【vscode】本地配置和根据不同项目不同的vscode配置
目录
- 1. .vscode项目配置
- 2. vscode本地配置
1. .vscode项目配置
{"typescript.tsdk": "node_modules/typescript/lib","prettier.enable": false,"god.tsconfig": "./tsconfig.json",// TODO: 文件默认配置"[css]": {},"[javascript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[html]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[less]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[scss]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[vue]": {"editor.defaultFormatter": "esbenp.prettier-vscode","editor.codeActionsOnSave": {"source.fixAll.stylelint": true}},"[typescript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[jsonc]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[json]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[markdown]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},// eslint,stylelint自动修复"eslint.run": "onType","editor.codeActionsOnSave": {"source.fixAll.eslint": true,"source.fixAll.stylelint": true},// 保存自动格式化"editor.formatOnSave": true,// 启动stylelint"stylelint.enable": true,"stylelint.validate": ["css", "less", "vue", "html"],"i18n-ally.localesPaths": ["src/locales"],"i18n-ally.keystyle": "nested","i18n-ally.sortKeys": true,"i18n-ally.namespace": false,"i18n-ally.enabledParsers": ["ts"],"i18n-ally.sourceLanguage": "en","i18n-ally.displayLanguage": "zh-CN","i18n-ally.enabledFrameworks": ["vue", "react"],"volar.inlayHints.eventArgumentInInlineHandlers": false
}2. vscode本地配置
{"workbench.iconTheme": "vscode-icons","editor.wordWrap": "on","editor.lineHeight": 0,"editor.fontWeight": "normal","editor.fontFamily": "'Fira Code'",//后边的引号中写上要设置的字体类型,个人比较喜欢Fira Code"editor.fontLigatures": true, //设置是否多字符连体"html.format.wrapAttributes": "aligned-multiple","files.eol": "\n",//保存的时候自动格式化, 这句话一定不能加上,不然和prettier冲突// "editor.formatOnSave": true, // TODO:自有项目打开,其他项目关闭"editor.defaultFormatter": "esbenp.prettier-vscode","[html]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[css]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[scss]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[javascript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[vue]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[json]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},// "eslint.format.enable": true,"search.exclude": {"**/node_modules": true,"**/bower_components": true,"**/target": true,"**/logs": true},// "vetur.format.defaultFormatterOptions": {// "prettier": {// "printWidth": 160,// "singleQuote": true, // 使用单引号// "semi": true, // 末尾使用分号// "tabWidth": 4,// "arrowParens": "avoid",// "bracketSpacing": true,// "proseWrap": "preserve" // 代码超出是否要换行 preserve保留// }// },"files.exclude": {// "**/node_modules": true,// "**/package-lock.json": true},"editor.minimap.enabled": true,"files.associations": {"*.wxss": "css","*.wxml": "wxml","*.cjson": "jsonc","*.wxs": "javascript","*.json": "jsonc","*.xtpl": "html","*.tsx": "typescript"},"emmet.includeLanguages": {"wxml": "html"},"minapp-vscode.disableAutoConfig": true,"workbench.startupEditor": "newUntitledFile",
"git.autofetch": false,"editor.accessibilityPageSize": 12,"sync.gist": "68836bf9f631400aea55045d66621ec6","emmet.triggerExpansionOnTab": true,"todo-tree.tree.showScanModeButton": false,"cSpell.userWords": ["hhserp"],"[jsonc]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"todo-tree.general.tags": ["BUG","HACK","FIXME","TODO","XXX","[ ]","[x]"],"todo-tree.regex.regex": "(//|#|<!--|;|/\\*|^|^\\s*(-|\\d+.))\\s*($TAGS)","editor.codeActionsOnSave": null,"terminal.integrated.fontFamily": "consolas","cSpell.enableFiletypes": ["!typescriptreact"],"security.workspace.trust.untrustedFiles": "open","diffEditor.ignoreTrimWhitespace": false,"editor.detectIndentation": false,"editor.tabSize": 2,"editor.guides.bracketPairs": true,"editor.linkedEditing": true,"git.confirmSync": false,"eslint.codeActionsOnSave.rules": null,"eslint.format.enable": true,"workbench.editor.enablePreview": false,"prettier.bracketSameLine": true,"z-reader.fileDir": "D:\\webLearn","editor.inlineSuggest.enabled": true,"tabnine.experimentalAutoImports": true,"github.copilot.enable": {"*": true,"plaintext": false,"markdown": false,"scminput": false}
}
相关文章:

【vscode】本地配置和根据不同项目不同的vscode配置
目录 1. .vscode项目配置2. vscode本地配置 1. .vscode项目配置 {"typescript.tsdk": "node_modules/typescript/lib","prettier.enable": false,"god.tsconfig": "./tsconfig.json",// TODO: 文件默认配置"[css]&quo…...

状态空间方程的离散化
一、理论基础 1、系统离散化(传递函数和状态空间方程) 【离散系统】传递函数和状态空间方程离散化-CSDN博客 状态空间方程的离散化 - 知乎 (zhihu.com) 2、差分方程的建立与分析 【精选】数学建模之差分方程模型详解_左手の明天的博客-CSDN博客 【信…...

【Docker从入门到入土 3】Docker镜像的创建方法
Part3 一、Docker镜像1.1 镜像的概念1.2 镜像结构的分层 二、Docker镜像的创建2.1 基于现有镜像创建2.1.1 创建思路2.1.2 举个例子 2.2 基于本地模板创建2.3 基于Dockerfile 创建 三、Dockerfile 详解3.1 Dockerfile 操作指令3.1.1 常用的操作指令3.1.2 CMD和ENTRYPOINT的区别…...

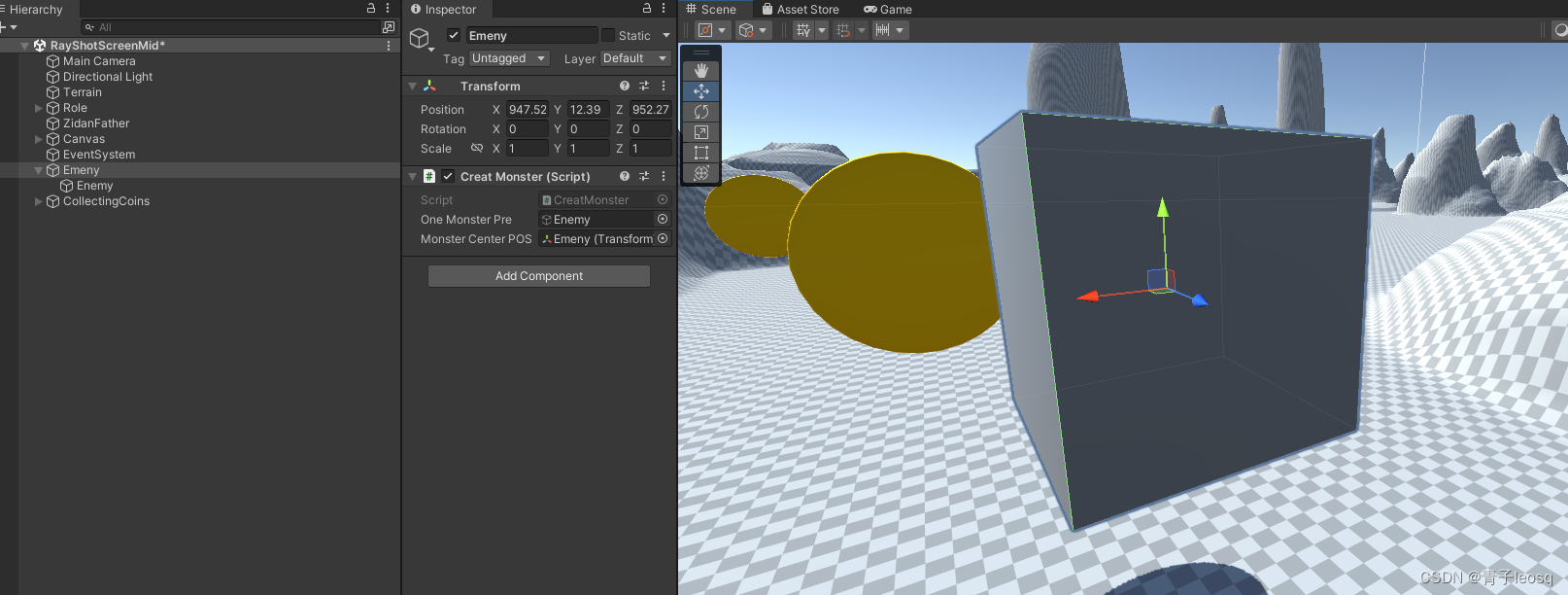
Unity实现方圆X范围随机生成怪物
using System.Collections; using System.Collections.Generic; using UnityEngine;public class CreatMonster : MonoBehaviour {// S这个脚本间隔一点时间生成怪物/*1.程序逻辑* 1. 设计一个计时器* 2.间隔一段时间3s执行一下 * */float SaveTime 0f;public GameObject …...

竞赛 深度学习乳腺癌分类
文章目录 1 前言2 前言3 数据集3.1 良性样本3.2 病变样本 4 开发环境5 代码实现5.1 实现流程5.2 部分代码实现5.2.1 导入库5.2.2 图像加载5.2.3 标记5.2.4 分组5.2.5 构建模型训练 6 分析指标6.1 精度,召回率和F1度量6.2 混淆矩阵 7 结果和结论8 最后 1 前言 &…...

基于斑马优化的BP神经网络(分类应用) - 附代码
基于斑马优化的BP神经网络(分类应用) - 附代码 文章目录 基于斑马优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.斑马优化BP神经网络3.1 BP神经网络参数设置3.2 斑马算法应用 4.测试结果:5.M…...

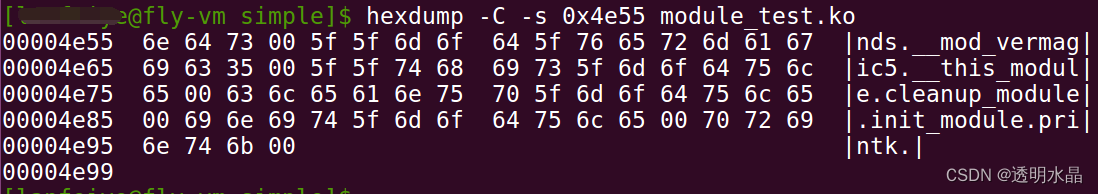
LINUX | hexdump以16进制查看文件内容
LINUX | hexdump以16进制查看文件内容 时间:2023-10-20 文章目录 LINUX | hexdump以16进制查看文件内容1.参考2.示例1.以ASCII字符显示文件中字符2.以16进制和相应的ASCII字符显示文件里的字符3.只显示文件中前n个字符4.以偏移量开始格式输出 1.参考 1.Linux命令–h…...

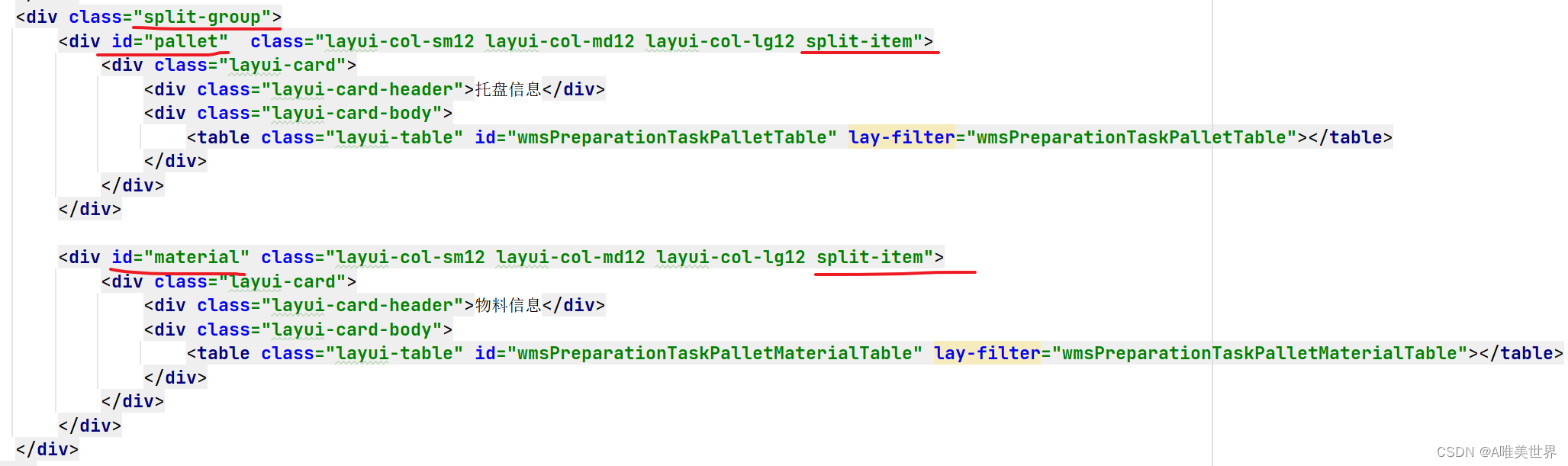
layui中页面切分
1.引入Split插件 2.切屏比例设置 pallet与material为标签的id 3.html内部标签上设置切分盒子 4参考网站 : 网站链接...

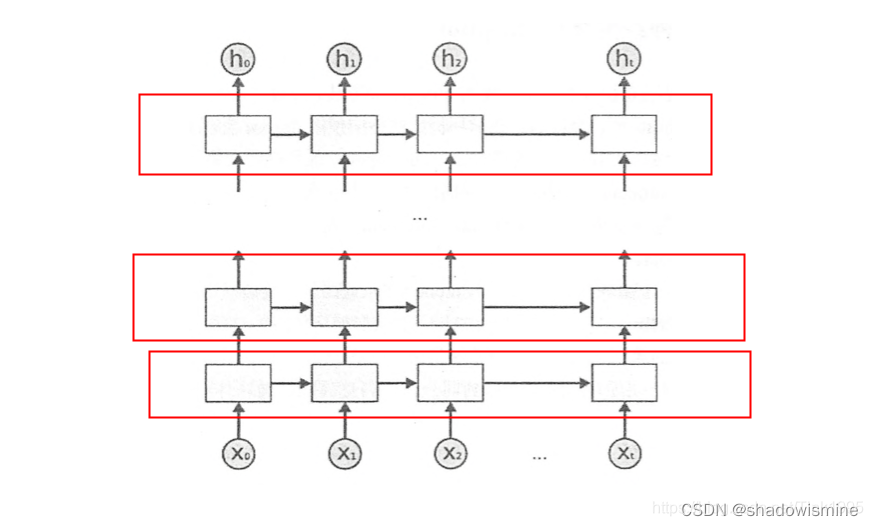
循环神经网络(Recurrent Neural Network)
1. 为什么需要循环神经网络 RNN 上图是一幅全连接神经网络图,我们可以看到输入层-隐藏层-输出层,他们每一层之间是相互独立地,(框框里面代表同一层),每一次输入生成一个节点,同一层中每个节点之间又相互独立的话&#…...

管理类联考——英语二——阅读篇——题材:经济
文章目录 2011 年,Text 2——题材:经济句意理解题-原词复现一般不选,但是要留意无中生有推断题-原词复现,注意是否“无中生有”“对象错误”“词意相反”推断题推断题主旨题-不了解阅读意思,很难做出选择 2011 年&…...

【Java】ListIterator
列表迭代器: ListIterator listIterator():List 集合特有的迭代器该迭代器继承了 Iterator 迭代器,所以,就可以直接使用 hasNext()和next()方法。特有功能: Object previous():获取上一个元素boolean hasPr…...

EV SSL数字证书贵吗
EVSSL证书通常适用于具有高需求的网站和企业,特别是涉及在线交易、金融服务、电子商务平台等需要建立用户信任的场景。大型企业、金融机构、电子商务平台等可以受益于使用EV证书来提升品牌形象和安全性。 申请EVSSL证书(Extended Validation SSL certifi…...

nginx安装详细步骤和使用说明
下载地址: https://download.csdn.net/download/jinhuding/88463932 详细说明和使用参考: 地址:http://www.gxcode.top/code 一 nginx安装步骤: 1.nginx安装与运行 官网 http://nginx.org/1.1安装gcc环境 # yum install gcc-c…...

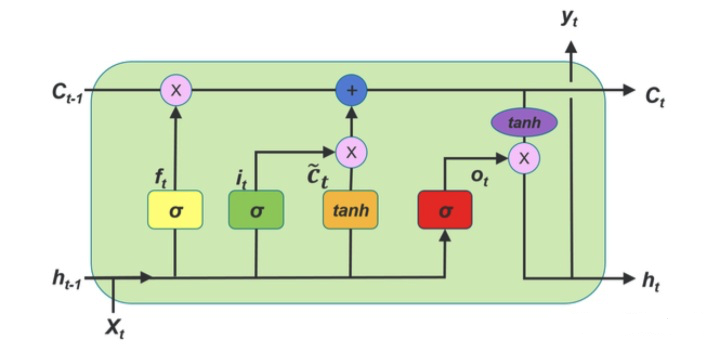
11 Self-Attention相比较 RNN和LSTM的优缺点
博客配套视频链接: https://space.bilibili.com/383551518?spm_id_from=333.1007.0.0 b 站直接看 配套 github 链接:https://github.com/nickchen121/Pre-training-language-model 配套博客链接:https://www.cnblogs.com/nickchen121/p/15105048.html RNN 无法做长序列,当一…...

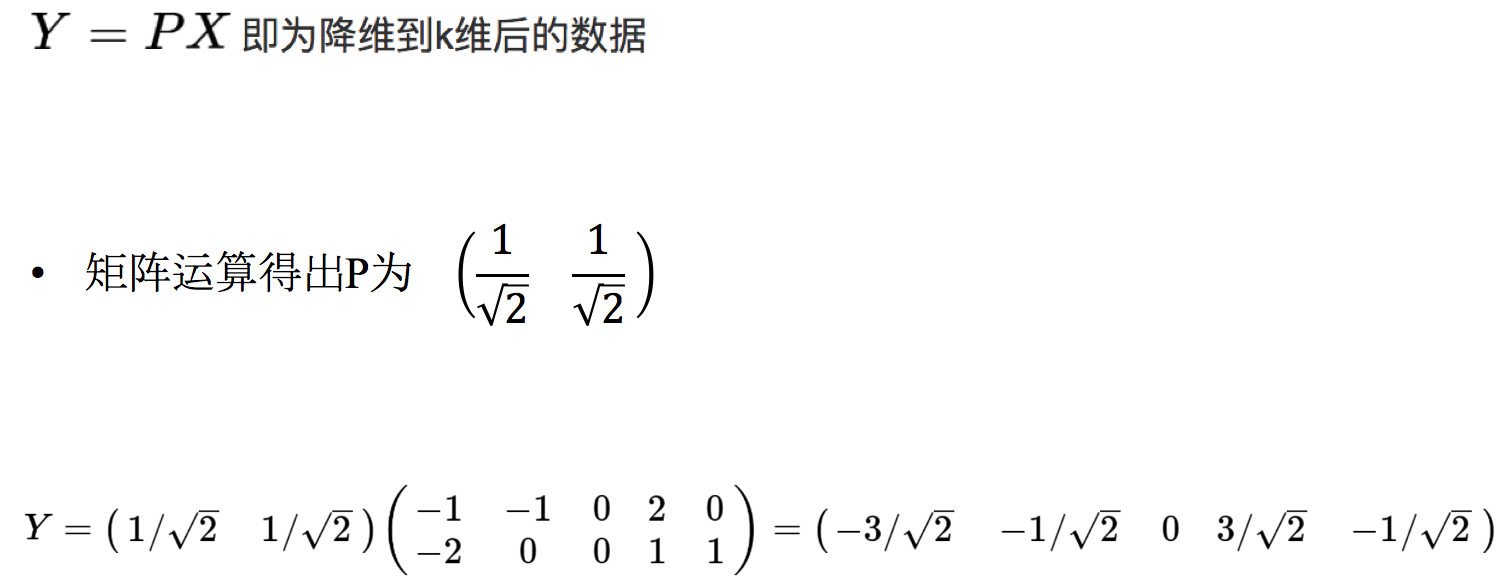
数据集-特征降维
1、降维 降维是指在某些限定条件下,降低随机变量(特征)个数,得到一组“不相关”主变量的过程 降低随机变量的个数 相关特征(correlated feature) 相对湿度与降雨量之间的相关等等 正是因为在进行训练的时候,我们都是使用特征进行学习。如果…...

【C语言】字符串+内存函数的介绍
🎈个人主页:.满船清梦压星河_-CSDN博客 🌂c/c领域新星创作者 🎉欢迎👍点赞✍评论❤️收藏 😛😛😛希望我的文章能对你有所帮助,有不足的地方还请各位看官多多指教…...

C#WPF资源字典应用实例
本文实例演示C#WPF资源字典应用 目录 一、资源字典 二、实例 1新建一个资源字典 2添加到资源文件App.xaml...

如何在国际腾讯云服务器上设置IP节点的密码?
跟着云计算技术的发展,越来越多的企业和个人开始运用云服务器来存储和处理数据。腾讯云服务器是一款非常受欢迎的云服务器产品,它提供了高效稳定的计算能力。在运用腾讯云服务器的过程中,咱们可能需求设置IP节点的暗码,以便维护咱…...

浅谈基于敏捷开发交付应对突发项目
软件项目开发的全过程是一个很大的范畴,从确定需求,到编码设计,到集成发布,到运维、运营、设计方方面面。在这个过程中,交付过程是非常关键的,因为它影响着软件的质量、稳定性和用户体验。 在当今竞争激烈的…...

1.工具-VSCode有哪些常用快捷键
题记 记录一些vscode的常用快捷键 基本编辑 Ctrl C:复制选定内容。Ctrl X:剪切选定内容。Ctrl V:粘贴剪贴板内容。Ctrl Z:撤销上一步操作。Ctrl Shift Z:恢复上一步操作。Ctrl D:选择下一个匹配项…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
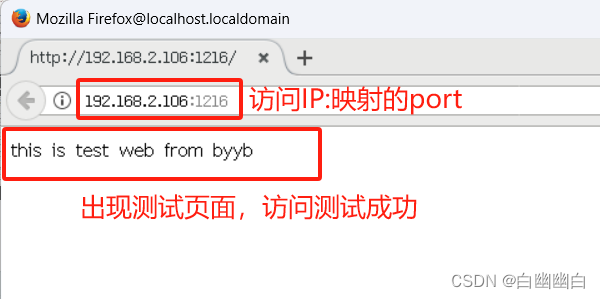
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
