【微信小程序】数字化会议OA系统之投票模块(附源码)

🎉🎉欢迎来到我的CSDN主页!🎉🎉
🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚
🌟推荐给大家我的专栏《微信小程序开发实战》。🎯🎯
👉点击这里,就可以查看我的主页啦!👇👇
Java方文山的个人主页
🎁如果感觉还不错的话请给我点赞吧!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖

前言
开会是企业中必不可少的一种沟通方式,可以让团队成员之间交流思想,协调工作进度,解决问题等。但是,过于频繁和冗长的会议可能会浪费时间和资源,影响工作效率。
在公司中,如果每个小事情都要开会,那么很容易造成员工的厌烦和不满。这样的会议可能会让人感到无聊、浪费时间,甚至失去动力。因此,企业应该合理安排会议,选择适当的时间和场合,避免不必要的会议,并确保会议的目的明确、内容简洁、效率高效,因此鄙人开发了一个数字化会议OA系统。
这篇文章主讲投票模块的实现,其中包括发布投票信息,用户选择所属会议的投票标题内容进行投票、投票的数据报表等实现。
一、投票模块页面搭建
【微信小程序】自定义组件布局会议OA其他页面(附源码)![]() http://t.csdnimg.cn/lLeMU页面搭建与自定义组件的编写在这篇文章中提过,这里只做粗略的讲述。
http://t.csdnimg.cn/lLeMU页面搭建与自定义组件的编写在这篇文章中提过,这里只做粗略的讲述。
1.顶部导航栏
我们可以根据自定义组件完成,首先在相应的json文件中引用自定义组件。
"usingComponents": {"tabs": "/components/tabs/tabs"}随后在js文件中定义我们所需要展示的内容。
tabs: ['发起投票', '投票进行中', '已结束投票', '全部投票']最后直接在wxml中应用即可。
<tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange"></tabs>效果展示:

2.定义内容切换事件
我们这里与会议管理有些不同,我们会议管理是点击不同的菜单显示不同的数据,但是这个的内容可就不是数据了,而是各不相同的组件,所以针对这个事情我们要做一个内容切换事件。
首先在我们的wxml中定义好每个菜单需要展示的内容并写好hidden样式
<view class="{{componentStatus[0] ? '' : 'hidden'}}">发起投票</view><view class="{{componentStatus[1] ? '' : 'hidden'}}">投票进行中</view><view class="{{componentStatus[2] ? '' : 'hidden'}}">已结束投票</view><view class="{{componentStatus[3] ? '' : 'hidden'}}">全部投票</view>.hidden {display: none;
}在js中定义好属性与事件
componentStatus: [true,false, false, false] tabsItemChange(e) {let index = e.detail.index;//全部的组件赋值为falseconst lists = [false, false, false, false];//将所点击的组件赋值为truelists[index] = true;this.setData({componentStatus: lists // 更新 data 中的 componentStatus 属性值});}效果展示:

温馨提示:
因为在写这篇博客之前,我就已经完成了功能,并且模块中的样式没有进行相应的标记,所以这里就放上我投票模块的所有样式,避免大家在进行编写的时候因为样式问题而导致效果出不来的情况。
wxss
/* pages/vote/list/list.wxss */ .hidden {display: none; }.title-view {background-color: beige;font-weight: 700;padding-left: 7px; }.info-title {padding: 5px 5px 10px 5px;border-top: 1px solid rgb(129, 129, 127); }.info-text {height: 100px;padding: 5px 5px 10px 5px;border-top: 1px solid rgb(129, 129, 127); }.image {padding-left: 55px;display: flex;align-items: center; }.time {border-top: 1px solid rgb(129, 129, 127);padding: 5px 0px 5px 0px;display: flex;align-items: center; }.image-container {padding-left: 60px; }.info-sousuo {margin-left: 85px;padding-left: 20px;border-radius: 25px;border: 4px solid rgb(214, 214, 98);width: 250px; }/* pages/meeting/list/list.wxss */ .section{color: #aaa;display: flex;justify-content: center; }.list-info {margin-top: 10px;color: #aaa; }.list-num {color: #e40909;font-weight: 700; }.join {padding: 0px 0px 0px 10px;color: #aaa; }.state {margin: 0px 6px 0px 6px;border: 1px solid #93b9ff;color: #93b9ff; }.list-tag {padding: 3px 0px 10px 0px;display: flex;align-items: center; }.list-title {display: flex;justify-content: space-between;color: #333;font-weight: 900;} .yyy{display: flex;align-items: center; } .list-img{height: 300rpx;width: 90%;border-radius: 50rpx;margin: 5px 5px 5px 20px; } .centered {display: flex; /* 设置为弹性容器 */justify-content: center; /* 子元素水平方向居中对齐 */ }.video-img {width: 100px;height: 100px; }.list {border-bottom: 1px solid #6b6e74;padding: 10px; }.mobi-text {font-weight: 700;padding: 15px; }.mobi-icon {border-left: 5px solid #e40909; }.mobi-title {background-color: rgba(158, 158, 142, 0.678);margin: 10px 0px 10px 0px; }.swiper-item {height: 300rpx;width: 100%;border-radius: 10rpx; }.userinfo {display: flex;flex-direction: column;align-items: center;color: #aaa; }.userinfo-avatar {overflow: hidden;width: 128rpx;height: 128rpx;margin: 20rpx;border-radius: 50%; }.usermotto {margin-top: 200px; }.filx{display: flex;align-items: center; } .container {padding: 20px; }.modal-container {position: fixed;top: 50%;left: 50%;transform: translate(-50%, -50%);background-color: #fff;width: 80%;max-height: 80%;overflow-y: auto;padding: 20px; }.mask {position: fixed;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, 0.5); }button {display: block;margin-top: 10px; }.content {margin-top: 10px;border: 1px solid #ccc;padding: 10px; } .right{display: flex;align-items: center; }
二、发起投票
1.初始数据
首先最基本的就是要拿到数据,但是这个数据可不是乱拿的,我们先来看一下表数据。

我们要拿到state值为5的数据,只有该数据才是通过了审核并且还未结束的会议,所以能进行投票,明确了目标现在开始敲代码吧。
InfoMapper.xml
<select id="votelist" resultMap="BaseResultMap" >select<include refid="Base_Column_List" />from t_oa_meeting_infowhere state=5</select>Controller代码
//创建投票的会议信息@RequestMapping("/vote")public Object votelist(Info info) {List<Info> infoList = infoMapper.votelist(info);Map<Object, Object> data = new HashMap<Object, Object>();data.put("infoList",infoList);return ResponseUtil.ok(data);}在config/api.js配置后端接口
// 以下是业务服务器API地址// 本机开发API地址var WxApiRoot = 'http://localhost:8080/wx/';// 测试环境部署api地址// var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';// 线上平台api地址//var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';module.exports = {IndexUrl: WxApiRoot + 'home/index', //首页数据接口SwiperImgs: WxApiRoot+'swiperImgs', //轮播图MettingInfos: WxApiRoot+'meeting/list', //会议信息VoteInfos:WxApiRoot+'home/vote',//可发起投票会议信息OptionInfos:WxApiRoot+'home/add',//发布投票信息SelectOption:WxApiRoot+'home/selectOptions'//查看可进行投票信息};JS代码
引入后端接口配置文件
const api = require("../../config/api.js")可发起投票会议信息的ajax
loadvoteInfos() {util.request(api.VoteInfos).then(res => {// console.log(res.data.infoList)this.setData({lists: res.data.infoList})})}在onLoad函数中调用该方法
WXML代码
<!-- 我创建的投票 -->
<view class="{{componentStatus[0] ? '' : 'hidden'}}"><block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id"><view><image bindtap="showModal" data-id="{{item}}" class="list-img" mode="scaleToFill" src="{{item.seatpic !=null? item.seatpic : '/static/persons/6.png'}}"></image></view><view class="centered"><view class="list" data-id="{{item.id}}"><view class="yyy"><view class="list-title"><text>{{item.title}}</text></view><view class="join"><text class="list-num">{{tools.getNumber(item.canyuze,item.liexize,item.item.zhuchiren)}}</text>人报名</view></view><view class="list-info"><text>{{item.location}}</text>|<text>{{tools.formatDate(item.starttime)}}</text></view></view></view></block></view>注意:将代码放入所需要展示内容的view中。
效果展示

2.模态框实现发布
这里我给大家捋一下我的思路,当我点击会议信息的时候就会弹出一个模态框,模态框的内容有显示该会议的标题、输入投票的标题、新增选项、删除选项、发布投票、取消发布等。我需要将我所点击的会议信息的标题传入模态框中,并且可以获取投票标题和选项内容的文本内容并进行保存,等我点击发布投票的时候就会将保存的内容传值给后端。
数据库展示

OptionMapper.xml
<insert id="insertSelective" parameterType="com.zking.minoa.model.Option">INSERT INTO t_oa_meeting_option<trim prefix="(" suffix=")" suffixOverrides=","><if test="id != null">id,</if><if test="meetingId != null">meetingId,</if><if test="optionValue != null">optionValue,</if><if test="optionText != null">optionText,</if></trim><trim prefix="VALUES (" suffix=")" suffixOverrides=","><if test="id != null">#{id, jdbcType=INTEGER},</if><if test="meetingId != null">#{meetingId, jdbcType=INTEGER},</if><if test="optionValue != null">#{optionValue, jdbcType=VARCHAR},</if><if test="optionText != null">#{optionText, jdbcType=VARCHAR},</if></trim></insert>Controller代码
//发布投票@RequestMapping("/add")public Object add(@RequestBody Map<String, Object> obj) {System.out.println(obj);//获取选项数组的长度来控制新增的次数int optionsLength = ((List)obj.get("options")).size();//循环添加投票数据for (int i = 0; i < optionsLength; i++) {//初始化optionOption option = new Option();List<String> options = (List<String>) obj.get("options");option.setmeetingId((Integer) obj.get("modalConId"));//会议idString firstOption = options.get(i);option.setoptionValue((String)obj.get("title"));//投票标题option.setoptionText(firstOption);//选项内容//调取添加的方法int insert = optionMapper.insertSelective(option);}return ResponseUtil.ok();}这里需要注意是一个投票选项就是一条数据,所以我们要先拿到前端的选择数组的长度,从而进行遍历添加数据,同一批请求的投票标题与会议id肯定是一致的所以不用变动。
在config/api.js配置后端接口
OptionInfos:WxApiRoot+'home/add',//发布投票信息JS代码
//投票标题的监听事件bindTitle: function (e) {this.setData({title: e.detail.value})},// 输入框输入事件,保存输入的内容到相应的选项bindInput(e) {console.log(e)const { index } = e.currentTarget.dataset; // 获取当前选项的索引const { value } = e.detail;const { options } = this.data;options[index] = value;this.setData({options: options});},// 添加选项addOption() {const { options, optionCount } = this.data;options.push('');this.setData({options: options,optionCount: optionCount + 1});},// 删除选项deleteOption() {const { options, optionCount } = this.data;options.pop();this.setData({options: options,optionCount: optionCount - 1});}, // 确认按钮点击事件confirm() {let modalConId = this.data.modalConId;//会议idlet title = this.data.title;//投票标题let options = this.data.options;//选项内容let data = {modalConId: modalConId,options: options,title: title};// console.log(data)util.request(api.OptionInfos, data, 'POST').then(res => {// console.log(res)this.setData({modalVisible: false,optionCount: 1});})},// 取消按钮点击事件cancel() {this.setData({modalVisible: false,optionCount: 1});}事件中提到的变量在data中定义即可,这里就不做展示了
WXML代码
<!-- 模态框 --><view wx:if="{{modalVisible}}"><view class="mask"></view><view class="modal-container"><h1>{{modalContent}}</h1><view style="margin-top: 20px;" class="filx"><l-button type="default" bindtap="addOption" style="padding: 0px 10px 0px 0px;">添加选项</l-button><l-button type="warning" bindtap="deleteOption" wx:if="{{optionCount > 1}}">删除选项</l-button></view><span style="margin-right: 30px;">投票标题:</span><input type="text" placeholder="请输入投票标题" bindinput="bindTitle" style="width: 300px;border: 3px solid rgb(7, 7, 7);" /><view wx:for="{{options}}" wx:key="{{index}}"><span style="margin-right: 30px;">选项{{index+1}}:</span><input type="text" value="{{item}}" bindinput="bindInput" data-index="{{index}}" style="width: 300px;border: 3px solid rgb(7, 7, 7);" /></view><view class="filx" style="margin-top: 20px;"><l-button bindtap="confirm" type="success" style="padding: 0px 10px 0px 0px;">发布投票</l-button><l-button bindtap="cancel" type="error">取消</l-button></view></view></view>我这里还引用了小程序框架LinUI可以丰富我的页面,不懂的可以看官网哦!!
结合我们刚刚的页面数据再看看效果

三、用户投票
1.初始数据
OptionMapper.xml
<select id="selecttoupiao" resultType="java.util.Map" parameterType="java.lang.String">SELECTid,optionValue,optionText,title,seatPicFROM (SELECTt_oa_meeting_option.id,t_oa_meeting_option.optionValue,t_oa_meeting_option.optionText,t_oa_meeting_info.title,t_oa_meeting_info.seatPic,ROW_NUMBER() OVER (PARTITION BY t_oa_meeting_option.optionValue ORDER BY t_oa_meeting_option.id) AS row_numFROMt_oa_meeting_optionJOIN t_oa_meeting_info ON t_oa_meeting_option.meetingId = t_oa_meeting_info.idWHEREt_oa_meeting_info.state = 5) subqueryWHERE row_num = 1<if test="title != null and title != ''">AND title LIKE CONCAT('%', #{title}, '%')</if></select>Controller代码
//带模糊查询的会议信息@RequestMapping("/selectOptions")public Object selectOptions(String title) {System.out.println(title);List<Map> selecttoupiao = optionMapper.selecttoupiao(title);Map<Object, Object> data = new HashMap<Object, Object>();data.put("selecttoupiao", selecttoupiao);return ResponseUtil.ok(data);}在config/api.js配置后端接口
SelectOption:WxApiRoot+'home/selectOptions'//查看可进行投票信息在投票页面我使用了LinUI的滑动菜单和卡片布局。


利用好框架我们写起来就会简单许多只需要将数据进行绑定即可,但为了让用户有更好的体验,所以我加了一个搜索框,用户可进行模糊查询自己所需要投票的会议。
JS代码
//加载投票会议信息的ajaxloadoptinos() {util.request(api.SelectOption).then(res => {// console.log(res.data.selecttoupiao)this.setData({Options: res.data.selecttoupiao})})},// 监听搜索事件onSearch: function(event) {var title = event.detail.value;let data = {title: title};util.request(api.SelectOption,data).then(res => {this.setData({Options: res.data.selecttoupiao})})}WXML代码
<view style="height: 20px;"></view><view class="view-suo"> <input class="info-sousuo" type="text" placeholder="请输入会议标题进行搜索" bindconfirm="onSearch"/></view><block wx:for-items="{{Options}}" wx:for-item="item" wx:key="item.id"><l-card type="cover" image="{{item.seatPic !=null? item.seatPic : '/static/persons/6.png'}}" title="{{item.title}}" style="margin-top: 10px;"><l-slide-view height="120" width="650" slide-width="340"><view slot="left" class="left"><view class='left-con' style="margin-top: 30px;"><text class='left-title'>投票标题:《{{item.optionValue}}》</text></view></view><view slot="right" class="right"><view style="background-color:#9eb0fb;width: 100px;height: 100px;color: white;" ><view style="margin: 20px 5px 5px 14px;">投票</view></view><view style="background-color: #728cf8;width: 100px;height: 100px;color: white;"><view style="margin: 20px 5px 5px 14px;">报表</view></view><view style="background-color: #e45c6c;width: 100px;height: 100px;color: white;"><view style="margin: 10px 5px 5px 14px;">结束会议</view></view></view></l-slide-view></l-card>
</block>效果展示

2.模态框显示选项
投票数据表的字段非常简单,只需要拿到所选投票的id与投票人员的id即可

首先我们需要一个模态框作为载体来加载投票标题的投票选项
OptionMapper.xml
<!--根据投票标题查询选项 --><select id="voting" resultType="java.util.Map" parameterType="java.lang.String" >select *from t_oa_meeting_option where 1=1<if test="optionValue != null and optionValue != '' ">AND optionValue LIKE CONCAT('%', #{optionValue}, '%')</if></select>Controller代码
//根据投票标题查询选项@RequestMapping("/voting")public Object voting(String optionValue) {List<Map> voting = optionMapper.voting(optionValue);Map<Object, Object> data = new HashMap<Object, Object>();data.put("voting", voting);return ResponseUtil.ok(data);}在config/api.js配置后端接口
voting:WxApiRoot+'home/voting',//根据投票标题查询选项JS代码
//打开投票模态框并向后端拿值openModal: function (e) {let optionValue = e.currentTarget.dataset.value;// console.log('传递的值:', optionValue);let data = {optionValue: optionValue};util.request(api.voting, data).then(res => {this.setData({votes: res.data.voting,showModal: true})})},//关闭投票模态框closeModel(){this.setData({selectedOption:'',showModal: false})},
//保存用户所选择的选项radioChange: function (e) {const value = e.detail.value;this.setData({selectedOption: value});}WXML代码
<!-- 模态框 -->
<view wx:if="{{showModal}}" class="modal"><view class="modal-content"><!-- 单选框 --><radio-group bindchange="radioChange"><label wx:for="{{votes}}" wx:key="{{index}}" class="radio-label"><radio value="{{item.id}}" checked>{{item.optionText}}</radio></label></radio-group><!-- 按钮 --><view><button bindtap="confirmVote">确定</button><button bindtap="closeModel">取消</button></view></view>
</view>这里有个小地方需要注意我在投票的view上绑定了data-value="{{item.optionValue}}也就是投票标题,当打开模态框的时候,就会带着这个投票标题找到相应的选项出来。
效果演示

3.确认投票
到这一步就可以说是非常简单了,我们只需要保存用户所选的是什么选项,并将值传到后端进行保存即可。
VoteMapper.xml
<insert id="insertSelective" parameterType="com.zking.minoa.model.Vote" >insert into t_oa_meeting_vote<trim prefix="(" suffix=")" suffixOverrides="," ><if test="id != null" >id,</if><if test="optionid != null" >optionId,</if><if test="personid != null" >personId,</if></trim><trim prefix="values (" suffix=")" suffixOverrides="," ><if test="id != null" >#{id,jdbcType=VARCHAR},</if><if test="optionid != null" >#{optionid,jdbcType=VARCHAR},</if><if test="personid != null" >#{personid,jdbcType=BIGINT},</if></trim></insert>Controller代码
//投票@RequestMapping("/option")public Object add(int optionId) {System.out.println(optionId);Vote vote=new Vote();vote.setOptionid(optionId);vote.setPersonid(7);int i = voteMapper.insertSelective(vote);return ResponseUtil.ok();}这里没有进行用户登录的操作所以人的id就先定死 。
在config/api.js配置后端接口
option:WxApiRoot+'home/option',//用户投票JS代码
//用户投票confirmVote: function () {const optionId = this.data.selectedOption;let data = {optionId: optionId};util.request(api.option, data).then(res => {console.log(res)this.setData({showModal: false})})}效果展示

四、整体效果演示


到这里我的分享就结束了,欢迎到评论区探讨交流!!
💖如果觉得有用的话还请点个赞吧 💖

相关文章:

【微信小程序】数字化会议OA系统之投票模块(附源码)
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《微信小程序开发实战》。🎯Ἲ…...

clang-前端插件-给各种无花括号的“块”加花括号-基于llvm15--clang-plugin-add-brace
处理的语句 case 术语约定或备忘 case起止范围: 从冒号到下一个’case’开头, 简称有: case内 、case内容Ast: Abstract syntax tree: 抽象语法树没插入花括号的case 若case内, 以下任一条成立,则 跳过该case 即 不会对该case内容用花括号包裹. 有#define、有#include、有…...
实例小记)
python爬虫-某政府网站加速乐(简单版)实例小记
# -*- coding:utf-8 -*- # Time : 2023/10/23 17:06 # Author: 水兵没月 # File : 哈哈哈哈.py # Software: PyCharm ####################import random import requests# 代理 def get_proxy(proxy_typerandom.choice([1,2,3,4,5])):url "http://ZZZZZZZZZZZZZZZZZZ&qu…...

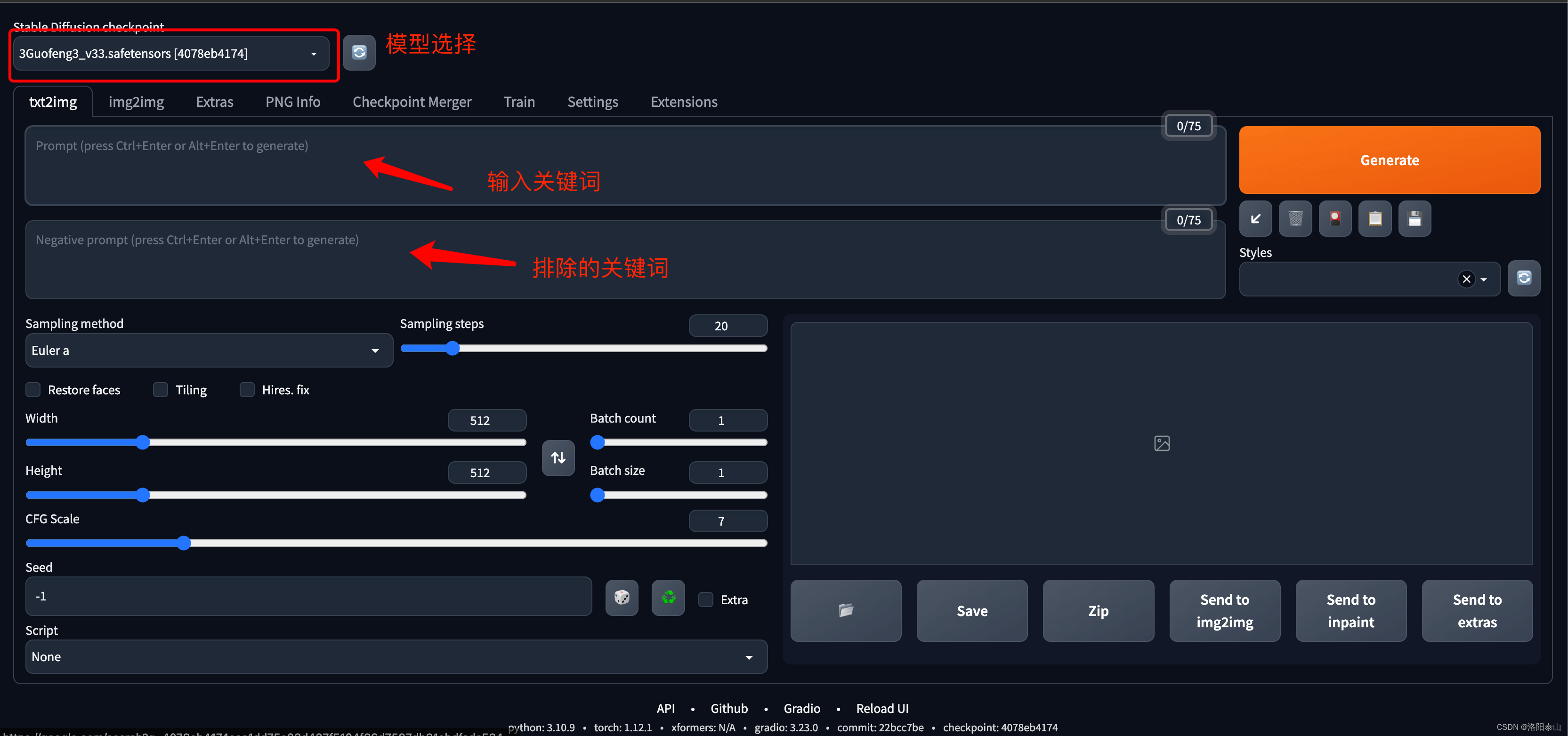
stable diffusion简介和原理
Stable Diffusion中文的意思是稳定扩散,本质上是基于AI的图像扩散生成模型。 Stable Diffusion是一个引人注目的深度学习模型,它使用潜在扩散过程来生成图像,允许模型在生成图像时考虑到文本的描述。这个模型的出现引起了广泛的关注和讨论&am…...

【机器学习】模型平移不变性/等变性归纳偏置Attention机制
Alphafold2具有旋转不变性吗——从图像识别到蛋白结构预测的旋转对称性实现 通过Alphafold2如何预测蛋白质结构,看有哪些机制或tricks可以利用? 一、等变Transformer 等变Transformer是Transformer众多变体的其中一种,其强调等变性。不变性…...

c++的4中类型转换操作符(static_cast,reinterpret_cast,dynamic_cast,const_cast),RTTI
目录 引入 介绍 static_cast 介绍 使用 reinterpret_cast 介绍 使用 const_cast 介绍 使用 dynamic_cast 介绍 使用 RTTI(运行时确定类型) 介绍 typeid运算符 dynamic_cast运算符 type_info类 引入 原本在c中,我们就已经接触到了很多类型转换 -- 隐式类型转…...
)
CNN实现与训练--------------以cifar10数据集为例进行演示(基于Tensorflow)
本文以cifar10数据集为例进行演示 (cifar10数据集有5万张3232像素点的彩色图片,用于训练有1万张3232像素点的彩色图片,用于测试) import tensorflow as tf import os import numpy as np from matplotlib import pyplot as plt from tensorflow.keras.layers import Conv2…...

YOLOv5算法改进(21)— 添加CA注意力机制 + 更换Neck网络之BiFPN + 更换损失函数之EIoU
前言:Hello大家好,我是小哥谈。通过上节课的学习,相信同学们一定了解了组合改进的核心。本节课开始,就让我们结合论文来对YOLOv5进行组合改进(添加CA注意力机制+更换Neck网络之BiFPN+更换损失函数之EIoU),希望同学们学完本节课可以有所启迪,并且后期可以自行进行YOLOv5…...

面对6G时代 适合通信专业的 毕业设计题目
对于通信专业的本科生来说,选择一个与学习内容紧密相关的毕业设计题目十分重要。 以下是东枫科技建议的题目,它们涵盖了通信技术的不同方面: 高校老师可以申请东枫科技工程师共同对学生指导,完成毕业设计。 基于5G/6G的通信技术…...

使用Python实现一个简单的斗地主发牌
使用Python实现一个简单的斗地主发牌 1.源代码实现2.实现效果 1.源代码实现 import random# 定义扑克牌的花色和大小 suits [♠, ♥, ♣, ♦] ranks [2, 3, 4, 5, 6, 7, 8, 9, 10, J, Q, K, A]# 初始化一副扑克牌 deck [suit rank for suit in suits for rank in ranks]# …...

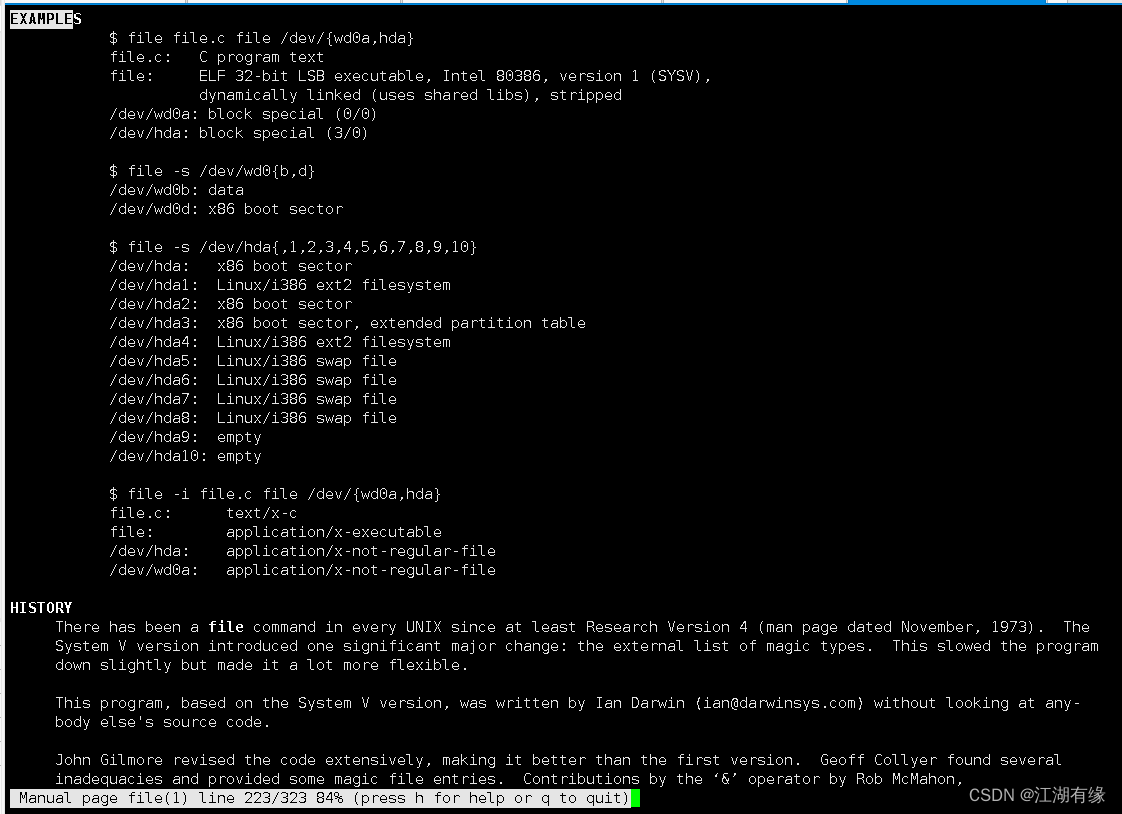
Linux系统之file命令的基本使用
Linux系统之file命令的基本使用 一、file命令介绍1.1 Linux简介1.2 file命令简介 二、file命令的使用帮助2.1 file命令的help帮助信息2.2 file命令的语法解释2.3 file命令的man手册 三、文件类型介绍四、file命令的基本使用4.1 查询file版本4.2 显示文件类型4.3 输出时不显示文…...

【智能大数据分析】实验1 MapReduce实验:单词计数
【智能大数据分析】实验1 MapReduce实验:单词计数 文章目录 【智能大数据分析】实验1 MapReduce实验:单词计数一、实验目的二、实验要求三、实验原理1 MapReduce编程2 Java API解析 四、实验步骤1 启动Hadoop2 验证HDFS上没有wordcount的文件夹3 上传数据…...

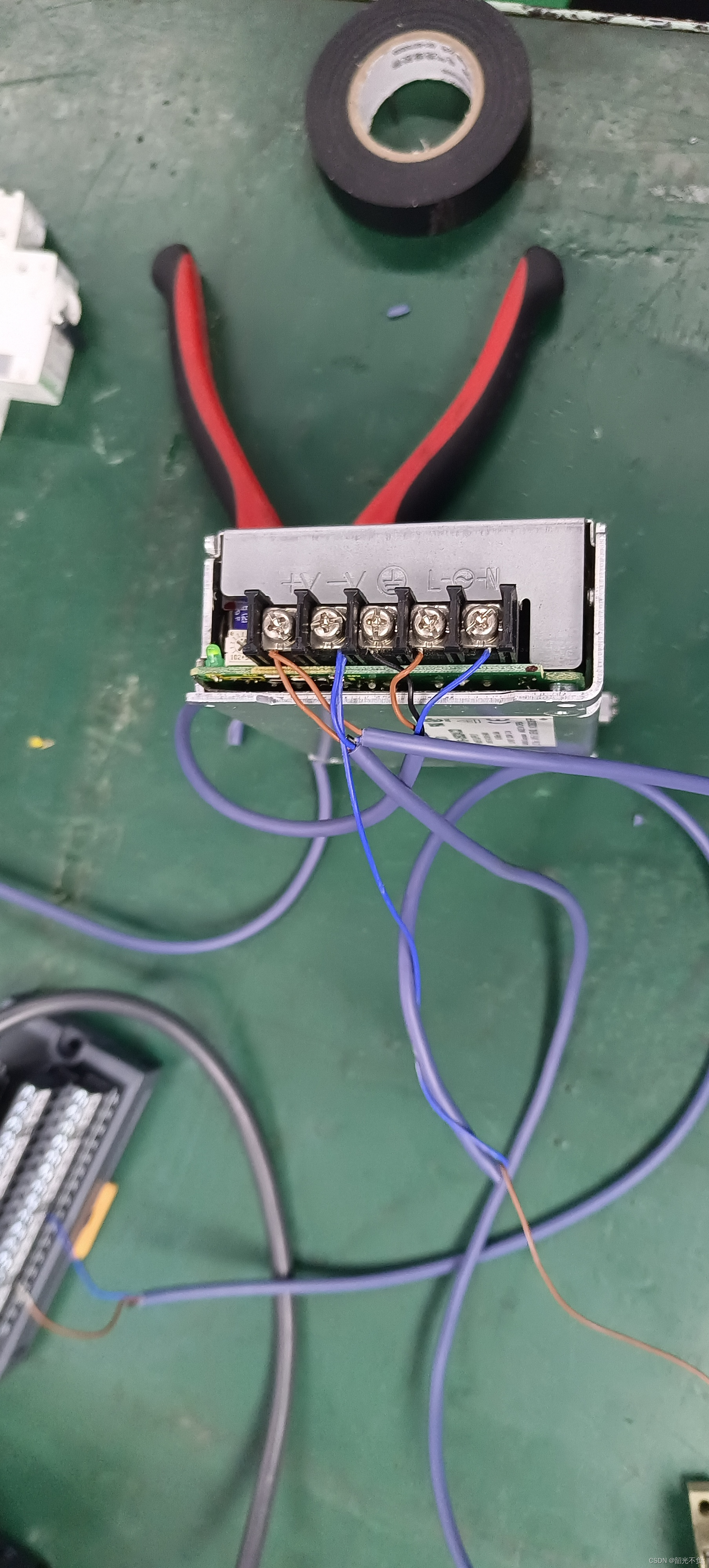
KV STUDIO的安装与实践(一)
目录 什么是KV STUDIO? 如何安装KV STUDIO? 如何学习与使用KV STUDIO(在现实中的应用)? 应用一(在现实生活中机器内部plc的读取与替换) 读取 KV STUDIO实现显示器的检测!&#…...

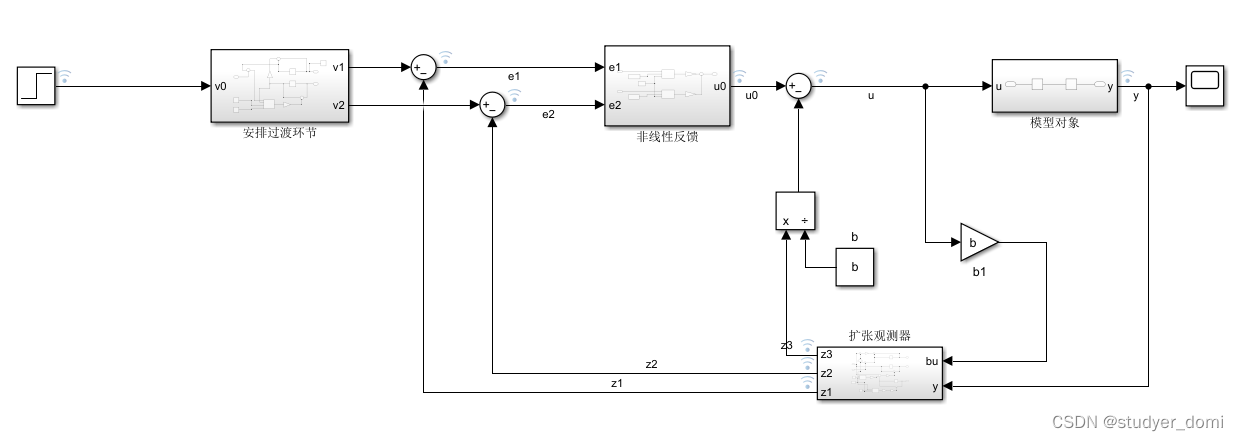
matlab simulink ADRC控制样例
1、内容简介 略 3-可以交流、咨询、答疑 2、内容说明 用adrc控制传递函数,保证输出达到预期 ADRC控制器、传递函数 3、仿真分析 4、参考论文 略...

我是如何走上测试管理岗的
最近有小伙伴问了一个问题:他所在的测试团队规模比较大,有 50 多个人,分成了 4 ~ 5 个小组。这位同学觉得自己的技术能力在团队里应该属于比较不错的,但疑惑的是在几次组织架构调整中,直属领导一直没有让他来管理一个小…...

回溯法:雀魂启动!
题目链接:雀魂启动!_牛客题霸_牛客网 题解: 回溯法 1、用哈希思想构建映射表,标记已有的卡的种类和个数 2、遍历卡池,先从卡池中抽一张卡,因为只能抽一张卡,所以一种卡只判断一次 3、抽到卡后找…...

新的iLeakage攻击从Apple Safari窃取电子邮件和密码
图片 导语:学术研究人员开发出一种新的推测性侧信道攻击,名为iLeakage,可在所有最新的Apple设备上运行,并从Safari浏览器中提取敏感信息。 攻击概述 iLeakage是一种新型的推测性执行攻击,针对的是Apple Silicon CPU和…...

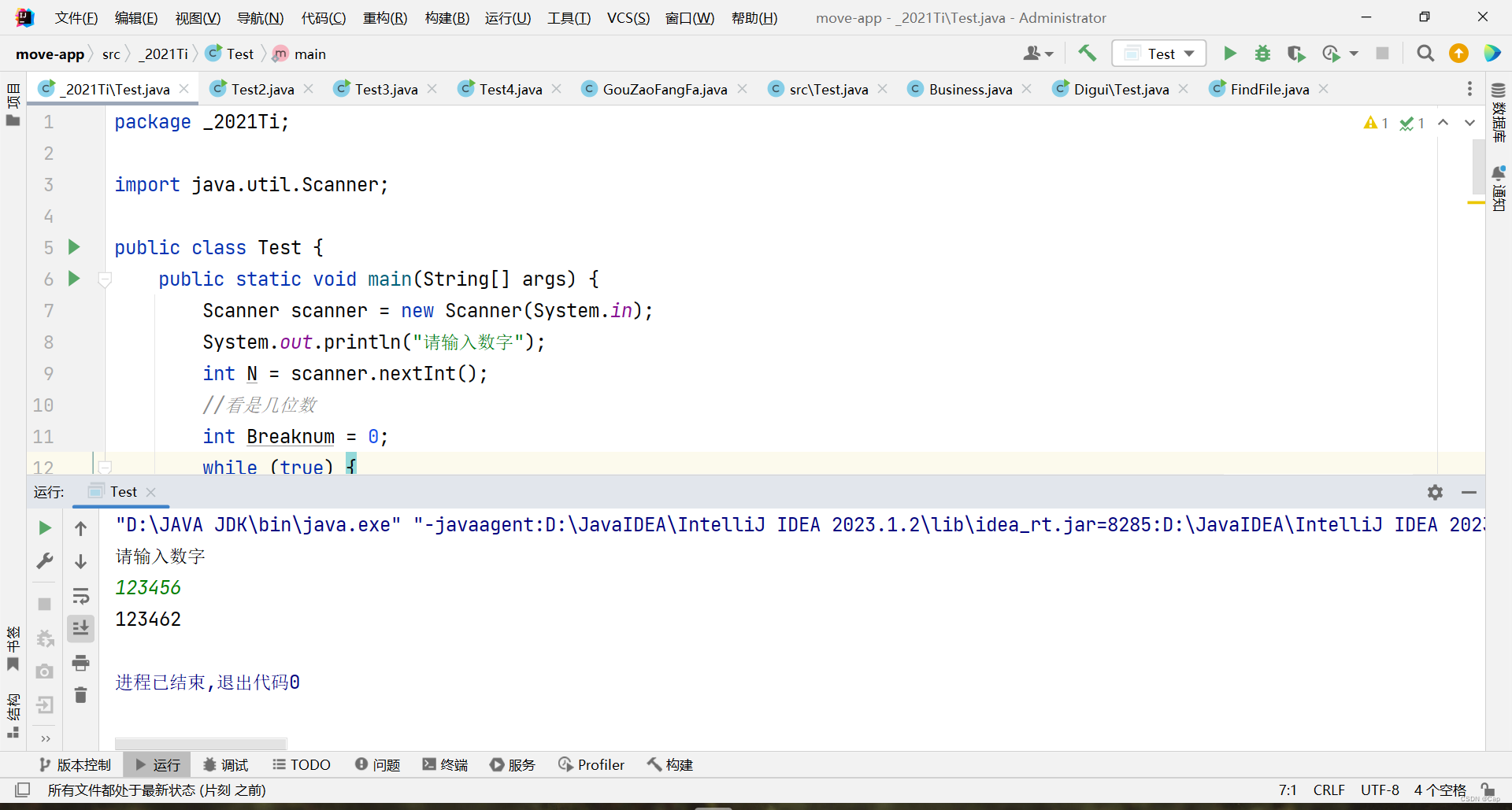
Java练习题2021-1
"从大于等于N的正整数里找到一个最小的数M,使之满足: M和M的逆序数(如1230的逆序数为321)的差的绝对值为一个[100000,200000]区间内的值。 输入说明:起始数字N; 输出说明:找到的第一个符合…...

微信小程序input输入字母自动转大写不生效问题解决
uniapp中开发的小程序,采用 style"text-transform:uppercase" H5中正常小写变大写,编译小程序后不生效 解决办法 uniapp中 input增加 input"TransFormationsFn" <input type"text" value"" input"…...

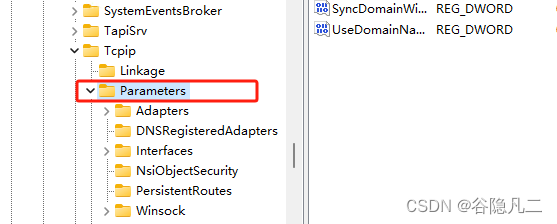
jmeter报Java.NET.BindException: Address already in use: connect
1、windows10和window11上: 修改注册表的内容: HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\Tcpip\Parameters: 新建dword(值)的类型: MaxUserPort 65334 TcpTimedWaitDelay 30window...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...
