基于Java的新闻发布管理系统设计与实现(源码+lw+部署文档+讲解等)
文章目录
- 前言
- 具体实现截图
- 论文参考
- 详细视频演示
- 为什么选择我
- 自己的网站
- 自己的小程序(小蔡coding)
- 代码参考
- 数据库参考
- 源码获取
前言
💗博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗
👇🏻 精彩专栏 推荐订阅👇🏻
2023-2024年最值得选的微信小程序毕业设计选题大全:100个热门选题推荐✅2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
Java精品实战案例《500套》
微信小程序项目精品案例《500套》
🌟文末获取源码+数据库🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
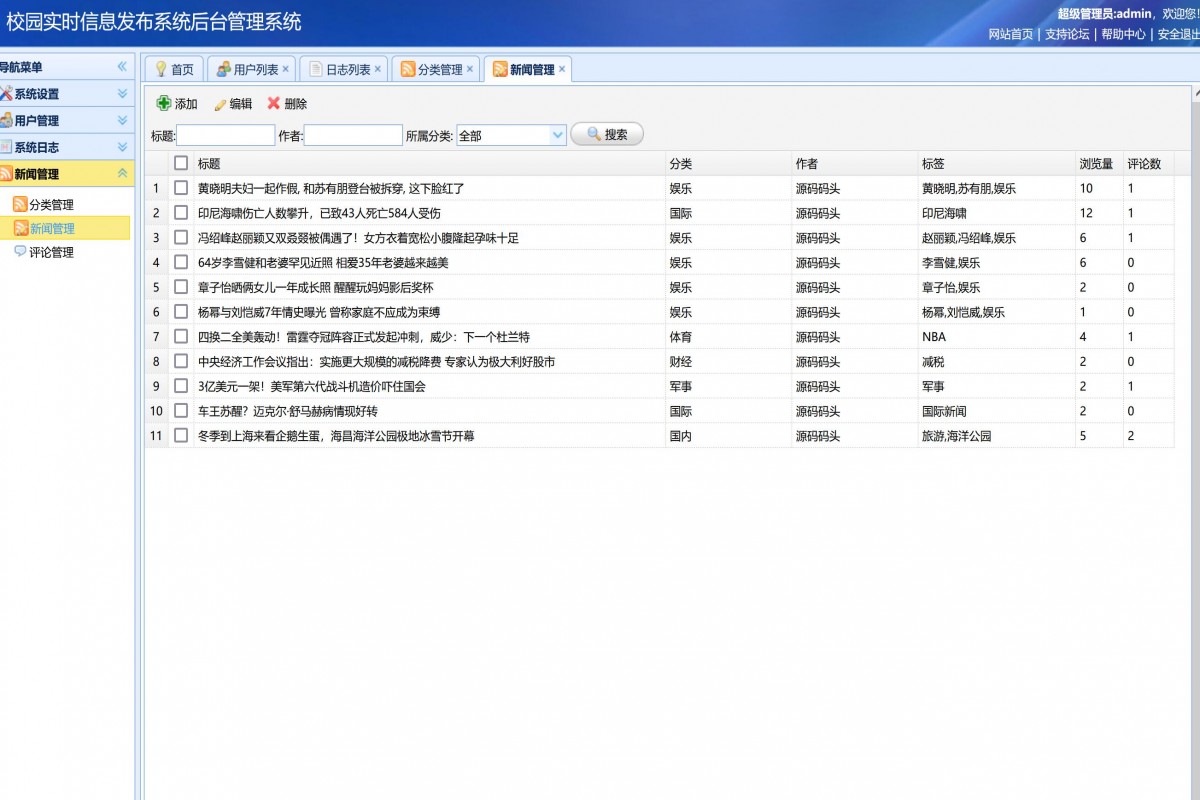
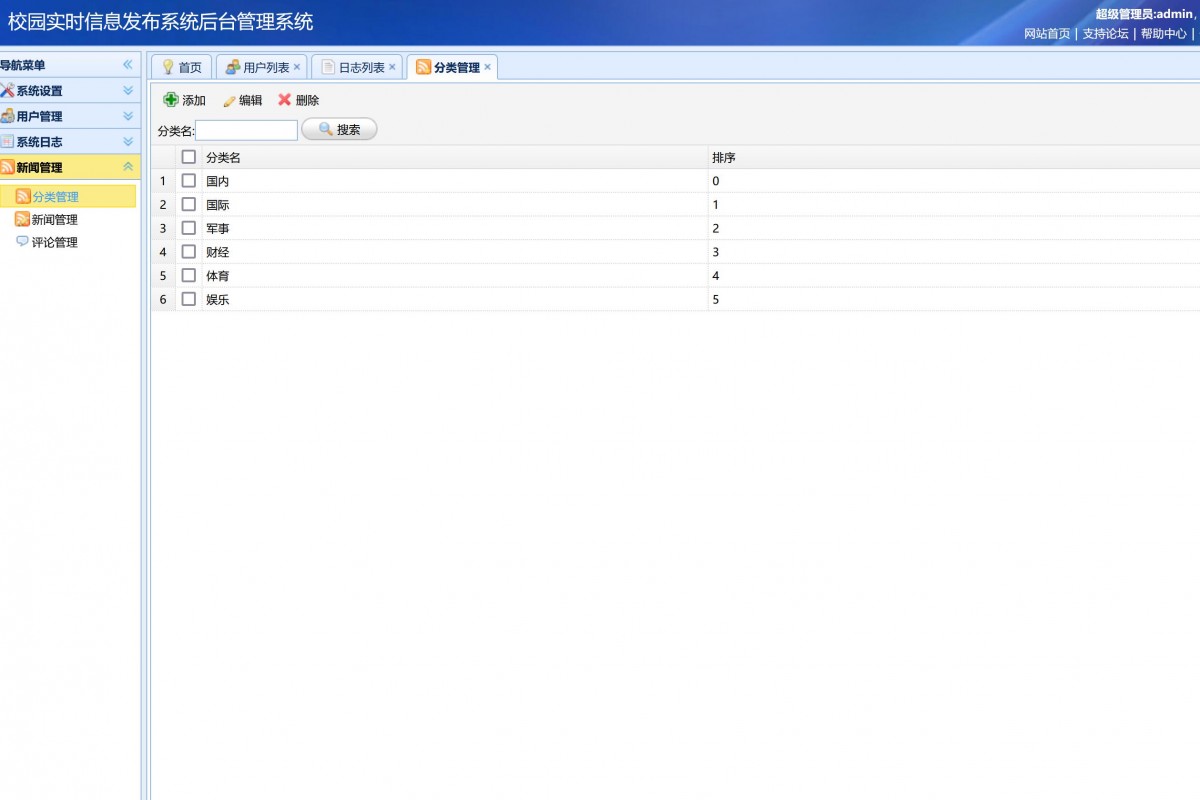
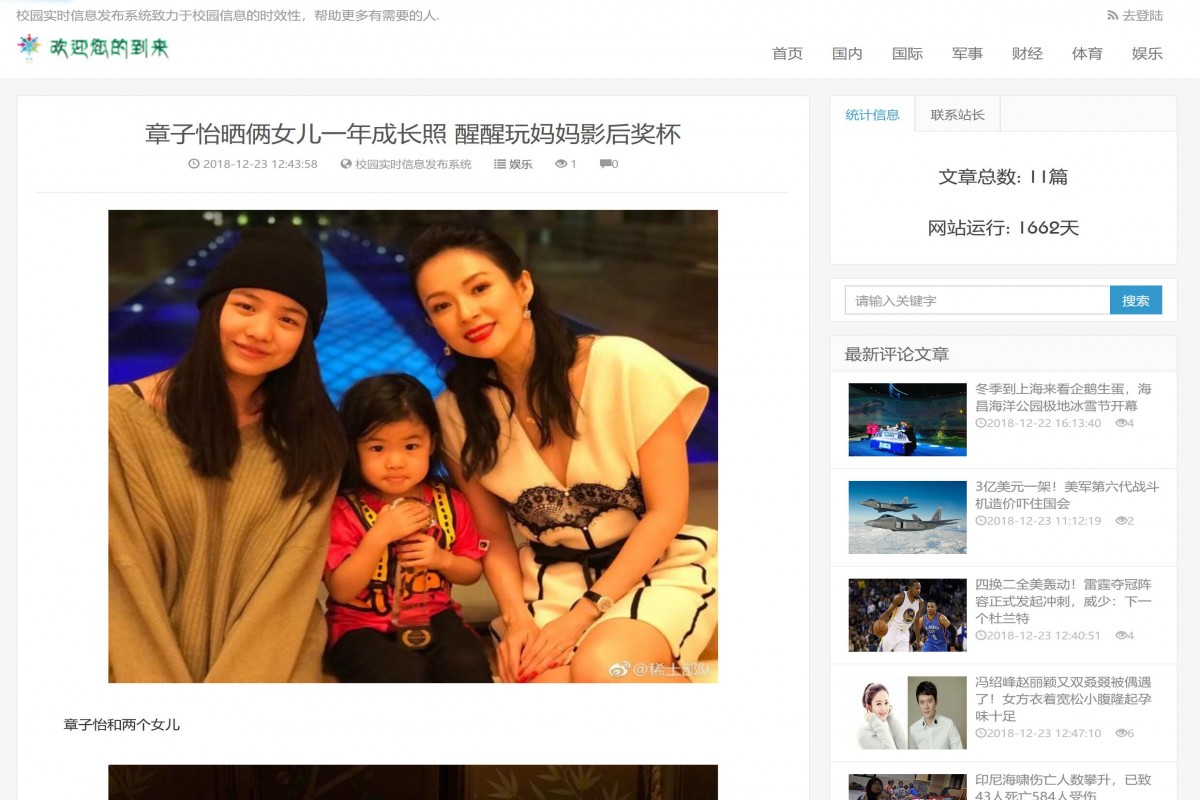
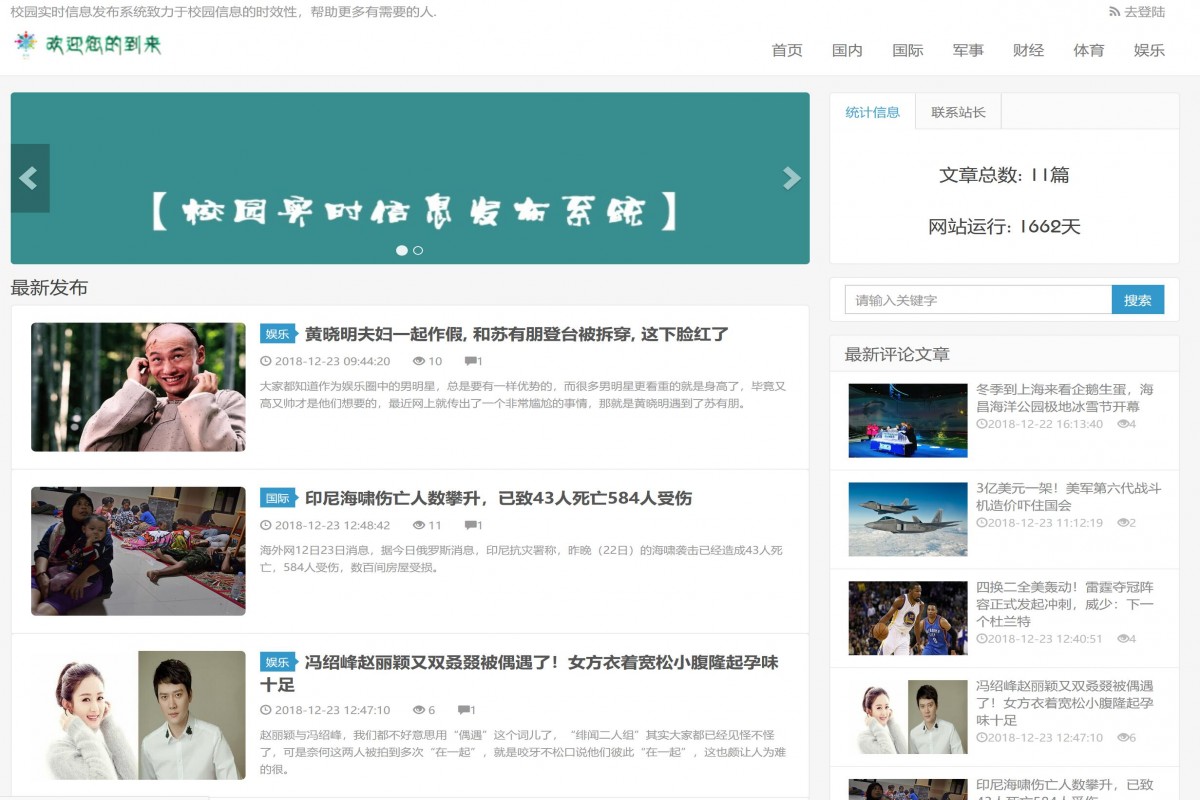
具体实现截图
主要功能:
基于java(ssm)新闻发布管理系统
系统分为用户和管理员两个角色
用户的主要功能有:
1.用户注册和登陆系统
2.用户查看新闻分类
3.用户在线搜索新闻信息
4.用户查看新闻列表
5.用户查看新闻详情
6.用户在线对新闻进行留言评论
11.退出登陆
管理员的主要功能有:
1.管理员输入账户登陆后台
2.菜单管理:管理员对后台的系统菜单进行添加,修改,删除,查询
3.角色管理:管理员对系统角色信息进行添加,修改,删除,查询
4.用户管理:管理员对系统注册的用户信息进行添加,修改,删除,查询
5.新闻分类管理:管理员对新闻分类进行添加,修改,删除,查询
6.新闻信息管理:管理员对新闻信息进行添加,修改,删除,查询
7.退出登陆
jdk版本:1.8 及以上
ide工具:IDEA
数据库: mysql5.7
编程语言: Java
tomcat: 8.0 及以上
java框架:ssm
前端:JSP+CSS+JavaScript+H-ui
详细技术:HTML+CSS+JS+JAVA+SSM+MYSQL+H-ui






论文参考
详细视频演示
请联系我获取更详细的演示视频
为什么选择我
自己的网站

网站上传的项目均为博主自己收集和开发的,质量都可以得到保障,适合自己懂一点程序开发的同学使用!
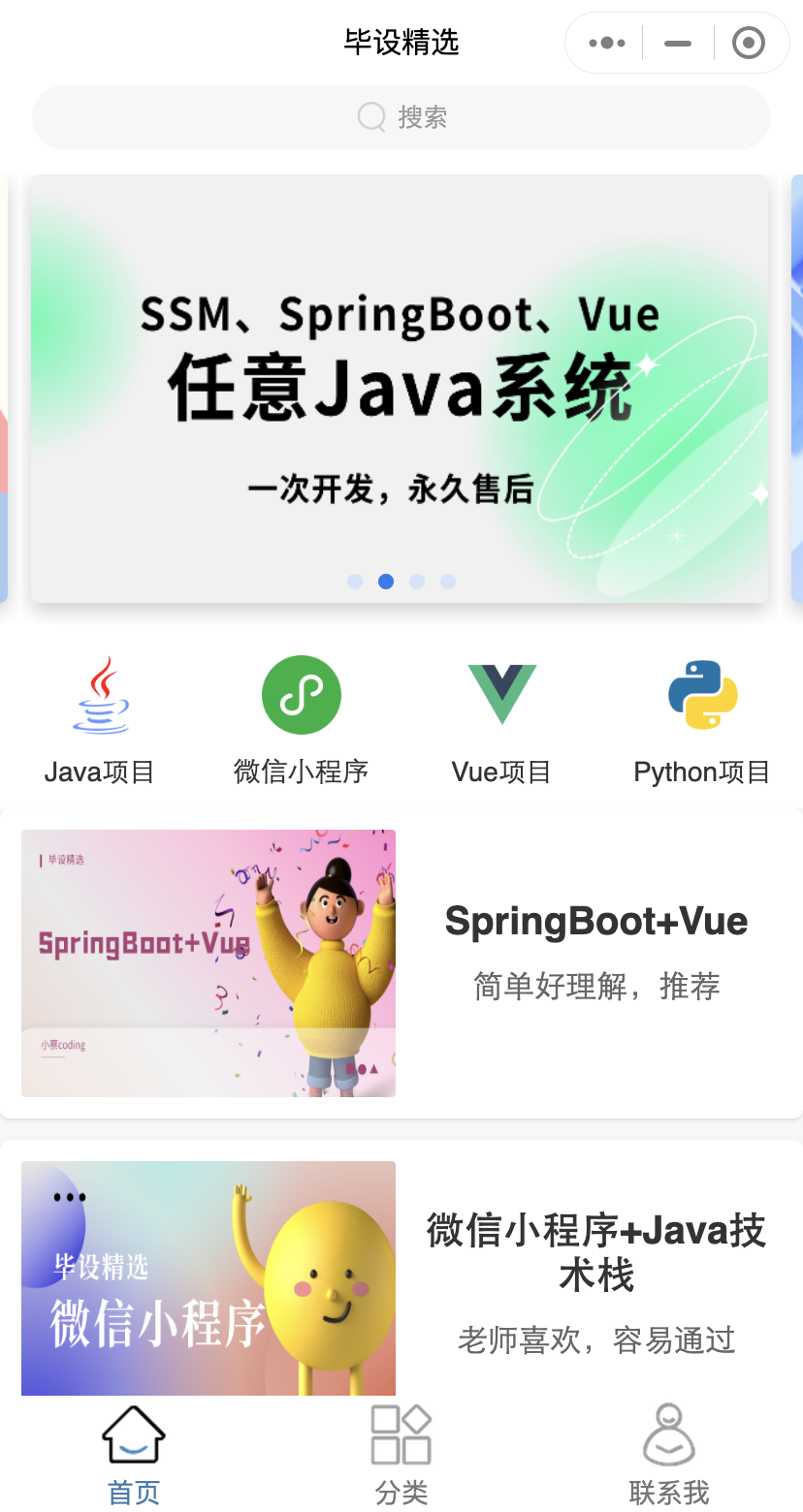
自己的小程序(小蔡coding)

为了方便同学们使用,我开发了小程序版的,名字叫小蔡coding。同学们可以通过小程序快速搜索和定位到自己想要的程序
代码参考
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());return R.ok().put("token", token);
}@Overridepublic String generateToken(Long userid,String username, String tableName, String role) {TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));String token = CommonUtil.getRandomString(32);Calendar cal = Calendar.getInstance(); cal.setTime(new Date()); cal.add(Calendar.HOUR_OF_DAY, 1);if(tokenEntity!=null) {tokenEntity.setToken(token);tokenEntity.setExpiratedtime(cal.getTime());this.updateById(tokenEntity);} else {this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));}return token;}/*** 权限(Token)验证*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {public static final String LOGIN_TOKEN_KEY = "Token";@Autowiredprivate TokenService tokenService;@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {//支持跨域请求response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");response.setHeader("Access-Control-Max-Age", "3600");response.setHeader("Access-Control-Allow-Credentials", "true");response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {response.setStatus(HttpStatus.OK.value());return false;}IgnoreAuth annotation;if (handler instanceof HandlerMethod) {annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);} else {return true;}//从header中获取tokenString token = request.getHeader(LOGIN_TOKEN_KEY);/*** 不需要验证权限的方法直接放过*/if(annotation!=null) {return true;}TokenEntity tokenEntity = null;if(StringUtils.isNotBlank(token)) {tokenEntity = tokenService.getTokenEntity(token);}if(tokenEntity != null) {request.getSession().setAttribute("userId", tokenEntity.getUserid());request.getSession().setAttribute("role", tokenEntity.getRole());request.getSession().setAttribute("tableName", tokenEntity.getTablename());request.getSession().setAttribute("username", tokenEntity.getUsername());return true;}PrintWriter writer = null;response.setCharacterEncoding("UTF-8");response.setContentType("application/json; charset=utf-8");try {writer = response.getWriter();writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));} finally {if(writer != null){writer.close();}}
// throw new EIException("请先登录", 401);return false;}
}
数据库参考
-- ----------------------------
-- Table structure for token
-- ----------------------------
DROP TABLE IF EXISTS `token`;
CREATE TABLE `token` (`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '主键',`userid` bigint(20) NOT NULL COMMENT '用户id',`username` varchar(100) NOT NULL COMMENT '用户名',`tablename` varchar(100) DEFAULT NULL COMMENT '表名',`role` varchar(100) DEFAULT NULL COMMENT '角色',`token` varchar(200) NOT NULL COMMENT '密码',`addtime` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '新增时间',`expiratedtime` timestamp NOT NULL DEFAULT '0000-00-00 00:00:00' COMMENT '过期时间',PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=27 DEFAULT CHARSET=utf8 ROW_FORMAT=COMPACT COMMENT='token表';-- ----------------------------
-- Records of token
-- ----------------------------
INSERT INTO `token` VALUES ('9', '23', 'cd01', 'xuesheng', '学生', 'al6svx5qkei1wljry5o1npswhdpqcpcg', '2023-02-23 21:46:45', '2023-03-15 14:01:36');
INSERT INTO `token` VALUES ('10', '11', 'xh01', 'xuesheng', '学生', 'fahmrd9bkhqy04sq0fzrl4h9m86cu6kx', '2023-02-27 18:33:52', '2023-03-17 18:27:42');
INSERT INTO `token` VALUES ('11', '17', 'ch01', 'xuesheng', '学生', 'u5km44scxvzuv5yumdah2lhva0gp4393', '2023-02-27 18:46:19', '2023-02-27 19:48:58');
INSERT INTO `token` VALUES ('12', '1', 'admin', 'users', '管理员', 'h1pqzsb9bldh93m92j9m2sljy9bt1wdh', '2023-02-27 19:37:01', '2023-03-17 18:23:02');
INSERT INTO `token` VALUES ('13', '21', 'xiaohao', 'shezhang', '社长', 'zdm7j8h1wnfe27pkxyiuzvxxy27ykl2a', '2023-02-27 19:38:07', '2023-03-17 18:25:20');
INSERT INTO `token` VALUES ('14', '27', 'djy01', 'xuesheng', '学生', 'g3teq4335pe21nwuwj2sqkrpqoabqomm', '2023-03-15 12:56:17', '2023-03-15 14:00:16');
INSERT INTO `token` VALUES ('15', '29', 'dajiyue', 'shezhang', '社长', '0vb1x9xn7riewlp5ddma5ro7lp4u8m9j', '2023-03-15 12:58:08', '2023-03-15 14:03:48');
源码获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
Java精品实战案例《500套》
微信小程序项目精品案例《500套》
相关文章:

基于Java的新闻发布管理系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding) 代码参考数据库参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者&am…...

CRM系统如何选型?
不少企业都想要使用CRM客户管理系统,但往往在CRM选型阶段就被折腾的五迷三道。CRM系统选型难在哪里?下面我们从企业用户和CRM厂商两方面进行分析,来说说关于CRM系统选型的那些事。 企业自身原因: 1、认知偏差 看到一个观点&…...

山东大学开发可解释深度学习算法 RetroExplainer,4 步识别有机物的逆合成路线
逆合成旨在找到一系列合适的反应物,以高效合成目标产物。这是解决有机合成路线的重要方法,也是有机合成路线设计的最简单、最基本的方法。 早期的逆合成研究多依赖编程,随后这一工作被 AI 接替。然而,现有的逆合成方法多关注单步逆…...

使用antv x6注册vue组件报错,TypeError: Object(...) is not a function (teleport.js:3:23)
typeError: Object(…) is not a function at …/…/…/node_modules/.pnpm/antvx6-vue-shape2.1.1_antvx62.15.2vue2.7.10/node_modules/antv/x6-vue-shape/es/teleport.js (teleport.js:3:23) 点击定位到报错的位置为 reactive应该是vue 2.7.*版本才有的 由于项目在index.ht…...

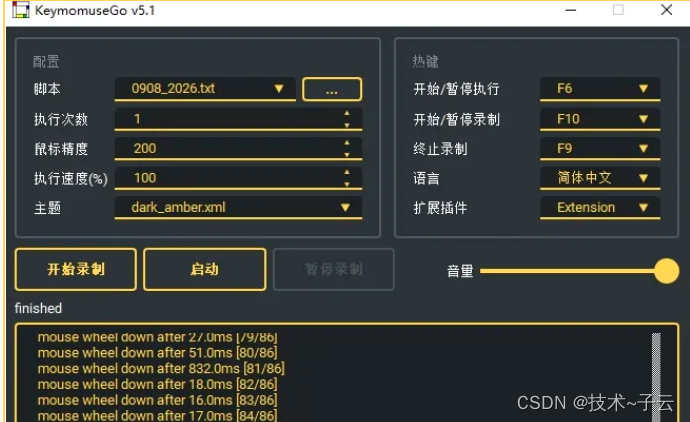
Python开发利器KeymouseGo,开源的就是香
1、介绍 在日常工作中,经常会遇到一些重复性的工作,不管是点击某个按钮、写文字,打印,还是复制粘贴拷贝资料之类的,需要进行大量的重复操作。按键精灵大家想必都听说过,传统的方式,可以下载个按…...

什么是 Node.js
目标 什么是 Node.js,有什么用,为何能独立执行 JS 代码,演示安装和执行 JS 文件内代码 讲解 Node.js 是一个独立的 JavaScript 运行环境,能独立执行 JS 代码,因为这个特点,它可以用来编写服务器后端的应用…...

08-flex布局
flex布局 1.定位布局- 定位流分类1.1.静态定位1.2.相对定位1.3.绝对定位1.4.固定定位1.5.粘滞定位1.6.z-index - 1.1.静态定位( Static positioning)- 1.2.什么是相对定位?( Relative positioning )- 相对定位注意点- 相对定位应…...

HTML5和HTML的区别
HTML5的概念分为广义和狭义两种。 狭义的概念HTML5是指HTML语言的第5个版本,而HTML是指5之前的版本。 广义的概念HTML5是指由HTML5、CSS3、JavaScript所组成的开发环境。而HTML是指HTML语言本身。 1、HTML5与HTML狭…...

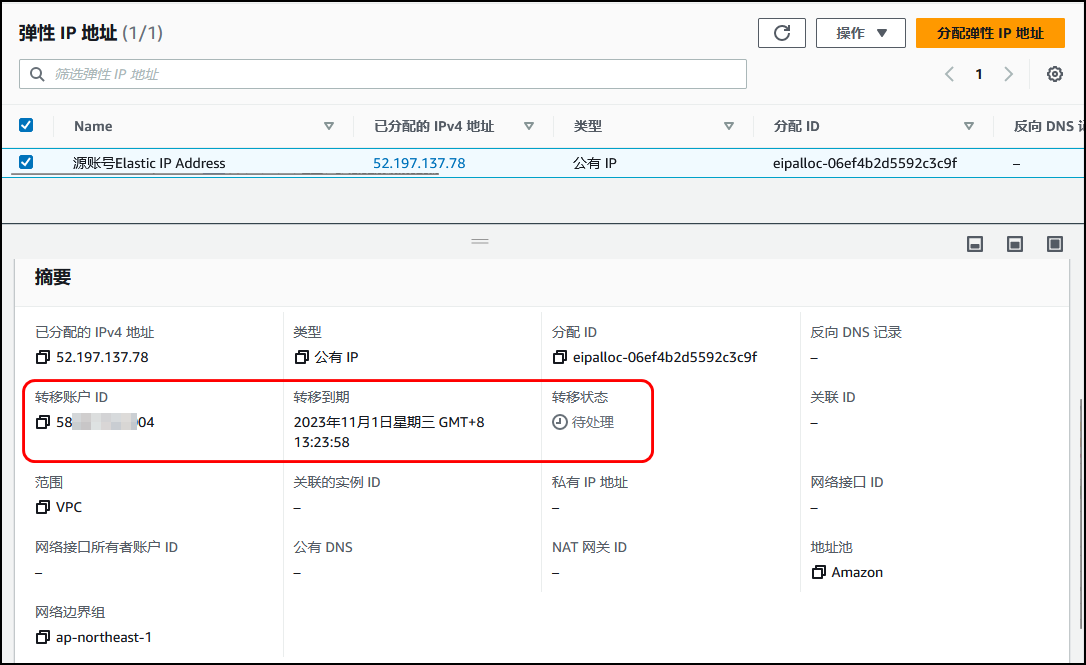
【Amazon】跨AWS账号级别迁移弹性IP地址操作流程
文章目录 一、实验背景二、适用场景三、实验目标四、实验说明五、实验步骤1. 登录AWS控制台[源账户]2. 启用弹性 IP 地址转移[源账户]3. 接受转移的弹性 IP 地址[目标账户]4. <可选>禁止转移弹性IP地址[源账户] 六、结果验证七、注意事项八、附录1. 多弹性IP地址多AWS账号…...

2023-python pdf转换为PPT代码
from pdf2image import convert_from_path from pptx import Presentation from pptx.util import Inches import os# 用户输入PDF文件路径 pdf_file_path input("请输入PDF文件的路径:")# 提取文件名(不包括扩展名)作为PPT文件名…...

学会场景提问,让AI“小助手”为我所用
文章目录 一、故事叙述提问举例 二、产品描述提问举例 三、报告撰写提问举例 四、邮件和信件撰写提问举例 五、新间稿和公告撰写提问举例 六、学术论文和专业文章撰写提问举例 我们知道AI技术不仅能够自动生成文章和内容,还可以根据我们的需求提供创意灵感和解决问题…...

前端,CSS,背景颜色跟随轮播图片改变而改变(附源码)
首先看效果! 比如轮播图时红色,那么背景的底色也是红色,轮播图时黄色,背景的底色也是黄色,这就是根据轮播图的图片切换,而改变背景颜色随轮播图颜色一致 话不多说,直接上代码!非常简…...

对文件夹内的所有图像进行随机调整对比度和应用高斯滤波
import os import random from PIL import Image, ImageEnhance, ImageFilter# 输入和输出文件夹路径 input_folder rE:\深度学习数据集 output_folder rE:\深度学习数据集\对比度、高斯滤波# 确保输出文件夹存在,如果不存在则创建 if not os.path.exists(output_…...

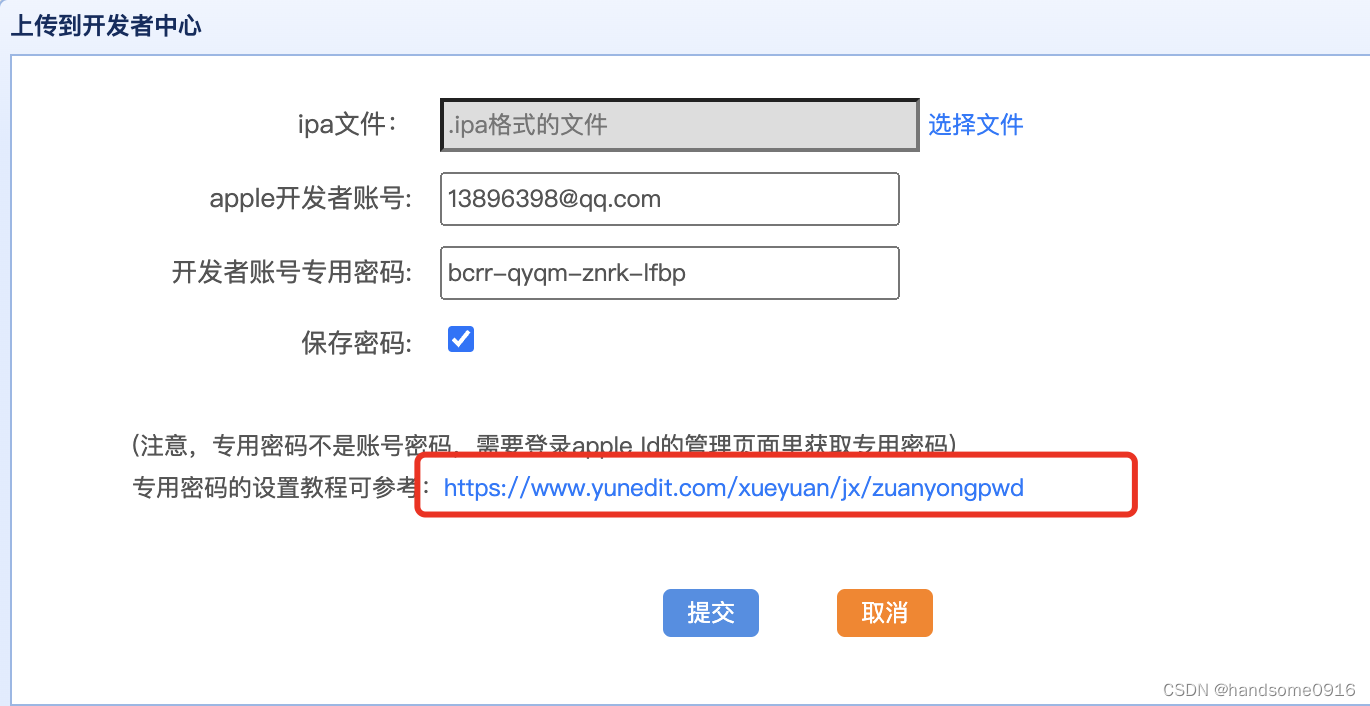
ios上架上传构建版本的windows工具
ios上架的必要步骤,是将打包好的二进制ipa文件,上传到app store的构建版本里,苹果并没有提供上传构建版本的工具,这里我介绍下windows下上传构建版本的方案。 下面说下上传的基本步骤: 第一步,上传前要先…...

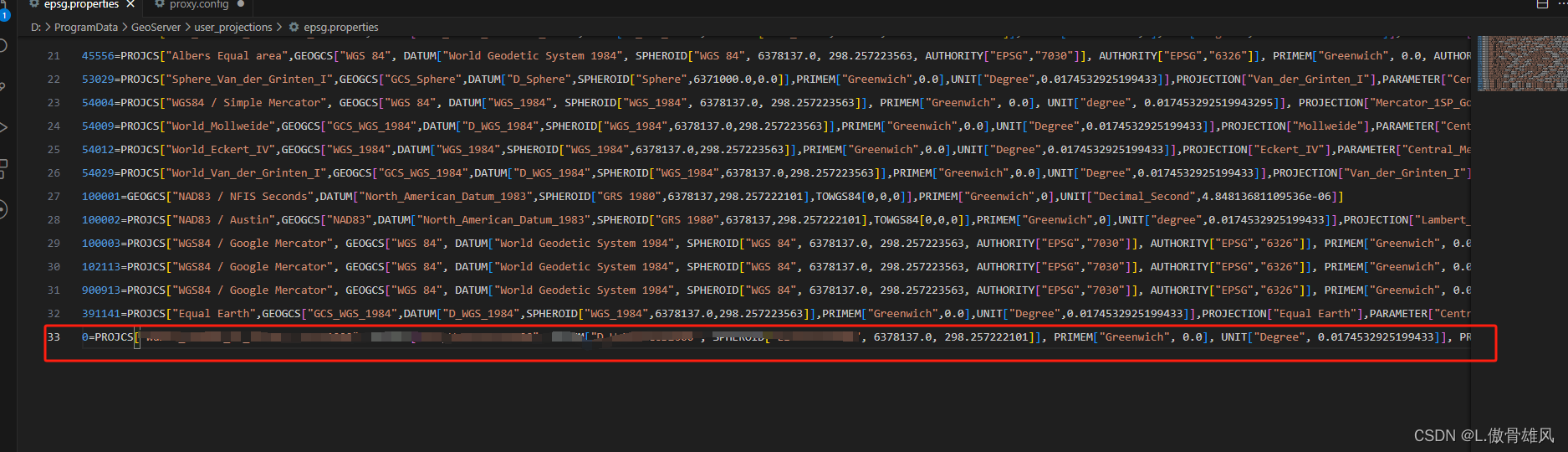
arcgis js api 4.x加载geoserver发布的地方坐标系(自定义坐标系)的wms服务
问题描述:之前研究过arcgis js api 4.x加载arcgis server 发布的地方坐标系的wms服务,后来研究出来能正常加载了,想了解的可以看我之前的博客。但是一直困于加载geoserver发布的地方坐标系的wms服务,一直都是用的WMSLayer这个调用…...

人工智能的发展方向:探索智能未来的无限可能
原创 | 文 BFT机器人 人工智能,简称AI,是一门专注于研究计算机如何能像人类一样思考、学习和解决问题的科学。它的创造初衷是构建一个智能系统,能模仿、模拟甚至实现人工智能的各种功能和行为,随着科技的持续进步,人工…...

【23秋软工第7周作业】项目选题
一、如何提出靠谱的项目建议,参见邹欣老师的博客:http://www.cnblogs.com/xinz/archive/2010/12/01/1893323.html 二、选题来源指导: 有创意和独创性的小项目 跟智能数据处理相关 候选题目可以参见课程主页 三、具体汇报任务: …...

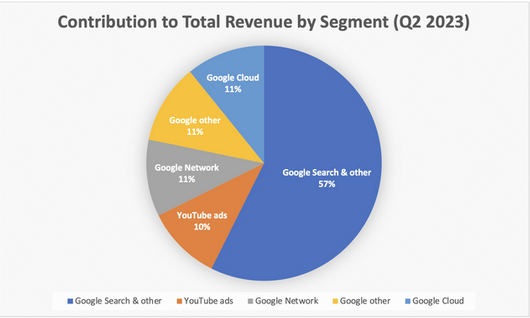
谷歌云的利润增长才刚刚开始
来源:猛兽财经 作者:猛兽财经 总结: (1)自从Google Cloud(谷歌云)今年开始盈利以来,投资者都在怀疑这种盈利能力能否持续下去。 (2)虽然微软Azure目前在全球的人工智能竞…...

【Golang】简记操作:Centos安装、卸载、升级Golang运行环境
目录 安装 1、根据实际需求选择合适的golang版本 如下图,选择合适的版本,右键复制链接 2、在Centos选择合适的目录下载golang的源文件 3、解压golang的源文件,解压完成即可执行go命令 4、设置golang的全局环境变量(/etc/pr…...

开启生成式AI的探索之旅,亚马逊云科技分享生成式AI热门案例
现今,生成式AI为企业争先讨论的热门话题,上云出海为企业转型的重中之重。无论你是行业新贵还是中小企业,探索新的模式、创新迭代业务都是不容忽视的重点,下面就来介绍几个亚马逊云科技帮助企业创新的案例。 开启生成式AI的探索之旅…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...

基于Uniapp的HarmonyOS 5.0体育应用开发攻略
一、技术架构设计 1.混合开发框架选型 (1)使用Uniapp 3.8版本支持ArkTS编译 (2)通过uni-harmony插件调用原生能力 (3)分层架构设计: graph TDA[UI层] -->|Vue语法| B(Uniapp框架)B --&g…...
