实现复选框全选和全不选的切换
今天,复看了一下JS的菜鸟教程,发现评论里面都是精华呀!!
看到函数这一节,发现就复选框的全选和全不选功能展开了讨论。我感觉挺有意思的,尝试实现了一下。
1. 全选、全不选,两个按钮,两个方法
首先,按照自己的思路,笨方法实现了一下,一个按钮对应着一个方法。代码如下所示:
<!DOCTYPE html>
<head><title>全选、全不选实例</title>
</head>
<body>你喜欢什么水果?<br><input type="checkbox" name="fruit" value="苹果">苹果<input type="checkbox" name="fruit" value="香蕉">香蕉<input type="checkbox" name="fruit" value="橘子">橘子<input type="checkbox" name="fruit" value="葡萄">葡萄<input type="checkbox" name="fruit" value="芒果">芒果<input type="checkbox" name="fruit" value="榴莲">榴莲 <br><input type="button" value="全选" onclick="allSelect('fruit')"><input type="button" value="全不选" onclick="noneSelect('fruit')"><script>function allSelect(name){var checkboxs = document.getElementsByName(name);for(var i=0;i<checkboxs.length;i++){checkboxs[i].checked = true}}function noneSelect(name){var checkboxs = document.getElementsByName(name);for(var i=0;i<checkboxs.length;i++){checkboxs[i].checked = false}}</script>
</body>很简单,代码也很容易理解,不多说。
2. 全选、全不选,同一个按钮,同一个方法(全选和全不选循环更替)
为了代码的简洁性,实现同一个按钮实现全选和全不选的两个功能。代码如下:
<!-- 利用一个按钮控制,意味着要将两个方法合二为一 -->
<input type="button" value="全选" onclick="handleSelect('fruit',this)"><script>var checkedValue = false;function handleSelect(name,controlInput){var checkboxs = document.getElementsByName(name);controlInput.value == "全选"? checkedValue=true:checkedValue=false;for(var i=0;i<checkboxs.length;i++){checkboxs[i].checked = checkedValue}checkedValue==true?controlInput.value = "全不选":controlInput.value = "全选";}
</script>这里面用到了两次三元运算符,handleSelect(‘fruit’,this)”传了两个参数,一个是复选框的name属性值,一个是控制按钮本身。
算法思路:
- 首先依据控制按钮的value值判断,是否全选,是的话循环将复选框checked设为true;
- 然后,将按钮的value值设为全不选。
- 起初,我传的值不是this,是value,我想着只要把value属性传过来就好啦,后续发现能传过来,但是后面想要修改的时候,就改不了。所以要传this,把指向对象的的传过来,就能修改属性了。
在评论中看到一个很强势的算法及另一个网友的改进算法,代码如下:
<!-- 强势 -->
<input type="button" value="全选" onclick="handlecheck()">
<!-- 上面的改进 -->
<input type="button" value="全选" onclick="allcheck(this)"><script>// 无法判断当前的value-----很强势,点一下全选、全不选var checkAll = false;function handlecheck(){checkAll = !checkAll;let inputs = document.getElementsByName('fruit')for(var i =0;i<inputs.length;i++){inputs[i].checked = checkAll}}// 改进var checkAll = false;function allcheck(element){checkAll = !checkAll;element.value=checkAll?"全不选":"全选";let inputs = document.getElementsByName('fruit') for( var index in inputs){inputs[index].checked = checkAll;}}
</script>第一种算法有缺陷,没有判断,点一下全选,再点一下全不选,用户体验不好,不可取。
第二种算法,和我的实现效果是一样的,但算法思路不一样,是默认全不选,然后点击一下修改为全选,同时文字信息修改。
上面这三种算法,本质上其实有些像,基本就是全选和全不选循环,第一种和第三种的按钮value值会跟着修改,用户体验会好一点。
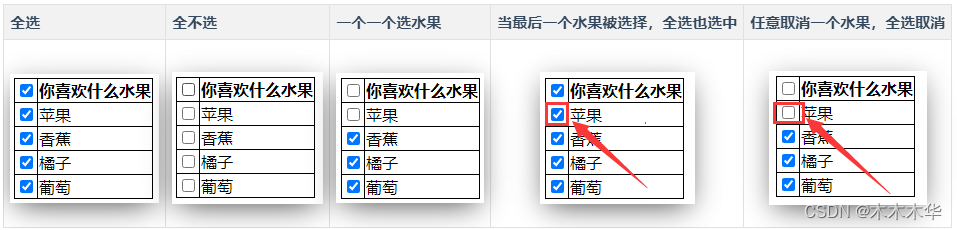
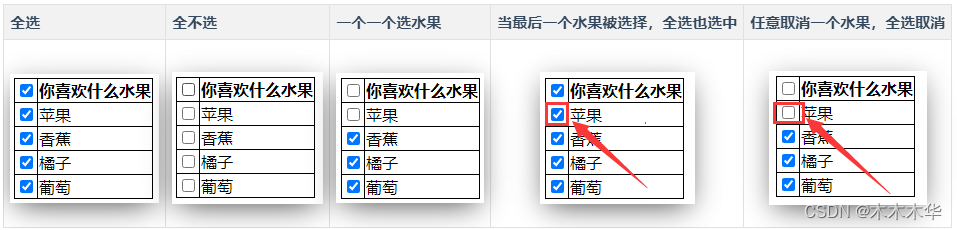
3. 全选、全不选,在表格中(更符合用户需求)
依据自己的项目经验,我感觉下面这种情况用的是最多的。

<!DOCTYPE html>
<html><head><title>全选全不选结合用户需求</title><style>table{border-collapse:collapse;}table, td, th{border:1px solid black;}</style></head><body><table><tr><th><input type="checkbox" id="fruitControl" onclick="allSelect(this, 'fruit')"></th><th>你喜欢什么水果</th></tr><tr><td><input type="checkbox" name="fruit" value="苹果" onclick="handleSelect(this, 'fruitControl')"></td><td>苹果</td></tr><tr><td><input type="checkbox" name="fruit" value="香蕉" onclick="handleSelect(this, 'fruitControl')"></td><td>香蕉</td></tr><tr><td><input type="checkbox" name="fruit" value="橘子" onclick="handleSelect(this, 'fruitControl')"></td><td>橘子</td></tr><tr><td><input type="checkbox" name="fruit" value="葡萄" onclick="handleSelect(this, 'fruitControl')"></td><td>葡萄</td></tr></table><script>function allSelect(ele, name){// 全选框是什么状态(选中or没选中),底下的checkbox框就是什么状态var checkboxs = document.getElementsByName(name);for(var i=0;i<checkboxs.length;i++){checkboxs[i].checked = ele.checked}}function handleSelect(ele, controlId){var allSelectControl = document.getElementById(controlId);// 当前框没有选中,全选框肯定没选中if(ele.checked == false){allSelectControl.checked = false;} else {// 当前框选中了,去看其它其它框,只要有一个没选中,全选框就不会选中var checkboxs = document.getElementsByName(ele.name);var allChecked = true;for(var i=0;i<checkboxs.length;i++){if( checkboxs[i].checked == false ){allChecked = false;break; } }allSelectControl.checked = allChecked; }}</script></body>
</html>相关文章:

实现复选框全选和全不选的切换
今天,复看了一下JS的菜鸟教程,发现评论里面都是精华呀!! 看到函数这一节,发现就复选框的全选和全不选功能展开了讨论。我感觉挺有意思的,尝试实现了一下。 1. 全选、全不选,两个按钮ÿ…...

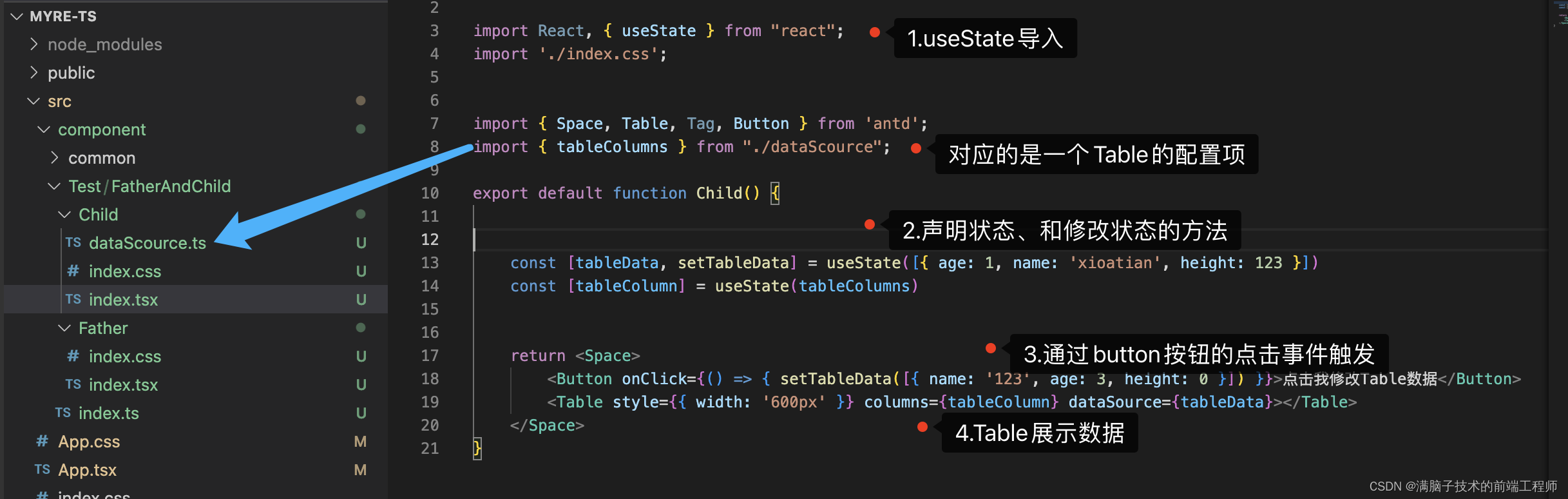
React hooks之useState用法(一)
系列文章目录 学习React已经有很长的一段时间了,今天决定重新回顾一下跟React相关的一些知识点 文章目录系列文章目录结构如下一、hooks是什么?useState可以能做什么二、如何使用useState()第一步:创建【函数组件&…...

spring的简单理解
目录 1 .ioc容器(控制反转) 2. Aop面向切面编程 3. 事务申明 4. 注解的方式启动 5. spring是什么与他的优势 6. 代理设计模式(比如aop) 7. springmvc中相应json数据 8. 使用lombok来进行对代码的简化 9. 使用logback记录…...

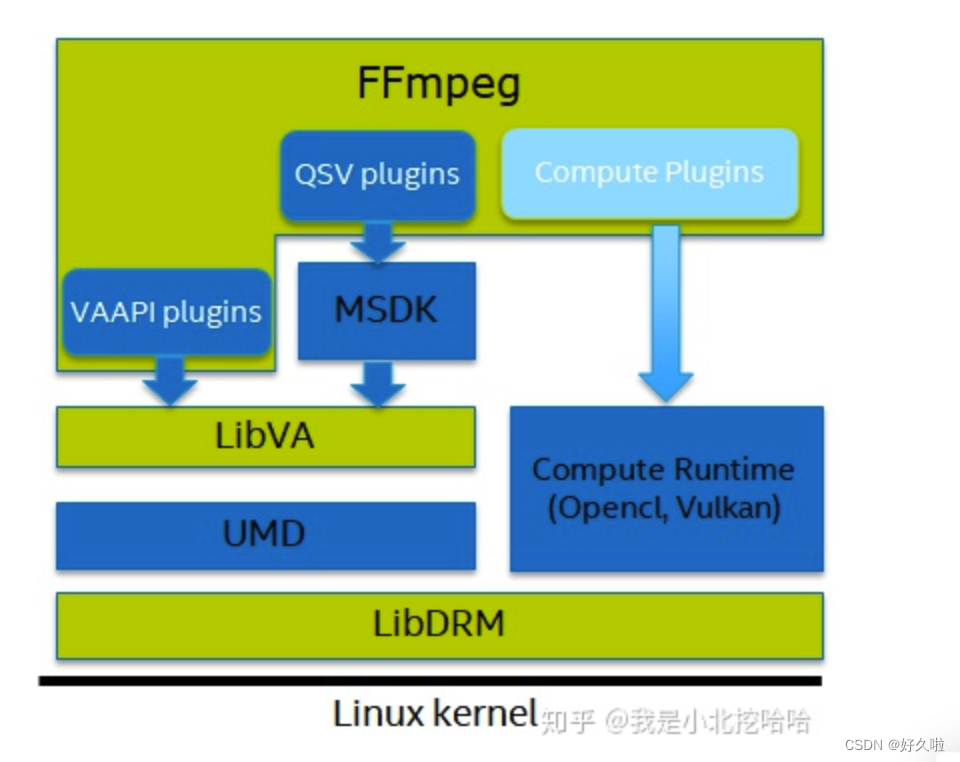
Docker调用Intel集显实现FFmpeg硬解码
文章目录Docker调用Intel集显实现FFmpeg硬解码参考FFmpeg 集成qsv方式一 容器完成所有步骤方式二 容器完成部分步骤方式三 dockerfile部署Docker调用Intel集显实现FFmpeg硬解码 参考 ffmpeg_qsv_docker拉取该镜像可以实现FFmpeg集成vaapi的硬加速,通过dockerfile文…...

端到端模型(end-to-end)与非端到端模型
一、端到端(end to end) 从输入端到输出端会得到一个预测结果,将预测结果和真实结果进行比较得到误差,将误差反向传播到网络的各个层之中,调整网络的权重和参数直到模型收敛或者达到预期的效果为止,中间所…...

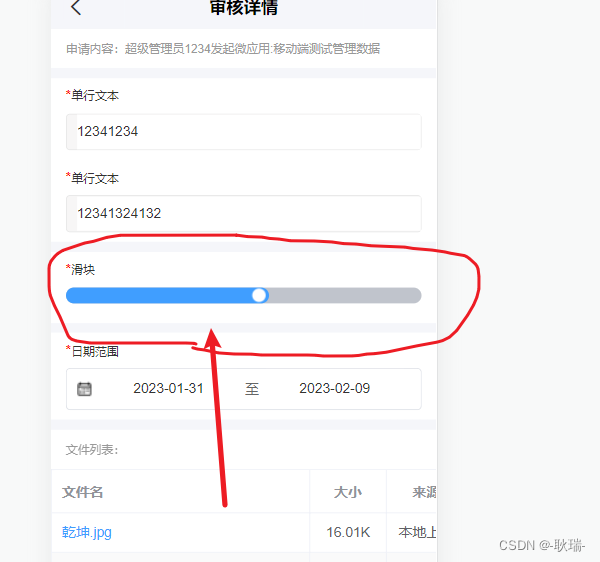
uniApp封装一个滑块组件
最近 项目中有一个需求 PC端动态设计的表单 移动端要能渲染出来 那么 就要去找到对应的组件 而其中 没有的 就包括滑块 没有又能怎么办 只能自己封装一个 我们直接上代码 <template><view class"u-slider" tap"onClick" :class"[disabled…...

运动基元(二):贝塞尔曲线
贝塞尔曲线是我第一个深入接触并使用于路径规划的运动基元。N阶贝塞尔曲线具有很多优良的特性,例如端点性、N阶可导性、对称性、曲率连续性、凸包性、几何不变性、仿射不变性以及变差缩减性。本章主要介绍贝塞尔曲线用于运动基元时几个特别有用的特性。 一、贝塞尔曲线的定义 …...

Android 11.0 关于Launcher3中调用截图功能总是返回null的解决方案
1.1概述 在11.0的系统产品开发中,在某些时候需要调用截图接口来进行截屏功能实现,而在Launcher3中发现调用系统截屏接口SurfaceControl.screenshot进行截图的时候始终为null, 获取不到系统当前页面的截屏功能,所以需要找到当前截屏失败的原因然后来实现截屏功能的实现,下面来…...

random随机数
random随机数 1.概述 random用来生成一些随机数,下面介绍random模块提供的方法根据需求生成不同的随机数。 2.random常用操作 2.1.random默认随机数 random()函数返回一个随机的浮点值,默认返回值范围在0 < n < 1.0区间 import randomfor i …...

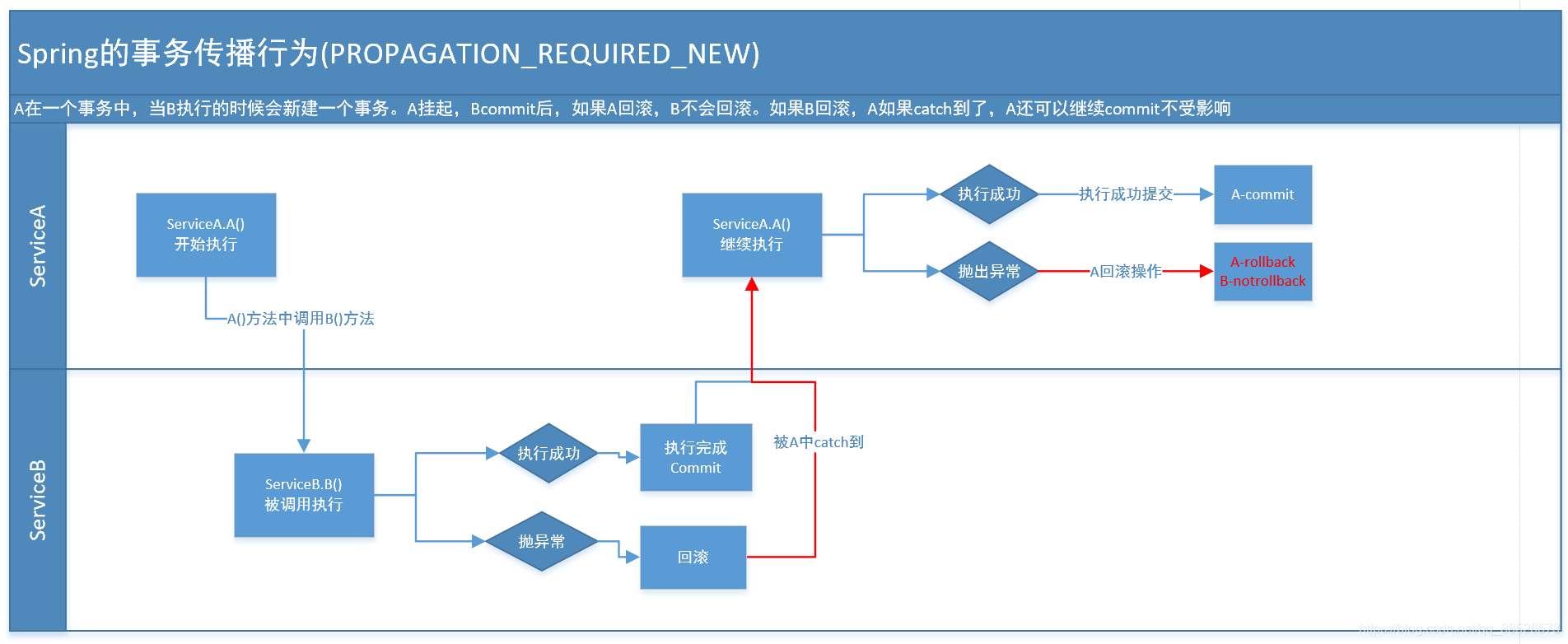
【金三银四系列】Spring面试题-上(2023版)
Spring面试专题 1.Spring应该很熟悉吧?来介绍下你的Spring的理解 有些同学可能会抢答,不熟悉!!! 好了,不开玩笑,面对这个问题我们应该怎么来回答呢?我们给大家梳理这个几个维度来回答 1.1 Spring的发展历程 先介绍…...

linux基本功系列之tar命令实战
文章目录前言一. tar命令介绍二. 语法格式及常用选项三. 参考案例3.1 仅打包不压缩3.2 打包后使用调用压缩命令进行压缩3.3 列出文件的内容3.4 追加文件到tar命令中3.5 释放文件到指定的目录四 . 各种压缩方式的比较总结前言 大家好,又见面了,我是沐风晓…...

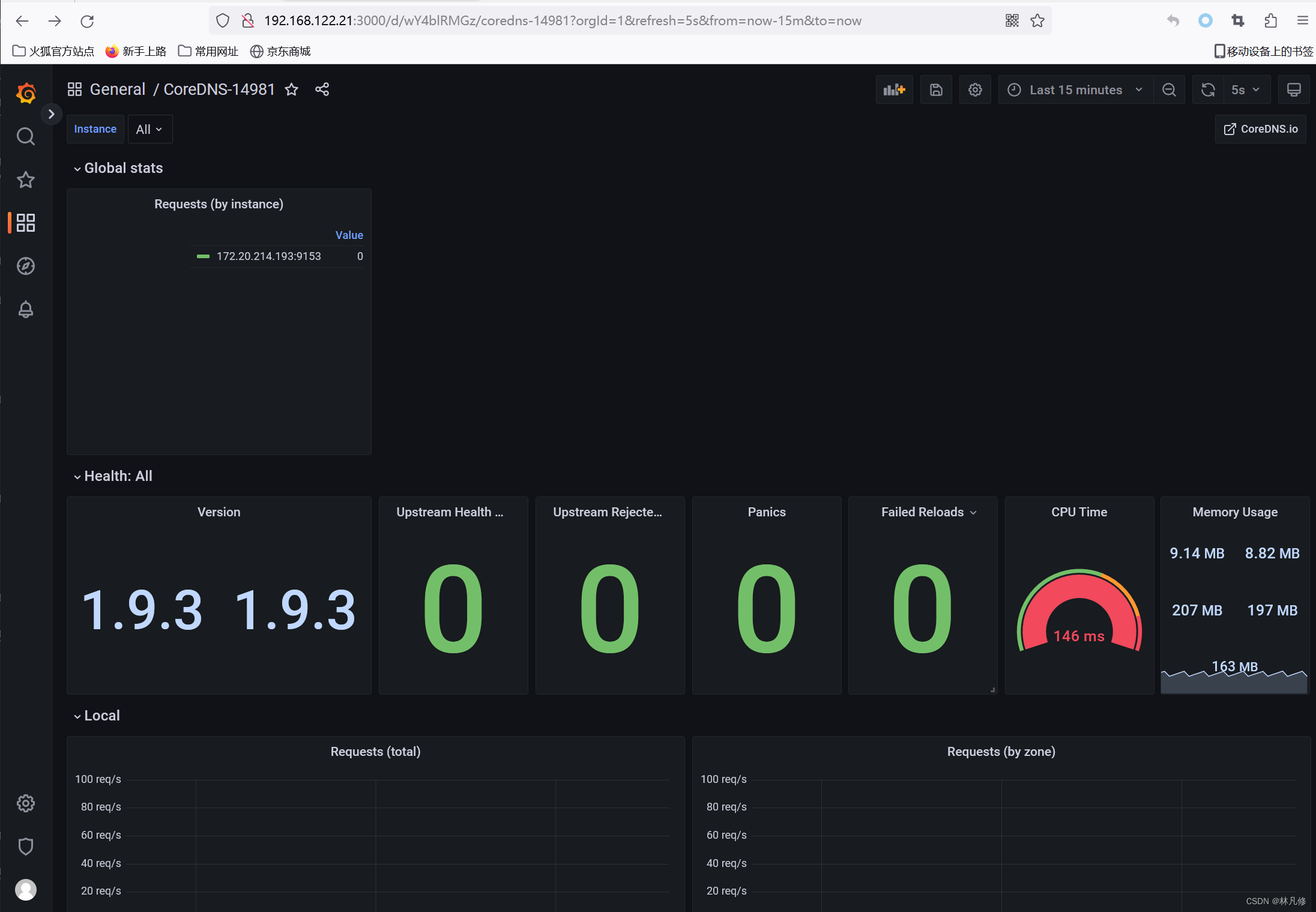
Prometheus服务发现
Prometheus服务发现介绍 Prometheus默认是采用pull的方式拉取监控数据的,每一个被抓取的目标都要暴露一个HTTP接口,prometheus通过这个接口来获取相应的指标数据,这种方式需要由prometheus-server决定采集的目标服务器有哪些,通过…...

【Spring6源码・MVC】请求处理流程源码解析
上一篇《【Spring6源码・MVC】初始化registry,完成url和controller的映射关系》我们知道,在IOC容器加载的同时,初始化了registry这个HashMap,这个HashMap中存放了请求路径和对应的方法。当我们请求进来,会通过这个regi…...

elasticsearch term match 查询
1. 准备数据 PUT h1/doc/1 {"name": "rose","gender": "female","age": 18,"tags": ["白", "漂亮", "高"] }PUT h1/doc/2 {"name": "lila","gender&quo…...

canal使用说明:MySQL、Redis实时数据同步
1. canal简介 canal是阿里开源的数据同步工具,基于bin log可以将数据库同步到其他各类数据库中,目标数据库支持mysql,postgresql,oracle,redis,MQ,ES等 canal分成服务端deployer和客户端adapter,我们可以部署多个,同时为了方便管…...

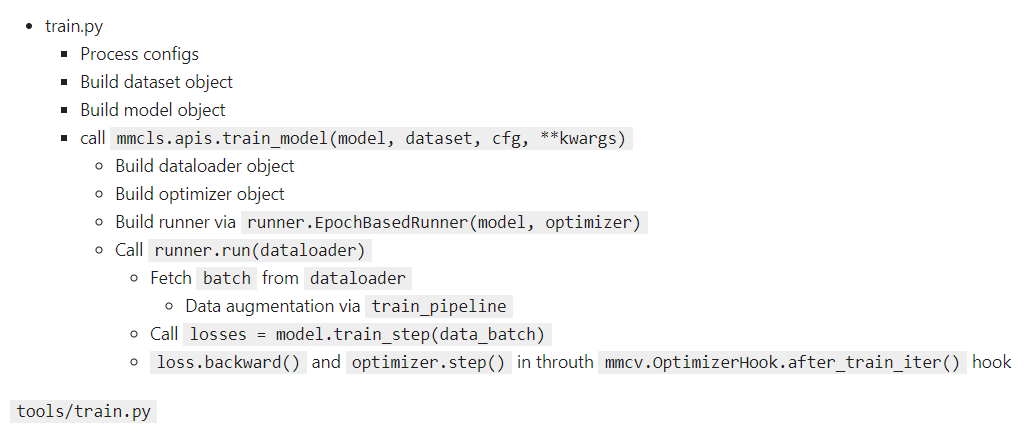
计算机视觉框架OpenMMLab开源学习(三):图像分类实战
前言:本篇主要偏向图像分类实战部分,使用MMclassification工具进行代码应用,最后对水果分类进行实战演示,本次环境和代码配置部分省略,具体内容建议参考前一篇文章:计算机视觉框架OpenMMLab开源学习&#x…...

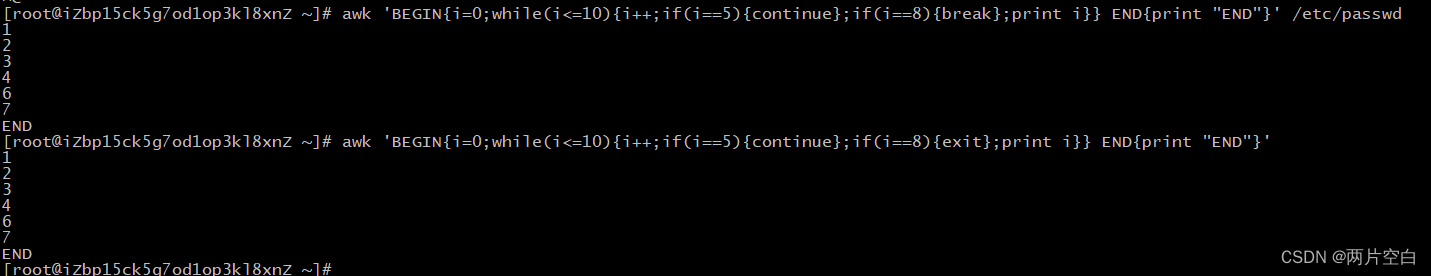
awk命令
一.介绍 awk是专门为文本处理设计的编程语言,是一门数据驱动的编程语言。与sed类似,都是以数据驱动的行处理软件,主要用于数据扫描,过滤和汇总。数据可以来自于标准输入,管道或者文件。 二.语法 awk是一种处理文本文件…...

LocalDateTime获取时间的年、月、日、时、分、秒、纳秒
如何把String/Date转成LocalDateTime参考String、Date与LocalDate、LocalTime、LocalDateTime之间互转 String、Date、LocalDateTime、Calendar与时间戳之间互相转化参考String、Date、LocalDateTime、Calendar与时间戳之间互相转化 方法介绍 getYear() 获取日期的年 getMon…...

MoveIT Rviz和Gazebo联合仿真
文章目录环境安装概述ros_control框架ros_control数据流文件配置附加工具故障问题解决参考接前两篇:ROS MoveIT1(Noetic)安装总结 Solidworks导出为URDF用于MoveIT总结(带prismatic) MoveIT1 Assistant 总结 环境 Ubu…...
-DS18B20数码管显示温度)
ESP32S2(12K)-DS18B20数码管显示温度
一、物料清单: NODEMCU-32-S2 (ESP32-12K)四段数码管(共阴)DS18B20(VCC/DQ/GND)Arduino-IDE 2.0.3二、实现方法及效果图: 2.1 引用库 // #include <OneWire.h> //可以不引入,因为DallasTemperature.h中已经引入了OneWire.h #include <DallasTemperature.h>#…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
