在windows服务器上部署一个单机项目以及前后端分离项目
目录
一. 单机项目在windows服务器上的部署
1.1 在本机上测试项目无误
1.1.1 在数据库中测试sql文件没问题
1.1.2 在tomcat中测试war文件无误
1.1.3 测试完成后,进入浏览器运行单机项目确保无误
1.2 在windows服务器中运行项目
二. 前后端分离项目在服务器上的部署
2.1 在本机上进行测试
2.2 在服务器上进行项目部署
2.3 nodejs环境搭建
2.4 项目部署
一. 单机项目在windows服务器上的部署
注意:无论是单机项目还是前后端分离项目,在部署前要确保有sql文件和war文件,并在本机上进行测试确保无误,再在服务器上完成部署。
1.1 在本机上测试项目无误
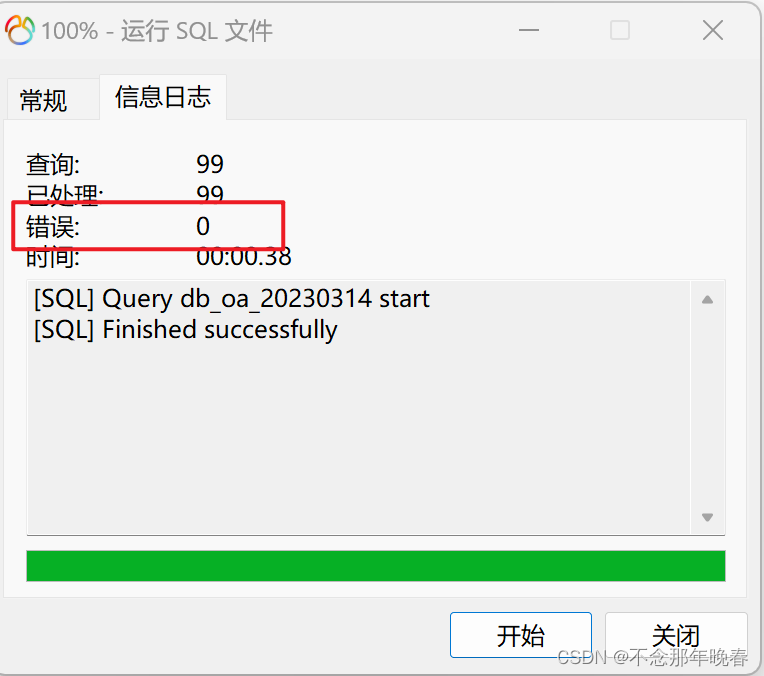
1.1.1 在数据库中测试sql文件没问题
新建一个数据库,将要用到的单机项目的sql文件运行,显示0错误则表示该脚本无误。

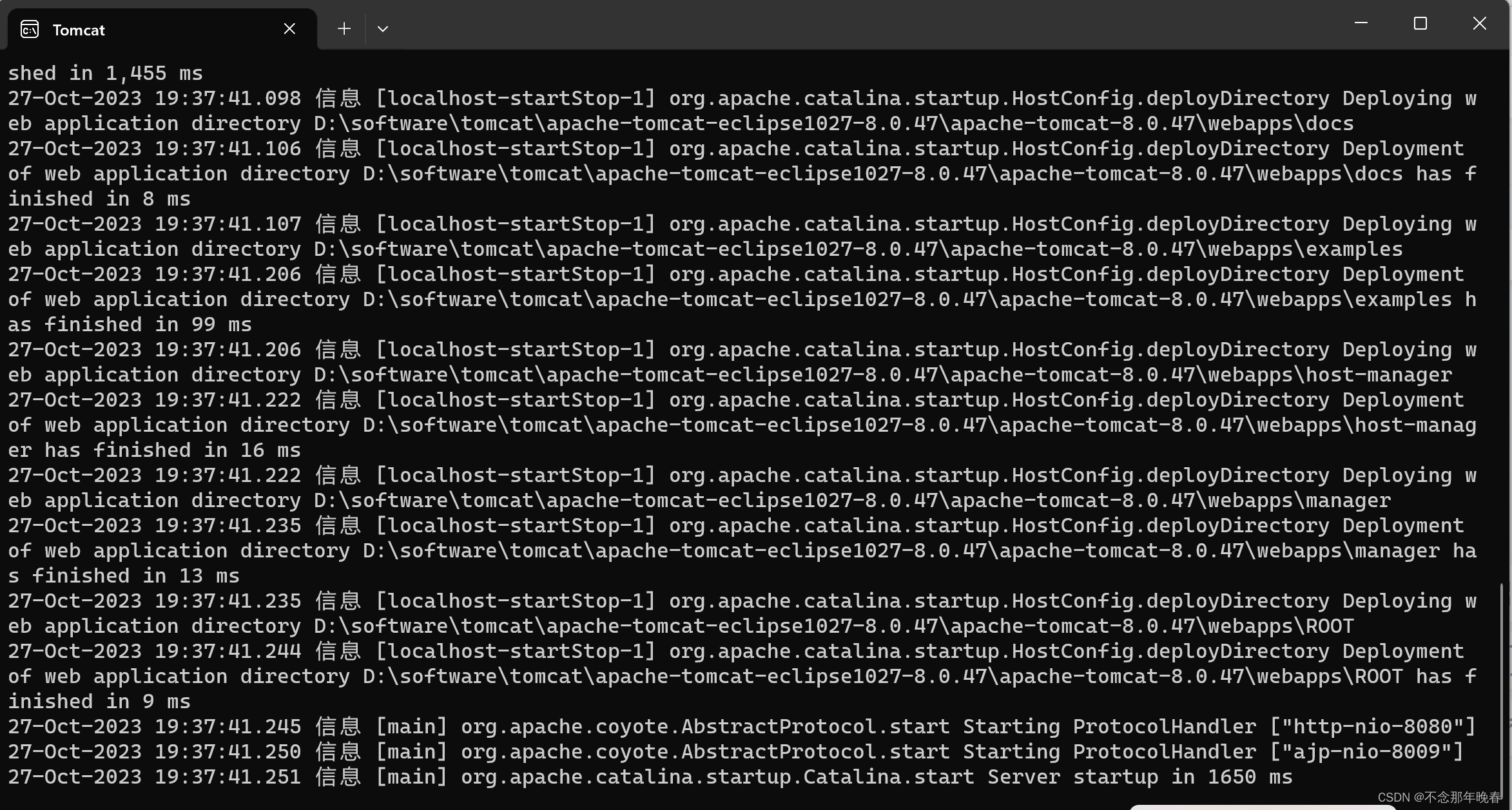
1.1.2 在tomcat中测试war文件无误
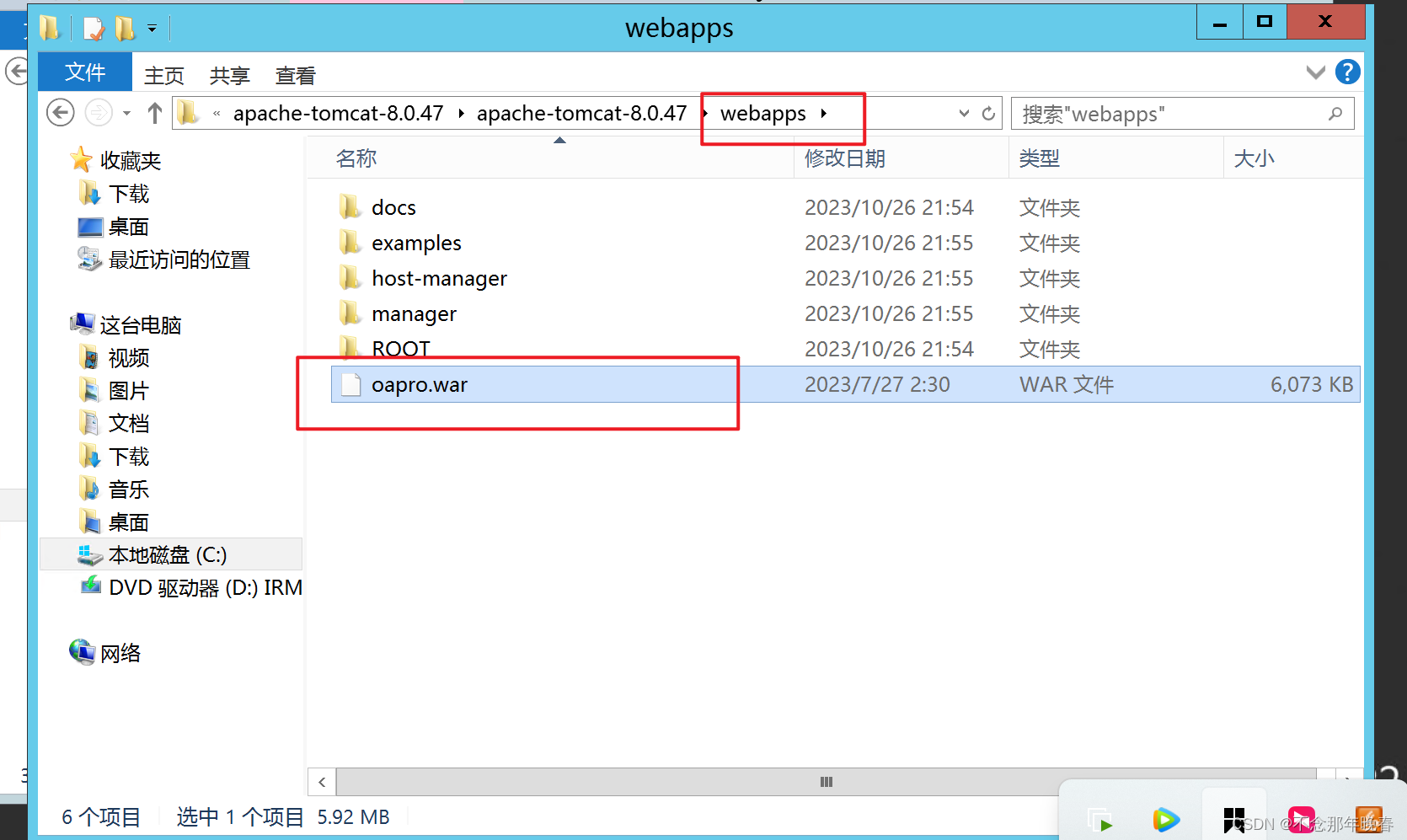
将单机项目的war文件放入到tomcat的webapps文件夹下,然后返回到bin目录,运行bin文件夹下的startup.bat,黑窗口运行结束则代表没问题。

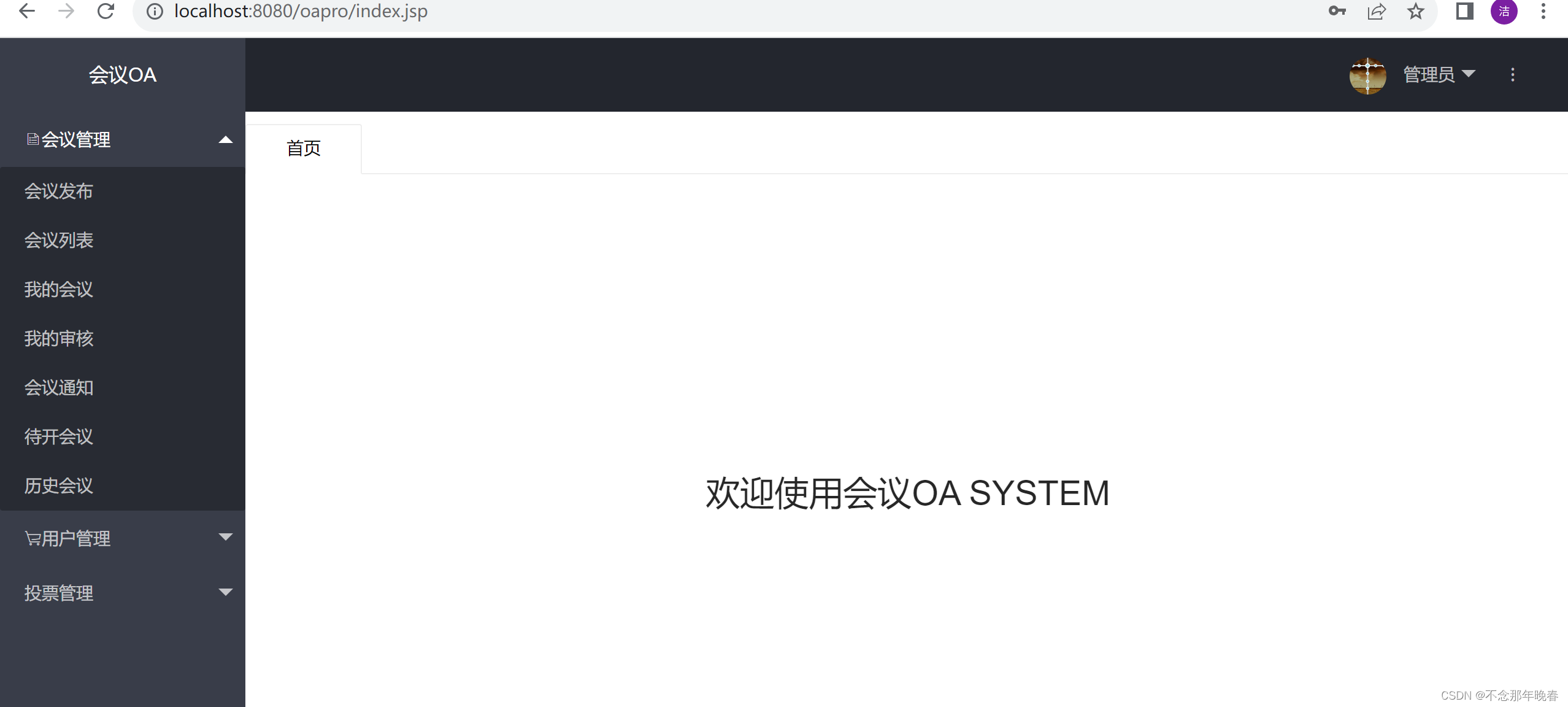
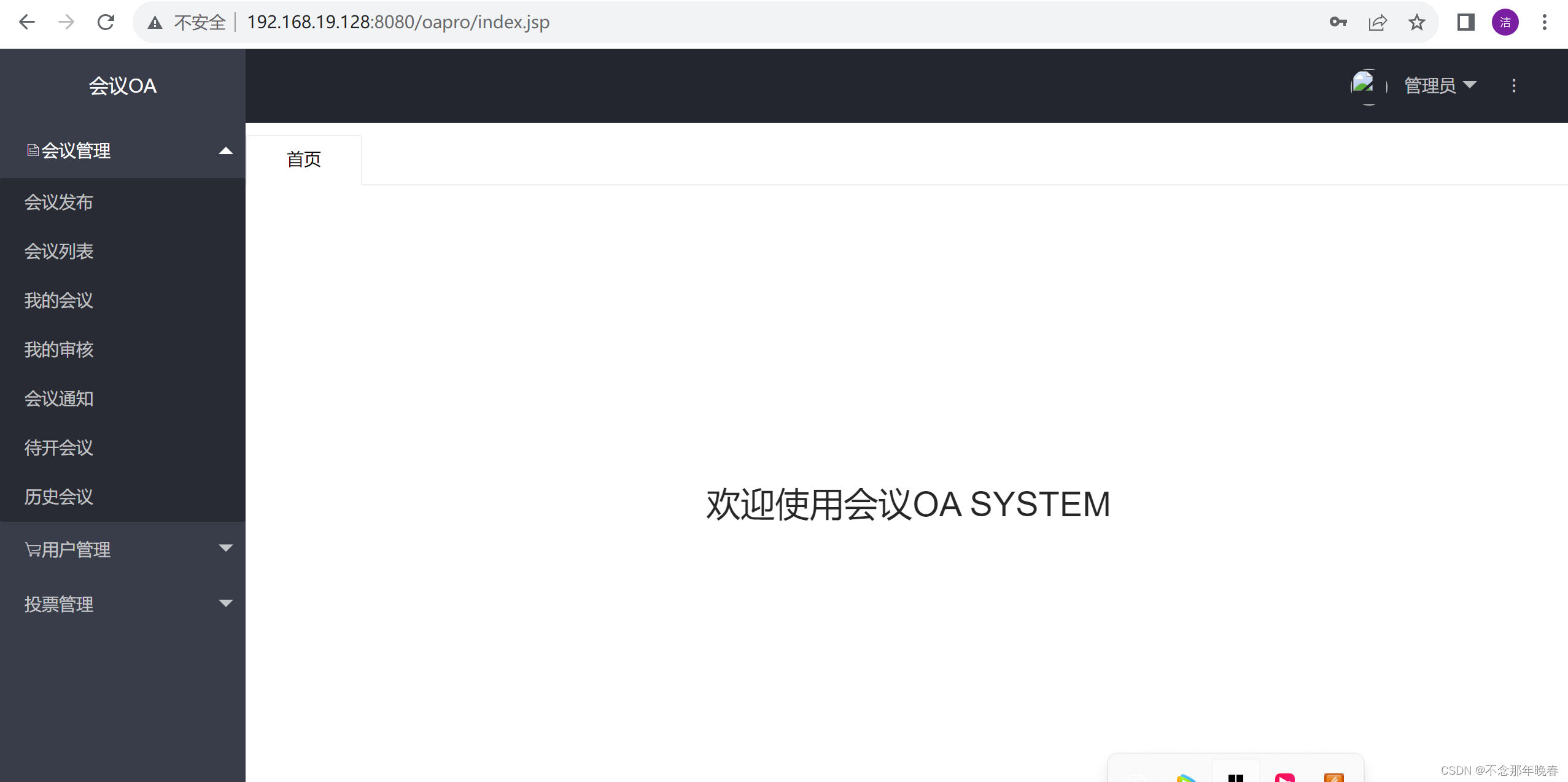
1.1.3 测试完成后,进入浏览器运行单机项目确保无误
注意:war文件测试后,黑窗口先不要关闭,否则项目运行不了

1.2 在windows服务器中运行项目
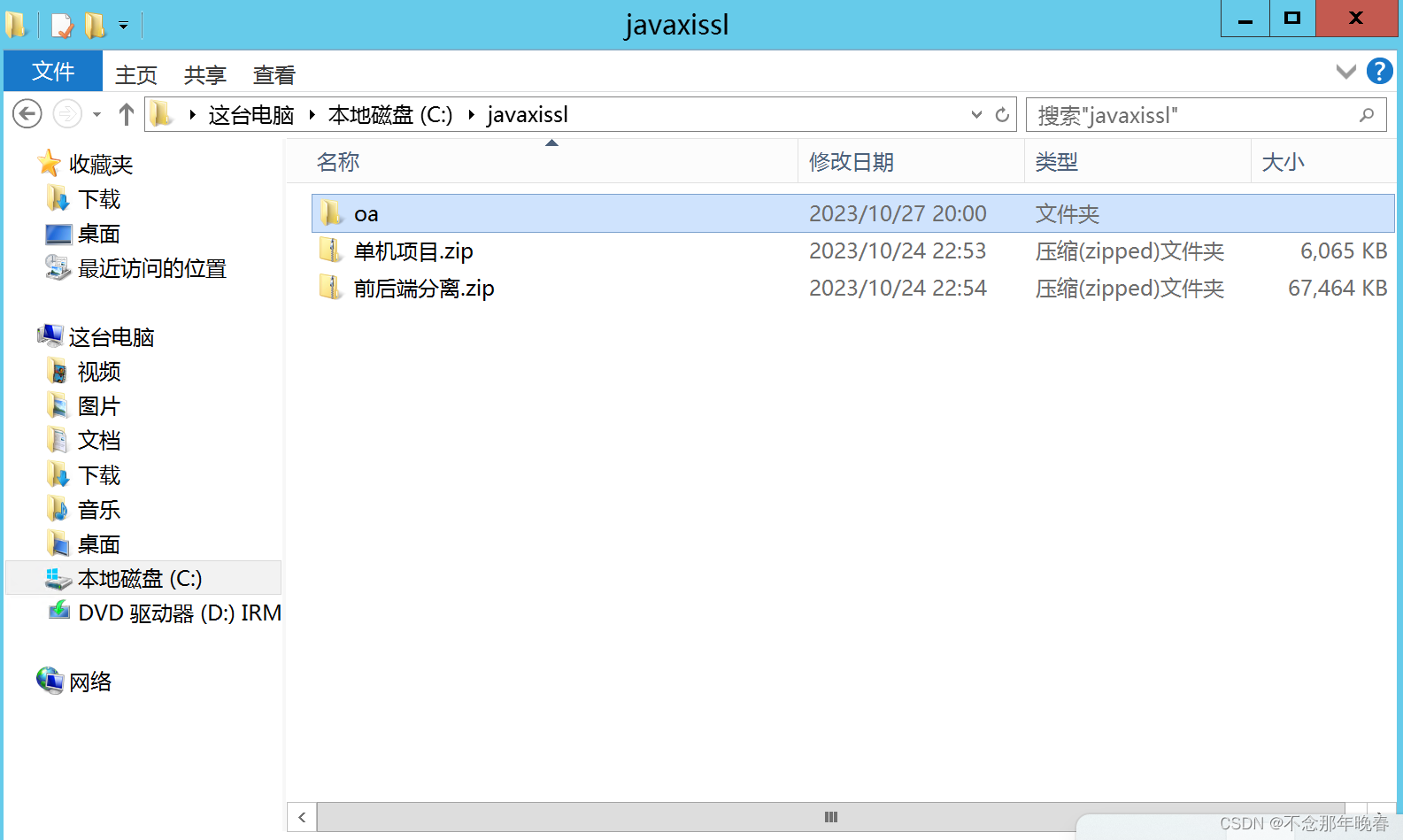
\\+服务器ip地址 ,进入服务器创建的文件夹,将项目压缩包导入。
然后在windows服务器上将项目提取出来,如果是中文目录,将其改为非中文目录,防止后面出错。

在本机的navicat中,记得在远程连接的数据库中导入sql文件

在windows服务器上,将war文件同样放入到tomcat下的webapps文件夹中

然后运行bin文件夹下的startup.bat
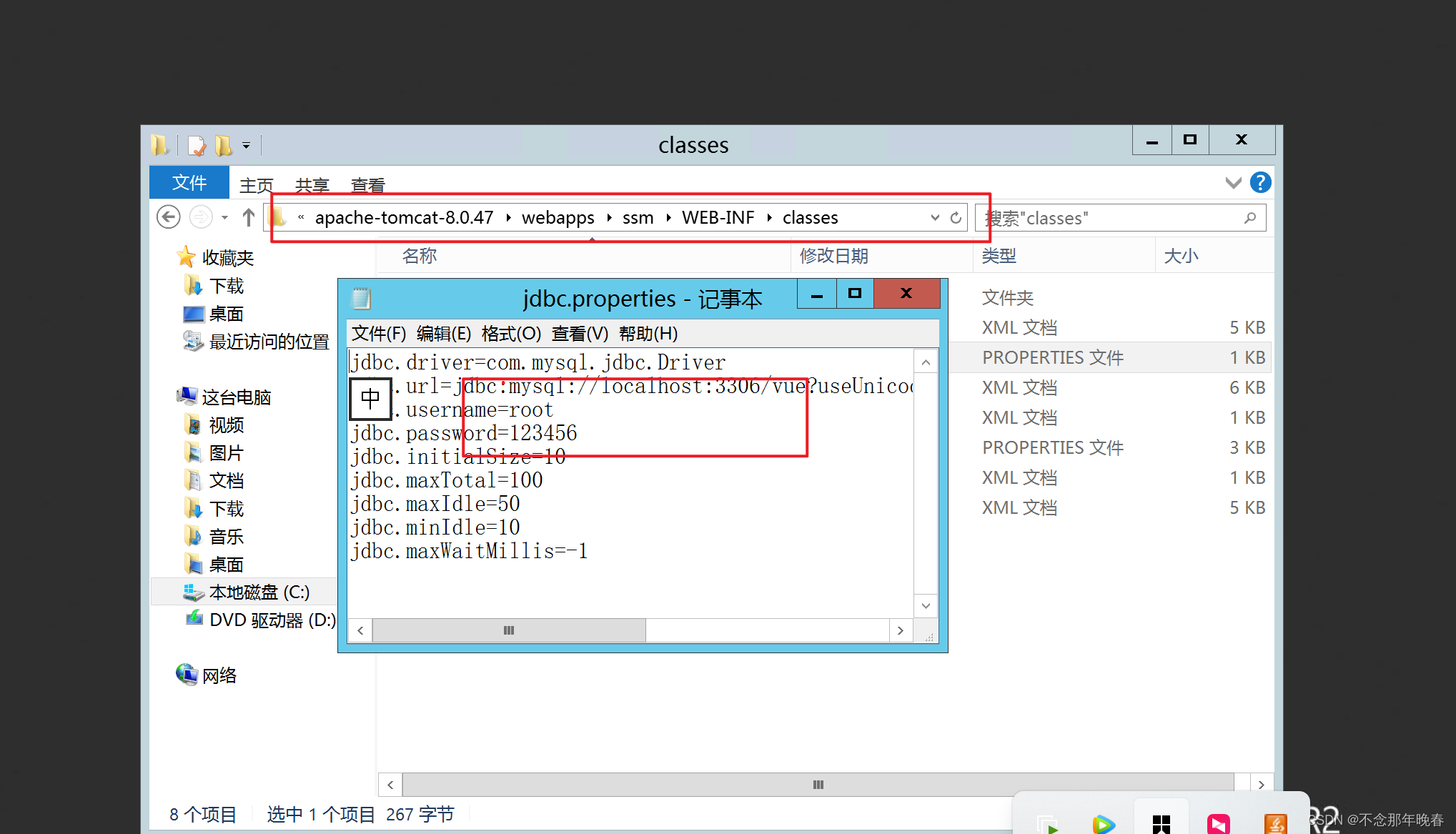
这里要注意,项目配置文件中的数据库密码要与本机数据库的一致
然后再浏览器上运行该项目

二. 前后端分离项目在服务器上的部署
2.1 在本机上进行测试
与单机项目一样的进行war文件的测试,将war文件放入webapps文件夹中,然后运行bin文件夹下的statrup.bat
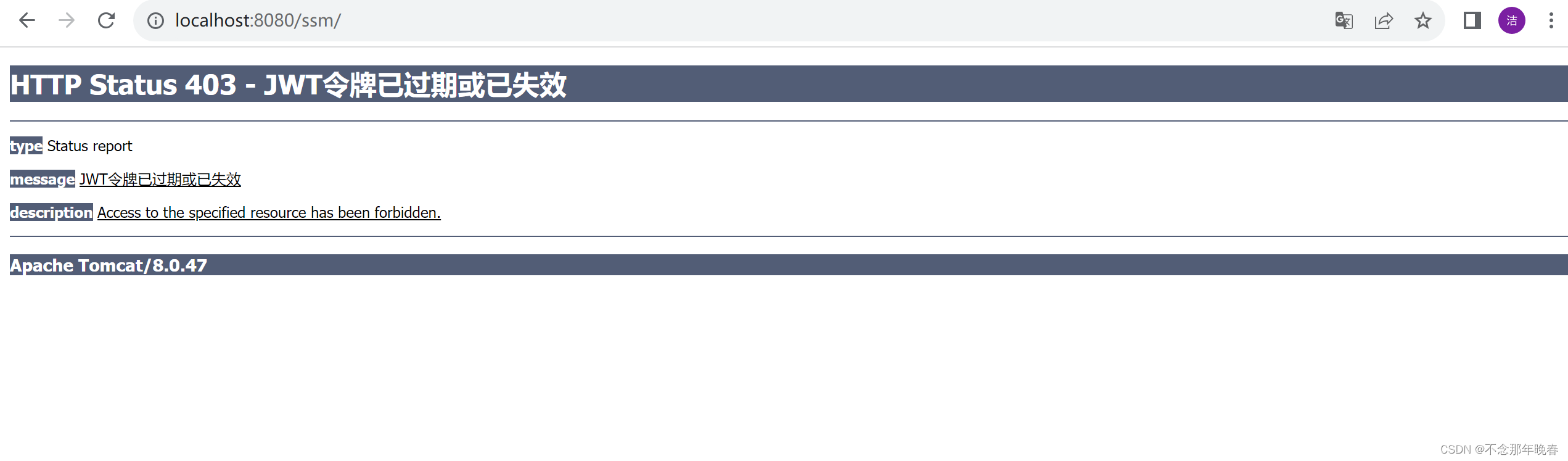
后端测试成功:

这里会显示错误是因为开了jwt认证
前端测试
在spa项目目录下输入cmd打开黑窗口,输入npm run dev 运行该项目

测试成功:

2.2 在服务器上进行项目部署
同样的,先将压缩包提取,然后将war文件放入到tomcat的webapps文件夹下,然后运行bin文件夹下的startup.bat

在运行sql文件前,可以先在解压出来的项目中,确定端口号和数据库

2.3 nodejs环境搭建
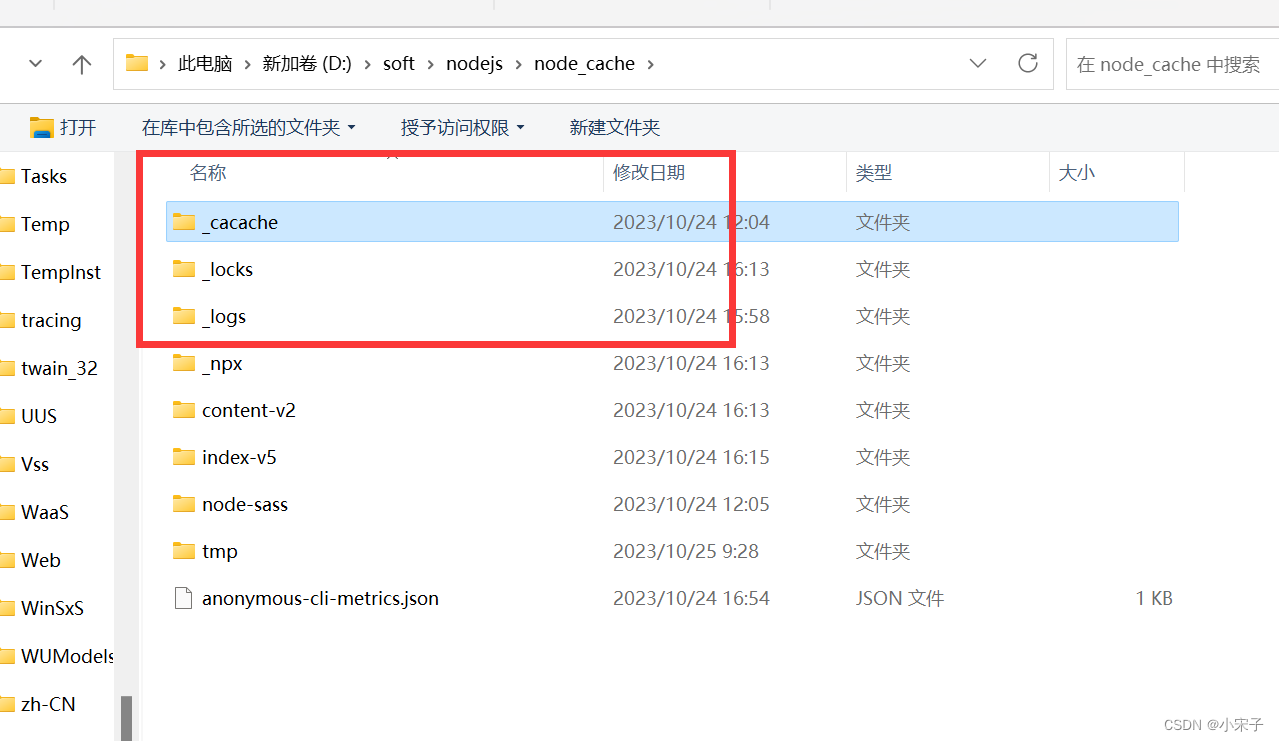
将nodejs压缩包提取,再解压后的目录建立两个文件夹node_global和node_cache
目录说明:
node_global : npm全局安装位置
node_cache : npm缓存路径
配置环境变量
新建NODE_HOME
编辑path ;%NODE_HOME%;%NODE_HOME%\node_global;
查看环境变量
win+r➡cmd➡node -v
配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache "C:\software\node-v18.16.1-win-x64\node-v18.16.1-win-x64\node_global"
npm config set prefix "C:\software\node-v18.16.1-win-x64\node-v18.16.1-win-x64\node_cache"
设置淘宝源
npm config set registry https://registry.npm.taobao.org/
2.4 项目部署
这里接下来会出现一个问题,在本机上服务器中部署的项目应用访问不了,在服务器内部是可以访问的。
原因是nodejs中spa项目做了限制,这个限制类似于mysql中localhost设置,没有被解析成ip。
解决方案1:
在服务器中利用nginx架设反向代理服务器,用80去代理81
在nginx文件中找到nginx.conf 文件,将文件中的 location 进行修改,将端口代理访问
location / {
#root html;
proxy_pass http://localhost:8081;
index index.html index.htm;
}
修改后重启 nginx.exe -s reload
nginx.conf
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / {proxy_pass http://localhost:8081;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}# proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ \.php$ {# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ \.php$ {# root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache's document root# concurs with nginx's one##location ~ /\.ht {# deny all;#}}# another virtual host using mix of IP-, name-, and port-based configuration##server {# listen 8000;# listen somename:8080;# server_name somename alias another.alias;# location / {# root html;# index index.html index.htm;# }#}# HTTPS server##server {# listen 443 ssl;# server_name localhost;# ssl_certificate cert.pem;# ssl_certificate_key cert.key;# ssl_session_cache shared:SSL:1m;# ssl_session_timeout 5m;# ssl_ciphers HIGH:!aNULL:!MD5;# ssl_prefer_server_ciphers on;# location / {# root html;# index index.html index.htm;# }#}}
解决方案2:
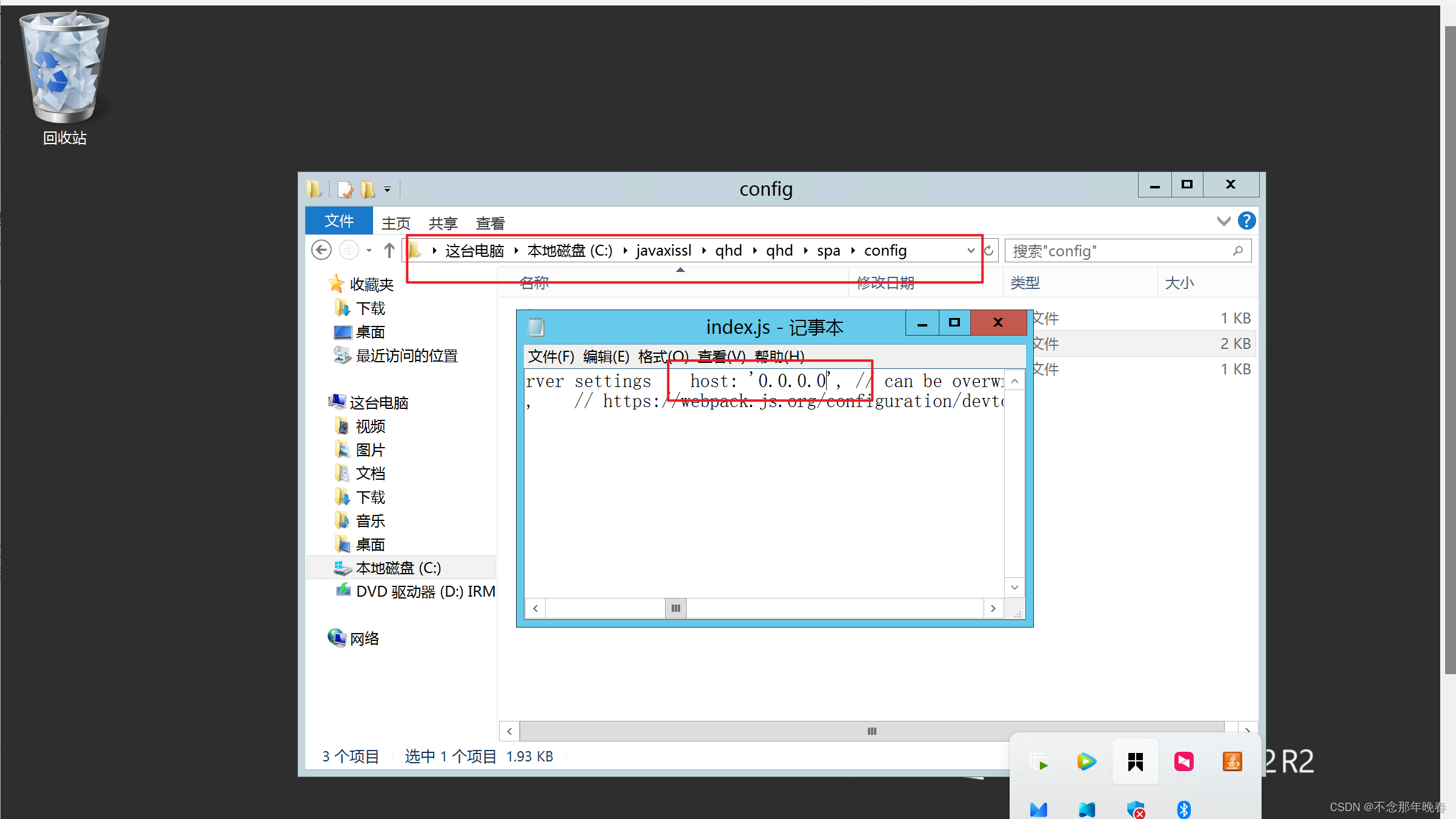
在前端项目的路径中,找到index.js文件,将端口改为开放式的端口,在前端路径下的跟目录中的 config 文件中.
打开 index. js 文件,找到 location 配置端口的位置,修改为 : 0.0.0.0
相关文章:

在windows服务器上部署一个单机项目以及前后端分离项目
目录 一. 单机项目在windows服务器上的部署 1.1 在本机上测试项目无误 1.1.1 在数据库中测试sql文件没问题 1.1.2 在tomcat中测试war文件无误 1.1.3 测试完成后,进入浏览器运行单机项目确保无误 1.2 在windows服务器中运行项目 二. 前后端分离项目在服务器上…...
)
使用jdbc技术,在数据库中存储大数据对象(使用字节IO流读取图片等给blob等二进制类型数据赋值)
在MySQL中,BLOB是一种数据类型,代表二进制大对象(Binary Large Object),可以存储大量的二进制数据,如图像、声音、视频等。BLOB类型的数据在存储和检索时会以二进制方式进行处理,而不是字符方式…...

统计学习方法 支持向量机(下)
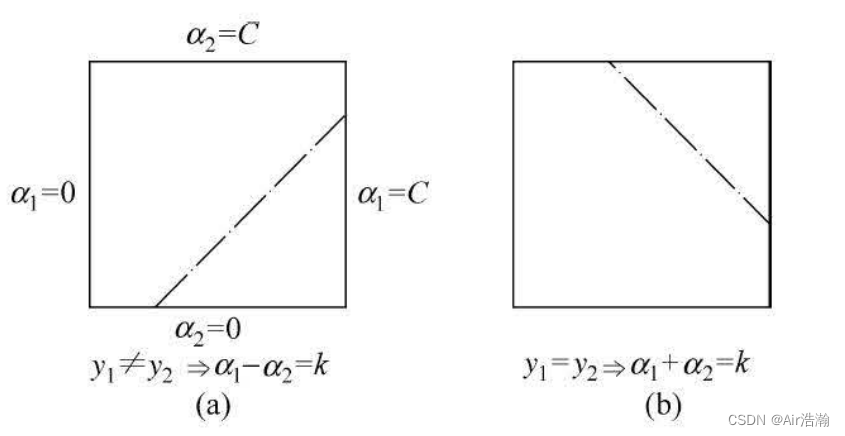
文章目录 统计学习方法 支持向量机(下)非线性支持向量机与和核函数核技巧正定核常用核函数非线性 SVM 序列最小最优化算法两个变量二次规划的求解方法变量的选择方法SMO 算法 统计学习方法 支持向量机(下) 学习李航的《统计学习方…...

【python】如何注释
一:通过#注释行 #这个是个注释 print(hello world) 二:通过或"""注释段落 这个注释段落 这是注释段落 这是注释段落print(hello world) """ 这是多行注释,用三个双引号 这是多行注释,用三个双引…...

C++——C++入门(二)
C 前言一、引用引用概念引用特性常引用使用场景传值、传引用效率比较值和引用的作为返回值类型的性能比较 引用和指针的区别 二、内联函数概念特性知识点提升 三、auto关键字类型别名思考auto简介auto的使用细则auto不能推导的场景 四、基于范围的for循环范围for的语法范围for的…...

容联七陌百度营销通BCP解决方案,让营销更精准
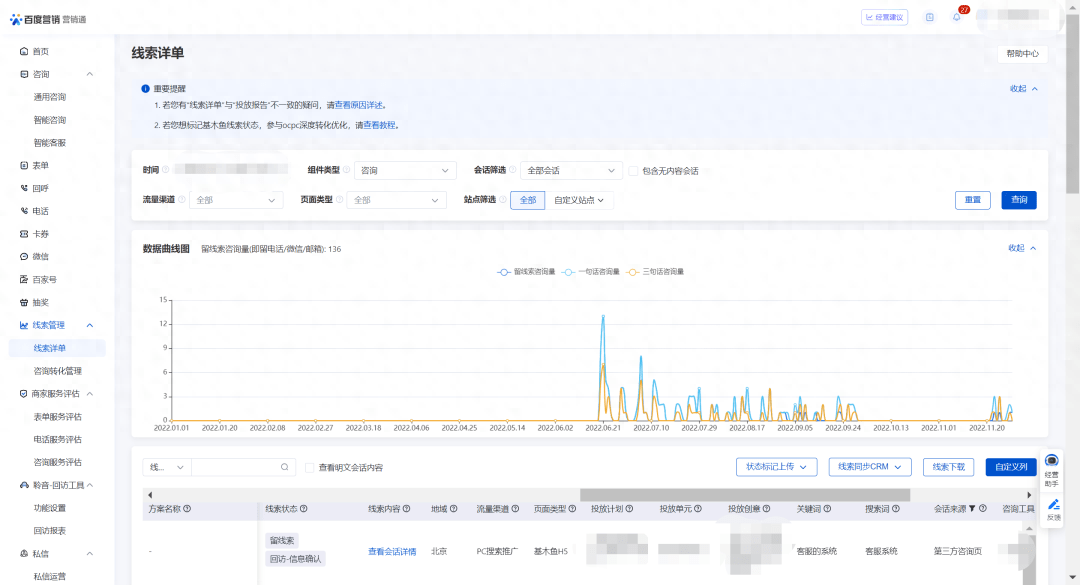
百度营销通作为一个快速迭代、满足客户多元化营销需求的高效率营销工具成为众多企业的选择,通过百度营销通BCP对接,企业就可以在百度咨询页接入会话,收集百度来源的访客搜索关键词,通过百度推广获取更多的精准客户,从而…...

Transformer模型 | 用于目标检测的视觉Transformers训练策略
基于视觉的Transformer在预测准确的3D边界盒方面在自动驾驶感知模块中显示出巨大的应用,因为它具有强大的建模视觉特征之间远程依赖关系的能力。然而,最初为语言模型设计的变形金刚主要关注的是性能准确性,而不是推理时间预算。对于像自动驾驶这样的安全关键系统,车载计算机…...

贪心区间类题目
一、先排序 1、一般统计有几个重复区间、判断是否有重复区间,对右边界经行排序。 2、合并区间,对左边界经行排序,且尽量想到先放入一个元素到res中,然后不断更新res的右边界 二、判断重复 判断i是否和i-1重复,如果…...

npm改变npm缓存路径和改变环境变量
在安装nodejs时,系统会自动安装在系统盘C, 时间久了经常会遇到C盘爆满,有时候出现红色,此时才发现很多时候是因为npm 缓存保存在C盘导致的,下面就介绍下如何改变npm缓存路径。 1、首先找到安装nodejs的路径,…...

string到QString出现中文乱码
【C】string 和 QString 之间的转化及乱码问题(非常实用)_string转qstring乱码_散修-小胖子的博客-CSDN博客 std::string str "连111";QString str1 QString::fromStdString(str);qDebug() << str1;//中文乱码QString str2 QString::fromLocal8Bit(str.data…...

【Linux精讲系列】——yum软件包管理
作者主页 📚lovewold少个r博客主页 ⚠️本文重点:Linux系统软件包管理工具yum讲解 😄每日一言:踏向彼岸的每一步,都是到达彼岸本身。 目录 前言 Linux系统下的软件下载方式 yum 查看软件包 如何安装软件 如何卸…...

浅谈一下Vue3的TreeShaking特性
什么是Treeshaking? Treeshaking是一个术语,通常用于描述移除JavaScript中无用代码的过程。 在Vue3中,借助于它的编译优化,可以显著减少打包后的大小。 Vue3的Treeshaking实现 Vue3中的Treeshaking主要通过以下两点实现: 源码级的Tree-shaking Vue3源码采用ES mo…...

【牛牛送书 | 第二期】《ChatGPT 驱动软件开发:AI 在软件研发全流程中的革新与实践》
目录 前言: 本书目录: 内容简介: 专家评价: 适合对象: 送书规则: 前言: 现如今,随着计算机技术的不断发展和互联网的普及,我们已经迈入了一个高效的信息处理和传…...

Qt基础之三十九:Qt Creator调试技巧
目录 一.开始调试(F5) 二.调试dll 1.Attach to Running Application 2.Attach to Unstarted Application 3.Start and Debug External Application...

Docker Nginx安装使用以及踩坑点总结
Docker Nginx安装使用以及踩坑点总结 拉取nginx镜像 docker pull nginx:latest运行镜像 暂时不需要配置volume挂载 docker run --name nginx -p 80:80 -d nginx参数详解: --name nginx 指定容器的名称 -p 80:80 映射端口 -d 守护进程运行 创建volume目录 mk…...

单位建数字档案室的意义和作用
单位建立数字档案室的意义和作用包括: 1.提高档案管理效率。数字档案室可以高效地收集、整理和存储电子文档,通过数字化处理,文档的查找和检索速度大幅提升。 2.降低管理成本。数字档案室可以通过节约空间和人力成本,降低管理成本…...

JavaWeb——关于servlet种mapping地址映射的一些问题
6、Servlet 6.4、Mapping问题 一个Servlet可以指定一个映射路径 <servlet-mapping><servlet-name>hello</servlet-name><url-pattern>/hello</url-pattern> </servlet-mapping>一个Servlet可以指定多个映射路径 <servlet-mapping>&…...

NTRU 加密方案
参考文献: [Rivest97] Rivest R L. All-or-nothing encryption and the package transform[C]//Fast Software Encryption: 4th International Workshop, FSE’97 Haifa, Israel, January 20–22 1997 Proceedings 4. Springer Berlin Heidelberg, 1997: 210-218.[…...

第一章前端开发ES6基础
认识ES6 概述 ES6表示ECMAScript规范的第六版,正式名称为ECMAScript 2015,ECMAScript是由ECMA国际标准组织制定的一项脚本语言的标准规范化,引入了许多新特性和语法。 其中包括箭头函数、let和const声明、类、模板字符串、解构赋值、参数默…...

【算法练习Day30】无重叠区间 划分字母区间合并区间
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:练题 🎯长路漫漫浩浩,万事皆有期待 文章目录 无重叠区间划分字母区间合并…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...
