【实战】学习 Electron:构建跨平台桌面应用
文章目录
- 一、Electron 简介
- 二、Electron 的优势
- 1. 学习曲线平缓
- 2. 丰富的生态系统
- 3. 跨平台支持
- 4. 开源和社区支持
- 三、Electron 的使用
- 1. 安装 Node.js
- 2. 安装 Electron
- 3. 创建项目
- 4. 初始化项目
- 5. 安装依赖
- 6. 创建主进程文件
- 7. 创建渲染进程文件
- 8. 打包应用程序
- 9. 运行应用程序
- 10. 调试应用程序
- 11. 发布应用程序
- 12. 拓展学习
- 优化应用程序性能
- 保护应用程序安全性
- 测试和部署应用程序
- 应用程序国际化
- 使用插件扩展应用程序
- 进行性能分析和优化
- 与系统交互
- 保护源代码安全
- 使用 HTML5 API
- 应用程序的打包和部署
- 使用 TypeScript
- 使用 React、Vue 或 Angular
- 实现自动化测试
- 集成 CI/CD 流程
- 使用容器化技术
- 进行性能优化
- 监控和错误追踪
- 自定义启动和关闭
- 使用桌面通知
- Electron项目开发实战
- 内容简介
- 作者简介
- 目录
Electron 是一个流行的开源框架,允许开发者使用 JavaScript、HTML 和 CSS 等 Web 技术来构建跨平台的桌面应用程序。本文将介绍 Electron 的基本概念、优势、使用方法和实际应用案例,帮助初学者快速入门并理解如何利用 Electron 构建桌面应用程序。
一、Electron 简介
Electron 最早由 GitHub 开发,它允许开发者使用 Web 技术来构建桌面应用程序。Electron 基于 Node.js 和 Chromium,这两个都是开源项目,因此 Electron 有着丰富的生态系统和文档支持。
使用 Electron,开发者可以创建使用 HTML、CSS 和 JavaScript 构建的跨平台桌面应用程序,这些应用程序可以在 Windows、macOS 和 Linux 上运行。此外,由于 Electron 是基于 Web 技术构建的,因此开发者可以非常轻松地创建丰富的图形用户界面(GUI)。
二、Electron 的优势
1. 学习曲线平缓
由于 Electron 是基于 Web 技术构建的,因此熟悉 Web 开发的开发者可以很容易地开始使用 Electron。可以使用 HTML、CSS 和 JavaScript 来创建桌面应用程序,这些技术都是大多数 Web 开发者已经熟悉的。
2. 丰富的生态系统
Electron 有着非常丰富的生态系统,包括许多优秀的开源组件和框架,如 Electron-builder、Electron-redux 和 React-electron 等。这些组件和框架可以帮助开发者更高效地创建桌面应用程序。
3. 跨平台支持
Electron 支持 Windows、macOS 和 Linux,因此使用 Electron 可以轻松创建跨平台的桌面应用程序。这减少了开发者需要维护多个代码基础的风险,降低了开发和维护成本。
4. 开源和社区支持
Electron 是开源项目,有着庞大的社区支持。这意味着开发者可以从社区获得许多支持和资源,包括文档、示例代码、插件和模块等。此外,由于 Electron 的活跃社区,许多新功能和改进都可以及时加入到 Electron 中,为开发者提供更多选择和灵活性。
三、Electron 的使用
使用 Electron 构建桌面应用程序可以分为以下几个步骤:
1. 安装 Node.js
在开始使用 Electron 之前,需要先安装 Node.js。可以在 Node.js 官方网站上下载安装包,选择适合自己操作系统的版本进行安装。
2. 安装 Electron
可以使用 npm(Node.js 的包管理器)来安装 Electron。在命令行中输入以下命令:
npm install -g electron
这个命令将会全局安装 Electron,使得你可以在任何地方使用它。
3. 创建项目
使用 Electron 创建一个新的项目非常简单。可以使用以下命令在命令行中创建一个新的目录,然后进入该目录:
mkdir my-electron-app && cd my-electron-app
4. 初始化项目
可以使用以下命令初始化一个新的 Node.js 项目:
npm init
然后根据提示输入相关信息来初始化项目。
5. 安装依赖
为了使用 Electron,需要安装一些必要的依赖。可以使用以下命令安装 Electron:
npm install --save-dev electron
这个命令将会把 Electron 作为开发依赖添加到项目中。同时还需要安装一些其他的依赖,比如 electron-packager(用于打包应用程序)和 electron-builder(用于构建应用程序):
npm install --save-dev electron-packager electron-builder
6. 创建主进程文件
在 Electron 中,有两个进程:主进程和渲染进程。主进程是 Node.js 进程,渲染进程是 Chromium(Electron 的 Webview 组件)。每个进程都有自己的职责和特性。在 Electron 中,主进程文件通常是 main.js 或者 main.ts。这个文件会启动一个新的主进程,并且这个主进程会加载一个 HTML 文件作为应用程序的初次视图。可以在该文件中监听 Node.js 的事件和进行 DOM 操作等。在项目中创建一个 main.js 文件:
const { app, BrowserWindow } = require('electron')
const path = require('path')
const url = require('url')function createWindow () {const win = new BrowserWindow({width: 800,height: 600,webPreferences: {nodeIntegration: true,}})win.loadFile(path.join(__dirname, 'index.html')) // load the home page
}app.whenReady().then(createWindow)
7. 创建渲染进程文件
渲染进程文件是 Web 页面文件,通常使用 HTML、CSS 和 JavaScript 来编写。在 Electron 中,这个文件通常命名为 index.html。创建一个 index.html 文件,并编写一些基本的 HTML 和 CSS 以及 JavaScript 代码。以下是一个简单的示例:
<!DOCTYPE html>
<html>
<head><title>Hello World!</title><style>body {font-family: Arial, sans-serif;}h1 {color: #333;}</style>
</head>
<body><h1>Hello World!</h1><!-- You can use npm dependencies here --><!-- <script src="path/to/your/dependency"></script> --><script>console.log('Hello World from Electron!');</script>
</body>
</html>
8. 打包应用程序
一旦创建了 Electron 应用程序的核心文件,就需要将其打包为可执行文件。可以使用 electron-packager 或 electron-builder 来完成这个任务。这些工具会将 Electron 二进制文件、源代码、依赖项和 Node.js 打包在一起,生成可在目标操作系统上运行的可执行文件。例如,要使用 electron-packager 打包应用程序,可以在项目根目录下运行以下命令:
npx electron-packager . --all
这个命令会在当前目录下创建一个打包好的应用程序。
9. 运行应用程序
在打包之前,可以在开发过程中使用以下命令启动 Electron 应用程序:
npx electron .
这个命令将启动 Electron 应用程序,并且在开发模式下允许你使用浏览器开发者工具进行调试。
10. 调试应用程序
Electron 支持使用 Chrome DevTools 进行调试。可以在 Electron 应用程序中启用这个功能,然后使用 Chrome DevTools 进行调试。在主进程文件(例如 main.js)中添加以下代码:
const { app, BrowserWindow } = require('electron')
const path = require('path')
const url = require('url')function createWindow () {const win = new BrowserWindow({width: 800,height: 600,webPreferences: {nodeIntegration: true,devTools: true // Enable DevTools}})win.loadFile(path.join(__dirname, 'index.html')) // load the home page
}app.whenReady().then(createWindow)
然后重新运行 Electron 应用程序,你将看到一个开发者工具窗口,可以使用它来进行调试。
11. 发布应用程序
完成开发和测试后,可以将 Electron 应用程序发布到各个平台(Windows、macOS 和 Linux)。根据目标平台的要求,可以使用相应的发布工具和流程。例如,对于 Windows,可以使用 Inno Setup 或 NSIS 等工具来创建安装程序;对于 macOS,可以使用 Mac App Store 或 Sparkle 等工具来发布应用程序;对于 Linux,可以使用各个发行版的软件包管理系统来发布应用程序。这些发布流程和工具的使用方法可以参考官方文档或相关教程。
12. 拓展学习
优化应用程序性能
在 Electron 中,由于应用程序是基于 Web 技术构建的,因此 Web 技术可以优化的方面都可以在 Electron 中进行优化。例如,可以通过优化渲染性能、使用 Service Worker 进行缓存、压缩和合并静态资源等方式来提高 Electron 应用程序的性能。同时,也可以使用 Electron 提供的 API 来优化主进程和渲染进程的性能,例如使用 ipc 模块进行主进程和渲染进程之间的通信优化。
保护应用程序安全性
Electron 作为一个跨平台桌面应用程序框架,有一些安全方面的注意事项需要遵守。例如,应该避免在渲染进程中使用 Node.js 核心模块,以防止出现安全漏洞。此外,应该对从用户那里接收到的数据进行合法性验证,并避免在应用程序中使用明文密码等敏感信息。在打包应用程序时,应该使用一些工具来检测应用程序中可能存在的漏洞和恶意代码。
测试和部署应用程序
在发布 Electron 应用程序之前,应该进行充分的测试和部署。可以使用自动化测试工具来测试应用程序的功能和性能,同时可以使用持续集成和持续部署(CI/CD)工具来自动化测试和部署流程。在部署应用程序时,应该选择一个可靠的发布渠道,例如 npm、GitHub 和 Electron Store 等,这些渠道提供了完善的版本控制和发布流程。
应用程序国际化
如果你打算将应用程序推向全球市场,那么应用程序的国际化是必不可少的。Electron 提供了多种国际化(i18n)和本地化(l10n)的支持,包括对资源文件的支持,可以将字符串、日期、数字等格式根据用户的偏好设置进行转换。你可以使用 npm 包,如 i18n-js 和 i18n-messages 来帮助你在 Electron 应用程序中实现国际化。
使用插件扩展应用程序
Electron 允许使用插件来扩展应用程序的功能,这些插件可以从 Node.js 或者其他 Electron 应用程序中获取。你可以使用 npm 或者其他的包管理器来管理这些插件。此外,你也可以编写自己的插件,以实现特定的功能或者优化。
进行性能分析和优化
使用各种性能分析工具,比如 Chrome DevTools 的 Performance Tab,或者 Node.js 的 perf_hooks 模块,可以对 Electron 应用程序进行性能分析,找出性能瓶颈并进行优化。
与系统交互
Electron 应用程序可以与操作系统进行交互,例如打开新的浏览器窗口、接收操作系统的事件等。你可以使用 Electron 提供的模块如 shell、os、screen、clipboard 等来实现这些功能。
保护源代码安全
由于 Electron 是基于 JavaScript 和 HTML 等开源技术构建的,因此其源代码是可见的。为了保护源代码的安全,你可以使用混淆工具来隐藏源代码,例如 JavaScript 的压缩工具 uglify-js,或者使用 WebAssembly 等技术来编译代码。
使用 HTML5 API
Electron 应用程序可以访问许多 HTML5 API,例如 WebGL、WebRTC、WebAssembly 等。你可以使用这些 API 来增强 Electron 应用程序的功能,并为用户提供更丰富的体验。
应用程序的打包和部署
Electron 应用程序可以使用不同的工具进行打包和部署,例如 Electron-builder、electron-packager、nsis 等。你可以根据你的需求选择合适的工具,并确保在打包和部署过程中遵循最佳实践,以确保应用程序的性能和安全性。
使用 TypeScript
虽然 Electron 是基于 JavaScript 构建的,但你也可以使用 TypeScript 来编写应用程序。TypeScript 是 JavaScript 的超集,可以提供类型检查和其他功能,这可以帮助你更好地组织代码和维护应用程序的可读性和可维护性。
使用 React、Vue 或 Angular
如果你熟悉这些前端框架,那么你可以使用它们来开发 Electron 应用程序。这些框架可以帮助你更好地组织代码,并提供了丰富的组件和 API,可以让你更轻松地实现复杂的界面和交互。
实现自动化测试
为了确保应用程序的质量和稳定性,你应该考虑实现自动化测试。你可以使用工具如 Selenium、Puppeteer 或 Jest 等来进行自动化测试,以测试应用程序的不同方面,包括 UI、API、数据库等。
集成 CI/CD 流程
通过集成 CI/CD(持续集成/持续部署)流程,你可以将代码更新、构建、测试、发布等步骤自动化,从而提高开发效率并减少错误。你可以使用工具如 Jenkins、Travis CI、CircleCI 等来实现这个目标。
使用容器化技术
使用 Docker 等容器化技术,你可以将应用程序及其依赖项打包成一个可移植的容器,并在不同的环境中快速部署和运行。
进行性能优化
针对 Electron 应用程序的性能优化是必不可少的。你可以通过优化代码、使用 Web Workers、缓存等技术来提高应用程序的性能。同时,你也可以使用工具如 Lighthouse 来评估并优化应用程序的性能。
监控和错误追踪
为了及时发现并解决问题,你可以使用监控和错误追踪工具,如 Sentry、Bugsnag 或 New Relic 等。这些工具可以帮助你收集、分析应用程序的错误信息,并提供实时监控和警报功能。
自定义启动和关闭
默认情况下,Electron 应用程序在启动时会打开一个窗口,而在关闭时则会关闭所有的窗口。如果你需要自定义启动和关闭行为,你可以在主进程和渲染进程中使用事件处理函数来监听 app 对象的 ready 和 close 事件,并根据需要进行自定义。
使用桌面通知
Electron 允许你在用户桌面显示通知,这对于提醒用户更新应用程序或向用户显示新消息非常有用。你可以使用 Electron 的 dialog 模块中的 showNotification 方法来实现这个功能。
通过以上这些方法,你可以继续扩展 Electron 应用程序的功能、性能和安全性。同时,不断学习和实践也将帮助你成为一名更优秀的 Electron 开发者。
Electron项目开发实战

内容简介
《Electron项目开发实战》详细阐述了与Electron项目开发相关的基本解决方案,主要包括构建Markdown编辑器,与Angular、React和Vue集成,构建屏幕截图剪裁工具,制作2D游戏,构建音乐播放器,分析、Bug跟踪和许可机制,利用Firebase构建群聊应用程序,构建eBook编辑器和生成器,构建桌面数字钱包等内容。此外,本书还提供了相应的示例、代码,以帮助读者进一步理解相关方案的实现过程。
本书适合作为高等院校计算机及相关专业的教材和教学参考书,也可作为相关开发人员的自学用书和参考手册
作者简介
潘潇,公司高级技术经理,主要负责前端方向,同时负责跨技术栈的技术管理工作。从事前端方向8年,在前端业务研发和管理上有一定的经验。同时对其他技术方向如客户端开发等,也有不少涉猎。其中使用Electron进行夸端开发有3年,对Electron的基础知识、特性、优化及进阶使用有一定心得。
目录
第1章 构建第1个Electron应用程序 11.1 技术需求 11.2 Electron是什么 11.3 准备开发环境 21.3.1 安装Visual Studio Code 21.3.2 针对macOS设置环境 31.3.3 针对Ubuntu Linux设置环境 51.3.4 针对Windows设置环境 61.3.5 在Windows上安装Node.js 71.4 创建一个简单的应用程序 81.5 多平台的打包机制 131.5.1 macOS包机制 131.5.2 Ubuntu包机制 161.5.3 Windows的包机制 181.6 本章小结 20第2章 构建Markdown编辑器 212.1 技术需求 212.2 配置新的项目 222.3 适配屏幕尺寸 262.4 集成应用程序菜单 282.4.1 创建一个自定义菜单项 292.4.2 定义菜单项角色 322.4.3 菜单分隔符 332.4.4 键盘加速键 352.4.5 特定平台的菜单 362.4.6 配置菜单中的应用程序名称 382.4.7 隐藏菜单项 392.4.8 进程间的消息发送 412.4.9 将文件保存至本地系统 462.4.10 从本地系统中加载文件 532.4.11 创建一个文件菜单 572.5 添加拖曳功能 592.6 支持自动更新功能 622.7 修改应用程序的标题 712.8 本章小结 72第3章 与Angular、React和Vue集成 733.1 技术需求 733.2 利用Angular构建Electron应用程序 733.2.1 生成Angular项目 743.2.2 将Angular项目与Electron集成 763.2.3 配置实时重载 813.2.4 设置生产版本 833.2.5 设置条件加载 853.2.6 使用Angular Material组件 873.2.7 Anguar路由机制 913.3 利用React构建Electron应用程序 983.3.1 创建React项目 983.3.2 实时重载 1023.3.3 设置产品发布版本 1053.3.4 设置条件加载 1073.3.5 使用Blueprint UI工具箱 1083.4 利用Vue.js构建Electron应用程序 1133.4.1 创建一个Vue配置文件 1173.4.2 实时重载 1193.4.3 产品发布版本 1213.4.4 设置条件加载 1223.4.5 添加路由机制 1233.4.6 配置Vue Material 1253.5 本章小结 129第4章 构建屏幕截图剪裁工具 1314.1 技术需求 1314.2 准备项目 1324.3 配置无框窗口 1334.3.1 macOS的附加选项 1354.3.2 使用隐藏的titleBarStyle 1354.3.3 titleBarStyle属性的hiddenInset值 1364.3.4 titleBarStyle的customButtonsOnHover值 1374.4 透明窗口 1384.5 可拖曳的应用程序窗口 1414.6 添加截图工具栏按钮 1424.7 使用desktopCapturer API 1444.8 计算主显示尺寸 1454.9 生成并保存缩略图 1464.10 重置图像尺寸并剪裁图像 1484.11 测试应用程序的行为 1514.12 集成系统托盘 1524.13 启动时隐藏主应用程序菜单 1544.14 注册全局键盘快捷方式 1554.15 本章小结 157第5章 制作2D游戏 1595.1 技术需求 1595.2 配置游戏项目 1605.3 运行Hello World示例 1635.4 渲染背景图像 1665.5 禁止窗口尺寸变化 1685.6 渲染精灵对象 1685.7 缩放精灵对象 1695.8 处理键盘输入 1715.9 根据方向翻转飞船对象 1735.10 控制精灵对象的坐标 1745.11 控制精灵对象的速度 1775.12 本章小结 179第6章 构建音乐播放器 1816.1 技术需求 1816.2 创建项目 1826.3 音乐播放器组件 1846.3.1 下载音乐文件 1856.3.2 基本的播放器设置 1886.3.3 样式按钮 1926.4 播放控制按钮 1956.4.1 Stop按钮 1956.4.2 静音和非静音按钮 1976.4.3 音量按钮 1996.5 实现歌曲的进度栏 2026.6 显示音乐元数据 2036.7 改进用户界面 2086.8 最终的结构 2106.9 本章小结 213第7章 分析、Bug跟踪和许可机制 2157.1 技术需求 2157.2 连接分析和跟踪机制 2167.3 构建自身方案或使用已有服务 2167.3.1 创建自己的分析服务 2177.3.2 使用第三方分析服务 2177.4 针对Electron应用程序使用Nucleus 2187.5 创建一个新的Nucleus账户 2197.6 创建基于跟踪支持的新项目 2227.7 安装Nucleus Electron库 2247.8 查看实时分析数据 2267.9 禁用每个用户请求的跟踪机制 2307.10 验证实时用户统计结果 2317.11 支持离线模式 2327.12 处理应用程序更新 2327.13 加载全局服务器设置 2357.14 许可检查机制和政策 2377.14.1 创建新策略和许可 2377.14.2 检查应用程序中的证书 2407.15 本章小结 241第8章 利用Firebase构建群聊应用程序 2438.1 技术需求 2438.2 创建一个Angular项目 2458.3 创建新的Firebase账户 2488.4 创建一个Firebase应用程序 2528.5 配置Angular Material组件 2548.5.1 添加Browser Animations模块 2558.5.2 配置默认的主题 2558.5.3 添加Material Icons库 2558.5.4 添加导航栏 2568.5.5 利用材质工具栏测试应用程序 2578.6 构建登录对话框 2588.6.1 实现Material界面 2598.6.2 错误处理机制 2618.6.3 准备聊天组件占位符 2628.7 将登录对话框连接至Firebase Authentication 2638.7.1 启用注册供应商 2648.7.2 创建示例账户 2668.7.3 集成Login对话框和Firebase 2688.8 配置实时数据库 2718.9 渲染聊天群列表 2758.10 实现群消息页面 2798.11 显示群消息 2818.12 发送群消息 2858.12.1 更新消息列表界面 2888.12.2 进一步改进 2888.13 验证Electron Shell 2898.14 本章小结 290第9章 构建eBook编辑器和生成器 2919.1 技术需求 2919.2 创建项目结构 2929.2.1 生成新的React应用程序 2929.2.2 安装编辑器组件 2939.2.3 测试Web应用程序 2989.2.4 与Electron Shell集成 3009.3 升级代码并使用React Hooks 3019.4 控制键盘快捷方式 3029.4.1 加载文件 3039.4.2 保存文件 3069.5 集成应用程序菜单 3089.6 设置电子书生成器 3119.6.1 安装Docker 3129.6.2 运行Pandoc容器 3159.6.3 将文档发送至主进程(Node.js) 3179.7 从Electron中调用Docker命令 3209.7.1 将标记文本发送至Node.js进程 3209.7.2 将标记文本保存至本地磁盘 3209.8 生成PDF电子书 3239.9 生成ePub电子书 3259.10 本章小结 328第10章 构建桌面数字钱包 32910.1 技术需求 32910.2 利用React生成项目 33010.3 集成Ant Design库 33210.4 设置个人以太坊区块链 33410.5 配置Ethereum JavaScript API 33810.6 显示以太坊节点信息 34010.6.1 获取节点信息 34010.6.2 在Header中渲染节点信息 34110.7 集成应用程序菜单 34210.8 渲染账户列表 34410.9 显示账户余额 34710.10 将以太转至另一个账户中 35010.11 打包应用程序并发布 35510.12 本章小结 358

相关文章:

【实战】学习 Electron:构建跨平台桌面应用
文章目录 一、Electron 简介二、Electron 的优势1. 学习曲线平缓2. 丰富的生态系统3. 跨平台支持4. 开源和社区支持 三、Electron 的使用1. 安装 Node.js2. 安装 Electron3. 创建项目4. 初始化项目5. 安装依赖6. 创建主进程文件7. 创建渲染进程文件8. 打包应用程序9. 运行应用程…...

Python开发之二维数组空缺值的近邻填充
Python开发之二维数组空缺值的填充 1 实现一,任意位置填充2 实现二,填充内部3 实现三,只填充边缘,不包括四个角 前言:主要实现二维数据里面某一个数据的缺失,用缺失的近邻数据进行均值填充,可以…...

vue使用pdf 导出当前页面,(jspdf, html2canvas )
需要安装两个插件 npm install html2canvas jspdfyarn add html2canvas jspdf<div class"app-container" id"pdfPage"><!--这个放你需要导出的内容--> </div><el-button size"mini" click"onExportPdf">导出…...

【oracle删除表 回滚操作】
oracle数据回滚 oracle表在被误删后,一定时间内,可以采取以下方法进行恢复: 1、先查询数据库当前时间 select to_char(sysdate,‘yyyy-mm-dd hh24:mi:ss’) from dual;2、通过当前时间往前推时间,选择想要恢复的时间点 select * from 表名…...

Vue3 + TypeScript
Vue3 TS开发环境创建 1. 创建环境 vite除了支持基础阶段的纯TS环境之外,还支持 Vue TS开发环境的快速创建, 命令如下: $ npm create vitelatest vue-ts-pro -- --template vue-ts 说明: npm create vitelatest 基于最新版本的vite进行…...

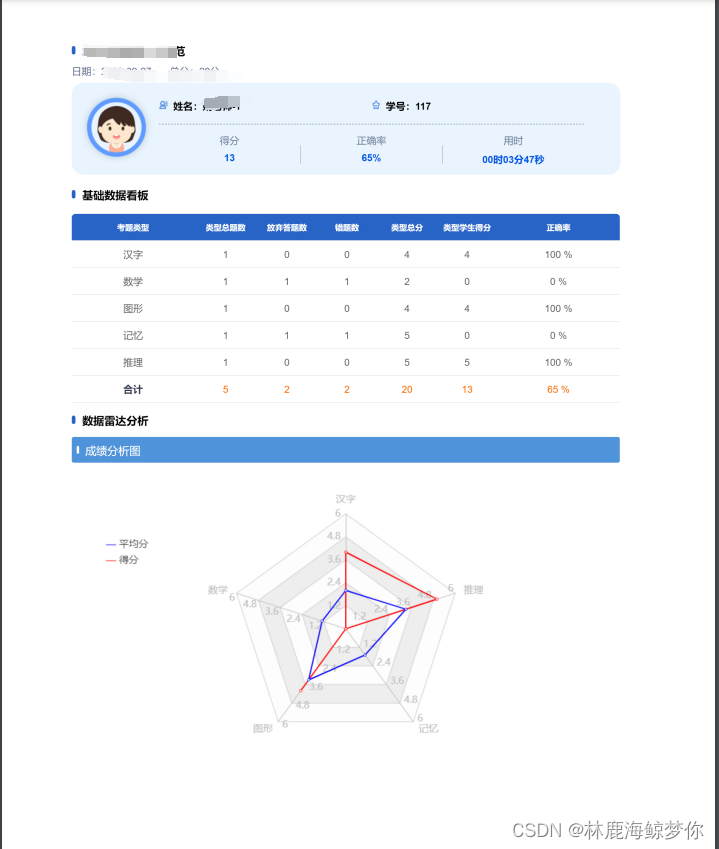
软件测试/测试开发丨南科大计算机系本科生获“火焰杯”软件测试高校就业选拔赛一等奖
2022年12月2日,计算机系党总支书记、副系主任王琦副教授在工学院南楼551会议室为19级徐驰同学颁发第二届“火焰杯”软件测试开发选拔赛一等奖奖项,为刘烨庞助理教授颁发赛事优秀指导老师奖项。徐驰同学于2022年4月获得该赛事全国总决赛第一名,…...

访问 github 问题解决方法
一、macOS版 PS. Windows 版的还没试,不过应该也差不多 1.基本信息 硬件:MacBook Pro 2017 (A1707) 系统:macOS 13.6 (Ventura) 应用:SwitchHosts 4.1.2 (Releases oldj/SwitchHosts GitHub) hosts内容网站:ht…...

供应QCA8075原装芯片
长期供应各品牌原装芯片: SST39VF040-70-4I-NH AR9344 DC3A BGA USB2422 QFN24 W9751G6KB-251 RTL8211EG-VB-CG HI3535-RBCV100 MX25L25635FMI-10G USB2240I-AEZG EM620FV8BS-70LF HXI15H4G160AF-13K 1PQ8064/BGA-519 USB4604I-1080HN SCB15H2G160A…...

在Maven中配置代理服务器的详细教程
在Maven中配置代理服务器的详细教程如下: 首先,确保您已经安装了Maven。创建一个新的Maven项目。在命令行中输入以下命令: mvn archetype:generate -DgroupIdcom.example -DartifactIdmy-app -DarchetypeArtifactIdmaven-archetype-quickst…...

QStringListModel
创建模型: QStringListModel* model new QStringListModel(this); 初始化列表: QStringList strList;strList << QStringLiteral("北京") << QStringLiteral("上海") << QStringLiteral("天津") &l…...

Linux下的文件管理
一、Linux下文件命名规则 1、可以使用哪些字符? 理论上除了字符“/”之外,所有的字符都可以使用,但是要注意,在目录名或文件名中,不建议使用某些特殊字符,例如, <、>、?、* …...

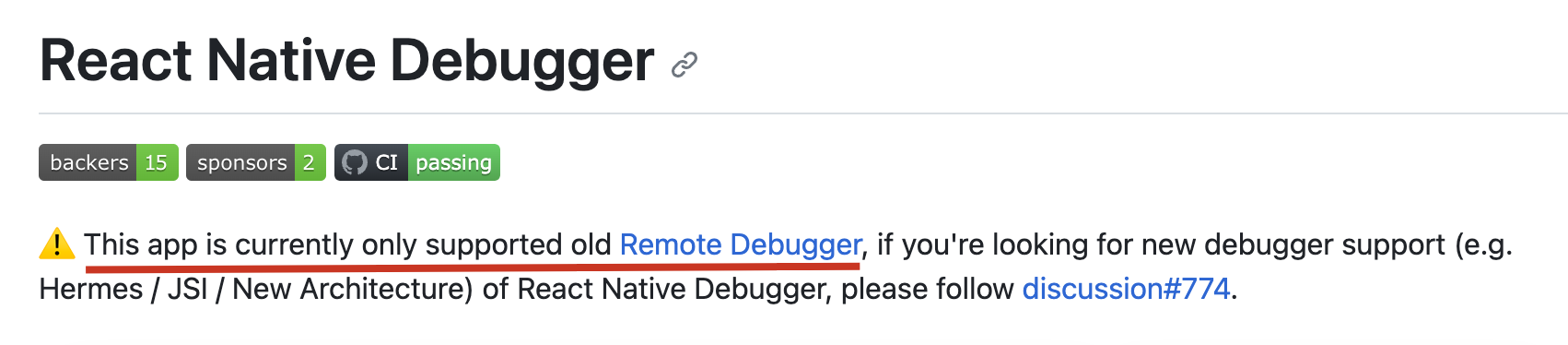
RN:报错info Opening flipper://null/React?device=React%20Native
背景 在 ios 上使用 debug 模式的时候,报错:info Opening flipper://null/React?deviceReact%20Native,我找到了这个 issue 其实也可以看到现在打开 debug,是 open debug,也不是之前的 debug for chrome 了…...

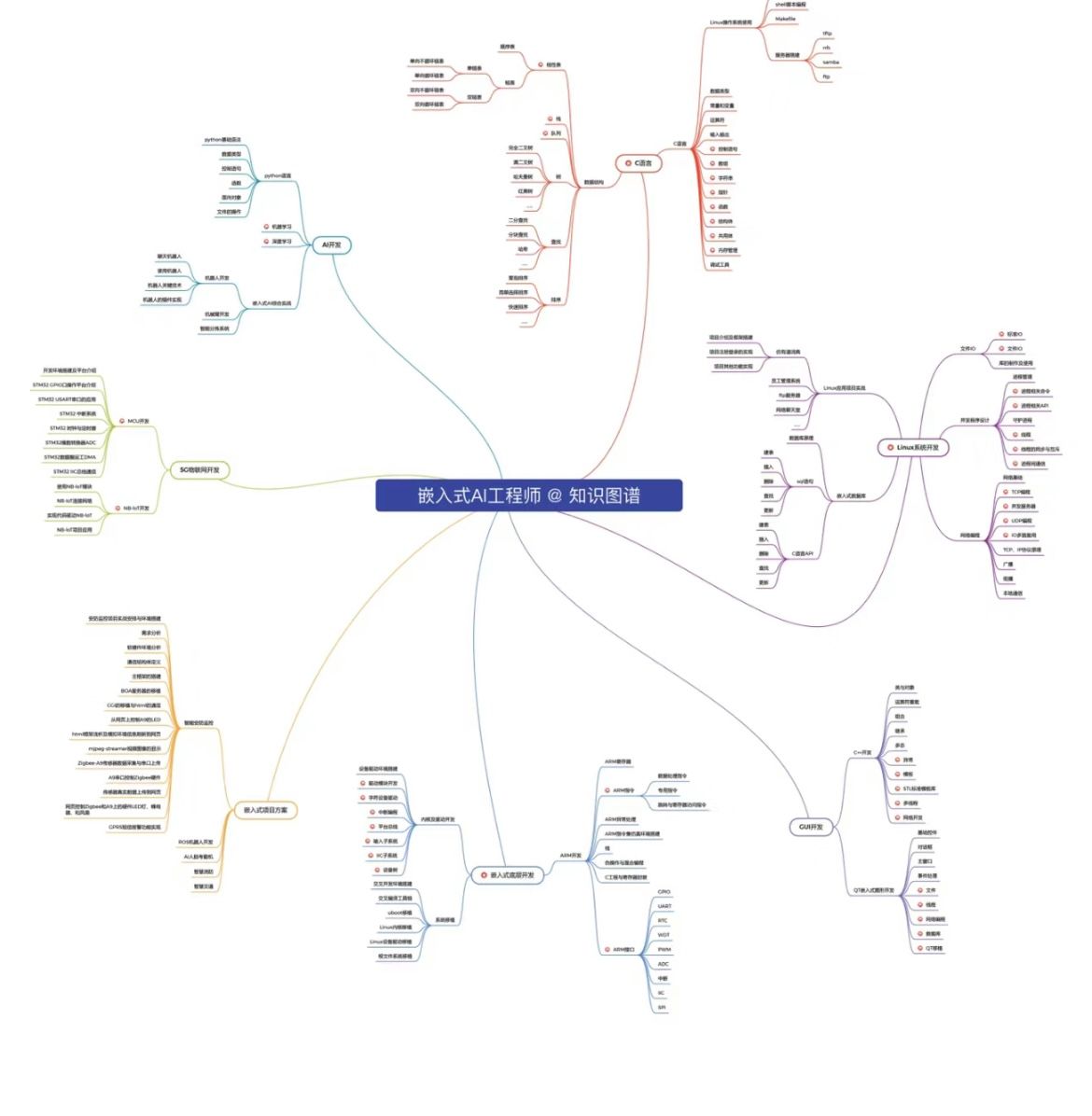
请问嵌入式或迁移学习要学什么?
请问嵌入式或迁移学习要学什么? 学习嵌入式和迁移学习是一个很好的方向,尤其是在军I领域。以下是一些你可以提前学习的基本 知识和步骤: 嵌入式系统:最近很多小伙伴找我,说想要一些嵌入式资料,然后我根据自己从业十年经验&#…...

数据结构-----图(Graph)论必知必会知识
目录 前言 图的基本概念 1.什么是图? 2 .图的相关术语 3 .有向图和无向图 4.简单图和多重图 5.连通图、强连通图、非连通图 6.权与网 7.子图和(强)连通分量 8.生成树和生成森林 前言 今天我们学习一种新的数据结构-----图,大家在日常生活中经常都…...

外汇天眼:法国金融市场管理局(AMF)致力于向零售投资者提供有关金融产品费用的信息
法国金融市场管理局(AMF)已经发布了一份专为专业人士准备的指南,以便他们使用更易于理解和比较的术语,以帮助客户更好地理解和比较费用。 AMF在其网站上推出了一个新的费用信息栏目,提供教育内容和工具,帮…...

【PythonGIS】基于Python批量合并矢量数据
老样子最近有项目需要将N个矢量文件合并成一个,总不能用ArcGIS一个个导入吧。所以我就想着用Python编个程序实现批量合并矢量。我之前也发了一些关于Python操作矢量数据的文章:【Python&GIS】Python处理矢量数据的基本操作(查询、修改、删…...

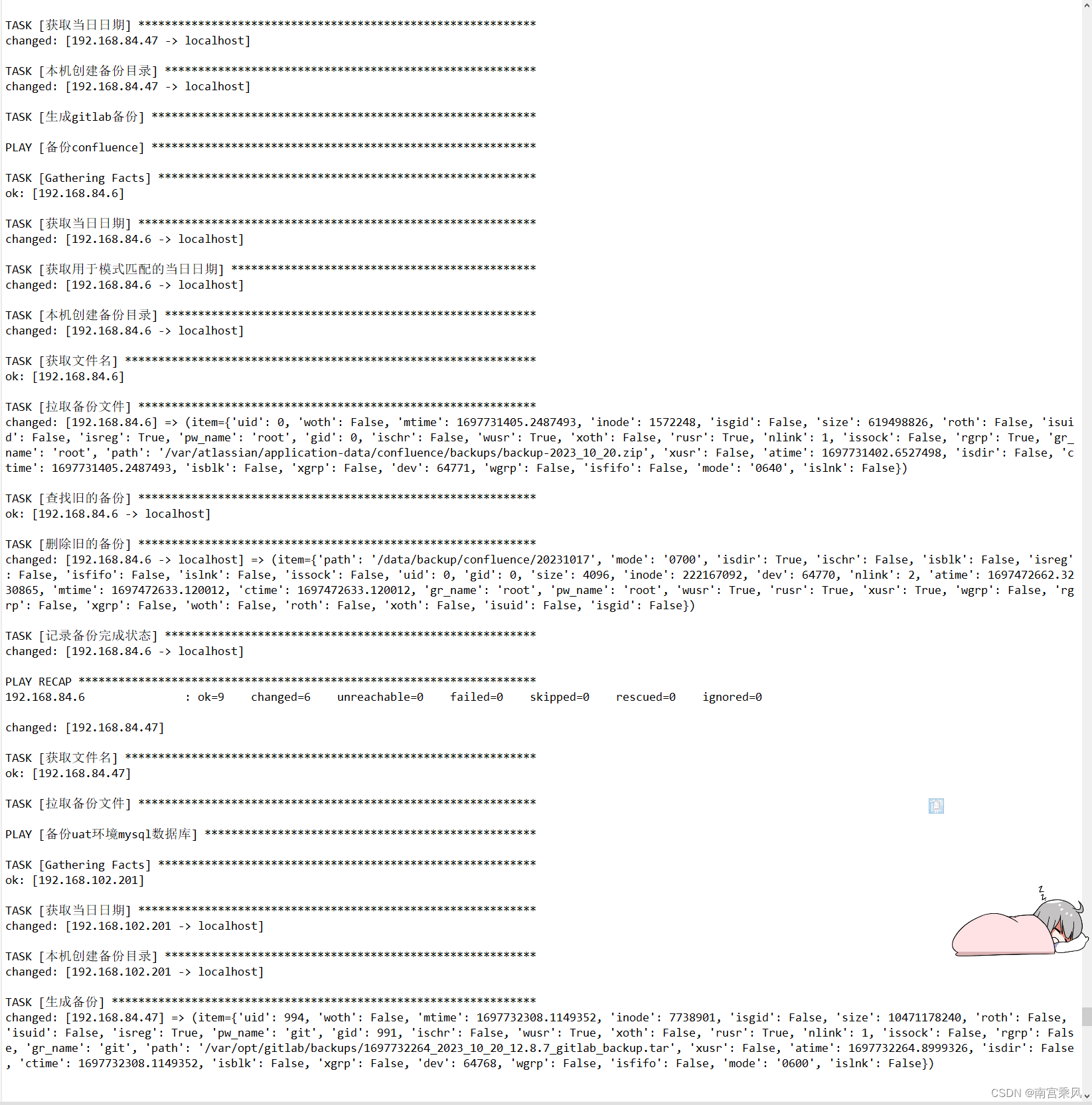
精益求精:使用Ansible集中式自动备份核心数据
1、引言 在当今数字化时代,数据是企业和组织的核心资产。为了确保数据的安全性和可恢复性,备份是至关重 要的。然而,手动备份数据可能会繁琐且容易出错,特别是在面对大规模和分布式的数据存储情况下。幸运的是,Ansibl…...

大数据高级面试题
大数据高级面试题 Kafka的producer如何实现幂等性? Producer 幂等性 Producer 的幂等性指的是当发送同一条消息时,数据在 Server 端只会被持久化一次,数据不丟不重,但是这里的幂等性是有条件的: 只能保证 Producer 在单个会话内…...

如何拦截响应内容并修改响应头
背景及需求描述 背景 记录分享下近期遇到并解决的困扰了比较久的问题:在不同系统微信生态发现同一个cos地址用window.open(url)打开在苹果和安卓设备的微信生态上表现不一致:对于文档类型,响应头Content-Type: application/pdf 在安卓微信上…...

分类预测 | Matlab实现WOA-GRU鲸鱼算法优化门控循环单元的数据多输入分类预测
分类预测 | Matlab实现WOA-GRU鲸鱼算法优化门控循环单元的数据多输入分类预测 目录 分类预测 | Matlab实现WOA-GRU鲸鱼算法优化门控循环单元的数据多输入分类预测分类效果基本描述程序设计参考资料 分类效果 基本描述 1.Matlab实现WOA-GRU鲸鱼算法优化门控循环单元的数据多输入…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...
