Monaco Editor编辑器
monaco-editor
Monaco Editor 是一个基于浏览器的代码编辑器,由微软开发。它提供了丰富的功能,包括语法高亮、智能代码补全、代码折叠、多光标编辑等。Monaco Editor 是 Visual Studio Code 的核心编辑器,也被广泛用于其他开发工具和在线代码编辑器中。
要使用 Monaco Editor 的演示,你可以参考以下步骤:
-
首先,安装
monaco-editor包。你可以使用 npm 或者 yarn 进行安装:npm install monaco-editor或者
yarn add monaco-editor -
在你的 React 组件中引入
monaco-editor包:import * as monaco from 'monaco-editor'; -
创建一个容器元素,用于放置编辑器:
<div id="editorContainer" style={{ height: '400px' }}></div> -
在组件的
componentDidMount生命周期中初始化 Monaco 编辑器:componentDidMount() {monaco.editor.create(document.getElementById('editorContainer'), {value: 'console.log("Hello, Monaco!")',language: 'javascript',}); } -
运行你的 React 应用程序,你将看到一个带有初始代码的 Monaco 编辑器。
这只是一个简单的演示示例,你可以根据自己的需求进行更多的配置和定制。你可以在 Monaco Editor 的官方文档中找到更多详细的用法和配置选项:https://microsoft.github.io/monaco-editor/
@monaco-editor/react:基于monaco-editor封装,为React应用封装
monaco-editor 是 Monaco 编辑器的核心代码库,它提供了基于浏览器的代码编辑器的所有功能。你可以使用它来构建自己的编辑器或者集成到其他应用程序中。
@monaco-editor/react 是一个专门为 React 应用程序开发的 Monaco 编辑器包装器。它提供了一个易于使用的 React 组件,使得在 React 应用程序中使用 Monaco 编辑器变得更加容易。它依赖于 monaco-editor 库,并提供了一些额外的功能和组件,例如 Monaco 编辑器的主题和语言配置、编辑器状态管理等。
简而言之,monaco-editor 是 Monaco 编辑器的核心库,而 @monaco-editor/react 是一个专门为 React 应用程序开发的封装库。如果你正在使用 React 应用程序,并且需要集成 Monaco 编辑器,那么 @monaco-editor/react 可能是更好的选择。
https://www.npmjs.com/package/@monaco-editor/react
相关文章:

Monaco Editor编辑器
monaco-editor Monaco Editor 是一个基于浏览器的代码编辑器,由微软开发。它提供了丰富的功能,包括语法高亮、智能代码补全、代码折叠、多光标编辑等。Monaco Editor 是 Visual Studio Code 的核心编辑器,也被广泛用于其他开发工具和在线代码…...

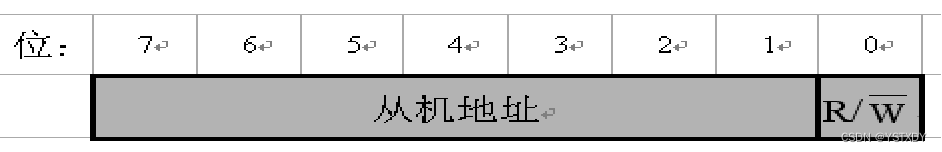
ARM | 传感器必要总线IIC
IIC总线介绍 1.谈谈你对IIC总线理解? 1)IIC总线是串行半双工同步总线,主要用于连接整体电路 2)SCL/SDA作用:IIC是两线制,一根是时钟线SCK,用于控制什么时候进行进行数据传输,时钟信号由主机发出; 另一根是数据线SDA,用于进行数据传输,可以从…...

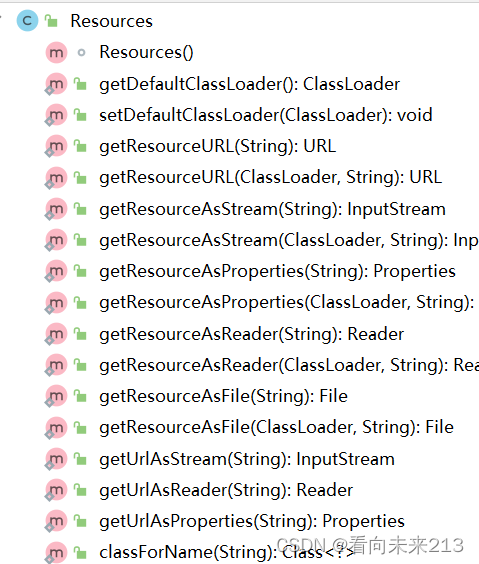
Mybatis中Resources和ClassLoaderWrapper
ClassLoaderWrapper Resources...

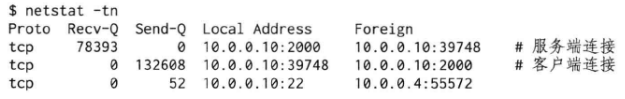
Linux多线程服务端编程:使用muduo C++网络库 学习笔记 第三章 多线程服务器的适用场合与常用编程模型
本文中的多线程服务器指运行在Linux上的独占式网络应用程序。硬件平台为Intel x86-64系列的多核CPU,单路或双路SMP(Symmetric Multi-Processing,对称多处理,它是一种多核处理器架构,其中多个CPU核心共享系统的内存和其…...

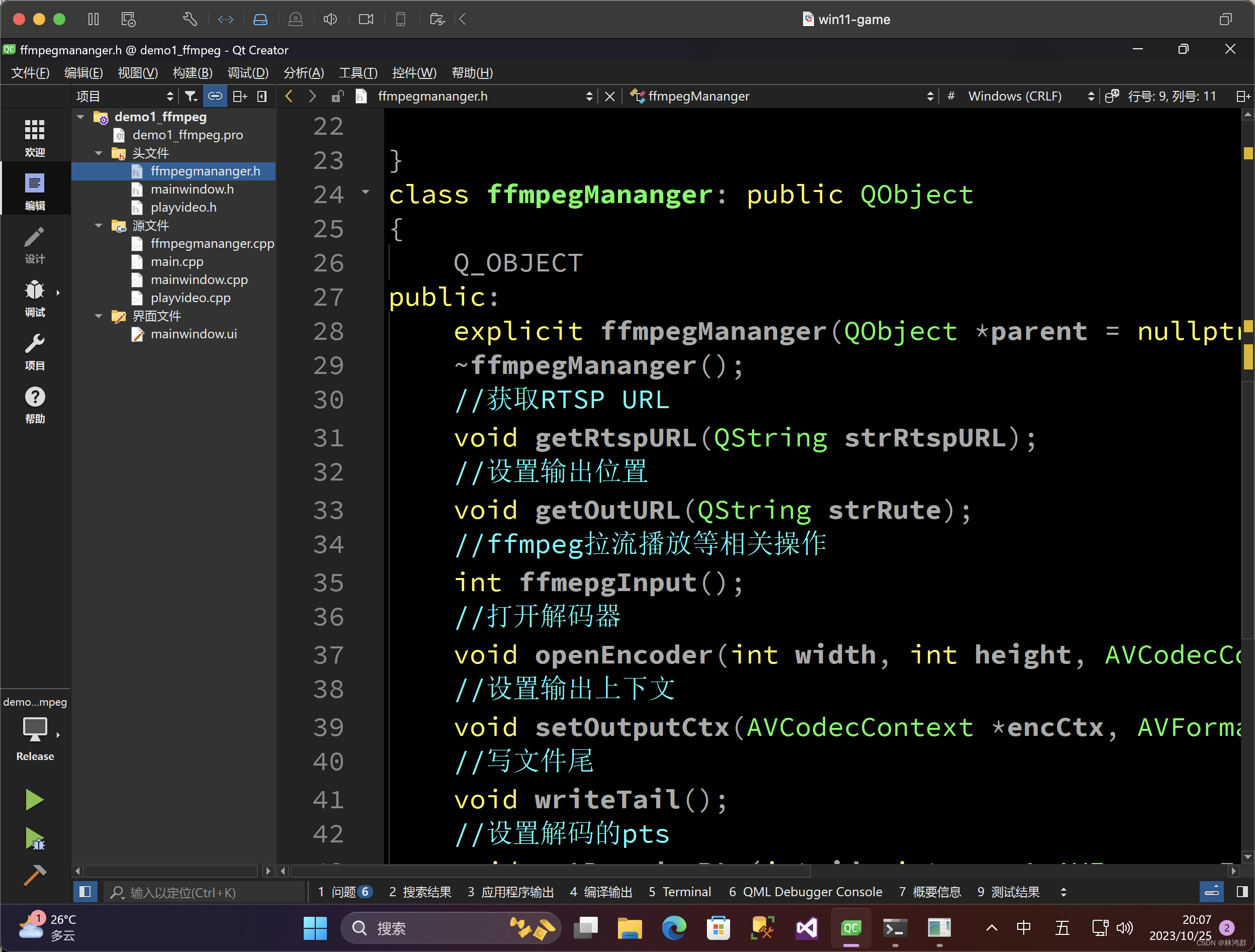
windows下使用FFmpeg开源库进行视频编解码完整步聚
最终解码效果: 1.UI设计 2.在控件属性窗口中输入默认值 3.复制已编译FFmpeg库到工程同级目录下 4.在工程引用FFmpeg库及头文件 5.链接指定FFmpeg库 6.使用FFmpeg库 引用头文件 extern "C" { #include "libswscale/swscale.h" #include "libavdevic…...

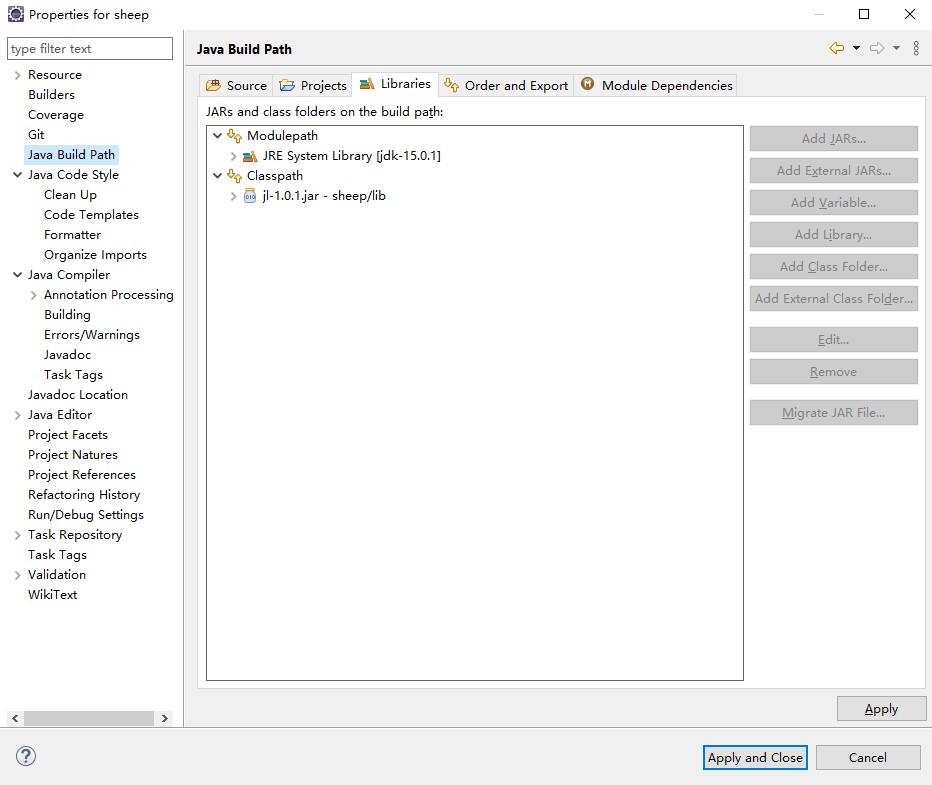
如何更改eclipse的JDK版本
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、有时候导入一些网上的资源需要更换JDK二、使用步骤1. 总结 一、有时候导入一些网上的资源需要更换JDK 具体操作如下 二、使用步骤 1. 在eclipse上方工具栏找…...

HarmonyOS第一课运行Hello World
前言 俗话说,工欲善其事必先利其器。鸿蒙第一课,我们先从简单的Hello World运行说起。要先运行Hello World,那么我们必须搭建HarmonyOS的开发环境。 下载与安装DevEco Studio 在HarmonyOS应用开发学习之前,需要进行一些准备工作&a…...

解决el-tooltip滚动时悬浮框相对位置发生变化
获取最外层box的class,并在内层添加el-scrollbar <template><div class"ChartsBottom"><el-scrollbar><ul class""><li v-for"(item, index) in list" :key"index"><div class"con…...

Java精品项目源码第61期汽车零件销售商城系统(代号V063)
Java精品项目源码第61期汽车零件销售商城系统(代号V063) 大家好,小辰今天给大家介绍一个汽车零件销售商城系统,演示视频公众号(小辰哥的Java)对号查询观看即可 文章目录 Java精品项目源码第61期汽车零件销售商城系统(代号V063)难…...

Python OpenCV剪裁图片并修改对应的Labelme标注文件
Python OpenCV剪裁图片并修改对应的Labelme标注文件 前言前提条件相关介绍实验环境剪裁图片并修改对应的Labelme标注文件代码实现 前言 由于本人水平有限,难免出现错漏,敬请批评改正。更多精彩内容,可点击进入Python日常小操作专栏、OpenCV-P…...

【JAVA学习笔记】44 - 注解,元注解
项目代码 一、注解的引入 1)注解(Annotation)也被称为元数据(Metadata),用于修饰解释包、类、方法、属性、构造器、局部变量等数据信息。 2)和注释一样,注解不影响程序逻辑,但注解可以被编译或运行,相当于嵌入在代码中的补充信息。 3)在Ja…...

Android 安卓Kotlin-协程
当谈到现代异步编程时,Kotlin协程(Kotlin Coroutines)是一个备受欢迎的工具。它提供了一种更具可读性和可维护性的方式来处理异步任务,而无需陷入回调地狱。本篇博客将深入探讨Kotlin协程,涵盖其基本概念、用法、特性以…...

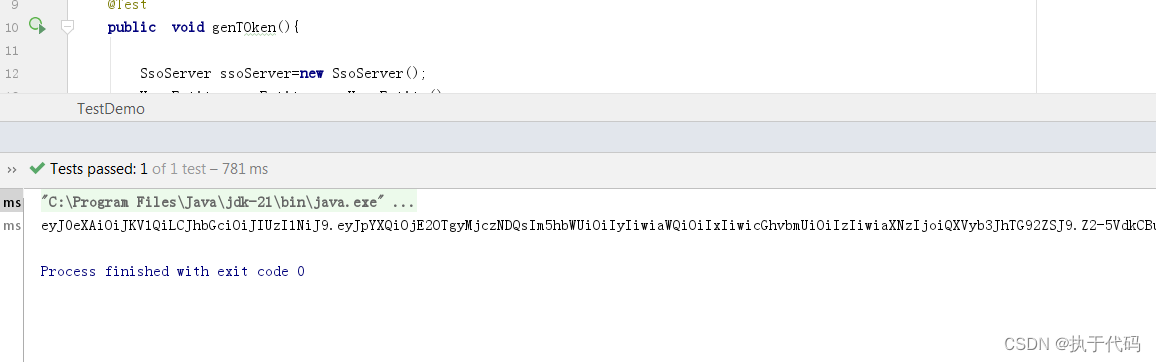
SSO 系统设计_token 生成
SSO 系统设计_token 生成 目录概述需求: 设计思路实现思路分析1.增加依赖2.代码编写3.测试 参考资料和推荐阅读 Survive by day and develop by night. talk for import biz , show your perfect code,full busy,skip hardness,make a better result,wai…...

电表安数大小和省电有关吗?
电表的安数是指电表能够正常工作的电流范围,通常用来表示电表的容量。电表的安数越大,表示电表能够承受的电流就越大。电表的安数与省电之间并没有直接的关系,但是电表的安数大小会影响到电表的准确性和稳定性。如果电表的安数太小࿰…...

树上形态改变统计贡献:1025T4
http://cplusoj.com/d/senior/p/SS231025D 答案为 ∑ w [ x ] − w [ s o n [ x ] ] \sum w[x]-w[son[x]] ∑w[x]−w[son[x]], x x x 非儿子 要维护断边,LCT固然可以,但不一定需要 发现如果发生了变化,只会由重儿子变成次重儿子…...

如何处理与智能床相关的医疗建议和医疗器械证明?
如何处理与智能床相关的医疗建议和医疗器械证明? 摘要:作为一名iOS技术博主,我遇到了一个困扰,我的应用在审核中被拒绝了。这次拒绝涉及到我们公司生产的智能床,该床收集用户的体征数据并提供睡眠建议。苹果指出我们未…...

云原生之深入解析如何合并多个kubeconfig文件
项目通常有多个 k8s 集群环境,dev、testing、staging、prod,kubetcl 在多个环境中切换,操作集群 Pod 等资源对象,前提条件是将这三个环境的配置信息都写到本地机的 $HOME/.kube/config 文件中。默认情况下kubectl会查找$HOME/.kub…...

Netty实战-实现自己的通讯框架
通信框架功能设计 功能描述 通信框架承载了业务内部各模块之间的消息交互和服务调用,它的主要功能如下: 基于 Netty 的 NIO 通信框架,提供高性能的异步通信能力;提供消息的编解码框架,可以实现 POJO 的序列化和反序…...

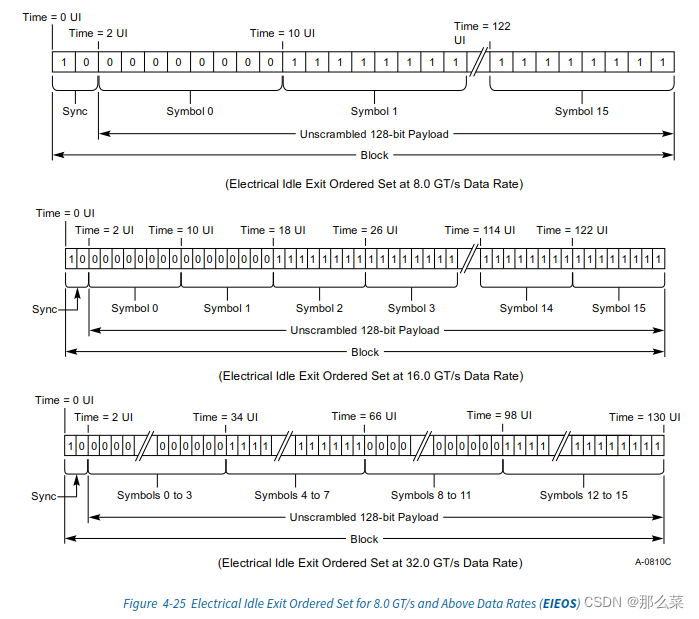
S4.2.4.3 Electrical Idle Sequence(EIOS)
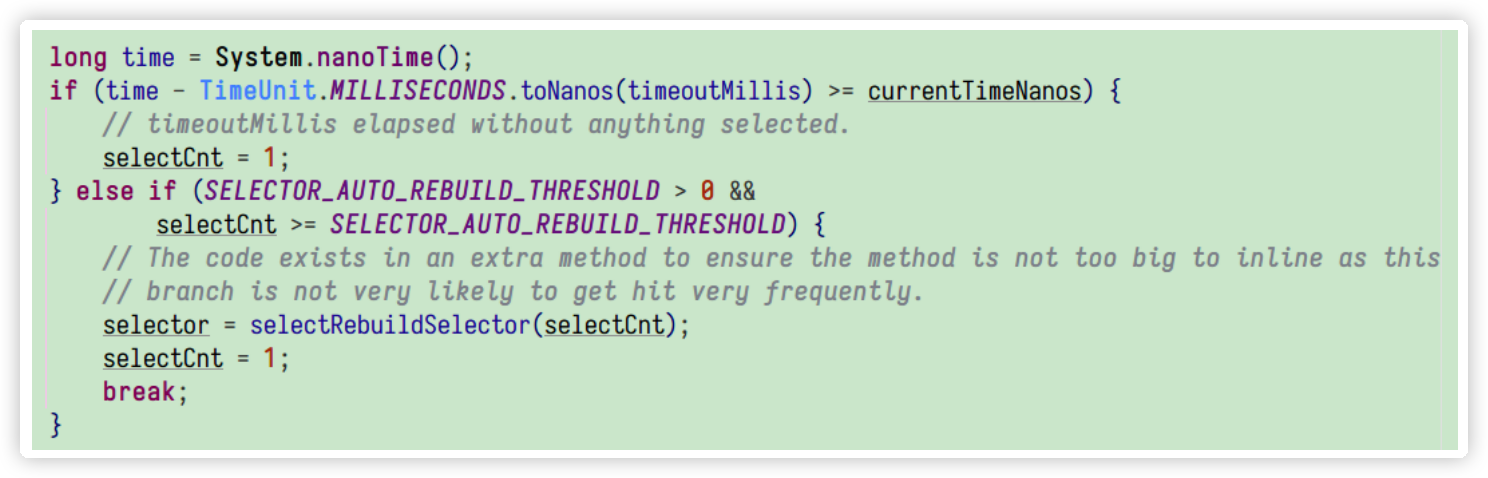
一 本章节主讲知识点 1.1 EIOS的具体码型 1.2 EIOS的识别规则 1.3 EIEOS的具体码型 二 本章节原文翻译 当某种状态下,发送器想要进入电器空闲状态的时候,发送器必须发送EIOSQ,也既是:电器Electrical Idle Odered Set Sequenc…...

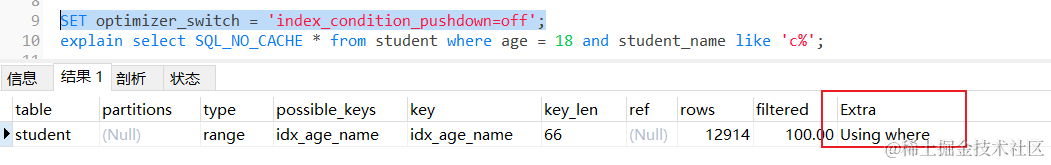
MySQL的优化利器:索引条件下推,千万数据下性能提升273%
MySQL的优化利器:索引条件下推,千万数据下性能提升273%🚀 前言 上个阶段,我们聊过MySQL中字段类型的选择,感叹不同类型在千万数据下的性能差异 时间类型:MySQL字段的时间类型该如何选择?千万…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...
