jvm实现的锁优化
目录
轻量级锁
轻量级锁的工作流程
轻量级锁的解锁
偏向锁
偏向锁的流程:
偏向锁和轻量级锁机区别:
其他优化
自旋锁和自适应自旋锁
锁消除
锁粗化
轻量级锁
“轻量级” 是相对于使用操作系统互斥量来实现的传统锁而言的,因此传统的锁机制就被称为“重量级”锁,它的设计初衷是在没有多线程竞争的前提下,减少传统的重量级锁使用操作系统互斥量产生的性能消耗。
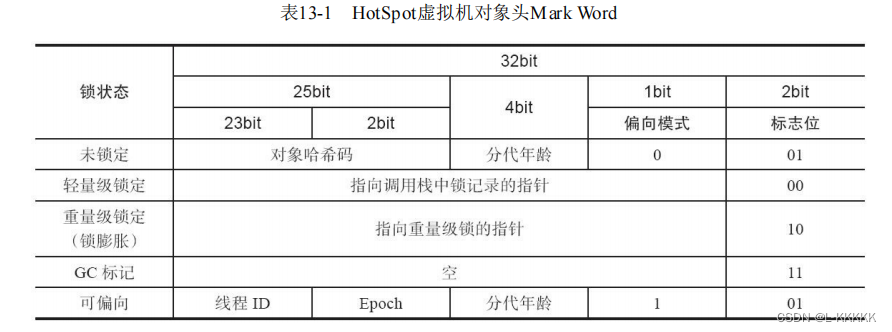
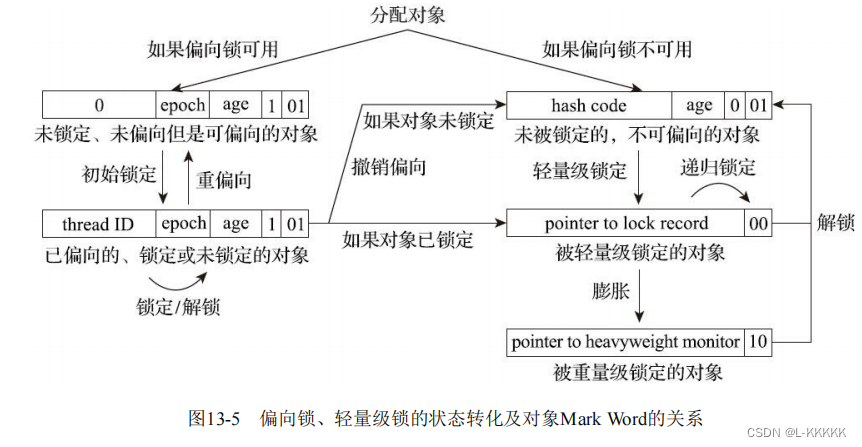
首先我们要了解JVM(这里值HotSpot JVM) 中对象头的内存布局。JVM 把对象头分为两部分,第一部分是Mark Word,存储了哈希码(HashCode)、GC分代年龄等。另一部分用于存储指向方法区对象数据类型的指针。Mark Word他是实现轻量级锁和偏向锁的关键。

轻量级锁的工作流程
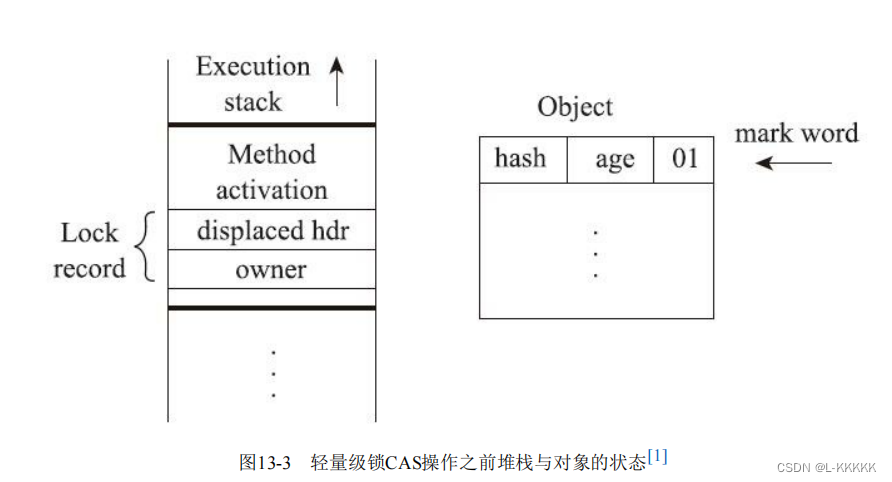
在代码即将进入同步块的时候,如果此同步对象没有被锁定(锁标志位为“01”状态),虚拟机首先在当前线程的栈帧中建立一个名为锁记录(Lock Record)的空间,用于存储锁对象的Mark Word的拷贝。

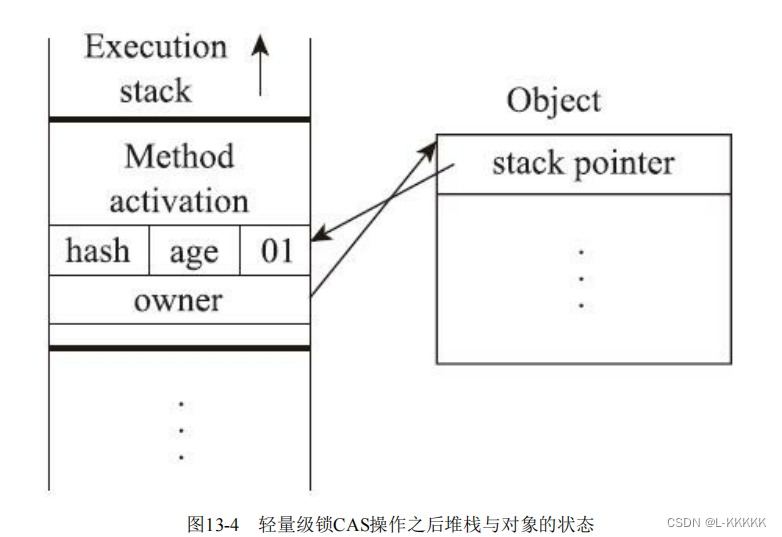
然后,虚拟机将使用CAS操作尝试把对象的Mark Word更新为指向Lock Record的指针。如果CAS成功,那么表示该线程拥有了这个对象的锁,并且将Mark Word 的锁标志位转变为“00”,表示此对象处于轻量级锁定状态。

如果CAS失败,Mark Word 中已经有了指向锁记录的指针,有两种情况:
一:Mark Word中的指针指向的是当前线程的锁记录,表示发生了轻量级锁重入。这时JVM就会再创建一个锁记录,只不过这个所记录不会记录Mark Word的拷贝,会指向null,表示一次锁重入计数。
二:Mark Word中的指针指向的不是当前线程的锁记录,这时说明发生了锁竞争,那轻量级锁就不再有效,必须要膨胀为重量级锁,锁标志转变为“10”,此时Mark Word 就不再存储锁记录的指针了,而是存储重量级锁互斥量(monitor对象)的指针了。
轻量级锁的解锁
同样是用CAS来实现的,用锁记录中保存的原Mark Word的值来替换(恢复)当前Mark Word中的值。
轻量级锁能提升同步性能的依据是“对于绝大多数的锁,在整个同步周期内都是不存在竞争的”这一经验法则。如果没有竞争,那么轻量级锁就避免了使用互斥量的开销;但如果存在锁竞争,那么除了互斥量的开销外,还额外发生了CAS的开销。因此再有竞争的情况下,轻量级锁反而回避重量级锁更慢。
偏向锁
顾名思义,他的意思是这个锁会偏向与第一个获得他的线程。
偏向锁的流程
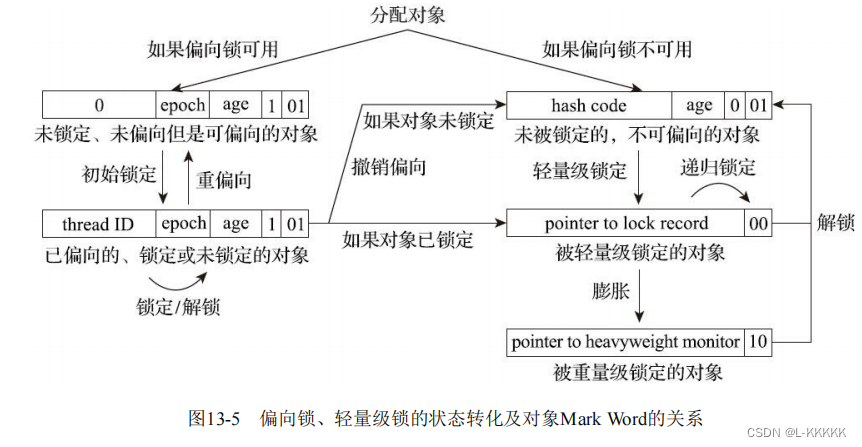
若JVM 启用了偏向锁,那么当锁对象第一次被线程获取的时候,JVM 将会把对象头的标志位设为“01”,并把偏向模式设置为“1”,表示进入偏向模式。同时使用CAS把获得这个锁的线程ID记录再Mark Word(Mark Word的hashCode位置)中。如果成功,那么持有偏向锁的线程每次进入的这个锁的同步块的时候,将不再进行任何操作(例如锁重入、解锁、更新Mark Word等)
注意:当一个对象已经计算过一致性哈希码后,那么它就再也无法进入偏向锁状态了;而当一个对象当前正处于偏向锁状态,又收到计算哈希码的请求之后,偏向锁会立即膨胀为重量级锁。因为在重量级锁的ObjectMonitor类中有字段可以记录原来的(非加锁)Mark Word,其中自然可以存储原来的哈希码。

偏向锁和轻量级锁机区别
偏向锁在轻量级锁的基础上进一步提升了性能。轻量级锁在无竞争的情况下对于每次的加锁请求都使用CAS来避免了互斥量的使用,而偏向锁就是在无竞争的情况下连CAS都不用做了(只是在线程第一次获取偏向锁的时候使用了CAS),通过判断Mark Word中的ThreadID是不是当前线程即可,如不是,则进行重偏向即可。
其他优化
自旋锁和自适应自旋锁
使用互斥同步来解决线程安全问题时,其中对性能产生很大影响的就是线程阻塞带来的线程上下文文切换,挂起线程和恢复线程都要转入内核态来完成。所以就有了自旋锁的优化:如果物理机器上有多个处理器或处理器多个核心的话,若当前线程第一次获取锁失败,并不会立马进入阻塞,而是会再尝试获取锁几次,我们会让线程执行一个忙循环(自旋)。自适应自选也就是不固定自旋的时间。
锁消除
锁消除的判断依据主要来源于数据的逃逸分析,如果判断到一段代码中,在堆上的数据都不会逃逸出去被其他线程访问到,那么这些数据就可以当作栈上的数据对待,认为他们是线程私有的,这时就没有必要再加锁了。
锁粗化
我们通常加锁的时候尽量让同步块中的代码尽可能的少,在存在锁竞争的情况下,可以尽快的拿到锁。但锁的粒度过小的话,有可能出现对同一个对象反复加锁和解锁,甚至加锁操作是在循环体中,这样就导致了很大的性能消耗。类似于这种情况,JVM 就会扩展(粗化)锁的范围。
一些看起来没有加锁的代码,其实隐式的加了很多锁:
public static String concatString(String s1, String s2, String s3) {return s1 + s2 + s3;
}javap 生成字节码
public static java.lang.String concatString(java.lang.String, java.lang.String, java.lang.String);descriptor: (Ljava/lang/String;Ljava/lang/String;Ljava/lang/String;)Ljava/lang/String;flags: ACC_PUBLIC, ACC_STATICCode:stack=2, locals=3, args_size=30: new #2 // class java/lang/StringBuilder3: dup4: invokespecial #3 // Method java/lang/StringBuilder."<init>":()V7: aload_08: invokevirtual #4 // Method java/lang/StringBuilder.append:(Ljava/lang/String;)Ljava/lang/StringBuilder;11: aload_112: invokevirtual #4 // Method java/lang/StringBuilder.append:(Ljava/lang/String;)Ljava/lang/StringBuilder;15: aload_216: invokevirtual #4 // Method java/lang/StringBuilder.append:(Ljava/lang/String;)Ljava/lang/StringBuilder;19: invokevirtual #5 // Method java/lang/StringBuilder.toString:()Ljava/lang/String;22: areturnString 是一个不可变的类,编译器会对 String 的拼接自动优化。在 JDK 1.5 之前,转化为 StringBuffer 对象的连续 append() 操作,每个 append() 方法中都有一个同步块。反编译后如下:
public static String concatString(String s1, String s2, String s3) {StringBuffer sb = new StringBuffer();sb.append(s1);sb.append(s2);sb.append(s3);return sb.toString();
}扩展到第一个 append() 操作之前直至最后一个 append() 操作之后,只需要加锁一次就可以。
相关文章:

jvm实现的锁优化
目录 轻量级锁 轻量级锁的工作流程 轻量级锁的解锁 偏向锁 偏向锁的流程: 偏向锁和轻量级锁机区别: 其他优化 自旋锁和自适应自旋锁 锁消除 锁粗化 轻量级锁 “轻量级” 是相对于使用操作系统互斥量来实现的传统锁而言的,因此传统的…...

JMeter做http接口功能测试
1. 普通的以key-value传参的get请求 e.g. 获取用户信息 添加http请求;填写服务器域名或IP;方法选GET;填写路径;添加参数;运行并查看结果。 2. 以Json串传参的post请求 e.g. 获取用户余额 添加http请求;…...

【安全体系架构】——SIEM架构
什么是SIEM架构? 安全信息与事件管理(SIEM)架构是一种综合性的安全管理系统,旨在监控、检测、报告和应对安全事件和威胁。SIEM系统集成了多个安全功能,包括日志收集、事件管理、威胁检测和响应,以提供组织…...

nginx acess日志找不到访问记录问题
这个是AI给出的可能得原因: 如果在nginx中找不到你的访问记录,但你确实进行了访问并得到了返回,可能有以下原因: 日志文件位置设置不正确:请确保你的nginx配置文件中的access_log指令指向了正确的日志文件路径。日志文…...

canvas使用
canvas使用 1 canvas绘制基本 1 概念 HTML5<canvas>元素用于图形的绘制,区别于css,它的绘制通过javascript来完成绘制的 <canvas>标签只是图形容器,必须使用及保本来绘制图形 Canvas API主要聚焦与2D图形。同时<canvas>元素的Web…...

PMP认证考试证书领取的通知
各位考生: 2022年6月、7月、8月PMI认证考试证书领取工作已经开始,您可通过以下两种方式领取证书: 1.联系本人所在培训机构,通过培训机构向考点统一代领。 2.在2023年10月20日-10月31日内,登录本网站报名系统个人账户…...

华为云HECS云服务器docker环境下安装nacos
华为云HECS云服务器,安装docker环境,查看如下文章。 华为云HECS安装docker-CSDN博客 一、拉取镜像 docker pull nacos/nacos-server二、宿主机创建挂载目录 执行如下命令: mkdir -p /usr/local/nacos/logs mkdir -p /usr/local/nacos/con…...

Oracle数据库修改序列,Oracle中的主键值和序列中的值对应不上时的处理方式
select max(stu.id) maxid from student stu; //查询student表中id的最大值select XXX_SEQ.nextval from dual; //查询student表中id对应序列XXX_SEQ的下一个值alter sequence XXX_SEQ increment by 1000; //将序列XXX_SEQ步长改为1000,对应 student表中id的最大值s…...

Verilog基础:避免混合使用阻塞和非阻塞赋值
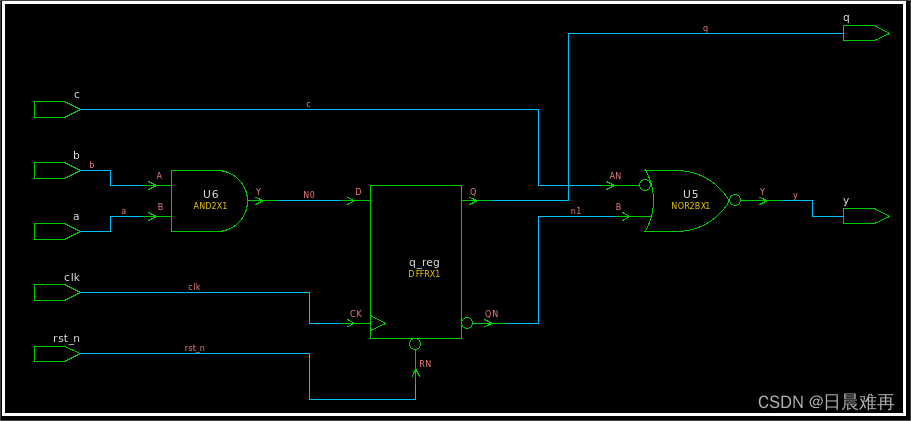
相关阅读 Verilog基础https://blog.csdn.net/weixin_45791458/category_12263729.html?spm1001.2014.3001.5482 “避免在一个always块中混杂阻塞赋值和非阻塞赋值”,这条原则是著名的Verilog专家Cliff Cummings在论文SUNG2000中提出的,这个观点在公众讨…...

04、MySQL-------MyCat实现分库分表
目录 九、MyCat实现分库分表1、分库分表介绍:横向(水平)拆分**垂直分表**:水平分表:**分库分表** 纵向(垂直)拆分分表字段选择 2、分库分表操作:1、分析图:2、克隆主从3、…...

开源软件-禅道Zentao
禅道Zentao 简介漏洞复现SQL注入漏洞**16.5****router.class.php SQL注入** **v18.0-v18.3****后台命令执行** 远程命令执行漏洞(RCE)后台命令执行 简介 是一款开源的项目管理软件,旨在帮助团队组织和管理他们的项目。Zentao提供了丰富的功能…...

Linux生产者消费者模型
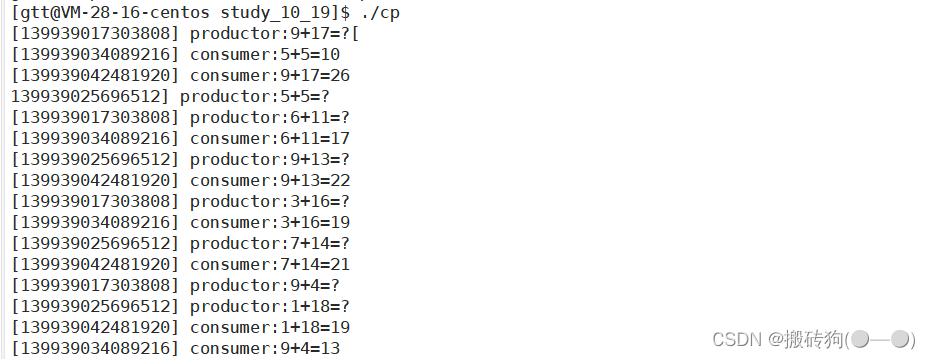
生产者消费者模型 生产者消费者模型生产者消费者模型的概念生产者消费者模型的特点生产者消费者模型优点 基于BlockingQueue的生产者消费者模型基于阻塞队列的生产者消费者模型模拟实现基于阻塞队列的生产消费模型 生产者消费者模型 生产者消费者模型的概念 生产者消费者模式就…...

【Qt-20】Qt信号与槽
一、什么是信号和槽 信号是特定情况下被发射的事件,发射信号使用emit关键字,定义信号使用signals关键字,在signals前面不能使用public、private、protected等限定符,信号只用声明,不需也不能对其进行定义实现。另外&am…...

“智能+”时代,深维智信如何借助阿里云打造AI内容生成系统
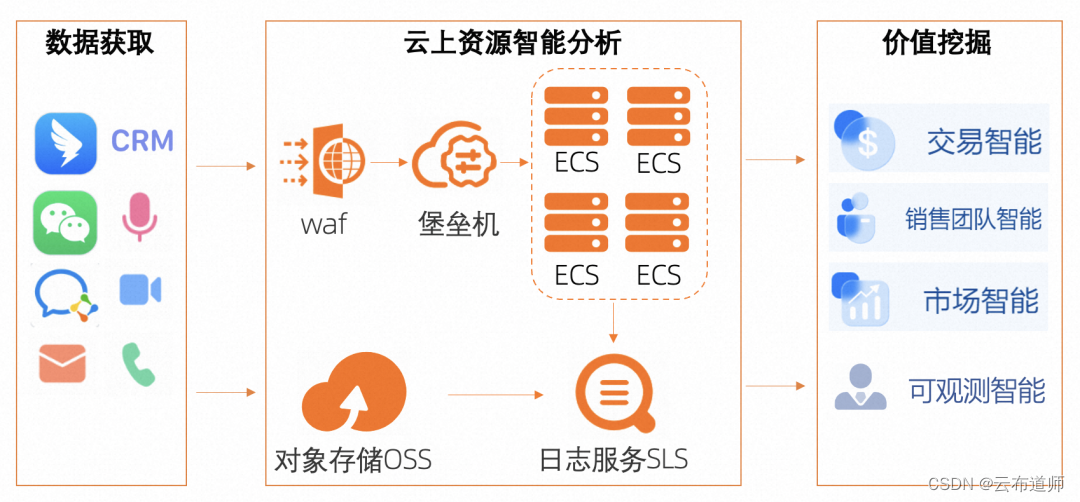
云布道师 前言: 随着数字经济的发展,线上数字化远程销售模式越来越成为一种主流,销售流程也演变为线上视频会议、线下拜访等多种方式的结合。根据 Gartner 报告,到 2025 年 60% 的 B2B 销售组织将从基于经验和直觉的销售转变为数…...

selenium 自动化测试——WebDriver API
控制浏览器 控制浏览器窗口大小:set_window_size()方法 设置全屏模式下运行:maximize_window()方法 from selenium import webdriver from selenium.webdriver.common.by import By import timedriver webdriver.Chrome() driver.get("http://w…...

【实战】学习 Electron:构建跨平台桌面应用
文章目录 一、Electron 简介二、Electron 的优势1. 学习曲线平缓2. 丰富的生态系统3. 跨平台支持4. 开源和社区支持 三、Electron 的使用1. 安装 Node.js2. 安装 Electron3. 创建项目4. 初始化项目5. 安装依赖6. 创建主进程文件7. 创建渲染进程文件8. 打包应用程序9. 运行应用程…...

Python开发之二维数组空缺值的近邻填充
Python开发之二维数组空缺值的填充 1 实现一,任意位置填充2 实现二,填充内部3 实现三,只填充边缘,不包括四个角 前言:主要实现二维数据里面某一个数据的缺失,用缺失的近邻数据进行均值填充,可以…...

vue使用pdf 导出当前页面,(jspdf, html2canvas )
需要安装两个插件 npm install html2canvas jspdfyarn add html2canvas jspdf<div class"app-container" id"pdfPage"><!--这个放你需要导出的内容--> </div><el-button size"mini" click"onExportPdf">导出…...

【oracle删除表 回滚操作】
oracle数据回滚 oracle表在被误删后,一定时间内,可以采取以下方法进行恢复: 1、先查询数据库当前时间 select to_char(sysdate,‘yyyy-mm-dd hh24:mi:ss’) from dual;2、通过当前时间往前推时间,选择想要恢复的时间点 select * from 表名…...

Vue3 + TypeScript
Vue3 TS开发环境创建 1. 创建环境 vite除了支持基础阶段的纯TS环境之外,还支持 Vue TS开发环境的快速创建, 命令如下: $ npm create vitelatest vue-ts-pro -- --template vue-ts 说明: npm create vitelatest 基于最新版本的vite进行…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
