如何解决不同浏览器的样式兼容性问题?
目录
1. 理解浏览器差异:
2. 使用标准CSS属性和值:
3. CSS Reset 或 Normalize:
4. 使用浏览器引擎前缀:
5. 使用CSS兼容性工具:
6. 测试和调试:
7. 使用Polyfill:
8. 条件注释:
9. 弹性盒模型(Flexbox):
10. 渐进增强:
11. 考虑响应式设计:
12. 及时更新和维护:
解决不同浏览器的样式兼容性问题是前端开发中的一个常见挑战。不同浏览器(如Chrome、Firefox、Safari、Edge和Internet Explorer)在解释和渲染CSS样式上可能存在差异,因此需要采取一些策略来确保网站在各种浏览器上具有一致的外观和行为。以下是详细的解决方案,以解决样式兼容性问题。
1. 理解浏览器差异:
首先,了解不同浏览器之间的差异是解决兼容性问题的关键。不同浏览器可能对CSS规范的解释不同,这可能导致样式显示不一致。以下是一些常见的浏览器差异:
盒子模型: 不同浏览器可能在解释标准盒子模型和IE盒子模型时存在差异。了解各浏览器的默认盒子模型以及如何影响布局是重要的。
Flexbox 和 Grid 布局: Flexbox和Grid布局是强大的布局工具,但不同浏览器可能需要不同的前缀或具体设置来实现相同的效果。
文本渲染: 字体渲染和文本行高在不同浏览器中可能不同。这可能导致文本在不同浏览器中显示不一致。
渐变和阴影: CSS渐变和阴影效果在不同浏览器中可能需要不同的CSS属性或前缀。
CSS3动画和过渡: CSS3动画和过渡在不同浏览器中可能需要不同的前缀和设置。
2. 使用标准CSS属性和值:
在编写CSS时,尽量使用标准的CSS属性和值,而不是特定于浏览器的属性。标准属性通常在多个浏览器中具有更好的支持。避免使用非标准属性或前缀属性,除非有必要,而且确保提供相应的备用样式以处理不支持的情况。
3. CSS Reset 或 Normalize:
使用CSS Reset或Normalize.css可以消除不同浏览器之间的默认样式差异。CSS Reset会将所有元素的默认样式重置为一致的值,而Normalize.css则会保留一些默认样式,并确保它们在各浏览器中一致。选择其中一种方法,根据项目需求来规范默认样式。
4. 使用浏览器引擎前缀:
为了处理不同浏览器的特定CSS属性,您可以使用浏览器引擎前缀,如 -webkit-、-moz-、-ms- 和 -o-。这些前缀允许您为每个浏览器提供特定的样式,以确保在各种浏览器中获得一致的效果。
.my-element {-webkit-border-radius: 5px; /* Chrome, Safari */-moz-border-radius: 5px; /* Firefox */-ms-border-radius: 5px; /* Internet Explorer */-o-border-radius: 5px; /* Opera */border-radius: 5px; /* 标准属性 */
}
请注意,随着浏览器的发展,一些浏览器可能不再需要特定的前缀,因此需要根据最新的浏览器支持情况逐渐减少前缀的使用。
5. 使用CSS兼容性工具:
有一些工具可以帮助您自动生成带有前缀的CSS,以减少手动编写的工作。例如,Autoprefixer是一个流行的工具,它可以根据您的项目需求自动添加前缀。
6. 测试和调试:
在不同浏览器中测试您的网站是解决兼容性问题的关键步骤。使用各种浏览器(包括旧版本的Internet Explorer)来测试您的网页,并确保它们在不同浏览器中都能正常显示。
浏览器的开发者工具是调试的好帮手,可以用来查看和修改页面元素、样式和布局。此外,一些在线工具和服务可以帮助模拟不同浏览器和设备,以进行全面的测试。
7. 使用Polyfill:
Polyfill是一种JavaScript库或脚本,它提供了对不支持某些CSS或JavaScript特性的浏览器的兼容性支持。例如,如果您需要支持旧版浏览器中的HTML5元素,您可以使用HTML5 Shiv来实现。
8. 条件注释:
对于Internet Explorer浏览器,可以使用条件注释来加载特定的CSS文件。条件注释允许您为不同版本的IE加载不同的样式,以处理特定的兼容性问题。
<!--[if IE 8]>
<link rel="stylesheet" type="text/css" href="ie8.css">
<![endif]-->
9. 弹性盒模型(Flexbox):
Flexbox是一个强大的布局模型,用于创建自适应和响应式布局。它在现代浏览器中得到了很好的支持,但对于一些旧版浏览器,可能需要使用其他布局方法来处理兼容性问题。
10. 渐进增强:
采用渐进增强的策略,即首先确保基本内容和功能在所有浏览器中都能正常工作,然后再为支持现代功能的浏览器添加额外的样式和功能。这有助于确保网站在所有浏览器中都可用,同时为支持最新特性的浏览器提供更丰富的体验。
11. 考虑响应式设计:
在前端开发中,采用响应式设计的方式可以减轻一些兼容性问题。响应式设计允许网站在不同设备和屏幕尺寸上自动调整布局和样式,从而提供更一致的用户体验。
12. 及时更新和维护:
浏览器和Web标准不断发展,因此在项目维护期间要定期更新和检查您的代码以确保它仍然在最新的浏览器版本中运行良好。及时修复和更新样式问题,以适应新的标准和浏览器特性。
解决不同浏览器的样式兼容性问题是前端开发中的关键挑战。通过理解浏览器差异、使用标准CSS属性、前缀、测试和调试,以及使用工具和资源,可以有效地应对这些挑战。在前端开发中,不断学习和更新技能,以跟上浏览器和Web标准的发展,是确保网站在各种浏览器中具有一致外观和行为的关键。最终,维护和更新网站以保持兼容性也是不可或缺的一部分。
相关文章:

如何解决不同浏览器的样式兼容性问题?
目录 1. 理解浏览器差异: 2. 使用标准CSS属性和值: 3. CSS Reset 或 Normalize: 4. 使用浏览器引擎前缀: 5. 使用CSS兼容性工具: 6. 测试和调试: 7. 使用Polyfill: 8. 条件注释…...

C++ 中迭代器的使用
在C中,"iter"通常是一个缩写,代表迭代器(iterator),用于遍历容器类(如数组、列表、向量等)中的元素。迭代器允许你按顺序访问容器中的元素,而无需了解底层容器的实现细节。…...

如何使用BERT生成单词嵌入?
阿比贾特萨拉里 一、说明 BERT,或来自变形金刚(Transformer)的双向编码器表示,是由谷歌开发的强大语言模型。它已广泛用于自然语言处理任务,例如情感分析、文本分类和命名实体识别。BERT的主要特征之一是它能够生成单词…...

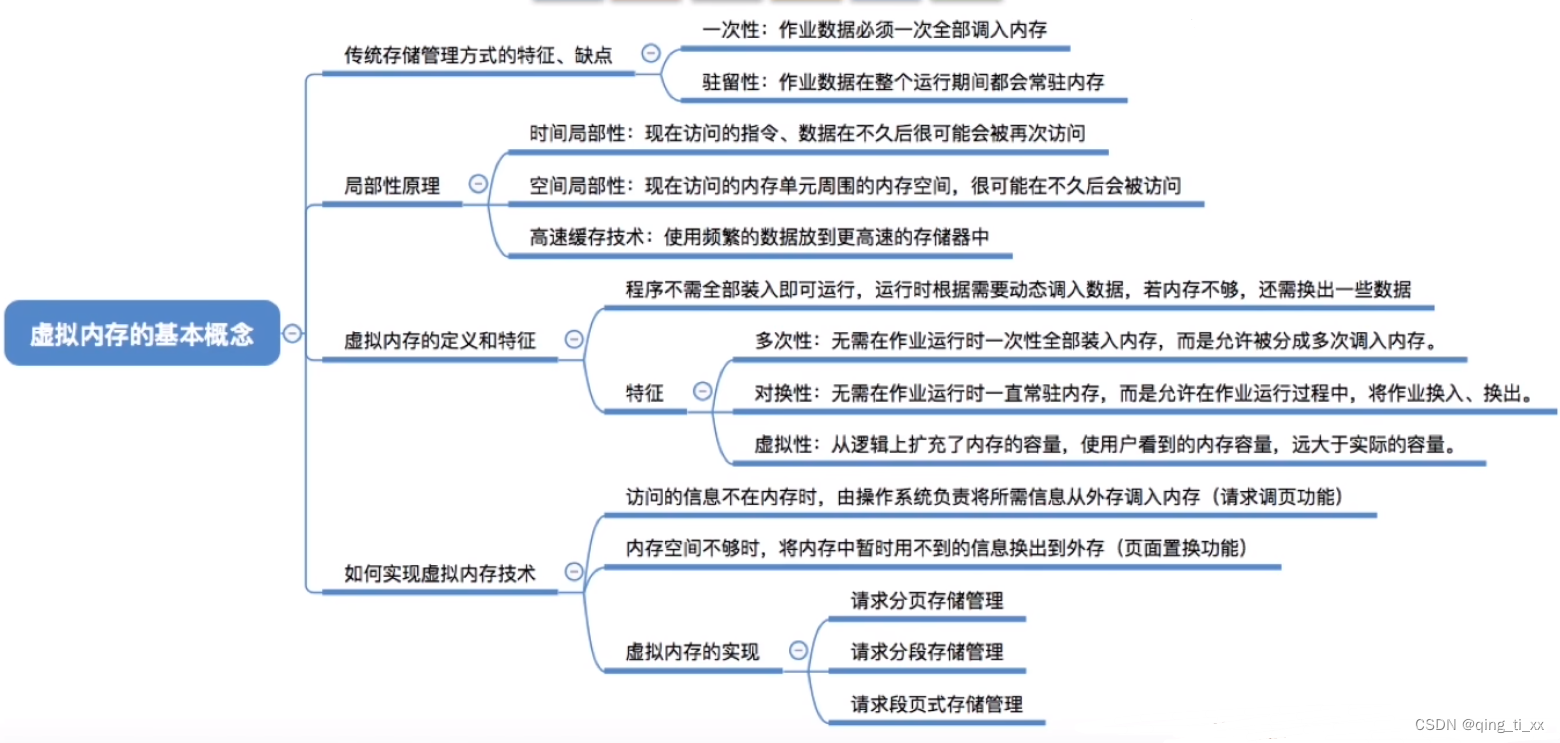
第三章 内存管理 十一、虚拟内存的基本概念
目录 一、传统存储管理 1、缺点 二、局部性原理 1、时间局部性: 2、空间局部性: 三、虚拟内存的定义和特征 1、结构 编辑 2、定义 3、特征 (1)多次性: (2)对换性: (3)…...

web前端面试-- http的各个版本的区别(HTTP/0.9、HTTP/1.0、HTTP/1.1、HTTP/2.0、HTTP/3.0)
本人是一个web前端开发工程师,主要是vue框架,整理了一些面试题,今后也会一直更新,有好题目的同学欢迎评论区分享 ;-) web面试题专栏:点击此处 http的各个版本的区别 HTTP(超文本传输协议&…...

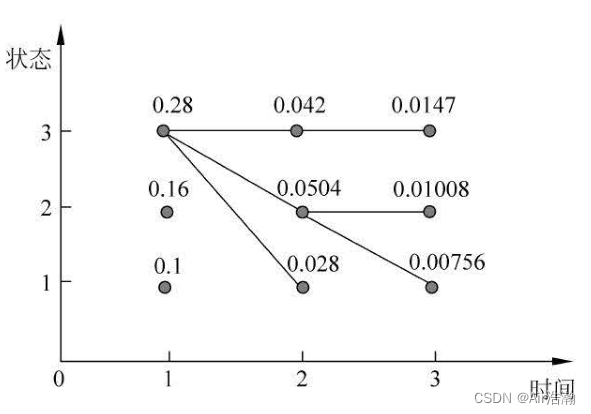
统计学习方法 隐马尔可夫模型
文章目录 统计学习方法 隐马尔可夫模型基本概念概率计算问题直接计算法前向算法后向算法前向概率和后向概率 学习问题监督学习算法Baum-Welch 算法E 步M 步参数估计公式算法描述 解码问题近似算法Viterbi 算法 统计学习方法 隐马尔可夫模型 读李航的《统计学习方法》时&#x…...

Cypress 与 Selenium WebDriver
功能测试自动化工具的王座出现了新的争夺:Cypress.io。赛普拉斯速度快吗?是的。赛普拉斯是交互式的吗?是的。赛普拉斯可靠吗?你打赌。最重要的是……这很酷! 但 Cypress 是Selenium WebDriver的替代品吗?S…...

Leetcode 第 365 场周赛题解
Leetcode 第 365 场周赛题解 Leetcode 第 365 场周赛题解题目1:2873. 有序三元组中的最大值 I思路代码复杂度分析 题目2:2874. 有序三元组中的最大值 II思路代码复杂度分析思路2 题目3:2875. 无限数组的最短子数组思路代码复杂度分析 题目4&a…...

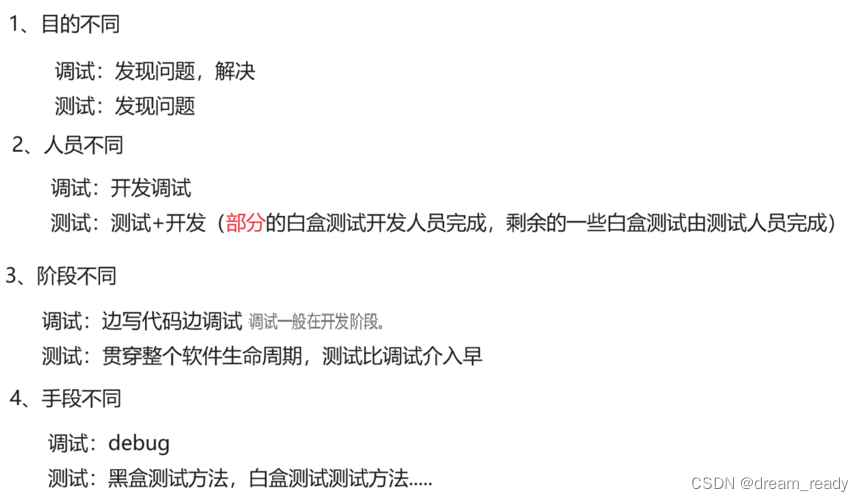
什么是软件测试? 软件测试都有什么岗位 ?软件测试和调试的区别? 软件测试和开发的区别?软件测试等相关概念入门篇
1、什么是软件测试? 常见理解: 软件测试就是找BUG,发现缺陷 真正理解: 软件测试就是验证软件产品特性是否满足用户的需求 测试定义: 测试人员验证软件是否符合需求的这个过程就是测试 2、为什么要有测试 标准情况下&a…...

VI/VIM的使用
1、vi的基本概念 基本上vi可以分为三种状态,分别是命令模式(command mode)、插入模式(Insert mode)和底行模式(last line mode),各模式的功能区分如下: 1) 命令行模…...

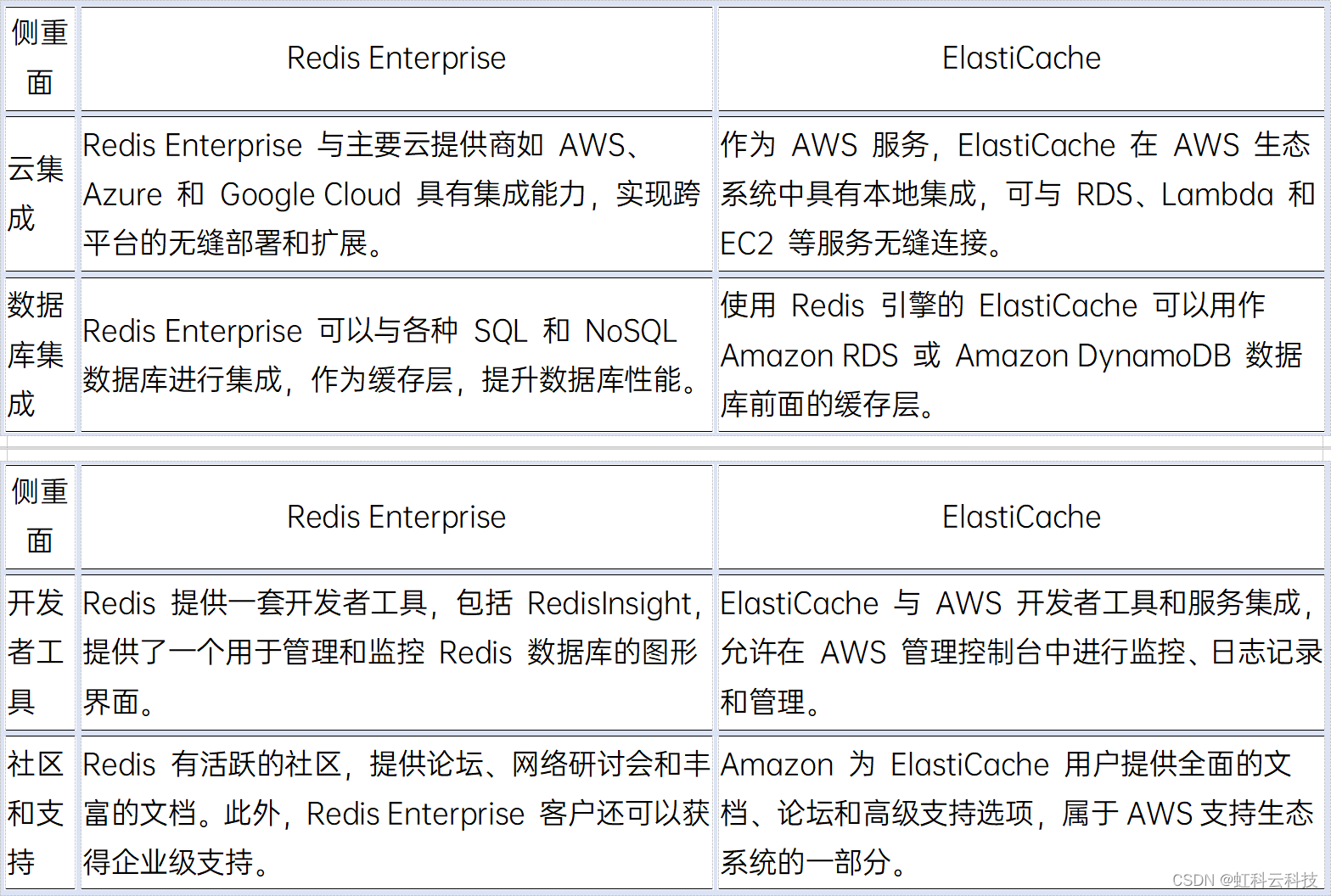
【虹科干货】Redis Enterprise vs ElastiCache——如何选择缓存解决方案?
使用Redis 或 Amazon ElastiCache 来作为缓存加速已经是业界主流的解决方案,二者各有什么优势?又有哪些区别呢? 文况速览: - Redis 是什么? - Redis Enterprise 是什么? - Amazon ElastiCache 是什么&…...

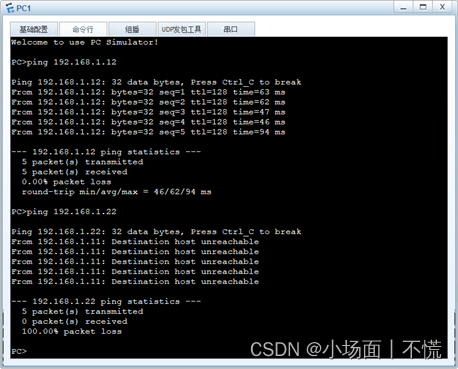
2.2.2 交换机间相同vlan的通信
实验2.2.2 交换机间相同vlan的通信 一、任务描述二、任务分析三、实验拓扑四、具体要求五、任务实施1.设置交换机的名称,创建VLAN,配置access并分配接口。对两台交换机进行相同的VLAN划分,下面是SWA配置过程,同理可实现SWB的配置。…...

C的魅力在于指针
原有的adrv9025 代理框架很好用,在其原有的平台上做改进...

【Linux常用命令14】Linux系统监控常用命令
proc文件系统 /proc/cmdline 加载kernel时的相关指令与参数 /proc/cpuinfo CPU相关信息,包含频率、类型与运算功能 /proc/devices 记录了系统各个主要设备的主设备号码 /proc/filesystems 记录系统加载的文件系统 /proc/loadavg 平均负载值 top看到就是这个 /proc/…...

Python Watchdog:高效的文件系统监控
1. 写在前面 在软件开发中,有时候需要通过 Python 去监听指定区域文件或目录的创建、修改,或者删除,从而引发特定的事件处理。本篇博客为你介绍第三方模块 Watchdog 实现对文件事件的监控。 公众号: 滑翔的纸飞机 2. Watchdog 2…...

C++中多态的原理【精华】
虚函数表 通过一道题我们先感受一下编译器针对多态的处理 #include <iostream> using namespace std;class Base { public:virtual void Func1(){cout << "Func1()" << endl;} private:int _b 1;char _c };int main() {cout << sizeof(B…...

亿赛通电子文档安全管理系统 Update.jsp SQL注入
目录 0x01 漏洞介绍 0x02 影响产品 0x03 语法特征 0x04 漏洞复现页面 0x05 漏洞修复建议 0x01 漏洞介绍 亿赛通电子文档安全管理系统是国内最早基于文件过滤驱动技术的文档加解密产品之一,保护范围涵盖终端电脑(Windows、Mac、Linux系统平台&#…...

神经网络中的反向传播:综合指南
塔曼纳 一、说明 反向传播是人工神经网络 (ANN) 中用于训练深度学习模型的流行算法。它是一种监督学习技术,用于调整网络中神经元的权重,以最小化预测输出和实际输出之间的误差。 在神经网络中,反向传播是计算损失函数…...

协同创新、奔赴未来——“华为云杯”2023人工智能创新应用大赛华丽谢幕
9月27日,在苏州工业园区管理委员会、华为云计算技术有限公司的指导下,由SISPARK(苏州国际科技园)、华为(苏州)人工智能创新中心联合主办,东北大学工业智能与系统优化国家级前沿科学中心、浙江大…...

介绍Node.js中fs模块 代码和注释。
Node.js中的fs模块提供了一些用于文件系统操作的API,包括文件读写、目录操作等。 读取文件 使用fs.readFile()方法可以读取文件内容。该方法的第一个参数是文件路径,第二个参数是可选的选项对象,第三个参数是回调函数。回调函数的第一个参数…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

raid存储技术
1. 存储技术概念 数据存储架构是对数据存储方式、存储设备及相关组件的组织和规划,涵盖存储系统的布局、数据存储策略等,它明确数据如何存储、管理与访问,为数据的安全、高效使用提供支撑。 由计算机中一组存储设备、控制部件和管理信息调度的…...
