canvas使用
canvas使用
1 canvas绘制基本
1 概念
HTML5<canvas>元素用于图形的绘制,区别于css,它的绘制通过javascript来完成绘制的
<canvas>标签只是图形容器,必须使用及保本来绘制图形
Canvas API主要聚焦与2D图形。同时<canvas>元素的WebGL API则用于绘制硬件加速的2D和3D图形
2 绘制矩形
<canvas id="canvas" width="200" height="200"></canvas>
<script>/* 获取画布 */var canvas = document.getElementById("canvas");/* 获取canvas上下文 getContent('2d') 可以返回一个对象,该对象提供了绘图的方法和属性 */const ctx = canvas.getContext('2d');/* 填充颜色 */ctx.fillStyle = '#ff2d51';/* 绘制矩形fillRect(x,y,width,height) x,y 分别是横轴 纵轴起点位置,width height 表示绘制的宽,高大小*/ctx.fillRect(10,10,100,100);
</script>
3 canvas中的坐标
canvas是一个二维网络
canvas的左上角坐标为(0,0)
绘制矩形fillRect(x,y,width,height) x,y 分别是横轴 纵轴起点位置,width height 表示绘制的宽,高大小
4 绘制途径
所谓的路径:就是连续的坐标点的集合
在canvas上画线,可以使用一下两种方法
- moveTo(x,y) 定义线条开始坐标
- lineTo(x,y) 定义线条结束坐标
绘制线条必须使用到stroke()方法,执行绘制
<canvas id="canvas" width="200" height="200"></canvas>
<script>/* 获取画布 */var canvas = document.getElementById("canvas");/* 获取canvas上下文 getContent('2d') 可以返回一个对象,该对象提供了绘图的方法和属性 */const ctx = canvas.getContext('2d');/* 绘制路径 */ctx.moveTo(0,0)ctx.lineTo(100,100)/* 填充颜色 */ctx.strokeStyle = '#ff2d51';ctx.stroke();
</script>
5 绘制圆
<canvas id="canvas" width="200" height="200"></canvas>
<script>/* 获取画布 */var canvas = document.getElementById("canvas");/* 获取canvas上下文 getContent('2d') 可以返回一个对象,该对象提供了绘图的方法和属性 */const ctx = canvas.getContext('2d');/* 绘制路径 */ctx.beginPath()/* arc(x,y,radius,startAngle,endAngle) 2*Math.PI=圆的周长 */ctx.arc(100,100,50,0,Math.PI*2)ctx.closePath()/* 填充颜色 */ctx.fillStyle = '#ff2d51';ctx.fill();/* 边颜色 */ctx.strokeStyle = '#333';/* 边宽 */ctx.lineWidth = 5;ctx.stroke();
</script>
1 绘制多个圆
<canvas id="canvas" width="400" height="400"></canvas>
<script>/* 获取画布 */var canvas = document.getElementById("canvas");/* 获取canvas上下文 getContent('2d') 可以返回一个对象,该对象提供了绘图的方法和属性 */const ctx = canvas.getContext('2d');/* 绘制路径 */ctx.beginPath()/* arc(x,y,radius,startAngle,endAngle) 2*Math.PI=圆的周长 */ctx.arc(200,200,100,0,Math.PI*2)ctx.closePath()/* 填充颜色 */ctx.fillStyle = '#ff2d51';ctx.fill();// 后绘制 覆盖先绘制的ctx.beginPath()/* arc(x,y,radius,startAngle,endAngle) 2*Math.PI=圆的周长 */ctx.arc(200,200,50,0,Math.PI*2)ctx.closePath()/* 填充颜色 */ctx.fillStyle = '#333';ctx.fill();ctx.stroke();
</script>
2 绘制动画的圆
<canvas id="canvas" width="400" height="400"></canvas>
<script>/* 获取画布 */var canvas = document.getElementById("canvas");/* 获取canvas上下文 getContent('2d') 可以返回一个对象,该对象提供了绘图的方法和属性 */const ctx = canvas.getContext('2d');var increateFlag = true;var radius = 50function draw(){/* 清除指定矩形内的形状 */ctx.clearRect(0,0,canvas.width,canvas.height)/* 绘制路径 */ctx.beginPath()/* arc(x,y,radius,startAngle,endAngle) 2*Math.PI=圆的周长 */ctx.arc(200,200,radius,0,Math.PI*2)ctx.closePath()/* 填充颜色 */ctx.fillStyle = '#ff2d51';ctx.fill();ctx.stroke();if(radius > 100){increateFlag = false;}else if(radius < 50){increateFlag = true;}if(increateFlag){radius++;}else{radius--;}}// draw();setInterval(draw,20);
</script>
3 绘制多圈动画
<canvas id="canvas" width="400" height="400"></canvas><script>/* 获取画布 */var canvas = document.getElementById("canvas");/* 获取canvas上下文 getContent('2d') 可以返回一个对象,该对象提供了绘图的方法和属性 */const ctx = canvas.getContext('2d');var increateFlag = true;var radius = 50function draw(){/* 清除指定矩形内的形状 */ctx.clearRect(0,0,canvas.width,canvas.height)/* 绘制路径 */ctx.beginPath()/* arc(x,y,radius,startAngle,endAngle) 2*Math.PI=圆的周长 */ctx.arc(200,200,radius,0,Math.PI*2)ctx.closePath()/* 填充颜色 */ctx.fillStyle = '#ff2d51';ctx.fill();// 后绘制 覆盖先绘制的/* 绘制路径 */ctx.beginPath()/* arc(x,y,radius,startAngle,endAngle) 2*Math.PI=圆的周长 */ctx.arc(200,200,25,0,Math.PI*2)ctx.closePath()/* 填充颜色 */ctx.fillStyle = 'blue';ctx.fill();ctx.stroke();if(radius > 100){increateFlag = false;}else if(radius < 50){increateFlag = true;}if(increateFlag){radius++;}else{radius--;}}// draw();setInterval(draw,20);</script>
相关文章:

canvas使用
canvas使用 1 canvas绘制基本 1 概念 HTML5<canvas>元素用于图形的绘制,区别于css,它的绘制通过javascript来完成绘制的 <canvas>标签只是图形容器,必须使用及保本来绘制图形 Canvas API主要聚焦与2D图形。同时<canvas>元素的Web…...

PMP认证考试证书领取的通知
各位考生: 2022年6月、7月、8月PMI认证考试证书领取工作已经开始,您可通过以下两种方式领取证书: 1.联系本人所在培训机构,通过培训机构向考点统一代领。 2.在2023年10月20日-10月31日内,登录本网站报名系统个人账户…...

华为云HECS云服务器docker环境下安装nacos
华为云HECS云服务器,安装docker环境,查看如下文章。 华为云HECS安装docker-CSDN博客 一、拉取镜像 docker pull nacos/nacos-server二、宿主机创建挂载目录 执行如下命令: mkdir -p /usr/local/nacos/logs mkdir -p /usr/local/nacos/con…...

Oracle数据库修改序列,Oracle中的主键值和序列中的值对应不上时的处理方式
select max(stu.id) maxid from student stu; //查询student表中id的最大值select XXX_SEQ.nextval from dual; //查询student表中id对应序列XXX_SEQ的下一个值alter sequence XXX_SEQ increment by 1000; //将序列XXX_SEQ步长改为1000,对应 student表中id的最大值s…...

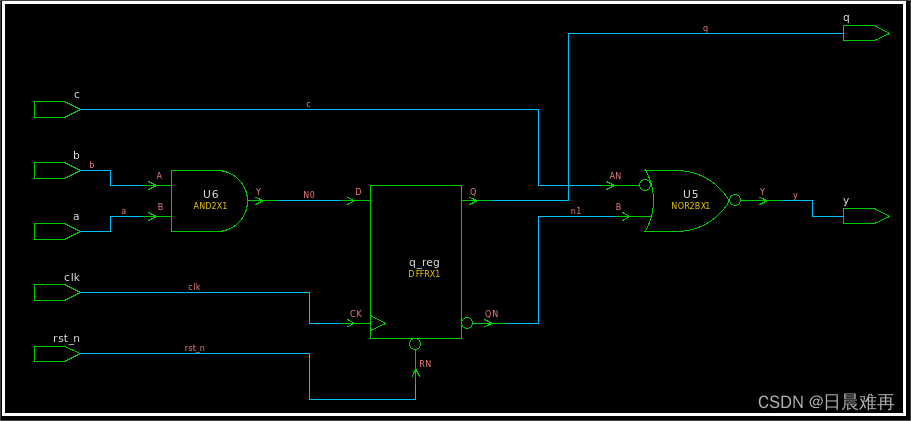
Verilog基础:避免混合使用阻塞和非阻塞赋值
相关阅读 Verilog基础https://blog.csdn.net/weixin_45791458/category_12263729.html?spm1001.2014.3001.5482 “避免在一个always块中混杂阻塞赋值和非阻塞赋值”,这条原则是著名的Verilog专家Cliff Cummings在论文SUNG2000中提出的,这个观点在公众讨…...

04、MySQL-------MyCat实现分库分表
目录 九、MyCat实现分库分表1、分库分表介绍:横向(水平)拆分**垂直分表**:水平分表:**分库分表** 纵向(垂直)拆分分表字段选择 2、分库分表操作:1、分析图:2、克隆主从3、…...

开源软件-禅道Zentao
禅道Zentao 简介漏洞复现SQL注入漏洞**16.5****router.class.php SQL注入** **v18.0-v18.3****后台命令执行** 远程命令执行漏洞(RCE)后台命令执行 简介 是一款开源的项目管理软件,旨在帮助团队组织和管理他们的项目。Zentao提供了丰富的功能…...

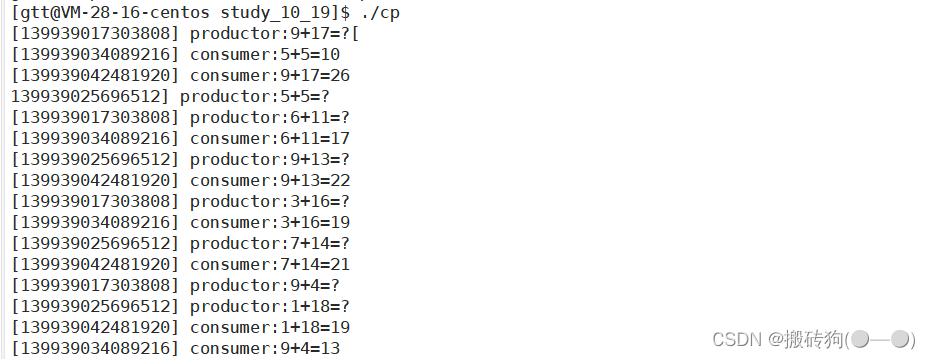
Linux生产者消费者模型
生产者消费者模型 生产者消费者模型生产者消费者模型的概念生产者消费者模型的特点生产者消费者模型优点 基于BlockingQueue的生产者消费者模型基于阻塞队列的生产者消费者模型模拟实现基于阻塞队列的生产消费模型 生产者消费者模型 生产者消费者模型的概念 生产者消费者模式就…...

【Qt-20】Qt信号与槽
一、什么是信号和槽 信号是特定情况下被发射的事件,发射信号使用emit关键字,定义信号使用signals关键字,在signals前面不能使用public、private、protected等限定符,信号只用声明,不需也不能对其进行定义实现。另外&am…...

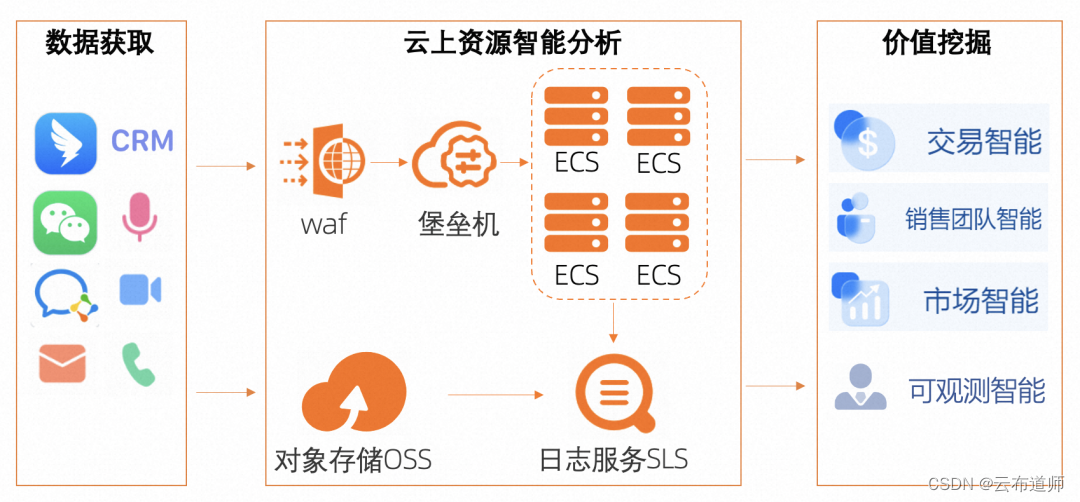
“智能+”时代,深维智信如何借助阿里云打造AI内容生成系统
云布道师 前言: 随着数字经济的发展,线上数字化远程销售模式越来越成为一种主流,销售流程也演变为线上视频会议、线下拜访等多种方式的结合。根据 Gartner 报告,到 2025 年 60% 的 B2B 销售组织将从基于经验和直觉的销售转变为数…...

selenium 自动化测试——WebDriver API
控制浏览器 控制浏览器窗口大小:set_window_size()方法 设置全屏模式下运行:maximize_window()方法 from selenium import webdriver from selenium.webdriver.common.by import By import timedriver webdriver.Chrome() driver.get("http://w…...

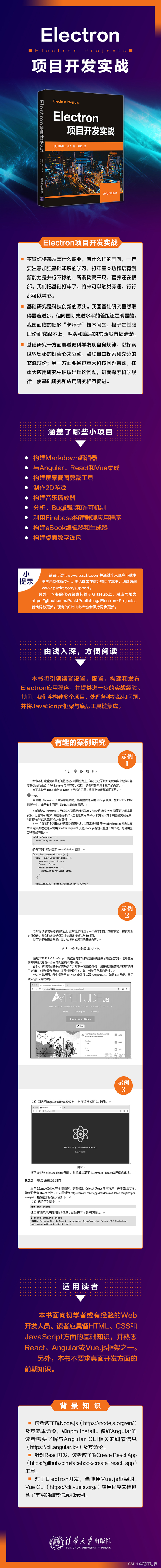
【实战】学习 Electron:构建跨平台桌面应用
文章目录 一、Electron 简介二、Electron 的优势1. 学习曲线平缓2. 丰富的生态系统3. 跨平台支持4. 开源和社区支持 三、Electron 的使用1. 安装 Node.js2. 安装 Electron3. 创建项目4. 初始化项目5. 安装依赖6. 创建主进程文件7. 创建渲染进程文件8. 打包应用程序9. 运行应用程…...

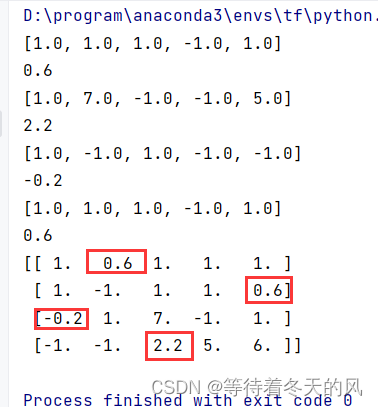
Python开发之二维数组空缺值的近邻填充
Python开发之二维数组空缺值的填充 1 实现一,任意位置填充2 实现二,填充内部3 实现三,只填充边缘,不包括四个角 前言:主要实现二维数据里面某一个数据的缺失,用缺失的近邻数据进行均值填充,可以…...

vue使用pdf 导出当前页面,(jspdf, html2canvas )
需要安装两个插件 npm install html2canvas jspdfyarn add html2canvas jspdf<div class"app-container" id"pdfPage"><!--这个放你需要导出的内容--> </div><el-button size"mini" click"onExportPdf">导出…...

【oracle删除表 回滚操作】
oracle数据回滚 oracle表在被误删后,一定时间内,可以采取以下方法进行恢复: 1、先查询数据库当前时间 select to_char(sysdate,‘yyyy-mm-dd hh24:mi:ss’) from dual;2、通过当前时间往前推时间,选择想要恢复的时间点 select * from 表名…...

Vue3 + TypeScript
Vue3 TS开发环境创建 1. 创建环境 vite除了支持基础阶段的纯TS环境之外,还支持 Vue TS开发环境的快速创建, 命令如下: $ npm create vitelatest vue-ts-pro -- --template vue-ts 说明: npm create vitelatest 基于最新版本的vite进行…...

软件测试/测试开发丨南科大计算机系本科生获“火焰杯”软件测试高校就业选拔赛一等奖
2022年12月2日,计算机系党总支书记、副系主任王琦副教授在工学院南楼551会议室为19级徐驰同学颁发第二届“火焰杯”软件测试开发选拔赛一等奖奖项,为刘烨庞助理教授颁发赛事优秀指导老师奖项。徐驰同学于2022年4月获得该赛事全国总决赛第一名,…...

访问 github 问题解决方法
一、macOS版 PS. Windows 版的还没试,不过应该也差不多 1.基本信息 硬件:MacBook Pro 2017 (A1707) 系统:macOS 13.6 (Ventura) 应用:SwitchHosts 4.1.2 (Releases oldj/SwitchHosts GitHub) hosts内容网站:ht…...

供应QCA8075原装芯片
长期供应各品牌原装芯片: SST39VF040-70-4I-NH AR9344 DC3A BGA USB2422 QFN24 W9751G6KB-251 RTL8211EG-VB-CG HI3535-RBCV100 MX25L25635FMI-10G USB2240I-AEZG EM620FV8BS-70LF HXI15H4G160AF-13K 1PQ8064/BGA-519 USB4604I-1080HN SCB15H2G160A…...

在Maven中配置代理服务器的详细教程
在Maven中配置代理服务器的详细教程如下: 首先,确保您已经安装了Maven。创建一个新的Maven项目。在命令行中输入以下命令: mvn archetype:generate -DgroupIdcom.example -DartifactIdmy-app -DarchetypeArtifactIdmaven-archetype-quickst…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
