Android Glide判断图像资源是否缓存onlyRetrieveFromCache,使用缓存数据,Kotlin
Android Glide判断图像资源是否缓存onlyRetrieveFromCache,使用缓存数据,Kotlin
import android.graphics.Bitmap
import android.os.Bundle
import android.util.Log
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
import com.bumptech.glide.load.DataSource
import com.bumptech.glide.load.engine.GlideException
import com.bumptech.glide.request.RequestListener
import com.bumptech.glide.request.target.Targetclass MainActivity : AppCompatActivity() {private val TAG = "fly"private val mContext = thisoverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)val imageView = findViewById<ImageView>(R.id.image)val url = "https://profile-avatar.csdnimg.cn/06993f9ad1b949fb8adffe2fd319515d_zhangphil.jpg"val size = 50glideOnlyLoadFromCache(url, size, object : OnCachedListener {override fun memCached(o: Any, hasCached: Boolean) {if (hasCached) {Log.d(TAG, "找到缓存! ${o}")GlideApp.with(mContext).asBitmap().load(url).centerCrop().override(size).into(imageView)} else {Log.d(TAG, "没找到缓存! ${o}")}}})}//只从缓存中取图片,如果取到就通过接口回调。private fun glideOnlyLoadFromCache(url: String, size: Int, listener: OnCachedListener) {val target = GlideApp.with(this).asBitmap().load(url).onlyRetrieveFromCache(true).addListener(object : RequestListener<Bitmap> {override fun onLoadFailed(e: GlideException?,model: Any?,target: Target<Bitmap>,isFirstResource: Boolean): Boolean {Log.d(TAG, "没有缓存 $url")listener.memCached(url, false)return true}override fun onResourceReady(resource: Bitmap,model: Any,target: Target<Bitmap>?,dataSource: DataSource,isFirstResource: Boolean): Boolean {Log.d(TAG, "发现缓存 $url")listener.memCached(url, true)return true}}).centerCrop().override(size).preload()}interface OnCachedListener {fun memCached(o: Any, hasCached: Boolean)}
}
Android Glide onlyRetrieveFromCache downloadOnly submit ,kotlin_zhangphil的博客-CSDN博客文章浏览阅读346次。【代码】Android Paging 3,kotlin(1)在实际的开发中,虽然Glide解决了快速加载图片的问题,但还有一个问题悬而未决:比如用户的头像,往往用户的头像是从服务器端读出的一个普通矩形图片,但是现在的设计一般要求在APP端的用户头像显示成圆形头像,那么此时虽然Glide可以加载,但加载出来的是一个矩形,如果要Glide_android 毛玻璃圆角。《Android图片加载与缓存开源框架:Android Glide》Android Glide是一个开源的图片加载和缓存处理的第三方框架。https://blog.csdn.net/zhangphil/article/details/131774130Android Glide预加载preload ,kotlin_zhangphil的博客-CSDN博客文章浏览阅读976次。【代码】Android Paging 3,kotlin(1)在实际的开发中,虽然Glide解决了快速加载图片的问题,但还有一个问题悬而未决:比如用户的头像,往往用户的头像是从服务器端读出的一个普通矩形图片,但是现在的设计一般要求在APP端的用户头像显示成圆形头像,那么此时虽然Glide可以加载,但加载出来的是一个矩形,如果要Glide_android 毛玻璃圆角。《Android图片加载与缓存开源框架:Android Glide》Android Glide是一个开源的图片加载和缓存处理的第三方框架。_glide预加载
https://blog.csdn.net/zhangphil/article/details/131635804
Android Glide同步阻塞方式submit获得Bitmap,kotlin_glide 同步获取bitmap-CSDN博客文章浏览阅读632次。【代码】Android Paging 3,kotlin(1)在实际的开发中,虽然Glide解决了快速加载图片的问题,但还有一个问题悬而未决:比如用户的头像,往往用户的头像是从服务器端读出的一个普通矩形图片,但是现在的设计一般要求在APP端的用户头像显示成圆形头像,那么此时虽然Glide可以加载,但加载出来的是一个矩形,如果要Glide_android 毛玻璃圆角。《Android图片加载与缓存开源框架:Android Glide》Android Glide是一个开源的图片加载和缓存处理的第三方框架。_glide 同步获取bitmaphttps://blog.csdn.net/zhangphil/article/details/131641086Android Glide MemorySizeCalculator计算值,Kotlin_zhangphil的博客-CSDN博客文章浏览阅读745次。在实际的开发中,虽然Glide解决了快速加载图片的问题,但还有一个问题悬而未决:比如用户的头像,往往用户的头像是从服务器端读出的一个普通矩形图片,但是现在的设计一般要求在APP端的用户头像显示成圆形头像,那么此时虽然Glide可以加载,但加载出来的是一个矩形,如果要Glide_android 毛玻璃圆角。Android Glide数据更新及内存缓存、硬盘缓存清理事项Android的Glide在加载图片时候内部默认使用了缓存机制,Glide的缓存机制分为两级,第一级是内存缓存,然后第二级是硬盘缓存。_memorysizecalculator
https://blog.csdn.net/zhangphil/article/details/132119180
相关文章:
Android Glide判断图像资源是否缓存onlyRetrieveFromCache,使用缓存数据,Kotlin
Android Glide判断图像资源是否缓存onlyRetrieveFromCache,使用缓存数据,Kotlin import android.graphics.Bitmap import android.os.Bundle import android.util.Log import android.widget.ImageView import androidx.appcompat.app.AppCompatActivity…...

设计模式之创建型模式
创建型模式与对象的创建有关。 创建型模式抽象了对象实例化的过程,这些设计模式提供了一种在创建对象的同时隐藏创建逻辑的方式,而不是使用 new 运算符直接实例化对象。创建型模式有以下 工厂模式(Factory Method) 意图…...

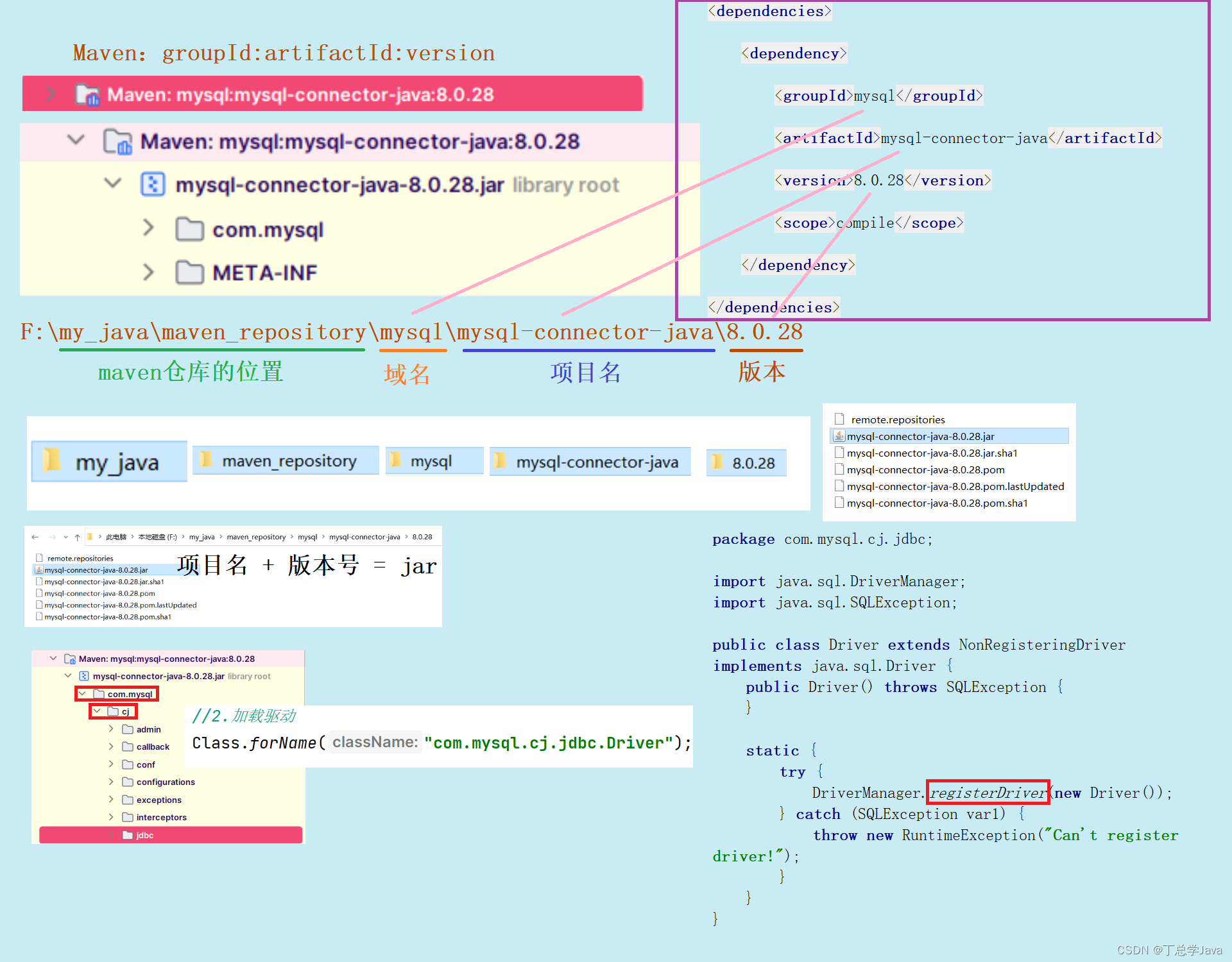
使用jdbc技术连接数据库
连接数据库 <dependencies><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.28</version><scope>compile</scope></dependency> </dependencies> g…...

OpenLayers入门,快速搭建vue+OpenLayers地图脚手架项目
专栏目录: OpenLayers入门教程汇总目录 前言 本章针对Vue初学者,对Vue不熟悉,甚至还不会Vue的入门学生读者。 本章会详细讲解从NodeJS环境到npm环境的各个步骤,再到使用vue-cli脚手架快速生成项目,以及添加OpenLayers地图库依赖,编写简单的xyz高德地图显示页面的完整教…...

完成比写得好更重要,先完成初稿再说
我发现自己有个毛病,总想着满意了才动手。于是,经常做到一半跑去看文献,然后陷入文献中觉得这个比自己好,那个比自己好。于是,暂时中断手边工作,最后进度被推迟,甚至啥也没做出来。 今晚再次听…...

Spring boot 处理复杂json接收,同种类型、不同场景处理
场景: json大体格式一致,但是 ext_info 扩展字段对象,场景不同字段不同根据某字段类型,不同值,对应不同实现的 Component,处理不同场景这里根据 event,来做不同处理 {"data": {"event"…...

排列置换环上构造:1025T3
http://cplusoj.com/d/senior/p/SS231025C 排列构造的新知识:上置换环! 我们发现朴素做法是 n 2 n^2 n2 级别的,但数据范围希望我们是 n 2 2 \frac {n^2}2 2n2 级别的。我们发现我们暴力复制序列显得非常蠢,因为很多序列前后…...

Stable diffusion的一些参数意义及常规设置
在线stabel Diffusion模型 https://huggingface.co/spaces/stabilityai/stable-diffusion 随机种子 seed 如果想要同一个文本提示,生成多次都是同一图像,可以设置一个随机种子,类似于random.seed()的原理,并将生成器传递给管道。…...

成员变量、静态成员变量、局部变量、常量的内存区域
一、Java中没有全局变量的概念,变量分为类的成员变量、静态成员变量和方法中的局部变量 1、局部变量,基本类型的局部变量变量名和值都存放在虚拟机栈中,引用类型的局部变量变量名存放在栈中,而变量指向的对象存放在堆中。记也很好…...

网络协议--IGMP:Internet组管理协议
13.1 引言 12.4节概述了IP多播给出,并介绍了D类IP地址到以太网地址的映射方式。也简要说明了在单个物理网络中的多播过程,但当涉及多个网络并且多播数据必须通过路由器转发时,情况会复杂得多。 本章将介绍用于支持主机和路由器进行多播的In…...

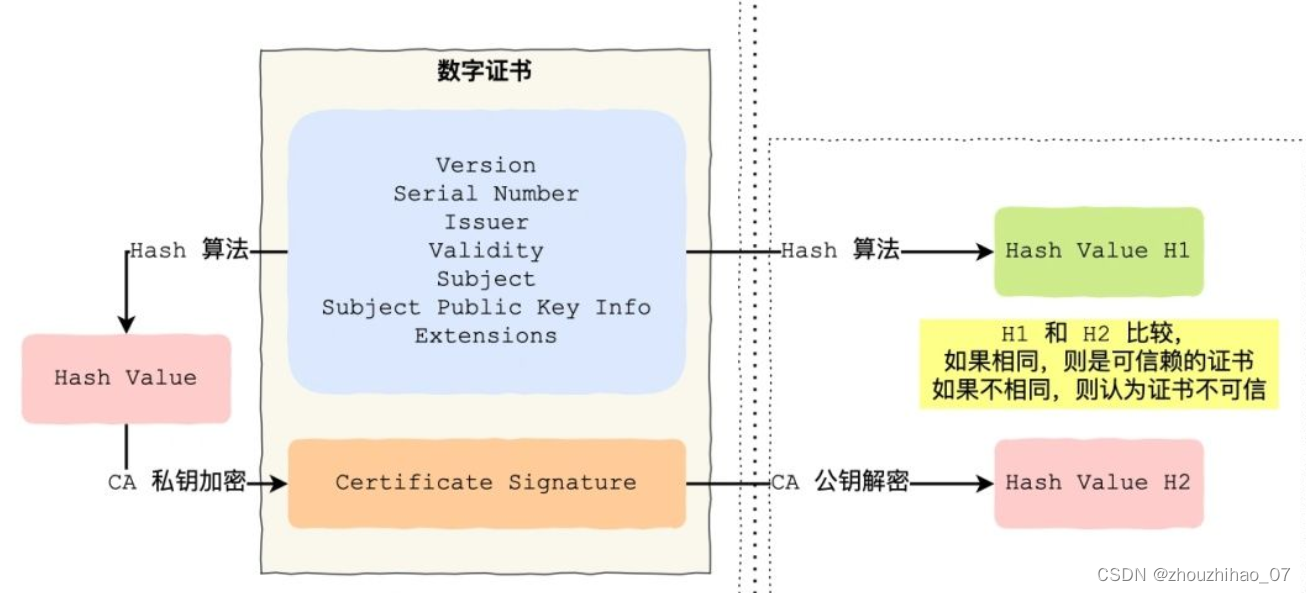
网络安全https
http是明文的,相当于在网上裸奔,引出了https,大多数网站都转为了https,连非法的赌博网站有的都是https的。 1.https的网站是不是必须让用户装数字证书? 答:分两种,一种是单向认证,像…...

xcode Simulator 手动安装
xcode Simulator 手动安装 参考文档 xcode又又又升级了,升级完成之后不下载最新的 iOS 17 Simulator就不能编译运行了,只能静静的等他下载。但是离谱的是这个居然没有断点续下,每次都要重新下载,眼睁睁的看着下载了4个G然后断掉…...

Unity中国、Cocos为OpenHarmony游戏生态插上腾飞的翅膀
2023年是OpenHarmony游戏生态百花齐放的一年!为了扩展OpenHarmony游戏生态,OpenHarmony在基金会成立了游戏SIG小组,游戏SIG小组联合cocos,从cocos2dx入手一周内快速适配了cocos2.2.6的MVP版本,随后又分别适配了cocos2d…...

Monaco Editor编辑器
monaco-editor Monaco Editor 是一个基于浏览器的代码编辑器,由微软开发。它提供了丰富的功能,包括语法高亮、智能代码补全、代码折叠、多光标编辑等。Monaco Editor 是 Visual Studio Code 的核心编辑器,也被广泛用于其他开发工具和在线代码…...

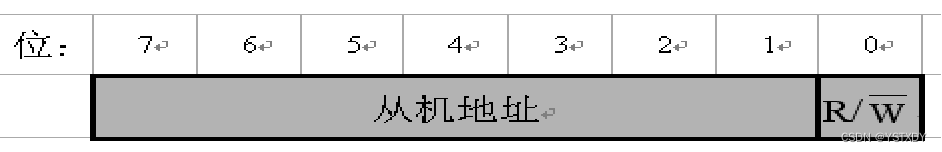
ARM | 传感器必要总线IIC
IIC总线介绍 1.谈谈你对IIC总线理解? 1)IIC总线是串行半双工同步总线,主要用于连接整体电路 2)SCL/SDA作用:IIC是两线制,一根是时钟线SCK,用于控制什么时候进行进行数据传输,时钟信号由主机发出; 另一根是数据线SDA,用于进行数据传输,可以从…...

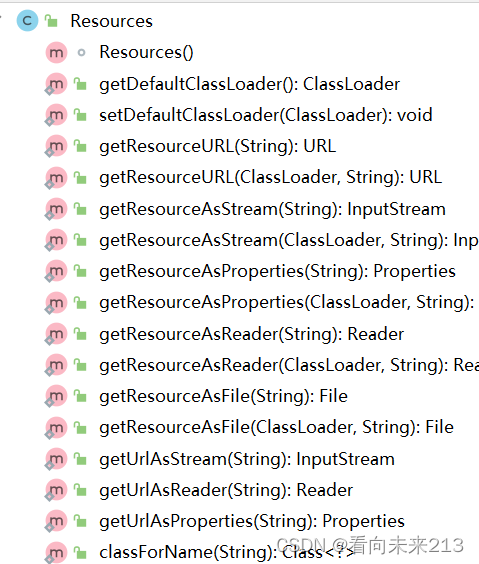
Mybatis中Resources和ClassLoaderWrapper
ClassLoaderWrapper Resources...

Linux多线程服务端编程:使用muduo C++网络库 学习笔记 第三章 多线程服务器的适用场合与常用编程模型
本文中的多线程服务器指运行在Linux上的独占式网络应用程序。硬件平台为Intel x86-64系列的多核CPU,单路或双路SMP(Symmetric Multi-Processing,对称多处理,它是一种多核处理器架构,其中多个CPU核心共享系统的内存和其…...

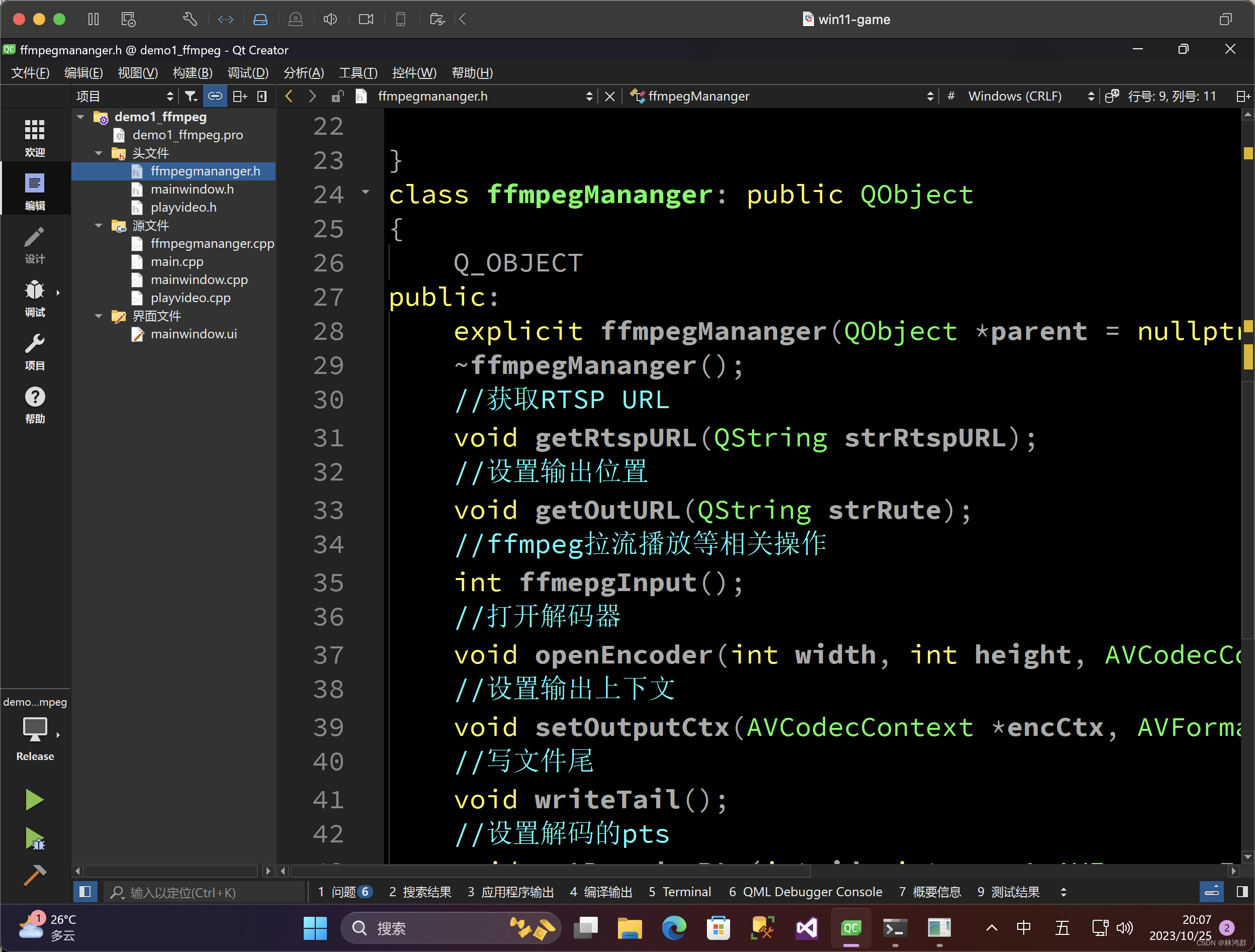
windows下使用FFmpeg开源库进行视频编解码完整步聚
最终解码效果: 1.UI设计 2.在控件属性窗口中输入默认值 3.复制已编译FFmpeg库到工程同级目录下 4.在工程引用FFmpeg库及头文件 5.链接指定FFmpeg库 6.使用FFmpeg库 引用头文件 extern "C" { #include "libswscale/swscale.h" #include "libavdevic…...

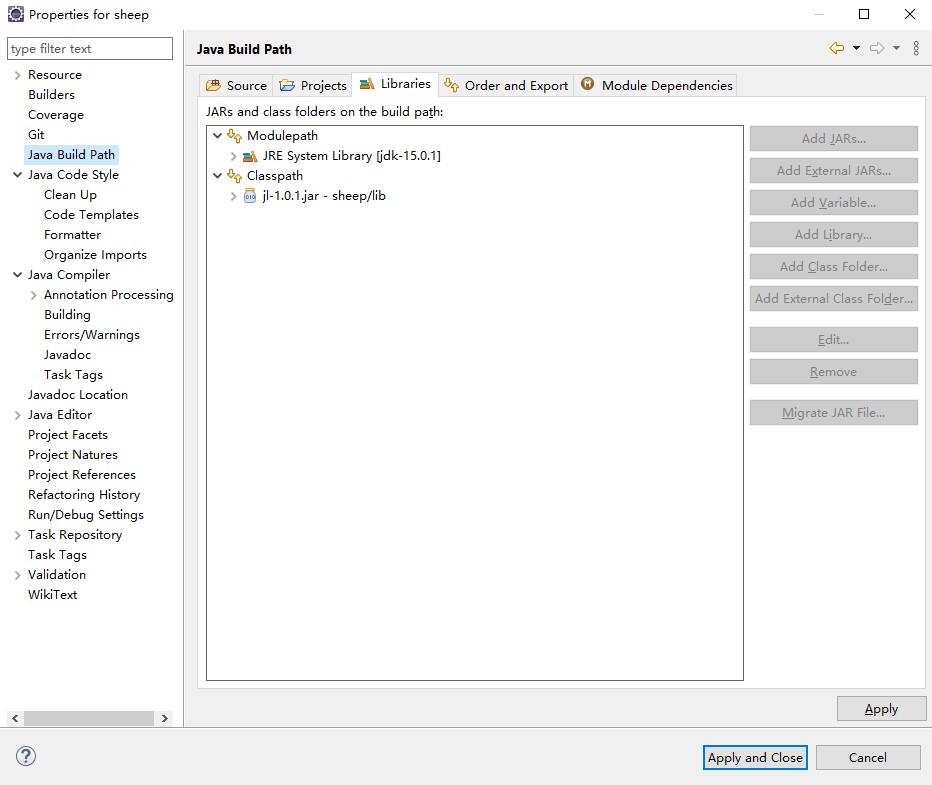
如何更改eclipse的JDK版本
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、有时候导入一些网上的资源需要更换JDK二、使用步骤1. 总结 一、有时候导入一些网上的资源需要更换JDK 具体操作如下 二、使用步骤 1. 在eclipse上方工具栏找…...

HarmonyOS第一课运行Hello World
前言 俗话说,工欲善其事必先利其器。鸿蒙第一课,我们先从简单的Hello World运行说起。要先运行Hello World,那么我们必须搭建HarmonyOS的开发环境。 下载与安装DevEco Studio 在HarmonyOS应用开发学习之前,需要进行一些准备工作&a…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

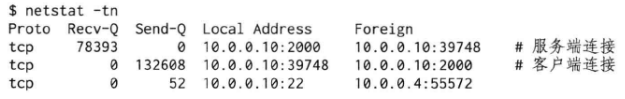
Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
