Pinia中如何实现数据持久化操作
使用vue3中的pinia,我们可以在多个页面间共享数据,但是一旦我们关闭或刷新页面,这些数据就会丢失,因此,我们需要有一种数据持久化的解决方案。在记录vue3
使用vue3中的pinia,我们可以在多个页面间共享数据,但是一旦我们关闭或刷新页面,这些数据就会丢失,因此,我们需要有一种数据持久化的解决方案。
在记录vue3中使用数据可持久化方式的同时,我们顺便记录一下,在webstorm中编写uni-app代码的一个过程。
一、首先,点击安装vue3(一般这个步骤,我们都需要通过下载压缩包的方式来完成初始化安装)
打开package.json,我们发现,默认uni-app为我们预装的vue3版本为:3.2.45。
二、使用命令:npm install vue@latest,升级Vue3的版本至最新的版本:3.3.4。
此时命令行提示:需要npm audit fix --force,但是经测试,这个命令一旦执行,就跑不起来了。
三、安装pinia
理论上,此时可使用命令 npm install pinia 来直接安装pinia的默认最新版本:2.1.6。但是测试发现,采用将pinia安装在vue上时会发现,控制台会报错:
Uncaught SyntaxError: The requested module '/node_modules/pinia/node_modules/vue-demi/lib/index.mjs?v=f43e2f61' does not provide an export named 'hasInjectionContext'
在小程序的编译器中也会报错:
"hasInjectionContext" is not exported by "node_modules/pinia/node_modules/vue-demi/lib/index.mjs", imported by"node_modules/pinia/dist/pinia.mjs".
at ../node_modules/pinia/dist/pinia.mjs:6:9
猜测可能是版本不匹配的原因,网上有说vue-demi的版本太低的缘故,通过命令:npm list vue-demi 我们查看,我们已安装的 vue-demi的版本号为:0.14.6,且 vue-demi是在安装pinia时附带安装的。
经查询:Vue Demi是一款可以同时支持Vue2和3的通用的Vue库的开发工具,一般当要创建一个Vue插件/库时,只需将vue-demi安装为依赖项并将其导入,然后就能让软件包就会变得通用。 但实测升级vue-demi的最新版本就是0.14.6,所以通过升级vue-demi的方法不可行。
网上有一种可行的方案是降低pinia的版本号:

这里,当我们逐渐降低版本至2.0.36时,该报错消失,编译正常。至于具体什么原因,留待后续再研究,此处先记录一下。
即,安装pinia的命令应该是:npm install pinia@2.0.36 --legacy-peer-deps
目前也只有该方法可行。
四、创建一个测试的store
创建测试文件 src/stores/count.js
import {defineStore} from "pinia";
import {computed, ref} from "vue";export const useCountStore = defineStore('count', () => {const num = ref(0)const doubleNum = computed(() => {return num.value * 2})const add = () => {num.value++}return {num, doubleNum, add}
})
在app.vue文件中进行测试:
<view>当前值为:{{ num }}-- {{doubleNum}}</view><button @click="add">点击num+1</button>
</template><script setup>
import {useCountStore} from "../../stores/count";
import {storeToRefs} from "pinia";const countStore = useCountStore()
const {num, doubleNum} = storeToRefs(countStore)
const {add} = countStore
</script>
此时,如果有多个页面,那么数据在多个页面之间是可以保持的,但是如果我们一旦刷新页面,或者关闭浏览器再打开,则会发现数据会丢失。此时,我们就需要一个数据持久化的解决方案。
数据持久化的原因,即将数据写入客户端本地进行存储和读取,一般使用的是localStore和sessionStore,在小程序端,需要使用setStore的方式进行存储。理论上,我们可以自己动手去实现这个功能,但是在这块,已有现成的成熟的三方库可以使用。
在选择库的时候,第一次我选择了pinia-plugin-persist这个库,应该感觉其名称比较精简,不过后来发现,pinia-plugin-persist这款插件很久没维护了,其次文档非常简略,于是,又切换为大家都在使用的:pinia-plugin-persistedstate,这款库的文档很详细(文档地址:https://prazdevs.github.io/pinia-plugin-persistedstate/zh/guide/)。
安装命令:npm i pinia-plugin-persistedstate
使用起来也很方便,如:简单开启数据持久化的方式,在main.js文件中进行安装:
import {createPinia} from "pinia";
import piniaPersist from 'pinia-plugin-persistedstate'const pinia = createPinia();
pinia.use(piniaPersist)
在count.js文件中,添加第三个参数:
{persist:true
}
即可简单开启,数据的可持久化,默认数据是存储在localStore中的,因此关闭浏览器再打开,数据也是存在的。
但是,当我们将vue用于开发小程序时,以往的localStore存储方案就行不通了。此时,我们就需要重新配置数据持久化。参考如下:
{// 数据持久化配置persist: {// enabled: true,// 调整为兼容多端的APIstorage: {getItem(key) {return uni.getStorageSync(key)},setItem(key, value) {uni.setStorageSync(key, value)}}}
大家可以根据自己的实际开发场景,来完成自己的pinia数据持久化配置。
相关文章:

Pinia中如何实现数据持久化操作
使用vue3中的pinia,我们可以在多个页面间共享数据,但是一旦我们关闭或刷新页面,这些数据就会丢失,因此,我们需要有一种数据持久化的解决方案。在记录vue3 使用vue3中的pinia,我们可以在多个页面间共享数据&…...

【owt-server】RTC视频接收调用流程学习笔记1: Call::CreateVideoReceiveStream 前后
WebRTC源码分析——Call模块 大神提到,call模块是在worker线程创建的。主要创建接收、发送流Call模块是WebRTC会话中不可缺少的一个模块,一个Call对象可以包含多个发送/接收流,且这些流对应同一个远端端点,并共享码率估计。 call中通过webrtc::VideoReceiveStream::Config …...

淘宝商品链接获取淘宝商品评论数据(用 Python实现淘宝商品评论信息抓取)
在网页抓取方面,可以使用 Python、Java 等编程语言编写程序,通过模拟 HTTP 请求,获取淘宝多网站上的商品详情页面评论内容。在数据提取方面,可以使用正则表达式、XPath 等方式从 HTML 代码中提取出有用的信息。值得注意的是&#…...

十九、类型信息(1)
本章概要 为什么需要 RTTI RTTI(RunTime Type Information,运行时类型信息)能够在程序运行时发现和使用类型信息 RTTI 把我们从只能在编译期进行面向类型操作的禁锢中解脱了出来,并且让我们可以使用某些非常强大的程序。对 RTTI …...

十八、字符串(3)
本章概要 正则表达式 基础创建正则表达式量词CharSequencePattern 和 Matcherfinde()组(Groups)start() 和 end()Pattern 标记split()替换操作reset()正则表达式与 Java I/0 正则表达式 很久之前,_正则表达式_就已经整合到标准 Unix 工具…...

基于SSM的酒店预约及管理系统设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录…...

MIxformerV2的onnx和tensorrt加速
MIxformerV2的onnx和tensorrt加速 注意事项 地址:github地址 注意事项 转换成onnx模型之前,最好现简化算法的源代码,使其结构干净。因为在进行onnx转换后,可能在进行onnx→trt时算子不匹配,这时就需要去查看模型的源…...

Kotlin 中let 、run 、with、apply、also的用法与区别
实例代码 User(val userName:String,val age:Int){fun printName(){println(userName)}fun getUserName():String{return userName}} let 函数 let 函数常用来与对象的空判断一起用,起到作用于的限定效果。let 函数最后一行返回值。(比如实例需要let函…...

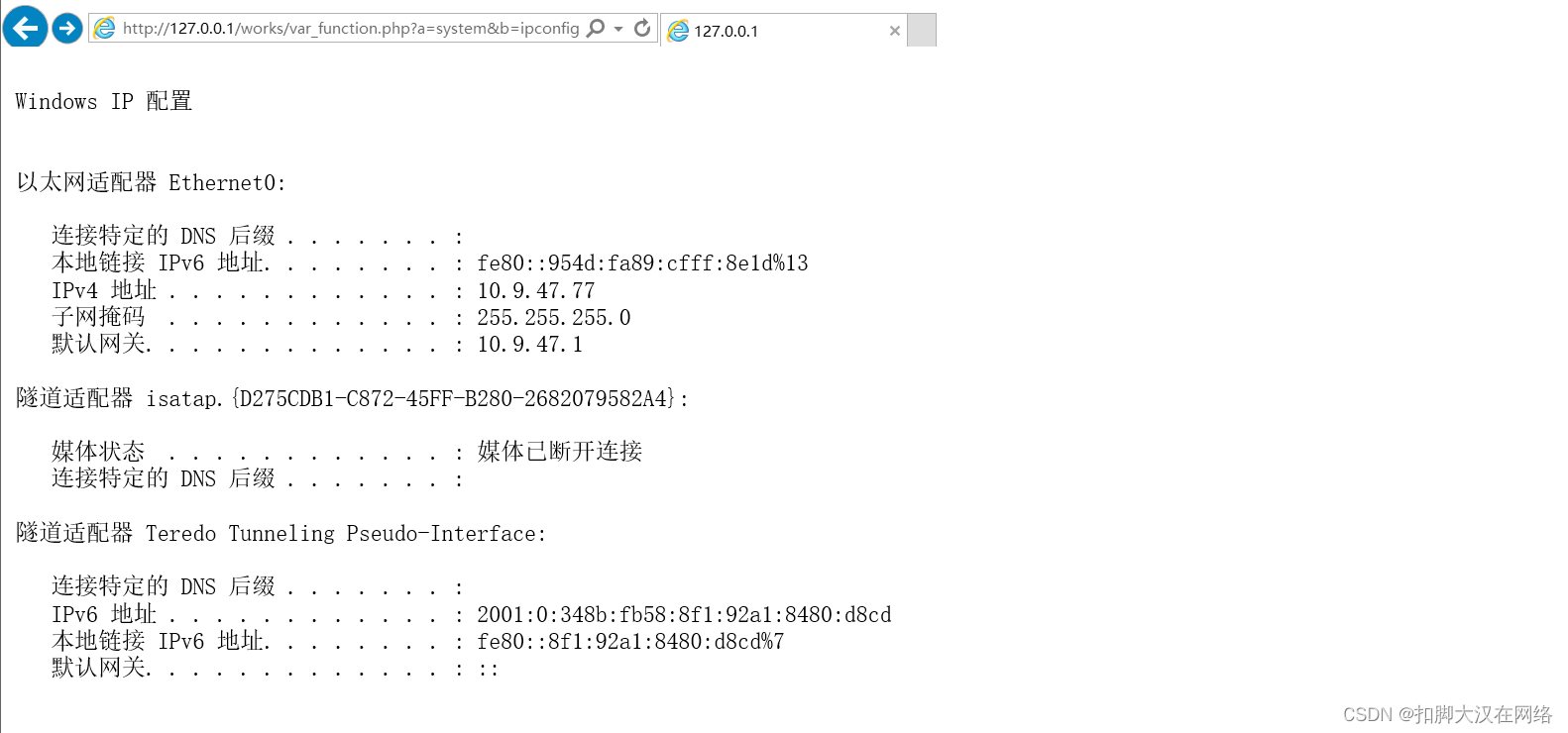
PHP函数的定义与最简单后门原理
PHP函数的定义与最简单后门原理 文章目录 PHP函数的定义与最简单后门原理函数的定义函数调用的过程变量的范围局部变量全局变量 可变函数动态函数 PHP 最简单后门原理分析 函数的定义 使用function关键字来定义一个函数定义函数的函数名避开关键字形式参数是传递映射的实际参数…...

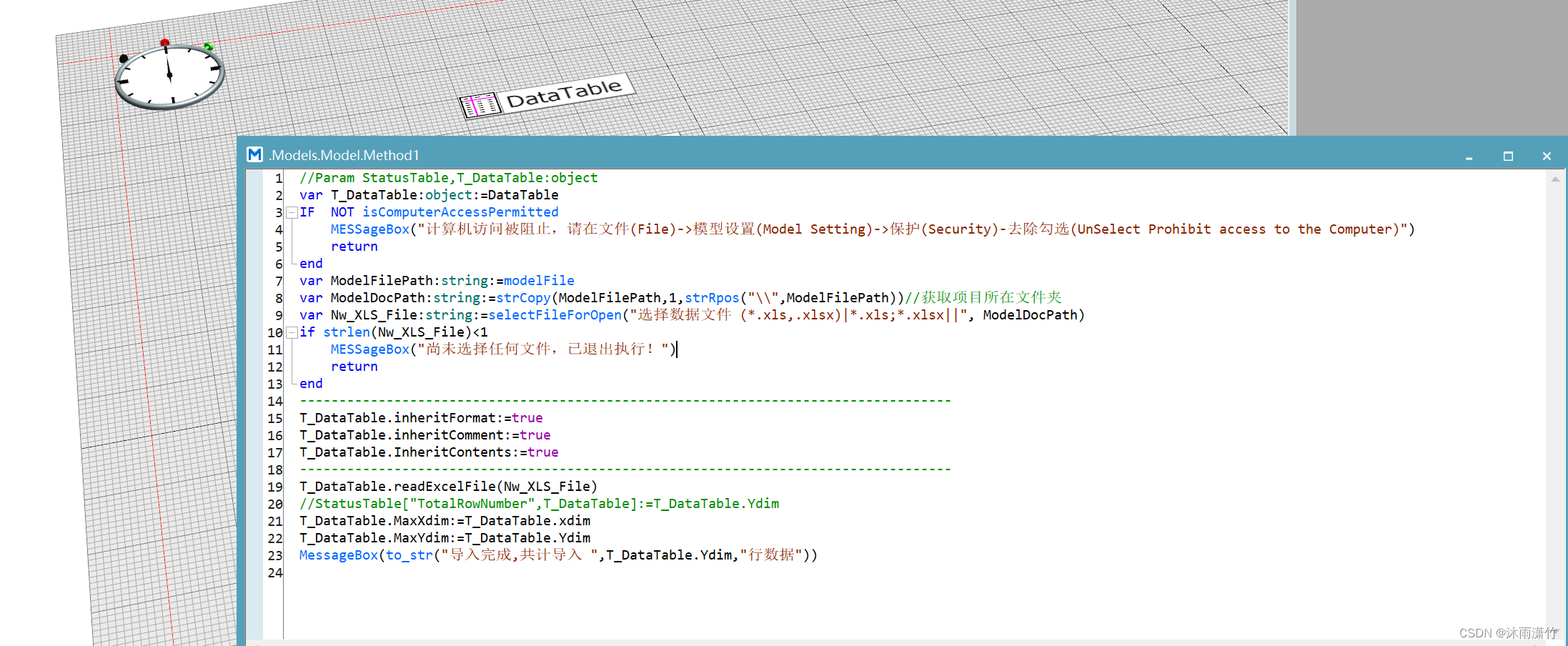
PlantSimulation访问本地Excel文件的方法
PlantSimulation访问本地Excel文件的方法 PlantSimulation访问本地Excel文件的方法PlantSimulation访问本地Excel文件的方法 //Param StatusTable,T_DataTable:object var T_DataTable:object:=DataTable IF NOT isComputerAccessPermittedMESSageBox("计算机访问被阻止,…...

使用微PE工具箱制作winU盘启动盘~重装系统
1.准备一个大于8G的U盘,为了保证传输和安装速度请确保U盘的质量。 2.鼠标右键点击U盘,进行格式化: 3.下载微PE工具箱: 微PE工具箱 - 下载 4.安装微PE工具箱:选择安装到U盘 5.选择U盘后,开始安装…...

漏洞复现-jquery-picture-cut 任意文件上传_(CVE-2018-9208)
jquery-picture-cut 任意文件上传_(CVE-2018-9208) 漏洞信息 jQuery Picture Cut v1.1以下版本中存在安全漏洞CVE-2018-9208文件上传漏洞 描述 picture cut是一个jquery插件,以友好和简单的方式处理图像,具有基于bootstrap…...

Golang Websocket框架:实时通信的新选择
前言 在现代应用程序中,实时通信已经成为了一种必需的特性。而Websocket是一种在客户端和服务器之间建立持久连接的协议,可以实现实时的双向通信。Golang作为一门高效且简洁的语言,也提供了一些优秀的Websocket框架,方便开发者构…...

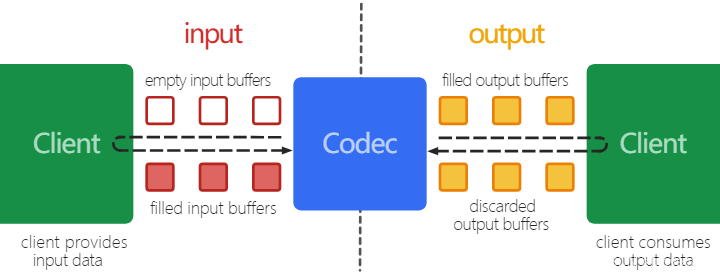
ExoPlayer架构详解与源码分析(7)——SampleQueue
系列文章目录 ExoPlayer架构详解与源码分析(1)——前言 ExoPlayer架构详解与源码分析(2)——Player ExoPlayer架构详解与源码分析(3)——Timeline ExoPlayer架构详解与源码分析(4)—…...

第二证券:基本面改善预期强化 机构聚焦科技成长
沪指日前迎来“三连涨”。10月26日,上证指数、深证成指和创业板指全部收红,分别收涨0.48%、0.40%、0.65%。此前的两个交易日,上证指数、深证成指也均收涨,创业板指24日涨幅也达到了0.85%。 从近期密布发布的策略报告来看…...

大语言模型在天猫AI导购助理项目的实践!
本文主要介绍了Prompt设计、大语言模型SFT和LLM在手机天猫AI导购助理项目应用。 ChatGPT基本原理 “会说话的AI”,“智能体” 简单概括成以下几个步骤: 预处理文本:ChatGPT的输入文本需要进行预处理。 输入编码:ChatGPT将经过预…...

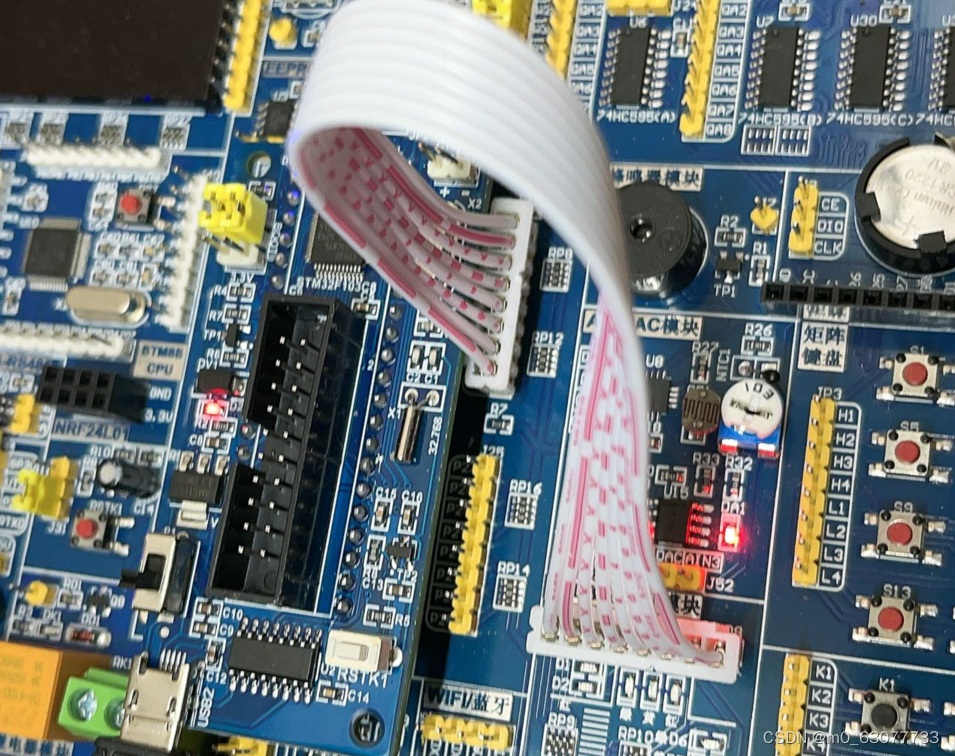
【STM32】GPIO控制LED(HAL库版)
STM32最新固件库v3.5/Libraries/CMSIS/CM3/DeviceSupport/ST/STM32F10x/system_stm32f10x.c 林何/STM32F103C8 - 码云 - 开源中国 (gitee.com) STM32最新固件库v3.5/Libraries/STM32F10x_StdPeriph_Driver/src/stm32f10x_gpio.c 林何/STM32F103C8 - 码云 - 开源中国 (gitee.…...

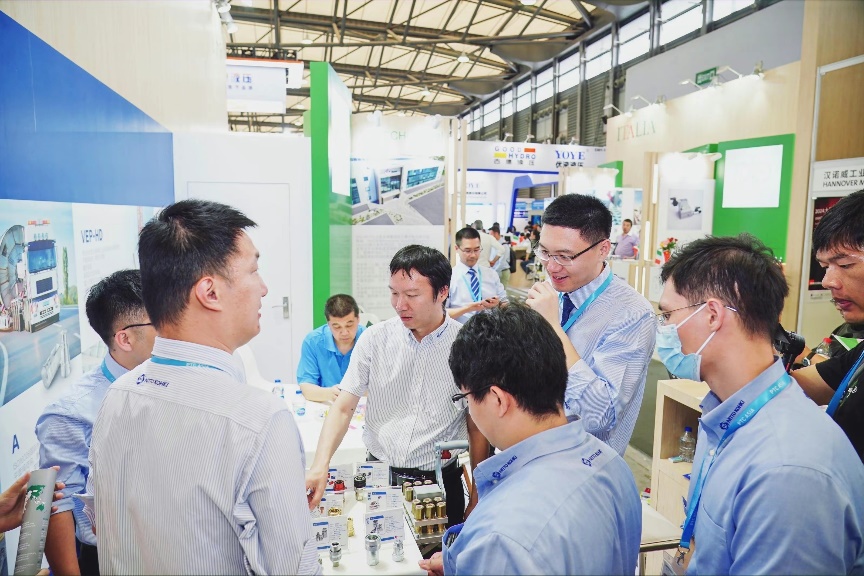
第27届亚洲国际动力传动与控制技术展览会盛大开幕,意大利国家展团闪耀回归
2023年10月24日,第27届亚洲国际动力传动与控制技术展览会(PTC ASIA)在上海新国际博览中心正式拉开帷幕。作为亚太地区动力传动行业的风向标,PTC ASIA致力于为来自世界各地的参展企业提供专业的采供、技术信息交互平台,…...

永恒之蓝漏洞 ms17_010 详解
文章目录 永恒之蓝 ms 17_0101.漏洞介绍1.1 影响版本1.2 漏洞原理 2.信息收集2.1 主机扫描2.2 端口扫描 3. 漏洞探测4. 漏洞利用5.后渗透阶段5.1创建新的管理员账户5.2开启远程桌面5.3蓝屏攻击 永恒之蓝 ms 17_010 1.漏洞介绍 永恒之蓝(ms17-010)爆发于…...

汽车托运全流程介绍
从来没有办理过小轿车托运的客户都很好奇究竟汽车是如何被托运的呢?整个托运的过程介绍又是怎样的呢?因为托运汽车装车时客户本人都不在场,看不到整个的托运过程。今天具体的捋顺下整个的操作过程。 托运汽车装车前的准备工作 1.整个车辆装载过程中需要用到2名拥有…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
