【js】JavaScript清除所有(多个)定时器的方法:
文章目录
- 一、停止单个定时器
- 二、暂停与恢复定时器
- 三、使用Promise来管理定时器
- 四、使用ES6特性管理定时器
- 五、案例(定时获取页面列表数据)
一、停止单个定时器
#在某些情况下,我们可能只需要停止单个定时器。
#在JavaScript中,我们可以使用clearTimeout()函数停止一个setTimeout()的定时器
#或者clearInterval()函数停止一个setInterval()的定时器。例如:// 创建一个定时器
var timer1 = setTimeout(function() {console.log("Hello world!");
}, 1000);// 停止定时器
clearTimeout(timer1);#当执行clearTimeout(timer1)时,之前创建的定时器就会被停止。
#对于setInterval()的定时器,使用clearInterval()的方法也是类似的。
#需要注意的是,clearTimeout()和clearInterval()函数都需要传入定时器的ID作为参数。
二、暂停与恢复定时器
#除了停止某个特定的定时器之外,有时候我们也需要暂停或者恢复所有的定时器。
#我们可以使用更高级的技术,比如使用闭包或者对象来控制所有的定时器。例如:// 创建一个对象来管理所有的定时器
var timerManager = {timers: [],addTimer: function(timer) {this.timers.push(timer);},pauseTimers: function() {for (var i = 0; i < this.timers.length; i++) {clearTimeout(this.timers[i]);}},resumeTimers: function() {for (var i = 0; i < this.timers.length; i++) {this.timers[i] = setTimeout(this.timers[i].callback, this.timers[i].interval);}}
};// 创建多个定时器
var timer1 = {interval: 1000, callback: function() {console.log("Hello world!");
}};
var timer2 = {interval: 2000, callback: function() {console.log("Goodbye world!");
}};// 添加定时器到管理器
timerManager.addTimer(timer1);
timerManager.addTimer(timer2);// 暂停定时器
timerManager.pauseTimers();// 恢复定时器
timerManager.resumeTimers();#在此示例中,我们使用一个名为timerManager的对象来管理所有的定时器。
#addTimer()方法用于向管理器添加定时器,pauseTimers()方法用于暂停所有的定时器,resumeTimers()方法用于恢复所有的定时器。
#需要注意的是,pauseTimers()方法和resumeTimers()方法都需要遍历定时器数组,然后使用clearTimeout()函数来清除之前创建的定时器。
三、使用Promise来管理定时器
#使用Promise来管理定时器是一种非常高效的方式。
#我们可以通过创建一个Promise来实现定时器并且使用resolve()和reject()方法来控制定时器的行为。例如:// 创建一个函数来包装setTimeout
function wait(time) {return new Promise(function(resolve, reject) {setTimeout(resolve, time);});
}// 使用Promise管理定时器
Promise.all([wait(1000), wait(2000)]).then(function() {console.log("Both timers complete!");
});#在此示例中,我们创建一个名为wait的函数,该函数返回一个Promise。
#在这个Promise中,我们使用setTimeout函数来实现一个定时器,并且使用resolve()方法来告诉Promise,当定时器触发时执行resolve()回调函数。
#最后,我们使用Promise.all()方法来等待所有的定时器完成,并且在完成时触发回调函数。这种方式相比于使用定时器数组进行管理,更加简洁和高效。
四、使用ES6特性管理定时器
#在ES6及以上版本的JavaScript中,我们可以使用更加现代的方式来管理定时器。例如,使用Set和箭头函数。// 创建Set来管理定时器
const timers = new Set();// 创建多个定时器
const timer1 = setTimeout(() => {console.log("Hello world!");
}, 1000);
const timer2 = setTimeout(() => {console.log("Goodbye world!");
}, 2000);// 将定时器添加到Set
timers.add(timer1);
timers.add(timer2);// 暂停所有的定时器
for (const timer of timers) {clearTimeout(timer);
}
五、案例(定时获取页面列表数据)
- 定时器会生成多个,即有多个定时器id,需要清除不需要的的定时器
- 菜单没有选中当前页面,定时器也不需要
<script>
// 创建Set来管理定时器
const timers = new Set();export default {data() {return {}},created() {this.loadData()},watch: {'$route': function (val) {if (!val.path.includes("当前页面的path")) {// 暂停所有的定时器for (const timer of timers) { clearTimeout(timer); };}else{this.loadData()}}},beforeDestroy() {// 暂停所有的定时器for (const timer of timers) { clearTimeout(timer); }},methods: {// 获取页面数据loadData() {// 暂停所有的定时器for (const timer of timers) { clearTimeout(timer); }let param = { ...xxx }...API(param).then(res => {....}).finally(() => {let timer = setTimeout(() => { this.init() }, 10000);// 将定时器添加到Settimers.add(timer);})},
}
</script>
相关文章:
定时器的方法:)
【js】JavaScript清除所有(多个)定时器的方法:
文章目录 一、停止单个定时器二、暂停与恢复定时器三、使用Promise来管理定时器四、使用ES6特性管理定时器五、案例(定时获取页面列表数据) 一、停止单个定时器 #在某些情况下,我们可能只需要停止单个定时器。 #在JavaScript中,我…...

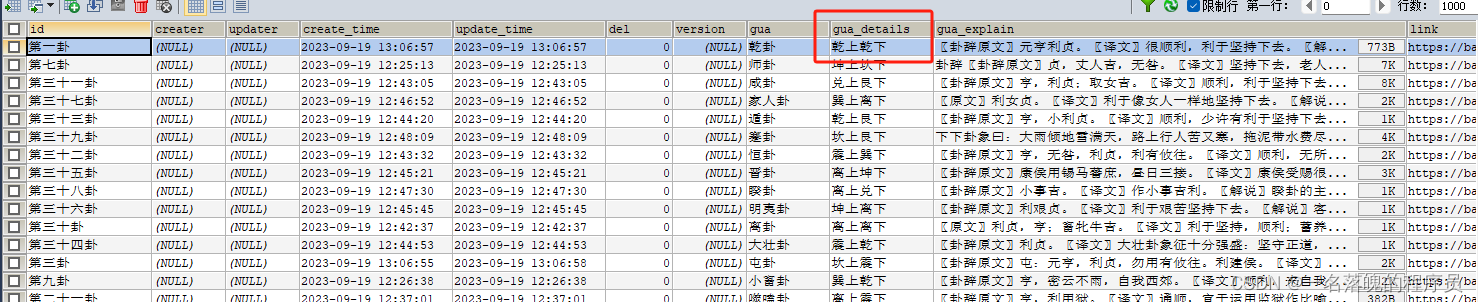
java实现周易64卦并返回对应的卦象(含百度百科链接)
《易经》是中华民族传统思想文化中自然哲学与人文实践的理论根源,是古代汉民族思想、智慧的结晶,被誉为“大道之源”,是古代帝王之学,政治家、军事家、商家的必修之术。 《易经》含盖万有,纲纪群伦,是中华…...

# 算法与程序的灵魂
文章目录 前言算法与程序的关系例子1:冒泡排序例子2:斐波那契数列算法优化与进阶总结 前言 大家好我是艾老虎尤,算法与程序是计算机科学中两个非常重要的概念。算法是解决问题的方法和步骤,而程序是算法的具体实现。在计算机科学…...

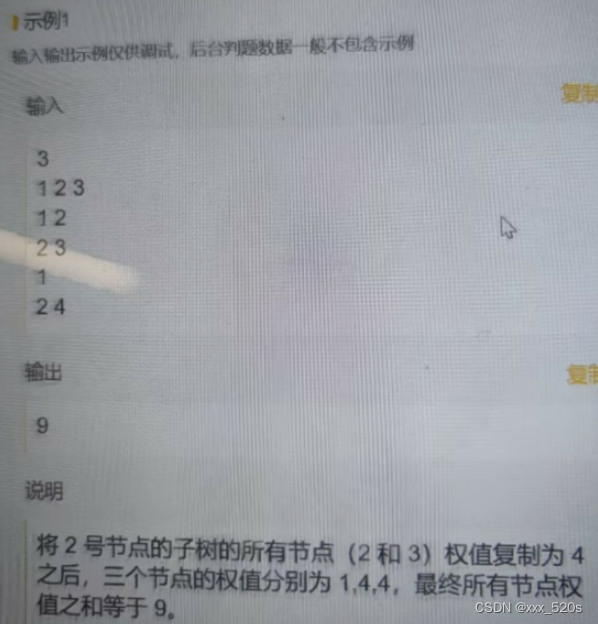
2023-10-21 美团2024秋招后端开发岗笔试题
1 考察dfs和拓扑排序 1.1 题目描述(如果拓扑排序不清楚可以去做一下lc 207. 课程表) 1.2 答案 import java.util.*;public class Meituan {static int m,n;public static void main(String[] args) {Scanner in new Scanner(System.in);m in.nextInt…...

汽车托运是怎样收费
汽车托运是如何收费的呢?一般来说,汽车托运的费用是会随着每公里来增加,目前的托运的每公里费用在1.2-1.8元之间,托运的距离越远那么它的托运单价费用就会越低,如果你运气好找到一家在搞活动的汽车托运公司,那么你就算…...

使用docker-compose私有化部署 GitLab
在软件开发和协作过程中,版本控制是至关重要的一环。GitLab 是一个功能强大的开源平台,提供了完整的代码管理功能,包括版本控制、问题跟踪以及持续集成等。这使得团队能够更高效地协作开发。前段时间翻阅笔记时,偶然发现了之前公司…...

Vue项目引入百度统计的正确操作步骤,亲测有效!
1、平台获取统计代码 2、在head和body中分别添加以下代码 head: <script>var _hmt _hmt || [];</script>body: <script>var _hmt _hmt || [];(function () {var hm document.createElement("script");hm.src "https://hm.baidu.com/hm.js…...
 返回的是 loss value 和 metrics values)
Keras中model.evaluate() 返回的是 loss value 和 metrics values
Keras官方文档: https://keras.io/models/model/#evaluate Keras中model.evaluate() 返回的是 损失值和训练时选定的指标值(例如,[AUC, , accuracy])。 训练时选定的指标值是指model.compile()里面metrics后面的值,ev…...

CSRF跨域请求伪造
1.SSRF服务端请求伪造(外网访问内网) SSRF(Server-Side Request Forgery:服务器端请求伪造) 是一种由攻击者构造形成由服务端发起请求的一个安全漏洞。一般情况下,SSRF是要目标网站的内部系统。(因为他是从内部系统访问的…...

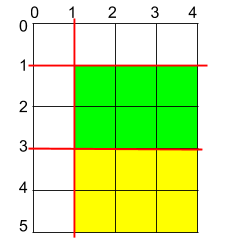
LeetCode 1465. 切割后面积最大的蛋糕:纵横分别处理
【LetMeFly】1465.切割后面积最大的蛋糕:纵横分别处理 力扣题目链接:https://leetcode.cn/problems/maximum-area-of-a-piece-of-cake-after-horizontal-and-vertical-cuts/ 矩形蛋糕的高度为 h 且宽度为 w,给你两个整数数组 horizontalCut…...

YTM32的增强型定时器eTMR外设模块详解
文章目录 eTMR外设简介eTMR工作机制系统框图引脚与信号计数器与时钟源输出比较模式PWM模式通道配对通道对的互补输出(Complementary Mode)双缓冲输出PWM(Double Switch)错误检测机制(Fault Detection) 输入…...
40.查找练习题(王道2023数据结构第7章)
试题1(王道7.2.4节综合练习5): 写出折半查找的递归算法。 #include<stdio.h> #include<stdlib.h> #include<string.h>#define MAXSIZE 10 #define ElemType int #define Status inttypedef struct{int data[MAXSIZE]; /…...

Segmentation fault 的bug解决
一,Segmentation fault 的bug解决 问题描述:自己在使用CPU上调试完代码之后,可以稳定运行,有输出结果。 但是把数据和模型加载上GPU之后,出现了报错。 Segmentation fault (core dumped) 搜了一下可能存在的原因&…...

【Python机器学习】零基础掌握BaggingRegressor集成学习
如何提升回归模型的稳定性和准确性? 在实际生活中,比如房价预测,经常会遇到一种情况:有大量的特征和样本数据,但模型的预测准确度仍然不尽人意。这时候,单一的模型(如支持向量机回归)可能表现得并不够好。 考虑到这个问题,解决方案可能是使用集成方法,特别是Baggin…...

麒麟KYLINOS通过命令行配置kysec的防火墙
原文链接:麒麟KYLINOS通过命令行配置kysec的防火墙 hello,大家好啊,今天给大家带来一篇使用命令行配置kysec的防火墙的文章,通过本篇文章的学习,大家可以了解到图形化界面中的防火墙信息是如何生成的,为后期…...

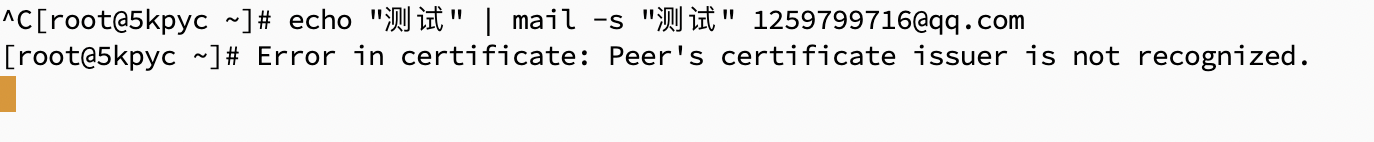
磁盘监控:告警时发送邮件
1.配置邮箱 1.编辑邮箱配置文件 vim /etc/mail.rc2.在末尾输入自己的邮箱配置,以163邮箱为例 #开启ssl set ssl-verifyignore #证书目录,下方为centos系统证书默认位置,也自行生成证书并指定 set nss-config-dir/etc/pki/nssdb # 配置的第…...

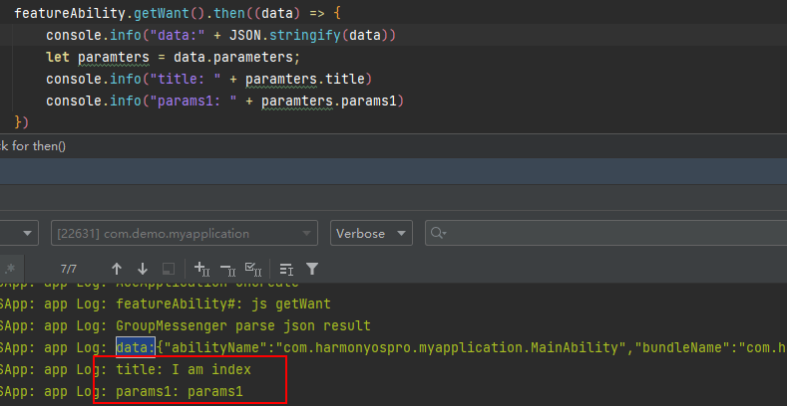
【HarmonyOS】元服务卡片router实现跳转到指定页面并传动态参数
【关键字】 元服务卡片、router跳转不同页面、传递动态参数 【写在前面】 本篇文章主要介绍开发元服务卡片时,如何实现从卡片中点击事件跳转到指定的应用内页面,并传递参数接受参数功能。此处以JS UI开发服务卡片为例,JS卡片支持组件设置ac…...

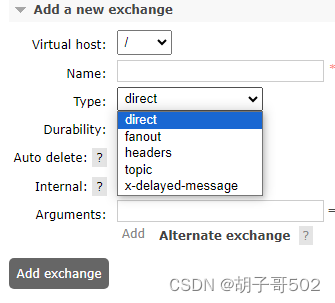
Centos安装RabbitMQ,JavaSpring发送RabbitMQ延迟延时消息,JavaSpring消费RabbitMQ消息
1,版本说明 erlang 和 rabbitmq 版本说明 https://www.rabbitmq.com/which-erlang.html 确认需要安装的mq版本以及对应的erlang版本。 2,下载安装文件 RabbitMQ下载地址: https://packagecloud.io/rabbitmq/rabbitmq-server Erlang下载地…...

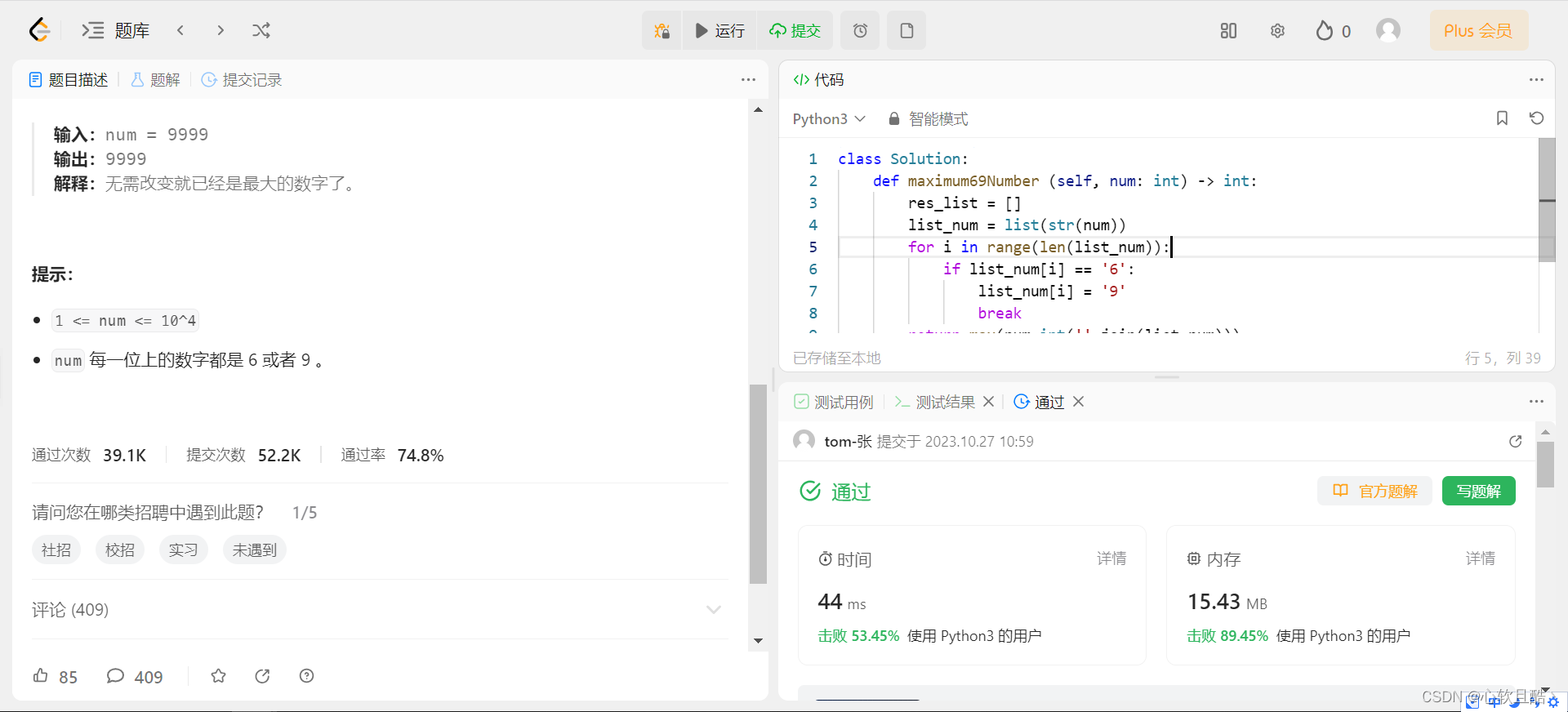
leetcode:1323. 6 和 9 组成的最大数字(python3解法)
难度:简单 给你一个仅由数字 6 和 9 组成的正整数 num。 你最多只能翻转一位数字,将 6 变成 9,或者把 9 变成 6 。 请返回你可以得到的最大数字。 示例 1: 输入:num 9669 输出:9969 解释: 改变…...

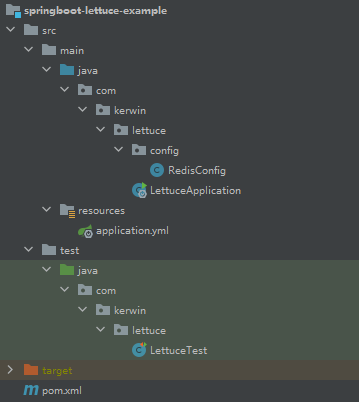
SpringBoot集成Redis Cluster集群(附带Linux部署Redis Cluster高可用集群)
目录 一、前言二、集成配置2.1、POM2.2、添加配置文件application.yml2.3、编写配置文件2.4、编写启动类2.5、编写测试类测试是否连接成功 一、前言 这里会使用到spring-boot-starter-data-redis包,spring boot 2的spring-boot-starter-data-redis中,默…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

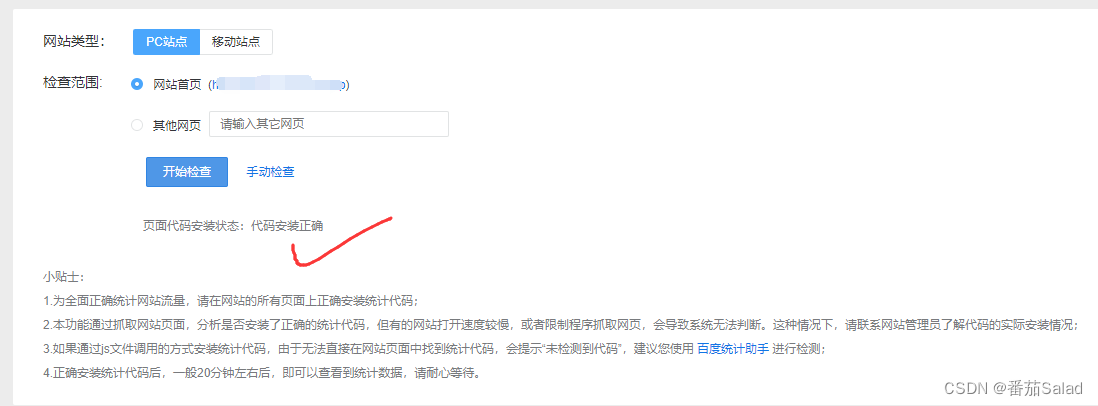
【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...
