(H5轮播)vue一个轮播里显示多个内容/一屏展示两个半内容
效果图 :

html:
<div class="content"><van-swipeclass="my-swipe com-long-swipe-indicator":autoplay="2500"indicator-color="#00C4FF"><van-swipe-itemclass="flex-row-wrap"v-for="(items, index) in Math.ceil(conferenceData.length / 9)":key="`guests_${index}`"><divv-for="(item, index) in conferenceData.slice((items - 1) * 9,items * 9)":key="index"class="conference-guests-item-box"><divclass="conference-guests-item-img flex-column-start-end":style="{ background: 'url(' + item.picture + ')' }"><div class="conference-guests-item-text"><div class="conference-guests-item-name">{{ item.name }}</div><div class="conference-guests-item-company">{{ item.company }}</div><div class="conference-guests-item-profession">{{ item.profession }}</div></div></div></div></van-swipe-item></van-swipe></div>return里声明的数据或者直接使用后台返回的数据
conferenceData: [{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 0,webGuestId: "3775644503695286273",},{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 1,webGuestId: "3775644503695286273",},{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 2,webGuestId: "3775644503695286273",},{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 3,webGuestId: "3775644503695286273",},{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 4,webGuestId: "3775644503695286273",},{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 5,webGuestId: "3775644503695286273",},{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 6,webGuestId: "3775644503695286273",},{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 7,webGuestId: "3775644503695286273",},{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 8,webGuestId: "3775644503695286273",},{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 9,webGuestId: "3775644503695286273",},{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 10,webGuestId: "3775644503695286273",},], //嘉宾数据css:
.flex-row-wrap {display: flex;flex-direction: row;flex-wrap: wrap;
}
.flex-column-start-end {display: flex;flex-direction: column;align-items: flex-start;justify-content: flex-end;
}
.conference-guests-item-box {flex: 0 0 33.33%;}.conference-guests-item-img {width: 100%;height: 2.28rem;background-size: 100% !important;}.conference-guests-item-text {padding: 0 0 0.06rem 0.2rem;font-size: 0.12rem;font-family: PingFangSC-Medium, PingFang SC;font-weight: 500;color: #ffffff;line-height: 0.16rem;}.conference-guests-item-name {font-size: 0.16rem;font-family: SourceHanSansCN-Heavy, SourceHanSansCN;font-weight: 800;color: #ffffff;line-height: 0.23rem;margin-bottom: 0.08rem;}效果图:

html:
cnLeftItem:[]为后台返回数据
<van-swipeclass="com-long-swipe-indicator":loop="false":width="swipeWidth"><van-swipe-item v-for="item in cnLeftItem" :key="item.webNewsId"><a:href="item.jumpLink || 'javascript:;'"target="_blank"class="report-item default-bg":style="{'background-image': `url(${item.cover})`,}"><span class="report-item-news-title van-multi-ellipsis--l2">{{ item.newsTitle }}</span></a></van-swipe-item></van-swipe>js:
created() {//一定要写在created里,在数据渲染完成之前拿到屏幕宽度this.bodyWidth = window.innerWidth;this.swipeWidth = window.innerWidth * 0.3946;},相关文章:

(H5轮播)vue一个轮播里显示多个内容/一屏展示两个半内容
效果图 : html: <div class"content"><van-swipeclass"my-swipe com-long-swipe-indicator":autoplay"2500"indicator-color"#00C4FF"><van-swipe-itemclass"flex-row-wrap"v-for"(items, index) in M…...

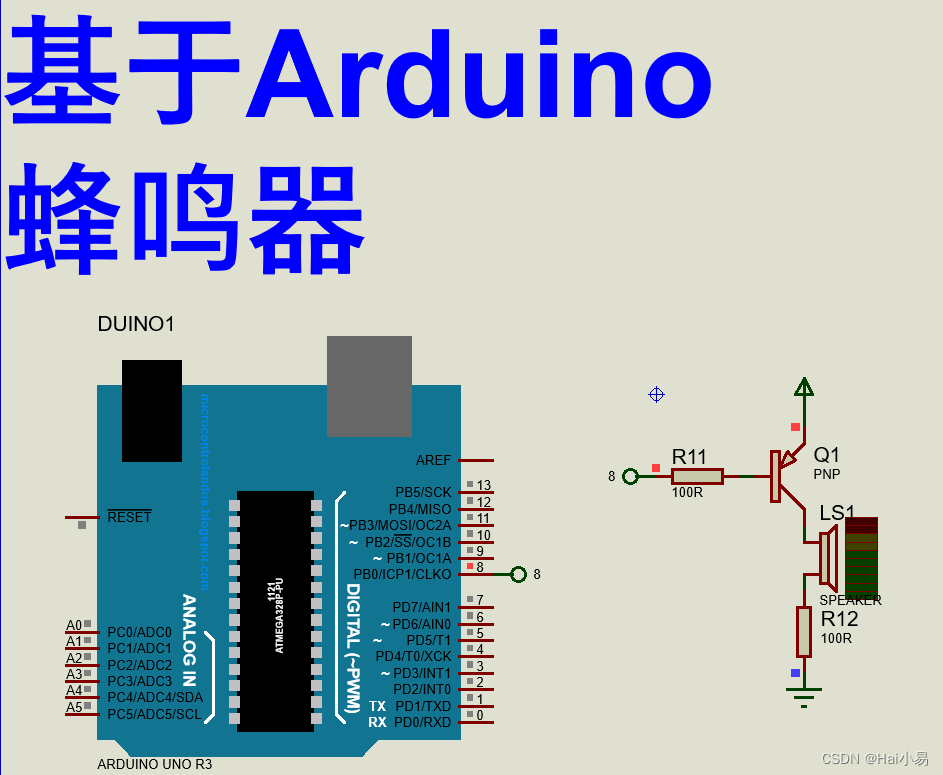
【Proteus仿真】【Arduino单片机】蜂鸣器
文章目录 一、功能简介二、软件设计三、实验现象联系作者 一、功能简介 本项目使用Proteus8仿真Arduino单片机控制器,使用蜂鸣器等。 主要功能: 系统运行后,蜂鸣器播放音乐。 二、软件设计 /* 作者:嗨小易(QQ&#x…...

seatunnel web ui 构建时报错
报错内容如下 Failed to execute goal com.diffplug.spotless:spotless-maven-plugin:2.29.0:check (default) on project seatunnel-web: The following files had format violations:Failed to execute goal com.diffplug.spotless:spotless-maven-plugin:2.29.0:check (defa…...

Js使用ffmpeg在视频中添加png或gif
Js使用ffmpeg在视频中添加png或gif ffmpeg 使用场景是需要在web端对视频进行编辑 添加图片和gif。 注意: 以下所有的使用案例均基于vue3 setup。 同时由于ffmpeg版本不同会导致使用的api不同,使用案例前需要注意ffmpeg版本问题。 如果使用的是0.12需要使用新的…...

多线程 Leetcode 打印零与奇偶数
现有函数 printNumber 可以用一个整数参数调用,并输出该整数到控制台。 例如,调用 printNumber(7) 将会输出 7 到控制台。 给你类 ZeroEvenOdd 的一个实例,该类中有三个函数:zero、even 和 odd 。ZeroEvenOdd 的相同实例将会传递…...

杭电oj--数列有序
有n(n<100)个整数,已经按照从小到大顺序排列好,现在另外给一个整数x,请将该数插入到序列中,并使新的序列仍然有序。 输入数据包含多个测试实例,每组数据由两行组成,第一行是n和m,第二行是已…...

PHPEXCEL解决行数超过65536不显示问题
起因自然是导出数据到excel文件时,数据缺少现象。 百度讲解是将xls文件另存为xlsx文件。 除了这里的原因,还有一点是phpExcel存在两个写入类PHPExcel_Writer_Excel2007和PHPExcel_Writer_Excel5,而只有PHPExcel_Writer_Excel2007支持超过65…...

新媒体时代如何做好新型的网络口碑营销?
从人类开始交换商品的时代开始,口碑营销就已经存在,是靠口耳传播的营销方式。小马识途认为进入当今移动互联网时代,口碑营销又有了新的发展,网络口碑营销推广开始普及。营销人员将传统口碑营销与移动互联网营销相结合,…...
)
MySQL中InnoDB插入缓冲区(Insert Buffer)
一、插入缓冲区的基本原理 插入缓冲区(Insert Buffer,也称作 Change Buffer),是InnoDB存储引擎的一种内部机制,它允许系统将对非聚集索引页的写操作(例如插入、删除和更新)暂时缓存在内存中&am…...

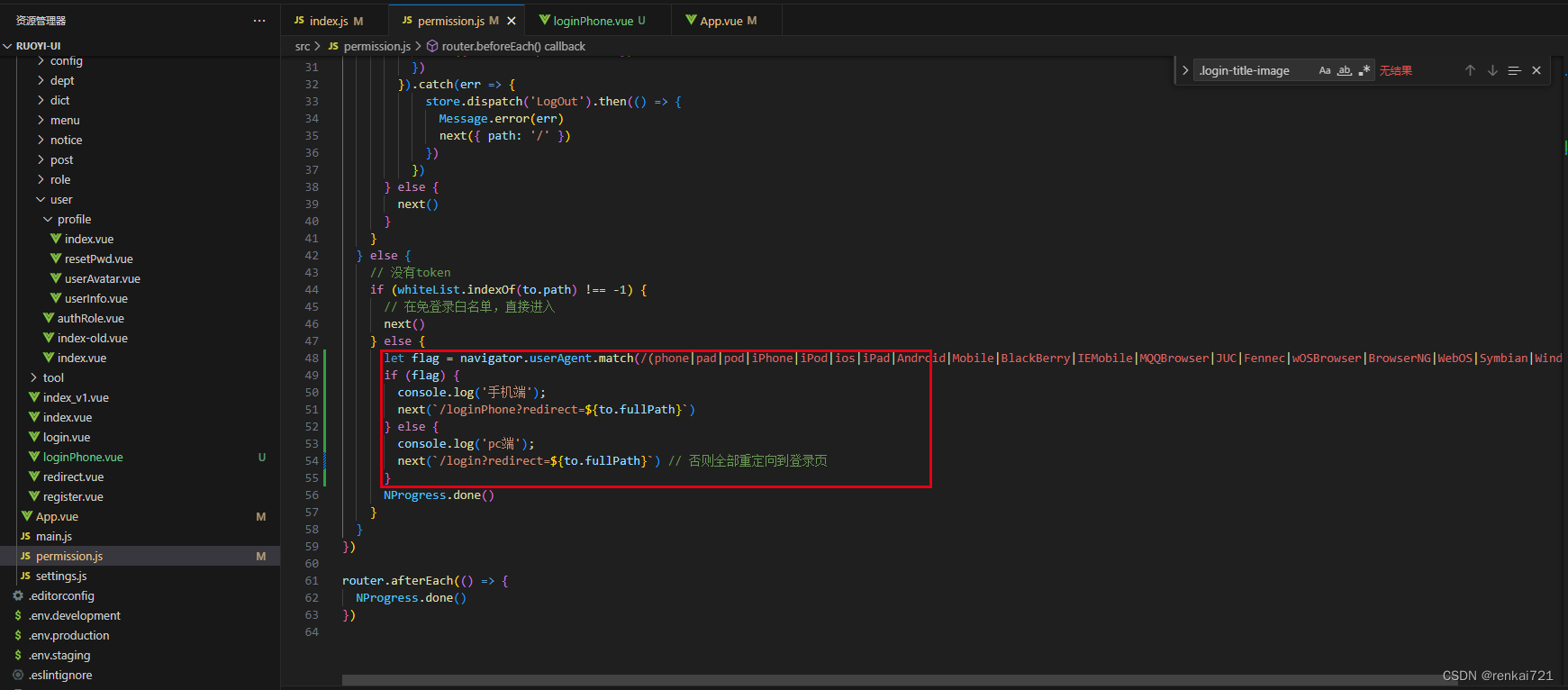
VUE前端判断是电脑端还是移动端
背景需求 ruoyi框架,前后端分离。现在要在用户访问的时候根据不同的设备跳转到不同的登录页面。 教程 router/index.js 修改src/router/index.js,在这里增加自己的要跳转的页面 permission.js 在白名单中添加自己的登录页面 增加以下识别的代码 le…...

OpenGL —— 2.8、漫游之摄像机飞行移动(附源码,glfw+glad)
源码效果 C源码 纹理图片 需下载stb_image.h这个解码图片的库,该库只有一个头文件。 具体代码: vertexShader.glsl #version 330 corelayout(location 0) in vec3 aPos; layout(location 1) in vec2 aUV;out vec2 outUV;uniform mat4 _modelMatrix; …...

AM@麦克劳林公式逼近以及误差分析
abstract 麦克劳林公式及其近似表示的应用误差估计和分析 Lagrange型泰勒公式的估计误差 由Lagrange型余项泰勒公式可知,多项式 p n ( x ) p_n(x) pn(x)近似表达函数 f ( x ) f(x) f(x)时,其误差为 ∣ R n ( x ) ∣ |R_{n}(x)| ∣Rn(x)∣ R n ( x ) R_{n}(x) Rn(x) f …...

gitlab 离线安装问题解决:NOKEY,signature check fail
1,rpm安装gitlab问题 test1:/opt # rpm -ivh gitlab-ce-16.0.3-ce.0.el7.x86_64.rpm --force warning: gitlab-ce-16.0.3-ce.0.el7.x86_64.rpm: Header V4 RSA/SHA1 Signature, key ID f27eab47: NOKEY error: [upel]: gitlab-ce NOKEY error: [upel]: gitlab-ce …...

uniapp使用uQRCode绘制二维码,下载到本地,调起微信扫一扫二维码核销
1.效果 2.在utils文件夹下创建uqrcode.js // uqrcode.js //--------------------------------------------------------------------- // github https://github.com/Sansnn/uQRCode //---------------------------------------------------------------------let uQRCode {…...

手写一个PrattParser基本运算解析器3: 基于Swift的PrattParser的项目概述
点击查看 基于Swift的PrattParser项目 PrattParser项目概述 前段时间一直想着手恶补 编译原理 的相关知识, 一开始打算直接读大学的 编译原理, 虽然内容丰富, 但是着实抽象难懂. 无意间看到B站的熊爷关于普拉特解析器相关内容, 感觉是一个非常好的切入点.所以就写了基于Swift版…...

三江学院“火焰杯”软件测试高校就业选拔赛颁奖仪式
11月25日下午,“火焰杯”软件测试开发选拔赛及三江-慧科卓越工程师班暑期编程能力训练营颁奖仪式在s楼会议室隆重举行。计算机科学与工程学院院长刘亚军、副院长叶传标、曹阳、吴德、院党总支副书记王兰英、系主任杨少雄、慧科企业代表尹沁伊人、项目负责人王旭出席…...

面试题-消息中间件篇-主流的消息中间件
消息中间件篇 第一章 主流的消息中间件对比 1、主流的消息中间件有 Kafka、RabbitMQ、ActiveMQ 等。 Kafka: Kafka 是一种高吞吐量、分布式、可扩展的发布/订阅消息系统,主要用于大数据处理和分析。Kafka 采用消息日志的方式来存储消息,可以…...

PyQt学习笔记-获取Hash值的小工具
目录 一、概述1.1 版本信息:1.2 基本信息:1.2.1 软件支持的内容:1.2.2 支持的编码格式 1.3 软件界面图 二、代码实现2.1 View2.2 Controller2.3 Model 三、测试示例 一、概述 本工具居于hashlibPyQtQFileDialog写的小工具,主要是…...

【(数据结构)— 双向链表的实现】
(数据结构)— 双向链表的实现 一.双向链表的结构二. 双向链表的实现2.1 头文件 ——双向链表的创建及功能函数的定义2.2 源文件 ——双向链表的功能函数的实现2.3 源文件 ——双向链表功能的测试2.4 双向链表各项功能测试运行展示2.4.1 双向链表的初始化…...

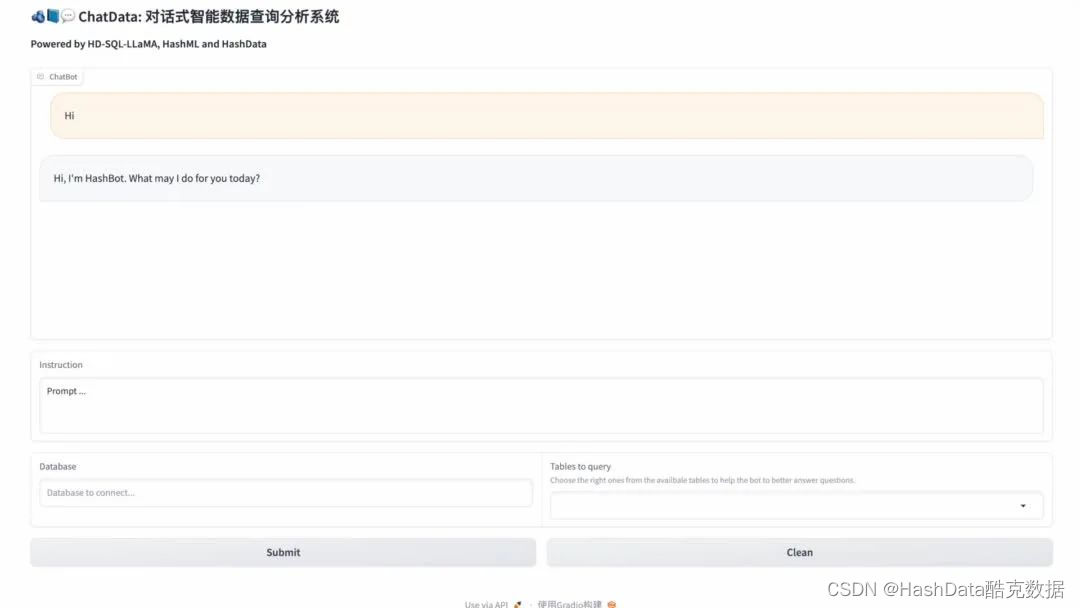
酷克数据发布HD-SQL-LLaMA模型,开启数据分析“人人可及”新时代
随着行业数字化进入深水区,企业的关注点正在不断从“数字”价值转向“数智”价值。然而,传统数据分析的操作门槛与时间成本成为了掣肘数据价值释放的阻力。常规的数据分析流程复杂冗长,需要数据库管理员设计数据模型,数据工程师进…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...
