html iframe 框架有哪些优缺点?

目录
前言:
用法:
理解:
优点:
嵌套外部内容:
独立性:
分离安全性:
跨平台兼容性:
方便维护:
缺点:
性能开销:
用户体验问题:
可访问性:
不适合移动设备:
高质量讨论:
前言:
HTML <iframe>(内联框架)是一种强大的HTML元素,用于在一个网页中嵌套另一个网页或内容。它提供了在同一页面上展示来自不同源的内容的方式,这为开发者和网页设计师提供了极大的灵活性。然而,正如任何技术工具一样,<iframe> 也有其自身的一些优点和缺点,本文将深入研究这些。
用法:
<iframe src="https://www.example.com" width="600" height="400"></iframe>
我们嵌套了来自 https://www.example.com 的网页,同时设置了框架的宽度和高度。
<!DOCTYPE html>
<html>
<head><title>使用iframe示例</title>
</head>
<body><h1>嵌套网页示例</h1><p>下面是一个内联框架示例:</p><iframe src="https://www.example.com" width="600" height="400"></iframe>
</body>
</html>
理解:
优点:
-
嵌入外部网页或内容:最常见的用途是将来自其他源的网页嵌套到当前网页中。这允许你在你的网页中显示来自不同域的内容,如其他网站的页面、新闻、博客文章等。例如,你可以使用
<iframe>嵌入YouTube视频、Twitter帖子、Google地图等。 -
嵌入媒体:你可以使用
<iframe>来嵌入音频或视频播放器,以便在网页上播放音乐、视频或媒体内容。这对于在线教育、娱乐和多媒体网站非常有用。 -
广告和嵌入式内容:广告商常常使用
<iframe>将广告嵌入到网页中,以展示广告内容。此外,嵌入式内容(如社交媒体帖子、独立的小工具等)也可以通过<iframe>在网页上嵌入。 -
在线地图:你可以使用
<iframe>来嵌入在线地图服务(如Google Maps)到你的网页中,以便为用户提供交互式地图和定位信息。 -
在线表单:有时,
<iframe>用于嵌入外部网页上的在线表单,以便用户可以在你的网页上填写表单,而表单数据会被提交到外部网站的服务器。 -
跨域通信:
<iframe>可以用于实现跨域通信。这在一些单页面应用程序(SPA)中用于与嵌套的子页面进行通信,或在一些Web应用程序中用于与外部服务进行交互。 -
在线支付:一些在线支付处理商提供
<iframe>集成,以便商家可以嵌入支付流程到他们的网站上,而不必离开网页进行支付。 -
呈现动态内容:
<iframe>可以用于呈现动态生成的内容,如实时股票报价、天气预报、新闻更新等。
缺点:
性能开销:
每个 <iframe> 都需要加载独立的文档,这可能导致性能开销和页面加载延迟。如果你在同一页面上有多个 <iframe>,这可能会显著影响性能。
用户体验问题:
使用 <iframe> 可能导致用户体验问题,如滚动问题、无法调整大小等。这需要额外的努力来解决这些问题。
可访问性:
<iframe> 中的内容可能对残障用户不可访问,需要额外的努力来提高可访问性。这可能包括提供替代内容或确保内部框架的内容可以由屏幕阅读器访问。
不适合移动设备:
<iframe> 在移动设备上的可用空间有限,可能会导致内部内容显示不正常。
高质量讨论:
一篇高质量的文章应该深入探讨 <iframe> 的用法、优点和缺点,提供实际示例和用例。还应包括有关如何解决性能和可访问性问题的建议。文章应提供深入的理解,并鼓励读者权衡何时使用 <iframe>,何时使用其他方法来实现相似的效果。
在文章中,你可以使用图片、图表和示例来增强内容,使其更具吸引力。还可以讨论安全性问题和如何最大程度地减小潜在的风险。
总之,<iframe> 是一个强大的工具,但它需要谨慎使用以避免潜在的问题。深入了解其优点和缺点,可以帮助开发者更好地利用这一技术。这是一个极具价值的工具,当用得当时,它可以增强网站的功能和吸引力。

相关文章:

html iframe 框架有哪些优缺点?
目录 前言: 用法: 理解: 优点: 嵌套外部内容: 独立性: 分离安全性: 跨平台兼容性: 方便维护: 缺点: 性能开销: 用户体验问题…...

git 版本管理
标签管理 git tag: 标签的操作 用于给某次提交打个标签 命令:git tag B08P09 为当前提交打上 B08P09 的标签 命令:git tag B08P09 ab1591eb4e06c1e93fdd50126b9fab8a88d89155 为这个节点打上 B08P09 的标签 命令:git tag -a <tagname>…...

hyperf框架接入pgsql扩展包
文章目录 hyperf2.2安装 hyperf3.0安装 配置 环境版本支持 hyperf框架版本php版本database版本2.2>7.4~2.2.03.0>8.1~3.0.0 hyperf2.2 https://github.com/hyperf/database-pgsql-incubator 安装 hyperf/database 组件版本必须大于等于 v2.2.26 composer require hype…...

【算法训练-动态规划 五】【二维DP问题】最大正方形
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【动态规划】,使用【数组】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件为&…...

20.Node-Express框架的用法
题记 node.js中express框架的用法 Express框架的特点 可以设置中间件来响应 HTTP 请求。 定义了路由表用于执行不同的 HTTP 请求动作。 可以通过向模板传递参数来动态渲染 HTML 页面。 安装Express模块 npm install express --save 安装重要模块 npm install body-parser --…...

cuda卸载
去查看你的电脑显卡对应的cuda版本,不然还是一整个用不到gpu的情况嘿嘿. 啊啊啊啊打开控制面板看一下,驱动不要乱卸载: 这些东西不能全部卸载了哦,只能卸载含有“CUDA”的那几个(其实其他的可能也没有用 但是不懂的哇 …...

怎么选择好的游戏平台开发商?
选择好的游戏平台开发商需要考虑以下几个方面: 开发经验 了解游戏开发公司的历史和经验是找到靠谱公司的重要步骤。查看公司的官方网站、社交媒体账号等渠道,了解公司的发展历程、团队规模、客户案例等。同时,了解公司是否有相关的游戏开发经…...

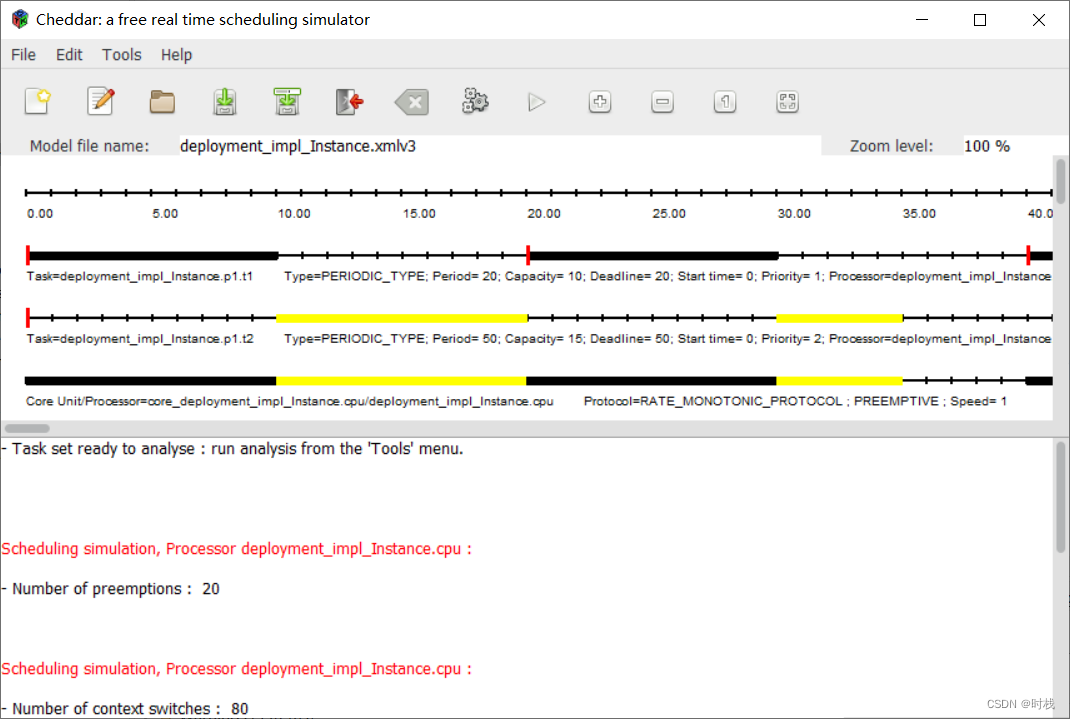
OSATE 插件 Cheddar 的安装与简单使用
一、Cheddar简介 Cheddar是一个开源的实时系统任务调度模拟器/分析仪,可以使用Cheddar进行任务的可调度性分析以及相关的性能分析。对于Cheddar的详细信息可以参考其官网: Cheddar - open-source real-time scheduling simulator/analyzer (univ-brest…...

解决:vscode和jupyter远程连接无法创建、删除文件的问题(permission denied)
目录 问题:vscode和jupyter远程连接服务器无法创建、删除文件的问题原因:代码文件的权限不够解决方法:1.ls -l查看目录所在组,权限2.chown修改拥有者和所在组 问题:vscode和jupyter远程连接服务器无法创建、删除文件的…...

Android Studio模拟器/虚拟设备连接互联网的方法
如图,无线、网络都无法联网 找到本机的DNS 找到emu-launch-params.txt,添加DNS -dns-server 192.168.124.1 重启虚拟机,关闭无线...

linux 内存检测工具 kfence 详解
版本基于: Linux-5.10 约定: PAGE_SIZE:4K 内存架构:UMA 0. 前言 本文 kfence 之外的代码版本是基于 Linux5.10,最近需要将 kfence 移植到 Linux5.10 中,本文借此机会将 kfence 机制详细地记录一下。 k…...

虚拟机VMware Workstation Pro安装配置使用服务器系统ubuntu-22.04.3-live-server-amd64.iso
虚拟机里安装ubuntu-23.04-beta-desktop-amd64开启SSH(换源和备份)配置中文以及中文输入法等 一、获取Ubuntu服务器版 获取Ubuntu服务器版 二、配置虚拟机 选择Custom(advanced): 选择Workstation 17.x: 选择“I will install the operating system later.”…...
)
《C程序设计》笔记(ch1-2)
第1章 程序设计和C语言 1.2 什么是计算机语言 人和计算机都能识别的语言,就是计算机语言。 符号语言用一些英文字母和数字表示一个指令。汇编程序:符号语言的指令→机器指令。 编译程序:源程序→机器指令。 1.4 最简单的C语言程序 每一…...

【Overload游戏引擎细节分析】Lambert材质Shader分析
一、经典光照模型:Phong模型 现实世界的光照是极其复杂的,而且会受到诸多因素的影响,这是以目前我们所拥有的处理能力无法模拟的。经典光照模型冯氏光照模型(Phong Lighting Model)通过单独计算光源成分得到综合光照效果,然后添加…...

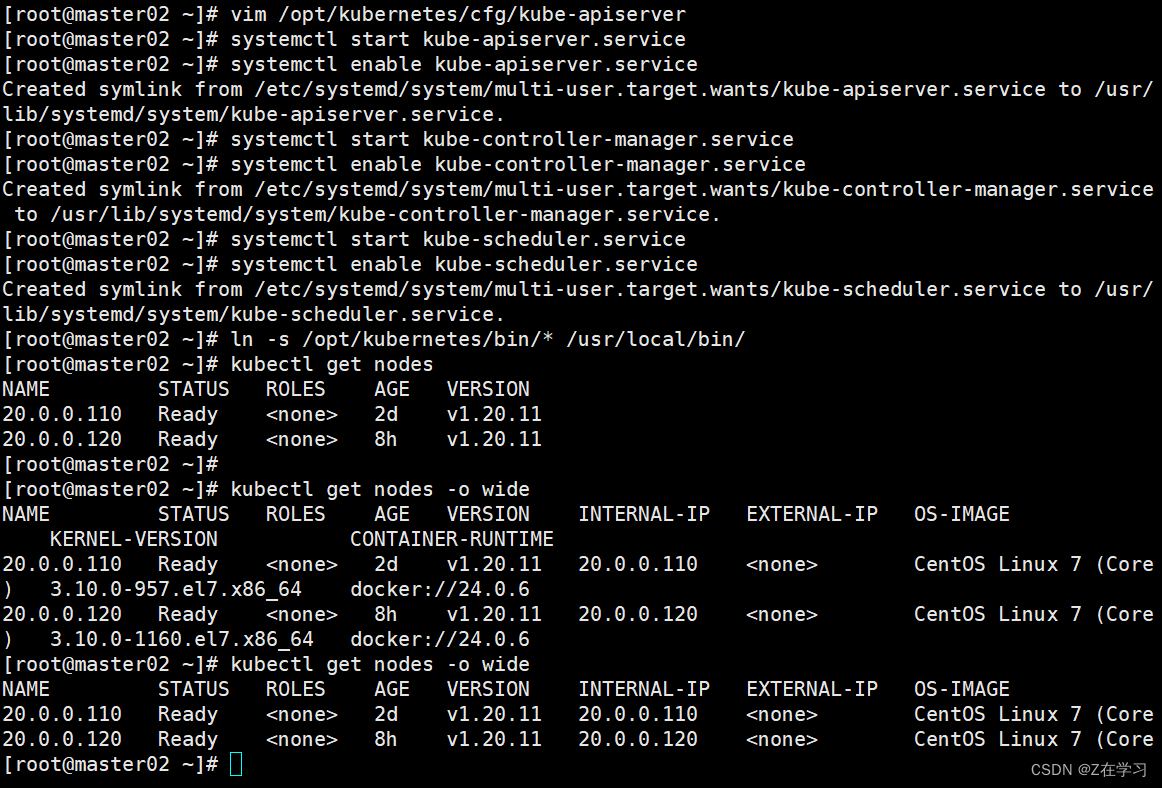
二进制搭建 Kubernetes+部署网络组件+部署CornDNS+负载均衡部署+部署Dashboard
二进制搭建 Kubernetes v1.20 k8s集群master01:20.0.0.50 kube-apiserver kube-controller-manager kube-scheduler etcd k8s集群master02:20.0.0.100k8s集群node01:20.0.0.110 kubelet kube-proxy docker etcd k8s集群node02:20.…...
】)
【 OpenGauss源码学习 —— 列存储(update_pages_and_tuples_pgclass)】
列存储(update_pages_and_tuples_pgclass) 概述update_pages_and_tuples_pgclass 函数ReceivePageAndTuple 函数estimate_cstore_blocks 函数get_attavgwidth 函数get_typavgwidth 函数 vac_update_relstats 函数 测试案例 声明:本文的部分内…...

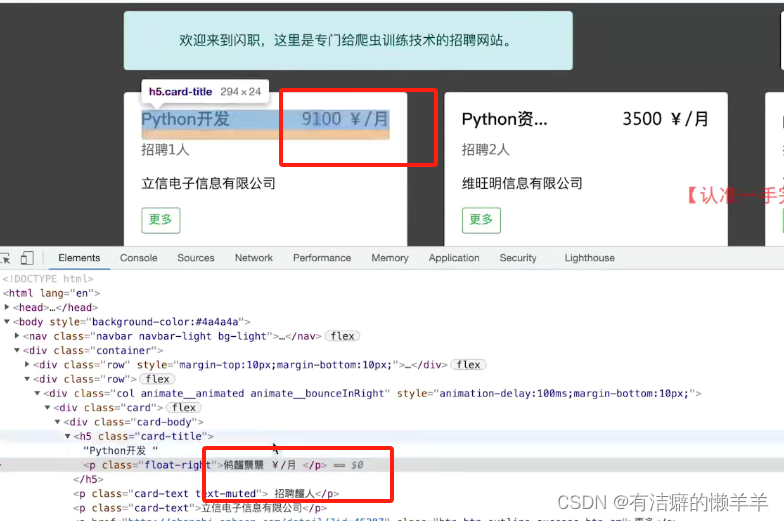
爬虫进阶-反爬破解7(逆向破解被加密数据:全方位了解字体渲染的全过程+字体文件的检查和数据查看+字体文件转换并实现网页内容还原+完美还原上百页的数据内容)
目录 一、全方位了解字体渲染的全过程 1.加载顺序 2.实践操作:浏览器中调试字体渲染 3.总结: 二、字体文件的检查和数据查看 1.字体文件的操作软件 2.映射关系的建立 3.实践操作:翻找样式和真实内容 4.总结: 三、字体文…...

系统架构设计师之RUP软件开发生命周期
系统架构设计师之RUP软件开发生命周期...

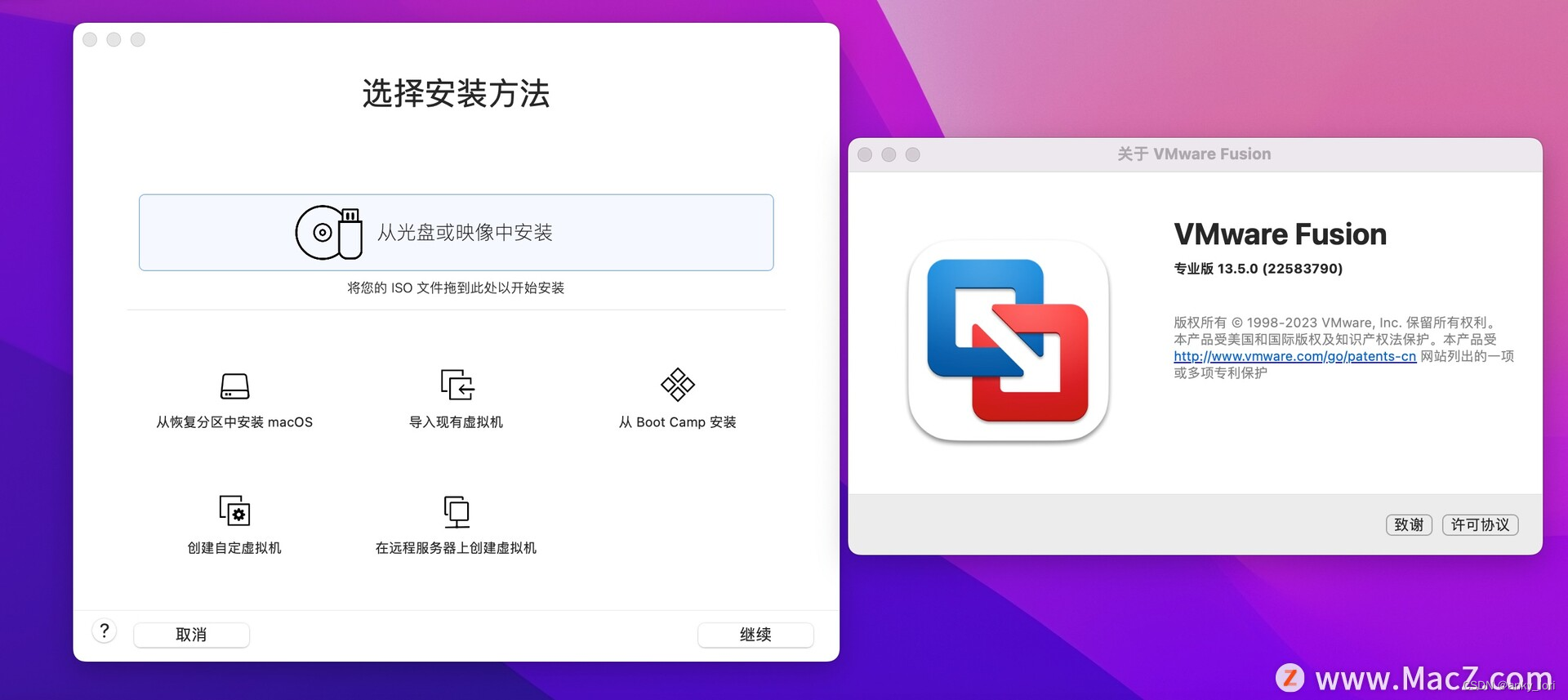
VM虚拟机 13.5 for Mac
VMware Fusion Pro for Mac是一款强大的虚拟机软件,可以在Mac操作系统中创建、运行和管理多个虚拟机,使用户可以在一台Mac电脑上同时运行多个操作系统和应用程序。 以下是VMware Fusion Pro for Mac的主要特点: 1. 支持多种操作系统ÿ…...

一篇教你学会Ansible
前言 Ansible首次发布于2012年,是一款基于Python开发的自动化运维工具,核心是通过ssh将命令发送执行,它可以帮助管理员在多服务器上进行配置管理和部署。它的工作形式依托模块实现,自己没有批量部署的能力。真正具备批量部署的是…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
