Jenkins+Python自动化测试持续集成详细教程
Jenkins安装
Jenkins安装
Jenkins是一个开源的软件项目,是基于java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能。由于是基于java开发因此它也依赖java环境,安装之前需要先安装jdk,建议jdk1.8+,安装后配置java环境变量。安装jdk成功后,在cmd使用java -version可查看jdk版本信息。
官网下载地址:Jenkins ,或者这个网址直接下载:http://mirrors.jenkins.io/war-stable/latest/jenkins.war ,下载的包可以是Jenkins.war,也可以是Jenkins.msi。
如果是Jenkins.war,那么将这个文件放到一个目录下,打开cmd,进入到此文件所在目录,执行:java -jar jenkins.war --httpPort=8080即可;如果是Jenkins.msi,直接双击打开运行安装。
安装好之后,打开浏览器输入:localhost:8080,会出现下面这个图:

稍等一会,会提示需要输入管理员密码,按照提示到对应的路径找到initialAdminPassword这个文件,用记事本打开,里面会有一个密码,把这个密码粘贴到文本框中点确定即可。

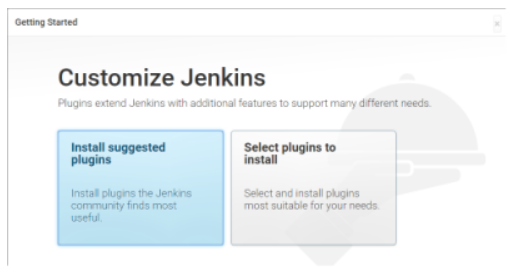
到下图这一步时,选择左边安装推荐的插件,安装插件的过程会比较漫长,如果网络比较差,很多安装失败的话也可以点击continue跳过安装,就会跳到设置用户页面,设置一个用户密码,就进入主页面了。

离线安装插件
在安装jenkins时如果跳到了插件安装,后面想再安装插件可以在主页面系统管理》插件管理中下载,如果网络不好下载插件很慢或失败时,可以试试到这个插件列表中去下载:Index of /download/plugins ,下载的是.hpi格式的文件,下载后在jenkins系统管理》插件管理》高级》上传插件,上传对应插件的.hpi文件,然后重启jenkins即可。

离线升级
同理,在需要升级jenkins时,在线升级比较慢的情况下,我们也可以离线去下载,推荐地址:http://mirrors.jenkins-ci.org/war/ ,下载的是.war后缀的包。
离线升级步骤🔻:
- 下载war包:见上
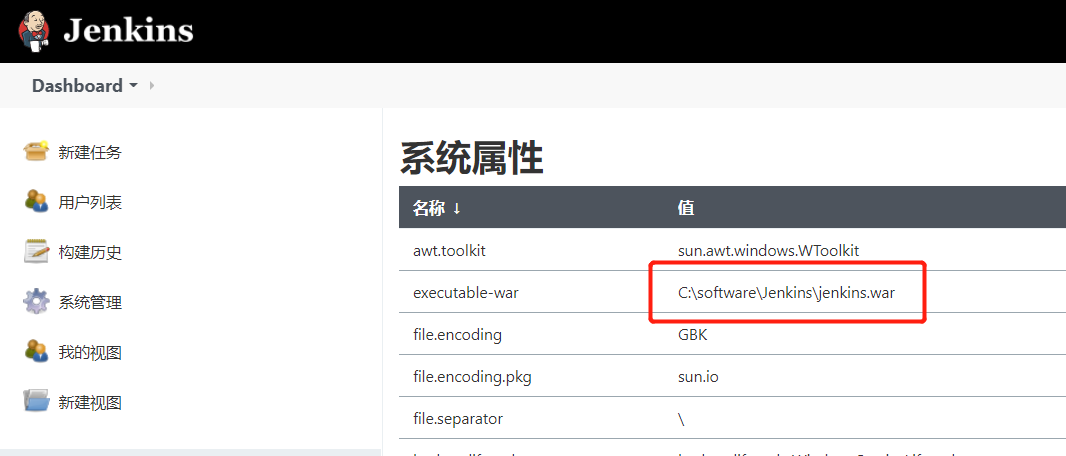
- 替换war包:找到本地 jenkins 的 war 包的安装路径,可在jenkins系统管理》系统信息中查询到;然后把下载好的war包替换掉原来的war包


- 重启服务:Ctrl + Alt + Del 打开任务管理器,重新启用 jenkins 服务

Jenkins部署项目
如果在没有pycharm编译器的情况下我们怎么运行项目呢?可以在windows的命令行下直接运行,但运行时需要先切换到项目路径下,然后在cmd输入python 文件名.py,或者不切换路径,直接输入文件的完整路径,如:python c:\test\main.py。
当然,更方便的还是在Jenkins上面一键运行。
首先要创建一个工作项目,类型选第一个Freestyle project就行。

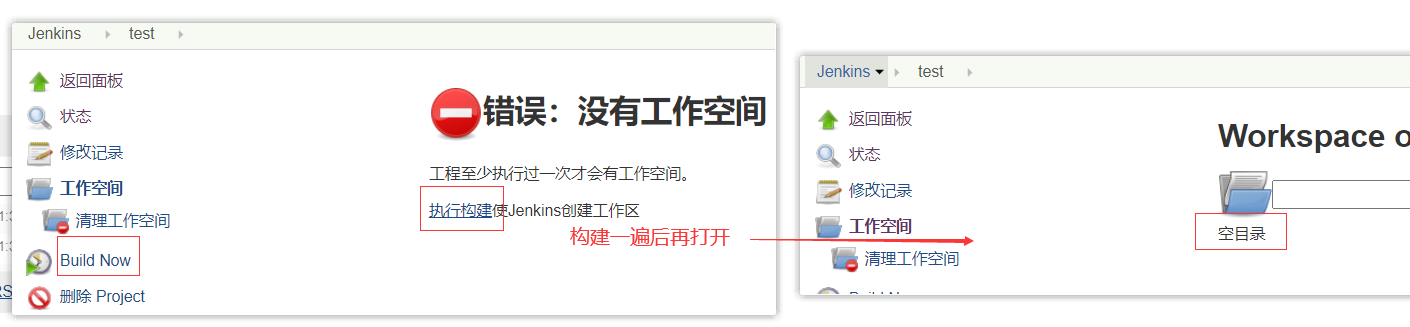
每一个项目建立后,都需要先执行一遍构建才会有工作区间,否则进入工作区间会显示如下:

构建一遍后再点进工作区间会显示“空目录”,这是因为我们还没有把测试项目放到Jenkins。先找到Jenkins安装目录下的workplace,然后在对应目录下把我们的测试项目整个拷过来即可,如下:

如果源码不在本地,使用的是git或svn,那么配置好项目的git/svn,执行构建后会自动把服务器上的代码拉取下来。下面是源码管理及构建的步骤:
源码管理
源码管理(source code management):需要安装插件,如:git/svn,没有插件时显选择无,直接使用本地代码,需要拷贝到工作区间。

这里以git为例,参数说明🔻:
- repository url:项目的git地址(svn则填svn地址)
- credentails:点击添加Jenkins凭据,填写git/svn的账号及密码》保存;保存后在左侧选择账号

构建
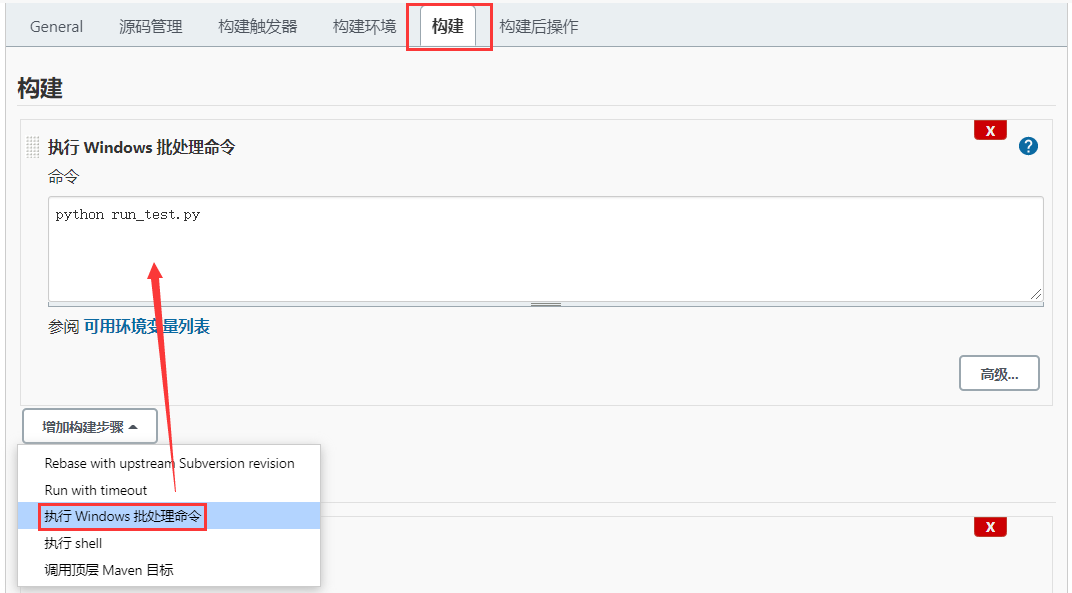
构建,即如何运行项目。添加构建步骤,windows选择execute windows batch command,linux或mac选择execute shell,然后输入终端的执行命令:python 文件名.py,保存后点击构建(build now)就可以运行项目了,注意这里运行的文件需要存放在工作区间的根目录下(因为这里默认是根目录)。

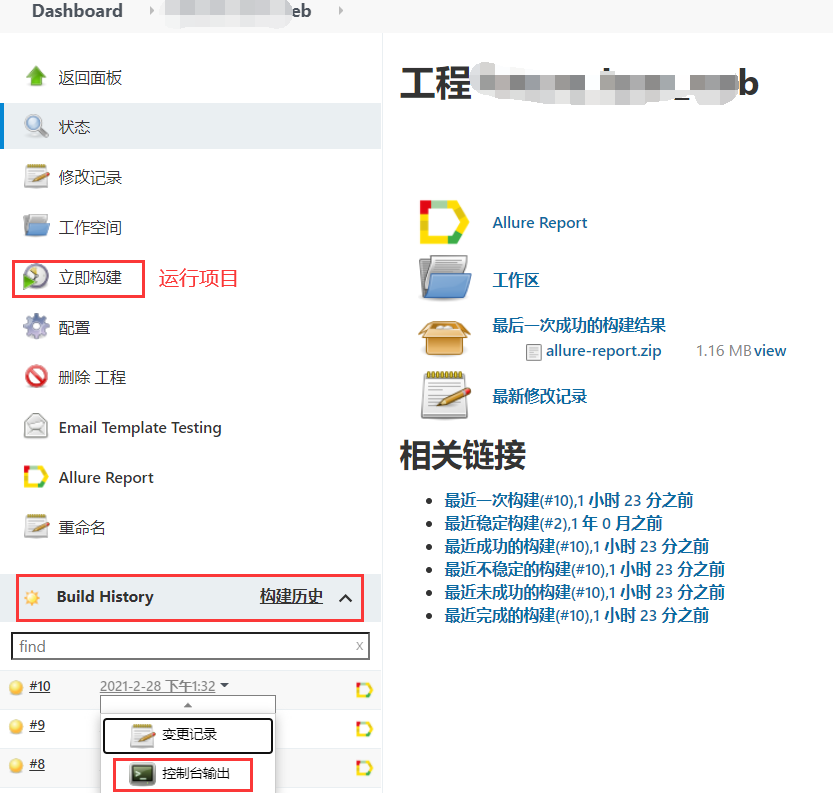
配置好后,就可以运行项目了,在对应项目里点击build now(立即构建)就可以运行项目了,在左下角可查看构建进度、构建历史,还可以查看控制台的输出。

Jenkins发送邮件
在另一篇随笔已经介绍了如何使用python发送测试报告:传送
门,现在就来介绍一下如何使用jenkins来发送邮件
安装插件
Jenkins需要先安装以下两个插件

配置邮件地址
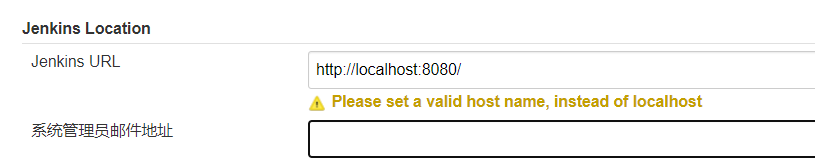
位置:jenkins管理》系统配置》Jenkins Location。在系统管理员邮件地址,输入对应的邮件地址

配置smtp服务
位置:jenkins管理》系统配置》Extended E-mail Notification,填写对应的smtp服务器相关内容,如下是qq邮箱示例,授权码获取见传送门。

点击高级,输入对应的邮箱地址和smtp登录的授权码,勾选ssl。

配置邮件触发器
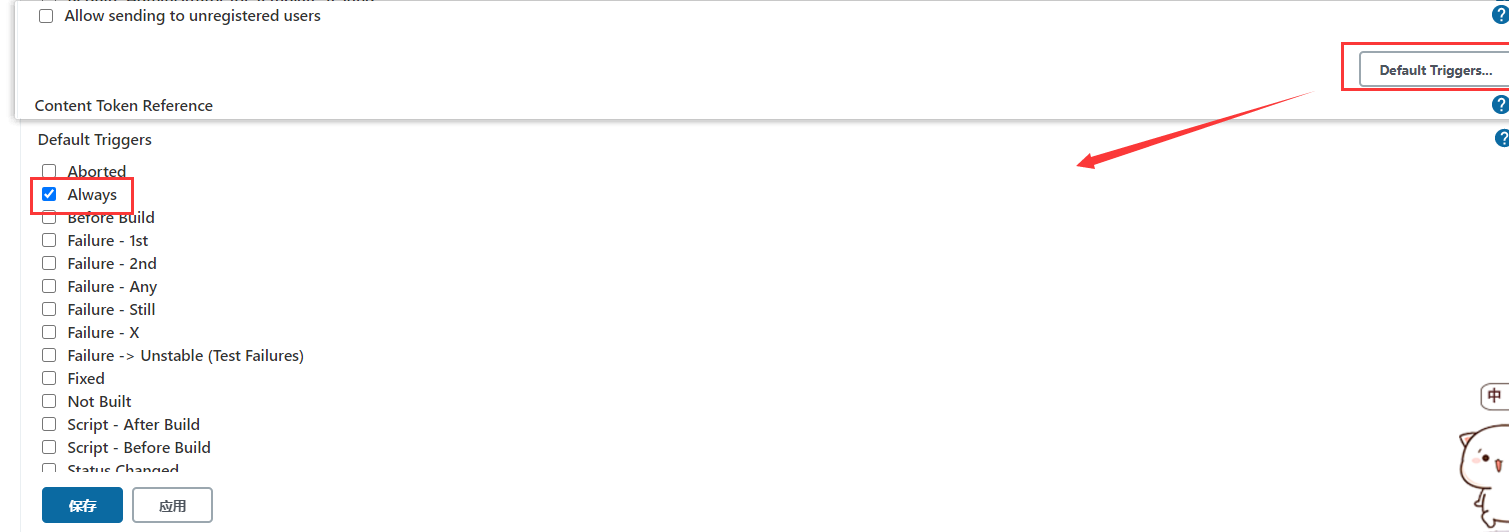
位置:jenkins管理》系统配置》Default Triggers,默认是勾选失败才发,可以配置总是发送(或根据需求勾选),那么每次运行项目时都会发送邮件。

需要特别注意的是,如果项目已经创建了(项目默认是失败发送)才去配系统触发器(配了总是发送),那么项目会读取项目的触发器,如果是先配置了系统触发器再创建的项目,那么项目的触发器是读取系统触发器的。配置项目的触发器见第5点。
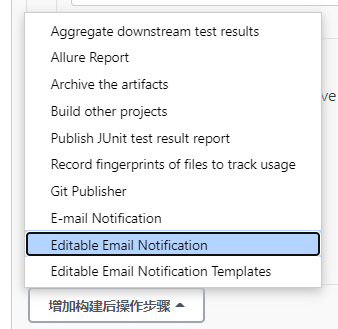
配置构建后操作
位置:对应项目》配置》添加构建后操作-Editable Email Notifiction,输入收件人邮件地址(Project Recipient List),多个邮箱可以用英文逗号隔开;输入附件内容(Attachments):reports/report.html,这里输入的是:项目存放测试报告的文件夹名/测试报告文件名。
邮件触发器,点击高级》找到triggers。



邮件触发器:

html展示配置
配置后项目生成的html报告就可以直接在项目中查看,如下图:

需要安装插件:HTML Publisher

安装后配置项目构建后操作:对应项目》配置》增加构建后操作。

配置好后重新构建项目就会在项目生成HTML Report目录,但是查看这个报告后你会发现html报告在jenkins上显示没有那么美观,那是因为少了html里面的css和js,因为jenkins是默认会禁掉css和js。
解决办法🔻:
在jenkins管理》命令行终端(Script Console),输入:System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "script-src 'unsafe-inline'"),点击【运行】就好了(记住重启jenkins后,就会恢复默认设置,需要重新配置)。
Jenkins定时任务
顾名思义,就是定时去执行项目。配置位置:对应项目》配置》构建触发器》定时构建(Build Periodically)。
定时规则分为5个部分:分钟、小时、每月的日子、月份、星期,每个部分需要用空格隔开,*代表所有,如果是5个*意思就是每分钟执行一次,再举例30 8 * * 1,意思就是每周一上午8点30分执行一次。每次输入定时规则时,下方会有提示说明,以及上一次运行时间、下一次运行的时间。
每个部分还可以设置其他的值,详情可查看提示了解。

Jenkins构建触发器
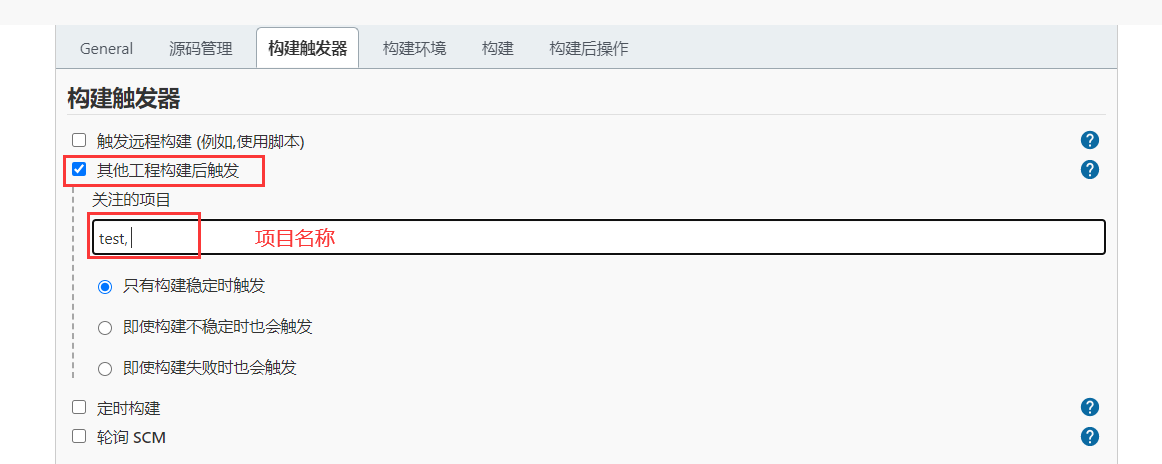
实际有可能我们运行项目不是一定要定时去执行的,可能开发每次一发版我们就要执行构建一遍来观察开发的新代码是否会有问题,那我们就可以配置一个构建触发器。
配置位置:对应项目》配置》构建触发器》其他工程构建后触发(Build after other projects are build),输入对应的项目名称,选择“构建稳定时触发”,意思就是我的测试脚本项目在另一个项目(test项目,这里指开发的项目)部署构建完成后没有出现问题了才触发构建我的测试脚本项目。
也就是说,每一次开发发版成功后就会构建一遍我的测试脚本项目。完美😉

Jenkins汉化
设置中文显示的两个插件:

然后在jenkins管理》系统配置》Locale,配置显示中文:

如果配置后出现半英文半中文,可以先设置为zh_EN(英文),然后重启jenkins,再重新设置为zh_CN(中文简体)即可。重启jenkins,可以直接在浏览器输入:http://localhost:8080/restart ,如果不是8080端口就替换成你设置的端口。
Python接口自动化测试零基础入门到精通(2023最新版)
相关文章:

Jenkins+Python自动化测试持续集成详细教程
Jenkins安装 Jenkins安装 Jenkins是一个开源的软件项目,是基于java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能。由于是基于java开发因此它也依赖java环境&…...

Lightroom学习之路
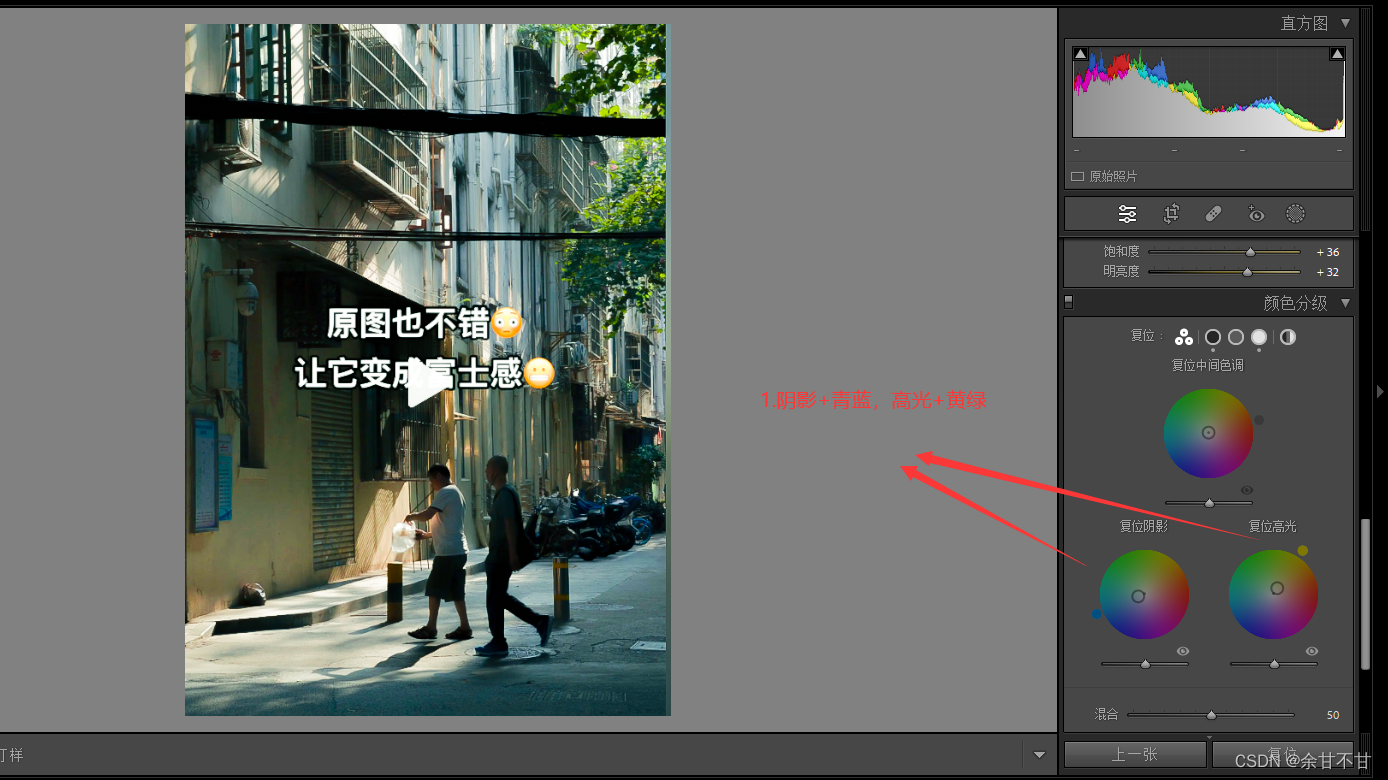
基础知识 常用快捷键 双击修改图片下右边布局的属性,快速回到初始值 B站学习笔记 1、导入到图库为图片标星级,后期优先处理星级高的图片 2、修改照片-基础-白平衡有吸管吸颜色会自动平衡照片颜色 3、直方图左右上角三角形,选中后照片会显示…...

Day 2 Abp框架下,MySQL数据迁移时,添加表和字段注释
后端采用Abp框架,当前最新版本是7.4.0。 数据库使用MySQL,在执行数据库迁移时,写在Domain层的Entity类上的注释通通都没有,这样查看数据库字段的含义时,就需要对照代码来看,有些不方便。今天专门来解决这个…...

传智教育研究院重磅发布Java学科新研发《智慧养老》项目
在招聘Java开发人才的过程中,企业往往对候选人的项目经验有着严格的要求,项目经验成为顺利就业的重要敲门砖之一。而在数字化技术的学习中,如何让学员通过项目课程有效地积累实战开发经验,就成了数字化技术职业教育的一个重大难点…...

Fiddler抓包VSCode和探索
前言: 最近在使用 VSCode 调试 web 程序时,遇到一些问题,当时不知道如何是好。所以决定抓看来看一看,然后一顿操作猛如虎,成功安装了抓包软件 – Fiddler Classic。我并没有使用 Postman 这种重量级的 HTTP 测试软件&a…...

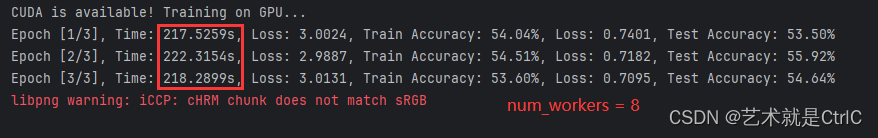
Pytorch指定数据加载器使用子进程
torch.utils.data.DataLoader(train_dataset, batch_sizebatch_size, shuffleTrue,num_workers4, pin_memoryTrue) num_workers 参数是 DataLoader 类的一个参数,它指定了数据加载器使用的子进程数量。通过增加 num_workers 的数量,可以并行地读取和预处…...

【科普】干货!带你从0了解移动机器人(六) (底盘结构类型)
牵引式移动机器人(AGV/AMR),通常由一个牵引车和一个或多个被牵引的车辆组成。牵引车是机器人的核心部分,它具有自主导航和定位功能,可以根据预先设定的路径或地标进行导航,并通过传感器和视觉系统感知周围环…...

爆肝整理,Pytest+Allure+Jenkins自动化测试集成实战(图文详细步骤)
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 1、简介 pytesta…...

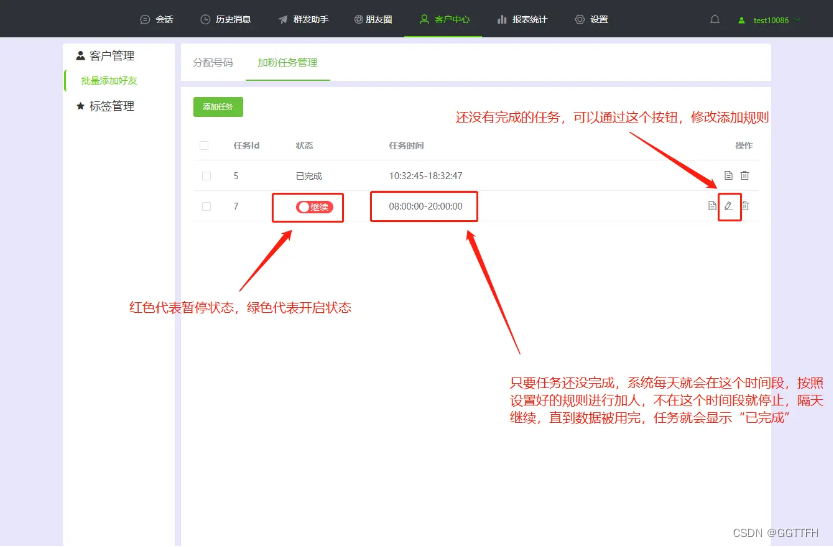
微信批量添加好友,让你的人脉迅速增长
在这个数字化时代,微信作为中国最流行的社交平台之一,已经成为了人们生活中不可或缺的一部分。它的广泛使用为我们提供了无限的社交可能性。你是否曾为了扩大人脉圈子而犯愁?今天,我将向你揭示一个高效添加微信好友的秘密武器&…...

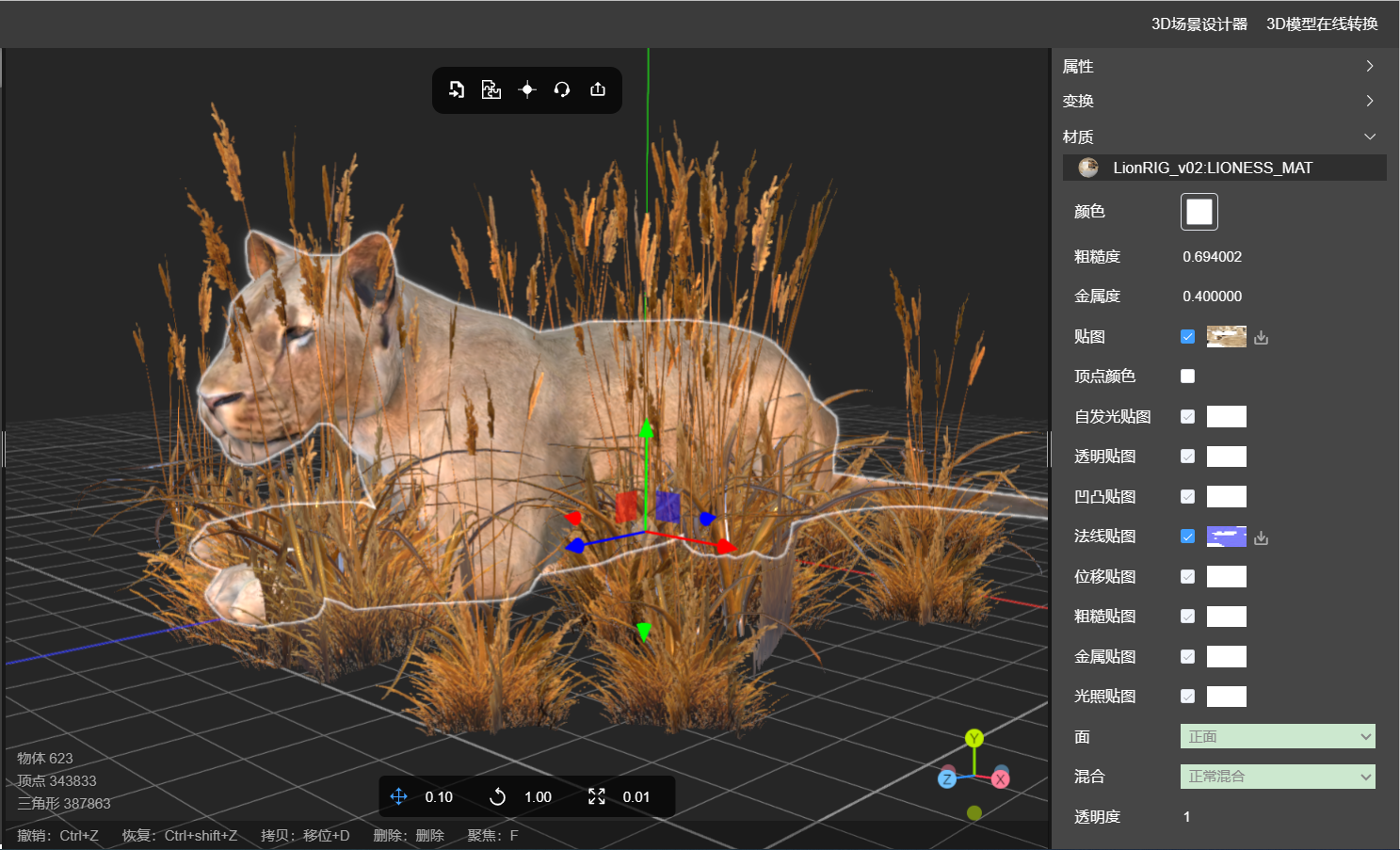
3D模型怎么贴法线贴图?
1、法线贴图的原理? 法线贴图(normal mapping)是一种计算机图形技术,用于在低多边形模型上模拟高多边形模型的细节效果。它通过在纹理坐标上存储和应用法线向量的信息来实现。 法线贴图的原理基于光照模型。在渲染过程中&#x…...

QT中文乱码解决方案与乱码的原因
相信大家应该都遇到过中文乱码的问题,有时候改一改中文就不乱码了,但是有时候用同样的方式还是乱码,那么这个乱码到底是什么原因,又该如何彻底解决呢? 总结 先总结一下: Qt5中,将QString()的构…...

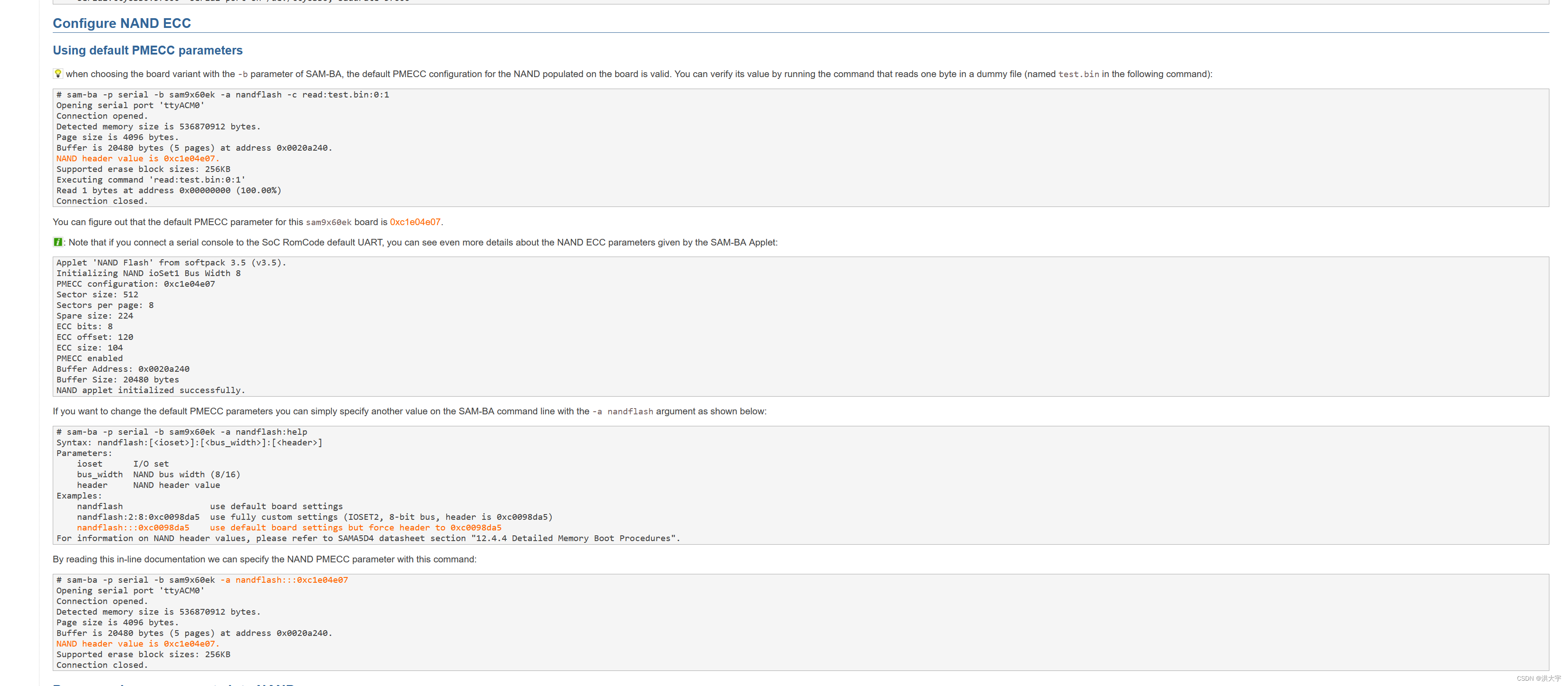
sam9x60 boot
...
3D模型格式转换工具HOOPS Exchange:支持国际标准STEP格式!
HOOPS Exchange SDK是一组C软件库,使开发团队能够快速将可靠的2D和3D CAD导入和导出添加到其应用程序中,访问广泛的数据,包括边界表示 (B-REP)、产品制造信息 (PMI)、模型树、视图、持久 ID、样式、构造几何、可视化等,无需依赖任…...

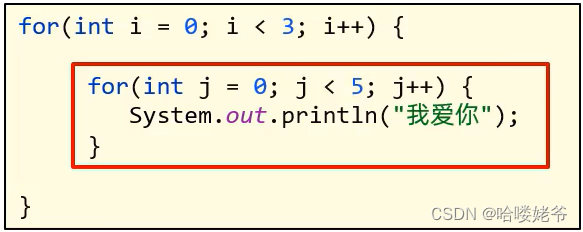
java--死循环与循环嵌套
1.死循环 可以一直执行下去的一种循环,如果没有干预不会停下来的 2.死循环的写法 3.循环嵌套 循环中又包含循环 4.循环嵌套的特点 外部循环每循环一次,内部循环会全部执行完一轮...

基于机器视觉的图像拼接算法 计算机竞赛
前言 图像拼接在实际的应用场景很广,比如无人机航拍,遥感图像等等,图像拼接是进一步做图像理解基础步骤,拼接效果的好坏直接影响接下来的工作,所以一个好的图像拼接算法非常重要。 再举一个身边的例子吧,…...

基于arduino uno + L298 的直流电机驱动proteus仿真设计
一、L298简介: L298是一个集成的单片电路,采用15个导线多瓦和PowerSO20封装。它是一个高电压、高电流双全桥驱动器,旨在接受标准TTL逻辑电平和驱动感应负载,如继电器、螺线管、直流和加速电机。提供两个使输入来使独立于输入信号的…...

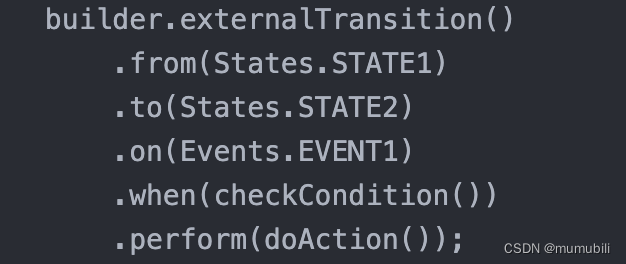
cola架构:有限状态机(FSM)源码分析
目录 0. cola状态机简述 1.cola状态机使用实例 2.cola状态机源码解析 2.1 语义模型源码 2.1.1 Condition和Action接口 2.1.2 State 2.1.3 Transition接口 2.1.4 StateMachine接口 2.2 Builder模式 2.2.1 StateMachine Builder模式 2.2.2 ExternalTransitionBuilder-…...

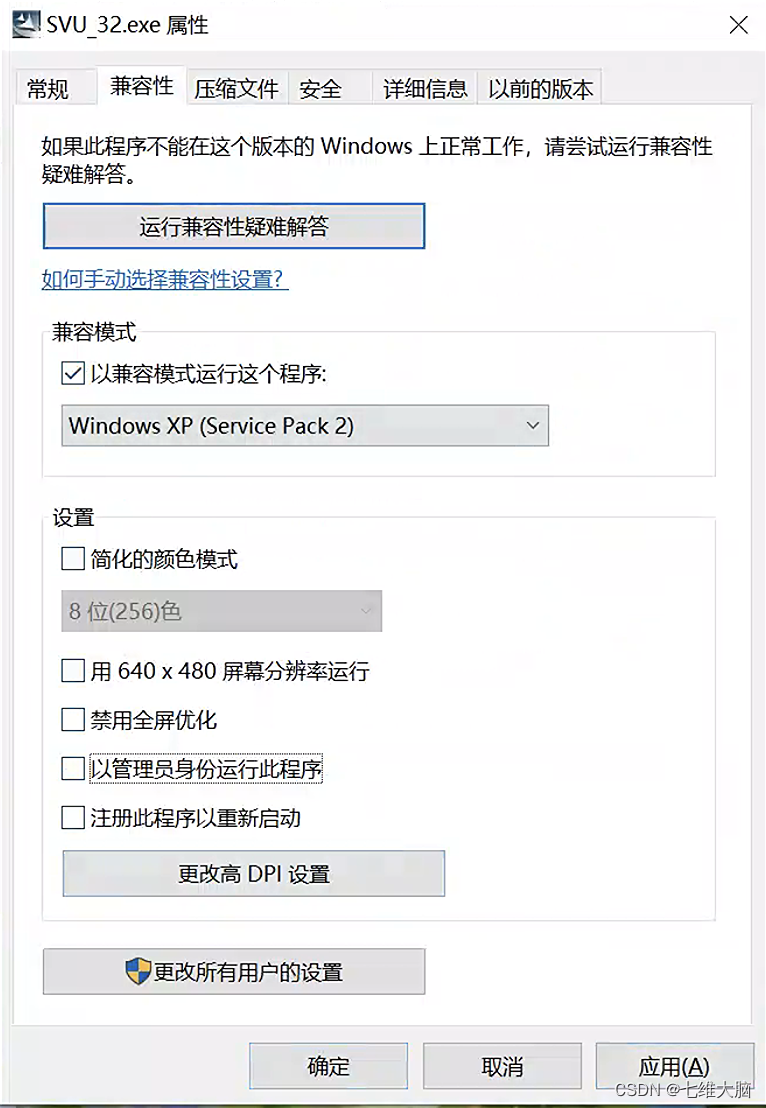
通信仿真软件SystemView安装教程(超详细)
介绍 system view是一种电子仿真工具。它是一个信号级的系统仿真软件,主要用于电路与通信系统的设计和仿真,是一个强有力的动态系统分析工具,能满足从数字信号处理,滤波器设计,直到复杂的通信系统等不同层次的设计&am…...

Go学习第八章——面向“对象”编程(入门——结构体与方法)
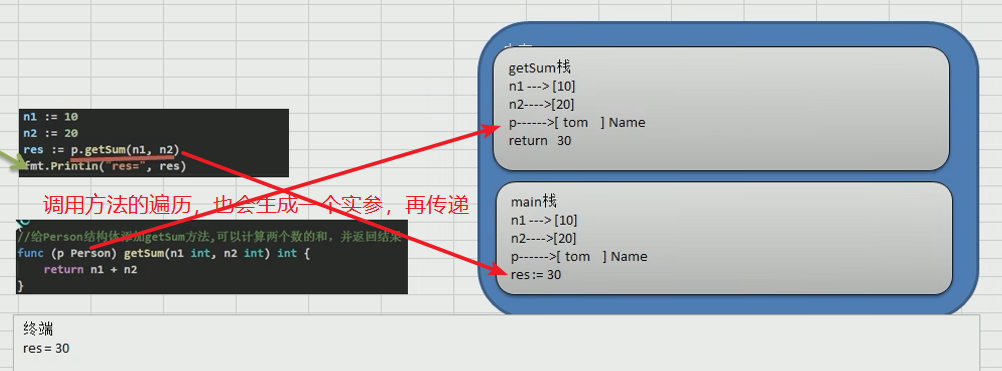
Go面向“对象”编程(入门——结构体与方法) 1 结构体1.1 快速入门1.2 内存解析1.3 创建结构体四种方法1.4 注意事项和使用细节 2 方法2.1 方法的声明和调用2.2 快速入门案例2.3 调用机制和传参原理2.4 注意事项和细节2.5 方法和函数区别 3 工厂模式 Gola…...

「滚雪球学Java」:方法函数(章节汇总)
🏆本文收录于「滚雪球学Java」专栏,专业攻坚指数级提升,助你一臂之力,带你早日登顶🚀,欢迎大家关注&&收藏!持续更新中,up!up!up!…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

【HTTP三个基础问题】
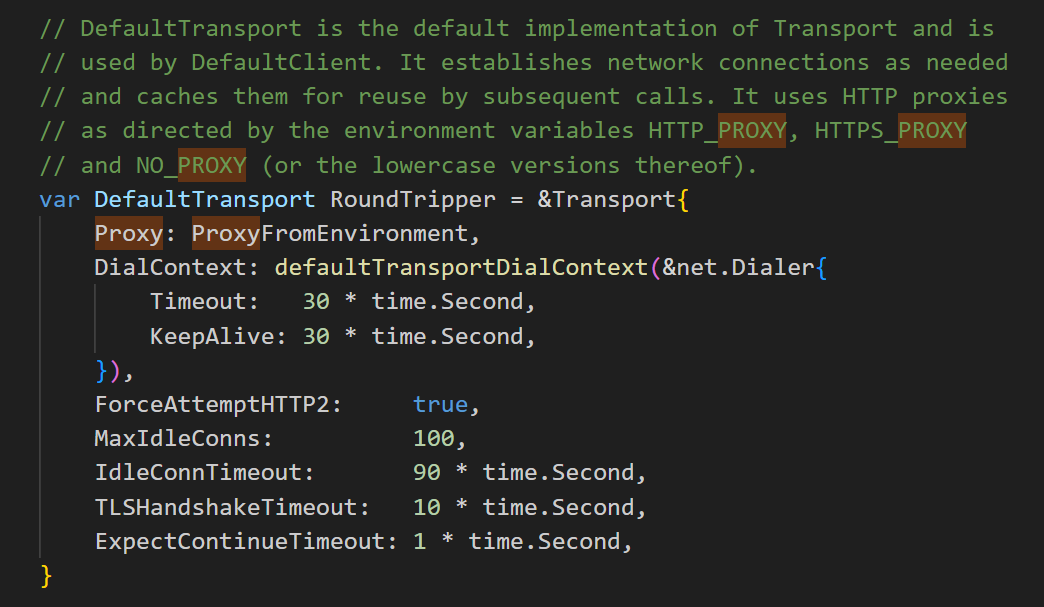
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...
