搜索相关功能
一、进入搜索页面
1.1 在pages下创建搜索页面为:search
1.2 在index.vue中点击进入搜素页面
onNavigationBarButtonTap(e){if(e.float=='left'){uni.navigateTo({url:'/pages/search/search'})}},1.3 在pages.json中配置搜索页面头部
{"path" : "pages/search/search","style" : {"navigationBarBackgroundColor":"#FFFFFF","app-plus":{"scrollIndicator":"none","titleNView":{"searchInput":{"placeholder":"nike","disabled":false,"align":"left","autoFocus":true,"borderRadius":"15px","backgroundColor":"#F7F7F7","placeholderColor":"#B3B3B3"},"buttons":[{"float":"right","color":"#636263","text":"搜索","fontSize":"16px","width":"60px"}]}}}}参考uniapp文档
注:api命名不能和默认组件冲突
二、搜索页面内容布局
1.1 页面布局代码:
<template><view class='search'><Lines /><view class='search-item'><view class='search-title'><view class='f-color'>最近搜索</view><view class='iconfont icon-iconset0213'></view></view><view><view class='search-name f-color'>四件套</view><view class='search-name f-color'>面膜</view></view></view><view class='search-item'><view class='search-title'><view class='f-color'>热门搜索</view></view><view><view class='search-name f-color'>四件套</view><view class='search-name f-color'>面膜</view></view></view></view>
</template><script>import Lines from '@/components/common/Lines.vue'export default {data() {return {}},components:{Lines},methods: {}}
</script><style scoped>
.search-item{padding:20rpx;
}
.search-title{display: flex;justify-content: space-between;
}
.search-name{padding:4rpx 24rpx;background-color: #E1E1E1;display: inline-block;border-radius: 26rpx;margin:10rpx;
}
</style>三、进入搜索结果页
1.1 在pages中创建search-list页面
1.2 在search.vue中加入:跳转到search-list页面
onNavigationBarButtonTap(e){if(e.float === 'right'){uni.navigateTo({url:"../search-list/search-list"})}},1.3 在pages.json中配置搜索结果页面的头部
{"path" : "pages/search-list/search-list","style" : {"navigationBarBackgroundColor":"#FFFFFF","app-plus":{"scrollIndicator":"none","titleNView":{"searchInput":{"placeholder":"nike","disabled":false,"align":"left","borderRadius":"15px","backgroundColor":"#F7F7F7","placeholderColor":"#B3B3B3"},"buttons":[{"float":"right","color":"#636263","text":"筛选","fontSize":"16px","width":"60px"}]}}}}四、搜索结果页布局和封装
1.1 在components下的common目录中新建ShopList.vue组件
1.2 上半部分布局,下半部分调用之前引入创建的商品列表组件
1.3 布局代码如下:
<template><view class='shop-list'><view class='shop-title f-color'><view class='shop-item'><view>价格</view><view class='shop-icon'><view class='iconfont icon-shangjiantou up'></view><view class='iconfont icon-xiajiantou down'></view></view></view><view class='shop-item'><view>折扣</view><view class='shop-icon'><view class='iconfont icon-shangjiantou up'></view><view class='iconfont icon-xiajiantou down'></view></view></view><view class='shop-item'><view>品牌</view><view class='shop-icon'><view class='iconfont icon-shangjiantou up'></view><view class='iconfont icon-xiajiantou down'></view></view></view></view><Lines /><CommodityList :dataList='dataList'></CommodityList></view>
</template><script>
import Lines from '@/components/common/Lines.vue'
import CommodityList from './CommodityList.vue'
export default {data() {return {dataList:[{id:1,imgUrl:"../../static/img/commodity1.jpg",name:"大姨绒毛大款2020年必须买,不买你就不行了,爆款疯狂GG008大姨绒毛大款2020年必须买,不买你就不行了,爆款疯狂GG008",pprice:"299",oprice:"659",discount:"5.2"},{id:2,imgUrl:"../../static/img/commodity2.jpg",name:"大姨绒毛大款2020年必须买,不买你就不行了,爆款疯狂GG008大姨绒毛大款2020年必须买,不买你就不行了,爆款疯狂GG008",pprice:"299",oprice:"659",discount:"5.2"},{id:3,imgUrl:"../../static/img/commodity3.jpg",name:"大姨绒毛大款2020年必须买,不买你就不行了,爆款疯狂GG008大姨绒毛大款2020年必须买,不买你就不行了,爆款疯狂GG008",pprice:"299",oprice:"659",discount:"5.2"},{id:4,imgUrl:"../../static/img/commodity4.jpg",name:"大姨绒毛大款2020年必须买,不买你就不行了,爆款疯狂GG008大姨绒毛大款2020年必须买,不买你就不行了,爆款疯狂GG008",pprice:"299",oprice:"659",discount:"5.2"}]}},components:{Lines,CommodityList},methods: {}}
</script><style scoped>
.shop-title{display: flex;
}
.shop-item{flex:1;display: flex;justify-content: center;align-items: center;height: 80rpx;
}
.shop-icon{position: relative;margin-lef:10rpx;
}
.iconfont{width:16rpx;height: 8rpx;position: absolute;left:0;
}
.up{top:-34rpx;
}
.down{top:-24rpx;
}
</style>五、搜索结果页排序功能
Shoplist.vue
<view class='shop-title f-color'><view class='shop-item'v-for="(item,index) in shopList.data":key='index'@tap='changTab(index)'><view :class=" shopList.currentIndex==index?'f-active-color':'' ">{{item.name}}</view><view class='shop-icon'><view class='iconfont icon-shangjiantou up':class=' item.status ===1 ? "f-active-color":"" '></view><view class='iconfont icon-xiajiantou down':class=' item.status ===2 ? "f-active-color":"" '></view></view></view></view>选中变色判断方法
0,1 list是否被选择
1,2 上下箭头
shopList:{currentIndex:0,data:[{name:"价格",status:1},{name:"折扣",status:0},{name:"品牌",status:0}]methods: {changTab(index){//索引值let idx = this.shopList.currentIndex;//idx//具体哪一个对象let item = this.shopList.data[idx];if( idx == index ){return item.status = item.status === 1 ? 2:1; //data的状态值}//新的值,let newItem = this.shopList.data[index];//indexitem.status = 0;this.shopList.currentIndex = index;newItem.status = 1;}}六、搜索关键词判断和隐藏键盘
解决问题
- 判断关键词,如果关键词为空需要提示
- 进入搜索结果页需要隐藏键盘
- 点击软键盘的搜索也可以进入到搜索结果页面
- 搜索词
4.1用本地存储记录
4.2搜索词重复判断
4.3最新搜索到词循序前置 - 清除最近搜索记录=>提示无搜索记录
- 搜索词不通过展示的数据不同
- 排序=>链接数据库,sql语句
uniapp 页面生命周期的
<script>import Lines from '@/components/common/Lines.vue'export default {data() {return {keyword:''}},//监听input输入内容onNavigationBarSearchInputChanged(e){this.keyword = e.text;},//点击顶栏中的搜索按钮onNavigationBarButtonTap(e){this.search(); },//监听软键盘的搜索按钮点击的onNavigationBarSearchInputConfirmed(){this.search(); },components:{Lines},methods: {//判断关键词是否为空和跳转页面的search(){if( this.keyword ==="" ){return uni.showToast({title:"关键词不能为空",icon:"none"})}else{uni.navigateTo({url:"../search-list/search-list"})}uni.hideKeyboard();//隐藏键盘}}}
</script>七、搜索词记录
- 用本地存储记录
- 搜索词重复判断
- 最新搜索到词循序前置
<view v-else class='search-end'>暂无搜索记录</view>
//页面加载的时候onLoad(){uni.getStorage({key:"searchData",success: (res) => {this.searchData = JSON.parse( res.data );}})},//记录最近搜索词addSearch(){let idx = this.searchData.indexOf(this.keyword);if( idx < 0 ){this.searchData.unshift( this.keyword );//直接添加}else{this.searchData.unshift( this.searchData.splice(idx,1)[0] );//删除再添加}//uniapp api 数据缓存uni.setStorage({key:"searchData",data: JSON.stringify(this.searchData)})八、清除最近搜索记录
api: confirmText
//清除搜索记录clearHistory(){uni.showModal({title:"重要提示",content:'是否要清除搜索记录',cancelText:'取消',confirmText:"确定",success: (res) => {if(res.confirm){uni.removeStorage({key:"searchData"})this.searchData=[];}}})}九、搜索词传值
search-list.vue
onLoad(e) {this.keyword = e.keyword;// #ifdef APP-PLUS uniapp 方法 动态修改原生导航栏var webView = this.$mp.page.$getAppWebview(); webView.setTitleNViewSearchInputText( e.keyword);//接收// #endif},search.vue
传值
//判断关键词是否为空和跳转页面的search(){if( this.keyword ==="" ){return uni.showToast({title:"关键词不能为空",icon:"none"})}else{uni.navigateTo({url:"../search-list/search-list?keyword="+this.keyword+""})}uni.hideKeyboard();this.addSearch();},子传父
search-list.vue
<template><view><ShopList :keyword='keyword'></ShopList></view>
</template>Shoplist.vue
props:{keyword:String},十、搭建数据库表
接口文档
1.2 URL
地址/api/goods/search
1.3 支持格式
JSON
1.4 HTTP请求方式
GET
1.5 请求参数
| 参数 | 必选 | 类型 | 说明 | |
|---|---|---|---|---|
| name | 是 | string | 搜索的关键词 | |
| pprice 或 discount | 否 | string | 排序 |
1.6 返回字段
| 返回字段 | 字段类型 | 说明 | |
|---|---|---|---|
| code | string | 返回结果状态。0:正常;1:错误。 | |
| data | object | 搜索到的数据 |
{
“code”: ‘0’,
“data”:[{id:1,ImgUrl:"../../static/img/commodity1.jpg",name:"大姨绒",pprice:"299",oprice:"659",discount:"5.2"}]
}npm install mysql
mkdir db
vim sql.js
var mysql = require('mysql');
var connection = mysql.createConnection({host : 'localhost',user : 'root',password : 'root',database : 'aolai'
});
module.exports = connection;index.js
var express = require('express');
var router = express.Router();
var connection = require('../db/sql.js');/* GET home page. */
router.get('/', function(req, res, next) {res.render('index', { title: 'Express' });
});router.get("/api/goods/search",function(req, res, next) {//desc降序 asc升序//获取对象的keylet [goodsName,orderName] = Object.keys(req.query);//name参数的值let name = req.query.name;//orderName的key的值let order = req.query[orderName];connection.query("select * from goods_search where name like '%"+name+"%' order by "+orderName+" "+order+"", function (error, results, fields) {if (error) throw error;res.send({code:"0",data:results})});});十一、请求搜索接口
显示不同搜索页
Shoplist.vue
mounted(){this.getData();},methods: {//请求数据数据getData(){$http.request({url:"/goods/search",data:{name:this.keyword,pprice:"desc"}}).then((res)=>{this.dataList = res;}).catch(()=>{uni.showToast({title:'请求失败',icon:'none'})})},search-list.vue
<view class='search-name f-color'v-for='(item,index) in searchData':key='index'@tap='toSearchList(item)'>{{item}}
</view>//点击搜索记录进入页面toSearchList(item){uni.navigateTo({url:"../search-list/search-list?keyword="+item+""})}//判断关键词是否为空和跳转页面的search(){if( this.keyword ==="" ){return uni.showToast({title:"关键词不能为空",icon:"none"})}else{this.toSearchList(this.keyword);//use}uni.hideKeyboard();this.addSearch();},十二、商品排序
Shoplist.vue
添加
computed:{orderBy(){//拿到当前对象let obj = this.shopList.data[this.shopList.currentIndex];let val = obj.status === 1 ? "asc" : "desc" ;return {[obj.key]:val}}},修改为动态的排序
//请求数据数据getData(){$http.request({url:"/goods/search",data:{name:this.keyword,...this.orderBy}加载页面数据多怎么办,limit限制+分页
相关文章:

搜索相关功能
一、进入搜索页面 1.1 在pages下创建搜索页面为:search 1.2 在index.vue中点击进入搜素页面 onNavigationBarButtonTap(e){if(e.floatleft){uni.navigateTo({url:/pages/search/search})}},1.3 在pages.json中配置搜索页面头部 {"path" : "pages/…...

【从零开始制作 bt 下载器】一、了解 torrent 文件
【从零开始制作 bt 下载器】一、了解 torrent 文件写作背景了解 torrent 文件认识 bencodepython 解析 torrent 文件解密 torrent 文件结尾写作背景 最先开始是朋友向我诉说使用某雷下载结果显示因为版权无法下载,找其他的下载器有次数限制,于是来询问我…...

SystemVerilog-时序逻辑建模(5)多个时钟和时钟域交叉
数字硬件建模SystemVerilog-时序逻辑建模(5)多个时钟和时钟域交叉数字门级电路可分为两大类:组合逻辑和时序逻辑。锁存器是组合逻辑和时序逻辑的一个交叉点,在后面会作为单独的主题处理。组合逻辑描述了门级电路,其中逻…...

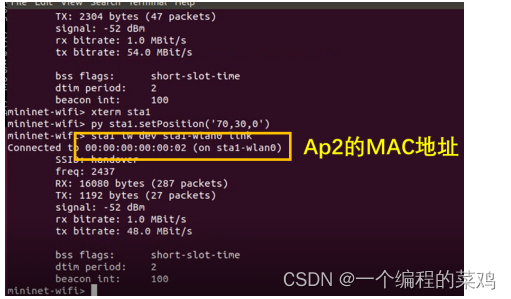
基本中型网络的仿真(RYU+Mininet的SDN架构)-以校园为例
目录 具体问题可以私聊博主 一、设计目标 1.1应用场景介绍 1.2应用场景设计要求 网络配置方式 网络技术要求 网络拓扑要求 互联互通 二、课程设计内容与原理 (1)预期网络拓扑结构和功能 (1)网络设备信息 …...

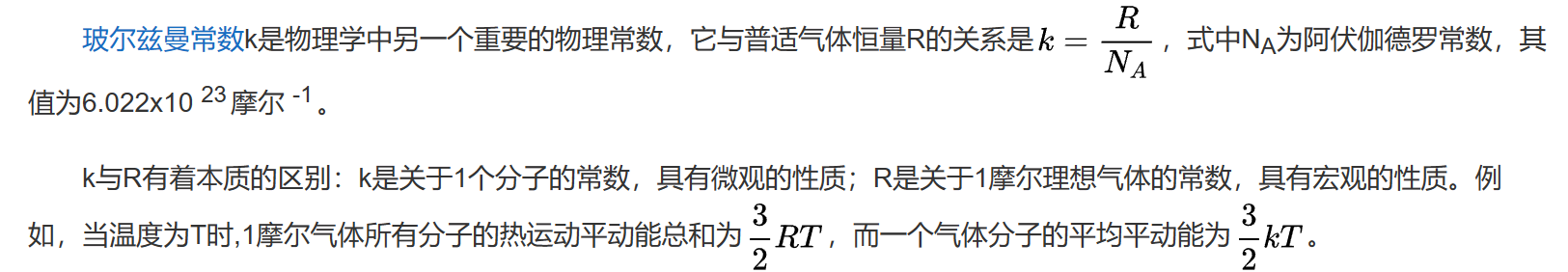
西北工业大学大学物理(II)期末试题选填解析2021-2022
2 金属薄片,就暗示了载流子是电子了。3 熟练掌握左右手即可。4 又是位移电流。6 感应电场。随时间变化着的磁场能在其周围空间激发一种电场,它能对处于其中的带电粒子施以力的作用,这就是涡旋电场,又叫感生电场。涡旋电场是非保守…...

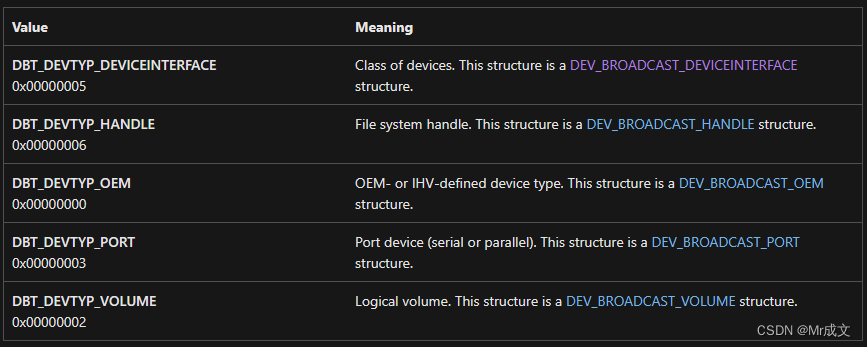
【USB】windows热插拔通知接口分析
文章目录接口介绍概述过滤器介绍举例接收通知创建窗口参考文档接口介绍 概述 window提供了RegisterDeviceNotificationW方法,可以用来监听设备的热插拔事件。 HDEVNOTIFY RegisterDeviceNotificationW([in] HANDLE hRecipient,[in] LPVOID NotificationFilter,[in]…...

CMake入门
课程地址 文档地址 CMake可以用于所有的编程语言 HelloWorld 编写一个C文件: //hello.cpp #include <iostream>int main() {std::cout << "hello, world" <<std::endl;return 0; }手动编译: c hello.cpp书写CMakeList…...

python中一种编写config文件并及时更新的方法
contents0. Intro1. config.py2. 调用以及更新0. Intro 在pytorch或者其他深度学习框架中,有许多超参数需要调整,包括learning_rate,training_data_path等,因此编写一个config文件统一存放这些参数,方便调用/查看/修改…...

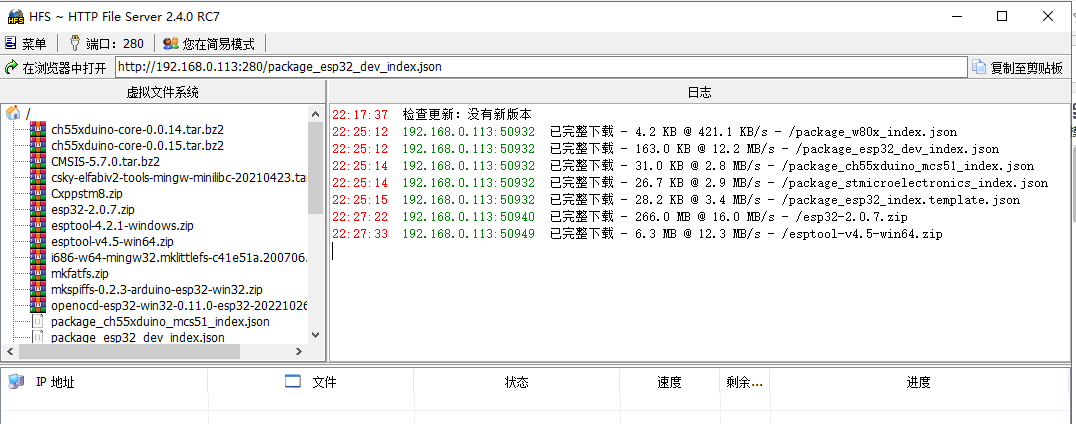
基于Windows下离线安装当前最新Arduino ESP32 SDK(2.0.7)固件开发包
基于Windows下离线安装当前最新Arduino ESP32 SDK(2.0.7)固件开发包✨写这篇的文章的初衷,是由于在前几天想通过离线一键安装包方式实现升级安装,结果发现解压后,可以找到开发板,但是无法上传代码ÿ…...
)
Android 9.0 app添加校验锁(输入密码才能进入app)
1.概述 在9.0的系统rom定制化开发中,在一些产品开发中,需要对app启动校验密码,输入密码后,才可以进app,所以说对这种 开发需求,首先找到启动app的关键点以后,在加入限制app启动的弹窗,输入密码,密码正确后在进入app,实现流程 就是这样,接下来看如何实现的 2.app添加校…...

注意力机制详解系列(二):通道注意力机制
👨💻作者简介: 大数据专业硕士在读,CSDN人工智能领域博客专家,阿里云专家博主,专注大数据与人工智能知识分享。 🎉专栏推荐: 目前在写CV方向专栏,更新不限于目标检测、…...

动态规划-规划兼职工作
动态规划-规划兼职工作 一、问题描述 你打算利用空闲时间来做兼职工作赚些零花钱。这里有 n 份兼职工作,每份工作预计从 startTime 开始到 endTime 结束,报酬为 profit。给你一份兼职工作表,包含开始时间 startTime,结束时间 en…...

Redis学习笔记(二)Redis基础(基于5.0.5版本)
一、Redis定位与特性 Redis是一个速度非常快的非关系数据库(non-relational database),用 Key-Value 的形式来存储数据。数据主要存储在内存中,所以Redis的速度非常快,另外Redis也可以将内存中的数据持久化到硬盘上。…...

Ancaonda常用cmd命令总结
1) 查看以创建的虚拟环境: conda info --envs / conda env list 2) 激活创建的环境:conda activate xxx(虚拟环境名称) 3) 退出激活的环境:conda deactivate 4) 删除一个已有虚拟环境:conda remove --name(已创建虚拟…...

yolov5_reid【附代码,行人重识别,可做跨视频人员检测】
该项目利用yolov5reid实现的行人重识别功能,可做跨视频人员检测。 应用场景: 可根据行人的穿着、体貌等特征在视频中进行检索,可以把这个人在各个不同摄像头出现时检测出来。可应用于犯罪嫌疑人检索、寻找走失儿童等。 支持功能:…...

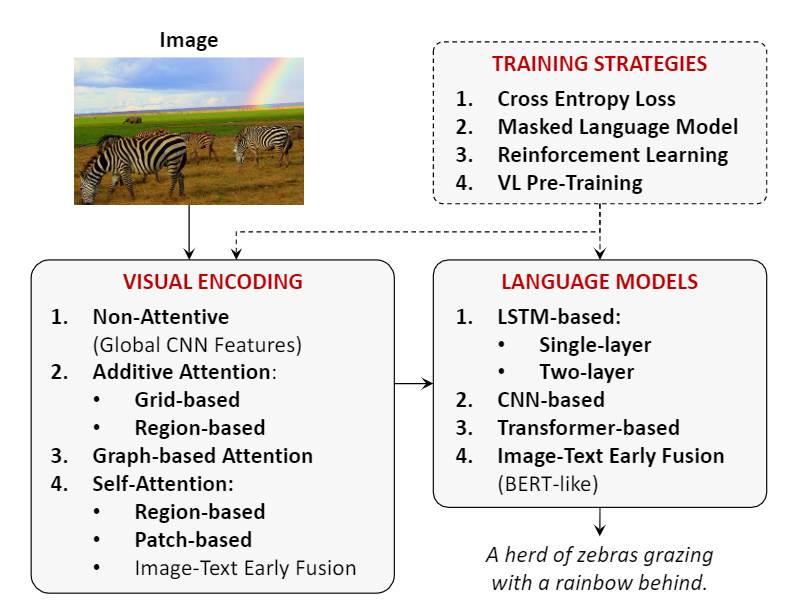
多模态预训练模型综述
经典预训练模型还未完成后续补上预训练模型在NLP和CV上取得巨大成功,学术届借鉴预训练模型>下游任务finetune>prompt训练>人机指令alignment这套模式,利用多模态数据集训练一个大的多模态预训练模型(跨模态信息表示)来解…...

华为OD机试题,用 Java 解【玩牌高手】问题
最近更新的博客 华为OD机试 - 猴子爬山 | 机试题算法思路 【2023】华为OD机试 - 分糖果(Java) | 机试题算法思路 【2023】华为OD机试 - 非严格递增连续数字序列 | 机试题算法思路 【2023】华为OD机试 - 消消乐游戏(Java) | 机试题算法思路 【2023】华为OD机试 - 组成最大数…...

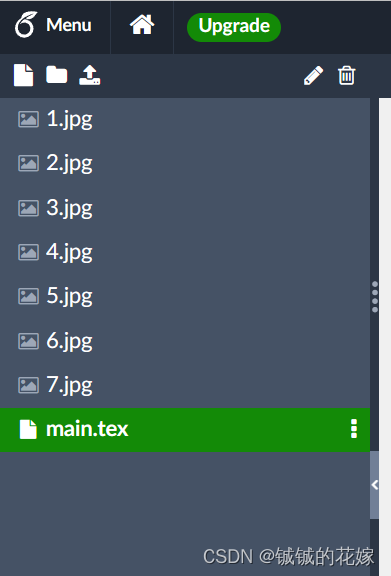
数学建模 latex 图片以及表格排版整理(overleaf)
无论是什么比赛,图片和表格的格式都非常重要,这边的重要不只是指规范性,还有抓住评委眼球的能力。 那么怎样抓住评委的眼球? 最重要的一点就是善用图片和表格(当然撰写论文最重要的是逻辑,这个是需要长期…...

进程优先级(Linux)
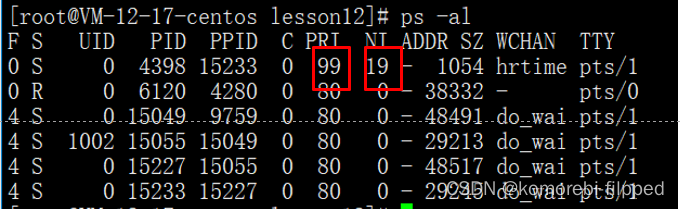
目录 优先级VS权限 基本概念 查看系统进程 几个重要信息 PRI and NI PRI vs NI top命令 上限: 详细步骤 下限: 其他概念 优先级VS权限 权限:能or不能 优先级:已经能,但是谁先谁后的问题(CPU资源有…...

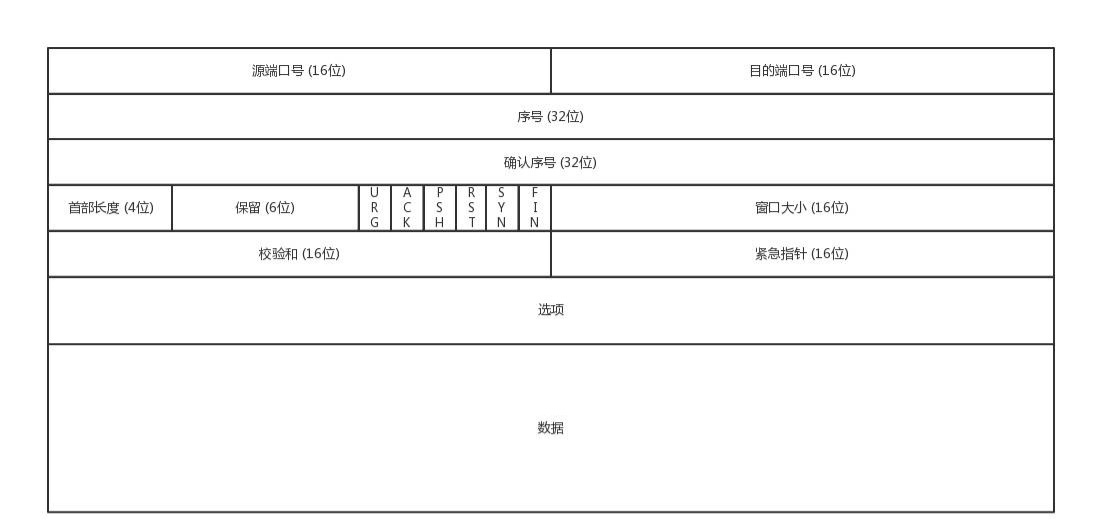
[面试直通版]网络协议面试核心之IP,TCP,UDP-TCP与UDP协议的区别
点击->计算机网络复习的文章集<-点击 目录 前言 UDP TCP 区别小总结 前言 TCP和UDP都是在传输层,在程序之间传输数据传输层OSI模型:第四层TCP/IP模型:第三层关键协议:TCP协议、UDP协议传输层属于主机间不同进程的通信传…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
