Vue响应式数据的实现原理(手写副作用函数的存储和执行过程)
1.命令式和声明式框架
命令式框架关注过程
声明式框架关注结果(底层对命令式的DOM获取和修改进行了封装)
2.vue2 Object.defineProperty()双向绑定的实现
<body><div id="app"><input type="text" /><h1></h1><button>按钮</button> </div>
</body>
<script>// vue2实现双绑const input = document.getElementsByTagName('input')[0]const h1 = document.getElementsByTagName('h1')[0]const btn = document.getElementsByTagName('button')[0]let data = { text: '' }// input框输入数据,h1数据和text一致;实现点击按钮时,h1 标签数据和input框数据同时更改Object.defineProperty(data, 'text', {get() {return data['text'];},set(value) {// 获取到值后将h1后的内容设置为texth1.innerText = value;input.value = value;return true;}});input.oninput = function (e) {data.text = e.target.value;}btn.onclick = function () {data.text = "你好"}
</script>3.同样页面Vu3实现 new Proxy()
// vue3实现双绑const input = document.getElementsByTagName('input')[0]const h1 = document.getElementsByTagName('h1')[0]const btn = document.getElementsByTagName('button')[0]let data = { text: '' }let obj = new Proxy(data, {get(target, property) {return target[property]},set(target, property, value) {h1.innerText = value;input.value = value;return true;}})input.oninput = function (e) {obj.text = e.target.value;}btn.onclick = function () {obj.text = "你好"}4.响应式数据的基本实现
响应式数据的关键是拦截对象属性的设置和读取操作
const data = { text: '' }
function effect () {document.body.innerText = data.text
}5. vue2与vue3响应式数据实现区别
- vue2的实现:当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用Object.defineProperty() 把这些 property 全部转为 getter/setter。
- vue3的实现:当我们从一个组件的 data 函数中返回一个普通的 JavaScript 对象时,Vue 会将该对象包裹在一个带有 get 和 set 处理程序的Proxy 中
6.vue3 proxy的简单实现响应式数据拦截
// 初始数据
const data = { text: '' }
// 存储副作用函数的桶
const bucket = new Set()
// 对数据进行代理
const obj = new Proxy(data, {get(target, key) {bucket.add(effect)return target[key]},set(target, key, newVal) {target[key] = newValbucket.forEach(fn => fn())return true}
})function effect () {document.body.innerText = obj.text
}effect()setTimeout(() => {obj.text = '你好'
}, 1000)7.简单实现中出现的问题
思考一下 这一段代码的问题。
- 1. 副作用函数的名称被写死
- 2. 没有建立副作用函数和目标字段之前明确的关系
副作用函数的名称被写死——解决:
名称写死问题:真实情况下副作用函数不可能只有一个,那如果有多个函数时,每个函数执行都会调用一个副作用函数。比如,设置obj.a = 2,同样会调用set方法中的bucket.forEach(fn => fn())方法。
通用一个副作用作用函数,将执行DOM修改的函数以闭包形式(回调函数)传入副作用函数,这样每次返回的都不是同一个函数
let activeEffectfunction effect(fn) {activeEffect = fnfn()
}effect(() => {document.body.innerText = obj.text
})const obj = new Proxy(data, {get(target, key) {if (activeEffect) {bucket.add(activeEffect)}return target[key]},set(target, key, newVal) {target[key] = newValbucket.forEach(fn => fn())return true}
})没有建立副作用函数和目标字段之前明确的关系——解决:
以上代码对每个属性都绑定了同一个副作用函数,实际上真实需要的时,修改text时,调用他自己的函数,修改a时又调用a对应的函数
解决:
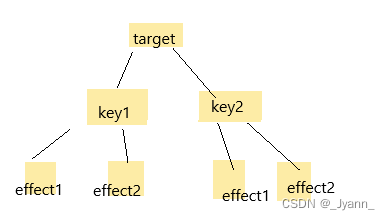
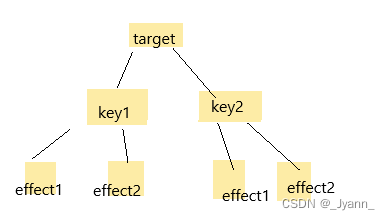
- 使用Map键值数据结构(分两层)进行存储副作用函数,将每个数据对象对应一个map的键;
- 一个数据对象下不同属性又存储到一个Map数据下,这个map的值则存储的副作用函数(Set形式存)
- 使用时通过获取对象的map(数据对象)下的对应属性key(每个对象的key)的值的set数据(针对每个属性操作的副作用函数)并进行遍历执行即可

const obj = new Proxy(data, {get(target, key) {console.log(activeEffect, 'activeEffect')// 没有副作用函数,容错处理 直接returnif (!activeEffect) return target[key]// 判断桶中是否已经存在key与target的关联关系let depsMap = bucket.get(target)// 创建一个新的Map结构与 target 关联if (!depsMap) {bucket.set(target, (depsMap = new Map()))}// 判断当前Map数据中是否存在key与effect的关联关系let deps = depsMap.get(key)// 不存在的话 则新建一个Set 与 key关联if (!deps) {depsMap.set(key, (deps = new Set()))}// 最后将当前激活的副作用函数添加到bucket中deps.add(activeEffect)return target[key]},set (target, key, newVal) {target[key] = newVal// 获取bucket下对应的数据const depsMap = bucket.get(target)if (!depsMap) return// 根据key 获取副作用的执行函数const effects = depsMap.get(key)// 执行副作用函数effects && effects.forEach(fn => fn())}
})effect(() => {document.body.innerText = obj.text
})
effect(() => {document.title = obj.a
})8.完全实现——我的测试
const data = { text: '这是obj.title', a:'vue响应式数据的实现原理' }// 存储副作用函数的桶const bucket = new Map()// 存储副作用函数的变量let activeEffect;// 对数据进行代理const obj = new Proxy(data, {get(target, key) {// 设置副作用函数到map数据的桶中// 判断不存在activeEffect直接返回if (!activeEffect) return target[key];// 存在activeEffect时将副作用函数设置到桶中let targetMap = bucket.get(target); //target对象存在才能判断key是否存在(targetMap既是bucket的值targetMap = new Map()又是keyMap的键的定义)if (!targetMap) {bucket.set(target, (targetMap = new Map()));}let keyMap = targetMap.get(key); // keyMap既是targetMap的值又是if (!keyMap) {targetMap.set(key, (keyMap = new Set()))}keyMap.add(activeEffect); //副作用函数最终是存在Set结构里面的return target[key]},set(target, key, newVal) {target[key] = newVal;//获取桶里面的对象Map的key的map集合的值,即所有的副作用函数进行循环执行let targetMap = bucket.get(target);if (!targetMap) return;let effects = targetMap.get(key);effects.forEach(fn => fn())return true}})function effect(fn) {// 将函数赋值给activeEffect,数据劫持到activeEffect有值时,会将其设置到bucket存储副作用的桶中,当拦截到数据更改时再获取对应函数并执行activeEffect = fn;fn();}// 副作用函数执行一次effect(() => {document.body.innerText = obj.text})effect(() => {document.title = obj.a})相关文章:

Vue响应式数据的实现原理(手写副作用函数的存储和执行过程)
1.命令式和声明式框架 命令式框架关注过程 声明式框架关注结果(底层对命令式的DOM获取和修改进行了封装) 2.vue2 Object.defineProperty()双向绑定的实现 <body><div id"app"><input type"text" /><h1>…...

内核进程的调度与进程切换
进程被创建到了链表中,如何再进行进一步的调用和调用? 进程调度 void schedule(void); 进程调度 switch_to(next); 进程切换函数 void schedule(void) {int i,next,c;struct task_struct ** p;/* check alarm, wake up any i…...

docker-rabbitmq 安装依赖
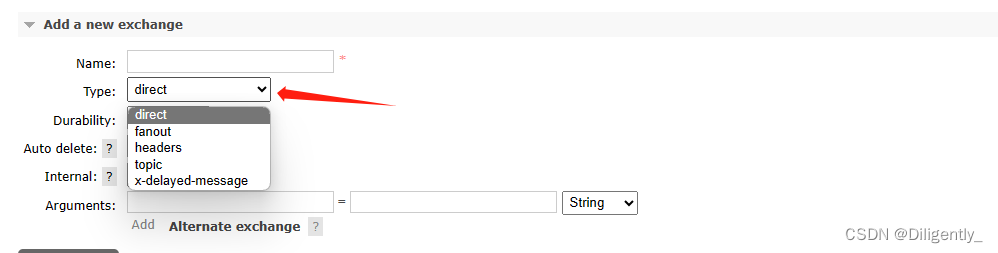
出现的问题如下: channel error; protocol method: #method(reply-code404, reply-textNOT_FOUND - no channel error; protocol method: #method<channel.close>(reply-code404, reply-textNOT_FOUND - no 查看rabbitmq 客户端是否存在如…...

(1)(1.9) HC-SR04声纳
文章目录 前言 1 连接到自动驾驶仪 2 参数说明 前言 HC-SR04 声纳是一种价格低廉但量程很短(最远只有 2m)的测距仪,主要设计用于室内,但也成功地在室外的 Copter 上使用过。极短的测距范围使其用途有限。 !Warning…...

06 MIT线性代数-列空间和零空间 Column space Nullspace
1. Vector space Vector space requirements vw and c v are in the space, all combs c v d w are in the space 但是“子空间”和“子集”的概念有区别,所有元素都在原空间之内就可称之为子集,但是要满足对线性运算封闭的子集才能成为子空间 中 2 …...

【每日一题Day360】LC1465切割后面积最大的蛋糕 | 贪心
切割后面积最大的蛋糕【LC1465】 矩形蛋糕的高度为 h 且宽度为 w,给你两个整数数组 horizontalCuts 和 verticalCuts,其中: horizontalCuts[i] 是从矩形蛋糕顶部到第 i 个水平切口的距离verticalCuts[j] 是从矩形蛋糕的左侧到第 j 个竖直切口…...

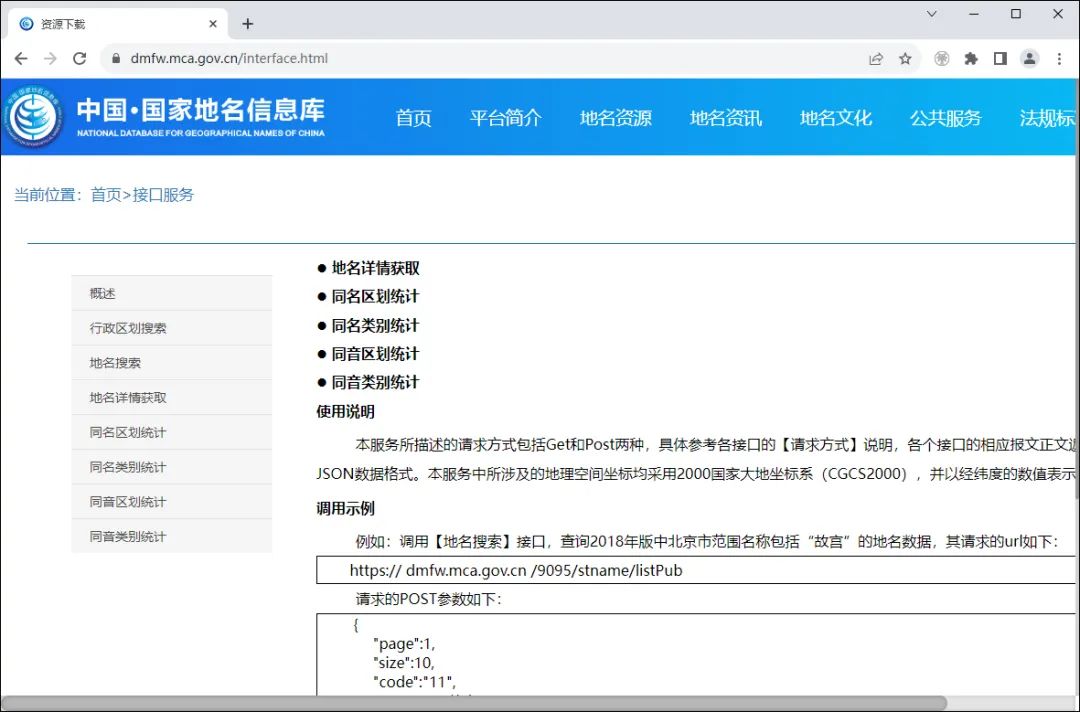
中国地名信息库
地名是社会基本公共信息,是历史文化的重要载体。 2014年至2018年,国家启动实施并完成了第二次全国地名普查工作,全国共计采集地名1320多万条,修测标绘地名图2.4万多幅,新设更新地名标志68万多块,普遍建立了…...

网络时代下的声音之路:如何在中央新闻媒体发布网评稿
在当今数字时代,信息传播已经变得更加便捷和广泛。各大中央新闻媒体平台为民众提供了一个发布观点、表达意见的平台。在这个背景下,撰写并发布网评稿成为了一种重要的社会参与方式。根据媒介易软文发稿平台的总结,下面是探讨如何在各大中央新…...

Selenium中WebDriver最新Chrome驱动安装教程
😏作者简介:博主是一位测试管理者,同时也是一名对外企业兼职讲师。 📡主页地址:【Austin_zhai】 🙆目的与景愿:旨在于能帮助更多的测试行业人员提升软硬技能,分享行业相关最新信息。…...

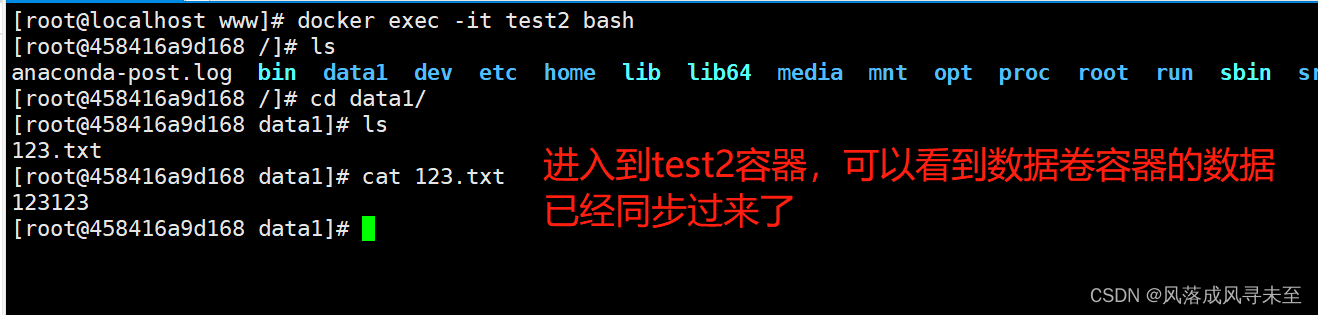
云原生Docker数据管理
目录 Docker的数据管理 数据卷 数据卷容器 容器互联 容器中管理数据主要有两种方式: 数据卷(Data Volumes)数据卷容器(Data Volume Dontainers) Docker的数据管理 数据卷 数据卷是一个供容器使用的特殊目录&a…...

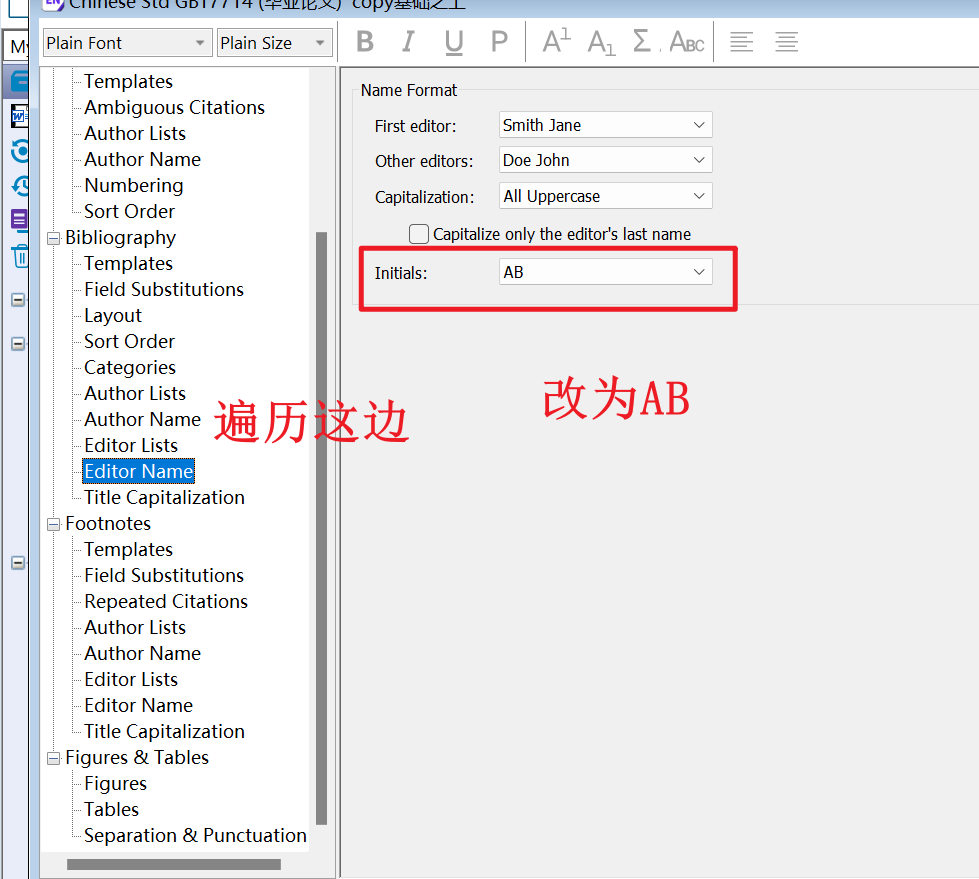
endnote设置
问题1:参考文献的tab太长 首先要在endnote里面这样设置,file->output->edit "XXX" 保存之后,在word更新目录。 在word里面设置悬挂缩进 结果: Endnote参考编号与参考文献距离太远怎么调整 endnote 文献对齐方式…...

计算机网络整理-简称缩写【期末复习|考研复习】
文章目录 前言一、物理层1.1 FDM频分复用 Frequency-division multiplexing1.2 TDM时分复用 Time-division multiplexing1.3 WDM波分复用 Wavelength Division Multiplexing1.4 Hub 集线器1.5 FSK频移键控 Frequency-shift keying 二、数据链路层2.1 GBN回退N步协议 Go Back N …...

Flink Hive Catalog操作案例
在此对Flink读写Hive表操作进行逐步记录,需要指出的是,其中操作Hive分区表和非分区表的DDL有所不同,以下分别记录。 基础环境 Hive-3.1.3 Flink-1.17.1 基本操作与准备 1、上传依赖jar包到flink/lib目录下 cp flink-sql-connector-hive-…...

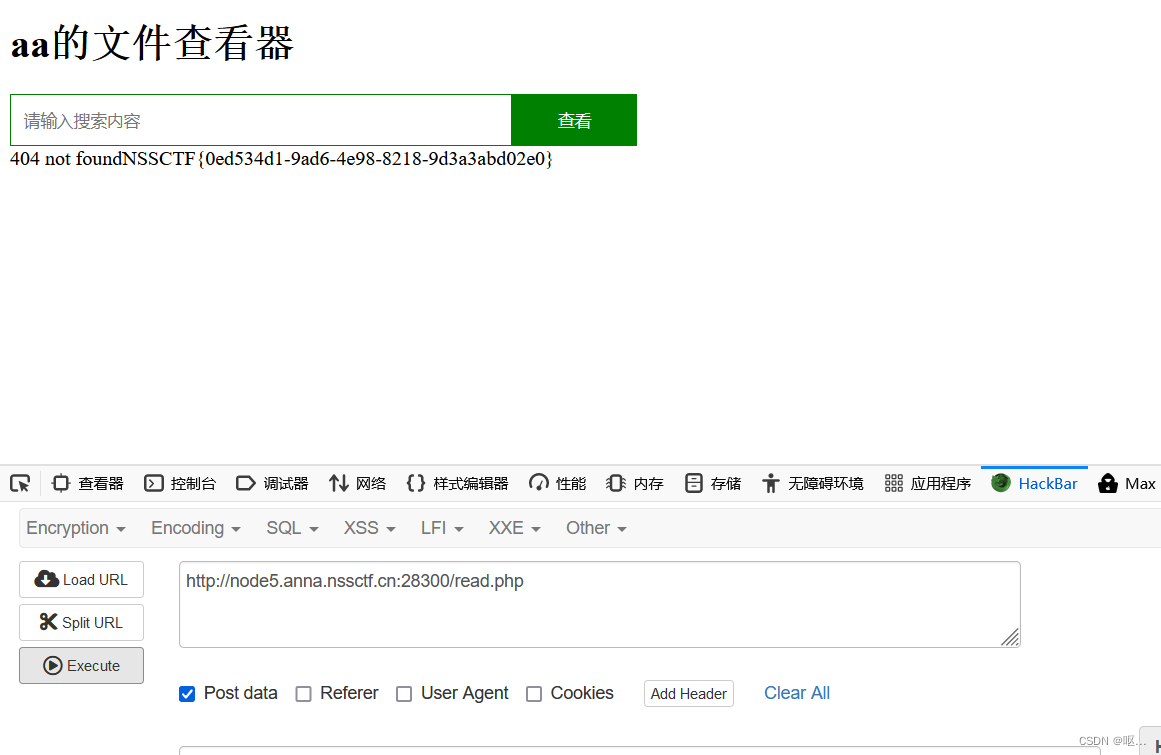
NSSCTF做题第9页(3)
[GKCTF 2020]CheckIN 代码审计 这段代码定义了一个名为ClassName的类,并在脚本的最后创建了一个ClassName类的实例。 在ClassName类的构造函数中,首先通过调用$this->x()方法获取了请求参数$_REQUEST中的值,并将其赋值给$this->code属性…...

从瀑布模式到水母模式:ChatGPT如何赋能软件研发全流程【文末送书五本】
从瀑布模式到水母模式:ChatGPT如何赋能软件研发全流程 前言内容简介购买链接作者简介专家推荐读者对象参与方式往期赠书回 🏘️🏘️个人简介:以山河作礼。 🎖️🎖️:Python领域新星创作者,CSDN实…...

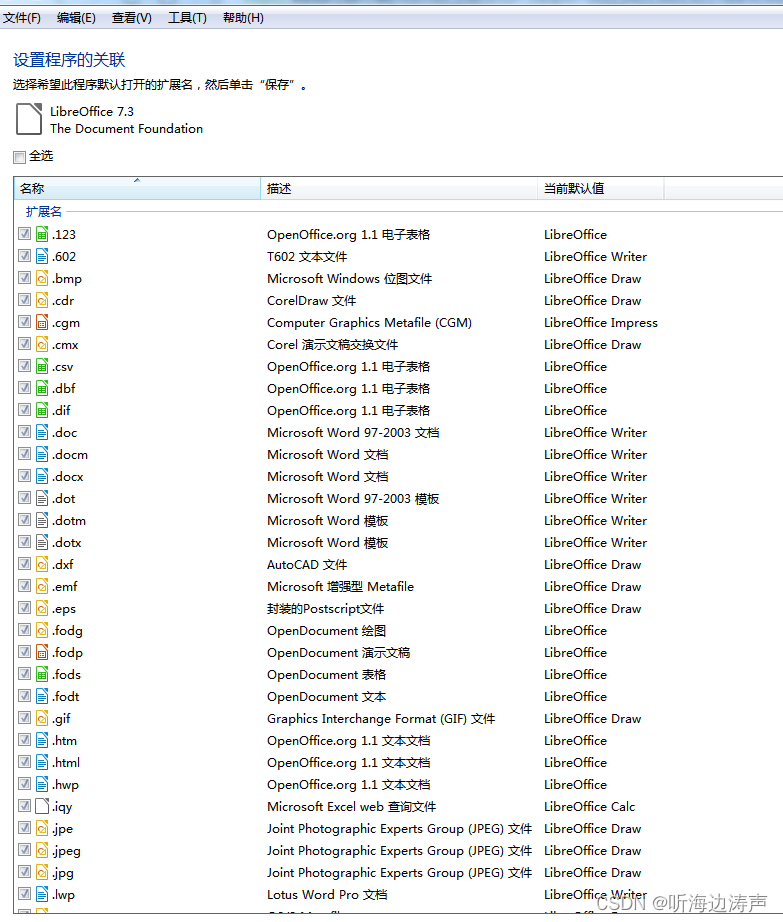
设置使用LibreOffice作为默认程序打开word、excel等文档
以win7为例。打开控制面板,点击程序: 点击“设置默认程序”: 左侧选中LibreOffice,然后在右下方点击“选择此程序的默认值”: 然后根据自己的需要勾选就行了:...

创新领航 | 竹云参编《基于区块链的数据资产评估实施指南》正式发布!
10月25日,由深圳数宝数据服务股份有限公司和深圳职业技术大学提出,中国科学院深圳先进技术研究院、中国电子技术标准化研究院、中国(天津)自由贸易试验区政策与产业创新发展局、网络空间治理与数字经济法治(长三角&…...

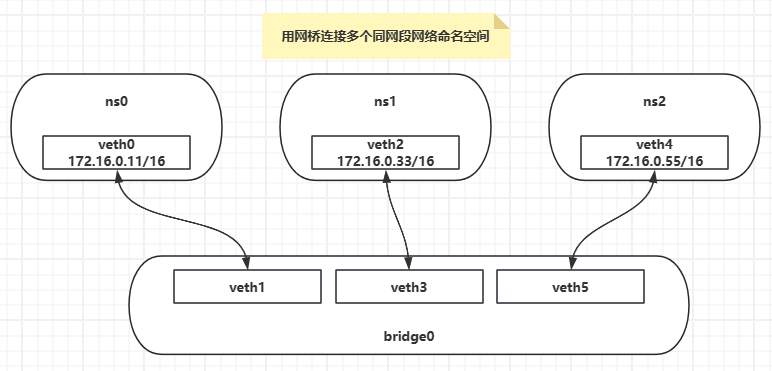
【Docker】Linux网桥连接多个命名空间
veth实现了点对点的虚拟连接,可以通过veth连接两个namespace,如果我们需要将3个或者多个namespace接入同一个二层网络时,就不能只使用veth了。 在物理网络中,如果需要连接多个主机,我们会使用bridge(网桥&…...

ES6新特性:let关键字详解
文章目录 1 声明提升2 作用域3 重复声明 在JavaScript中,let 和 var 都是声明变量的关键字,但在用法和作用域方面有一些区别。 let 是ES6引入的新的声明变量的关键字,它与 var 相比,更加严格,语法更加规范,…...

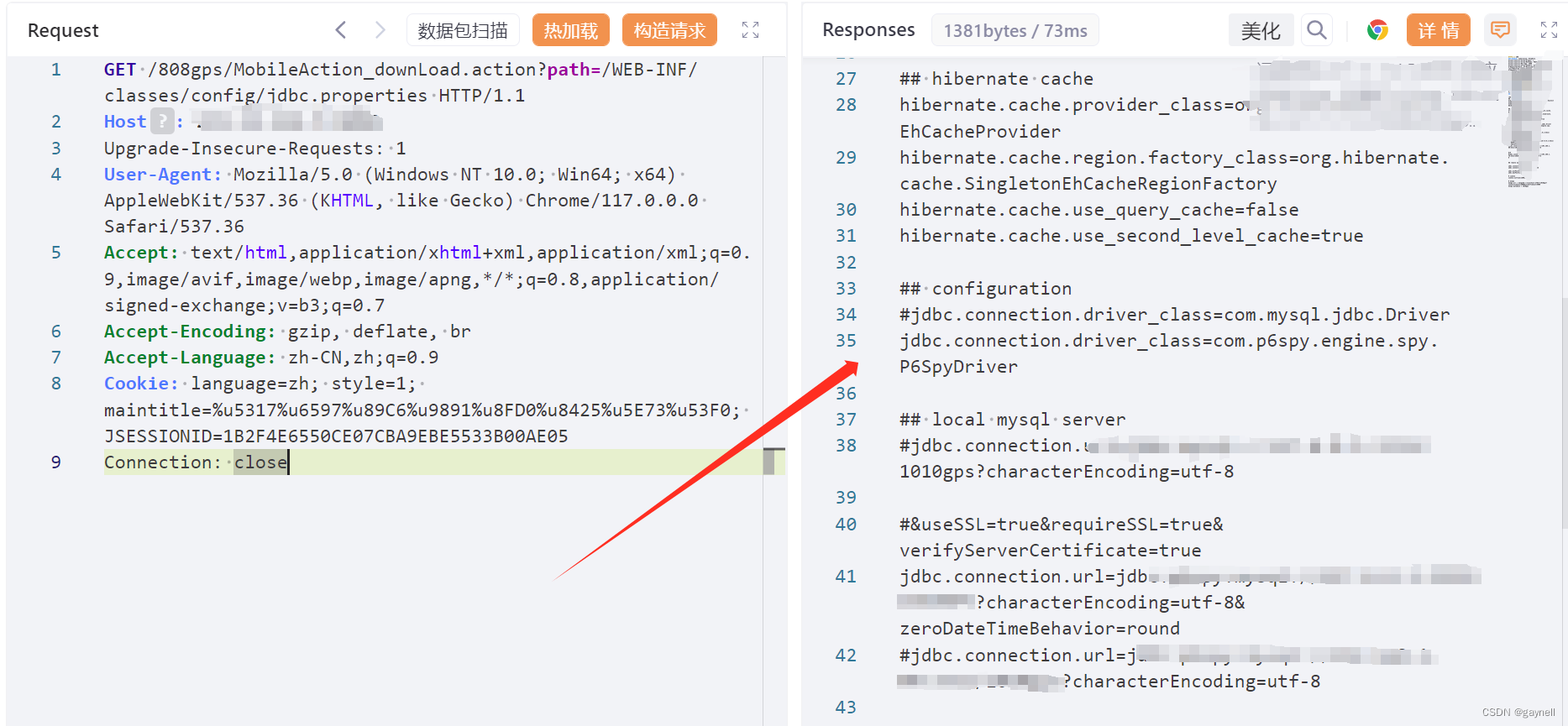
鸿运主动安全监控云平台任意文件下载漏洞复现 [附POC]
文章目录 鸿运主动安全监控云平台任意文件下载漏洞复现 [附POC]0x01 前言0x02 漏洞描述0x03 影响版本0x04 漏洞环境0x05 漏洞复现1.访问漏洞环境2.构造POC3.复现 鸿运主动安全监控云平台任意文件下载漏洞复现 [附POC] 0x01 前言 免责声明:请勿利用文章内的相关技术…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

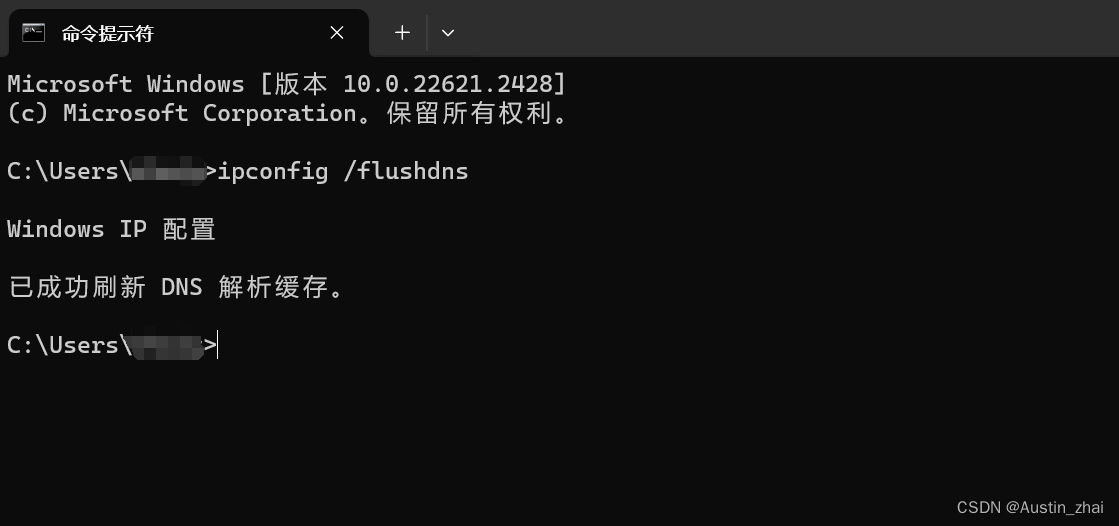
Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
