12个VIM编辑器的高级玩法
vim 是一个很好用的编辑器,应用十分广泛。但关于 vim,总有一些你不知道的事情,我们需要持续不断的学习。
我经常使用 vim,也经常在各大社区、论坛看到 vim 专家用户分享经验,今天我们就总结其中常用的一部分,分享给大家。
1,使用内置帮助(built-in help)
使用 vim 的内置帮助是一个好习惯(虽然很多朋友更喜欢在网上搜索相关的使用方法)。查看帮助的语法如下表格所示:
| 前缀 | 例子 | 说明 |
| : | :help :w | 有关 :w 命令的帮助 |
| none | :help j | 有关“j”键在正常模式上下文中的帮助 |
| v_ | :help v_J | 有关在上下文中使用“J”键到视觉模式的帮助 |
| i_ | :help i_<Esc> | 有关在上下文中使用“Esc”键插入模式的帮助 |
| / | :help /\n | 有关搜索模式“\n”的帮助 |
2,以普通用户身份打开,以 root 用户身份保存
在编辑系统文件或者受权限保护的文件的时候,很容易会忘记在 vim 编辑之前添加 sudo,这样将会以只读模式打开文件,也就是编辑后不能保存。
但是这时候,你可能已经对文件做了一些修改(尚未保存),很显然,强制退出不是一个好选择。

在这些情况下,在 vim 中键入以下命令:
:w !sudo tee %键入此命令后,将要求您输入sudo命令的密码,然后文件就可以保存了。
注:我们应该使用 sudoedit 命令而不是 sudo vim 来编辑需要超级用户权限的文件。
我们将上述命令拆解来看下:
-
:w - 这是写入命令。由于没有给出参数,vim 将把整个文件写入标准输出;
-
!sudo - 将 sudo 命令作为 shell 命令而不是 vim 命令运行;
-
tee - tee命令用于读取标准输入并将其写入标准输出或文件;
-
% - vim 将其替换为您正在编辑的当前文件的名称。
:w 命令将整个文件写入 STDOUT(标准输出);然后,我们使用sudo命令(因为我们编辑的毕竟是一个系统文件)来获得临时权限。
百分号(%)表示文件名,tee 命令从 STDOUT 获取 vim 的输出并将其写入 % 文件。
这基本上适用于 <Vim's STDOUT> | sudo tee /etc/ssh/sshd_config,有点复杂...
3,将所有空格转为制表符(或者反过来)
我们都喜欢使用制表符(tab)或者空格,但是,如果我们正在编辑的文本其缩进使用的符号正好与我们的习惯相反,该怎么办?
3.1 将所有空格转换为制表符
如果当前文件使用空格缩进文本,希望将它们转换为制表符时,需要运行如下两个 vim 命令:
:set noexpandtab:retab!
这样做会将所有空格转换为其等效的制表符。如果文档使用两个空格作为缩进宽度,它们将转换为1个制表符。如果 4 个空格用作单个缩进宽度时,这 4 个制表位将替换为 1 个制表字符。
3.2 将所有制表符转换为空格
如果要编辑的文件使用制表符缩进,并且要将制表符转换为空格,则需要运行如下4个 vim 命令:
:set expandtab:set tabstop=4:set shiftwidth=4:retab
第一个命令(expandtab)告诉 vim 使用空格展开 tab,第二个命令(tabstop)设置使用多少个空格用作一个“缩进块”。
在我们的例子中,我们定义了“1个tab=4个空格”;当使用>>运算符时,shiftwidth 命令用于控制缩进,这也被设置为4个空格。
最后,retab 命令将所有制表符(用于缩进)转换为空格。
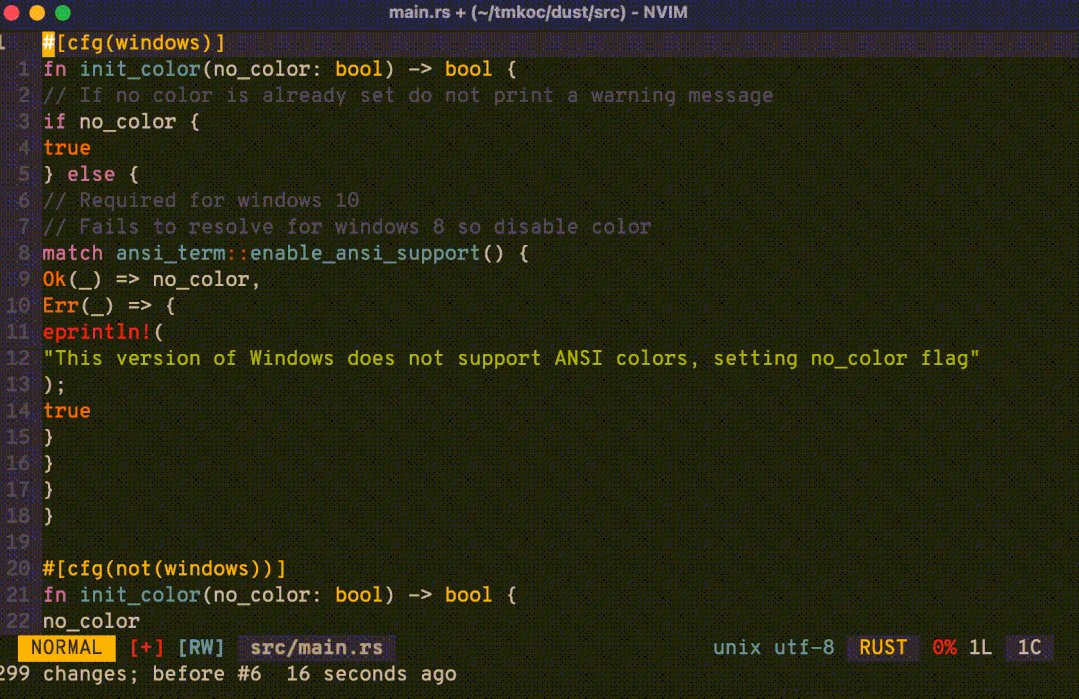
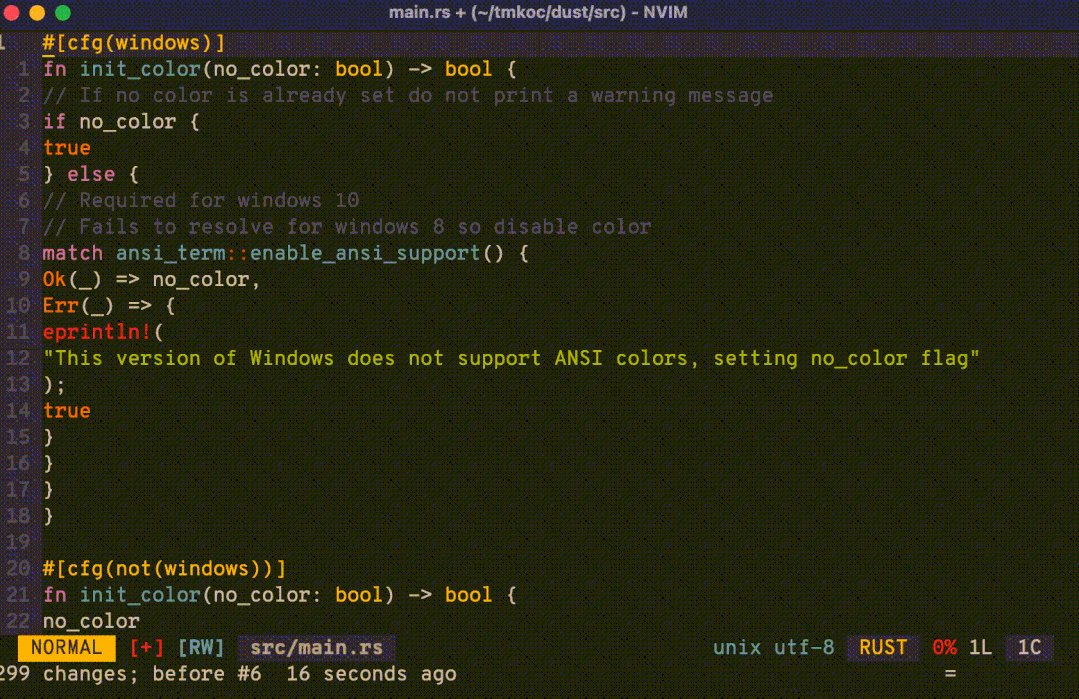
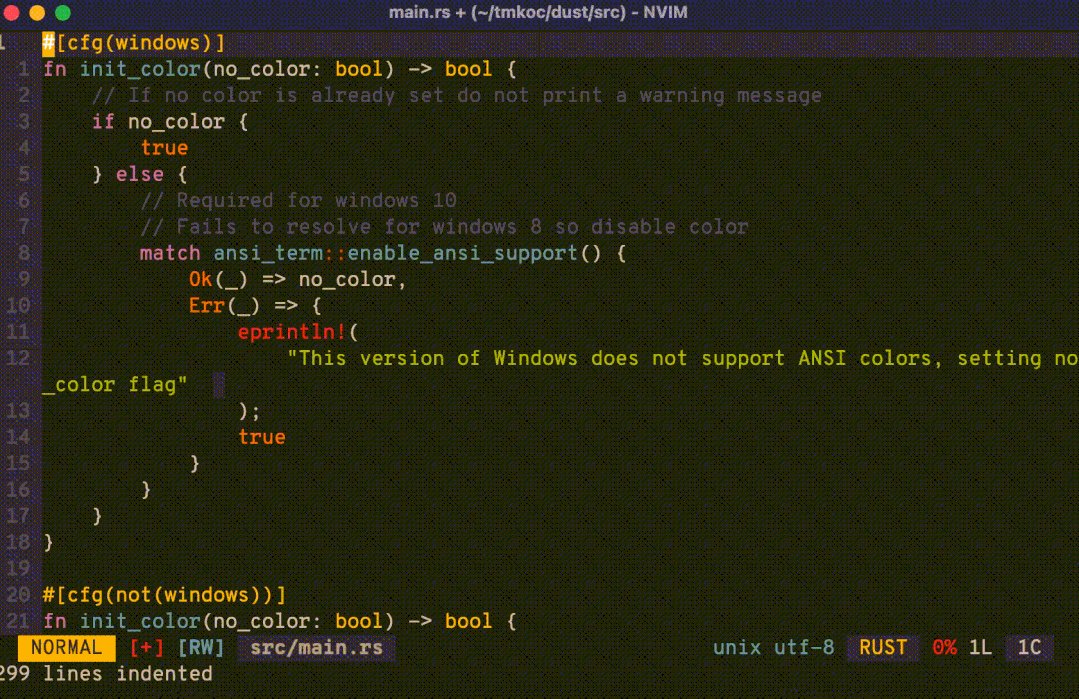
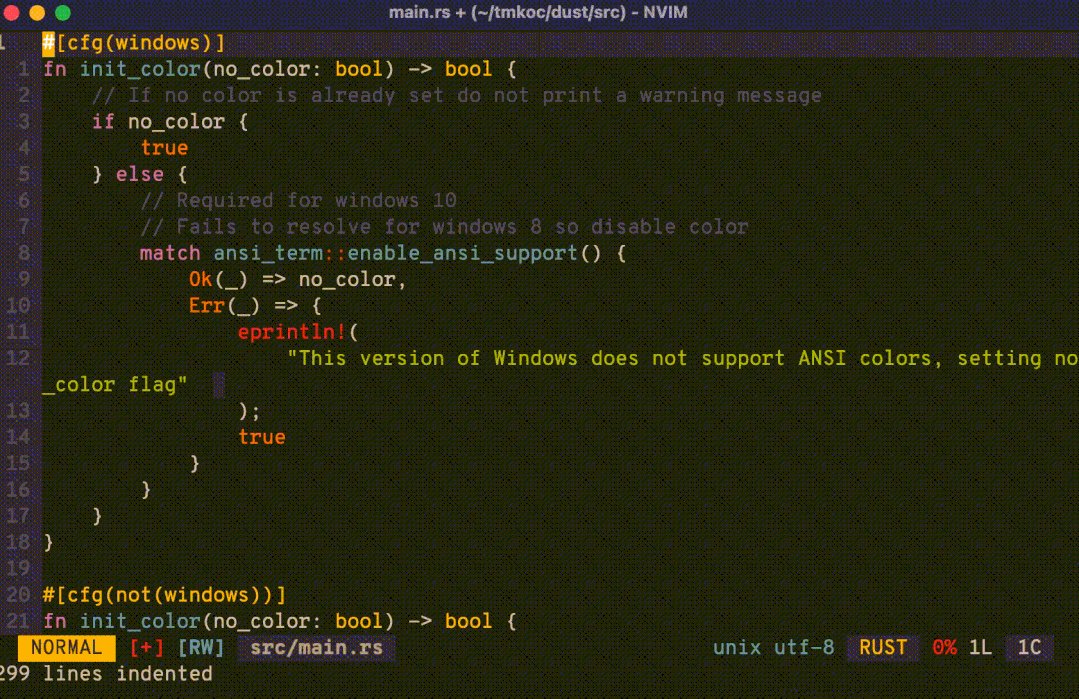
4,缩进所有行
错误的缩进,在 python 或者 YAML 程序中会报错,导致程序不能正确运行。
要缩进所有行,按 gg 键到达文件顶部,然后按 = 键表示“缩进”,最后按 G 键表示到“最后一行”。
这样将会自动缩进,从第一行到最后一行。
如下图所示,我使用 :gg=G命令缩进的演示:

正如你所看到的(从这个有限的预览中),所有行都正确缩进。
5,粘贴代码时保留缩进
我们都有过在互联网上复制代码的时候。当将代码粘贴到文件中时,缩进都给弄乱了,这时候需要怎样做呢?
为了避免这种情况,请在 .vimrc 文件中添加以下代码:
set pastetoggle=<F2>对 vimrc 文件进行如上更改后,在粘贴代码之前按 F2 键,这样做将确保代码粘贴正确的缩进。
6,以正确的缩进深度开始书写
假设光标在第一行第一列,但是所要写的内容需要缩进,那在不按下制表符(tab)和空格键的情况下,应该怎样做呢?
答案是在正常模式下按下 S 键。
当光标位于行的第一列时,按 Esc 键进入正常模式。然后按 S(大写)键,这会将光标移动到适当的缩进深度,并自动进入“插入”模式,以便开始键入。

上图,我的光标位于第一列,通过按S键,光标移动到正确的缩进深度,Vim从正常模式切换到插入模式。
7,保存文件前显示差异
我们可能遇到过这样的情况:我修改了这个文件,但是忘记都做了哪些修改了,并且我担心其中有些地方可能修改错了。
解决此问题的方法是查看缓冲区和文件之间的差异。可在 vim 中执行如下命令:
:w !diff % -我们将上述命令拆解来看:
-
:w 用于保存/写入,在这个特定场景中,如果命令中没有指定文件名,则输出将写入STDIN(标准输入)文件;
-
:!<command> 是执行 shell 命令的语法,在这个例子中,我们在 shell 中运行 diff 命令;
-
% 表示未修改的当前文件的名称;试试这个::!echo %
-
- 是 diff 命令的 STDIN 文件。
因此,该命令首先将所有[未保存]内容写入STDIN文件。然后diff命令读取当前文件(%)并将其与STDIN(-)文件进行比较。
这个命令大致等同于这个shell命令:diff <original-file> <Vim's STDOUT>
8,显示拼写错误
我们应该都使用过 Microsoft word,其拼写检查器在拼写错误的单词下会有一条红色的波浪线。
vim 也内置了拼写检查器,但默认情况下是关闭的。我们可以使用如下命令启用它:
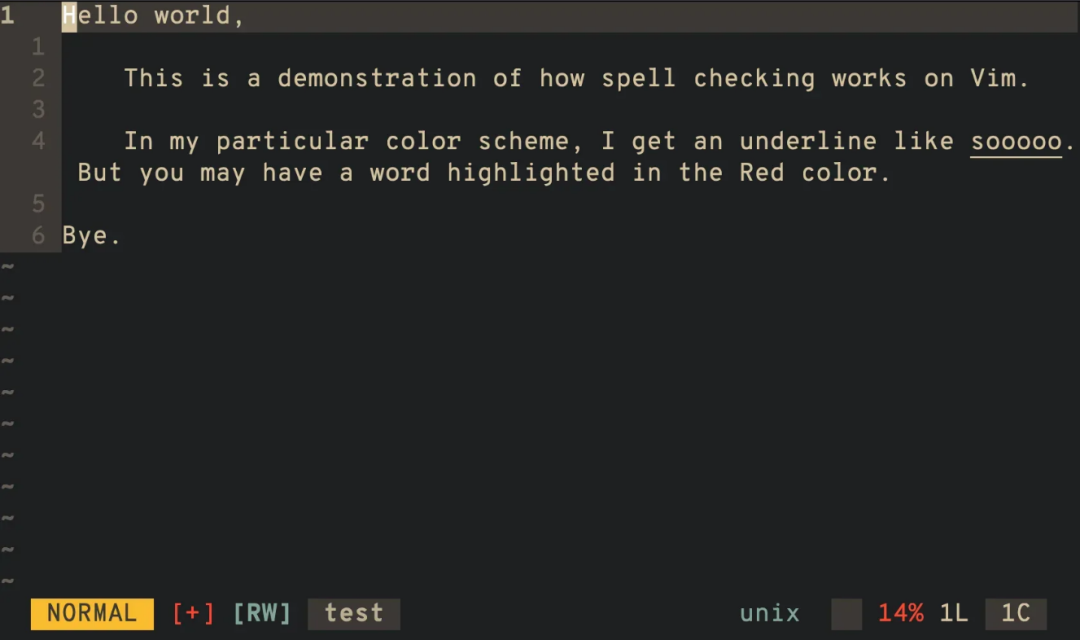
:set spell这样,你可能会看到拼写错误的单词被突出显示,其突出显示的方式取决于你的 vim 颜色方案。我在拼写错误的单词下面有一条白色下划线,如下图所示:

要将这设置为 vim 的默认,可在 .vimrc 文件中添加如下配置:
set spell9,显示行号
与许多 vim 用户一样,你可能喜欢在 vim 中显示行号。
有两种方法可以显示行号。一种是绝对行编号,在这种情况下,每行显示绝对行号,就像任何其他代码编辑器或IDE一样。
第二种是相对行号。在这种情况下,当前行的行号为0,其他行的行号为相比于光标所在行的相对数字。
这两种情况,也并不是只能选择一个,事实上,可以两种都要。
通过在 .vimrc 中添加以下行,可以在 vim 中启用“混合行编号”:
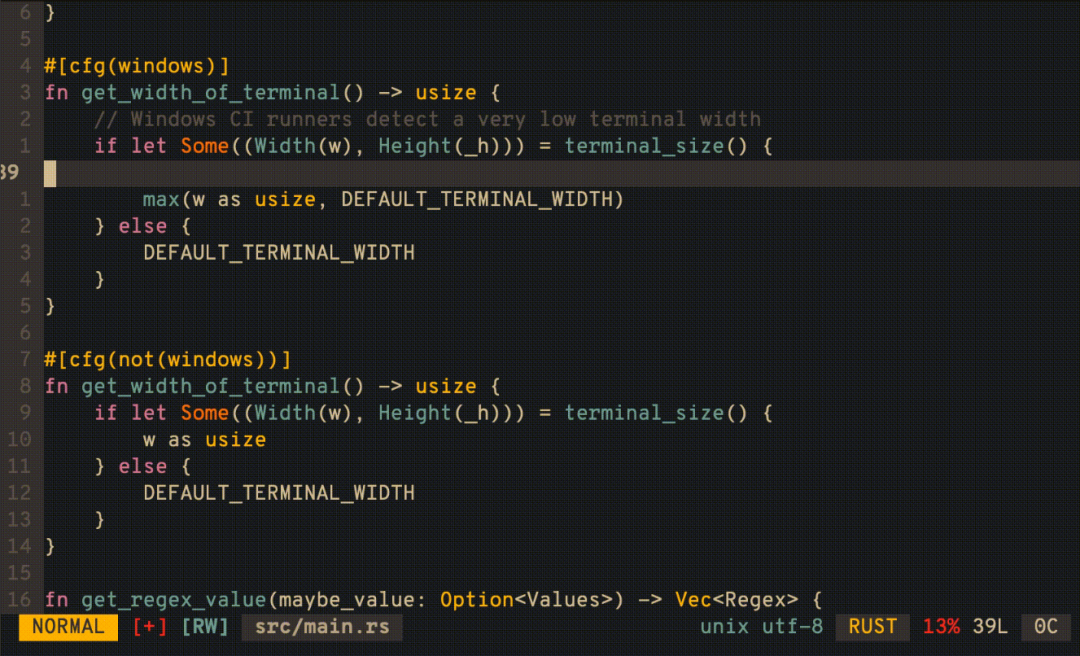
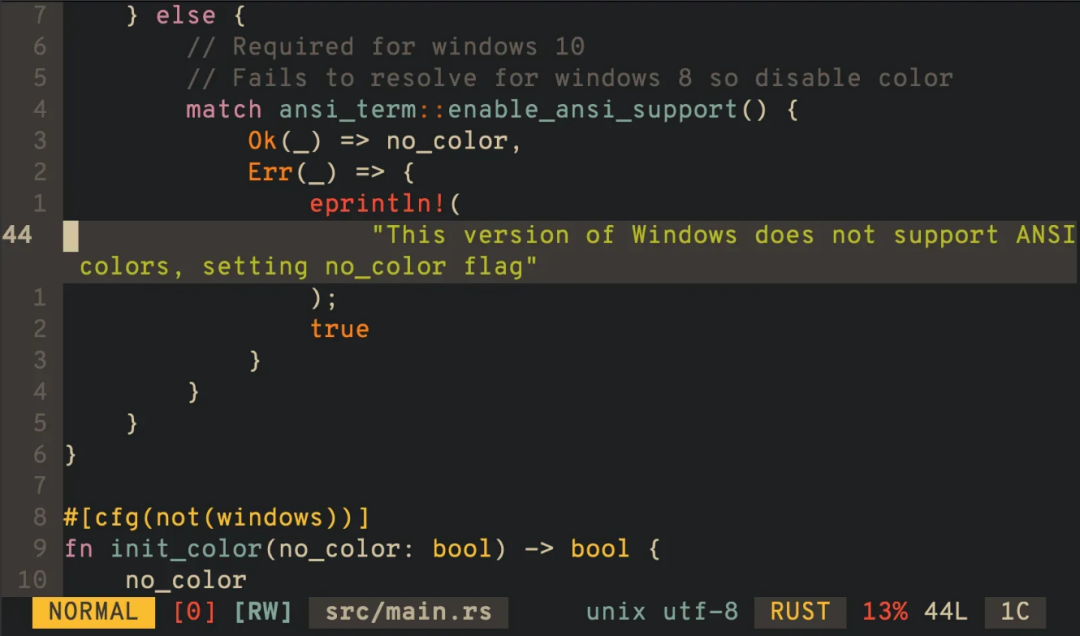
set number relativenumber这将在光标所在行显示绝对行号,在其他行显示相对行号。如下图所示:

当前光标位于第44行,因此该行显示绝对行号;其他行(光标上方和下方的行)显示相对行号。
10,使用 vim 打开文件的同时将光标定位在某一行
默认情况下,我们使用 vim 打开文件,光标总会在第一行。在某些时候,我们希望光标能够定位在我们指定的某一行,而不是第一行。
可以通过使用 +n(n为行号)选项来实现这一点,当然前提是你需要知道打开的文件总行数应大于或等于 n,如下:
vim +n <file-name>11,使用可读的配色方案
当谈到使用配色方案时,人们通常会选择他们觉得最吸引人或最美观的配色方案。但是,当你作为一个代码编辑器兼 IDE 的 vim 时,最好放弃一些引人注目的东西,转而使用具有更好视觉指导的配色方案。
一个好的配色方案看起来很好,但是一个优秀的配色可以帮助你在颜色的帮助下轻松识别关键词、变量和其他标识符。
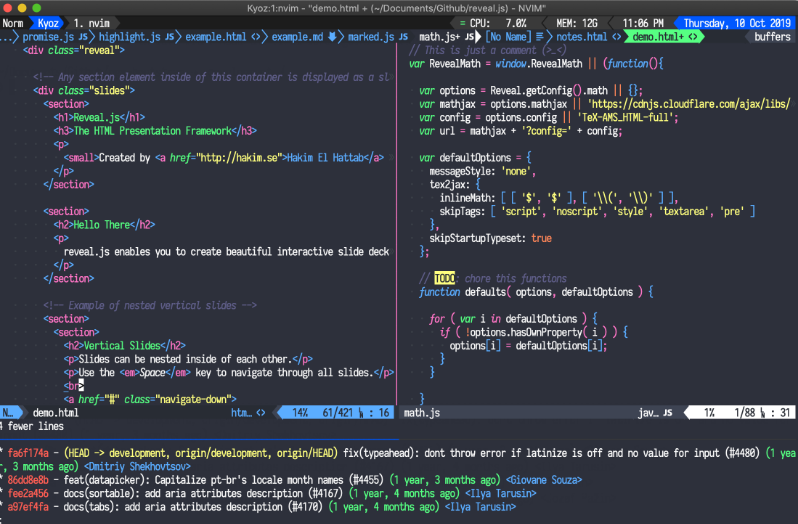
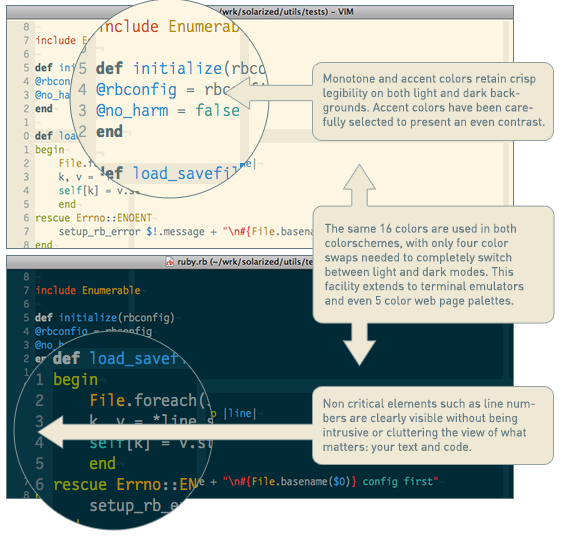
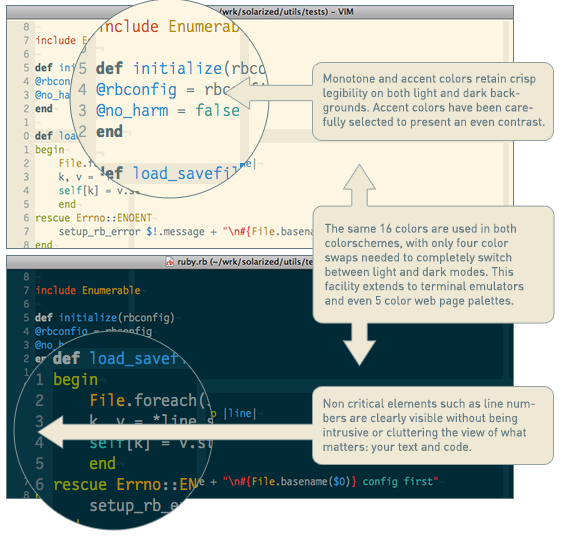
当然,每个人的喜好是不同的,配色当然也是不同的。我们在下图中贴出几个大家都觉得顺眼的方案,可以作为参考:



12,在插入模式下删除文本
我们都知道,在正常模式(normal mode)下,可以使用 d 和 x 键删除文本,那么在插入模式下如何执行相同的操作(比如 dd)呢?
以下是常用的一些方案:
-
ctrl + w 删除前一个单词(字)(相当于正常模式下的 db);
-
ctrl + h 删除前一个字符;
-
ctrl + u 删除当前行所有前面的字符(相当于正常模式下的 d0 );
-
ctrl + k 删除当前行中所有主要字符(相当于正常模式下的 d$)。
相关文章:

12个VIM编辑器的高级玩法
vim 是一个很好用的编辑器,应用十分广泛。但关于 vim,总有一些你不知道的事情,我们需要持续不断的学习。 我经常使用 vim,也经常在各大社区、论坛看到 vim 专家用户分享经验,今天我们就总结其中常用的一部分ÿ…...

⽜客论坛的笔记
项目描述: 一个基本功能完整的论坛项目。项目主要功能有: 基于邮件激活的注册方式,基于MD5加密与加盐的密码存储方式,登录功能加入了随机验证码的验证,实现登陆状态检查、为游客与已登录用户展示不同界面与功能。支持用户上传头像,…...

JS逆向分析某枝网的HMAC加密、wasm模块加密
这是我2022年学做JS逆向成功的例子,URL:(脱敏处理)aHR0cHM6Ly93d3cuZ2R0di5jbi9hdWRpb0NoYW5uZWxEZXRhaWwvOTE 逆向分析: 1、每次XHR的GET请求携带的headers包括: {"X-ITOUCHTV-Ca-Timestamp":…...

论坛介绍|COSCon'23开源商业(V)
众多开源爱好者翘首期盼的开源盛会:第八届中国开源年会(COSCon23)将于 10月28-29日在四川成都市高新区菁蓉汇举办。本次大会的主题是:“开源:川流不息、山海相映”!各位新老朋友们,欢迎到成都&a…...

Flink学习笔记(三):Flink四种执行图
文章目录 1、Graph 的概念2、Graph 的演变过程2.1、StreamGraph (数据流图)2.2、JobGraph (作业图)2.3、ExecutionGraph (执行图)2.4、Physical Graph (物理图) 1、Graph 的概念 Flink 中的执行图可以分成四层:StreamGraph -> JobGraph -> ExecutionGraph -&g…...

堆-----数据结构
引言 什么是堆?堆是一种特殊的数据结构(用数组表示的树)。 为什么要使用到堆?比如一场比赛,如果使用擂台赛的方式来决出冠军(实力第一),就很难知道实力第二的队伍是什么了。 但是…...

震撼登场 | 拓世科技集团新品亮相成为2023世界VR产业大会全场焦点
在当今世界,新一轮科技革命和产业变革蓬勃发展,虚拟现实作为这一浪潮中的代表性技术,伴随着5G商用及元宇宙概念的迅速兴起,已经成为推动数字经济发展和产业转型升级的关键技术,深刻地改变着人类的生产和生活方式。 10…...

后端接口的查询方式
在与前端对接过程中一直都会遇到一个问题,就是我们后端接口提供好了,自测也通过了,前端却说接口不通,当我们去排查时却发现大都不是接口不通,很多情况是前端使用的姿势不对,比如接口明明写的参数是放到ULR路…...

Maven首次安装配置
所有版本下载地址 http://archive.apache.org/dist/maven/ 配置环境变量 变量名: MAVEN_HOME 值: D:\apache-maven-3.9.5 Path:%MAVEN_HOME%\bin 是否安装成功 mvn -v 出现版本号就安装成功 配置本地仓库 也就是从服务器上下载的JAR包地址&a…...

使用html2canvas将html转pdf,由于table表的水平和竖直有滚动条导致显示不全(或者有空白)
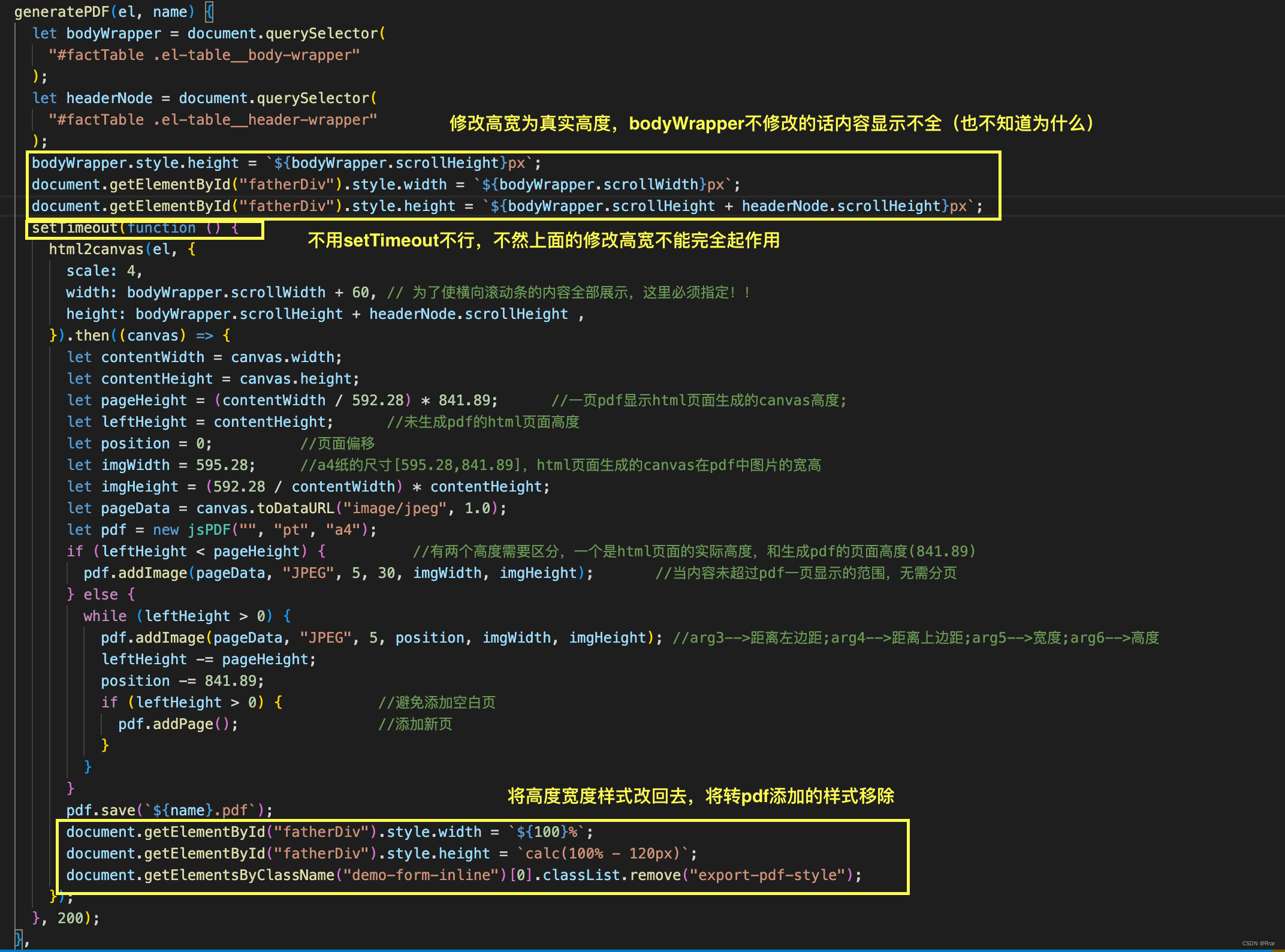
结果: 业务:将页面右侧的table打印成想要的格式的pdf,首先遇到的问题是table表上下左右都有滚轮而html2canvas相当于屏幕截图,那滚动区域如何显示出来是个问题? gif有点模糊,但是大致功能可以看出 可复制…...

EDID详解
文章目录 字节含义一些概念YCC位 文章目录 字节含义一些概念YCC位 字节含义 EDID通常由128个字节组成,这些字节提供了关于显示器的各种详细信息。以下是EDID中每个字节位表示的一般含义: Header(头部): 字节0: Headerÿ…...

浅谈云原生
目录 1. 云原生是什么? 2. 云原生四要素 2.1 微服务 2.2 容器化 2.3 DevOps 2.4 持续交付 3. 具体的云原生技术有哪些? 3.1 容器 (Containers) 3.2 微服务 (Microservices) 3.3 服务网格 (Service Meshes) 3.4 不可变基础设施 (Immutable Inf…...

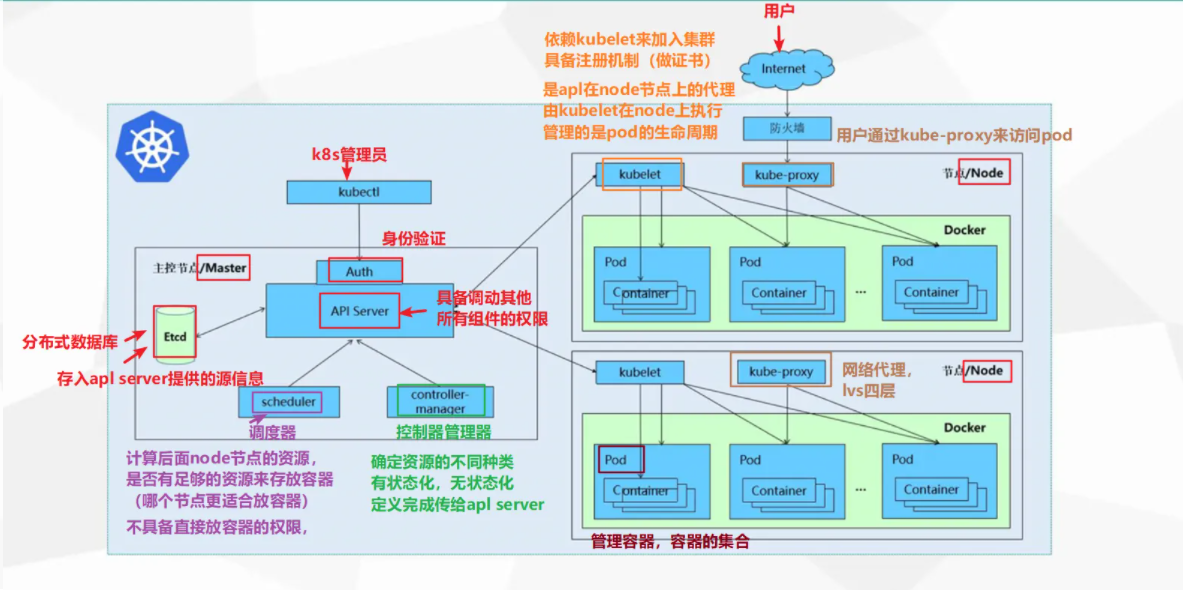
【K8S】Kubernetes
mesos apache基金会,后来是推特公司 mesos分布式资源管理框架2019淘汰 marathon 容器编排框架 用来调度、编排运行的常驻服务 mesos marathon 容器管理 k8s容器或云平台两种趋势(工资好) 1.K8s是什么 K8s全称为 Kubernetesÿ…...

面试题 01.01. 判定字符是否唯一
题目来源: leetcode题目,网址:面试题 01.01. 判定字符是否唯一 - 力扣(LeetCode) 解题思路: 遍历计数即可。 解题代码: class Solution { public:bool isUnique(string astr) {if(astr.l…...

C++(Qt)软件调试---linux使用dmesg定位程序崩溃位置(14)
C(Qt)软件调试—linux使用dmesg定位程序崩溃位置(14) 文章目录 C(Qt)软件调试---linux使用dmesg定位程序崩溃位置(14)1、前言2、ELF文件3、常用工具4、使用dmesg定位异常位置1.1 异常发生在可执行程序中1.2 异常发生在动态库中 1、…...

38 WEB漏洞-反序列化之PHPJAVA全解(下)
目录 Java中的API实现序列化和反序列化演示案例WebGoat_Javaweb靶场反序列化测试2020-网鼎杯-朱雀组-Web-think java真题复现 文章参考: https://www.cnblogs.com/zhengna/p/15737517.html https://blog.csdn.net/MCTSOG/article/details/123819548 ysoserial生成攻…...

LeetCode 面试题 10.10. 数字流的秩
文章目录 一、题目二、C# 题解 一、题目 假设你正在读取一串整数。每隔一段时间,你希望能找出数字 x 的秩(小于或等于 x 的值的个数)。请实现数据结构和算法来支持这些操作,也就是说: 实现 track(int x) 方法,每读入一个数字都会调…...

Vue3项目上线打包优化
之前整理过 Vue2项目上线打包优化,在vue3中,使用vite打包,配置稍微改了改。 1 开启gzip压缩 1.1 安装依赖 npm i vite-plugin-compression -D1.2 vite.config.ts 配置 import viteCompression from vite-plugin-compressionexport defaul…...

【算法题】2525. 根据规则将箱子分类
题目: 给你四个整数 length ,width ,height 和 mass ,分别表示一个箱子的三个维度和质量,请你返回一个表示箱子 类别 的字符串。 如果满足以下条件,那么箱子是 “Bulky” 的: 箱子 至少有一个…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

【笔记】AI Agent 项目 SUNA 部署 之 Docker 构建记录
#工作记录 构建过程记录 Microsoft Windows [Version 10.0.27871.1000] (c) Microsoft Corporation. All rights reserved.(suna-py3.12) F:\PythonProjects\suna>python setup.py --admin███████╗██╗ ██╗███╗ ██╗ █████╗ ██╔════╝…...

Centos 7 服务器部署多网站
一、准备工作 安装 Apache bash sudo yum install httpd -y sudo systemctl start httpd sudo systemctl enable httpd创建网站目录 假设部署 2 个网站,目录结构如下: bash sudo mkdir -p /var/www/site1/html sudo mkdir -p /var/www/site2/html添加测试…...

【仿生机器人】刀剑神域——爱丽丝苏醒计划,需求文档
仿生机器人"爱丽丝"系统架构设计需求文档 一、硬件基础 已完成头部和颈部硬件搭建 25个舵机驱动表情系统 颈部旋转功能 眼部摄像头(视觉输入) 麦克风阵列(听觉输入) 颈部发声装置(语音输出)…...

【docker】Windows安装docker
环境及工具(点击下载) Docker Desktop Installer.exe (windows 环境下运行docker的一款产品) wsl_update_x64 (Linux 内核包) 前期准备 系统要求2: Windows 11:64 位系统&am…...

