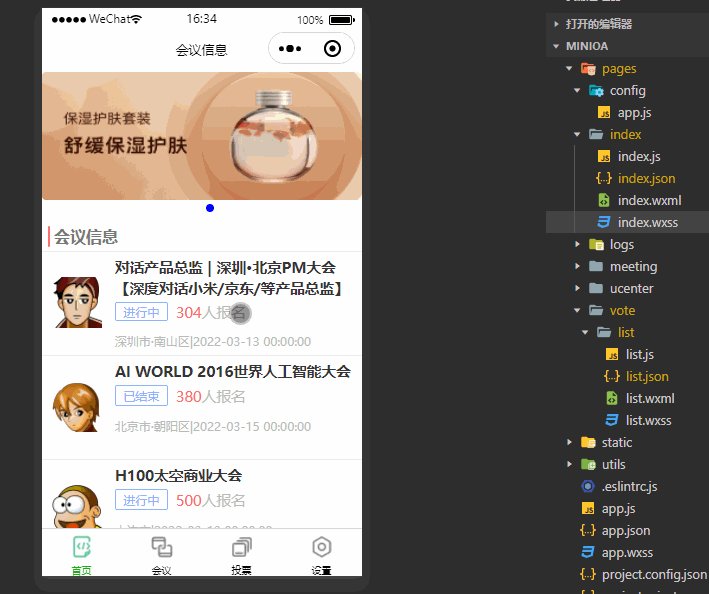
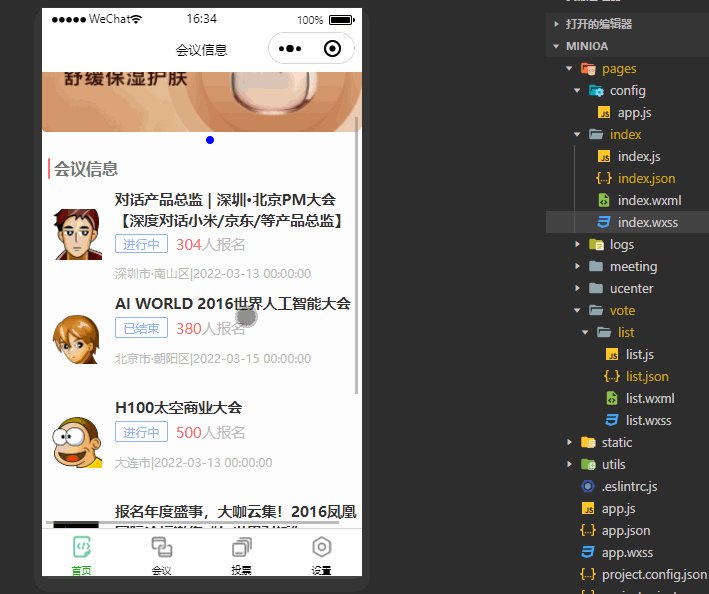
四.OA首页的布局
mock数据:
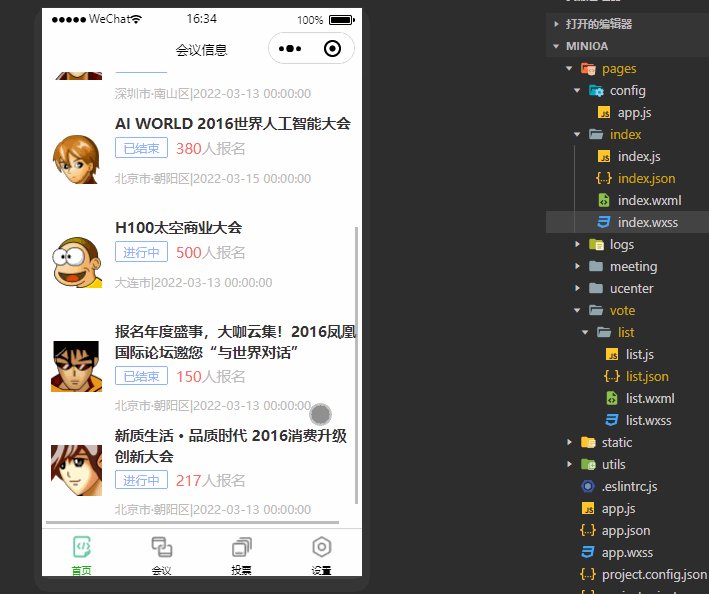
lists: [{"id": "1","image": "/static/persons/1.jpg","title": "对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】","num":"304","state":"进行中","starttime": "2022-03-13 00:00:00","location": "深圳市·南山区"},{"id": "1","image": "/static/persons/2.jpg","title": "AI WORLD 2016世界人工智能大会","num":"380","state":"已结束","starttime": "2022-03-15 00:00:00","location": "北京市·朝阳区"},{"id": "1","image": "/static/persons/3.jpg","title": "H100太空商业大会","num":"500","state":"进行中","starttime": "2022-03-13 00:00:00","location": "大连市"},{"id": "1","image": "/static/persons/4.jpg","title": "报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”","num":"150","state":"已结束","starttime": "2022-03-13 00:00:00","location": "北京市·朝阳区"},{"id": "1","image": "/static/persons/5.jpg","title": "新质生活 · 品质时代 2016消费升级创新大会","num":"217","state":"进行中","starttime": "2022-03-13 00:00:00","location": "北京市·朝阳区"}]},前端index.wxml:
<view class="mobi-title"><text class="mobi-icon"></text><text>会议信息</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id"><view class="list" data-id="{{item.id}}"><view class="list-img"><image class="video-img" mode="scaleToFill" src="{{item.image}}"></image></view><view class="list-detail"><view class="list-title"><text>{{item.title}}</text></view><view class="list-tag"><view class="state">{{item.state}}</view><view class="join"><text class="list-num">{{item.num}}</text>人报名</view></view><view class="list-info"><text>{{item.location}}</text>|<text>{{item.starttime}}</text></view></view></view>
</block>
<view class="section bottom-line"><text>到底啦</text>
</view>
样式:index.wxss
.mobi-title {font-size: 12pt;color: #777;line-height: 110%;font-weight: bold;width: 100%;padding: 15rpx;background-color: #f3f3f3;
}.mobi-icon {padding: 0rpx 3rpx;border-radius: 3rpx;background-color: #ff7777;position: relative;margin-right: 10rpx;
}/*list*/
.list {display: flex;flex-direction: row;width: 100%;padding: 0 20rpx 0 0;border-top: 1px solid #eeeeee;background-color: #fff;margin-bottom: 5rpx;/* border-radius: 20rpx;box-shadow: 0px 0px 10px 6px rgba(0,0,0,0.1); */
}.list-img {display: flex;margin: 10rpx 10rpx;width: 150rpx;height: 220rpx;justify-content: center;align-items: center;
}.list-img .video-img {width: 120rpx;height: 120rpx;}.list-detail {margin: 10rpx 10rpx;display: flex;flex-direction: column;width: 600rpx;height: 220rpx;
}.list-title text {font-size: 11pt;color: #333;font-weight: bold;
}.list-detail .list-tag {display: flex;height: 70rpx;
}.list-tag .state {font-size: 9pt;color: #81aaf7;width: 120rpx;border: 1px solid #93b9ff;border-radius: 2px;margin: 10rpx 0rpx;display: flex;justify-content: center;align-items: center;
}.list-tag .join {font-size: 11pt;color: #bbb;margin-left: 20rpx;display: flex;justify-content: center;align-items: center;
}.list-tag .list-num {font-size: 11pt;color: #ff6666;
}.list-info {font-size: 9pt;color: #bbb;margin-top: 20rpx;
}
.bottom-line{display: flex;height: 60rpx;justify-content: center;align-items: center;background-color: #f3f3f3;
}
.bottom-line text{font-size: 9pt;color: #666;
}效果:

好啦今天的分享就到这啦!!
相关文章:

小程序之实例会议OA的首页 (3)
⭐⭐ 小程序专栏:小程序开发专栏 ⭐⭐ 个人主页:个人主页 目录 编辑 一.前言 二.flex弹性布局 flex属性 2.1 display: flex 弹性布局属性 2.2 flex-direction属性 2.3 flex-wrap属性 2.4 flex-flow属性 2.5 justify-content属性 三.首页轮播…...

Gson 问题汇总
Gson 自定义TypeAdapter 使用Gsonspringboot中指定Gson为默认消息转换器自定义Gson实例解决方法设定日期类型的格式处理特殊格式数据解析serialVersionUID字段报错int类型,转换后变成了double类型 使用Gson gson是google推出的json解析框架,相较于其他json解析框架,它速度更快…...

css-水滴登录页
效果图: html <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><link type"text/css" rel"stylesheet" href"login.css" /></head><body><…...

Spark Streaming 整合 Flume
本文代码链接: https://download.csdn.net/download/shangjg03/88442192 1.简介 Apache Flume 是一个分布式,高可用的数据收集系统,可以从不同的数据源收集数据,经过聚合后发送到分布式计算框架或者存储系统中。Spark Straming 提供了以下两种方式用于 Flume 的整合。 2.推…...

如何写出优雅的业务代码
接口统一响应对象返回 BaseResponse通用响应对象 package com.leesin.project.common;存放在common包下 有三个主要的字段: code:一个整数,通常用于表示响应的状态码,例如200表示成功,404表示未找到资源等。data&a…...

办鹿uniapp小程序(一)
一、项目初始化 1. appid 》 公司给你 wxc82730a0fc15e28a 2. 开发者身份 》 公司给你添加 小程序官网:小程序 管理》成员管理》项目成员 1、 uniapp ui组件 (uView) 如果采用npm安装方式在 小程序端不生效 1.1 采用插件的形式安装…...

#力扣:1684. 统计一致字符串的数目@FDDLC
1684. 统计一致字符串的数目 - 力扣(LeetCode) 一、Java class Solution {public int countConsistentStrings(String allowed, String[] words) {boolean[] isAllowed new boolean[26];for(int i 0; i < allowed.length(); i) isAllowed[allowed…...

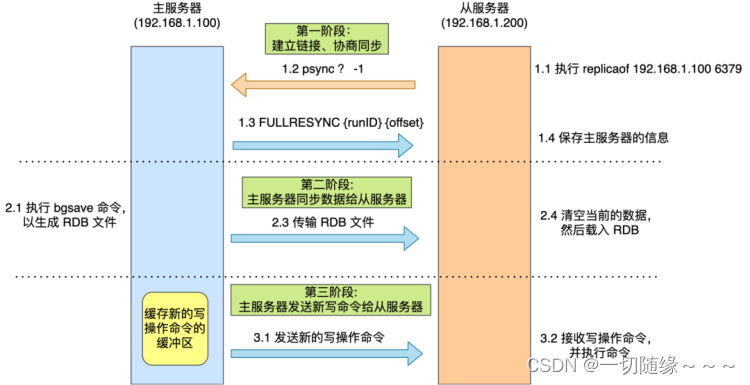
谈谈 Redis 主从复制模式
谈谈 Redis 主从复制模式 第一次主从节点同步是全量复制 接下来,我在具体介绍每一个阶段都做了什么。 第一阶段:建立链接、协商同步 执行了 replicaof 命令后,从服务器就会给主服务器发送 psync 命令,表示要进行数据同步。 psync…...

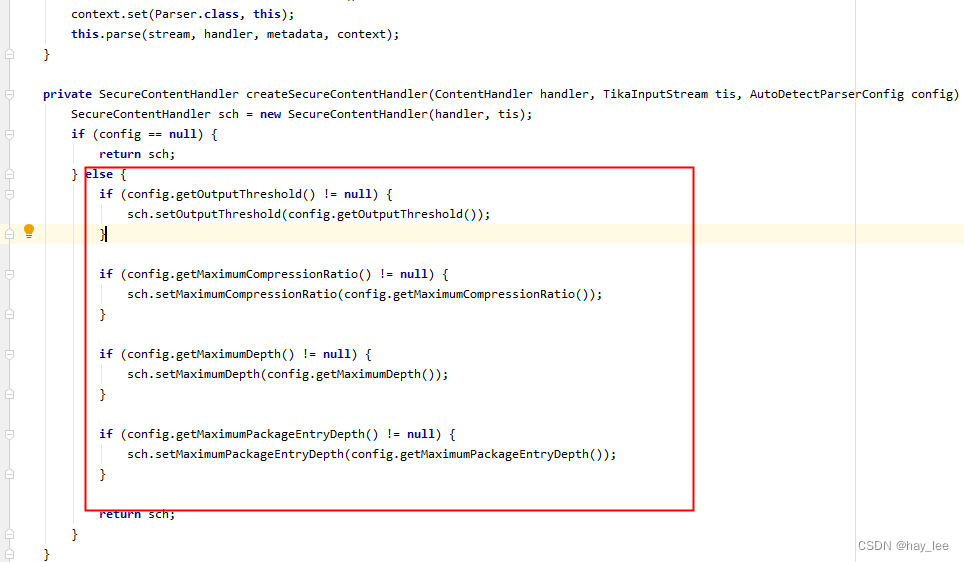
tika解压遇到压缩炸弹如何继续解压
1.问题 项目中要对10层压缩的zip、7z等文件用tika解压遇到错误:tika zip bomb detected 也就是说tika认为这是个压缩炸弹。 “压缩炸弹”是一个压缩包文件的木马程序,通常只有几百KB,解压后会变成上百MB或者上GB庞然大物。把你本地磁盘占满…...

【OJ比赛日历】快周末了,不来一场比赛吗? #10.21-10.27 #11场
CompHub[1] 实时聚合多平台的数据类(Kaggle、天池…)和OJ类(Leetcode、牛客…)比赛。本账号会推送最新的比赛消息,欢迎关注! 以下信息仅供参考,以比赛官网为准 目录 2023-10-21(周六) #2场比赛2023-10-22…...

如何远程通过内网穿透实现微信公众号在本地的完整调试
文章目录 前言1. 配置本地服务器2. 内网穿透2.1 下载安装cpolar内网穿透2.2 创建隧道 3. 测试公网访问4. 固定域名4.1 保留一个二级子域名4.2 配置二级子域名 5. 使用固定二级子域名进行微信开发 前言 在微信公众号开发中,微信要求开发者需要拥有自己的服务器资源来…...

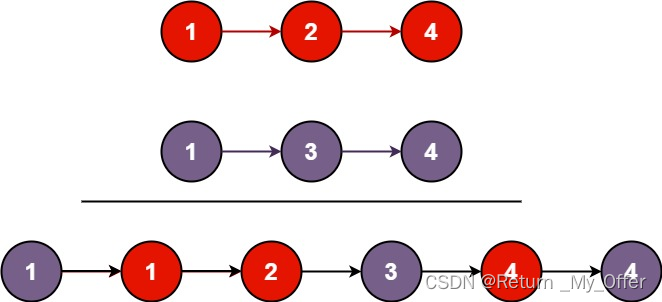
【LeetCode刷题(数据结构与算法)】:合并两个有序链表
将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的 **思路:定义一个头尾指针置为NULL while循环依次比较两个链表的值的大小 遍历链表 比较完数值大小过后连接到tail的尾部 然后各自的链表的节点的next指针指向下一…...
(scala 编程))
spark DStream从不同数据源采集数据(RDD 队列、文件、diy 采集器、kafka)(scala 编程)
目录 1. RDD队列 2 textFileStream 3 DIY采集器 4 kafka数据源【重点】 1. RDD队列 a、使用场景:测试 b、实现方式: 通过ssc.queueStream(queueOfRDDs)创建DStream,每一个推送这个队列的RDD,都会作为一个DStream处理 val sparkco…...

【三:Mock服务的使用】
目录 1、工具包2、mock的demo1、get请求2、post请求3、带cookies的请求4、带请求头的请求5、请求重定向 1、工具包 1、:服务包的下载 moco-runner-0.11.0-standalone.jar 下载 2、:运行命令java -jar ./moco-runner-0.11.0-standalone.jar http -p 888…...

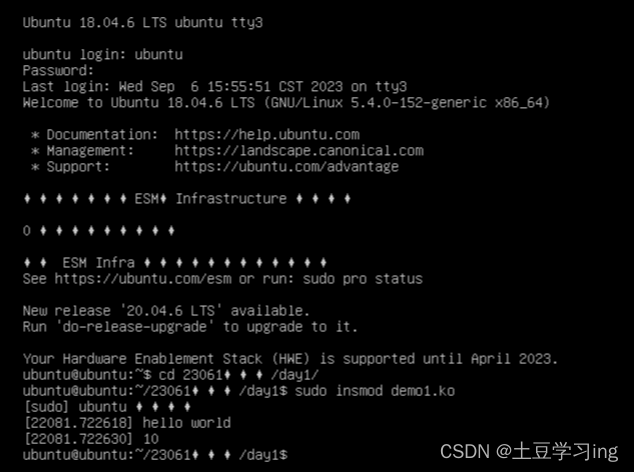
驱动:驱动相关概念,内核模块编程,内核消息打印printk函数的使用
一、驱动相关概念 1.操作系统的功能 向下管理硬件,向上提供接口 操作系统向上提供的接口类型: 内存管理:内存申请(malloc) 内存释放(free)等 文件管理: 通过文件系统格式对文件ext2…...

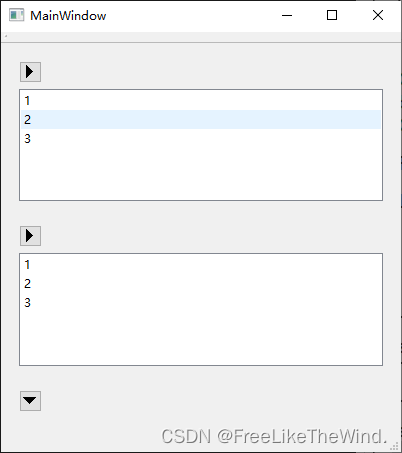
【Qt控件之QListWidget】介绍及使用,利用QListWidget、QToolButton、和布局控件实现抽屉式组合控件
概述 QListWidget类提供了基于项目的列表小部件。 QListWidget是一个方便的类,类似于QListView提供的列表视图,但使用经典的基于项目的接口来添加和删除项目。QListWidget使用内部模型来管理列表中的每个QListWidgetItem。 对于更灵活的列表视图小部件…...

【Java基础面试二十四】、String类有哪些方法?
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 面试官:String类有哪些方法&…...

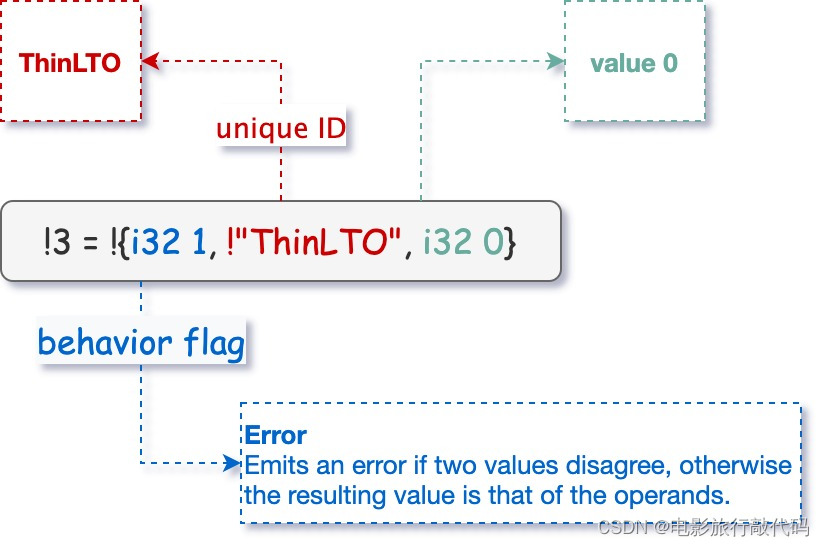
[DRAFT] LLVM ThinLTO原理分析
我们在《论文阅读:ThinLTO: Scalable and Incremental LTO》中介绍了ThinLTO论文的主要思想,这里我们介绍下LLVM ThinLTO是如何实现的。本文主要分为如下几个部分: LLVM ThinLTO Object 含有哪些内容?LLVM ThinLTO 是如何做优化的…...

使用Gitlab构建简单流水线CI/CD
什么是Gitlab Gitlab实质上是一套DevOps工具 目前看起来,Gitlab属于是内嵌了一套CI/CD的框架,并且可以提供软件开发中的版本管理、项目管理等等其他功能。 这里需要辨别一下Gitlab和Github Gitee的区别。 GIthub大家都很熟悉了,一般大家都会…...

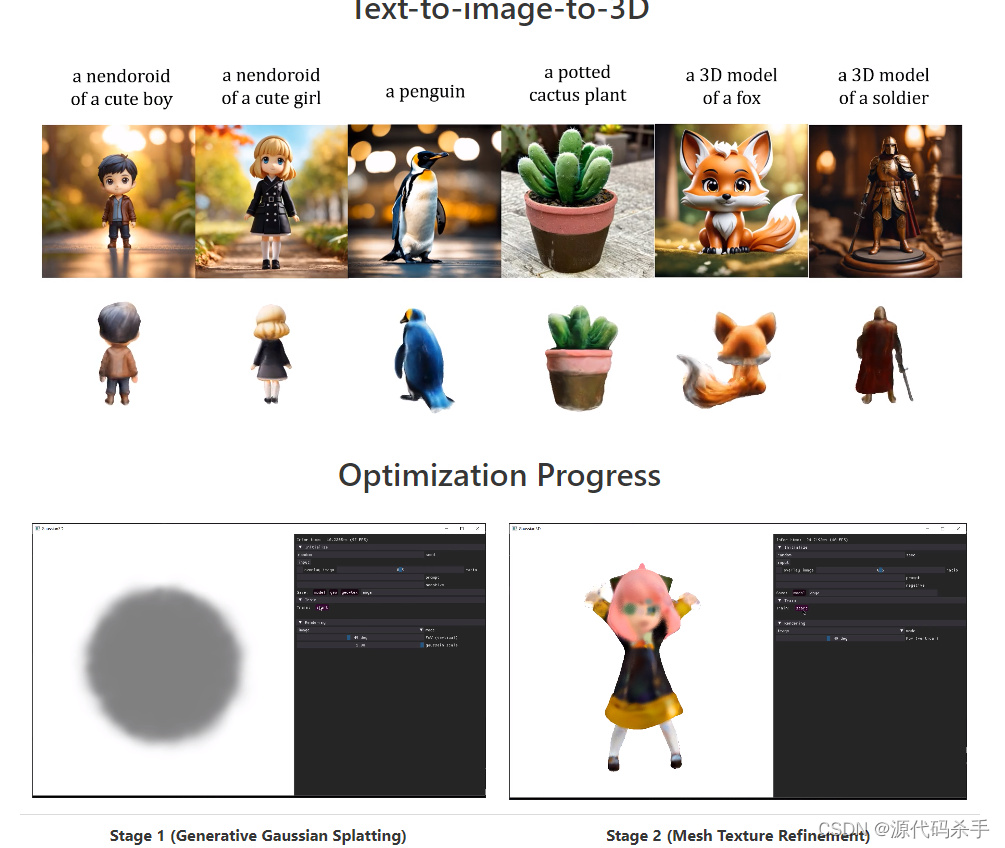
【AIGC核心技术剖析】用于高效 3D 内容创建生成(从单视图图像生成高质量的纹理网格)
3D 内容创建的最新进展主要利用通过分数蒸馏抽样 (SDS) 生成的基于优化的 3D 生成。尽管已经显示出有希望的结果,但这些方法通常存在每个样本优化缓慢的问题,限制了它们的实际应用。在本文中,我们提出了DreamGaussian&…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...