vue+iView 动态侧边栏菜单保持高亮选中
iview 组件在使用过程中,多多少少有一些小坑,本文简单罗列一二:
避坑指南: 关于iview 侧边栏菜单未能展开高亮选中回显问题
应用场景:iview-admin下接入动态菜单后,刷新或链接跳入时回显失效
简单就是两个方面:动态菜单接入前和动态菜单接入后菜单保持高亮选中问题。
一,动态菜单接入前:
本博客中有一篇文章简单介绍了 iView跳转子菜单父级菜单保持高亮的实现方法:
:active-name="$route.name"
<side-menuaccordionref="sideMenu":active-name="$route.name":collapsed="collapsed"@on-select="turnToPage":menu-list="menuList"></side-menu>菜单保持高亮选中
1,方法一:
跳转前页面的name保持一致,跳转页中meta中加
recoverName: ‘user-info’ // 和跳转前页面的name保持一致。
2,方法二:
:active-name="activeName()"
<side-menuaccordionref="sideMenu":active-name="activeName()":collapsed="collapsed"@on-select="turnToPage":menu-list="menuList">
method中加
activeName() {if (this.$route.meta.activeName){return this.$route.meta.activeName; }else{return this.$route.name; }},
这样两种方法都是没有问题的,但接入权限使用动态菜单时就存在一个问题:
刷新页面或使用链接跳转进入时就会出现跳转到首页,父菜单收起,子菜单未保持选中高亮
二,动态菜单接入后:
本博客中另一篇文章也简单介绍了 iview 动态渲染显示侧边栏菜单及获取选中数据,渲染方法:
:menu-list="menuList"
主要是动态菜单接入后,菜单高亮选中就会失效
main.vue 的mounted中接口动态获取菜单数据,渲染侧边栏菜单。
store.dispatch('getMenuData').then(res => {}
菜单高亮选中失效问题解决方法:
我们可以通过方法 iview menu updateOpened updateActiveName属性:
updateOpened()
updateActiveName()
this.$refs.sideMenu.updateOpenName(this.$route.name);
在菜单请求后调用,但是必须在$nextTick里使用才有效
store.dispatch('getMenuData').then(res => {if(this.$store.getters.menuList){this.$nextTick(() => {this.$refs.sideMenu.updateOpenName(this.$route.name);});}})
这样无论跳转还是强制刷新,侧边栏菜单是会展开的,但是选中的子菜单
依旧没有高亮选中回显
可以在side-menu侧边栏菜单组件中加updateActiveName属性方法更新
this.$refs.menu.updateActiveName() //保持高亮选中
updateOpenName (name) {if (name === this.$config.homeName) this.openedNames = []else this.openedNames = this.getOpenedNamesByActiveName(name)if(this.activeName){this.$nextTick(() => {this.$refs.menu.updateActiveName() //保持高亮选中})}},三,部分主要代码:
1.main.vue中:
import SideMenu from "./components/side-menu";
<Siderhide-triggercollapsible:width="200":collapsed-width="64"v-model="collapsed"class="left-sider":style="{overflow: 'hidden'}"><side-menuaccordionref="sideMenu":active-name="activeName()":collapsed="collapsed"@on-select="turnToPage":menu-list="menuList"></side-menu></Sider>
2.side-menu组件中
<template><div class="side-menu-wrapper"><slot></slot><Menu ref="menu" v-show="!collapsed" :active-name="activeName" :open-names="openedNames" :accordion="accordion" :theme="theme" width="auto" @on-select="handleSelect"><template v-for="item in menuList"><template v-if="item.children && item.children.length === 1"><side-menu-item v-if="showChildren(item)" :key="`menu-${item.name}`" :parent-item="item"></side-menu-item><menu-item v-else :name="getNameOrHref(item, true)" :key="`menu-${item.children[0].name}`"><common-icon :type="item.children[0].icon || ''"/><span>{{ showTitle(item.children[0]) }}</span></menu-item></template><template v-else><side-menu-item v-if="showChildren(item)" :key="`menu-${item.name}`" :parent-item="item"></side-menu-item><menu-item v-else :name="getNameOrHref(item)" :key="`menu-${item.name}`"><common-icon :type="item.icon || ''"/><span>{{ showTitle(item) }}</span></menu-item></template></template></Menu><div class="menu-collapsed" v-show="collapsed" :list="menuList"><template v-for="item in menuList"><collapsed-menu :center="true" v-if="item.children && item.children.length > 1" @on-click="handleSelect" hide-title :root-icon-size="rootIconSize" :icon-size="iconSize" :theme="theme" :parent-item="item" :key="`drop-menu-${item.name}`"></collapsed-menu><Tooltip transfer v-else :content="showTitle(item.children && item.children[0] ? item.children[0] : item)" placement="right" :key="`drop-menu-${item.name}`"><a @click="handleSelect(getNameOrHref(item, true))" class="drop-menu-a" :style="{textAlign: 'center'}"><common-icon :right="0" :size="item.size" :color="textColor" :type="item.icon || (item.children && item.children[0].icon)"/></a></Tooltip></template></div></div>
</template>
<script>
import SideMenuItem from './side-menu-item.vue'
import CollapsedMenu from './collapsed-menu.vue'
import { getUnion } from '@/libs/tools'
import mixin from './mixin'
export default {name: 'SideMenu',mixins: [ mixin ],components: {SideMenuItem,CollapsedMenu},props: {menuList: {type: Array,default () {return []}},collapsed: {type: Boolean},theme: {type: String,default: 'dark'},rootIconSize: {type: Number,default: 20},iconSize: {type: Number,default: 16},accordion: Boolean,activeName: {type: String,default: ''},openNames: {type: Array,default: () => []}},data () {return {openedNames: [],}},methods: {handleSelect (name) {this.$emit('on-select', name)},getOpenedNamesByActiveName (name) {return this.$route.matched.map(item => item.name).filter(item => item !== name)},updateOpenName (name) {if (name === this.$config.homeName) this.openedNames = []else this.openedNames = this.getOpenedNamesByActiveName(name)if(this.activeName){this.$nextTick(() => {this.$refs.menu.updateActiveName()})}},},computed: {textColor () {return this.theme === 'dark' ? '#fff' : '#495060'}},watch: {activeName (name) {if (this.accordion) this.openedNames = this.getOpenedNamesByActiveName(name)else this.openedNames = getUnion(this.openedNames, this.getOpenedNamesByActiveName(name))},openNames (newNames) {this.openedNames = newNames},openedNames () {this.$nextTick(() => {this.$refs.menu.updateOpened()})}},mounted () {this.openedNames = getUnion(this.openedNames, this.getOpenedNamesByActiveName(name))}
}
</script>
<style lang="less">
@import './side-menu.less';
</style>往期更多精彩:
1.vue+iView 权限实践之动态显示侧边栏菜单
2.vue+iView 跳转子菜单父级菜单保持高亮
3.vue+iView 树形菜单回显与选中
4.vue+iView 实现导入与导出excel功能
5.vue+iView table分页勾选记忆功能
喜欢就多多点赞关注。

相关文章:

vue+iView 动态侧边栏菜单保持高亮选中
iview 组件在使用过程中,多多少少有一些小坑,本文简单罗列一二: 避坑指南: 关于iview 侧边栏菜单未能展开高亮选中回显问题 应用场景:iview-admin下接入动态菜单后,刷新或链接跳入时回显失效 简单就是两个方…...

标准的听觉检测环境应满足哪些条件?
作者:兰明 医 学硕士,听力学 博士,听觉健康 门诊 主任。 听觉功能检测是一个计量的过程。国际和国家规定计量需要有一个标准的环境。目前有以下几种与听觉功能检测环境相关的国家标准或 /和国际标准: 1.《声学测听方法第1部…...

Fabric.js 样式不更新怎么办?
本文简介 带尬猴,我嗨德育处主任 不知道你有没有遇到过在使用 Fabric.js 时无意中一些骚操作修改了元素的样式,但刷新画布却没更新元素样式? 如果你也遇到同样的问题的话,可以尝试使用本文的方法。 是否需要重新绘制 我先举个例…...

【优选算法精品】前缀和
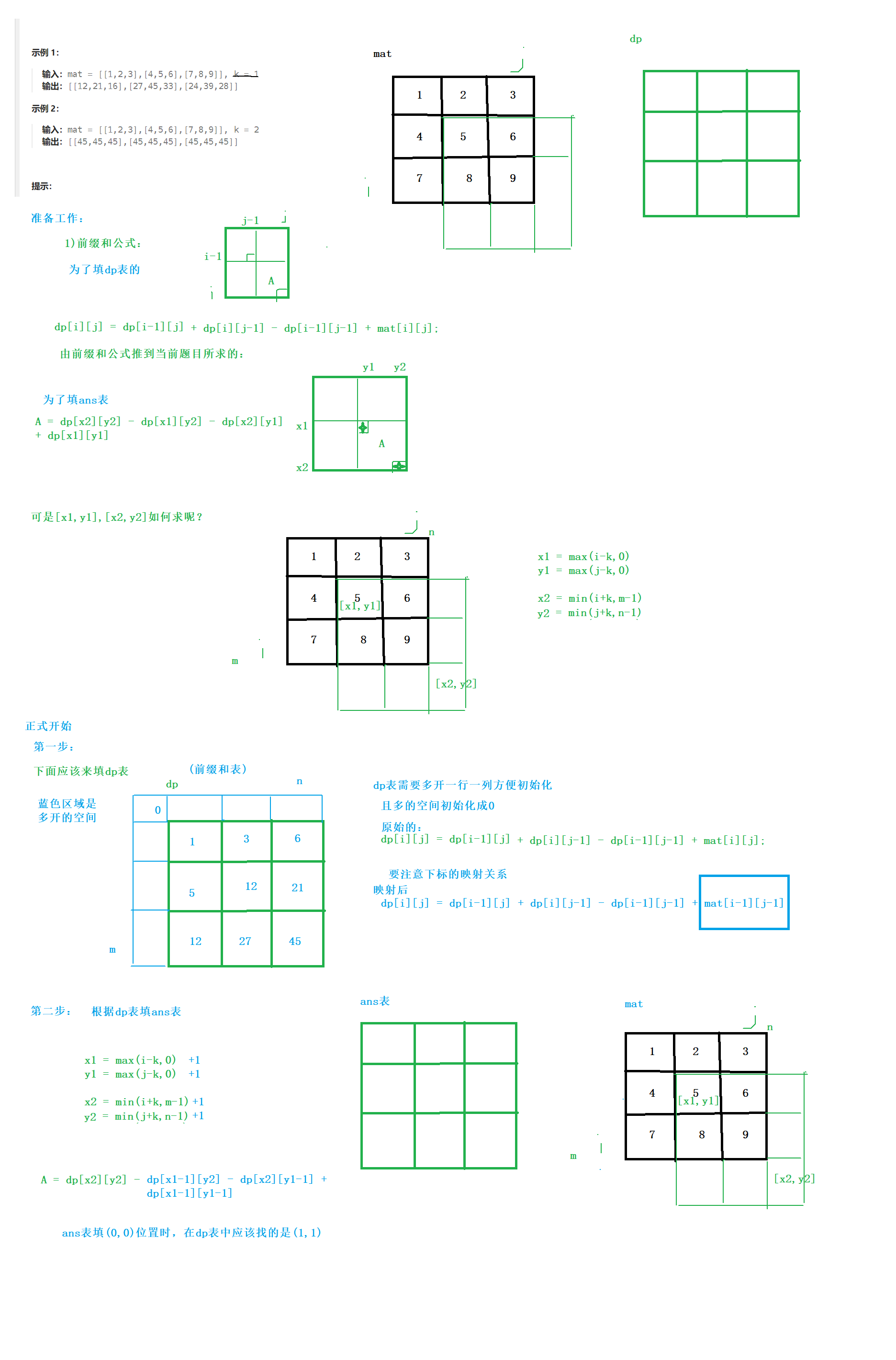
文章目录 一、前缀和前缀和问题一维前缀和模板二维前缀和模板 细节处理题目1思路细节处理: 题目2思路 题目3题目4题目5题目6总结 一、前缀和 前缀和问题 前缀和用来快速解决某一段连续区间的和。 时间复杂度O(1) 注意:不要背模板,不要背模…...

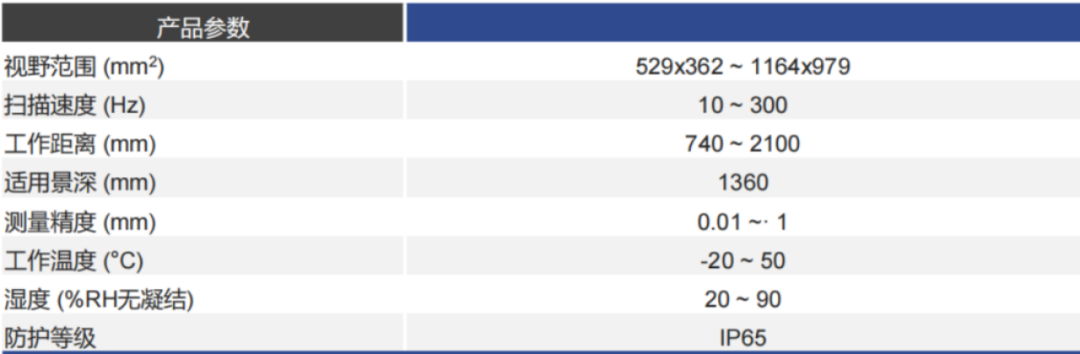
应用案例|基于高精度三维机器视觉引导机器人自动分拣包裹的应用
Part.1 行业背景 近年来,电商高速发展,百万件日订单处理的超大型分拣中心模式日益普及,传统的人工供包模式效率低,难以满足高超大分拣中心对分拣包裹的需求。随着科技的进步,自动供包系统进入大众视野,成为…...

Vue自定义指令实现按钮级的权限控制
通过v-指令,控制页面上的权限按钮的显示隐藏。首先是我的权限按钮数据,通过登录接口后端返回,前端将数据存在vuex里,在调用指令时候获取到当前页面对应的按钮权限数组,通过v-指令传递标识判断是否在当前页按钮权限数组…...

Selenium实现自动登录163邮箱和Locating Elements介绍
一. Selenium自动登录 代码如下所示: from selenium import webdriver from selenium.webdriver.common.keys import Keys import time #模拟登陆163邮箱 driver = webdriver.Firefox() driver.get("http://mail.163.com/") #用户名 密码 elem_user = …...

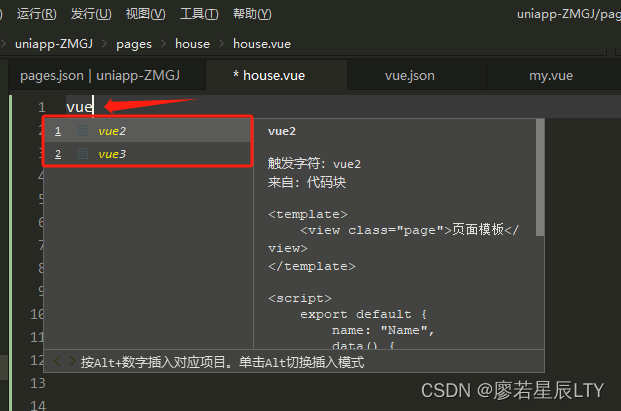
uniapp vue2、vue3 页面模板代码块设置
本文分享 uniapp vue2、vue3 页面模板代码块设置 设置路径 HBuilder X -> 工具 -> 代码块设置 -> vue代码块 -> 自定义代码块 如上图操作后在打开的 vue.json 文件的右侧“自定义代码块”中复制如下代码(可全选替换也可添加到代码中) 示…...

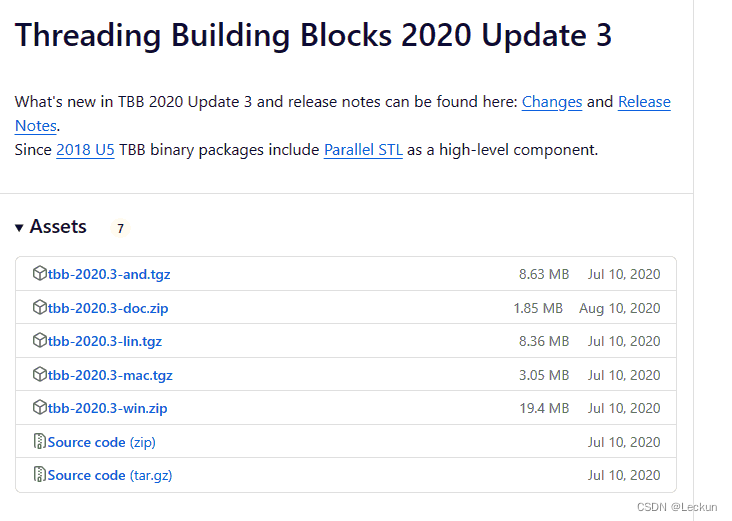
解决Linux下编译Intel oneTBB动态库出错的问题
在CMakeLists.txt中,原来有一段这样查找和链接的配置代码 find_library(tbblibaray ${tbb_path}) target_link_libraries(backalarm ${tbblibaray})编译后提示错误: /myapp/library/tbb/libtbb.so:对‘__cxa_throw_bad_array_new_lengthCX…...

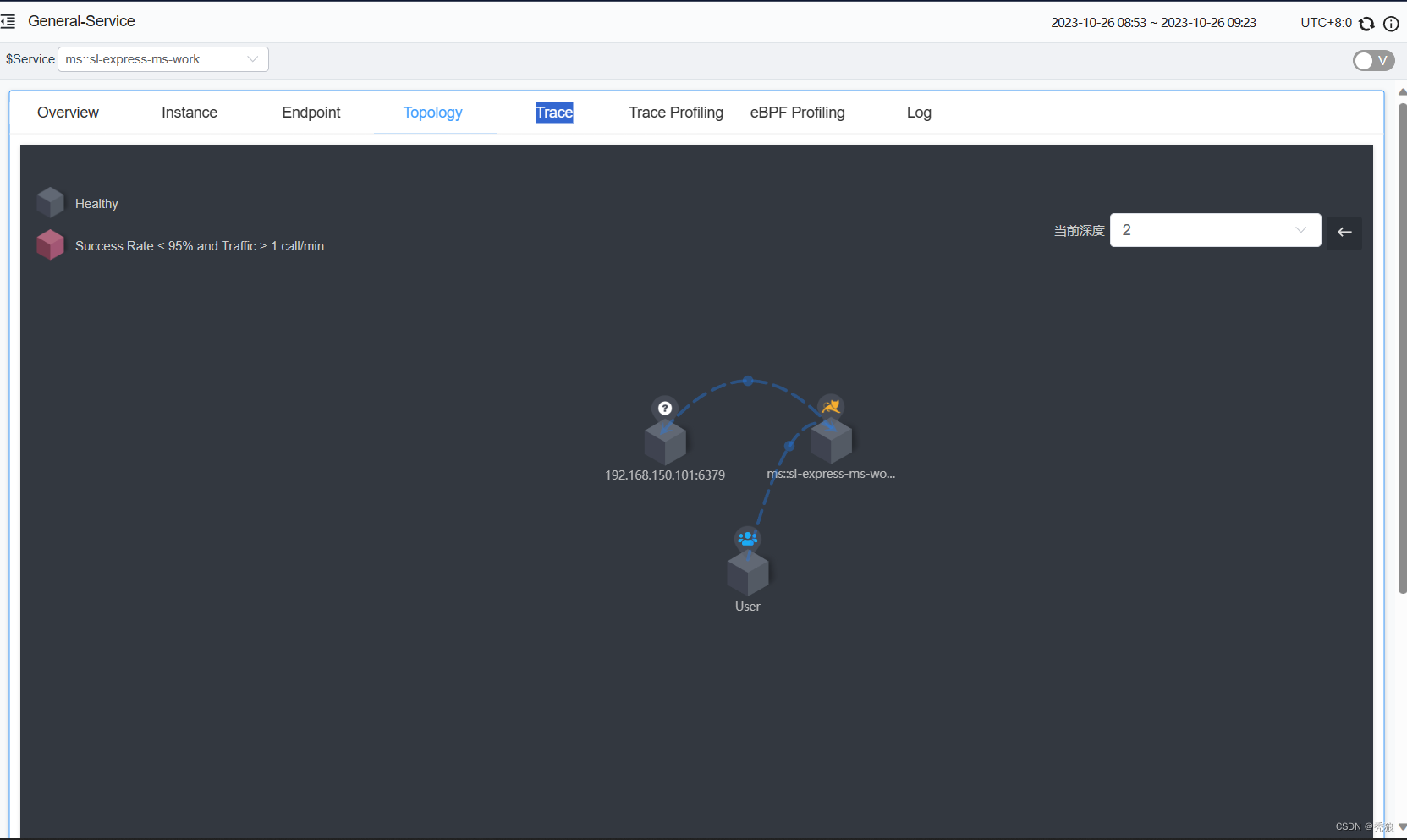
分布式日志和链路追踪
分布式日志 实现思路 分布式日志框架服务的实现思路基本是一致的,如下: 日志收集器:微服务中引入日志客户端,将记录的日志发送到日志服务端的收集器,然后以某种方式存储数据存储:一般使用ElasticSearch分…...

el-select multiple表单校验问题
el-select multiple表单校验问题 <el-form refform :modelform><el-form-item propvulTypes label漏洞类型><el-select v-modelform.vulTypes changevulTypeChange><el-option v-foritem in vulList :keyitem :labelitem :valueitem></el-option&g…...

论文阅读——BART
Arxiv: https://arxiv.org/abs/1910.13461 一个去噪自编码器的预训练序列到序列的模型。是一个结合了双向和自回归transformers的模型。 预训练分为两个阶段:任意噪声函数破坏文本和序列模型重建原始文本 一、模型 input:被破坏的文本-->bidirecti…...

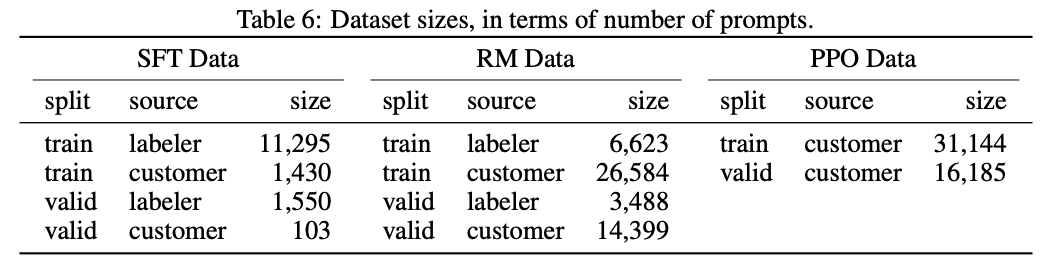
InstructionGPT
之前是写在[Instruction-tuning(指令微调)]里的,抽出来单独讲一下。 基本原理 在做下游的任务时,我们发现GPT-3有很强大的能力,但是只要人类说的话不属于GPT-3的范式,他几乎无法理解。例如,我们…...

电脑视频怎么转音频mp3
如果你在电脑上观看视频时喜欢上某个片段的背景音乐,且想将喜欢的背景音乐制作为手机铃声。我是建议你将此视频转换为 MP3 格式,因为 MP3 几乎与所有设备相兼容,让你可以在不同设备上不受限制地去聆听它。那该如何转换呢?无需担心…...

java 读取pdf文件内容
一、引入maven <dependency><groupId>org.apache.pdfbox</groupId><artifactId>pdfbox</artifactId><version>2.0.25</version> </dependency>二、代码工具类 package com.jiayou.peis.utils;//import com.itextpdf.text.pd…...

【linux】安装rpmrebuild
rpmrebuild是一种从已经安装的包中构建RPM文件的工具。它可以用于轻松构建修改后的包,并适用于任何使用RPM的Linux发行版。 访问地址 rpm rebuild download | SourceForge.net 选择版本 版本地址:版本地址 下载安装包 安装 rpm -ivh rpmrebuild-2.15…...
+ Spring相关源码)
设计模式——访问者模式(Visitor Pattern)+ Spring相关源码
文章目录 一、访问者模式(Visitor Pattern)二、文字描述三、例子例子一:菜鸟教程对象定义访问者定义使用总结 例子二:Spring的BeanDefinitionVisitor 一、访问者模式(Visitor Pattern) 行为型模式。 目的&…...

SQL Delete 语句(删除表中的记录)
SQL DELETE 语句 DELETE语句用于删除表中现有记录。 SQL DELETE 语法 DELETE FROM table_name WHERE condition; 请注意删除表格中的记录时要小心!注意SQL DELETE 语句中的 WHERE 子句! WHERE子句指定需要删除哪些记录。如果省略了WHERE子句ÿ…...

在 Android 上测试 Kotlin 数据流
文章目录 一 创建虚构数据提供方二 在测试中断言数据流发出测试期间持续收集 三 测试 StateFlow使用 stateIn 创建的 StateFlow 转自: https://developer.android.google.cn/kotlin/flow/test?hlzh-cn#producer 与数据流进行通信的单元或模块的测试方式取决于受测对…...

day43
今日内容 python操作MySQL(重要) SQL注入问题(安全相关的xss,csrf) 视图(了解) 触发器(了解) 事务(重要) 存储过程(了解) 内置函数(了解,很多) 流程控制(了解) 索引(重点) python操作MySQL MySQL本身就是一款c/s架构,有服务端、有客户端&…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

MySQL体系架构解析(三):MySQL目录与启动配置全解析
MySQL中的目录和文件 bin目录 在 MySQL 的安装目录下有一个特别重要的 bin 目录,这个目录下存放着许多可执行文件。与其他系统的可执行文件类似,这些可执行文件都是与服务器和客户端程序相关的。 启动MySQL服务器程序 在 UNIX 系统中,用…...

STL 2迭代器
文章目录 1.迭代器2.输入迭代器3.输出迭代器1.插入迭代器 4.前向迭代器5.双向迭代器6.随机访问迭代器7.不同容器返回的迭代器类型1.输入 / 输出迭代器2.前向迭代器3.双向迭代器4.随机访问迭代器5.特殊迭代器适配器6.为什么 unordered_set 只提供前向迭代器? 1.迭代器…...

项目进度管理软件是什么?项目进度管理软件有哪些核心功能?
无论是建筑施工、软件开发,还是市场营销活动,项目往往涉及多个团队、大量资源和严格的时间表。如果没有一个系统化的工具来跟踪和管理这些元素,项目很容易陷入混乱,导致进度延误、成本超支,甚至失败。 项目进度管理软…...

LangChain + LangSmith + DeepSeek 入门实战:构建代码生成助手
本文基于 Jupyter Notebook 实践代码,结合 LangChain、LangSmith 和 DeepSeek 大模型,手把手演示如何构建一个代码生成助手,并实现全流程追踪与优化。 一、环境准备与配置 1. 安装依赖 pip install langchain langchain_openai2. 设置环境变…...
