Node编写获取用户信息接口
目录
前言
初始化路由模块
使用postman发送get获取用户信息请求
初始化路由处理函数模块
获取用户基本信息
前言
在前两篇文章中已经介绍了如何编写用户注册接口以及用户登录接口,这篇文章介绍如何获取用户信息,本篇文章建立在Node编写用户登录接口和Node编写用户注册接口
初始化路由模块
// 导入 express
const express = require('express')
// 创建路由对象
const router = express.Router()// 获取用户的基本信息
router.get('/userinfo', (req, res) => {res.send('ok')
})// 向外共享路由对象
module.exports = router在服务器中导入并使用该模块
// 导入并使用用户信息路由模块
const userinfoRouter = require('./router/userinfo')
// 注意:以 /my 开头的接口,都是有权限的接口,需要进行 Token 身份认证
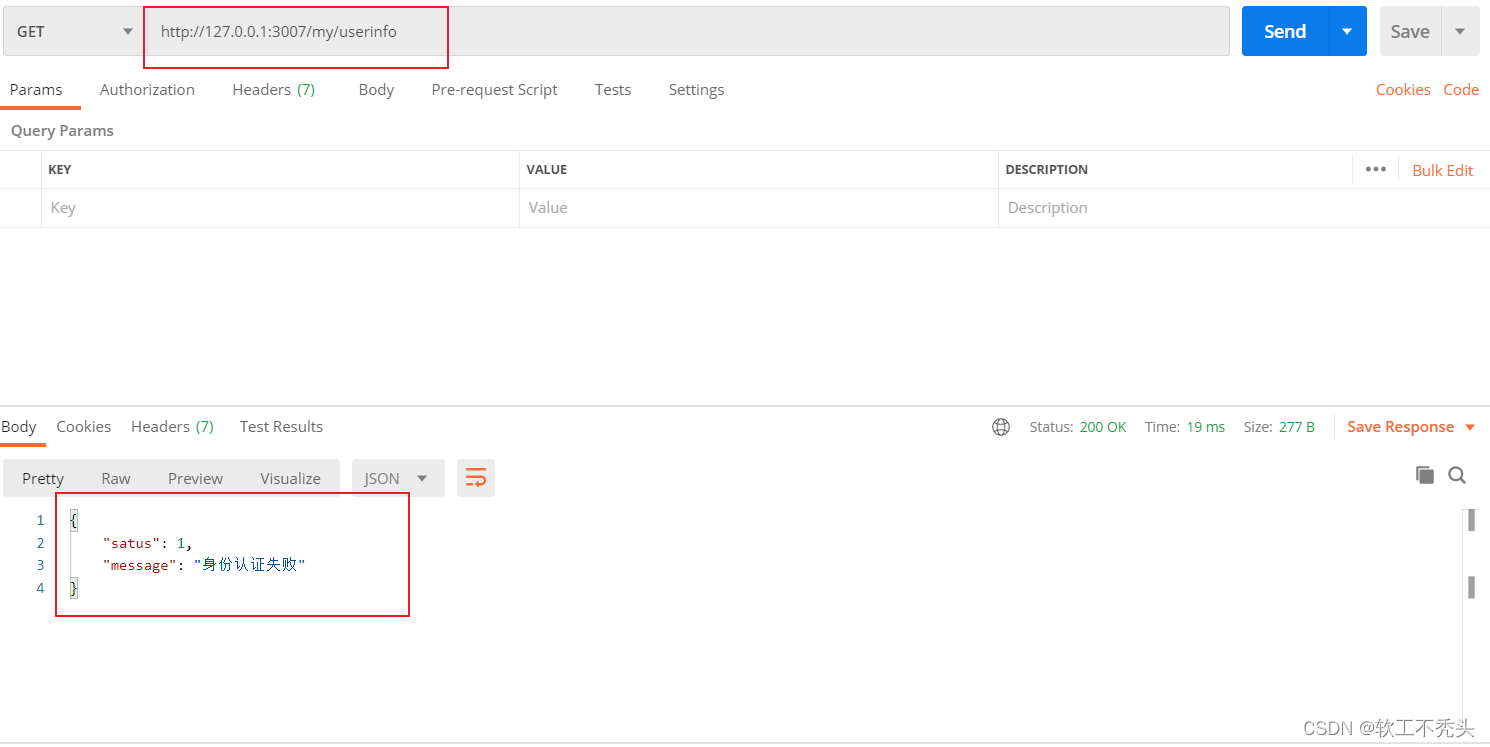
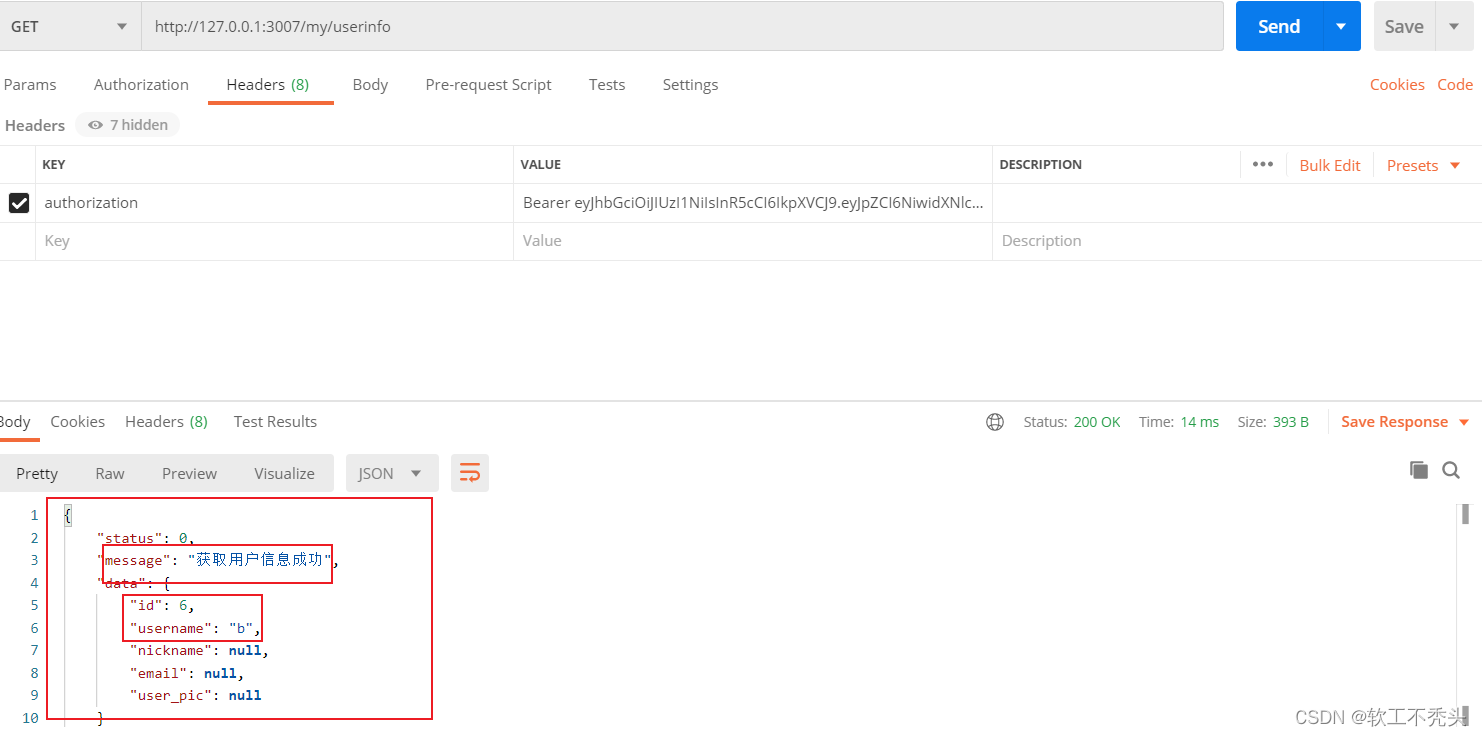
app.use('/my', userinfoRouter)使用postman发送get获取用户信息请求
显示身份认证失败,这是因为需要进行token身份认证

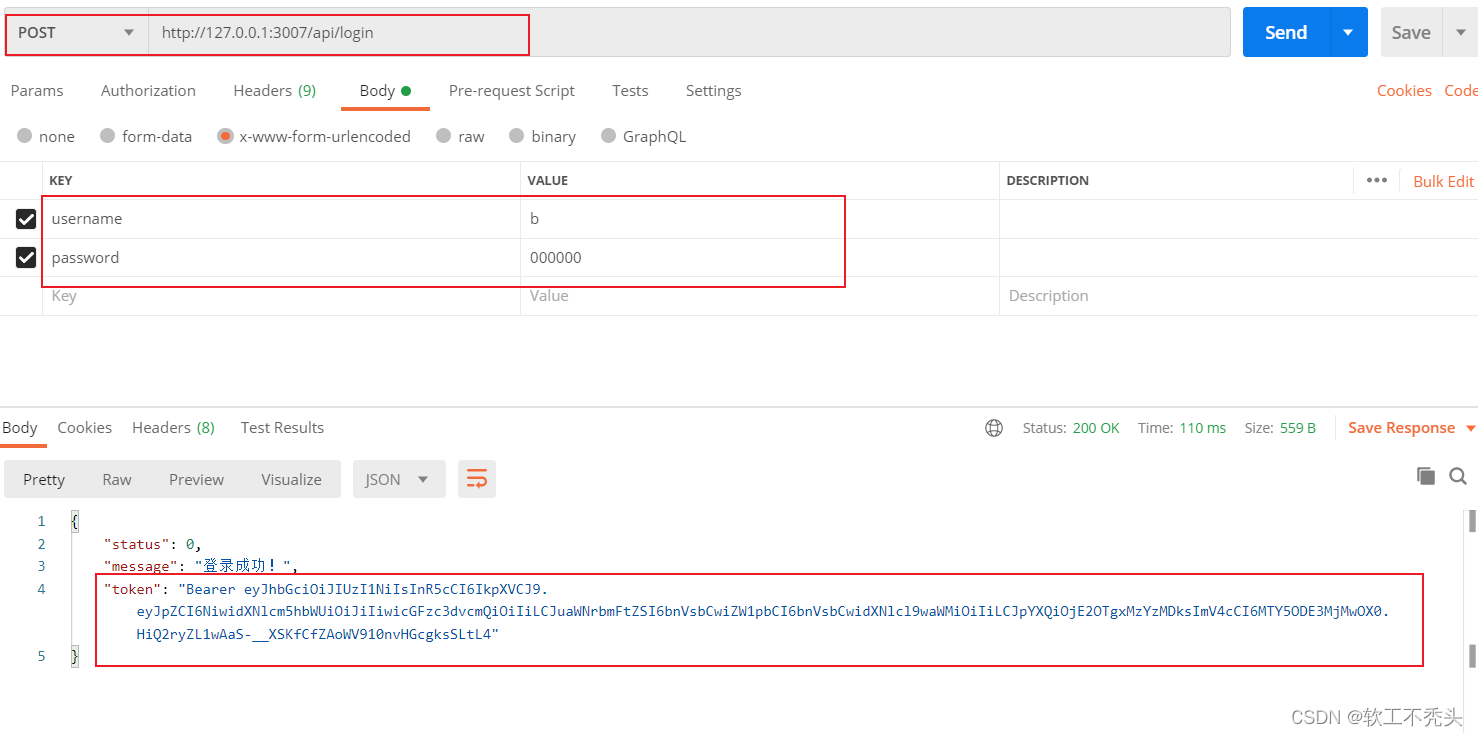
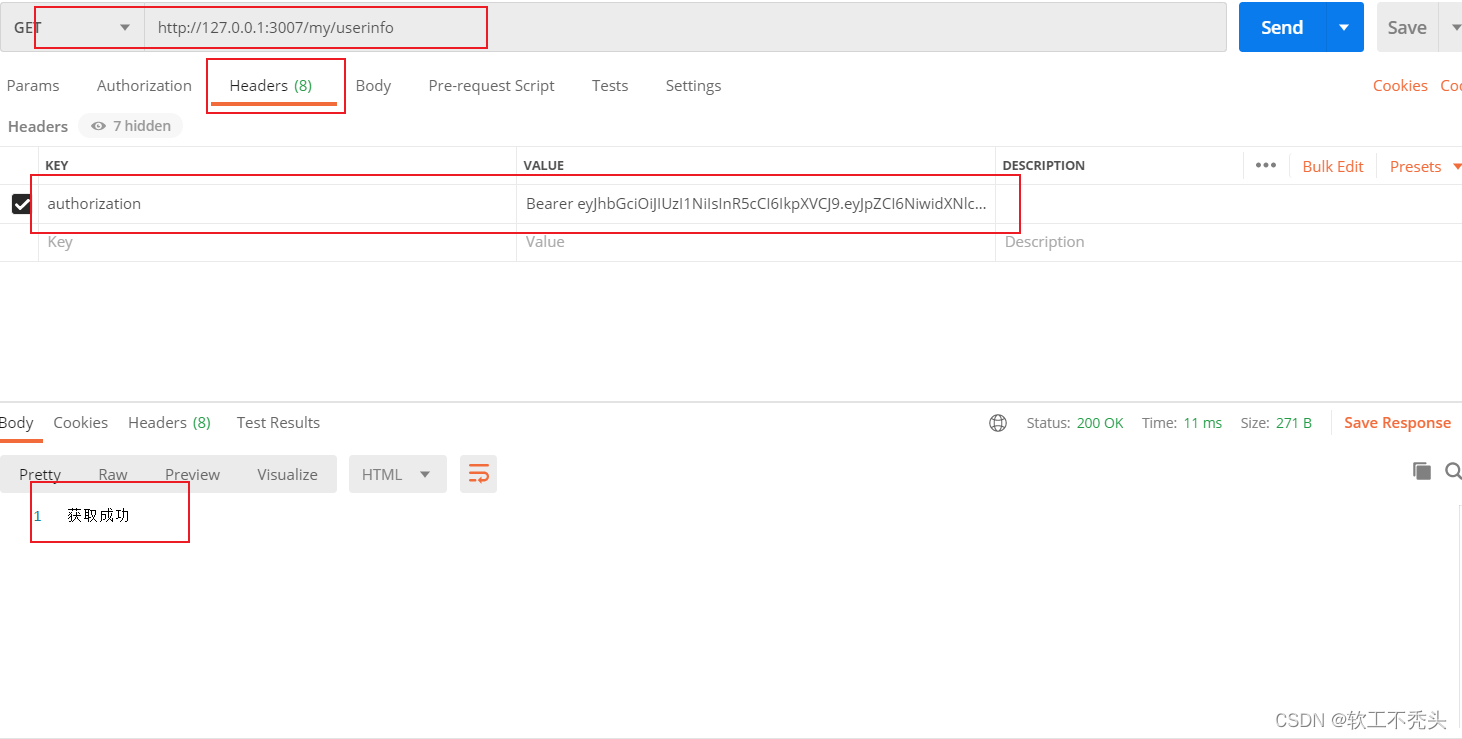
需要在headers中添加请求头authorization,并且加上在登录时生成的token值

获取到了token

初始化路由处理函数模块
创建 /router_handler/userinfo.js 路由处理函数模块
//获取用户信息的处理函数
exports.getUserinfo = (req,res)=>{res.send('获取用户信息成功')
}将get请求接口修改为
router.get('/userinfo',userinfo_handler.getUserinfo)postman验证是否可用

获取用户基本信息
在路由处理函数模块,导入数据库模块
// 导入数据库模块
const db = require('../../db/index')定义sql语句,根据用户id查询用户信息,需剔除用户密码
// 根据用户的 id,查询用户的基本信息
// 注意:为了防止用户的密码泄露,需要排除 password 字段
const sql = `select id, username, nickname, email, user_pic from ev_users where id=?`调用db.query()方法使用sql语句
// 注意:req 对象上的 user 属性,是 Token 解析成功,express-jwt 中间件帮我们挂载上去的
db.query(sql, req.auth.id, (err, results) => {// 1. 执行 SQL 语句失败if (err) return res.cc(err)// 2. 执行 SQL 语句成功,但是查询到的数据条数不等于 1if (results.length !== 1) return res.cc('获取用户信息失败!')// 3. 将用户信息响应给客户端res.send({status: 0,message: '获取用户基本信息成功!',data: results[0],})
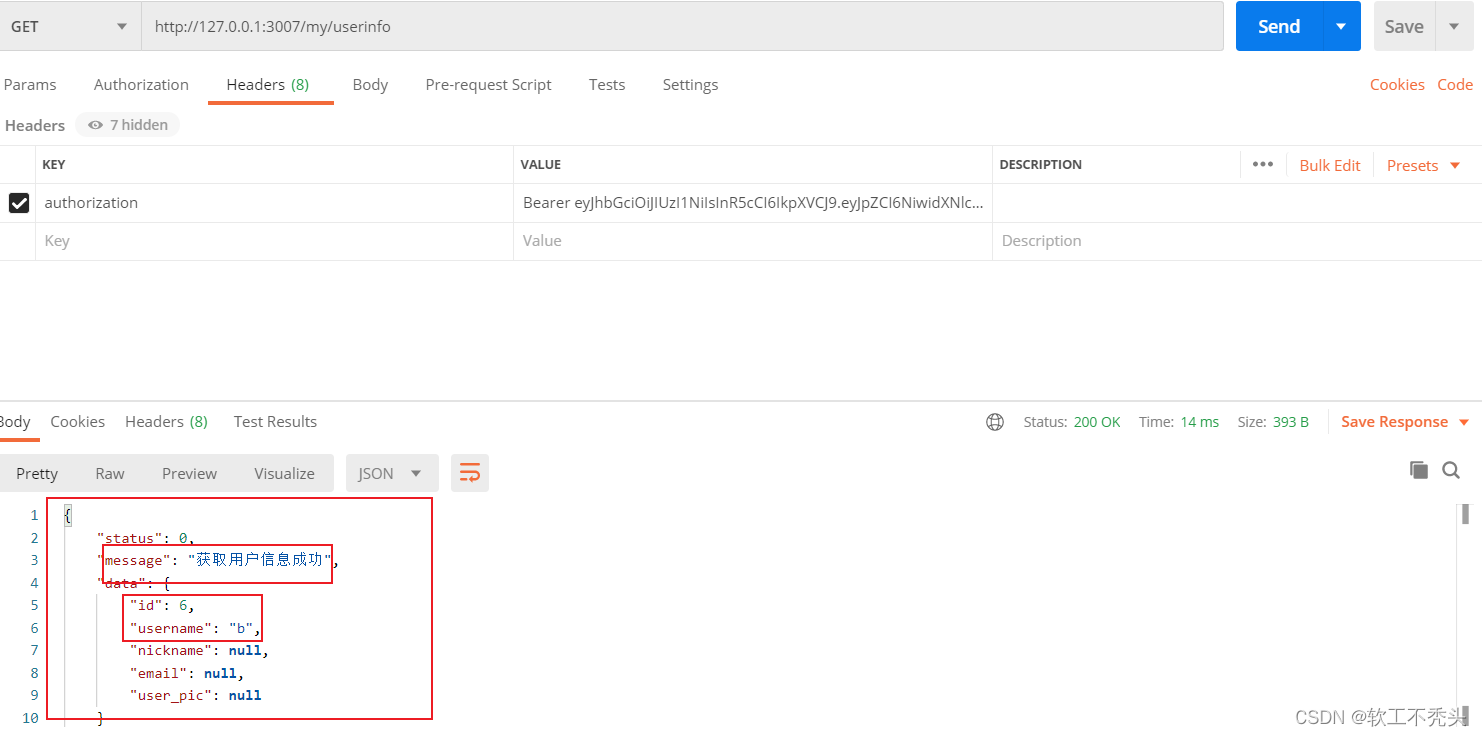
})完整请求获取用户信息代码
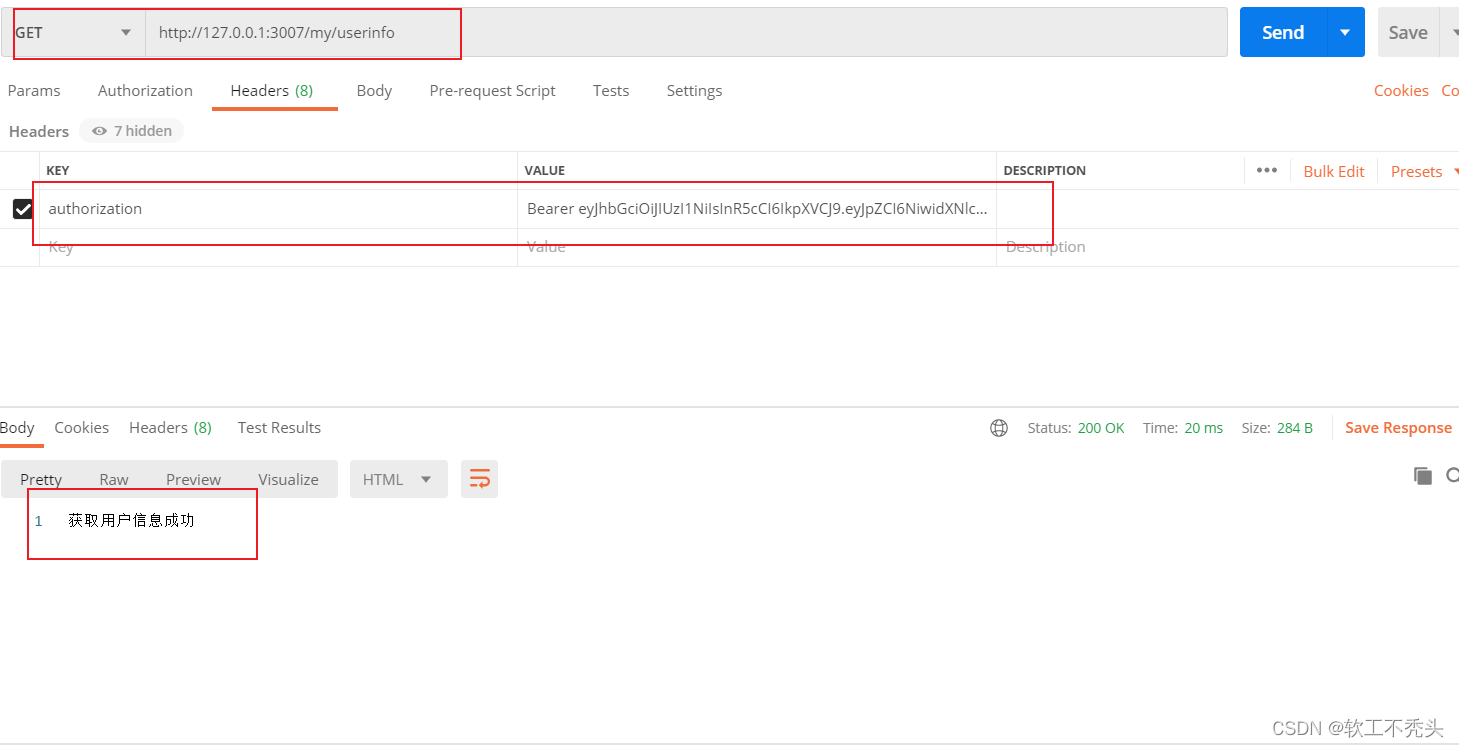
exports.getUserinfo = (req,res)=>{// 定义sql语句,根据idconst sql = 'select id,username,nickname,email,user_pic from ev_users where id =?'db.query(sql,req.auth.id,(err,results)=>{// 判断sql语句是否执行成功if(err) return res.send({status:0,message:err.message})// 判断查询到的数据是否为1if(results.length!==1) return res.send({status:0,message:'获取用户信息失败'})// 向客户端发送用户信息res.send({status:0,message:'获取用户信息成功',data:results[0]})})}使用postman发送请求

获取成功
相关文章:

Node编写获取用户信息接口
目录 前言 初始化路由模块 使用postman发送get获取用户信息请求 初始化路由处理函数模块 获取用户基本信息 前言 在前两篇文章中已经介绍了如何编写用户注册接口以及用户登录接口,这篇文章介绍如何获取用户信息,本篇文章建立在Node编写用户登录接口…...

【从0到1设计一个网关】自研网关的设计要点以及架构设计
文章目录 请求的流程架构设计设计要点项目架构流程设计源码地址: 源码地址 请求的流程 一个HTTP请求发送到网关并完成整个生命周期通常包括以下步骤: 客户端请求: 请求始于客户端,客户端通过HTTP请求(例如GET、POST等)发送请求到API网关的入口点。 API网关接收: API…...

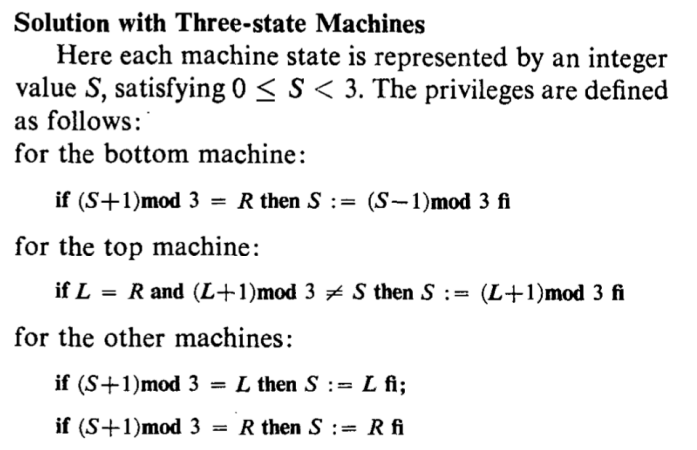
论文-分布式-分布式计算|容错-分布式控制下的自稳定系统
参考文献Self-stabilizing systems in spite of distributed control可以把松散耦合的 循环序列过程 间的同步任务,看成是要保持一个这样的不变性:“系统要处于一种合法状态”因此每个进程在运行每一个可能会改变不变性的步骤之前都要先检查一下是可以执…...

C#压缩图片的方法
/// <summary> /// 图片压缩 /// </summary> /// <param name"imagePath">图片文件路径</param> /// <param name"targetFolder">保存文件夹</param> /// <param name"quality">压缩质量</param&g…...

安装 fcitx + 搜狗/谷歌输入法 之后导致 死机,重启后黑屏只有鼠标可以移动
一般的原因就是 : fcitx 导致的问题 方法就是 先卸载搜狗,再卸载fcitx 解决办法: 首先:ctrlaltF6 进入命令行界面,如果进不去就 ctrlaltF2 接下来执行: sudo apt-get remove sogoupinyin sudo apt-get …...

Maven项目转为SpringBoot项目
Maven项目转为SpringBoot项目 前言创建一个maven项目前的软件的一些通用设置Maven仓库的设置其他的设置字符编码编译器注解支持 创建的Maven项目修改为Spring Boot项目修改pom.xml文件修改启动类-Main新建WAR包所需的类 添加核心配置文件 测试的控制器最后整个项目的目录结构
C语言之预处理
目录 前言 宏定义define的用法 文件包含include的用法 条件编译的用法 其他预处理命令 练习题 练习一 练习二 练习三 前言 预处理命令可以改变程序设计环境,提高编程效率,它们并不是C语言本身的组成部分,不能直接对它们进行编译&am…...

css步骤条
html 代码以及样式 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>css步骤条</title><style>.steps {display: flex;justify-content: space-between;padding: 0;margin: 20px 10px;lis…...

[Hive] 常见函数
文章目录 字符串函数数值函数随机函数日期和时间函数字符串转时间 聚合函数数组函数结构体函数数组函数映射函数 map正则处理JSON 字符串函数 CONCAT(string1, string2, …):将多个字符串连接成一个字符串。 LENGTH(string):返回字符串的长度。 LOWER…...

Mac用NTFS文件夹读写NTFS硬盘 NTFS能复制多大的文件
Mac作为一款备受欢迎的计算机操作系统,具备了许多令人惊叹的功能和特性。然而,对于一些Mac用户来说,使用NTFS格式的硬盘可能存在一些疑问。他们可能想知道Mac是否能够读写NTFS格式的硬盘,以及NTFS格式的硬盘是否有文件大小的限制。…...

【unity3D】Scroll Rect组件—制作下滑列表
💗 未来的游戏开发程序媛,现在的努力学习菜鸡 💦本专栏是我关于游戏开发的学习笔记 🈶本篇是unity的Scroll Rect组件 Scroll Rect组件 基础知识详细说明案例演示——制作一个简单的下滑框扩展 介绍:Scroll Rect组件是用…...

网络扫描与网络监听
前言:前文给大家介绍了网络安全相关方面的基础知识体系,以及什么是黑客,本篇文章笔者就给大家带来“黑客攻击五部曲”中的网络扫描和网络监听 目录 黑客攻击五部曲 网络扫描 按扫描策略分类 按照扫描方式分类 被动式策略 系统用户扫描 …...
 C)
Codeforces Round 904 (Div. 2) C
C. Medium Design 思路:我们设最大值所在的下标为 x x x,最小值所在的下标为 y y y,那么我们考虑一段区间对于答案的贡献: 若一段区间覆盖了 x x x,但没有覆盖 y y y,那么这段区间需要选择 若一段区间覆盖了 y y y,但没有覆盖 x…...

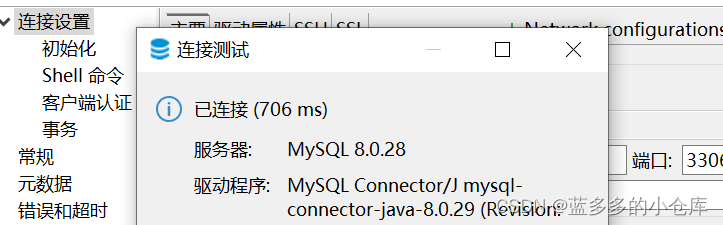
DBeaver连接数据库报错:Public Key Retrieval is not allowed 的解决方案
写在前面: DBeaver是一款免费的数据库管理工具,安装也是傻瓜式一键安装,比较推荐。 DBeaver官网(加载有点慢,耐心等待):DBeaver Community | Free Universal Database Tool 报错详情ÿ…...

DeepFace【部署 04】轻量级人脸识别和面部属性分析框架deepface使用Docker部署CPU+GPU两个版本及cuDNN安装
使用Docker部署CPUGPU 1.CPU2.GPU3.cuDNN安装3.1 Prerequisites3.2 下载Linux版本cuDNN3.3 安装 1.CPU 本说明基于DeepFace的Docker镜像文件deepface_image.tar进行说明。 # 1.导入镜像 docker load -i deepface_image.tar# 2.创建模型文件夹【并将下载好的模型文件上传】 mk…...

程序生活 - 减肥小记
文章目录 缘起健康就好了吗?关于外在和物质生活难与易 我的减肥生活一些细节轻断食戒糖、油炸、重口味睡眠改变社交方式用运动化解压力不喝牛奶 缘起 2017年的一次腿受伤,让我从一个怎么都吃不胖的人,变成了一个实实在在的胖子。 如果你从来…...

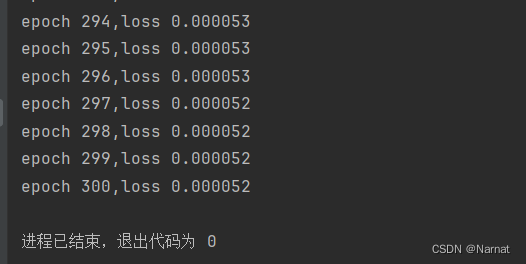
深度学习_4_实战_直线最优解
梯度 实战 代码: # %matplotlib inline import random import torch import matplotlib.pyplot as plt # from d21 import torch as d21def synthetic_data(w, b, num_examples):"""生成 Y XW b 噪声。"""X torch.normal(0,…...
)
《视觉SLAM十四讲》公式推导(三)
文章目录 CH3-8 证明旋转后的四元数虚部为零,实部为罗德里格斯公式结果 CH4 李群与李代数CH4-1 SO(3) 上的指数映射CH4-2 SE(3) 上的指数映射CH4-3 李代数求导对极几何:本质矩阵奇异值分解矩阵内积和迹 CH3-8 证明旋转后的四元数虚部为零,实部…...

pnpm、npm、yarn的区别
pnpm、npm、yarn是三种不同的包管理器,它们之间有一些区别。 安装速度:pnpm的安装速度比npm和yarn快,因为它使用了只下载必需的模块,而不是下载整个依赖树。此外,pnpm还可以并行下载模块,从而进一步提高下…...

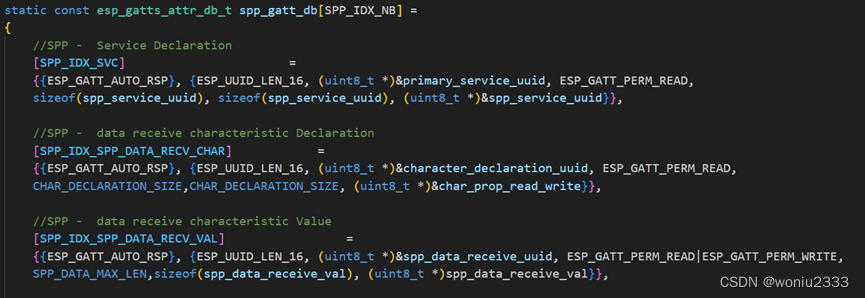
搞定蓝牙——第四章(GATT协议)
搞定蓝牙——第四章(GATT协议) 原理介绍层次结构server和client端Attribute ESP32代码 文章下面用的英文表示: server和client:服务端和客户端 char.:characteristic缩写,特征 Attribute:属性 ATT:Attribut…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...

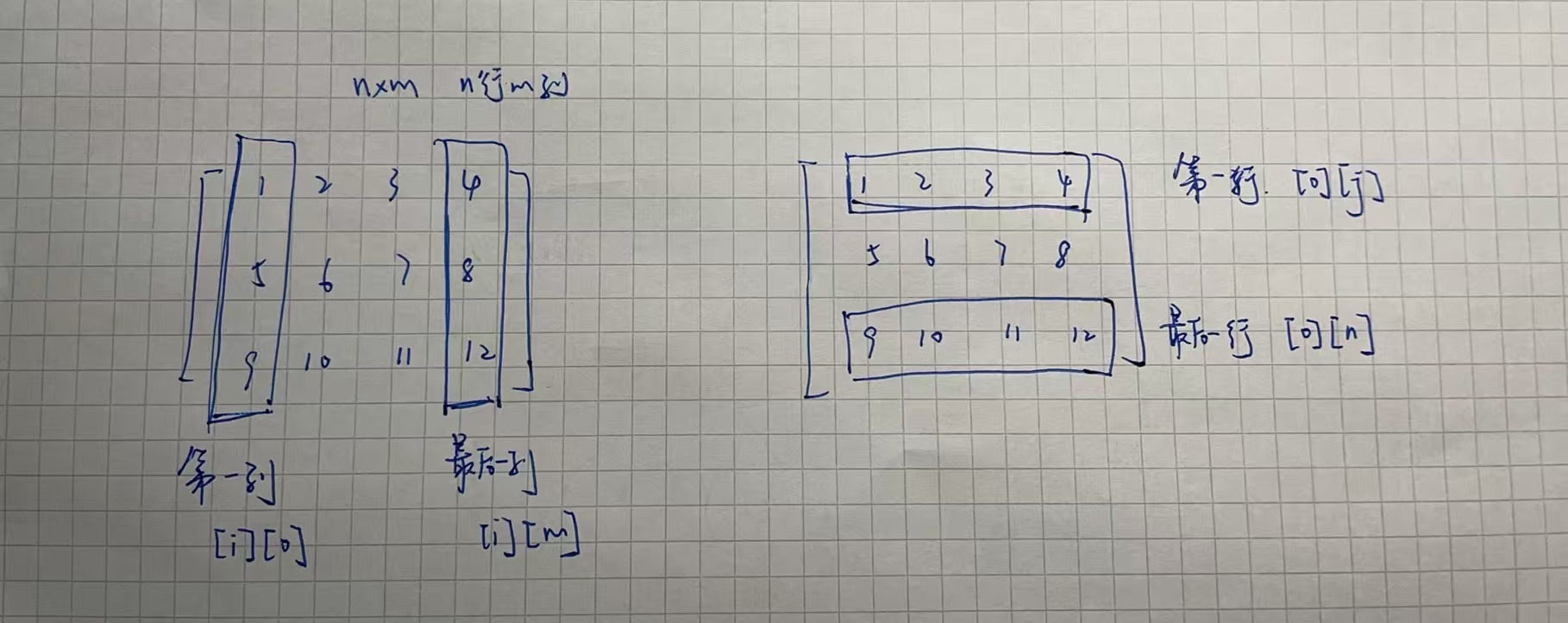
二维数组 行列混淆区分 js
二维数组定义 行 row:是“横着的一整行” 列 column:是“竖着的一整列” 在 JavaScript 里访问二维数组 grid[i][j] 表示 第i行第j列的元素 let grid [[1, 2, 3], // 第0行[4, 5, 6], // 第1行[7, 8, 9] // 第2行 ];// grid[i][j] 表示 第i行第j列的…...

【Pandas】pandas DataFrame dropna
Pandas2.2 DataFrame Missing data handling 方法描述DataFrame.fillna([value, method, axis, …])用于填充 DataFrame 中的缺失值(NaN)DataFrame.backfill(*[, axis, inplace, …])用于**使用后向填充(即“下一个有效观测值”)…...
