Fabric.js 样式不更新怎么办?
本文简介
带尬猴,我嗨德育处主任
不知道你有没有遇到过在使用 Fabric.js 时无意中一些骚操作修改了元素的样式,但刷新画布却没更新元素样式?
如果你也遇到同样的问题的话,可以尝试使用本文的方法。
是否需要重新绘制
我先举个例子。

<canvas id="c" style="border: 1px solid #ccc;"></canvas><script>
let canvas = new fabric.Canvas('c')// 矩形 - 亮粉色
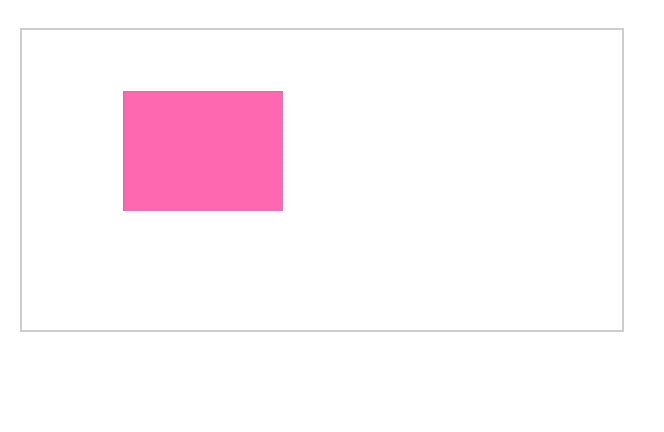
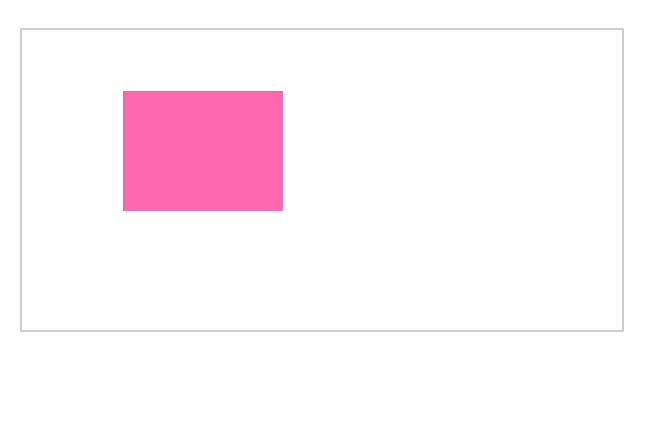
let rect = new fabric.Rect({left: 50,top: 30,width: 80,height: 60,fill: 'hotpink'
})canvas.add(rect)setTimeout(() => {console.log(rect.fill) // 输出 'hotpink'rect.fill = 'red'console.log(rect.fill) // 输出 'red'canvas.renderAll() // 刷新画布
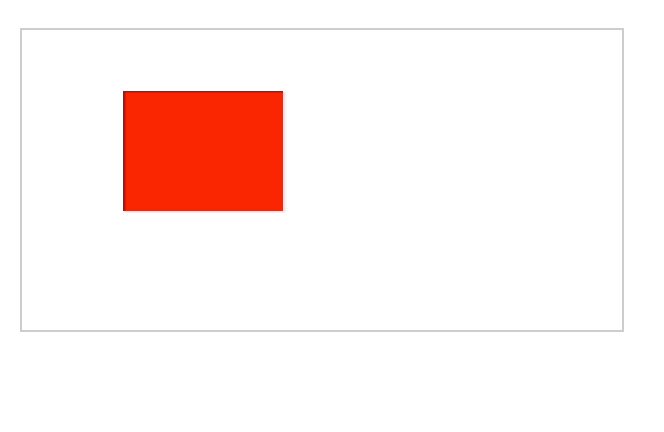
}, 1000)</script>在这个例子中,页面运行1秒后,我想通过 rect.fill = 'red' 的方式将画布中的矩形修改成红色。
修改完成后在控制台输出当前矩形的颜色,然后再通过 canvas.renderAll() 的方式刷新画布。
从控制台输出的数据来看,矩形确实是变红了,但从视觉上看画布中的矩形却还是粉色。
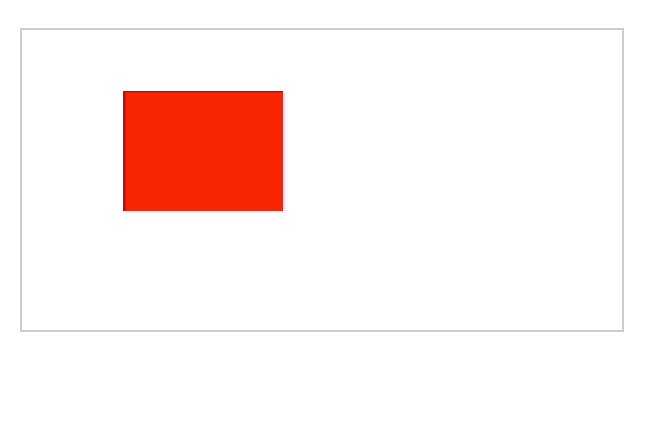
其实正确的做法是使用 rect.set('fill', 'red') 去修改矩形颜色,set() 方法会通知画布要刷新样式。
但如果你坚持使用 rect.fill = 'red' 的方式去修改也不是不行,此时需要将矩形的 statefullCache 设置为 true,矩形就会自动检测属性的值的更新。

// 省略部分代码let rect = new fabric.Rect({left: 50,top: 30,width: 80,height: 60,fill: 'hotpink',statefullCache: true // 自动检测更新
})canvas.add(rect)setTimeout(() => {console.log(rect.fill) // 输出 'hotpink'rect.fill = 'red'console.log(rect.fill) // 输出 'red'canvas.renderAll()
}, 1000)但并不是所有情况都适合将 statefullCache 设为 true。
官方文档也有介绍到:
statefullCache: Boolean
When
true, object properties are checked for cache invalidation. In some particular situation you may want this to be disabled ( spray brush, very big, groups) or if your application does not allow you to modify properties for groups child you want to disable it for groups. default to false since 1.7.0
说了这么多,最后我还是推荐通过 set() 方法修改元素的属性。
代码仓库
⭐ 是否需要重新绘制缓存的副本
推荐阅读
👍《Fabric.js 动态设置字号大小》
👍《Fabric.js 监听元素相交(重叠)》
👍《Fabric.js 限制边框宽度缩放》
👍《Fabric.js 保存自定义属性》
👍《Fabric.js 元素被遮挡的部分也可以操作》
👍《Fabric.js 从入门到膨胀》
点赞 + 关注 + 收藏 = 学会了 代码仓库
相关文章:

Fabric.js 样式不更新怎么办?
本文简介 带尬猴,我嗨德育处主任 不知道你有没有遇到过在使用 Fabric.js 时无意中一些骚操作修改了元素的样式,但刷新画布却没更新元素样式? 如果你也遇到同样的问题的话,可以尝试使用本文的方法。 是否需要重新绘制 我先举个例…...

【优选算法精品】前缀和
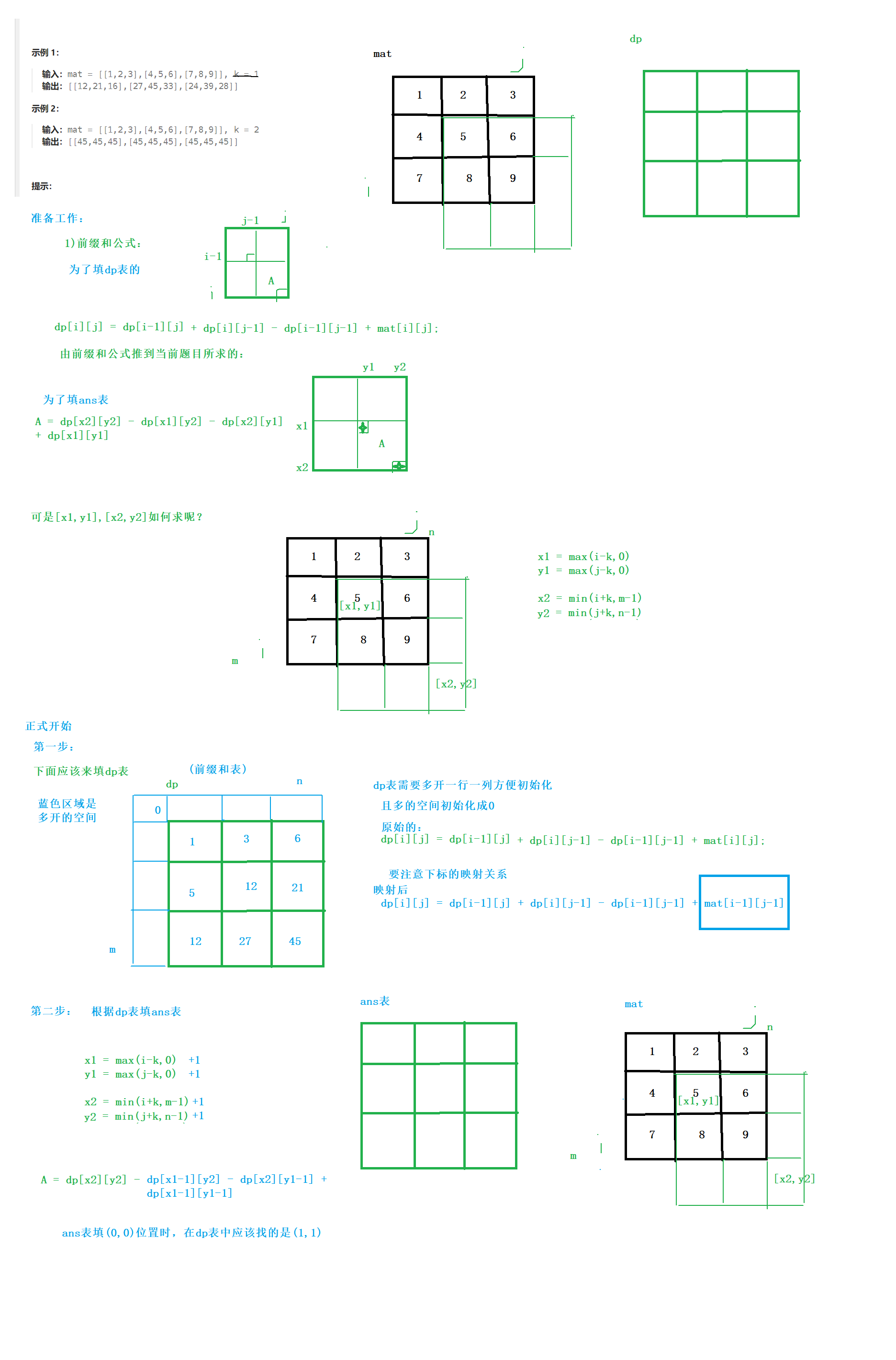
文章目录 一、前缀和前缀和问题一维前缀和模板二维前缀和模板 细节处理题目1思路细节处理: 题目2思路 题目3题目4题目5题目6总结 一、前缀和 前缀和问题 前缀和用来快速解决某一段连续区间的和。 时间复杂度O(1) 注意:不要背模板,不要背模…...

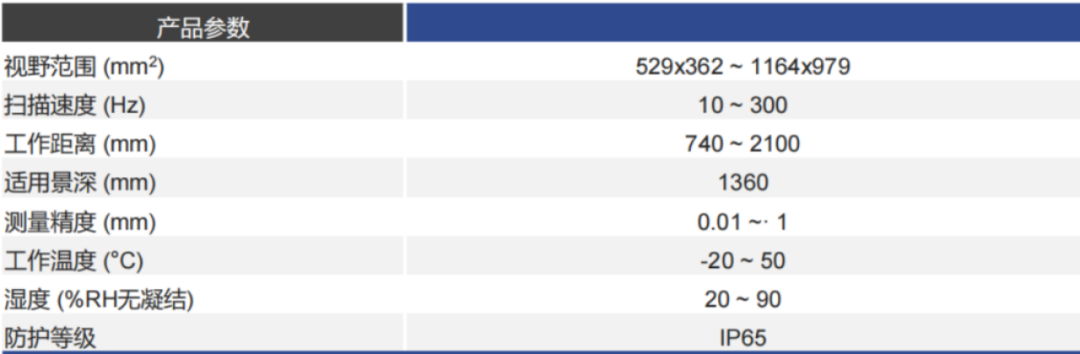
应用案例|基于高精度三维机器视觉引导机器人自动分拣包裹的应用
Part.1 行业背景 近年来,电商高速发展,百万件日订单处理的超大型分拣中心模式日益普及,传统的人工供包模式效率低,难以满足高超大分拣中心对分拣包裹的需求。随着科技的进步,自动供包系统进入大众视野,成为…...

Vue自定义指令实现按钮级的权限控制
通过v-指令,控制页面上的权限按钮的显示隐藏。首先是我的权限按钮数据,通过登录接口后端返回,前端将数据存在vuex里,在调用指令时候获取到当前页面对应的按钮权限数组,通过v-指令传递标识判断是否在当前页按钮权限数组…...

Selenium实现自动登录163邮箱和Locating Elements介绍
一. Selenium自动登录 代码如下所示: from selenium import webdriver from selenium.webdriver.common.keys import Keys import time #模拟登陆163邮箱 driver = webdriver.Firefox() driver.get("http://mail.163.com/") #用户名 密码 elem_user = …...

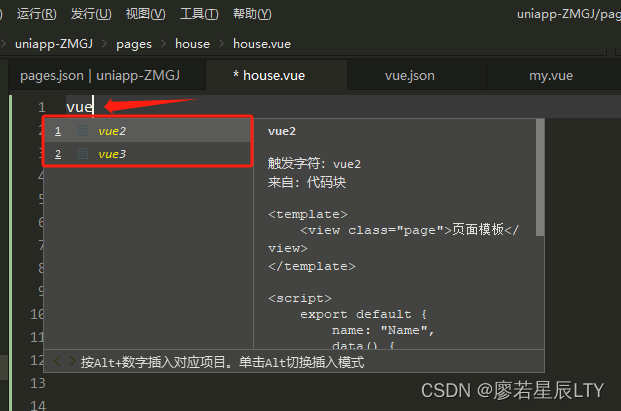
uniapp vue2、vue3 页面模板代码块设置
本文分享 uniapp vue2、vue3 页面模板代码块设置 设置路径 HBuilder X -> 工具 -> 代码块设置 -> vue代码块 -> 自定义代码块 如上图操作后在打开的 vue.json 文件的右侧“自定义代码块”中复制如下代码(可全选替换也可添加到代码中) 示…...

解决Linux下编译Intel oneTBB动态库出错的问题
在CMakeLists.txt中,原来有一段这样查找和链接的配置代码 find_library(tbblibaray ${tbb_path}) target_link_libraries(backalarm ${tbblibaray})编译后提示错误: /myapp/library/tbb/libtbb.so:对‘__cxa_throw_bad_array_new_lengthCX…...

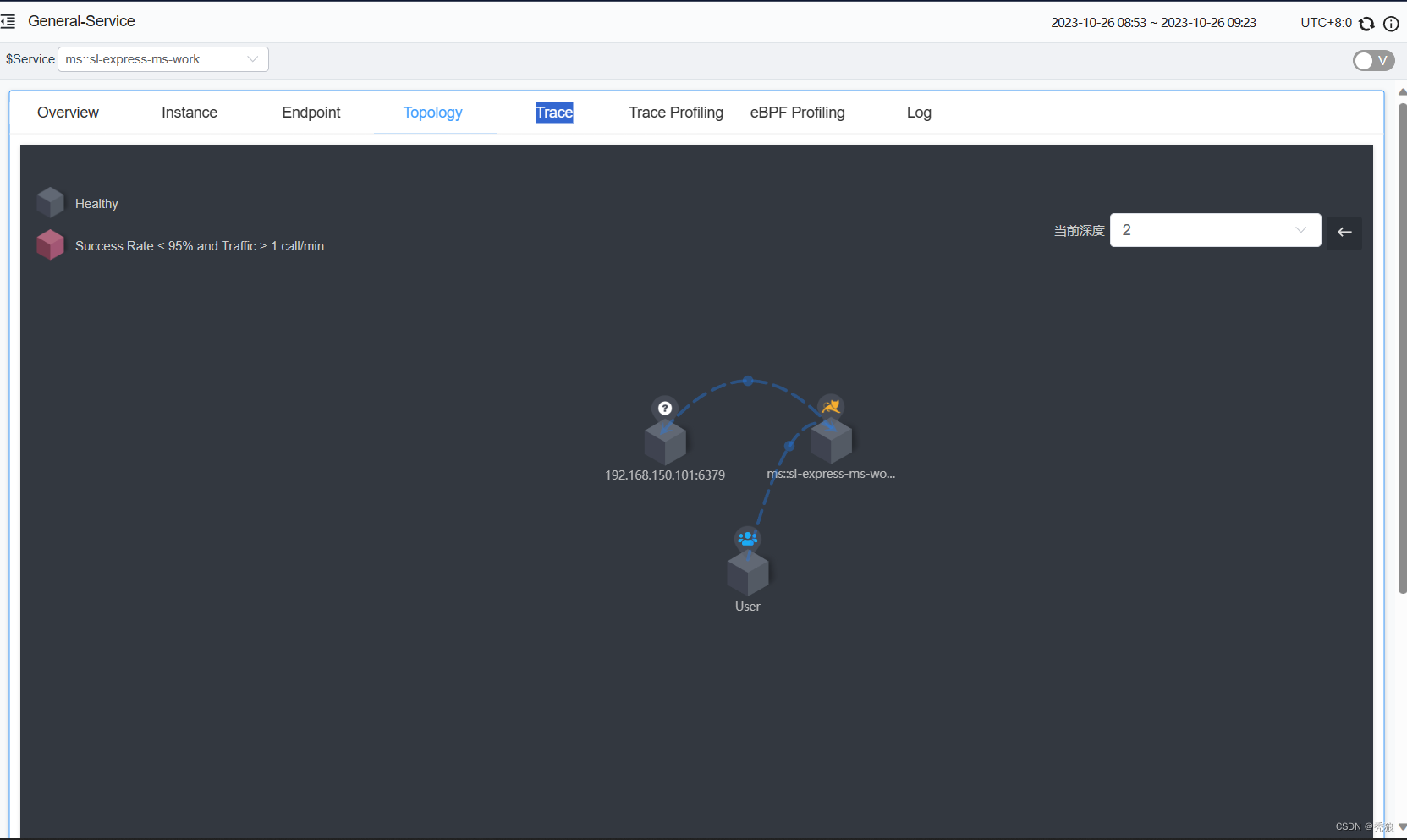
分布式日志和链路追踪
分布式日志 实现思路 分布式日志框架服务的实现思路基本是一致的,如下: 日志收集器:微服务中引入日志客户端,将记录的日志发送到日志服务端的收集器,然后以某种方式存储数据存储:一般使用ElasticSearch分…...

el-select multiple表单校验问题
el-select multiple表单校验问题 <el-form refform :modelform><el-form-item propvulTypes label漏洞类型><el-select v-modelform.vulTypes changevulTypeChange><el-option v-foritem in vulList :keyitem :labelitem :valueitem></el-option&g…...

论文阅读——BART
Arxiv: https://arxiv.org/abs/1910.13461 一个去噪自编码器的预训练序列到序列的模型。是一个结合了双向和自回归transformers的模型。 预训练分为两个阶段:任意噪声函数破坏文本和序列模型重建原始文本 一、模型 input:被破坏的文本-->bidirecti…...

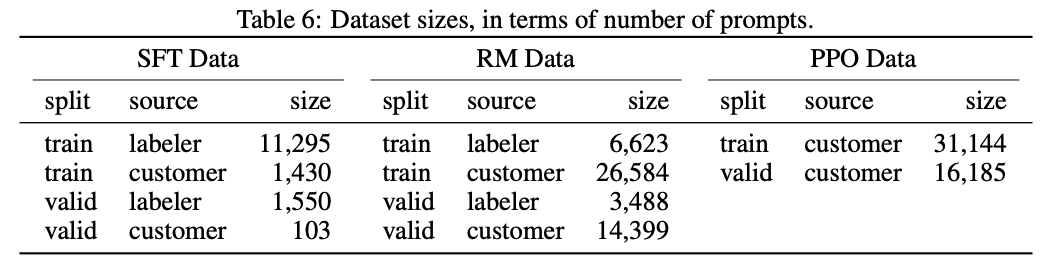
InstructionGPT
之前是写在[Instruction-tuning(指令微调)]里的,抽出来单独讲一下。 基本原理 在做下游的任务时,我们发现GPT-3有很强大的能力,但是只要人类说的话不属于GPT-3的范式,他几乎无法理解。例如,我们…...

电脑视频怎么转音频mp3
如果你在电脑上观看视频时喜欢上某个片段的背景音乐,且想将喜欢的背景音乐制作为手机铃声。我是建议你将此视频转换为 MP3 格式,因为 MP3 几乎与所有设备相兼容,让你可以在不同设备上不受限制地去聆听它。那该如何转换呢?无需担心…...

java 读取pdf文件内容
一、引入maven <dependency><groupId>org.apache.pdfbox</groupId><artifactId>pdfbox</artifactId><version>2.0.25</version> </dependency>二、代码工具类 package com.jiayou.peis.utils;//import com.itextpdf.text.pd…...

【linux】安装rpmrebuild
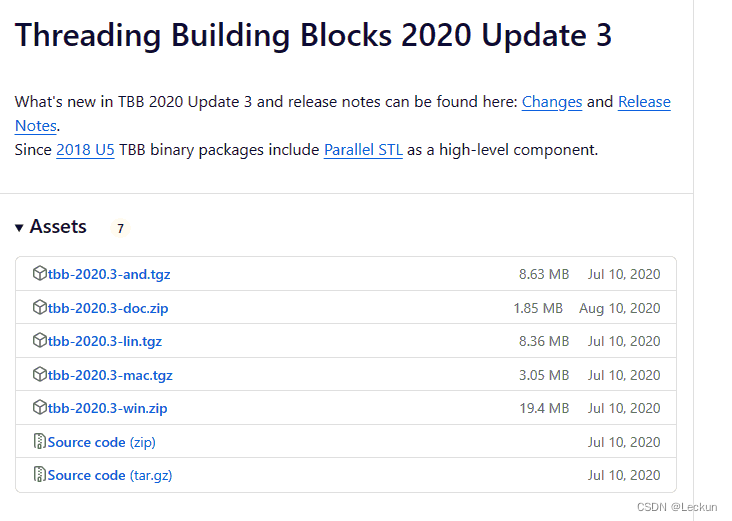
rpmrebuild是一种从已经安装的包中构建RPM文件的工具。它可以用于轻松构建修改后的包,并适用于任何使用RPM的Linux发行版。 访问地址 rpm rebuild download | SourceForge.net 选择版本 版本地址:版本地址 下载安装包 安装 rpm -ivh rpmrebuild-2.15…...
+ Spring相关源码)
设计模式——访问者模式(Visitor Pattern)+ Spring相关源码
文章目录 一、访问者模式(Visitor Pattern)二、文字描述三、例子例子一:菜鸟教程对象定义访问者定义使用总结 例子二:Spring的BeanDefinitionVisitor 一、访问者模式(Visitor Pattern) 行为型模式。 目的&…...

SQL Delete 语句(删除表中的记录)
SQL DELETE 语句 DELETE语句用于删除表中现有记录。 SQL DELETE 语法 DELETE FROM table_name WHERE condition; 请注意删除表格中的记录时要小心!注意SQL DELETE 语句中的 WHERE 子句! WHERE子句指定需要删除哪些记录。如果省略了WHERE子句ÿ…...

在 Android 上测试 Kotlin 数据流
文章目录 一 创建虚构数据提供方二 在测试中断言数据流发出测试期间持续收集 三 测试 StateFlow使用 stateIn 创建的 StateFlow 转自: https://developer.android.google.cn/kotlin/flow/test?hlzh-cn#producer 与数据流进行通信的单元或模块的测试方式取决于受测对…...

day43
今日内容 python操作MySQL(重要) SQL注入问题(安全相关的xss,csrf) 视图(了解) 触发器(了解) 事务(重要) 存储过程(了解) 内置函数(了解,很多) 流程控制(了解) 索引(重点) python操作MySQL MySQL本身就是一款c/s架构,有服务端、有客户端&…...

终端管理制度
1、总则 1.1、目的 为规范XXXXX单位员工在使用计算机终端过程中的行为,提高计算机终端的安全性,确保员工安全使用计算机终端,特制定本制度。 1.2、范围 本规定适用于在XXXXX单位使用计算机终端的所有员工,包括内部终端和外部终…...

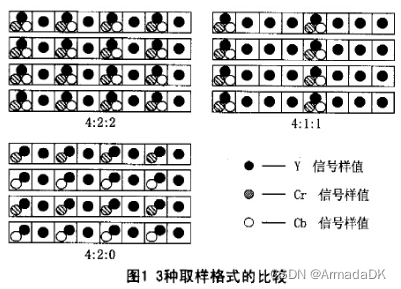
视频相关学习笔记
YUV 和rgb一样是一种表示色彩的格式,Y表示亮度,UV表示色度(U是蓝色投影,V是红色投影),只有Y就是黑白的,所以这个格式的视频图片可以兼容黑白电视,所以彩色电视使用的都是YUV 存储方…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
