Compose 自定义 - 绘制 Draw
一、概念
- 所有的绘制操作都是通过调整像素大小来执行的。若要确保项目在不同的设备密度和屏幕尺寸上都能采用一致的尺寸,请务必使用 .toPx() 对 dp 进行转换或者采用小数尺寸。
二、Modifier 修饰符绘制
官方页面
在修饰的可组合项之上或之下绘制。
| .drawWithContent | fun Modifier.drawWithContent( 在 Lambda 中调用 drawContent() 就是绘制所修饰的内容,由此控制先后顺序,后绘制的会显示在上面。 |
| .drawBehind | fun Modifier.drawBehind( 修饰的内容会显示在 Lambda 内容之上(底层是先绘制 Lambda 内容再绘制所修饰的内容,后绘制的会显示在上面)。 |
| .drawWithCache | fun Modifier.drawWithCache( 当绘制复杂效果时,不希望因为重组而重新创建 Lambda 中用于绘制的实例如 Bush、Path 等,这可能会产生内存抖动。在 Lambada 中调用 onDrawWithContent()、onDrawBehind() 就类似于上面两个修饰符的功能。 |

@Composable
fun Demo() {Row(modifier = Modifier.size(150.dp),horizontalArrangement = Arrangement.Center,verticalAlignment = Alignment.CenterVertically) {Image(painterResource(id = R.drawable.logo_wechat_square),contentDescription = null,modifier = Modifier.size(50.dp).drawWithContent {drawContent()drawRedDot() //后绘制的会显示在上面})Image(painterResource(id = R.drawable.logo_wechat_square),contentDescription = null,modifier = Modifier.padding(start = 10.dp).size(50.dp).drawBehind {drawRedDot()})}
}fun DrawScope.drawRedDot() {drawCircle(color = Color.Red,radius = 18F,center = Offset(drawContext.size.width, 0f))
}三、Canvas() 可组合项绘制
是一个可组合项。Compose 作为跨平台 UI 框架,所使用的 Canvas() 函数只是一个封装,最终还是调用具体平台即 Android 原生的 Canvas。
| fun Canvas( modifier: Modifier, onDraw: DrawScope.() -> Unit ) = Spacer(modifier.drawBehind(onDraw)) 发现该方法只是一个封装,真正绘制的是调用 drawBehind()。绘制内容是显示在 Spacer 下面的,由于 Spacer 是透明的,因此我们所绘制内容得以全部显示。 |
四、Brush
官方页面
用于绘制颜色(只指定一种颜色就是纯色)。
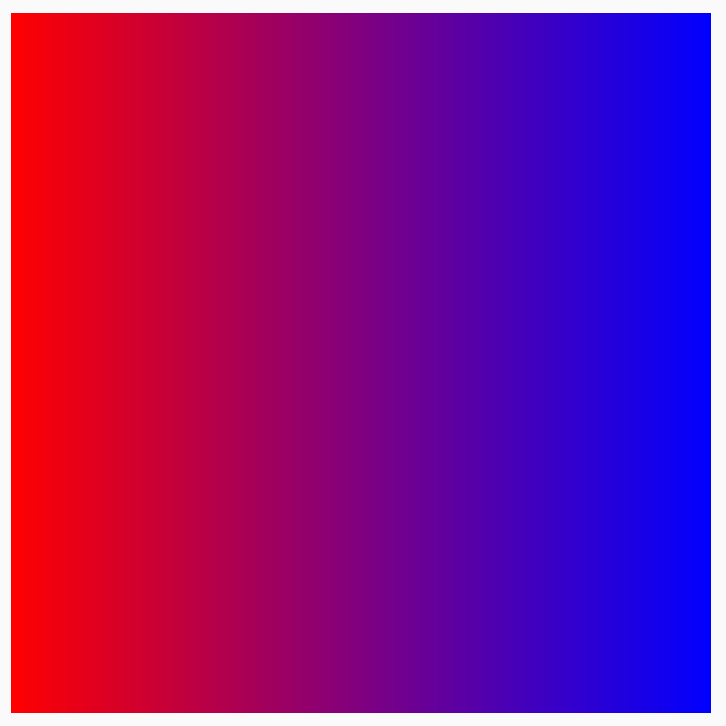
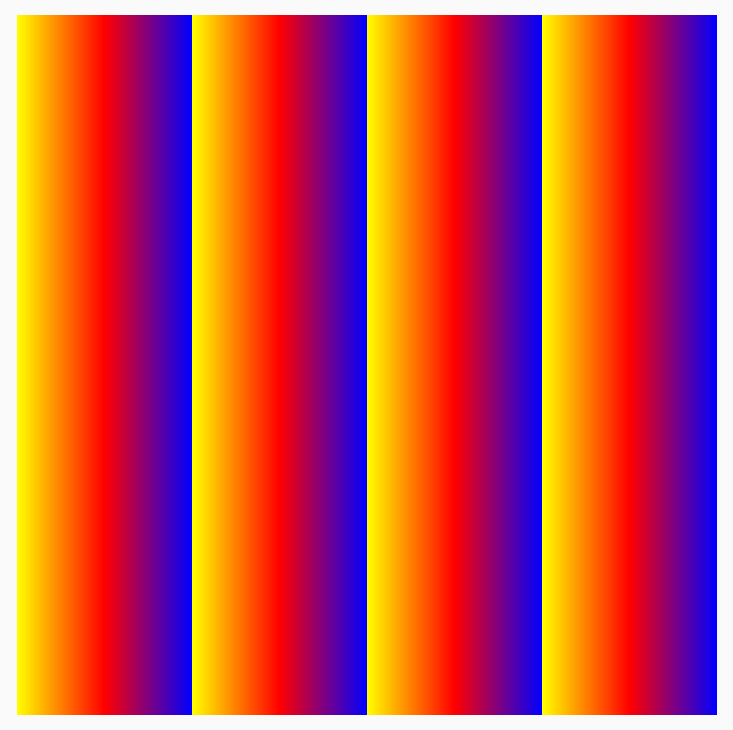
| linearGradient 线性渐变 | fun linearGradient( 水平渐变和垂直渐变底层就是调用的线性渐变。 |  |
| horizontalGradient 水平方向渐变 | fun horizontalGradient( colors: List<Color>, startX: Float = 0.0f, endX: Float = Float.POSITIVE_INFINITY, tileMode: TileMode = TileMode.Clamp ): Brush |  |
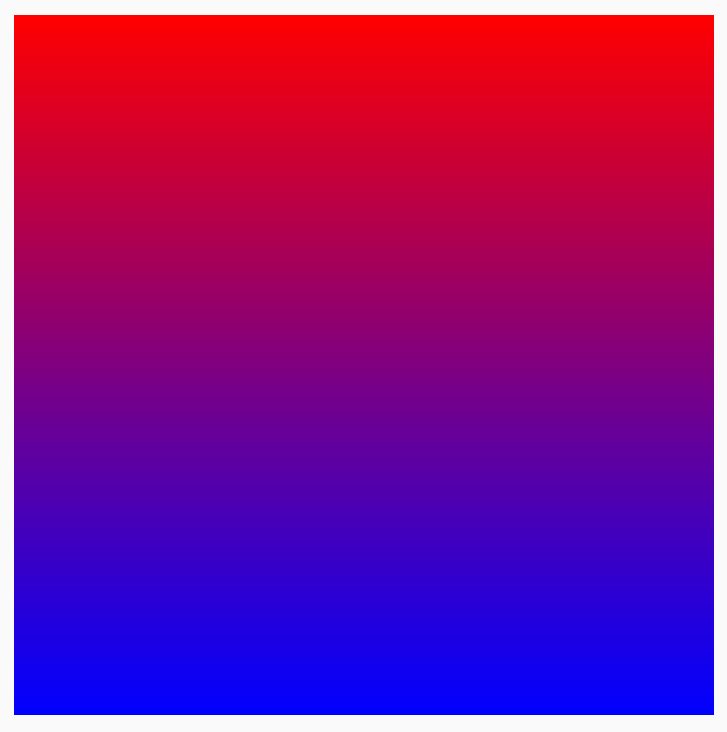
| verticalGradient 垂直方向渐变 | fun verticalGradient( colors: List<Color>, startY: Float = 0.0f, endY: Float = Float.POSITIVE_INFINITY, tileMode: TileMode = TileMode.Clamp ): Brush |  |
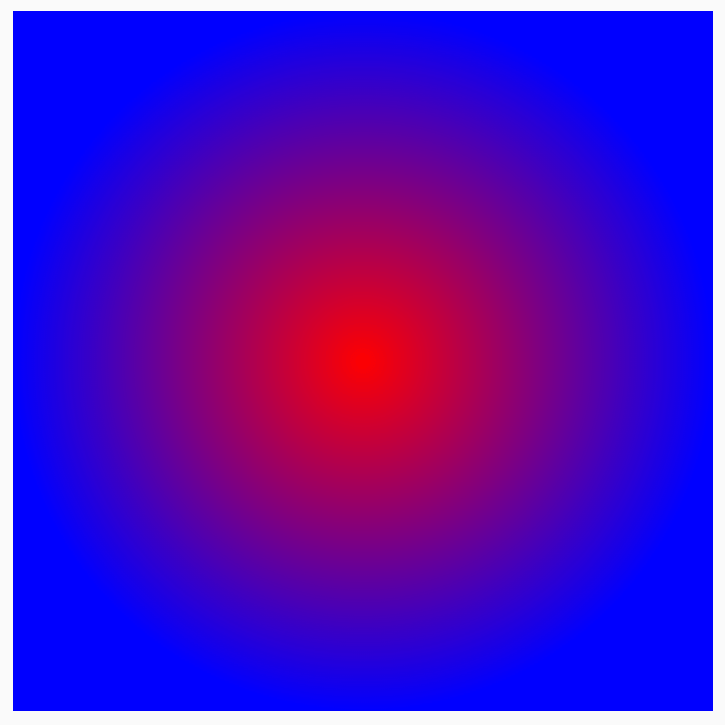
| radialGradient 放射渐变 | fun radialGradient( colors: List<Color>, center: Offset = Offset.Unspecified, //中心位置 radius: Float = Float.POSITIVE_INFINITY, //半径 tileMode: TileMode = TileMode.Clamp ): Brush |  |
| sweepGradient 扫描渐变 | fun sweepGradient( colors: List<Color>, center: Offset = Offset.Unspecified ): Brush |  |
4.2.1 使用 colorStop 更改颜色分布
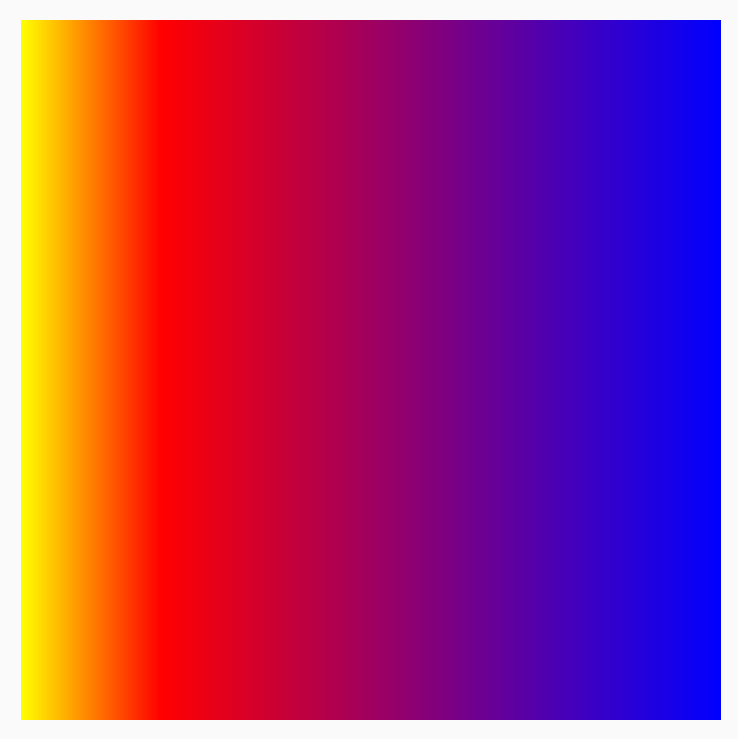
自定义颜色在渐变中的显示方式,可以调整每种颜色的 colorStop 值,0 ~ 1 之间的小数。

val colorStops = arrayOf(0.0f to Color.Yellow,0.2f to Color.Red,1f to Color.Blue
)
Box(modifier = Modifier.requiredSize(200.dp).background(Brush.horizontalGradient(colorStops = colorStops))
)4.2.2 使用 TileMode 让图案重复显示
当未指定 Brush 的开始位置 start 和结束位置 end 时,默认会填满整个区域,只有在区域 > Brush 时 TileMode 才会在渐变中平铺。以下举例 HorizontalGradient 的效果。
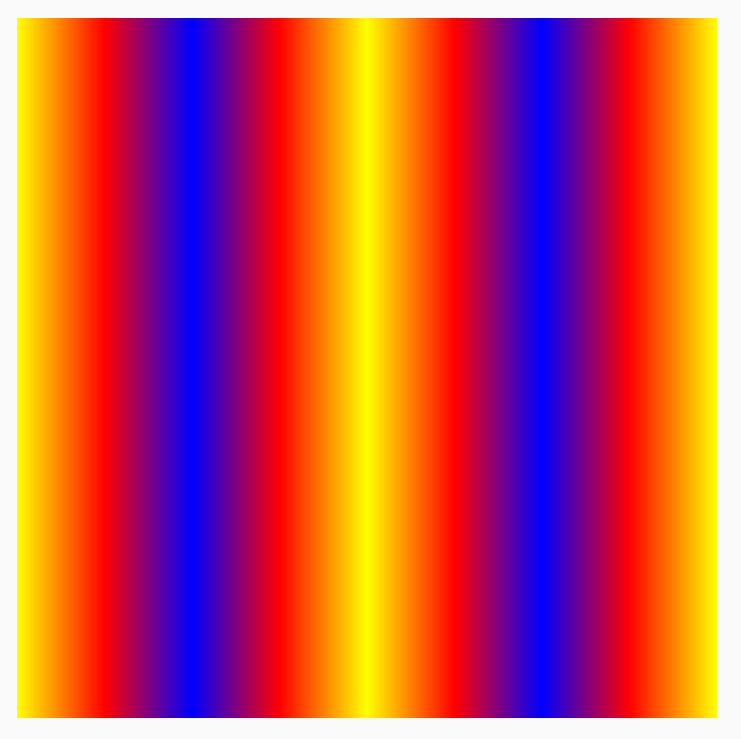
| TileMode.Repeated | 将区域剩余空间绘制为重复的顺序颜色。 |  |
| TileMode.Mirror | 将区域剩余空间绘制为重复的反转颜色。 |  |
| TileMode.Clamp | 将区域剩余空间绘制为结束颜色。 |  |
| TileMode.Decal | 将区域剩余空间绘制为透明色。(仅适用于 API 31 及更高版本。可使用 TileMode.isSupported() 确定设备是否支持 TileMode。如果使用了不受支持的 TileMode,系统会应用默认的 TileMode.Clamp。) |  |
4.2.3 更改 Brush 大小
当知道绘制区域大小时(如在 DrawScope 中通过 size 获取)可以按照 TileMode 方式平铺,在不知道的情况下(如将 Brush 分配给文字)可以扩展 Shader 重写 createShader() 函数利用绘制区域大小 size 形参。对于 radialGradient 如果未指定中心位置 center 和半径radius,渐变将占据整个 DrawScope 但是是以宽高较小的那边为直径,此时自定义大小会获得更好的效果(发散到屏幕外边去)。

val listColors = listOf(Color.Yellow, Color.Red, Color.Blue)
val customBrush = remember {object : ShaderBrush() {override fun createShader(size: Size): Shader {return LinearGradientShader(colors = listColors,from = Offset.Zero,to = Offset(size.width / 4f, 0f),tileMode = TileMode.Mirror)}}
}
Box(modifier = Modifier.requiredSize(200.dp).background(customBrush)
)4.2.4 使用图片作为 Brush
如需使用 ImageBitmap 作为 Brush,请以 ImageBitmap 的形式加载相应图片,然后创建 ImageShader Brush。可以应用于一下几种类型的绘制:背景、文字、画布。

val imageBrush =ShaderBrush(ImageShader(ImageBitmap.imageResource(id = R.drawable.dog)))//用于 background
Box(modifier = Modifier.requiredSize(200.dp).background(imageBrush)
)//用于 TextStyle
Text(text = "Hello Android!",style = TextStyle(brush = imageBrush,fontWeight = FontWeight.ExtraBold,fontSize = 36.sp)
)//用于 DrawScope#drawCircle()
Canvas(onDraw = {drawCircle(imageBrush)
}, modifier = Modifier.size(200.dp))五、DrawScope
官方页面
在 DrawScope 中,可以访问到 drawContext 成员,它存储了以下信息:绘制尺寸size、封装的canvas、用来旋转缩放移动的transform,而通过 canvas.nativeCanvas 就能获取具体平台的实现,即可以调用 Android 原生的 Canvas 来实现更多需求。
| 绘制 | drawLine 画线 |
| drawRect 画矩形 | |
| drawRoundRect 画圆角矩形 | |
| drawImage 绘制图片 | |
| drawCircle 画圆形 | |
| drawOval 画椭圆形 | |
| drawArc 画弧度跟扇形 | |
| drawPath 画路径 | |
| drawPoints 画点 | |
| 行为 | inset 将DrawScope坐标空间平移 |
| translate 平移坐标 | |
| rotate(旋转坐标)讲的是旋转了多少角度 rotateRad(旋转坐标)讲的是旋转了多少弧度 | |
| scale 缩放坐标 | |
| clipRect 裁剪矩形区域,绘制在裁剪好的矩形区域内。ClipOp.Difference从当前剪辑中减去提供的矩形。 | |
| clipPath 裁剪路径 | |
| drawIntoCanvas 直接提供底层画布 | |
| withTransform 组合转换 |
5.1 绘制
5.1.1 画线 drawLine()
| fun drawLine( | |
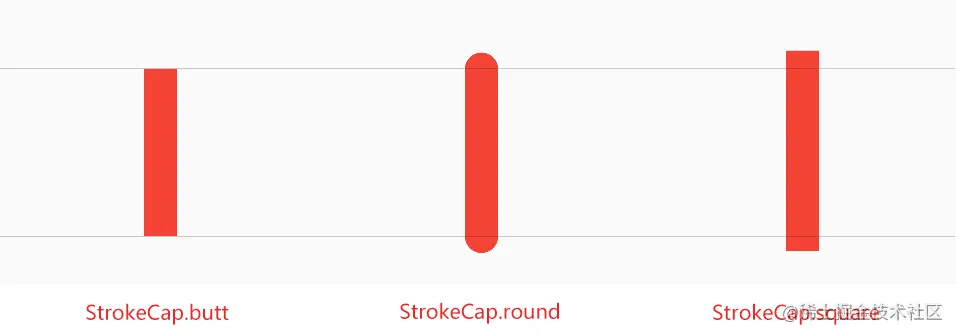
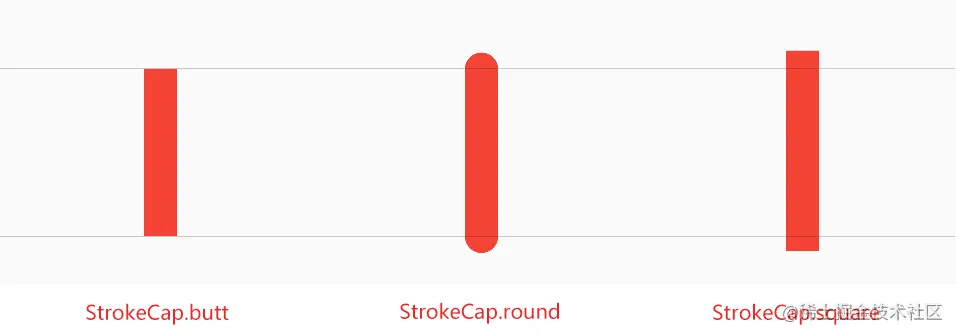
| cap 线条两头的形状 | StrokeCap.Butt 平的(默认) |
| StrokeCap.Square 也是平的但是长一截 | |
| StrokeCap.Round 圆的 | |
| pathEffect 线条效果 | PathEffect.cornerPathEffect(radius: Float) 将线段之间的锐角替换为指定半径的圆角 radius是半径 |
| PathEffect.dashPathEffect(intervals: FloatArray, phase: Float = 0f) 将形状绘制为具有给定间隔的一系列破折号。比如虚线 例如interval={20,5},第一个参数表示虚线的长度是20,5是虚线之间的间隔是5. phase 偏移 | |
| PathEffect.chainPathEffect(outer: PathEffect, inner: PathEffect) 创建一个PathEffect,将内部效果应用于路径,然后应用外部效果 | |
| PathEffect.stampedPathEffect(shape: Path, advance: Float, phase: Float,style: StampedPathEffectStyle) 用path表示的指定形状冲压绘制的路径. shape要踩踏的路径,advance 每个冲压形状之间的前进间距, phase 在压印第一个形状之前要偏移的相位量, style如何在每个位置转换形状,因为它是冲压. style有三种取值 StampedPathEffectStyle.Translate 平移 ,StampedPathEffectStyle.Rotate 旋转,StampedPathEffectStyle.Morph 变形 | |

5.2 行为
5.2.1 缩放 scale()
5.2.2 平移 translate()
5.2.3 旋转 rotate()
5.2.4
相关文章:

Compose 自定义 - 绘制 Draw
一、概念 所有的绘制操作都是通过调整像素大小来执行的。若要确保项目在不同的设备密度和屏幕尺寸上都能采用一致的尺寸,请务必使用 .toPx() 对 dp 进行转换或者采用小数尺寸。 二、Modifier 修饰符绘制 官方页面 在修饰的可组合项之上或之下绘制。 .drawWithCon…...

c#学习相关系列之构造函数
目录 一、构造函数的作用 二、构造函数的特征 三、三种构造函数介绍 1、实例构造函数 2、静态构造函数 3、私有构造函数 一、构造函数的作用 构造函数用来创建对象,并且可以在构造函数中对此对象进行初始化。构造函数具有与类相同的名称,它通常用来…...

CS224W1.3——图表示的选择
文章目录 1. 图网络构成2. 选择一个合适的表示3. 图结构实例3.1 二部图3.2 图的表示 4. 节点和边的属性 这小节主要讲图表示的选择。 1. 图网络构成 对于每个实体,我们创建节点 N N N,对于每个关系,我们创建边 E E E,对于整体而言…...

rust学习——插件rust-analyzer安装与配置
插件rust-analyzer安装与配置 rust-analyzer有一个中文版本。安装前请先卸载其他rust插件。 首次安装会下载语言服务。 您可能是首次安装Rust中文标准库插件 现在还需要安装Rust语言服务(约25MB单文件)就全部安装完成啦~正在后台自动安装请稍后... 下载完成...OK配置 "…...

Spring Boot简介
Spring Boot帮助你创建可以运行的独立的、基于Spring的生产级应用程序。 我们对Spring平台和第三方库采取了有主见的观点,这样你就能以最少的麻烦开始工作。 大多数Spring Boot应用程序只需要很少的Spring配置。 你可以使用Spring Boot来创建Java应用程序ÿ…...

Linux下protobuf和 protobuf-c安装使用
如果在 C语言中使用 protobuf,就需要使用 protobuf-c这个库。 protobuf使用详解:https://blog.csdn.net/qq_42402854/article/details/134066566 下面在 Linux下安装 protobuf和 protobuf-c。 一、下载 protobuf和 protobuf-c 官方的 Protocol Buffer提…...

FastAPI 快速学习之 Flask 框架对比
目录 一、前言二、FastAPI 优势三、Hello World四、HTTP 方法五、URL 变量六、查询字符串七、POST 请求八、文件上传九、表单提交十、Cookies十一、模块化视图十二、数据校验十三、自动化文档Swagger 风格ReDoc 风格 十四、CORS跨域 一、前言 本文主要对 FastAPI 与 Flask 框架…...

Spring Boot和XXL-Job:高效定时任务管理
Spring Boot和XXL-Job:高效定时任务管理 前言第一:XXL-Job简介什么是XXL-job对比别的任务调度 第二: springboot整合XXL-job配置XXL-Job Admin拉取XXL-Job代码修改拉取的配置 配置执行器自己的项目如何整合maven依赖properties文件配置执行器…...

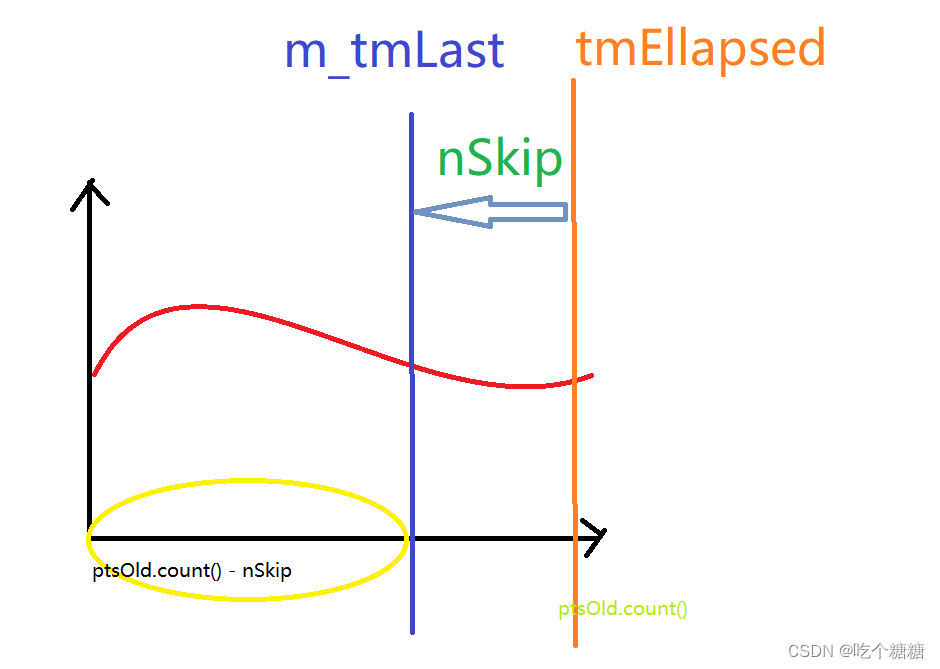
3、QtCharts 动态曲线图
文章目录 效果声明变量构建静态图表创建计时器连接信号与槽槽函数核心代码 效果 声明变量 构建静态图表 //构建曲线系列m_splineSerisenew QSplineSeries(this);//为折线添加数据qreal x0.f;for (size_t i0;i<c_MaxSize;i){xqreal(i1)/c_MaxSize;m_splineSerise->append(…...

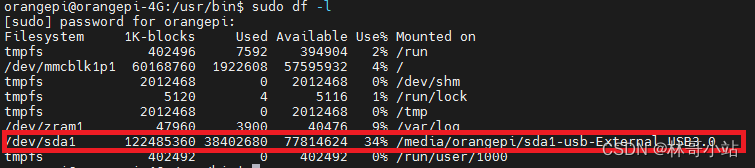
Linux下自动挂载U盘或者USB移动硬盘
最近在折腾用树莓派(实际上是平替香橙派orangepi zero3)搭建共享文件服务器,有一个问题很重要,如何在系统启动时自动挂载USB移动硬盘。 1 使用/etc/fstab 最开始尝试了用/etc/fstab文件下增加:"/dev/sda1 /home/orangepi/s…...

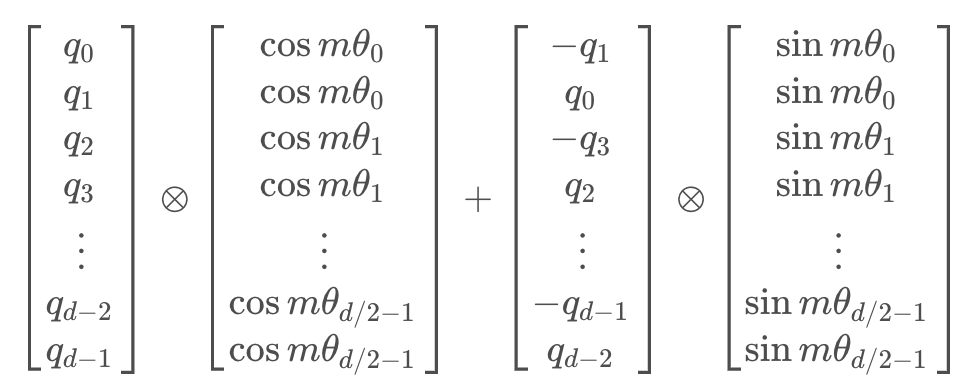
一文通透位置编码:从标准位置编码到旋转位置编码RoPE
前言 关于位置编码和RoPE 我之前在本博客中的另外两篇文章中有阐述过(一篇是关于LLaMA解读的,一篇是关于transformer从零实现的),但自觉写的不是特别透彻好懂再后来在我参与主讲的类ChatGPT微调实战课中也有讲过,但有些学员依然反馈RoPE不是…...

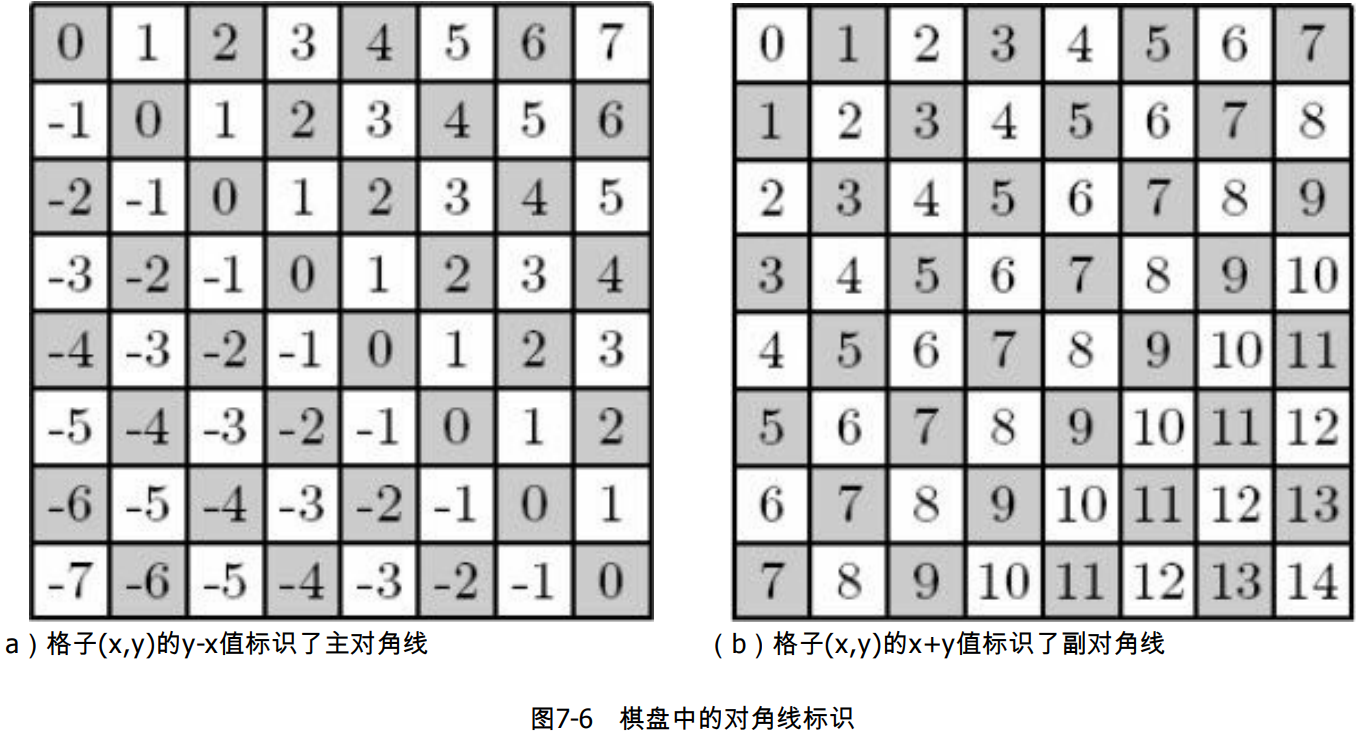
八皇后问题
1、问题描述 在棋盘上放置 8 个皇后,使得它们互不攻击,此时每个皇后的攻击范围为同行同列和同对角线,要求找出所有解,如下图所示。 左图为皇后的攻击范围,右图为一个可行解。 2、分析 最简单的思路是把问题转化为 “…...

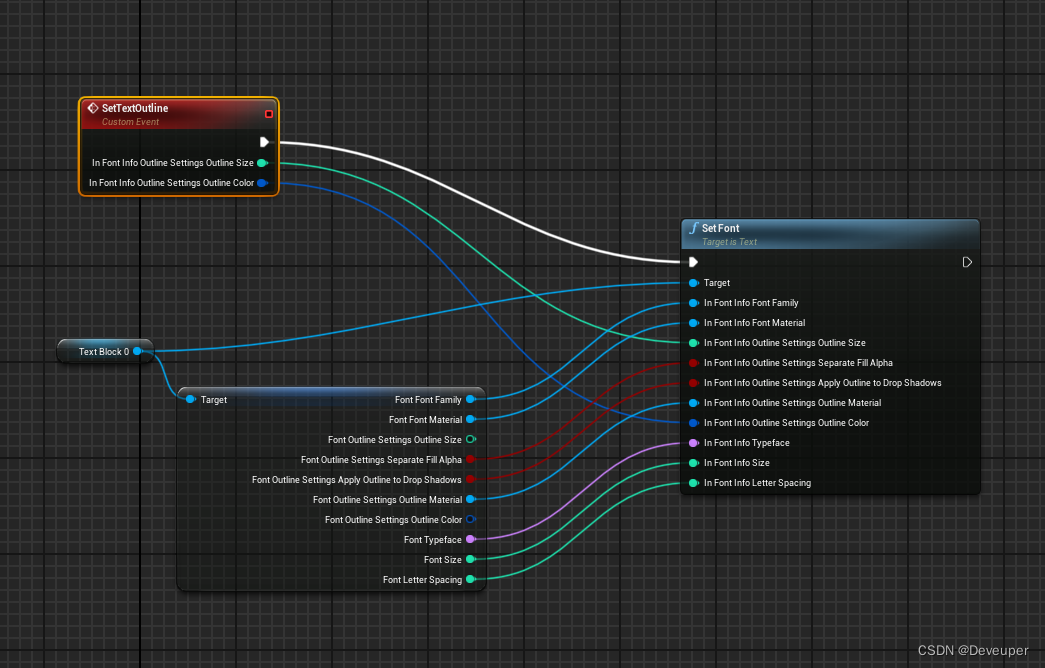
UE4/UE5 设置widget中text的字体Outline
想要在蓝图中控制Widget 中的 text字体,对字体outline参数进行设置。 但是蓝图中无法直接获取设置outline参数的方法: 没有outline相关的蓝图函数 该参数本身是在Font类别下的扩展,所以只要获取设置Font参数即可进行outline的设置 text连出…...

漏洞复现-phpmyadmin_SQL注入 (CVE-2020-5504)
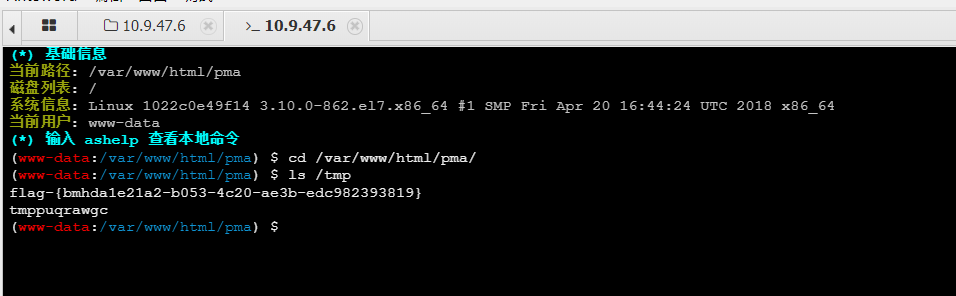
phpmyadmin SQL注入 _(CVE-2020-5504) 漏洞信息 CVE-2020-5504sql注入漏洞Phpmyadmin 5.00以下 描述 phpMyAdmin是Phpmyadmin团队的一套免费的、基于Web的MySQL数据库管理工具。该工具能够创建和删除数据库,创建、删除、修改数据库表&…...

安装虚拟机(VMware)保姆级教程及配置虚拟网络编辑器和安装WindowsServer以及宿主机访问虚拟机和配置服务器环境
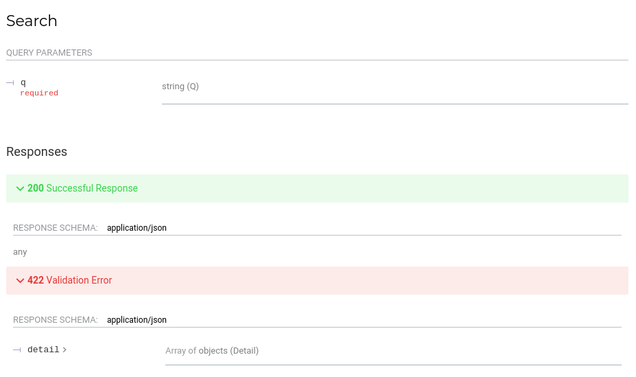
目录 一、操作系统 1.1.什么是操作系统 1.2.常见操作系统 1.3.个人版本和服务器版本的区别 1.4.Linux的各个版本 二、VMware Wworkstation Pro虚拟机的安装 1.下载与安装 注意:VMWare虚拟网卡 2.配置虚拟网络编辑器 三、安装配置 WindowsServer 1.创建虚拟…...

vue表格列表导出excel
你可以通过下面的步骤使用Vue导出Excel表格: 安装依赖 安装两个依赖包: npm install --save xlsx file-saver创建Excel导出方法 //导出 Excel exportExcel() {// 表格数据let data this.tableData;// 转化为工作簿对象const workbook XLSX.utils.bo…...

CSS基础入门03
目录 1.圆角矩形 1.1基本用法 1.2生成圆形 1.3生成圆角矩形 1.4展开写法 2.Chrome 调试工具--查看 CSS 属性 2.1打开浏览器 2.2标签页含义 2.3elements 标签页使用 3.元素的显示模式 3.1块级元素 3.2行内元素/内联元素 3.3行内元素和块级元素的区别 3.4改变显示模…...

大数据架构设计理论与实践
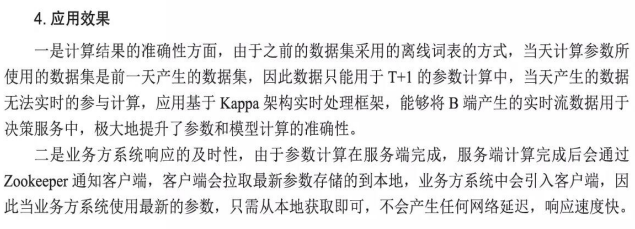
大数据架构设计理论与实践 大数据处理系统概述 传统数据处理系统存在的问题 大数据处理系统面临的挑战 大数据处理系统的属性/特征 典型的大数据架构 Lambda架构 Lambda定义 优缺点 应用场景 Lambda的体系结构( Batch Layer (批处理层)、Speed Layer (加速层)、Serving Lay…...
)
2024级199管理类联考之英语二2200核心词汇(第三天)
abstract 抽象的,非具体的 n-摘要ideal adj -理想的 n-理想idealized 理想化的ideology 意识形态,思想体系concept 观念,概念 conception n-构想,怀孕,观念awareness 意识,认识significant 重要的,有意义的 significance n-意义,重要性major v-主修 adj-主要的,成年的 n-成年人…...

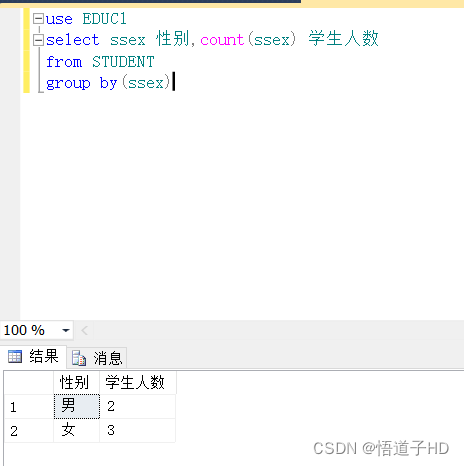
SQL中:语法总结(group by,having ,distinct,top,order by,like等等)
语法总结:group by,distinct ...... 1.group by2.聚集函数count 3.order by4.增insert、删(drop、delete)、改(update、alter)5.查select嵌套查询不相关子查询相关子查询使用的谓词使用的谓词子查询的相关谓…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...
