Webpack十大缺点:当过度工程化遇上简单的静态页面

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
尽管 Webpack 是一个功能强大且广泛使用的模块打包工具,但它也有一些缺点。以下是一些人们常见提及的 Webpack 的十个缺点:
1. 学习曲线陡峭
Webpack 的配置相对复杂,对于新手来说具有较高的学习曲线。
配置文件需要理解各种概念、加载器和插件的使用方式。
Webpack是一个功能强大的模块打包工具,但对于新手来说,它的配置相对复杂,具有较高的学习曲线。为了正确地配置Webpack,开发人员需要理解许多概念、加载器和插件的使用方式。
首先,Webpack的配置文件是一个关键部分。配置文件使用JavaScript代码来描述如何将源代码转换为最终的打包文件。新手需要熟悉和理解各种配置选项,例如入口点、输出路径、加载器和插件。

-
加载器是
Webpack的核心概念之一,用于处理源代码中的不同类型的文件。例如,通过使用Babel加载器,可以将ES6+的新特性转换为可以在各种浏览器中运行的旧版JavaScript代码。加载器的配置涉及到了文件匹配规则、加载器的使用顺序以及可能的转换和处理选项。 -
除了加载器,插件也是
Webpack的重要组成部分。插件可以用于执行各种任务,例如优化打包、提取公共模块、代码压缩等。了解不同插件的功能和配置方式对于正确配置Webpack非常重要。
对于新手来说,建议通过阅读Webpack的官方文档和参考资料,以及尝试一些示例项目来逐步理解和掌握Webpack的配置。此外,社区中也有许多教程和博客文章可以提供实践经验和指导,帮助新手更好地理解Webpack的配置和使用方式。
虽然Webpack的学习曲线较陡峭,但一旦理解了其基本原理和核心概念,开发人员将能够更高效地处理和管理复杂的前端项目。
2. 复杂的配置
Webpack 的配置文件通常是大而繁琐的 JavaScript 对象,需要手动定义入口点、输出路径、加载器、插件等。这种复杂性可能导致配置错误和调试困难。
Webpack的配置文件通常是一个大而繁琐的JavaScript对象,开发人员需要手动定义各种选项,如入口点、输出路径、加载器、插件等。这种复杂性可能导致配置错误和调试困难。
首先,配置文件的大小和结构可能会变得相当庞大。对于复杂的项目,配置文件可能包含大量的选项和配置项。由于需要手动编写这些配置,错误可能会产生。一个简单的语法错误或配置选项的错误值都有可能导致Webpack无法正常工作。
其次,调试Webpack配置问题可能会变得具有挑战性。当遇到配置错误时,Webpack可能会产生各种奇怪的错误消息,而不会明确指出是配置文件中的问题。这需要开发人员逐步排除可能的错误,检查各个配置选项,甚至可能需要查阅文档或搜索在线资源来找到解决方案。
此外,Webpack的各个选项之间可能存在复杂的依赖关系。一个选项的改变可能会影响其他选项的行为,这进一步增加了配置错误的潜在风险。

为了应对这些问题,开发人员可以采取一些策略来简化和优化Webpack的配置。
- 使用模块化的方式组织配置代码
- 拆分配置文件为多个小文件
- 利用合适的插件和工具来自动生成配置

。。。等都可以增加可维护性和降低错误的风险。
总体而言,Webpack的配置文件的复杂性是由于其功能强大和灵活性所决定的。虽然配置可能会带来挑战,但一旦掌握了核心概念和最佳实践,开发人员将能够更好地配置和管理Webpack,从而使项目能够高效地构建和运行。
3. 构建速度慢
对于大型项目或包含大量依赖的项目,Webpack 的初始构建时间可能会很长。重新构建时,Webpack 需要重新处理整个依赖图,这可能导致开发者等待的时间增加。
在大型项目或包含大量依赖的情况下,Webpack的初始构建时间可能会较长。每当重新构建项目时,Webpack需要重新处理整个依赖图,这会导致开发者等待的时间增加。
Webpack的构建过程包括解析模块之间的依赖关系、执行加载器转换和应用各种插件等步骤。这些步骤的执行时间取决于项目的规模、依赖的数量和复杂性。
为了减少初始构建时间和重新构建的时间,可以考虑使用一些优化策略:
-
使用增量构建:某些工具或插件可以在重新构建时只处理修改的模块,而不是整个依赖图。这可以显着提高构建性能,特别是对于大型项目。
-
使用缓存:Webpack提供了缓存机制,可以将中间结果缓存起来,在下次构建时重用。这样可以避免重复处理已经处理过的模块,从而减少构建时间。可以使用插件如"webpack-merge-and-include-globally-loaded-modules"来缓存模块。
-
使用多线程/并行构建:某些插件或工具可以将Webpack的构建过程分解为多个任务,并发地处理它们,从而加快构建速度。例如,可以使用Webpack的内置parallel-webpack插件或HappyPack插件来实现并行构建。
-
使用代码拆分和按需加载:通过将代码拆分成更小的模块,并且只在需要时加载它们,可以减少初始构建和重新构建的时间。使用Webpack的代码拆分功能和动态导入语法(例如使用import())可以实现按需加载。
-
对生产构建进行优化:在部署到生产环境之前,可以对Webpack的配置进行优化,如启用代码压缩、去除未使用的代码等。这可以减小打包文件的大小,从而减少加载时间。
通过使用这些优化策略,可以有效地减少Webpack构建的时间,提高开发效率,特别是在大型项目或依赖较多的情况下。
4. 难以调试
Webpack 打包后的文件通常是经过压缩和混淆的,这增加了代码调试的难度。调试时定位源文件出错行比较困难,需要在开发环境中进行额外的配置。
5. 繁琐的配置文件管理
对于多个不同的环境或不同需求的构建配置,需要管理多个繁琐的配置文件。这可能导致配置文件的维护和管理方面的困难。
6. 对于小型项目的过度工程化
对于简单的项目,Webpack 的配置可能过于复杂。使用 Webpack 可能会增加项目的复杂性和构建过程的开销,而不带来实质性的好处。
7. 缺乏官方文档的清晰性
虽然 Webpack 有官方文档,但一些文档条目可能不够清晰或不够简明。这可能给学习和理解特定概念或功能增加难度。
8. 依赖项冲突
Webpack 需要配置适当的加载器和插件来处理各种资源类型,但不同的加载器和插件可能存在版本兼容性问题,导致依赖项冲突或构建错误。
9. 开发体验相对较差
在开发模式下,Webpack 在每次更改时会进行完整的构建过程,这可能导致开发过程中的刷新和编译时间延长。
10. 不适合简单的静态页面
对于简单的静态页面,Webpack 的复杂性可能过剩。使用Webpack构建这种类型的项目可能过度工程化且效果不明显。
在构建简单的静态页面时,Webpack的复杂性可能会过剩,并且可能不会带来明显的效果。
Webpack主要用于处理复杂的前端应用程序,特别是在涉及模块化、打包、代码拆分、按需加载等方面时非常强大。对于简单的静态页面,它可能会显得过于繁琐和冗余。
对于只包含几个静态页面、少量样式和脚本的项目,使用Webpack构建可能过度工程化。此类项目并不需要复杂的模块管理、代码拆分和按需加载等功能,因为它们只需要简单地将资源进行打包和优化。
对于简单的静态页面,可以考虑使用其他更轻量级的构建工具,如Parcel或Rollup。这些工具具有更简单的配置和更快的构建速度,适合用于简单静态页面的构建。
另外,如果一个项目确实使用Webpack进行构建,但是只包含简单静态页面,可以简化Webpack配置来减少复杂性。只配置最基本的入口点和输出路径,使用Webpack的默认配置和内置的加载器和插件,可以快速构建项目而不需要大量的配置。
总结来说,对于简单的静态页面,Webpack的复杂性可能过剩。在这种情况下,可以考虑使用更轻量级的构建工具或简化Webpack配置,以提高开发效率并避免不必要的复杂性。
这些是人们普遍提及的 Webpack 的一些缺点。尽管如此,Webpack 仍然是一个功能强大且受欢迎的构建工具,广泛应用于许多项目中。在选择使用和配置 Webpack 时,需要权衡其优点和缺点,并根据具体项目需求做出决策。
相关文章:

Webpack十大缺点:当过度工程化遇上简单的静态页面
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

新手指南|如何快速参与Moonbeam Ignite
Moonbeam Ignite是社区熟悉的有奖链上交互活动,将有300万枚GLMR作为生态激励注入Moonbeam生态系统,体验MoonbeamMoonbeam生态的应用即可获取相应Token奖励。Beamex/Beamswap、Moonwell和Gamma作为首批参与Moonbeam Ignite的三家项目方,将在活…...

VR航天科普主题公园模拟太空舱体验馆vr航天模拟体验设备
VR航天航空体验馆巡展是一项非常受欢迎的展览活动,可以让公众在现场体验到航天飞行的乐趣。 普乐蛙VR展览组织者会设计一个航天航空主题的VR体验馆,并在馆内设置各种航天航空相关的展示内容,如太空舱、火箭发射、星际航行等。 其次࿰…...

Spring Boot OAuth 2.0整合详解
目录 一、Spring Boot 2.x 示例 1、初始化设置 2、设置重定向URI 3、配置 application.yml 4、启动应用程序 二、Spring Boot 2.x 属性映射 二、CommonOAuth2Provider 三、配置自定义提供者(Provider)属性 四、覆盖 Spring Boot 2.x 的自动配置…...

安装visual studio报错“无法安装msodbcsql“
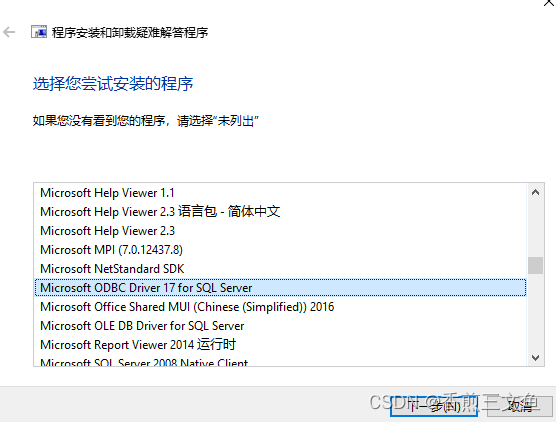
在安装visual studio2022时安装完成后提示无法安装msodbcsql, 查看日志文件详细信息提示:指定账户已存在。 未能安装包“msodbcsql,version17.2.30929.1,chipx64,languagezh-CN”。 搜索 URL https://aka.ms/VSSetupErrorReports?qPackageIdmsodbcsql;PackageActi…...

webGL编程指南 第三章 矩阵平移三角形.translatedTriangle_Matrix
我会持续更新关于wegl的编程指南中的代码。 当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助 git代码地址 :git 接着 上一节 中 我们使用矩阵进行旋转,这次我们使用矩阵实现位移 <!DOCTYPE html> <…...

修改echarts的tooltip样式 折线图如何配置阴影并实现渐变色和自适应
图片展示 一、引入echarts 这里不用多解释 vue里使用 import echarts from “echarts”; html页面引用js文件或用script标签引用 二、定义一个具有宽高的dom div <div id"echart-broken" style"width:400px;height: 200px;"></div>三、定义…...

[论文笔记] SurroundOcc: Multi-Camera 3D Occupancy Prediction for Autonomous Driving
Wei, Yi, et al. “Surroundocc: Multi-camera 3d occupancy prediction for autonomous driving.” Proceedings of the IEEE/CVF International Conference on Computer Vision. 2023. 重点记录 将占用网格应用到多个相机构成的3D空间中; 使用BEVFormer中的方法获取3D特征, …...
-NOA 城市辅助系统-毫末智行)
辅助驾驶功能开发-功能对标篇(16)-NOA 城市辅助系统-毫末智行
1.横向对标参数 厂商毫末智行车型魏牌摩卡DHT-PHEV上市时间发布:2022年8月30日 上市:2022年底前方案12V5R2L+1DMS摄像头前视摄像头*3【800W】侧视摄像头*4后视摄像头*1【800W】环视摄像头*4DMS摄像头*1雷达毫米波雷达*54D毫米波雷达/超声波雷达*12激光雷达*2【速腾聚创 M1,1…...

H3C的IRF堆叠互联关系说明
H3C IRF堆叠互联说明48口交换机连接方式IRF Port 两台设备第一台的51口 第二台的51口irf-port 1/2 port group interface ten-gigabitethernet 1/0/51 port group interface ten-gigabitethernet 1/0/52第一台的52口第二台的52口irf-port 2/1 port group interface ten-gigabi…...
)
货物摆放(蓝桥杯)
货物摆放 题目描述 小蓝有一个超大的仓库,可以摆放很多货物。 现在,小蓝有 n 箱货物要摆放在仓库,每箱货物都是规则的正方体。小蓝规定了长、宽、高三个互相垂直的方向,每箱货物的边都必须严格平行于长、宽、高。 小蓝希望所有的…...

3782: 【C3】【穷举】弹珠游戏
目录 题目描述 输入 输出 样例输入 样例输出 题目描述 游戏的内容是:在一个 n*n 的矩阵里,有若干个敌人,你的弹珠可以摧毁敌人,但只能攻击你所在的行、列里的所有敌人,然后你就可以获得他们的分数之和࿰…...

leetcode 5
leetcode 5 题目是通过枚举字符串,然后判断是否子字符串满足回文。 引用传递和值传递相比,引用传递可以减少内存空间。提高代码运行效率。 https://www.cnblogs.com/yanlingyin/archive/2011/12/07/2278961.html...

centos中nacos设置开机自启动
以下实践亲测有效! 1、在以下目录编辑新建nacos.service文件 vim /lib/systemd/system/nacos.service [Unit] Descriptionnacos Afternetwork.target [Service] Typeforking ExecStart/usr/local/nacos/bin/startup.sh -m standalone ExecReload/usr/local/nacos/b…...

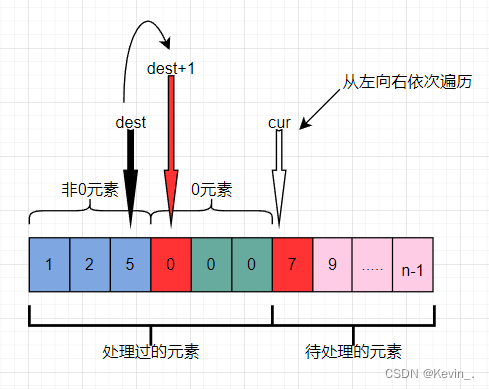
双指针——移动零
一,题目要求: 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操作。 示例 1: 输入: nums [0,1,0,3,12] 输出: [1,3,12,0,0…...

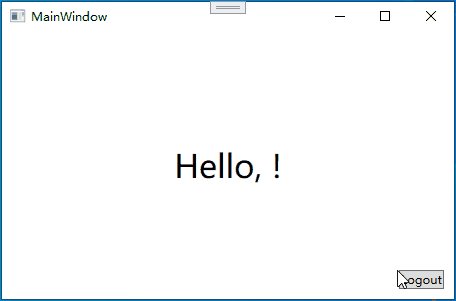
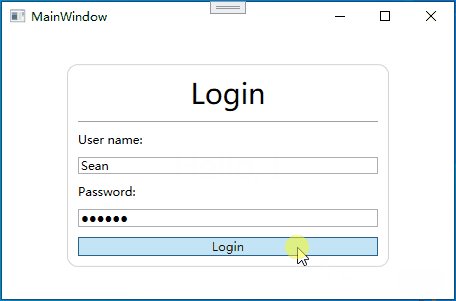
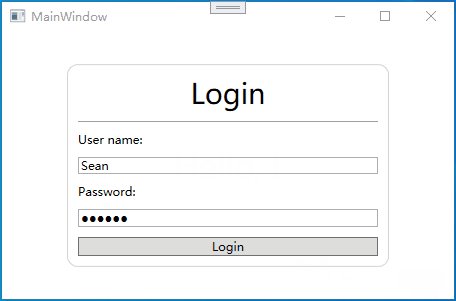
WPF中在MVVM模式下实现导航功能
WPF中在MVVM模式下实现导航功能 一、利用TabControl 使用场景:项目小,不用考虑内存开销的问题。 实现方式1-手动指定ViewModel 分别定义3个UserControl作为View用于演示 <UserControl...><Grid><StackPanel Orientation"Vertic…...

SpringBoot面试题2:SpringBoot与SpringCloud 区别?SpringBoot和Spring、SpringMVC的区别
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:SpringBoot与SpringCloud 区别? Spring Boot 和 Spring Cloud 是 Spring 生态系统中的两个关键组件,它们有以下区别: 定位:Spring Boot 用于简…...

Practical Deep Raw Image Denoisingon Mobile Devices
Abstract 近年来,基于深度学习的图像去噪方法得到了广泛的研究,并在许多公共基准数据集中盛行。然而,最先进的网络计算成本太高,无法直接应用于移动设备。在这项工作中,我们提出了一种轻量级、高效的基于神经网络的原…...
)
如何在Android项目中制作和使用三方包(jar文件)
文章目录 1 概念介绍2 制作方法2.1 制作步骤2.2 制作结果3 使用方法3.1 具体步骤3.2 示例代码4 内容总结在项目中为了跨部门协作需要把相关的内容打成包文件,基于这个需求,我们将介绍如何把 代码制作成三方包,这里的三方包是指jar文件。同时也会介绍如何在Android项目中使用…...

消息队列Beanstalkd介绍
摘要: Beanstalkd是一个高性能、轻量级的、分布式的、内存型的消息队列系统。最初设计的目的是想通过后台异步执行耗时的任务来降低高容量Web应用系统的页面访问延迟。其实Beanstalkd是典型的类Memcached设计,协议和使用方式都是同样的风格。其基本设计思…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
