day37(事件轮询机制 ajaxGet执行步骤与案例(五个步骤) ajax属性 PHP返回JSON对象(两种))
一.事件轮询机制
1. 无论同步还是异步代码都要经过主线程编译,同步代码开始排在执行栈(主线程)上,异步代码开 始存放在任务队列中
2. 主线程优先执行同步代码,同步代码必须前一行执行完,后一行才能执行;当异步代码完成等待状态,会通知主线程,当主线程执行完所有代码块后,会执行等待结束的异步代码
3. 当执行异步代码时,有微则先微,无微则宏
而异步任务又分为宏任务(macro-task)与微任务(micro-task):宏任务大概包括:script(整块代码)、setTimeout、setInterval、I/O、UI交互事件、setImmediate(node环境)微任务大概包括:new promise().then(回调)、MutationObserver(html5新特新)、Object.observe(已废弃)、process.nextTick(node环境)
二.ajaxGet执行步骤(五个步骤)
执行步骤:1.创建 XMLHttpRequest对象:let xhr = new XMLHttpRequest();2.调用xhr.open("发请求的方式post/get","服务器地址",是否异步true/false):xhr.open("get","3.ajax.txt",true);3.发送请求:xhr.send()4.xhr.onreadystatechange事件:xhr.onreadystatechange = function(){....}5.if(xhr.status==200 && xhr.readyState==4)
html:<div>嘤嘤嘤</div><button>异步交互</button>
script:let oDiv = document.querySelector("div");let oBtn = document.querySelector("button");oBtn.onclick = function(){let xhr = new XMLHttpRequest();-------------------创建 XMLHttpRequest对象xhr.open("get","3.ajax.txt",true);----调用xhr.open("发请求的方式post/get","服务器地址",是否异步true/false);xhr.send();---------------------xhr.send()发送请求xhr.onreadystatechange = function(){-------------4.等 ---> xhr.onreadystatechange事件if(xhr.status==200 && xhr.readyState==4){--------------5.听 ---> xhr.responseText 对面给说的内容fun(xhr.responseText);}}}function fun(resText){oDiv.innerHTML = resText;}
三.ajaxGet案例(三个重要点)
1.in_array(目标对象,数组): 在数组中找目标对象,找到返回下标,找不到返回undefined2.echo在参与ajax的时候,代表返回响应的关键字,语法为:echo 响应的内容3.get的传参方式,是将请求参数携带在url上(url?key1=value1&key2=value2...)html:<input type="text"><span></span>script:let oInput = document.querySelector("input");let oSpan = document.querySelector("span");oInput.onblur = function(){let xhr = new XMLHttpRequest();xhr.open("get",`4.ajaxGet.php?userName=${oInput.value}`,true);--------get的传参方式,是将请求参数携带在url上xhr.send();xhr.onreadystatechange = function(){if(xhr.status==200 && xhr.readyState==4){fun(xhr.responseText);}}}function fun(resText){oSpan.innerHTML = resText;↓↓↓↓↓↓-----------------------------优化:前后端分离(后端尽量不要返回描述性质的字符串,尽可能返回状态码,比如0和1)if(resText == "1"){oSpan.innerHTML = "不能注册";}else{oSpan.innerHTML = "可以注册";}}php:<?php$arr = ["坤坤","凯凯","谦谦","凢凢"];---------------此处使用数组模拟数据库,省略了后端连数据库的代码$name = $_GET["userName"];if(in_array($name,$arr)){echo "1";}else{echo "0";}
?>
四.ajax属性
1.集纳onreadystatechange:通过readystate的改变去触发,只有2,3,4会触发readystate:五个状态0:刚new出来xhr对象1:调用完open方法2:调用了send方法,发送请求给服务器3:服务器接收到了请求4:服务器根据请求完成解析,准备返回响应内容status:http协议的状态200 请求响应成功404 检查url是否有问题5xx 后端服务器问题
2.readystate5个 status3个xhr.open("get/post大小写都可以","url|url?key1=vaue1...",true/false);xhr.send(get无参|post的请求参数:key1=value1&key2=value2);let xhr = new XMLHttpRequest();console.log(xhr.readyState);--------------------此处xhr.readyState值为0xhr.open("get","3.ajax.txt",true);console.log(xhr.readyState);--------------------此处xhr.readyState值为1xhr.send();onreadystatechange:通过readystate的改变去触发,只有2,3,4会触发readystate:五个状态0:刚new出来xhr对象1:调用完open方法2:调用了send方法,发送请求给服务器3:服务器接收到了请求4:服务器根据请求完成解析,准备返回响应内容status:http协议的状态200 请求响应成功404 检查url是否有问题5xx 后端服务器问题xhr.responseText:所做的所有一切,就是为了得到它xhr.onreadystatechange = function(){console.log(xhr.readyState);if(xhr.readyState==4 && xhr.status==200){fun(xhr.responseText);}}function fun(resText){console.log(resText);}五.php返回JSON对象(两种)
<?php方式1:返回json形式字符串echo '{"1":"老王","2":"小明","3":"马好奇"}';方式2:返回键值对数组$arr = ["1"=>"老王","2"=>"小明","3"=>"小马哥"];echo json_encode($arr);-------------------------------该函数json_encode()将键值对数组转换为json字符串
?>
相关文章:
 ajax属性 PHP返回JSON对象(两种)))
day37(事件轮询机制 ajaxGet执行步骤与案例(五个步骤) ajax属性 PHP返回JSON对象(两种))
一.事件轮询机制 1. 无论同步还是异步代码都要经过主线程编译,同步代码开始排在执行栈(主线程)上,异步代码开 始存放在任务队列中 2. 主线程优先执行同步代码,同步代码必须前一行执行完,后一行才能执行;当异步代码…...

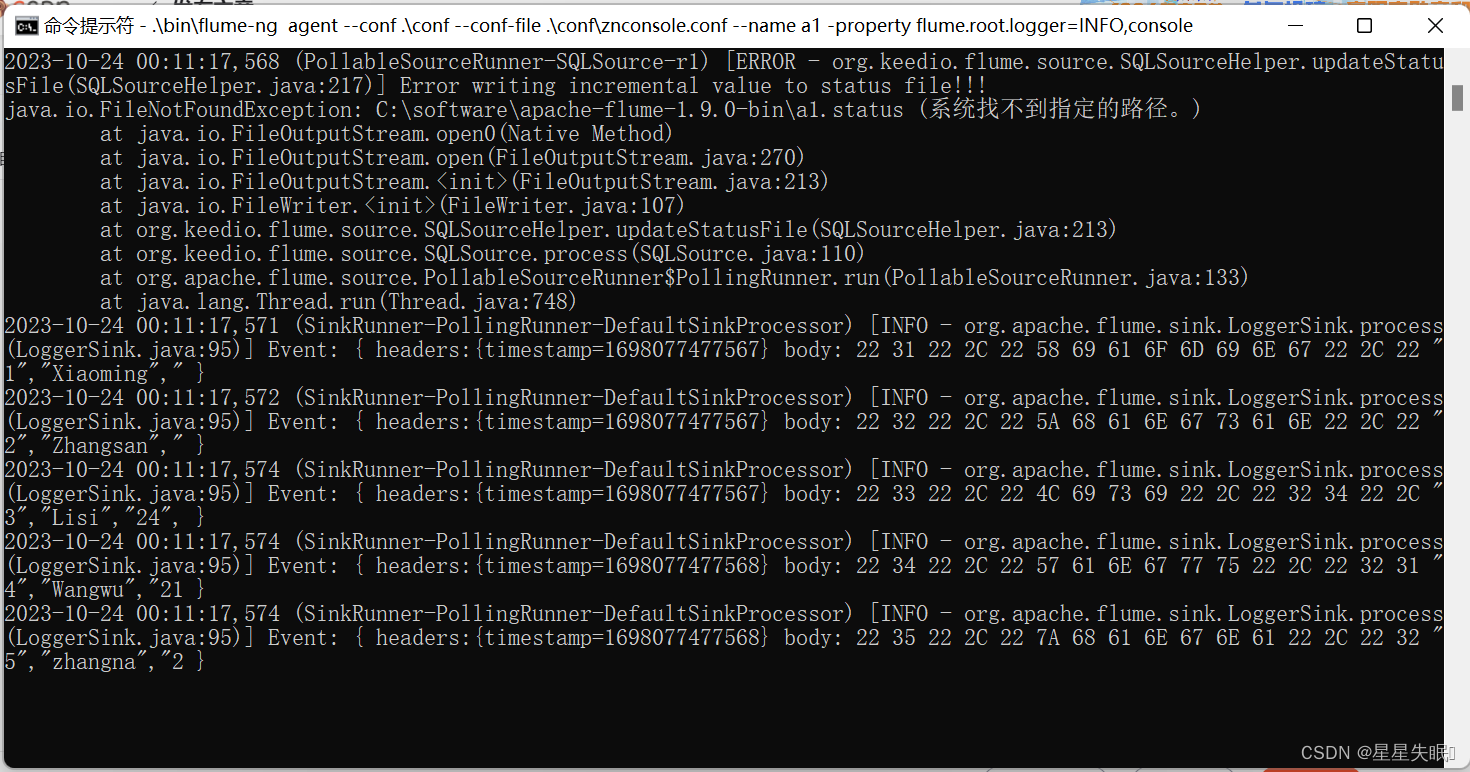
Flume基本使用--mysql数据输出
MySQL数据输出 在MySQL中建立数据库school,在数据库中建立表student。SQL语句如下: create database school; use school; create table student(id int not null,name varchar(40),age int,grade int,primary key(id) ); 请使用Flume实时捕…...

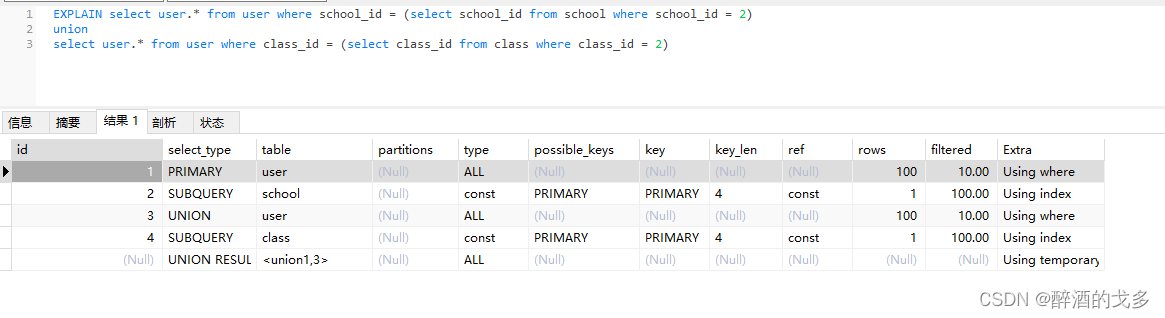
MySQL——EXPLAIN用法详解
EXPLAIN是MySQL官方提供的sql分析的工具之一,可以用于模拟优化器执行sql查询语句,从而知道MySQL是如何处理sql语句。EXPLAIN主要用于分析查询语句或表结构的性能瓶颈。 以下是基于MySQL5.7.19版本进行分析的,不同版本之间略有差异。 1、EXP…...

69 划分字母区间
划分字母区间 题解1 贪心1(方法略笨,性能很差)题解2 贪心2(参考标答) 给你一个字符串 s 。我们要把这个字符串划分为尽可能多的片段,同一字母最多出现在一个片段中。 注意,划分结果需要满足&am…...
, 文件上传绕过原理)
文件上传漏洞(1), 文件上传绕过原理
文件上传漏洞 一, 前端校验上传文件 添加 Javascript 代码,然后在 form 表单中 添加 onsubmit"returb checkFile()" <script>function checkFile() {// var file document.getElementsByName(photo)[0].value;var file document.getElementByI…...

【ARM 嵌入式 C 入门及渐进 10 -- 冒泡排序 选择排序 插入排序 快速排序 归并排序 堆排序 比较介绍】
文章目录 排序算法小结排序算法C实现 排序算法小结 C语言中常用的排序算法包括冒泡排序、选择排序、插入排序、快速排序、归并排序、堆排序。下面我们来一一介绍: 冒泡排序(Bubble Sort):冒泡排序是通过比较相邻元素的大小进行排…...

虹科 | 解决方案 | 汽车示波器 学校教学方案
虹科Pico汽车示波器是基于PC的设备,特别适用于大课堂的教学、备课以及与师生的互动交流。老师展现讲解波形数据,让学生直观形象地理解汽车的工作原理 高效备课 课前实测,采集波形数据,轻松截图与标注,制作优美的课件&…...
)
广播和组播(多播)
广播 概述 广播(broadcast)是指封包在计算机网络中传输时,目的地址为网络中所有设备的一种传输方式。实际上,这里所说的“所有设备”也是限定在一个范围之中,称为“广播域”。并非所有的计算机网络都支持广播…...

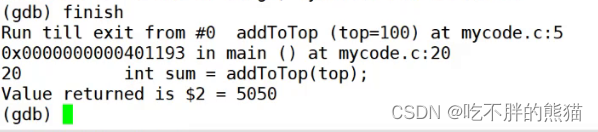
【Linux】gdb调试
目录 进入调试查看代码运行代码断点打断点查断点删断点从一个断点转跳至下一个断点保留断点但不会运行该断点 退出调试逐过程逐语句监视跳转至指定行运行结束当前函数 进入调试 指令:gdb 【可执行文件】: 查看代码 :l 【第几行】如果输入指…...

MySQL创建函数及其使用
MySQL创建函数及其使用 一、MySQL 创建函数二、示例 一、MySQL 创建函数 MySQL 函数是一种可重用的代码块,可以接受输入参数并返回值。你可以在 MySQL 中创建各种类型的函数,包括系统函数、用户定义函数和存储过程。在此处,我们将重点关注用…...

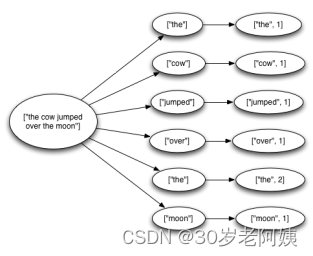
大数据-Storm流式框架(四)---storm容错机制
1、集群节点宕机 Nimbus服务器 硬件 单点故障?可以搭建HA jStorm搭建 nimbus的HA nimbus的信息存储到zookeeper中,只要下游没问题(进程退出)nimbus退出就不会有问题, 如果在nimbus宕机,也不能提交…...

SpringBoot项目把Mysql从5.7升级到8.0
首先你需要把之前的库导入到mysql库导入到8.0的新库中。(导入的时候会报错我是通过navcat备份恢复的) 1、项目中需要修改pom文件的依赖 mysql 和 jdbc <dependency><groupId>mysql</groupId><artifactId>mysql-connector-java&…...

RK3568-适配at24c04模块
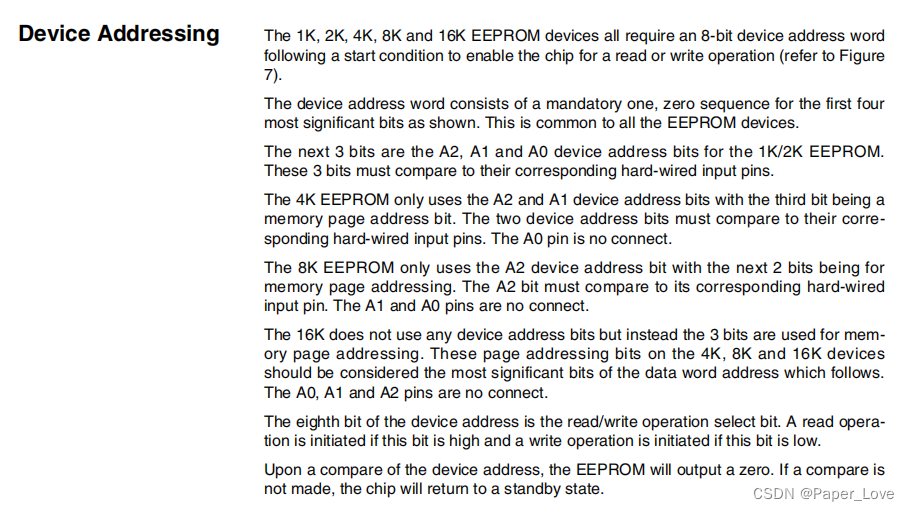
将at24c04模块连接到开发板i2c2总线上 i2ctool查看i2c2总线上都有哪些设备 UU表示设备地址的从设备被驱动占用,卸载对应的驱动后,UU就会变成从设备地址。at24c04模块设备地址 0x50和0x51是at24c04模块i2c芯片的设备地址。这个从芯片手册上也可以得知。A0 A1 A2表示的是模块对…...

Banana Pi BPI-W3 ArmSoM-W3之RK3588-MIPI-DSI屏幕调试笔记
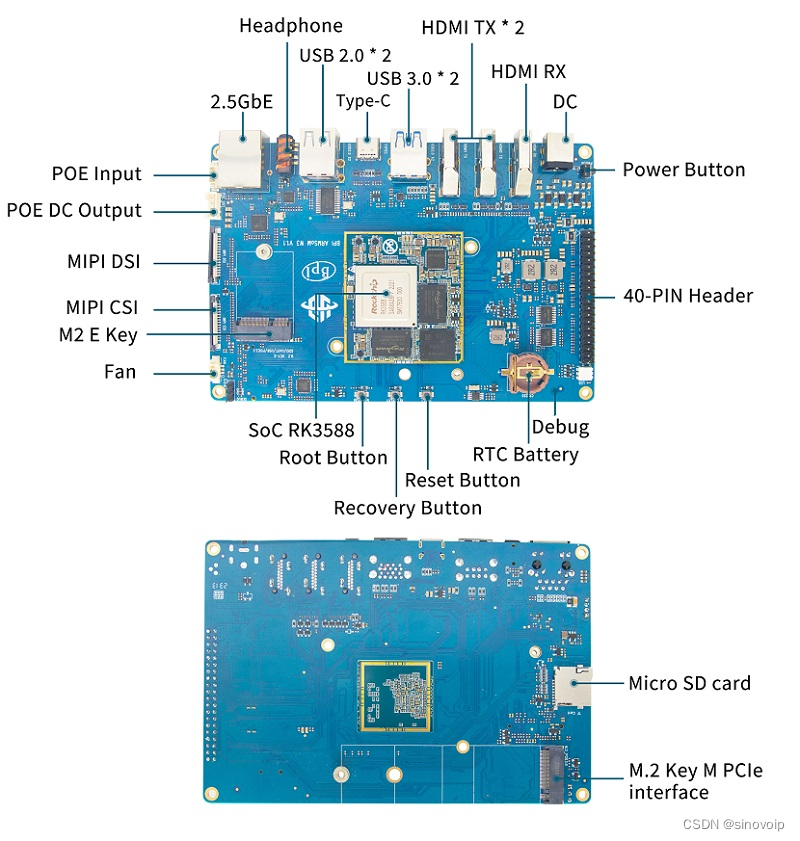
一. 简介 本文是基于RK3588平台,MIPI屏调试总结。 二. 环境介绍 硬件环境: ArmSoM-W3 RK3588开发板、MIPI-DSI显示屏( ArmSoM官方配件 )软件版本: OS:ArmSoM-W3 Debian11 三. MIPI屏幕调试 3.1 调试总览,调试步骤分…...

Git的远程仓库
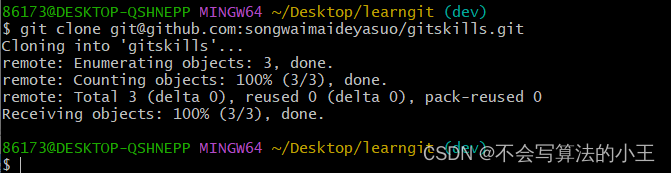
Git的远程仓库 添加远程仓库从远程库克隆 添加远程仓库 你在本地创建了一个Git仓库后,又想在GitHub创建一个Git仓库,并且让这两个仓库进行远程同步,这样,GitHub上的仓库既可以作为备份,又可以让其他人通过该仓库来协作…...

Linux虚拟网络设备—Veth Pair
veth是Virtual Ethernet Device的缩写,是一种成对出现的Linux虚拟网络接口设备。它最常用的功能是用于将不同的Linux network namespaces 命名空间网络连接起来,让二个namespaces之间可以进行通信。我们可以简单的把veth pair理解为用一根网线࿰…...

Parcelable protocol requires the CREATOR object to be static on class com.test
对于 Parcelable 协议,确实要求 CREATOR 对象必须是静态的。这是因为在反序列化过程中,需要通过 CREATOR 对象来创建 Parcelable 对象的实例。 根据错误信息,涉及到了com.test类中的问题。通常情况下,如果一个内部类需要实现 Par…...

Python的Matplotlib库:数据可视化的利器
引言: Matplotlib是一款强大的Python库,专为数据可视化而设计。无论是绘制折线图、散点图、柱状图还是饼图,Matplotlib都能提供灵活且易于操作的绘图方法。 1. Matplotlib简介 Matplotlib是Python中最流行的绘图库之一,被广泛应…...

普通人做抖店,需要具备什么条件?一篇详解!
我是电商珠珠 抖音小店的热度一直很高,对于想开店的新手来说,不知道需要什么条件,今天我就来给大家详细的讲一下。 一、营业执照 在入驻抖音小店之前,需要准备一张营业执照。 营业执照一共有两种类型,一种为个体工…...

Django分页功能的使用和自定义分装
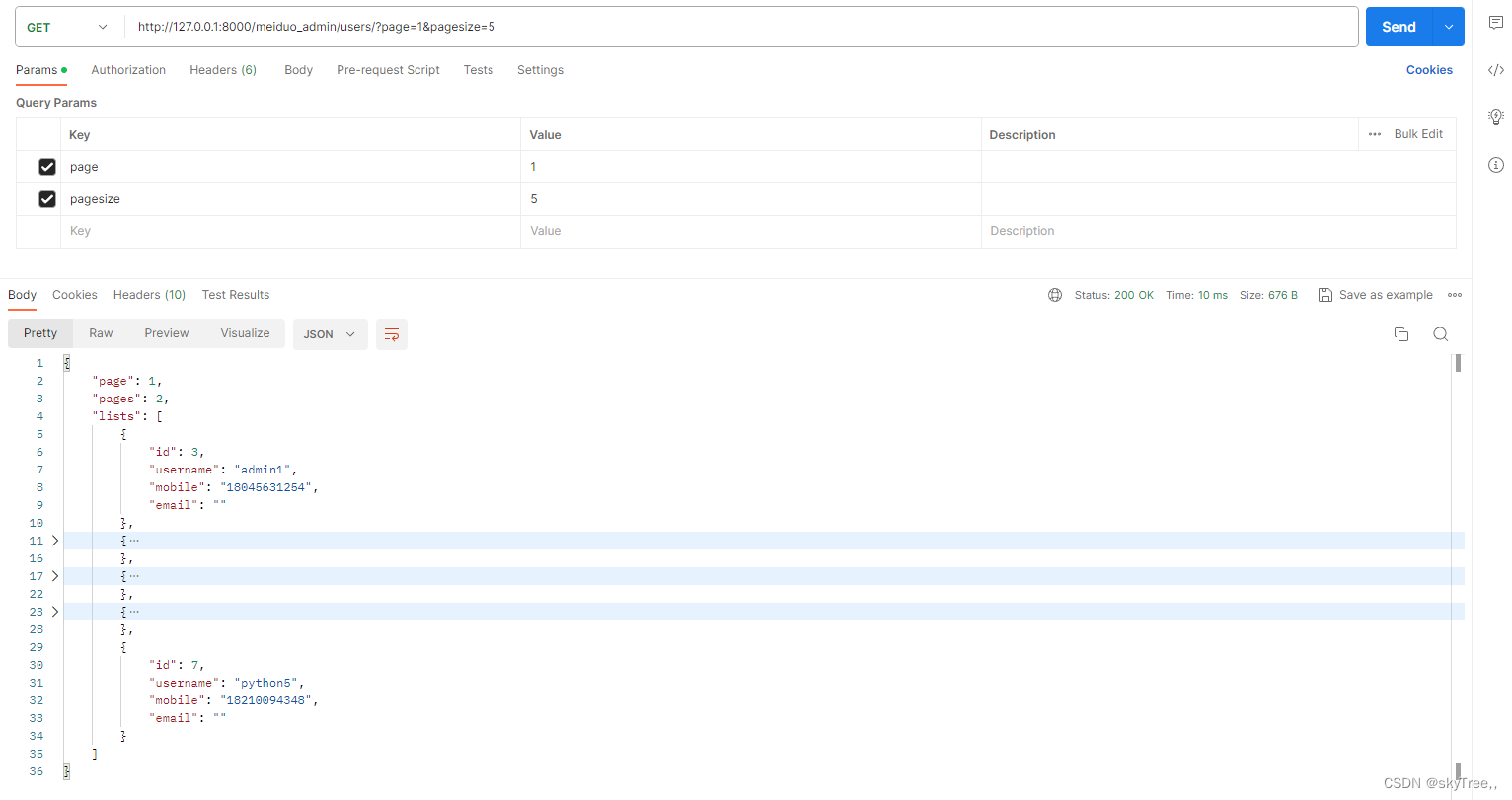
1. 在settings中进行注册 # drf配置 REST_FRAMEWORK {DEFAULT_AUTHENTICATION_CLASSES: (# rest_framework_jwt.authentication.JSONWebTokenAuthentication,rest_framework_simplejwt.authentication.JWTAuthentication,rest_framework.authentication.SessionAuthenticatio…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...
