jsp获取数据 jsp直接获取后端数据 获取input选中的值 单选 没 checked属性
let str0='${showList}';
let str1=${showList};然后可以通过JSON.parse() 转
获取input选中的值
//goodsType 按类别 goods按货品var oneType= $("input[ name='criteria1' ] ").val();//count按数量 totalprice按费用var twoType = $("input[ name='criteria2' ] ").val();获取的是 下面红框中的值

<script language="javascript">function querytr(){var startDate = document.getElementById("startDate");var endDate = document.getElementById("endDate");if(startDate.value != "" && endDate.value!= "" && (startDate.value > endDate.value)){parent.win.generalAlert("起始日期不能大于终止日期");return false;}document.all.query.click();}function exptr(){var startDate = document.getElementById("startDate");var endDate = document.getElementById("endDate");if(startDate.value != "" && endDate.value!= "" && (startDate.value > endDate.value)){parent.win.generalAlert("起始日期不能大于终止日期");return false;}document.all.exp.click();}// function fc(startDate,endDate){// Ext.Ajax.request({// method : 'POST',// url: 'servlet/wareStockOutCountAnalyseChartServlet',// params:{startDate:startDate,endDate:endDate},// success: function(request){// if(request.responseText != ""){// var data = request.responseText;// chart(data);// }// }// });// }// function chart(data){// if(document.forms[0].criteria1.value== "" || document.forms[0].criteria1.value== "goods"){// var chart = new FusionCharts('js/fc/Bar2D.swf?ChartNoDataText=无数据', "ChartId", "1000", "400");// }else if(document.forms[0].criteria2.value== ""){// var chart = new FusionCharts('js/fc/Bar2D.swf?ChartNoDataText=无数据', "ChartId", "1000", "400");// }else if(document.forms[0].criteria2.value== "count"){// var chart = new FusionCharts('js/fc/Bar2D.swf?ChartNoDataText=无数据', "ChartId", "1000", "400");// }else{// var chart = new FusionCharts('js/fc/Pie2D.swf?ChartNoDataText=无数据', "ChartId", "1000", "400");// }//// chart.addParam("wmode","Opaque");// chart.setDataXML(data);// chart.render('Chart');// }function fcPicture(){let title = "";let dataY = [];let dataX = [];let str0='${showList}';let showList = str0.replace(/[\\]/g,'/');// console.log(showList ,"出库情况统计");//goodsType 按类别 goods按货品var oneType= $("input[ name='criteria1' ] ").val();//count按数量 totalprice按费用var twoType = $("input[ name='criteria2' ] ").val();if(oneType === "goodsType"){//按类别 + 按数量;title = "货品分类出库数量统计(前十)";let arr = JSON.parse(showList)if(twoType === "count"){arr.forEach((item,index)=>{dataY.push(item[2]);dataX.push(item[3])})}else{//按类别 + 按费用 ---- 饼图bingPicture();return}}else{// 按货品 + 按数量;title = "货品出库数量统计(前十)";let arr = JSON.parse(showList)if(twoType === "count"){arr.forEach((item,index)=>{dataY.push(item[2]);dataX.push(item[7])})}else{//按货品 + 按费用title = "货品出库费用统计(前十)";arr.forEach((item,index)=>{dataY.push(item[2]);dataX.push(item[9])})}}// console.log(oneType,twoType,"111111111111111111")let chartDom = document.getElementById('Chart');let myChart = echarts.init(chartDom);let option = {backgroundColor: 'white',title: {text: title,left: 'center',top: "20",// padding: [10, 0, 0, 50],textStyle: {color: "#000",fontFamily: "Alibaba PuHuiTi",fontSize: 14,fontWeight: 600,// padding: [0, 0, 0, 35]},},tooltip: { show: false },grid: { left: 10, top: 50, bottom: 20, right: 80, containLabel: true },xAxis: {type: 'value',boundaryGap: false,// max: 20, // Math.ceil(max / 4) * 5 || 10axisLine: { show: true, lineStyle: { color: '#ccc' } },axisTick: { show: false },axisLabel: { color: '#999' },splitLine: { lineStyle: { color: ['#CEEDFF'], type: [5, 8], dashOffset: 3 } },min:0,max:dataX.length === 0 ? 1000 :null},yAxis: {type: 'category',data: dataY,axisLine: { show: true, lineStyle: { color: '#ccc' } },axisTick: { length: 3 },axisLabel: { fontSize: 14, color: '#666', margin: 16, padding: 0 },inverse: true,},series: [{name: '数量',type: 'bar',itemStyle: {color: '#52A8FF',color: function (params) {// 定义一个颜色集合let colorList = ['#52A8FF','#00B389','#FFA940','#FF5A57','#29EFC4','#F8AEA4','#FFC53D','#009982','#C099FC','#F5855F','#52A8FF','#00B389','#FFA940','#FF5A57','#29EFC4','#F8AEA4','#FFC53D','#009982','#C099FC','#F5855F',];// 对每个bar显示一种颜色return colorList[params.dataIndex];},},barMaxWidth: 20,label: { show: true, position: 'right', offset: [0, 2], fontSize: 16 },data: dataX,},],};option && myChart.setOption(option);}function bingPicture(){let str0='${showList}';let showList = str0.replace(/[\\]/g,'/');;// console.log(showList ,"按类别 + 按费用");let arr0 = JSON.parse(showList);let arr=[];let total =0;arr0.forEach((item,index)=>{let obj={};// console.log(item,"888888888888")obj.name= item[2];obj.value = item[4];arr.push(obj);total+=item[4]})// console.log(arr,"777777777777777777777")let title="货品分类出库费用统计(合计:" + total.toFixed(2) + "元)";// let title="货品分类出库费用统计";// let color = ['#ffc140', '#d151d8', 'red'];let option = {backgroundColor: 'white',// color: color,grid: {left: '5%',right: '5%',top: '20%',containLabel: true,},title: {text: title,show: true, // 是否显示标题,默认 true。padding: [10, 0, 15, 0],textStyle: {color: "#23527c",fontSize: 14,fontFamily: "Alibaba PuHuiTi",fontWeight: 600,},left: 'center',},tooltip: {show: true,trigger: 'item',//{a}(系列名),{b}(数据项名),{c}(数值),{d}(百分比)formatter: "{b} : {c} ({d}%)",backgroundColor: "rgba(1, 13, 19, 0.5)",borderWidth: 0,textStyle: {color: "rgba(212, 232, 254, 1)",// fontSize: fontChart(0.24),},// extraCssText: "z-index:2"},series: [{// name: 'Access From',type: 'pie',radius: '50%',center: ['50%', '60%'],data: arr,label: {padding: [15,0,0,0],color: "#4E5969",fontSize: 14,formatter: "{b|{b}}: {d|{c}} 元\n",rich: {b: {fontSize: 14,color: "#4E5969"},d: {fontSize: 14,fontWeight: 500,// fontFamily: "DINAlternate-Bold, DINAlternate",color: "#4E5969"}}},emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'},}}]};let chartDom = document.getElementById('Chart');let myChart = echarts.init(chartDom);option && myChart.setOption(option);}function setCriteria(criteria,radioObj){if("goodsType" == criteria || "goods" == criteria){document.forms[0].criteria1.value = criteria;}else{document.forms[0].criteria2.value = criteria;}var arr = document.getElementsByName(radioObj.name);for(var i = 0;i<arr.length;i++){arr[i].value = "0";}radioObj.value = "1";}function initRadio(){if(document.forms[0].criteria1.value == 'goodsType'){document.getElementById('radio1').checked = "checked";}if(document.forms[0].criteria1.value == 'goods'){document.getElementById('radio2').checked = "checked";}if(document.forms[0].criteria2.value == 'count'){document.getElementById('radio3').checked = "checked";}if(document.forms[0].criteria2.value == 'totalprice'){document.getElementById('radio4').checked = "checked";}// fc()fcPicture()}</script><style>#Chart{width: 100%;height: 500px;}</style></head><bodyonload="initRadio();"><div class="container-fluid"><span class="container-title"><span id="title">您现在所在的位置:查询统计 >出库情况分析</span> </span><div class="continer-box"><div class="innerpage"><html:form action="wareStockOutCountAnalyse.do"enctype="multipart/form-data"><html:submit property="query" value="query" style="display:none" /><html:submit property="exp" value="exp" style="display:none" /><html:hidden property="criteria1" /><html:hidden property="criteria2" /><html:hidden property="pageType" /><div class="search-box"><span class="search-title">查询条件<a href="javascript:void(0);" class="close-up"></a></span><div class="seach-text clearfix"><div class="box clearfix"><span>条件:</span><div class="form-r"><input type="radio" id="radio1" name="groupName1" value="0"onclick="setCriteria('goodsType',this)" />按类别<input type="radio" id="radio2" name="groupName1" value="1"onclick="setCriteria('goods',this)" />按货品</div></div><div class="box clearfix"><span>条件:</span><div class="form-r"><input type="radio" id="radio3" name="groupName2" value="1"onclick="setCriteria('count',this)" />按数量<input type="radio" id="radio4" name="groupName2" value="0"onclick="setCriteria('totalprice',this)" />按费用</div></div><div class="box box-time clearfix"><span>出库日期:</span><div class="form-r"><div class="time-q"><div class="form-group"><div class="input-group date form_date" data-date=""data-date-format="" data-link-field="dtp_input2"data-link-format="yyyy-mm-dd"><html:text property="startDate" styleId="startDate" styleClass="form-control"readonly="true" /><span class="input-group-addon"> <spanclass="glyphicon glyphicon-calendar"> <imgsrc="img_new/3-12_03.png"> </span> </span></div></div></div><span>~</span><div class="time-h"><div class="form-group"><div class="input-group date form_date" data-date=""data-date-format="" data-link-field="dtp_input2"data-link-format="yyyy-mm-dd"><html:text property="endDate" styleId="endDate" styleClass="form-control"readonly="true" /><span class="input-group-addon"> <spanclass="glyphicon glyphicon-calendar"> <imgsrc="img_new/3-12_03.png"> </span> </span></div></div></div></div></div><div class="box clearfix"><span>部门:</span><div class="form-r"><html:select property="depId" styleClass="selectpicker"><logic:notEmpty name="depms"><html:options collection="depms" property="id"labelProperty="name" /></logic:notEmpty></html:select></div></div><div class="btn-right"><a class="btn btn-seach" href="#n" onClick="querytr();">查询</a></div></div></div><div id='Chart' align="center"></div><div class="result-table"><span class="table-title"><i>出库情况分析</i><div class="btn-right"><a class="btn btn-grey" href="#n" onClick="exptr();">导出</a></div></span><div class="table-box"><table width="100%" class="dg" border="0"><col class="dgl"></col><c:choose><c:when test="${fn:length(wareStockInList[0]) == 10}"><tr class="dgh"><th>货品编码</th><th>货品名称</th><th>规格型号</th><th>颜色</th><th>容量</th><th>品牌</th><th>出库总数量</th><th>单位</th><th>出库总价(元)</th></tr><logic:notEmpty name="wareStockInList"><logic:iterate id="wareStockIn" name="wareStockInList"indexId="rowID"><tr><td class="companyname">${wareStockIn[1]}</td><td class="companyname">${wareStockIn[2]}</td><td class="companyname">${wareStockIn[3]}</td><td class="companyname">${wareStockIn[4]}</td><td class="companyname">${wareStockIn[5]}</td><td class="companyname">${wareStockIn[6]}</td><td class=jine>${wareStockIn[7]}</td><td class="companyname">${wareStockIn[8]}</td><td class="jine"><fmt:formatNumber pattern="#,##0.00">${wareStockIn[9]}</fmt:formatNumber></td></tr></logic:iterate></logic:notEmpty></c:when><c:otherwise><tr class="dgh"><th>分类编号</th><th>分类名称</th><th>出库总数量</th><th>出库总价(元)</th></tr><logic:notEmpty name="wareStockInList"><logic:iterate id="wareStockIn" name="wareStockInList"indexId="rowID"><tr><td class="companyname">${wareStockIn[1]}</td><td class="companyname">${wareStockIn[2]}</td><td class="jine"">${wareStockIn[3]}</td><td class="jine"><fmt:formatNumber pattern="#,##0.00">${wareStockIn[4]}</fmt:formatNumber></td></tr></logic:iterate></logic:notEmpty></c:otherwise></c:choose><logic:empty name="wareStockInList"><tr><td style="padding: 0 5 0 5;" colspan="11" align="center">无记录!</td></tr></logic:empty></table></div></div><logic:notEmpty name="wareStockInList"><c:if test="${results_size!=0 && !(wareStockOutCountAnalyseForm.criteria1 eq 'goodsType')}"><c:set var="form">wareStockOutCountAnalyseForm</c:set><%@ include file="/common/page.jsp"%></c:if></logic:notEmpty></html:form></div></div></div><script type="text/javascript">$('.form_date').datetimepicker({language: 'zh-CN',weekStart: 1,todayBtn: 1,autoclose: 1,todayHighlight: 1,startView: 2,minView: 2,forceParse: 0});</script></body>
</html>相关文章:

jsp获取数据 jsp直接获取后端数据 获取input选中的值 单选 没 checked属性
let str0${showList}; let str1${showList}; 然后可以通过JSON.parse() 转 获取input选中的值 //goodsType 按类别 goods按货品var oneType $("input[ namecriteria1 ] ").val();//count按数量 totalprice按费用var twoType $("input[ namecriteria2 ] &q…...

React 中 keys 的作用是什么?
目录 前言:React 中的 Keys 的重要性 为什么 Keys 重要? 详解:key 属性的基本概念 用法:key 属性的示例 解析:key 属性的优势和局限性 优势: 局限性: key 属性的最佳实践 稳定的唯一标…...

代码随想录 | Day46
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 今日学习目标一、算法题1.完全背包问题2.零钱兑换 II3.组合总和 Ⅳ 学习及参考书籍 今日学习目标 完全背包问题 零钱兑换 II(518) 组合总和…...

word行内插入mathtype 公式后行距变大解决办法
现象 word行内插入mathtype 公式后行距变大 解决方法 选中要进行操作的那些行,依次单击菜单命令“格式→段落”,打开“段落”对话框;单击“缩进和间距”选项卡,将间距的“段前”和“段后”都调整为“0行”;将“如果…...

直播预告 | YashanDB 2023年度发布会正式定档11月2日,邀您共同见证国产数据库发展实践!
11月2日,YashanDB 2023年度发布会将于云端直播开启,发布会以 「惟实励新」 为主题,邀请企业用户、合作伙伴、广大开发者共同见证全新产品与解决方案。届时发布会将在墨天轮社区同步进行,欢迎大家报名! 惟实求真。Yasha…...

一文读懂WebClient和RestTemplate的差异
自 Spring 5 以来,WebClient已成为Spring WebFlux的一部分,并且是发出 HTTP 请求的首选方式。它是经典RestTemplate的首选替代方案,后者自 Spring 5.0 以来一直处于维护模式。 本文将讨论 Spring WebClient和RestTemplate类之间的主要区别。…...

如何使用SpringBoot处理全局异常
如何使用SpringBoot处理全局异常 使用ControllerAdvice 和 ExceptionHandler处理全局异常 参考: ControllerAdvice ResponseBody Slf4j public class ExceptionHandler {ResponseStatus(HttpStatus.OK)org.springframework.web.bind.annotation.ExceptionHandler…...

【2023CANN训练营第二季】——通过一份入门级算子开发代码了解Ascend C算子开发流程
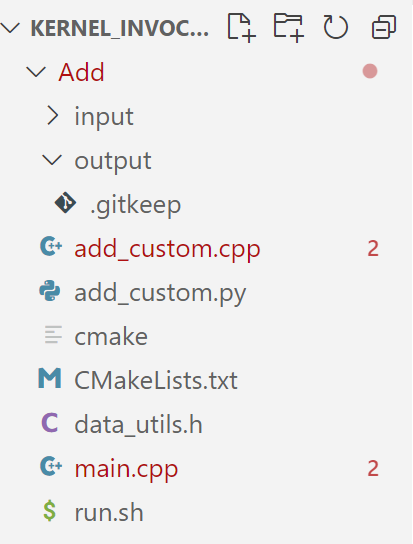
本次博客讲解的代码是Gitee代码仓的Ascend C加法算子开发代码,代码地址为: quick-start 打开Add文件,可以看到文件结构如下: 其中add_custom.cpp是算子开发的核心文件,包括了核函数的实现,展示了如何在Asc…...

建模仿真软件 Comsol Multiphysics mac中文版软件介绍
COMSOL Multiphysics mac是一款全球通用的基于高级数值方法和模拟物理场问题的通用软件,拥有、网格划分、研究和优化、求解器、可视化和后处理、仿真 App等相关功能,轻松实现各个环节的流畅进行,它能够解释耦合或多物理现象。 附加产品扩展了…...

深入理解强化学习——强化学习的历史:近代强化学习的发展
分类目录:《深入理解强化学习》总目录 在《深入理解强化学习——强化学习的历史》前面的文章中我们讨论了最优控制和试错学习学习的思想,接下来,我们将讨论一些在20世纪60年代和70年代,在试错学习计算和理论研究被相对忽视的时候&…...

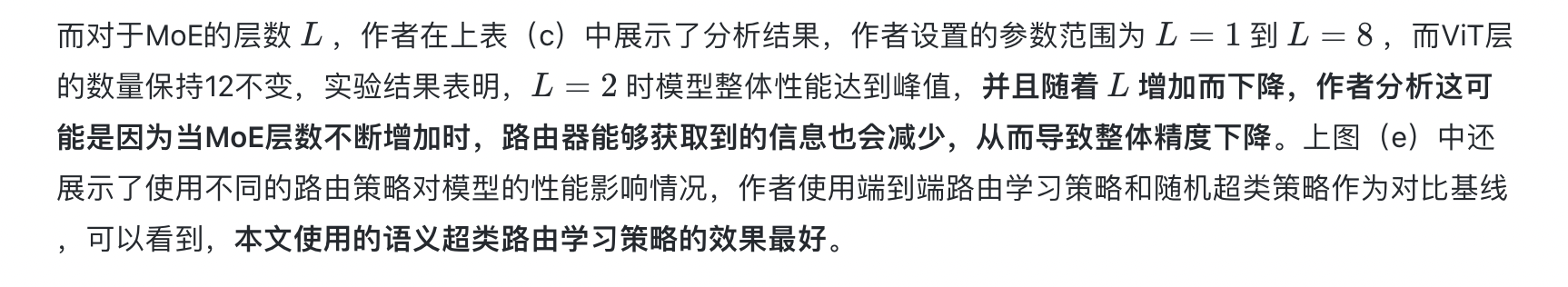
移动端ViT新利器!苹果提出稀疏专家混合模型Mobile V-MoEs
文章链接:https://arxiv.org/abs/2309.04354 最近,专家混合模型MoE受到了学术界和工业界的广泛关注,其能够对任意输入来激活模型参数中的一小部分来将模型大小与推理效率分离,从而实现模型的轻量化设计。目前MoE已经在自然语言处理…...

【linux系统】服务器安装Pycharm
文章目录 安装pycharm步骤1. 进入pycharm官网2. 上传到服务器3. 安装过程 摘要:pycharm是Python语言的图形化开发工具。因为如果在Linux环境下的Python shell 中直接进行编程,其无法保存与修改,在大型项目当中这是很不方便的,而py…...

便利连锁:如何增加收益?教你一招轻松搞定!
自动售货机,作为零售行业的一项颠覆性技术,正逐渐改变着我们的购物方式和商业格局。这一创新技术不仅重新定义了零售业务模式,还为企业提供了更多的机会来满足不断演变的消费者需求。 客户案例 便利连锁店 成都某便利连锁店面临一系列挑战&am…...

STM32-程序占用内存大小计算
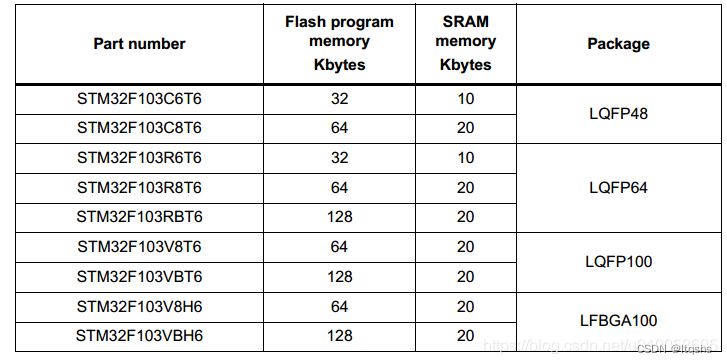
STM32中程序占用内存容量 Keil MDK下Code, RO-data,RW-data,ZI-data这几个段: Code存储程序代码。 RO-data存储const常量和指令。 RW-data存储初始化值不为0的全局变量。 ZI-data存储未初始化的全局变量或初始化值为0的全局变量。 占用的FlashCode RO Data RW Data; 运行消…...

鱼眼图像去畸变python / c++
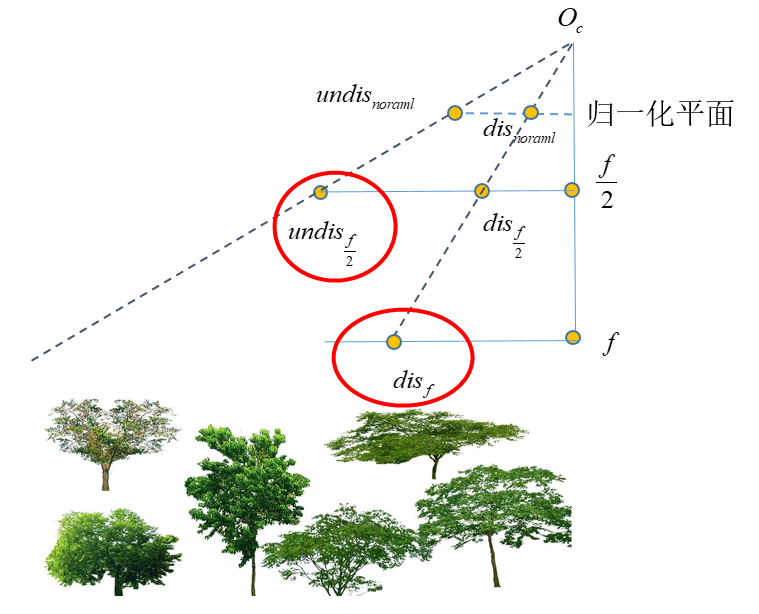
#鱼眼模型参考链接 本文假设去畸变后的图像与原图大小一样大。由于去畸变后的图像符合针孔投影模型,因此不同的去畸变焦距得到不同的视场大小,且物体的分辨率也不同。可以见上图,当焦距缩小为一半时,相同大小的图像(横…...

文心一言简单体验
百度正式发布文心一言,文心一言 这里的插件模式挺有意思: 测试了一下图解说明,随意上传了一张图片: 提供图解让反过来画,抓住了部分重点,但是还是和原图有比较大的差异! 百宝箱 暂未逐个体验&am…...

css正确的语法
Cascading Style Sheets (CSS) 是一种用于定义网页元素外观和样式的标记语言。以下是正确的 CSS 语法要点: 选择器 (Selector): 选择器用于指定要应用样式的 HTML 元素。例如,选择器可以是标签名、类名、ID、属性等。例如: 标签名选择器&…...

【PG】PostgresSQL角色管理
目录 角色概念 查询现有角色 列出当前角色 创建角色 删除角色 更改角色 创建角色举例 预定义角色 角色属性 登陆角色 超级用户角色 创建数据库角色 创建role角色 复制角色 创建带有密码的角色 角色成员关系 角色组概念 角色组增加成员 角色组移除成员 删除角…...

百度智能云获评Forrester中国市场人工智能/机器学习平台领导者
写在前面百度智能云AI平台,打造企业智能化转型的基础设施大模型时代,百度智能云AI平台迎来全面升级 写在前面 日前,国际权威咨询机构 Forrester 发布了最新的《The Forrester Wave™:中国市场人工智能/机器学习平台厂商评测&…...

基于java+swing+mysql实现的仓库商品管理系统
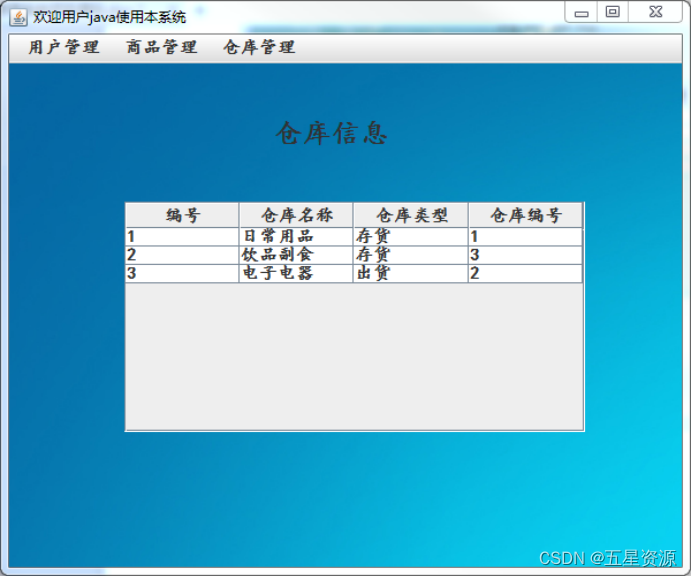
JavaSwingmysql用户信息管理系统 一、系统介绍二、功能展示三、项目相关3.1 乱码问题3.2 如何将GBK编码系统修改为UTF-8编码的系统? 四、其它1.其他系统实现 五、源码下载 一、系统介绍 本系统实现了两个角色层面的功能,管理员可以管理用户、仓库、商品…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...

Python的__call__ 方法
在 Python 中,__call__ 是一个特殊的魔术方法(magic method),它允许一个类的实例像函数一样被调用。当你在一个对象后面加上 () 并执行时(例如 obj()),Python 会自动调用该对象的 __call__ 方法…...
