vue首页多模块布局(标题布局)

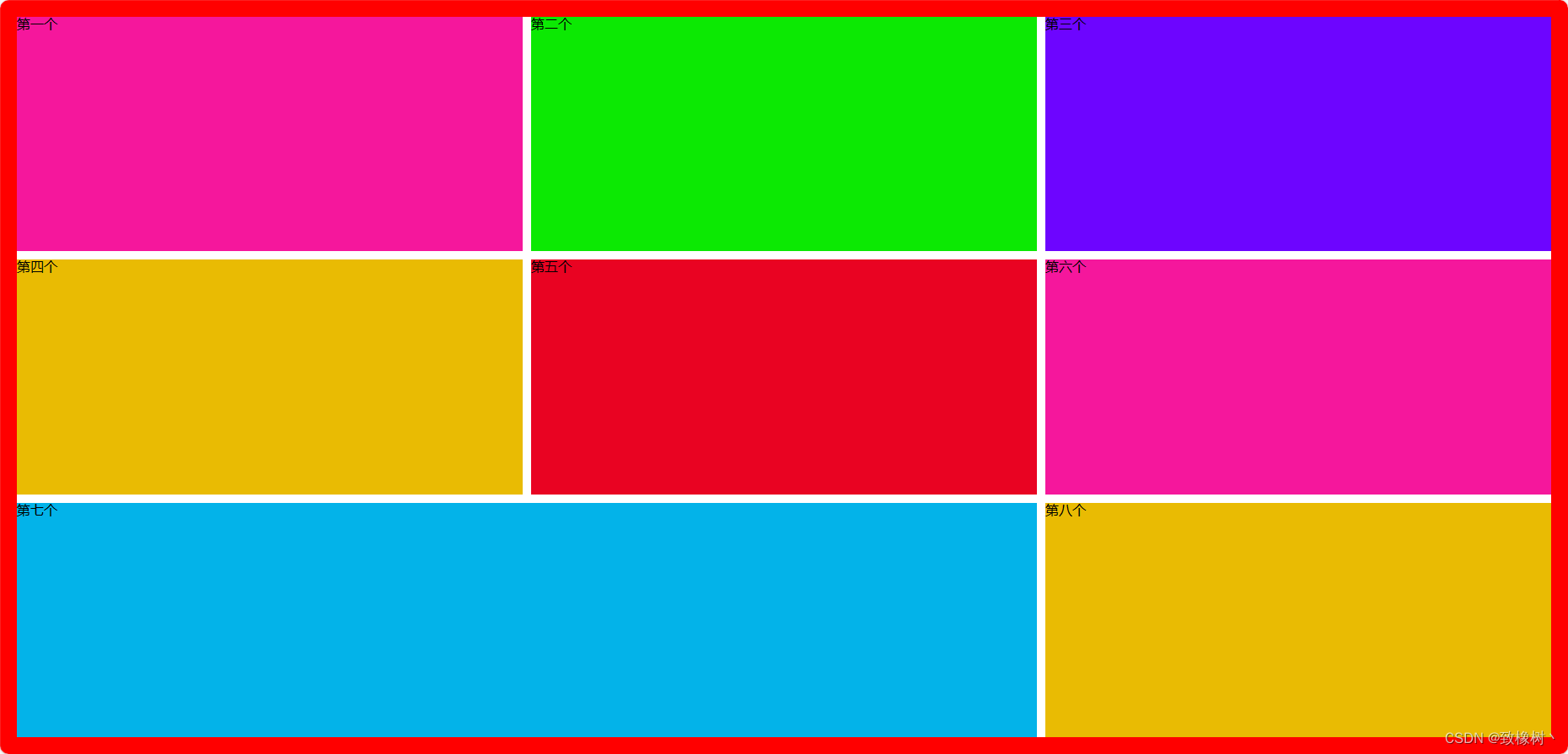
<template><div class="box"><div class="content"><div class="box1" style="background-color: rgb(245,23,156)">第一个</div><div class="box2" style="background-color: rgb(12,233,3)">第二个</div><div class="box3" style="background-color: rgb(109,5,255)">第三个</div><div class="box4" style="background-color: rgb(233,187,3)">第四个</div><div class="box5" style="background-color: rgb(233,3,34)">第五个</div><div class="box6" style="background-color: rgb(245,23,156)">第六个</div><div class="box7" style="background-color: rgb(3,179,233)">第七个</div><div class="box8" style="background-color: rgb(233,187,3)">第八个</div></div></div></template><script>
export default {components: {//组件},provide() {return {};},data() {return {};},created() { //创建时},methods: {}
};
</script><style scoped>.box{height: calc(100% - 40px);background-color: red;padding: 20px;}.content{width: 100%;height: 100%;background-color: #fff;/* 设置网格布局 */display: grid;/* 设置列数 每个行岁站的份数 */grid-template-columns: repeat(3,1fr);/* 设置行数 每个行所占的份数 */grid-template-rows: repeat(3,1fr);/* 网格间距 */gap: 10px;}/* 跨列 */.box7{grid-column: span 2;}</style>
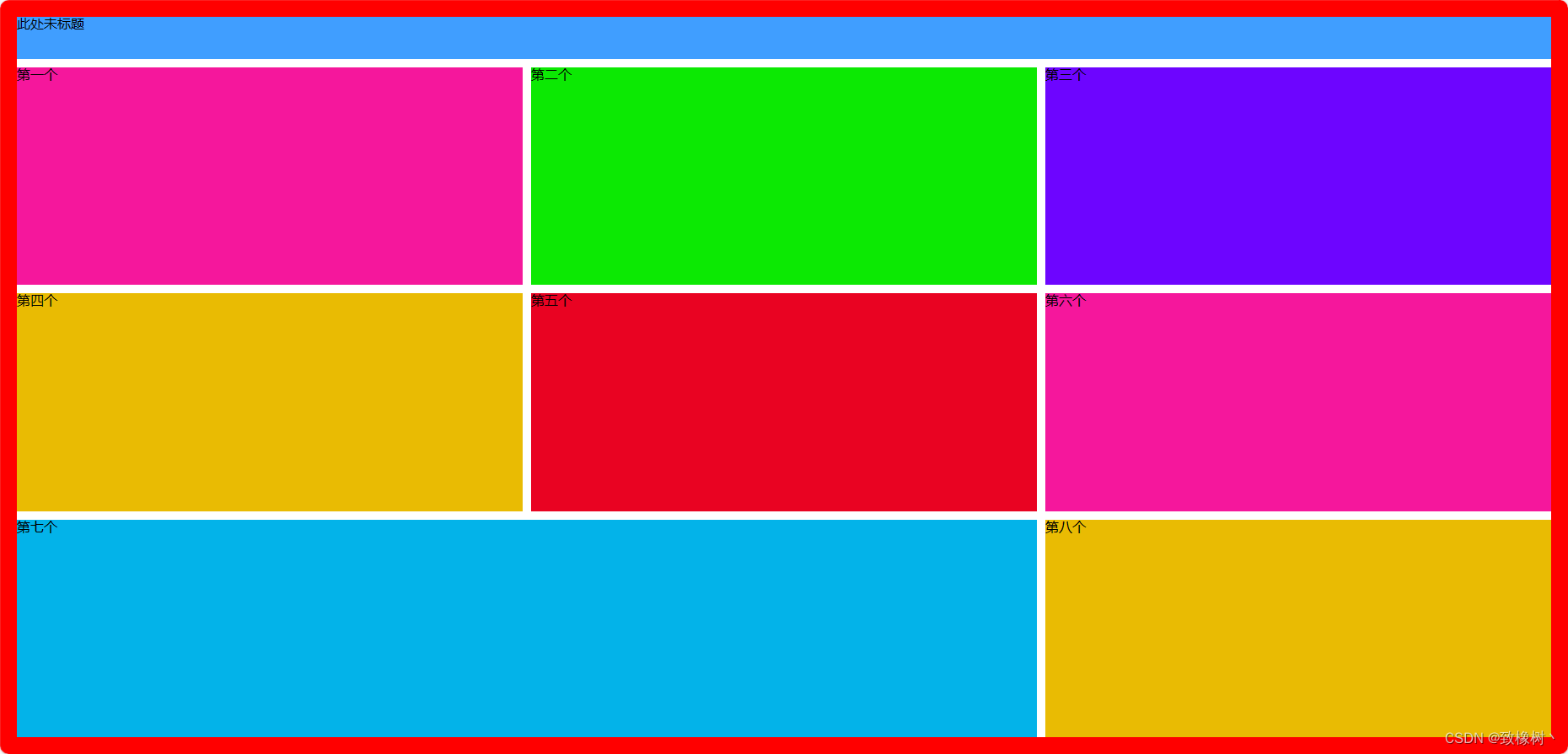
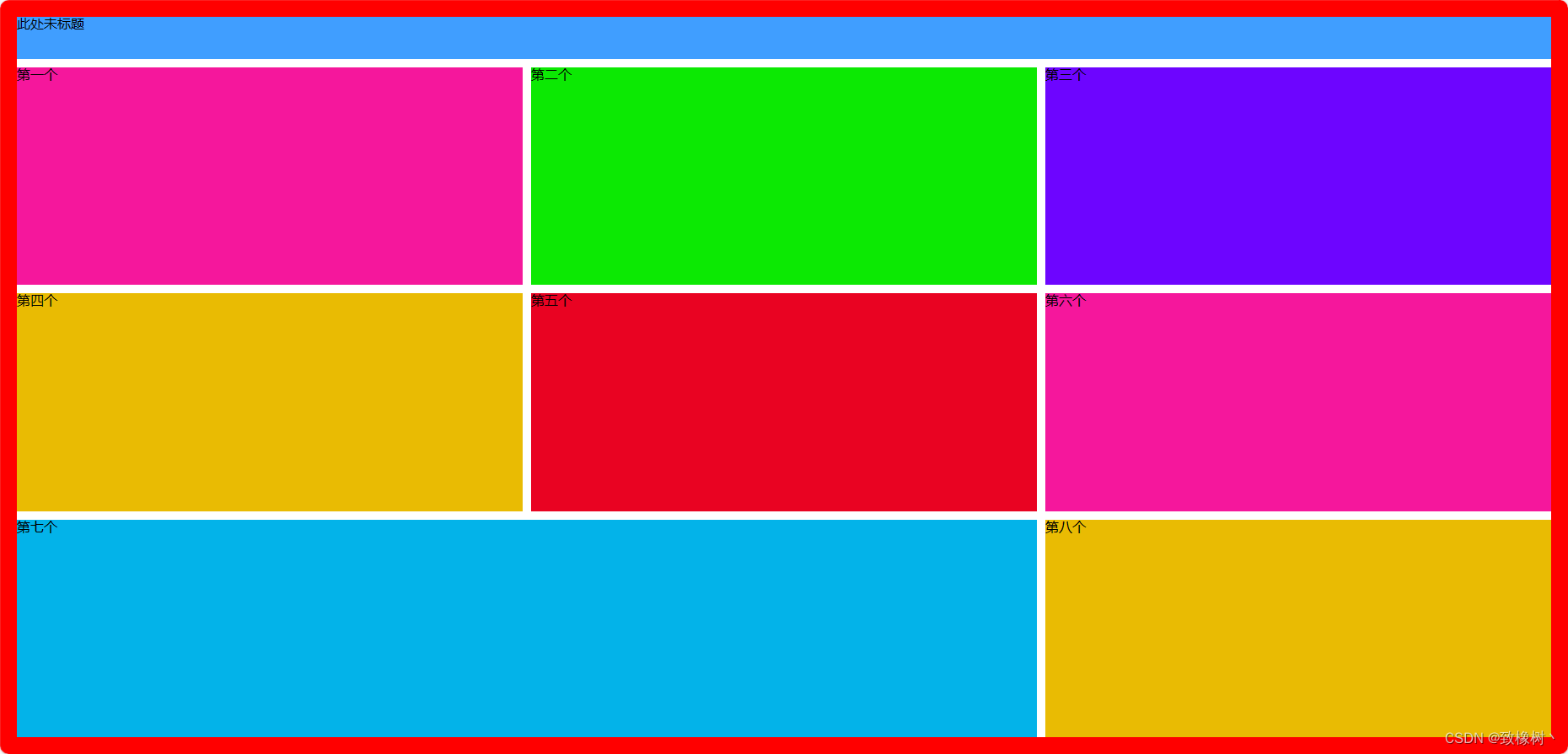
<template><div class="box"><div class="content"><div class="box0" style="background-color: #409EFF">此处未标题</div><div class="box1" style="background-color: rgb(245,23,156)">第一个</div><div class="box2" style="background-color: rgb(12,233,3)">第二个</div><div class="box3" style="background-color: rgb(109,5,255)">第三个</div><div class="box4" style="background-color: rgb(233,187,3)">第四个</div><div class="box5" style="background-color: rgb(233,3,34)">第五个</div><div class="box6" style="background-color: rgb(245,23,156)">第六个</div><div class="box7" style="background-color: rgb(3,179,233)">第七个</div><div class="box8" style="background-color: rgb(233,187,3)">第八个</div></div></div></template><script>
export default {components: {//组件},provide() {return {};},data() {return {};},created() { //创建时},methods: {}
};
</script><style scoped>.box{height: calc(100% - 40px);background-color: red;padding: 20px;}.content{width: 100%;height: 100%;background-color: #fff;/* 设置网格布局 */display: grid;/* 设置列数 每个行岁站的份数 */grid-template-columns: repeat(3,1fr);/* 设置行数 每个行所占的份数 这种是统一样式固定排列grid-template-rows: repeat(3,1fr);*/grid-template-rows: 50px 1fr 1fr 1fr;/* 解读: 第一行50px高度 后面默认统一 *//* 网格间距 */gap: 10px;}/* 跨列 */.box7{grid-column: span 2;}.box0{grid-column: span 3;}</style>相关文章:

vue首页多模块布局(标题布局)
<template><div class"box"><div class"content"><div class"box1" style"background-color: rgb(245,23,156)">第一个</div><div class"box2" style"background-color: rgb(12,233,…...

嵌入式系统>嵌入式硬件知识
AI芯片的特点包括 :新型计算范式AI芯片的关键特征: 1、新型的计算范式 AI 计算既不脱离传统计算,也具有新的计算特质,如处理的内容往往是非结构化数据(视频、图片等)。处理的过程通常需要很大的计算量&am…...

LeetCode 1402. 做菜顺序【排序,动态规划;贪心,前缀和,递推】1679
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

【多线程】探索Java中的多线程编程
标题:探索Java中的多线程编程 摘要: Java是一种广泛使用的编程语言,具有强大的多线程编程能力。本文将深入探讨Java中的多线程编程,包括线程的创建、同步与互斥、线程池的使用以及常见的多线程编程模式。通过示例代码和详细解释&…...

【算法题】翻转对
题目: 给定一个数组 nums ,如果 i < j 且 nums[i] > 2*nums[j] 我们就将 (i, j) 称作一个重要翻转对。 你需要返回给定数组中的重要翻转对的数量。 示例 1: 输入: [1,3,2,3,1] 输出: 2 示例 2: 输入: [2,4,3,5,1] 输出: 3 注意: 给定数组的长…...

适用于 Mac 或 Windows 的 4 种最佳 JPEG/PNG图片 恢复软件
您的计算机或外部存储驱动器上很可能有大量 JPEG /PNG图片照片,但不知何故,您意识到一些重要的 JPEG /PNG图片文件丢失或被删除,它们对您来说意义重大,您想要找回它们. 4 种最佳 JPEG/PNG图片 恢复软件 要成功执行 JPEG /PNG图片…...

位置信息API
位置信息API 一、获取当前位置:wx.getLocation(object)二、选择位置:wx.chooseLocation(object)三、打开位置:wx.openLocation(object)四、监听位置事件五、地图组件控制API六、收货地址API:wx.chooseAddress(object) 一、获取当前…...

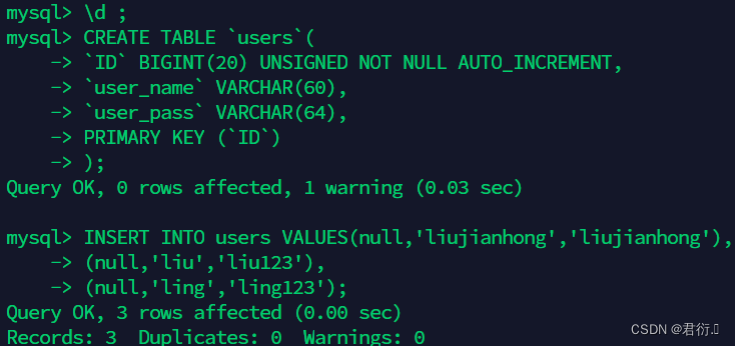
MySQL——九、SQL编程
MySQL 一、触发器1、触发器简介2、创建触发器3、一些常见示例 二、存储过程1、什么是存储过程或者函数2、优点3、存储过程创建与调用 三、存储函数1、存储函数创建和调用2、修改存储函数3、删除存储函数 四、游标1、声明游标2、打开游标3、使用游标4、关闭游标游标案例 一、触发…...

threejs(4)-纹理材质高级操作
一、纹理重复_缩放_旋转_位移操作 // 导入threejs import * as THREE from "three"; // 导入轨道控制器 import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js"; // 导入lil.gui import { GUI } from "three/examples/jsm/l…...

Redis | 数据结构(01)
这里写自定义目录标题 Redis 速度快的原因除了它是内存数据库,使得所有的操作都在内存上进行之外,还有一个重要因素,它实现的数据结构,使得我们对数据进行增删查改操作时,Redis 能高效的处理。 因此,这次我…...

一文详解多模态大模型发展及高频因子计算加速GPU算力 | 英伟达显卡被限,华为如何力挽狂澜?
★深度学习、机器学习、多模态大模型、深度神经网络、高频因子计算、GPT-4、预训练语言模型、Transformer、ChatGPT、GenAI、L40S、A100、H100、A800、H800、华为、GPU、CPU、英伟达、NVIDIA、卷积神经网络、Stable Diffusion、Midjourney、Faster R-CNN、CNN 随着人工智能技术…...

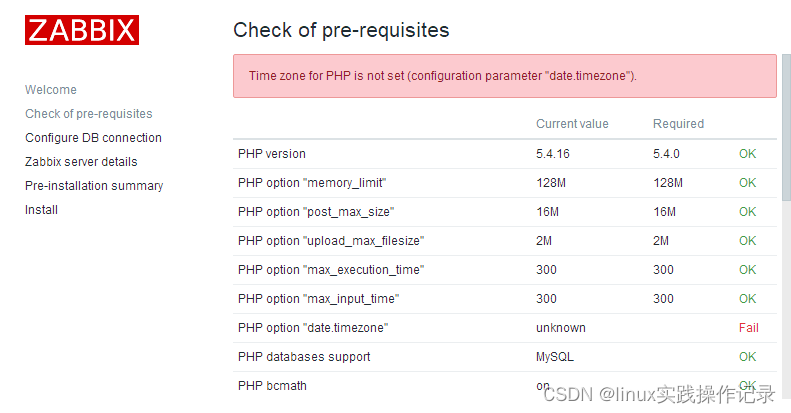
debian 10 安装apache2 zabbix
nginx 可以略过,改为apache2 apt updateapt-get install nginx -ynginx -v nginx version: nginx/1.14.2mysql 安装参考linux debian10 安装mysql5.7_debian apt install mysql5.7-CSDN博客 Install and configure Zabbix for your platform a. Install Zabbix re…...

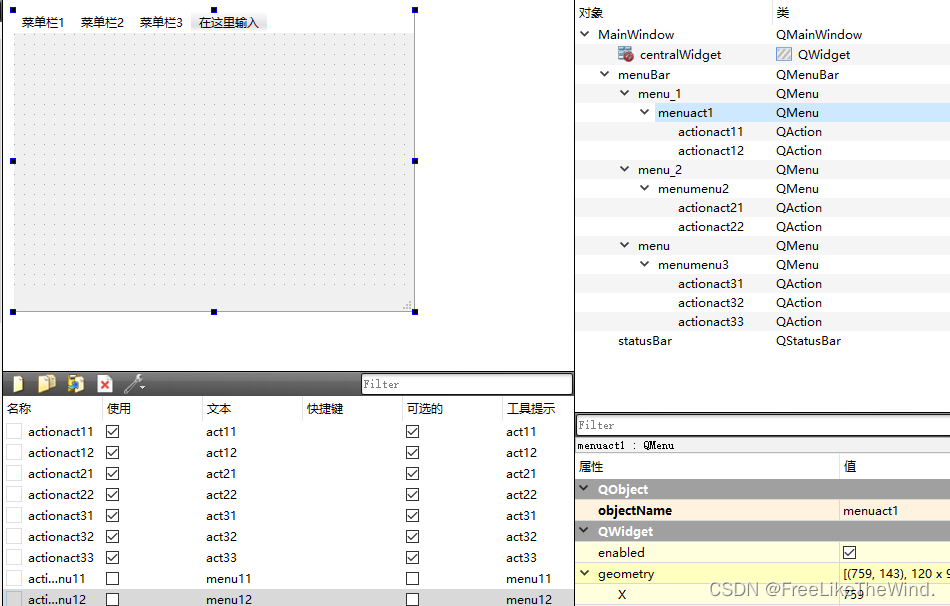
Qt之菜单栏、工具栏、状态栏介绍及工具栏QAction的动态增删显示实现方式
目的 端应用程序或者编辑器基本都支持工具栏快捷功能的动态增删,即通过在菜单栏上打钩就可以在工具栏上看到相应功能的快捷按钮,取消打钩则在工具栏上就移除了该功能的快捷按钮。那么Qt如何实现这个功能,本篇目的就是记录实现此功能的方法及思…...

十四天学会C++之第八天:文件操作
1. 文件的打开和关闭 文件操作的基本概念。打开文件:使用fstream库打开文件以供读写。关闭文件:确保文件在使用完毕后正确关闭。 文件的打开和关闭:C 文件操作入门 在C编程中,文件操作是一项重要的任务,可以读取和写…...
×(N-1)棋盘的解的情况推出N×N棋盘的解的情况的N皇后问题)
基于(N-1)×(N-1)棋盘的解的情况推出N×N棋盘的解的情况的N皇后问题
N皇后问题是一个比较经典的问题,其主要目标是在NN的棋盘上,放置N个皇后,要求所有皇后之间不能互相攻击,即任意两个皇后不能处在同一行、同一列或同一对角线上。解决该问题可以采用递归的方式,基于(N-1)棋盘的解的情况推…...

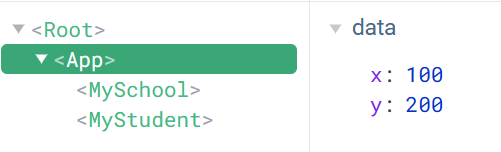
Vue mixin混入
可以把多个组件中共有的配置提取出来构成一个混入。 一、配置混入 (一) 创建mixin.js 这里的名字可以自定义,但是为了方便识别,多数场景下都写mixin。 mixin.js 要创建在src目录下,与main.js平级: &…...

基于 FFmpeg 的跨平台视频播放器简明教程(十):在 Android 运行 FFmpeg
系列文章目录 基于 FFmpeg 的跨平台视频播放器简明教程(一):FFMPEG Conan 环境集成基于 FFmpeg 的跨平台视频播放器简明教程(二):基础知识和解封装(demux)基于 FFmpeg 的跨平台视频…...

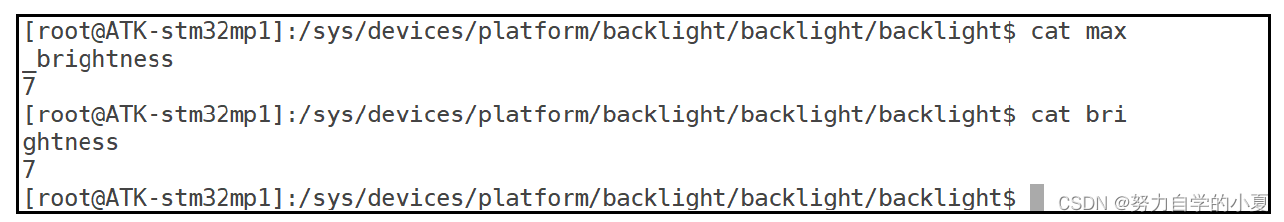
正点原子嵌入式linux驱动开发——Linux LCD驱动
LCD是很常用的一个外设,通过LCD可以显示绚丽的图片、界面等,提交人机交互的效率。STM32MP1提供了一个LTDC接口用于连接RGB接口的液晶屏。本章就来学校一下如何在Linux下驱动LCD屏。 LCD和LTDC简介 LCD简介 这里在当时学习stm32裸机开发的时候就学过了…...

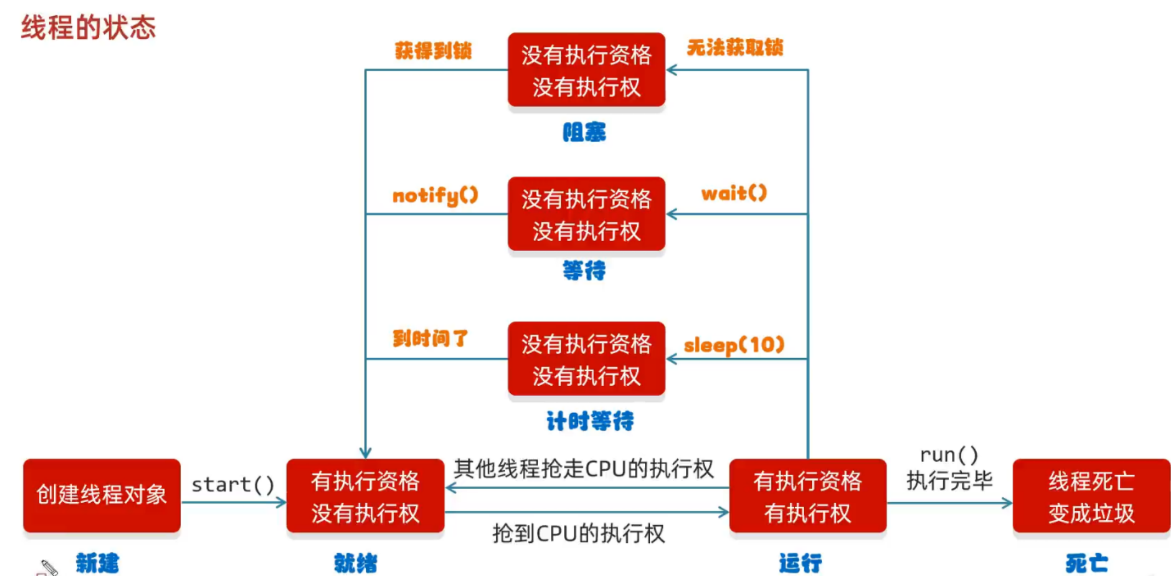
2-Java进阶知识总结-6-多线程
文章目录 多线程--基本概念并发和并行进程和线程多线程 多线程--实现方式一,继承Thread类方法介绍实现步骤注意事项 方式二,实现Runnable接口Thread构造方法实现步骤 方式三,实现Callable接口方法介绍实现步骤 三种多线程实现方法对比 多线程…...

openwrt下游设备在校园网(DLUT-LingShui)中使用ipv6网络
背景:校园网最多支持6台设备的无感认证,需要使用路由器(本人使用openwrt系统)为更多的设备提供网络,但校园网分配的ipv6地址子网为/128,不能为路由器下的设备分配全球ipv6地址,因此需要使用nat6转发下游设备的局域网ip…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
:LSM Tree 概述)
从零手写Java版本的LSM Tree (一):LSM Tree 概述
🔥 推荐一个高质量的Java LSM Tree开源项目! https://github.com/brianxiadong/java-lsm-tree java-lsm-tree 是一个从零实现的Log-Structured Merge Tree,专为高并发写入场景设计。 核心亮点: ⚡ 极致性能:写入速度超…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...
