【APP VTable】和市面上的 Table 组件一样,都是接收表格[] 以及数据源[]

博主:_LJaXi Or 東方幻想郷
专栏: uni-app | 小程序开发
开发工具:HBuilderX
这里写目录标题
- 表格组件
- USE
表格组件
<template><view class="scroll-table-wrapper"><view class="scroll-table-container"><table class="scroll-table"><thead><tr><th v-for="(item, index) in columns" :key="index">{{ item.title }}</th></tr></thead><!-- 表格内容 --><tbody v-if="dataSource.length > 0"><tr v-for="(row, rowIndex) in dataSource" :key="rowIndex"><td v-for="(cell, cellIndex) in columns" :key="cellIndex"><view v-if="cell.title !== '操作'":style="{'width': cell.width, 'white-space': cell.width ? 'normal' : 'nowrap', 'text-align': 'center'}"@click="handleArrowClick(row, cell, type)">{{ row[cell.dataIndex] || '' }}</view><view v-else><button @click="handleButtonClick(row)" class="op-after-0">{{operateTitle}}</button></view></td></tr></tbody><tbody v-else><tr style="text-align: center;"><td :colspan="columns.length">暂无数据</td></tr></tbody></table></view></view>
</template><script>export default {/*** @author _LJaXi* @columns 表头内容* @dataSource 表格数据源* @operateTitle 操作按钮title* @updatehandleOperate 操作栏按钮获取row* @updateshow 单击单元格获取row*/props: {columns: {type: Array,default: []},dataSource: {type: Array,default: []},// 状态type: {type: String,default: ''},operateTitle: {type: String,default: '操作'}},methods: {handleArrowClick(item, type) {this.$emit('update:show', {item,type: this.type})},handleButtonClick(item) {this.$emit('update:handleOperate', {item})}}}
</script><style lang="less" scoped>@import url('index.less');
</style>
USE
<VTable :columns="maintenanceFeedbackTableData" :dataSource="tableData"@update:show="handleShow" @update:handleOperate="handleOperate"
/>
总之这个表格和市面上的没有什么不同,都是自适应的,这个我是在APP里面写的一个表格,不知道为什么APP会让写表格…
相关文章:

【APP VTable】和市面上的 Table 组件一样,都是接收表格[] 以及数据源[]
博主:_LJaXi Or 東方幻想郷 专栏: uni-app | 小程序开发 开发工具:HBuilderX 这里写目录标题 表格组件USE 表格组件 <template><view class"scroll-table-wrapper"><view class"scroll-table-container"…...

深度学习 anaconda 安装问题
配置anaconda 在官网下载匹配版本的anaconda(官网下载可能时间比较长),可以选择清华镜像。 安装过程默认即可,或者根据情况进行修改。 旧版本是可以在安装的时候勾选添加路径到环境变量中的,但是我安装的是2023.9月…...

为什么现在学Rust编程是最好时机?
1.摘要 Rust是由Mozilla主导开发的通用、编译型编程语言。设计准则为:安全、并发、实用,支持函数式、并发式、过程式以及面向对象的编程风格。Rust的设计目标之一,是要使设计大型的互联网客户端和服务器的任务变得更容易,因此更加强调安全性、存储器配置以及并发处理等方面的特…...

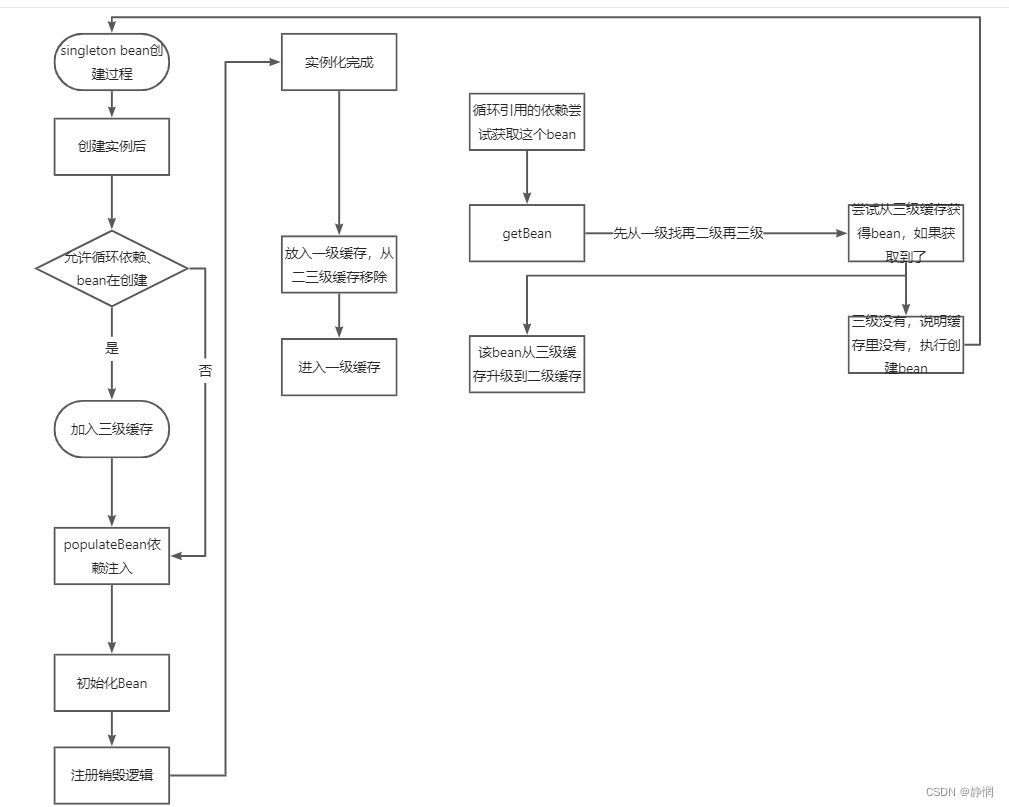
Java——Spring的控制反转(一文详解IOC)
Spring,Spring MVC,Spring Boot 三者比较 答: 这三者专注的领域不同,解决的问题也不一样;总的来说,Spring 就像一个大家族,有众多衍生产品例如 Boot,Security,JPA等等。…...
Android Glide限定onlyRetrieveFromCache取内存缓存submit超时阻塞方式,Kotlin
Android Glide限定onlyRetrieveFromCache取内存缓存submit超时阻塞方式,Kotlin import android.os.Bundle import android.util.Log import android.widget.ImageView import androidx.appcompat.app.AppCompatActivity import androidx.lifecycle.lifecycleScope import com.b…...

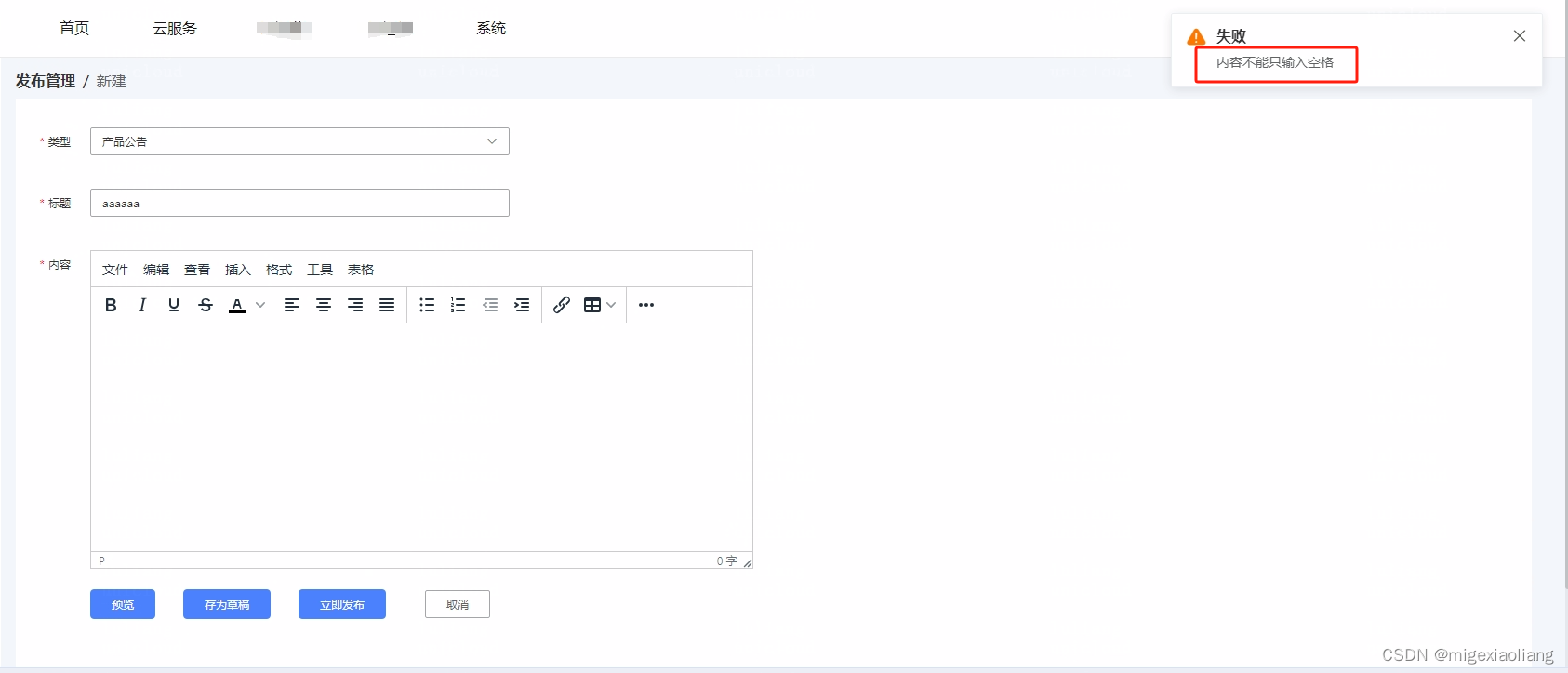
tinymce输入框怎么限制只输入空格或者回车时不能提交
项目场景: 项目相关背景: tinymce输入框只输入空格或者回车时提交的空数据毫无意义,所以需要限制一下 无意义的输入: 解决方案: 因为tinymce输入框传到后端的数据是代码形式,所以不能直接.trem&#…...

时间、空间复杂度的例题详解
文章前言 上篇文章带大家认识了数据结构和算法的含义,以及理解了时间、空间复杂度,那么接下来来深入理解一下时间、空间复杂度。 时间复杂度实例 实例1 // 计算Func2的时间复杂度? void Func2(int N) {int count 0;for (int k 0; k <…...

Ubuntu22.04 搭建 OpenHarmony 命令行开发环境
文章目录 简介安装工具链获取gitee源码安装编译工具编译测试 简介 在本文中,我们将介绍如何使用命令行工具在你的设备上安装OpenHarmony操作系统。OpenHarmony是一个开源的、面向物联网(IoT)设备的操作系统,它提供了一套全面的开…...
)
10.27 知识总结(前端)
一、 前端 1.1 什么是前端? 前端是所有跟用户直接打交道的都可以称之为是前端 比如:PC页面、手机页面、平板页面、汽车显示屏、大屏幕展示出来的都是前端内容 通俗点就是能够用肉眼看到的都是“前端” 1.2 为什么要学前端 学了前端以后我们就可以做全栈工…...

操作系统(02326)考试题库
博客主页:https://tomcat.blog.csdn.net 博主昵称:农民工老王 主要领域:Java、Linux、K8S 期待大家的关注💖点赞👍收藏⭐留言💬 目录 单选题多选题主观题 单选题 把并发进程中与共享变量有关的程序段称为…...

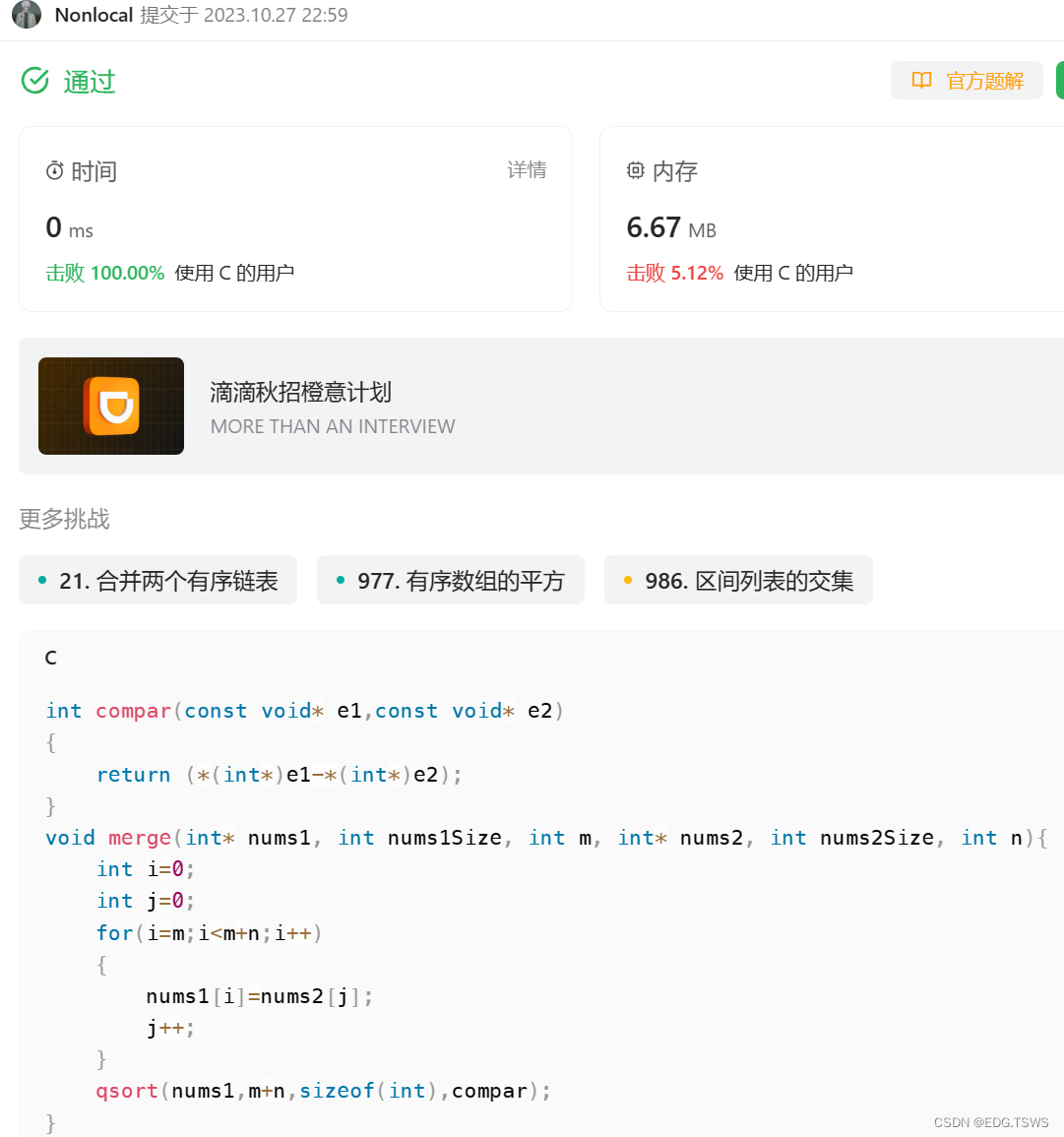
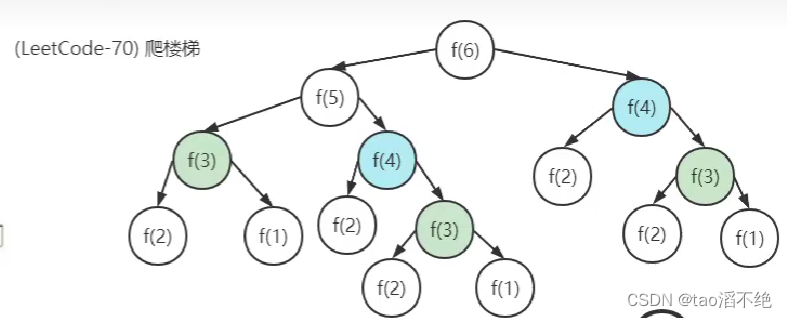
LeetCode题:70爬楼梯,126斐波那契数
目录 70:爬楼梯 题目要求: 解题思路:(类似斐波那契数) 递归解法: 非递归解法: 126:斐波那契数 题目要求: 解题思路: 递归解法: 非递归解…...

VTK OrientationMarker 方向 三维坐标系 相机坐标轴 自定义坐标轴
本文 以 Python 语言开发 我们在做三维软件开发时,经常会用到相机坐标轴,来指示当前空间位置; 坐标轴效果: 相机方向坐标轴 Cube 正方体坐标轴 自定义坐标轴: Code: Axes def main():colors vtkNamedC…...

工控安全与网络安全有什么不同?
在当代,全球制造业正在经历一场前所未有的技术变革。工业4.0不仅代表着自动化和数据交换的进步,它还揭示了工业自动化、智能制造与系统集成的融合。这种集成为企业带来了效率和质量的双重提升,但同时也暴露出新的安全隐患。工控系统成为了这一…...

性能测试工具:Jmeter介绍
JMeter是一个开源的Java应用程序,由Apache软件基金会开发和维护,可用于性能测试、压力测试、接口测试等。 1. 原理 JMeter的基本原理是模拟多用户并发访问应用程序,通过发送HTTP请求或其他协议请求,并测量响应时间、吞吐量、并发…...

Golang Struct 继承的深入讨论和细节
1)结构体可以使用嵌套匿名结构体所有的字段和方法,即:首字母大写或者小写的字段、方法,都可以使用。 type A struct {Name stringage int }func (a *A) SayName() {fmt.Println("A say name", a.Name) }func (a *A) s…...

Android11分区介绍
1.分区汇总 3566及3568分区对应如下: rockdev/Image-rk3566_rgo/ ├── boot.img ├── dtbo.img ├── MiniLoaderAll.bin ├── misc.img ├── parameter.txt ├── recovery.img ├── super.img ├── uboot.img └── vbmeta.img 2.分区说明 分区 说明 boo…...

goland无法调试问题解决
goland 无法调试问题解决 golang 版本升级后,goland 无法进行调试了 首先请看自己下载的版本是否有误 1.apple系 M系列芯片的 arm64版本 2.apple系 intel系列芯片的x86_64 3.windows系 intel解决如下: 查看gopath ericsanchezErics-Mac-mini gww-api…...

关于近期IP-Guard新版本客户端重复发送邮件的问题处理说明
关于近期新版本客户端重复发送邮件的问题处理说明 一、问题描述 近期部分客户反馈,升级到新版本的客户端(4.81.341.0、4.82.621.0及以上),使用SMTP协议发送邮件时,会出现重复发送邮件的情况,主要表现为以下两种现象: Outlook发送包含大量收件人的邮件时,收件人邮箱可能…...

linux java 启动脚本
#!/bin/sh## java env #export JAVA_HOME/data/jdk1.8.0_121 #export JRE_HOME$JAVA_HOME/jre## service name #当前目录 SERVICE_DIR$(cd dirname $0; pwd) echo "$SERVICE_DIR" #jar包路径 JAR_DIRls -ltr $SERVICE_DIR/*.jar| tail -1 echo "JAR_DIR $JAR_DI…...

Node.js 的 CommonJS ECMAScript 标准用法
目录 一、前言二、CommonJS 标准使用方法 三、ECMAScript 标准使用方法 四、常用命令总结 一、前言 本文主要是介绍 Node.js 的 CommonJS & ECMAScript 标准用法 如果对你有帮助,欢迎三连 收藏点赞关注!!! ---- NickYoung 二、…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...
