React JSX常用语法总结
React JSX语法
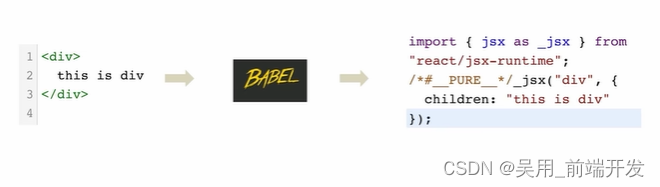
什么是React JSX
JSX(javascript xml)
就是JavaScript和XML结合的一种格式,是JavaScript的语法扩展,只要把HTML代码写在JS中,就为JSX。用于动态构建用户界面的Javascript库,发送请求获取数据,处理数据,过滤,整理格式,操作DOM呈现页面,React是一个将数据渲染为HTML视图的开源JavaScript库。
JS和JSX的区别
原生JavaScript操作DOM繁琐,效率低,使用Javascript直接操作Dom,浏览器会进行大量的重绘重排,原生JavaScript没有组件化的编码方案,代码复用率比较低。
JS是直接写在下·XML的语法,每个XML标签都会被JSX工具转换成纯JS代码,使用JSX可以使组件的结构和组件之间的关系看上去更加的清晰,JS是原生写法,需要通过script标签引入。
React使用JSX的有点
- JSX执行更快,因为它在编译为JavaScript代码后进行优化。
- 它是类型安全的,在编译过程中就能发现错误。
- 声明式语法更加直观,与HTML结构相同,降低了学习成本,提升开发效率。
- JSX语法中一定要有一个定义元素包裹,否则编译报错,程序不能运行。
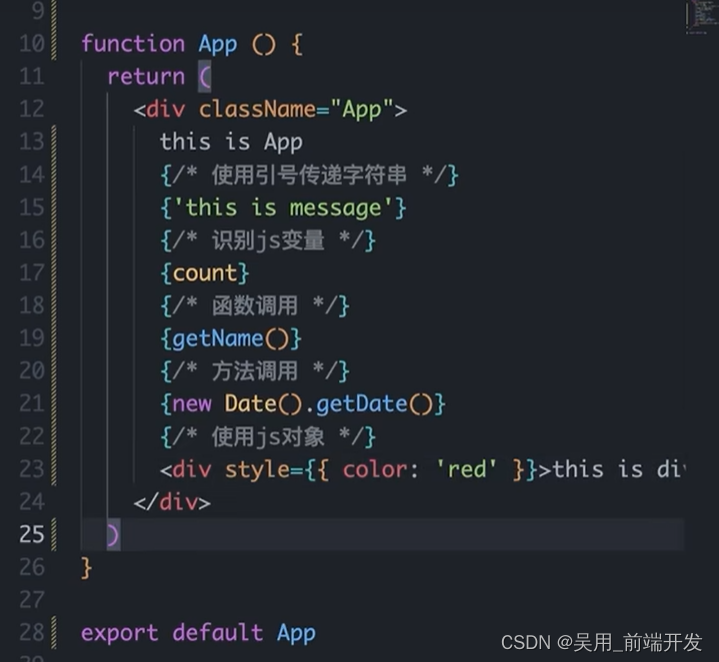
React JSX 中使用JS表达式
再JSX中通过大括号语法{}识别javaScript中的表达式,比如常见的变量,函数调用,方法调用等等
- 使用引号传递字符串。
- 使用JavaScript变量。
- 函数调用和方法调用。
- 使用JavaScript对象。
React JSX 中实现列表渲染
语法:再JSX中可以使用原生的JS中的map方法遍历渲染列表。
const List = [{id:"01",name:"vue2"},{id:"02",name:"React"},{id:"03",name:"eachers"},{id:"04",name:"vue3"},
]
function Home(){return(<div>{/* map循环那个结构,return那个结构,*/}{/* 注意,循环列表时加上一个独一无二的值key */}<ul>{List.map(item=><li key={item.id}>{item.name}</li>)}</ul></div>)
}
export default Home
key的作用:react框架内部,提升Dom操作的性能。
React JSX 中实现条件渲染
一条使用逻辑与,多条使用三元运算符
const isLogin = true
function Home(){return(<div>{/* 逻辑与 */}{isLogin && <span>this is span</span>}{/* 三元运算符 */}{isLogin ? <span>jack</span>:<span>loading...</span>}</div>)
}
export default Home
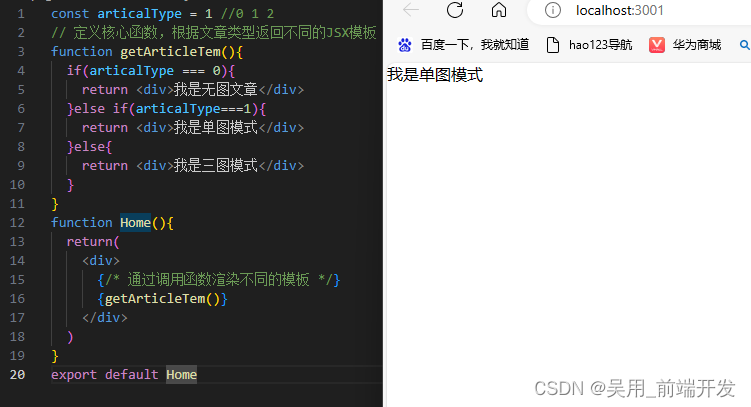
React JSX 复杂情况条件渲染
解决方案,自定义函数和自定义语句
const articalType = 1 //0 1 2
// 定义核心函数,根据文章类型返回不同的JSX模板
function getArticleTem(){if(articalType === 0){return <div>我是无图文章</div>}else if(articalType===1){return <div>我是单图模式</div>}else{return <div>我是三图模式</div>}
}
function Home(){return(<div>{/* 通过调用函数渲染不同的模板 */}{getArticleTem()}</div>)
}
export default Home

React JSX事件绑定
语法: on + 事件名称 = {事件处理程序}
1.点击触发并且拿到参数e
function Home(){const handleClik = (e)=>{console.log("button被点击了",e)}return(<div><button onClick={handleClik}>click me</button></div>)
}
export default Home
- 传递自定义参数 事件绑定的位置该找成箭头函数的写法, 在执行click实际处理业务函数的时候传递实参。
function Home(){//传递自定义参数const handleClik = (name)=>{console.log("button被点击了",name)}return(<div><button onClick={()=>handleClik("jack")}>click me</button></div>)
}
export default Home
- 同时传递事件对象和自定义参数,在事件绑定的位置传递实参e和自定义参数,handleClick中生命形参,注意顺序对应。
function Home(){//既要传递自定义参数,而且还要传递事件对象econst handleClik = (name,e)=>{console.log("button被点击了",name,e)}return(<div><button onClick={(e)=>handleClik("jack",e)}>click me</button></div>)
}
export default Home
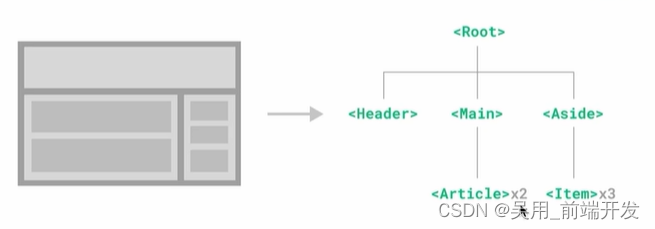
React中的组件
概念:
一个组件就是用户界面的一部分,它可以有自己的逻辑和外观,组件之间可以互相嵌套,可以以复用多次。组件化开发可以让开发者像搭积木一样搭建一个庞大的项目。
React中,一个组件就是首字母大写的函数,内部存放了组建的逻辑和视图UI,渲染组件只需要把组件当成标签书写即可。
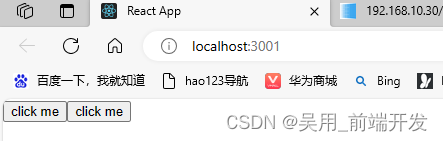
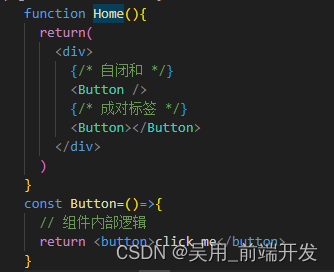
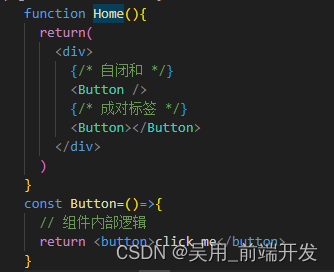
一个简单组件例子
function Home(){return(<div>{/* 自闭和 */}<Button />{/* 成对标签 */}<Button></Button></div>)
}
function Button(){// 组件内部逻辑return <button>click me</button>
}
export default Home

也可以将组件写成箭头函数形式。

完结~
相关文章:

React JSX常用语法总结
React JSX语法 什么是React JSX JSX(javascript xml) 就是JavaScript和XML结合的一种格式,是JavaScript的语法扩展,只要把HTML代码写在JS中,就为JSX。用于动态构建用户界面的Javascript库,发送请求获取数据…...

DVWA-Cross Site Request Forgery (CSRF)
大部分网站都会要求用户登录后,使用相应的权限在网页中进行操作,比如发邮件、购物或者转账等都是基于特定用户权限的操作。浏览器会短期或长期地记住用户的登录信息,但是,如果这个登录信息被恶意利用呢?就有可能发生CSRF CSRF的英文全称为Cross Site Request Forgery,中文…...

浅谈安科瑞可编程电测仪表在老挝某项目的应用
摘要:本文介绍了安科瑞多功能电能表在老挝某项目的应用。AMC系列交流多功能仪表是一款专门为电力系统、工矿企业、公用事业和智能建筑用于电力监控而设计的智能电表。 Abstract:This article introduces the application of the multi-function energy …...

Java项目源码合集
以下只是源码合集的一部分,源码均已本地正常调试运行,如需请与我联系。 序号项目名称演示地址1springbootvue药店销售管理系统https://pan.baidu.com/s/1n-Vk5Pr5z7s3IcN3WsCkdg?pwdve6z 2基于ssm协同过滤技术的旅游景点购票系统https://pan.baidu.com…...

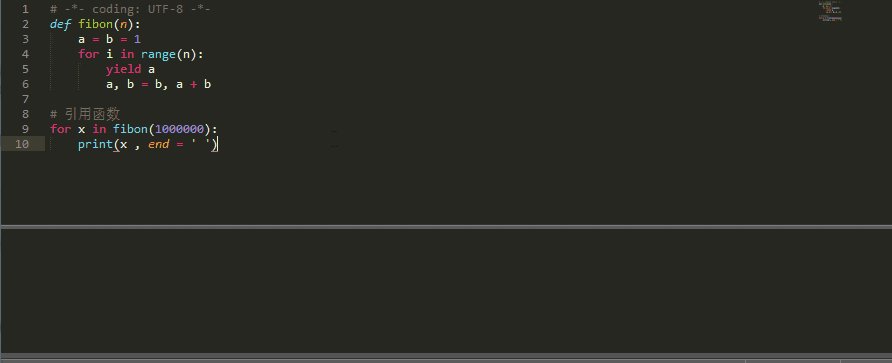
Python学习笔记--生成器
四、生成器 1、为什么需要生成器 通过上面的学习,可以知道列表生成式,我们可以直接创建一个列表。 但是,受到内存限制,列表容量肯定是有限的。而且,创建一个包含 1000 万个元素的列表,不仅占用很大的存储…...

【Python学习】—Python基础语法(五)
【Python学习】—Python基础语法(五) 一、循环的嵌套使用 二、九九乘法表 #外层循环表示行数 for i in range(1,10):#内层循环表示每一行的数据for j in range(1,i1):#输出每一行的内容print(f"{i} * {j} {i * j} \t",end"") #外层…...
定时器的方法:)
【js】JavaScript清除所有(多个)定时器的方法:
文章目录 一、停止单个定时器二、暂停与恢复定时器三、使用Promise来管理定时器四、使用ES6特性管理定时器五、案例(定时获取页面列表数据) 一、停止单个定时器 #在某些情况下,我们可能只需要停止单个定时器。 #在JavaScript中,我…...

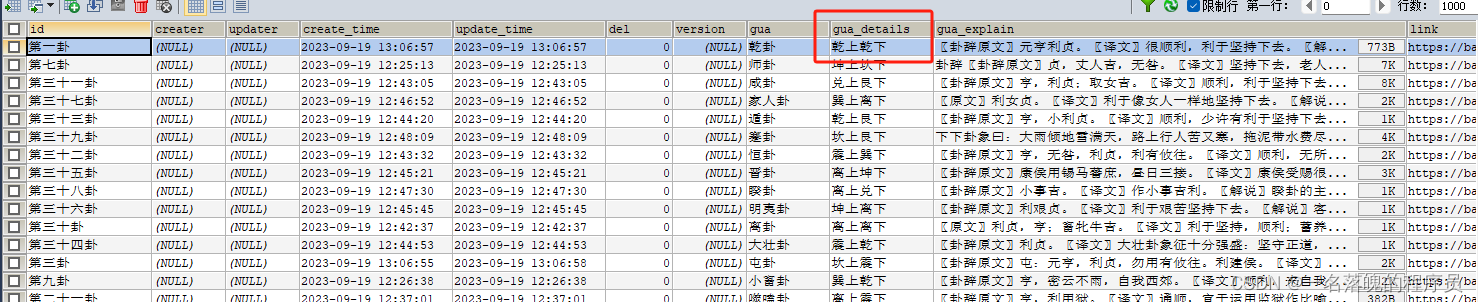
java实现周易64卦并返回对应的卦象(含百度百科链接)
《易经》是中华民族传统思想文化中自然哲学与人文实践的理论根源,是古代汉民族思想、智慧的结晶,被誉为“大道之源”,是古代帝王之学,政治家、军事家、商家的必修之术。 《易经》含盖万有,纲纪群伦,是中华…...

# 算法与程序的灵魂
文章目录 前言算法与程序的关系例子1:冒泡排序例子2:斐波那契数列算法优化与进阶总结 前言 大家好我是艾老虎尤,算法与程序是计算机科学中两个非常重要的概念。算法是解决问题的方法和步骤,而程序是算法的具体实现。在计算机科学…...

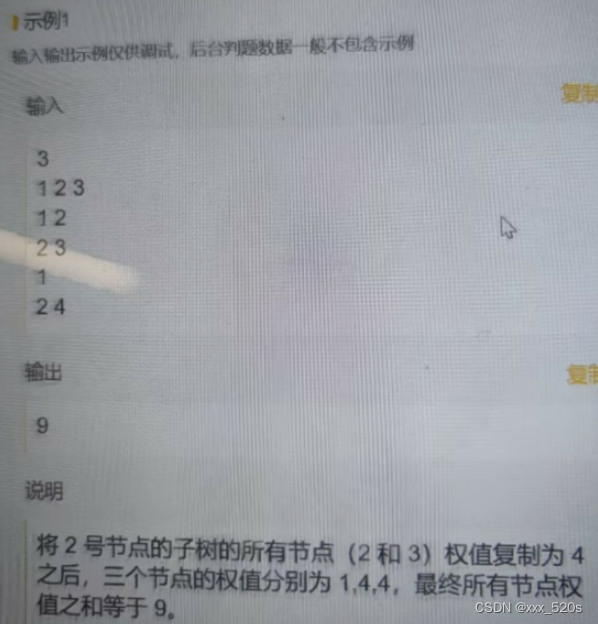
2023-10-21 美团2024秋招后端开发岗笔试题
1 考察dfs和拓扑排序 1.1 题目描述(如果拓扑排序不清楚可以去做一下lc 207. 课程表) 1.2 答案 import java.util.*;public class Meituan {static int m,n;public static void main(String[] args) {Scanner in new Scanner(System.in);m in.nextInt…...

汽车托运是怎样收费
汽车托运是如何收费的呢?一般来说,汽车托运的费用是会随着每公里来增加,目前的托运的每公里费用在1.2-1.8元之间,托运的距离越远那么它的托运单价费用就会越低,如果你运气好找到一家在搞活动的汽车托运公司,那么你就算…...

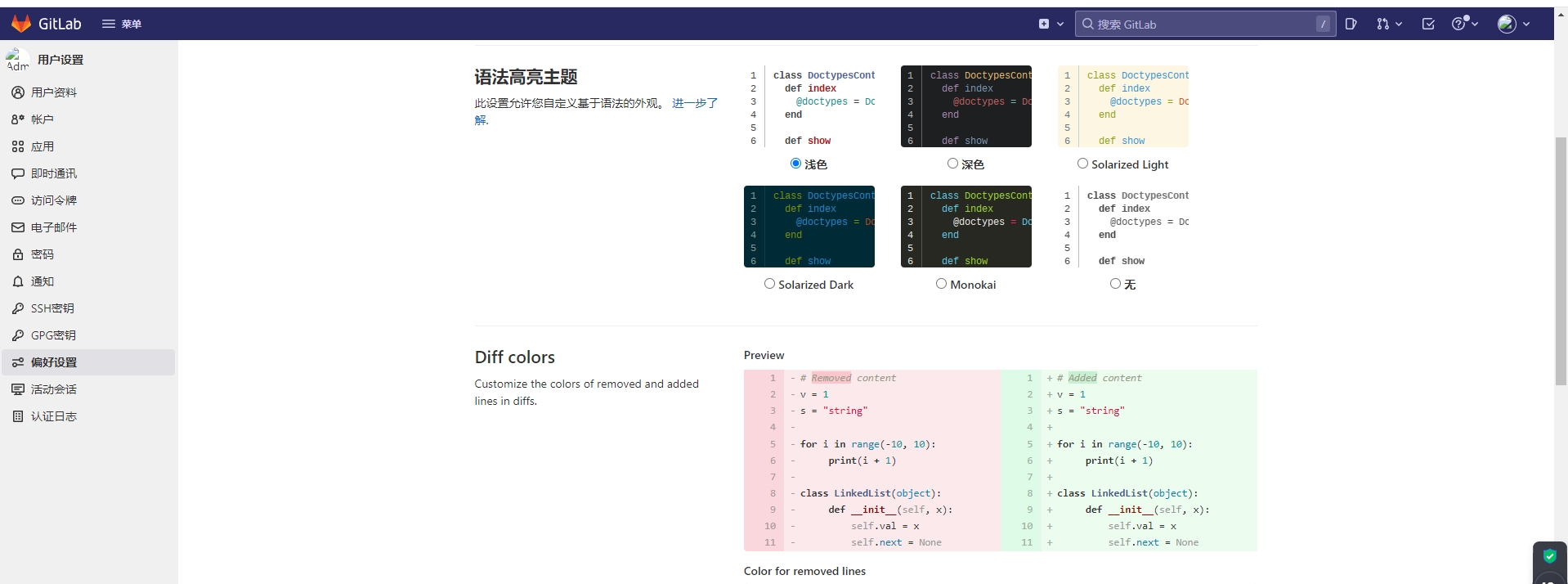
使用docker-compose私有化部署 GitLab
在软件开发和协作过程中,版本控制是至关重要的一环。GitLab 是一个功能强大的开源平台,提供了完整的代码管理功能,包括版本控制、问题跟踪以及持续集成等。这使得团队能够更高效地协作开发。前段时间翻阅笔记时,偶然发现了之前公司…...

Vue项目引入百度统计的正确操作步骤,亲测有效!
1、平台获取统计代码 2、在head和body中分别添加以下代码 head: <script>var _hmt _hmt || [];</script>body: <script>var _hmt _hmt || [];(function () {var hm document.createElement("script");hm.src "https://hm.baidu.com/hm.js…...
 返回的是 loss value 和 metrics values)
Keras中model.evaluate() 返回的是 loss value 和 metrics values
Keras官方文档: https://keras.io/models/model/#evaluate Keras中model.evaluate() 返回的是 损失值和训练时选定的指标值(例如,[AUC, , accuracy])。 训练时选定的指标值是指model.compile()里面metrics后面的值,ev…...

CSRF跨域请求伪造
1.SSRF服务端请求伪造(外网访问内网) SSRF(Server-Side Request Forgery:服务器端请求伪造) 是一种由攻击者构造形成由服务端发起请求的一个安全漏洞。一般情况下,SSRF是要目标网站的内部系统。(因为他是从内部系统访问的…...

LeetCode 1465. 切割后面积最大的蛋糕:纵横分别处理
【LetMeFly】1465.切割后面积最大的蛋糕:纵横分别处理 力扣题目链接:https://leetcode.cn/problems/maximum-area-of-a-piece-of-cake-after-horizontal-and-vertical-cuts/ 矩形蛋糕的高度为 h 且宽度为 w,给你两个整数数组 horizontalCut…...

YTM32的增强型定时器eTMR外设模块详解
文章目录 eTMR外设简介eTMR工作机制系统框图引脚与信号计数器与时钟源输出比较模式PWM模式通道配对通道对的互补输出(Complementary Mode)双缓冲输出PWM(Double Switch)错误检测机制(Fault Detection) 输入…...
40.查找练习题(王道2023数据结构第7章)
试题1(王道7.2.4节综合练习5): 写出折半查找的递归算法。 #include<stdio.h> #include<stdlib.h> #include<string.h>#define MAXSIZE 10 #define ElemType int #define Status inttypedef struct{int data[MAXSIZE]; /…...

Segmentation fault 的bug解决
一,Segmentation fault 的bug解决 问题描述:自己在使用CPU上调试完代码之后,可以稳定运行,有输出结果。 但是把数据和模型加载上GPU之后,出现了报错。 Segmentation fault (core dumped) 搜了一下可能存在的原因&…...

【Python机器学习】零基础掌握BaggingRegressor集成学习
如何提升回归模型的稳定性和准确性? 在实际生活中,比如房价预测,经常会遇到一种情况:有大量的特征和样本数据,但模型的预测准确度仍然不尽人意。这时候,单一的模型(如支持向量机回归)可能表现得并不够好。 考虑到这个问题,解决方案可能是使用集成方法,特别是Baggin…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...