Postman的使用
Postman的使用
- Postman断言
- Postman常用断言
- 1、断言响应状态码
- 2、断言包含某个字符串
- 3、断言JSON数据
- 4、Postman断言工作原理
- Postman关联
- Postman自动关联
- 创建环境
- 3、Postman参数化
- CSV文件
- JSON文件
- 1、用例集的导入导出
- 2、环境导出
Postman断言
让Postman工具代替人自动判断预期结果与实际结果是否一致
Postman常用断言
1、断言响应状态码
// 断言响应状态码未200
pm.test("Status code is 200", function () {pm.response.to.have.status(200);
});
pm.test(“Status code is 200”, function () { … });: 这一行是一个测试用例的开始。在 Postman 中,你可以使用 pm.test 函数来创建测试用例,该函数接受两个参数:测试用例的描述(作为字符串)和一个包含测试逻辑的函数。在这里,描述是"Status code is 200",它表明这个测试用例的目的是验证响应的状态码是否为 200。
pm.response.to.have.status(200);: 这一行是测试逻辑的一部分。pm.response 是一个 Postman 全局变量,代表了当前请求的响应。pm.response.to.have.status(200) 的意思是要检查当前响应的状态码是否等于 200。如果状态码为 200,测试将通过;否则,测试将失败。
2、断言包含某个字符串
pm.test("Body matches string", function () {pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
pm.test(“Body matches string”, function () { … });: 这一行开始了一个测试用例。在 Postman 中,你可以使用 pm.test 函数来创建测试用例,它接受两个参数:测试用例的描述(作为字符串)和一个包含测试逻辑的函数。在这里,测试用例的描述是"Body matches string",表明这个测试用例的目的是验证响应正文中是否包含特定的字符串。
pm.expect(pm.response.text()).to.include(“string_you_want_to_search”);: 这一行是测试逻辑的一部分。它使用了 Postman 的测试断言函数,pm.expect 来验证响应正文中是否包含指定的字符串。具体步骤如下:
pm.response.text(): 这是一个 Postman 全局函数,用于获取当前请求的响应正文(Body)内容。pm.response 表示当前请求的响应,而 .text() 获取响应的文本内容。
.to.include(“string_you_want_to_search”): 这部分代码是一个断言,它要求响应正文中包含特定的字符串,这个特定字符串应该替换成你要搜索的实际字符串。如果响应正文中包含了这个字符串,测试将通过;否则,测试将失败。

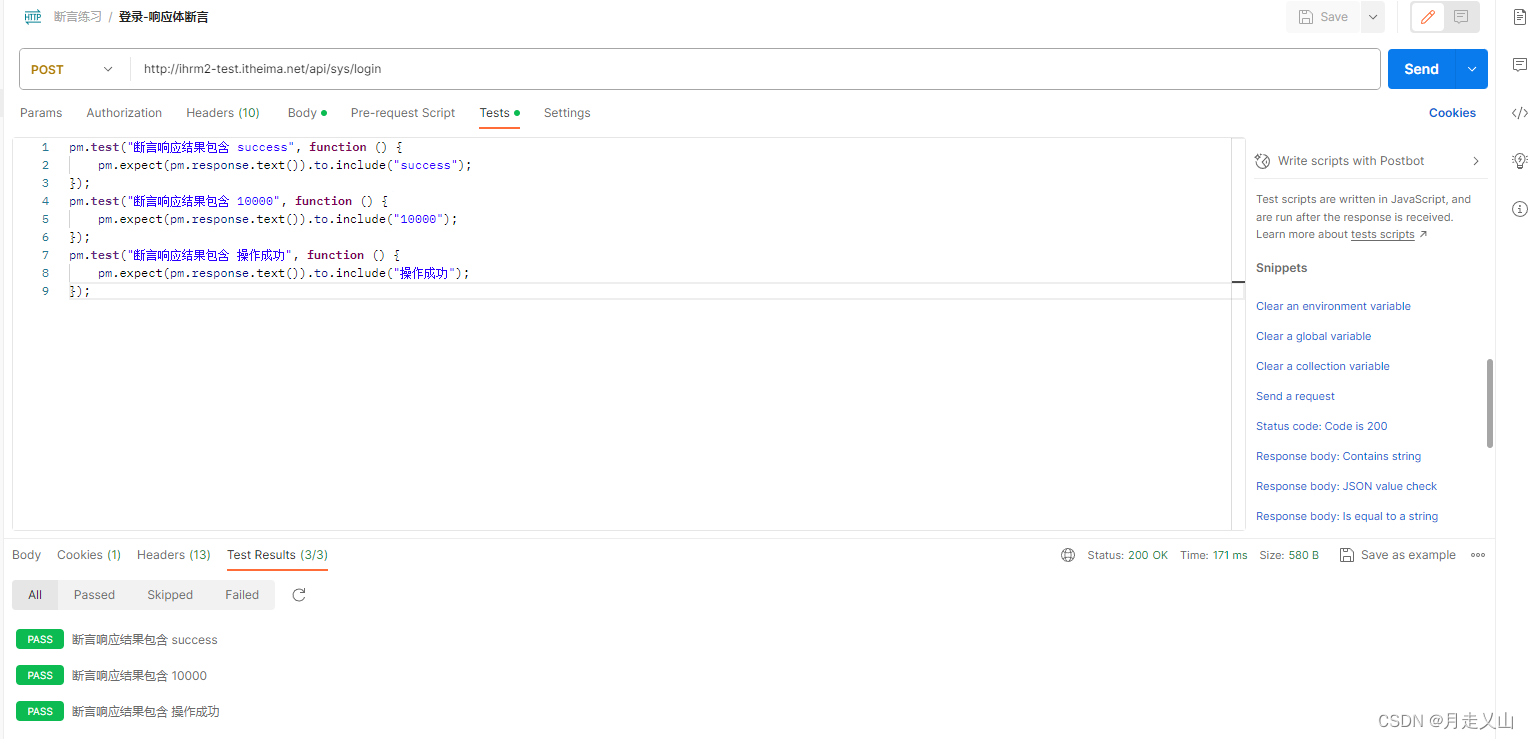
3、断言JSON数据
pm.test("断言 success 的值为true", function () {var jsonData = pm.response.json(); //响应体数据pm.expect(jsonData.success).to.eql(true);
});
pm.test("断言 code 的值为10000", function () {var jsonData = pm.response.json(); //响应体数据pm.expect(jsonData.code).to.eql(10000);
});
pm.test("断言 message 的值为操作成功", function () {var jsonData = pm.response.json(); //响应体数据pm.expect(jsonData.message).to.eql("操作成功!");
});
上述代码是一个在 Postman 中使用的测试脚本,它用于验证 HTTP 请求的响应数据。以下是代码的关键要点:
pm.test(“Your test name”, function () { … });: 这行开始了一个测试用例,其中描述了测试的目的。
var jsonData = pm.response.json();: 代码解析响应数据为 JSON 格式,并将其存储在名为 jsonData 的变量中,以便后续访问和验证。
pm.expect(jsonData.value).to.eql(100);: 这部分代码使用断言函数验证 JSON 数据中的 value 字段是否等于 100。如果验证通过,测试成功;否则,测试失败。
4、Postman断言工作原理
Postman断言的工作原理简述如下:
1、发送请求: 在Postman中创建API请求,发送请求至目标API服务器。
2、接收响应: Postman接收来自API服务器的响应,包括响应状态码、响应头和响应正文。
3、定义断言: 在Postman中,你可以定义断言,这是测试脚本中的规则,用于验证响应数据的各个方面。断言可以包括验证响应状态码、响应时间、响应头、响应正文等。
4、执行测试脚本: 编写测试脚本,其中包含一个或多个断言。这些测试脚本使用Postman的JavaScript库执行断言,检查响应是否满足断言的条件。
5、分析结果: 测试脚本执行后,Postman分析每个断言的结果。如果断言条件成立,测试继续执行。如果断言失败,测试被标记为失败。
6、报告测试结果: Postman会生成测试报告,指出哪些测试通过,哪些测试失败,并提供有关失败的详细信息。这有助于快速发现API中的问题。
Postman关联
当接口与接口之间,由依赖关系。
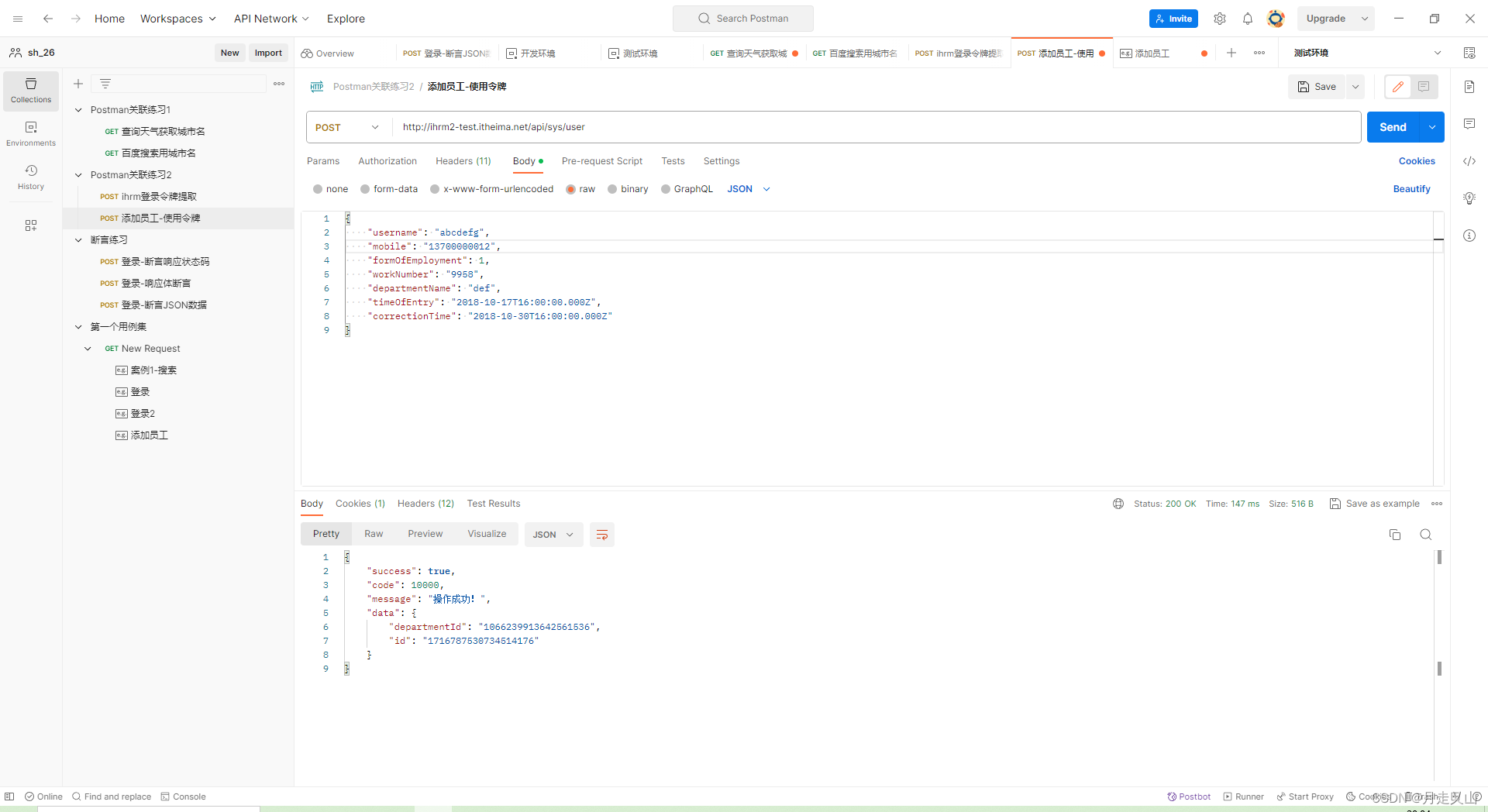
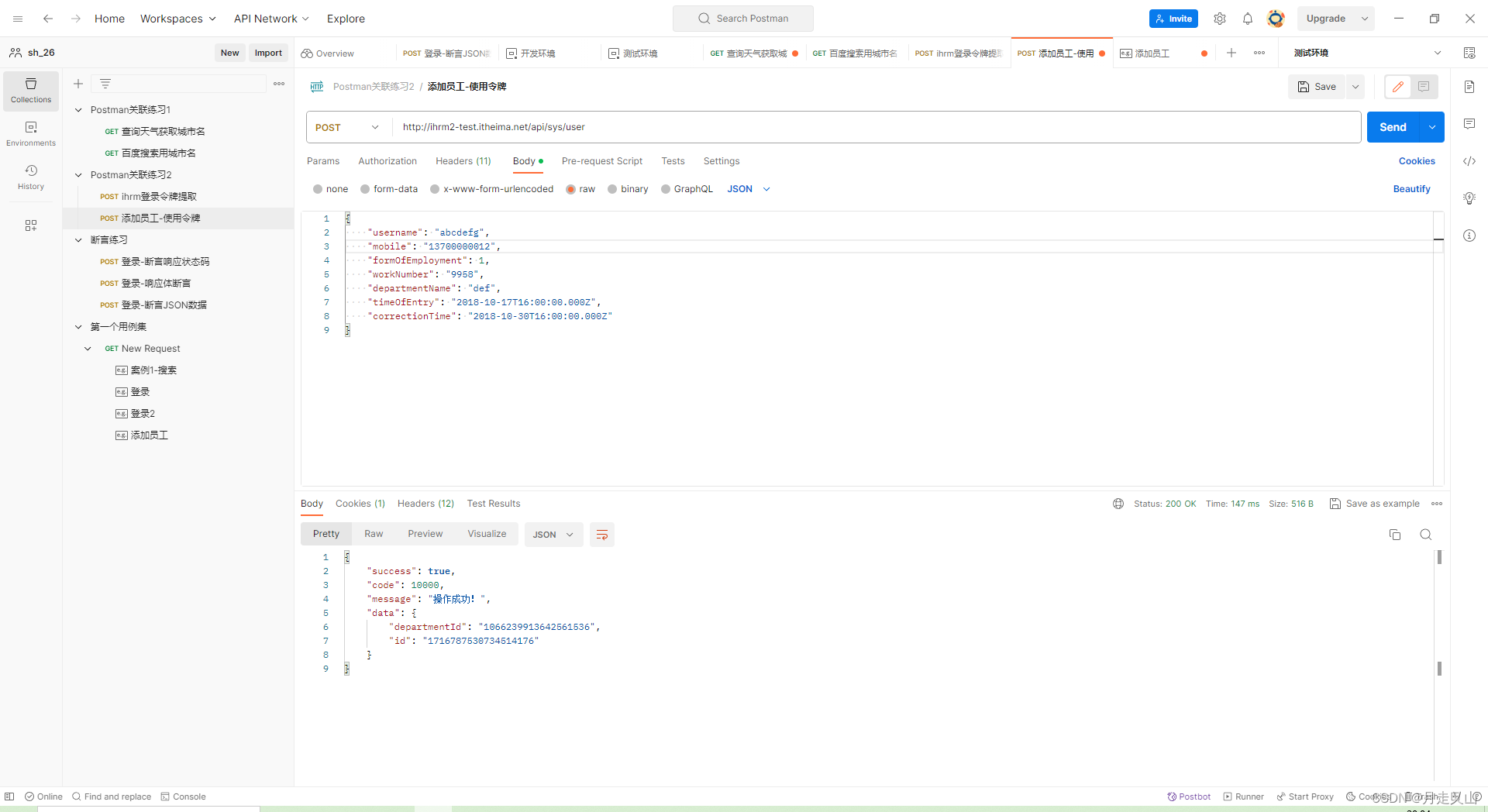
Postman自动关联
假定:接口B产生的数据,被加快A依赖。
核心代码:
var jsonData = pm.response.json();//2、设置全局变量
pm.global.set("全局变量名",全局变量值)
//3、设置环境变量
pm.environment.set("环境变量名",环境变量值)
//4、在Postman中提取全局、环境变量
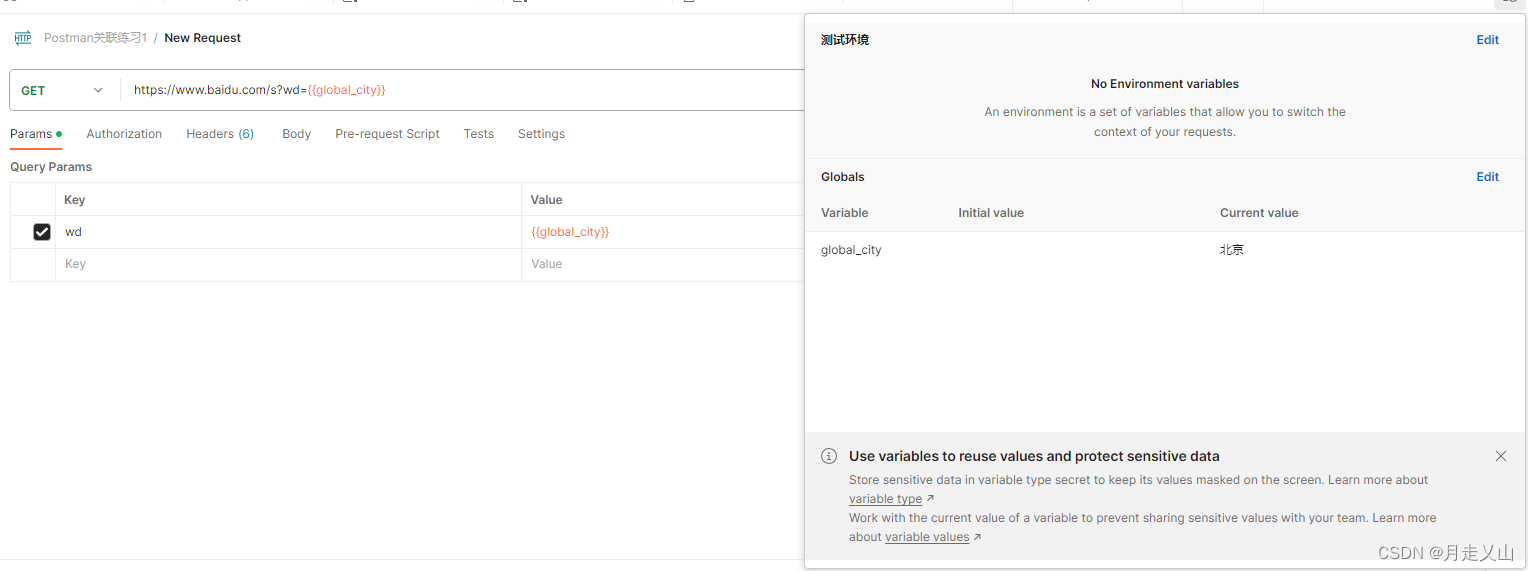
创建环境
全局变量是在整个Postman应用中可用的,不受环境的限制,可以在不同环境和请求之间共享。它们通常用于存储全局设置、配置信息、共享的数据和跨环境的数据。
环境变量是在特定环境中定义的,每个环境可以有自己的一组环境变量。它们在该环境内可见,可用于请求、脚本和测试用例,但不跨越环境边界共享。环境变量通常用于存储与特定环境相关的数据,如不同服务器的URL、API密钥或令牌,以及在不同环境中需要自定义的数据。
var jsonData = pm.response.json();
// 从 JSON 数据中提取城市信息
var city = jsonData.weatherinfo.city;
// 将提取的城市信息存储为全局变量,以便在其他请求中使用
pm.globals.set("global_city", city);


员工查询
http://ihrm2-test.itheima.net/api/sys/user/1716787530734514176
3、Postman参数化
仅测试数据不一样(提高复用率)
同一个接口不同测试点时
数据文件格式:
1、CSV:Postman读取CSV不能测试bool类型、不能存储复杂类型、不能实现参数测试。
应用场景:数据量大,数据格式简单。
2、 JSON:
应用场景:数据量较少,数据组织格式复杂。需要进行参数测试
CSV文件
GET https://cx.shouji.360.cn/phonearea.php?number=13012345678(查询手机号)
JSON文件
1、用例集的导入导出
2、环境导出
newman run
前提:为了运行newman,你要确保系统中安装的Node.js版本是大于v6的。
命令常用选项:
1
newman [optiions]
-h:显示命令行帮助,包括选项列表和简单的使用案例。
-v:显示当前newman的版本。
1
newman run json文件 [options]
-e source:用来指定环境变量文件的路径。
-g source:用来指定全局变量文件的路径。
-r reporter-name:用来指定产生的数据结果的模型,如json,html等。
–reporter-html-export:指定html报告写出的路径。
1
newman run test.json -e testing.postman_environment.json --reporter-html-export c:\newmanoutput\test_result.json
注:在使用–reporter-html-export进行导出测试结果前,首先需要使用npm install -g newman-reporter-html安装reporter-html-export,否则测试结果无法自动生成到指定的目录中。
当你使用 newman run 命令时,你可以指定一些参数以自定义其行为。以下是一些常用参数的中文说明:
集合文件: 这是你要运行的 Postman 集合文件。
arduino
Copy code
newman run my_collection.json
环境文件: 你可以指定一个环境文件来在运行时使用。环境允许你设置在请求中使用的变量。
arduino
Copy code
newman run my_collection.json --environment my_environment.json
全局变量文件: 类似于环境变量,但这些变量是全局的,不特定于某个环境。
arduino
Copy code
newman run my_collection.json --globals my_globals.json
数据文件: 如果你正在使用数据文件来驱动你的请求,可以使用 --data 标志指定数据文件。
arduino
Copy code
newman run my_collection.json --data my_data.csv
迭代次数: 若要指定运行集合的迭代次数,可以使用 --iteration 标志。
arduino
Copy code
newman run my_collection.json --iteration 3
报告生成器: 你可以指定不同类型的报告生成器,比如 HTML 或 JSON。例如,要生成一个 HTML 报告:
css
Copy code
newman run my_collection.json --reporters html
报告输出: 使用 --reporter-html-export 选项来指定 HTML 报告的输出文件。
css
Copy code
newman run my_collection.json --reporters html --reporter-html-export report.html
变量: 你可以在运行时使用 -e 标志定义变量。
arduino
Copy code
newman run my_collection.json -e “变量名=变量值”
``
相关文章:

Postman的使用
Postman的使用 Postman断言Postman常用断言1、断言响应状态码2、断言包含某个字符串3、断言JSON数据4、Postman断言工作原理 Postman关联Postman自动关联创建环境 3、Postman参数化CSV文件JSON文件1、用例集的导入导出2、环境导出 Postman断言 让Postman工具代替人自动判断预期…...

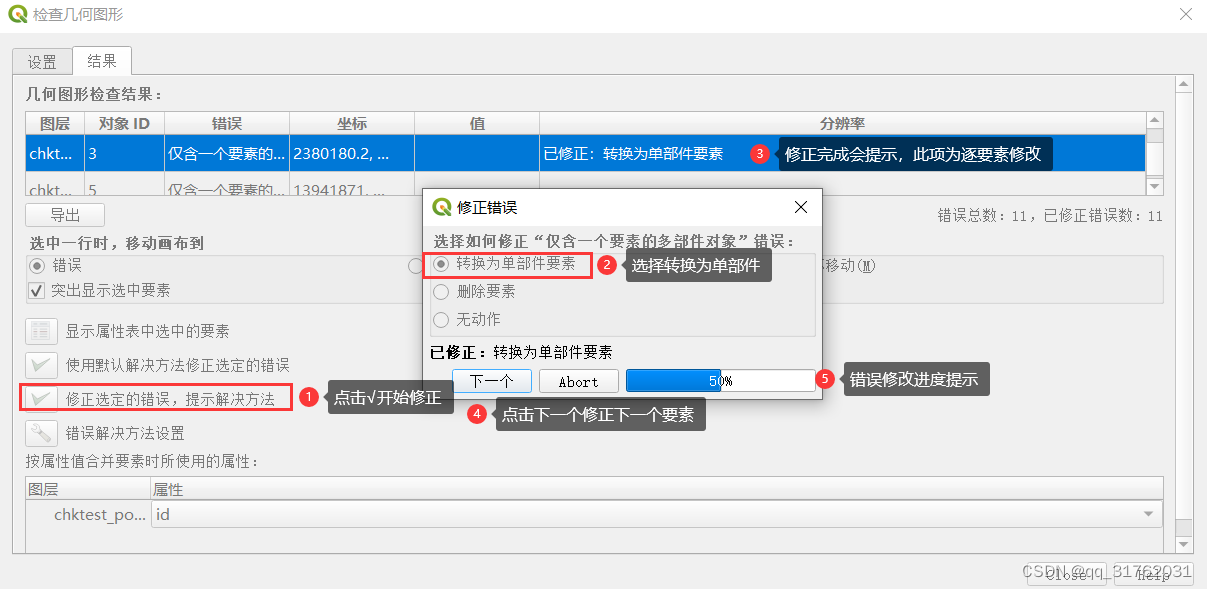
QGIS008:QGIS拓扑检查、修改及验证
摘要:本文介绍使用QGIS拓扑检查器和几何图形检查器检查图层的拓扑错误,修改拓扑错误,并对修改后的图层进行错误验证。 实验数据: 链接:https://pan.baidu.com/s/1Vy2s-KYS-XJevqHNdavv9A?pwdf06o 提取码:…...

安装DBD-Oracle报错处理
cd DBD-Oracle-1.83 perl Makefile.PL make && make install make编译报错如下: /bin/ld: 找不到 -lnsl collect2: 错误:ld 返回 1 make: *** [Makefile:524:blib/arch/auto/DBD/Oracle/Oracle.so] 错误 1 [rootlocalhost DBD-Ora…...

【机器学习】KNN算法-鸢尾花种类预测
KNN算法-鸢尾花种类预测 文章目录 KNN算法-鸢尾花种类预测1. 数据集介绍2. KNN优缺点: K最近邻(K-Nearest Neighbors,KNN)算法是一种用于模式识别和分类的简单但强大的机器学习算法。它的工作原理非常直观:给定一个新数…...
--lora - lora驱动模块)
LuatOS-SOC接口文档(air780E)--lora - lora驱动模块
常量 常量 类型 解释 lora.SLEEP number SLEEP模式 lora.STANDBY number STANDBY模式 lora.init(ic, loraconfig,spiconfig) lora初始化 参数 传入值类型 解释 string lora 型号,当前支持: llcc68 sx1268 table lora配置参数,与具体设备…...

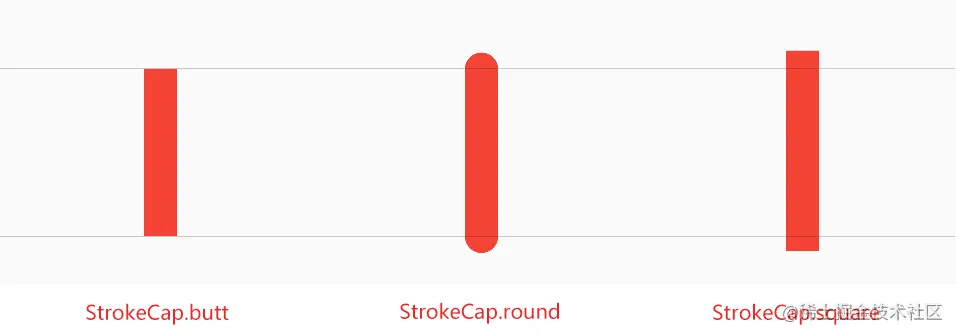
Compose 自定义 - 绘制 Draw
一、概念 所有的绘制操作都是通过调整像素大小来执行的。若要确保项目在不同的设备密度和屏幕尺寸上都能采用一致的尺寸,请务必使用 .toPx() 对 dp 进行转换或者采用小数尺寸。 二、Modifier 修饰符绘制 官方页面 在修饰的可组合项之上或之下绘制。 .drawWithCon…...

c#学习相关系列之构造函数
目录 一、构造函数的作用 二、构造函数的特征 三、三种构造函数介绍 1、实例构造函数 2、静态构造函数 3、私有构造函数 一、构造函数的作用 构造函数用来创建对象,并且可以在构造函数中对此对象进行初始化。构造函数具有与类相同的名称,它通常用来…...

CS224W1.3——图表示的选择
文章目录 1. 图网络构成2. 选择一个合适的表示3. 图结构实例3.1 二部图3.2 图的表示 4. 节点和边的属性 这小节主要讲图表示的选择。 1. 图网络构成 对于每个实体,我们创建节点 N N N,对于每个关系,我们创建边 E E E,对于整体而言…...

rust学习——插件rust-analyzer安装与配置
插件rust-analyzer安装与配置 rust-analyzer有一个中文版本。安装前请先卸载其他rust插件。 首次安装会下载语言服务。 您可能是首次安装Rust中文标准库插件 现在还需要安装Rust语言服务(约25MB单文件)就全部安装完成啦~正在后台自动安装请稍后... 下载完成...OK配置 "…...

Spring Boot简介
Spring Boot帮助你创建可以运行的独立的、基于Spring的生产级应用程序。 我们对Spring平台和第三方库采取了有主见的观点,这样你就能以最少的麻烦开始工作。 大多数Spring Boot应用程序只需要很少的Spring配置。 你可以使用Spring Boot来创建Java应用程序ÿ…...

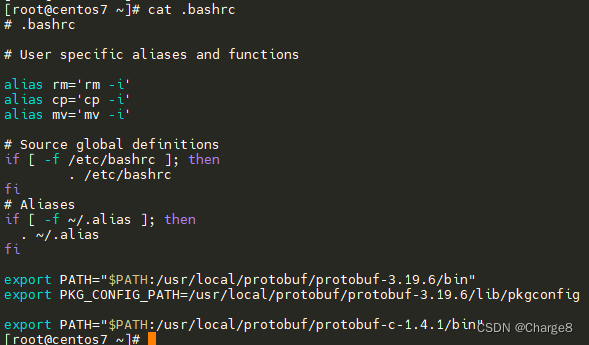
Linux下protobuf和 protobuf-c安装使用
如果在 C语言中使用 protobuf,就需要使用 protobuf-c这个库。 protobuf使用详解:https://blog.csdn.net/qq_42402854/article/details/134066566 下面在 Linux下安装 protobuf和 protobuf-c。 一、下载 protobuf和 protobuf-c 官方的 Protocol Buffer提…...

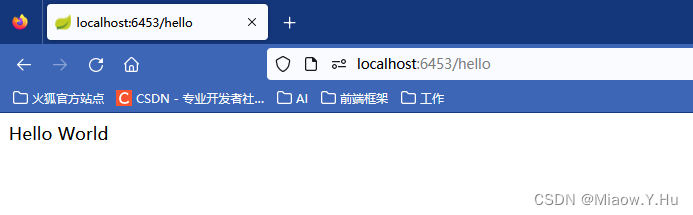
FastAPI 快速学习之 Flask 框架对比
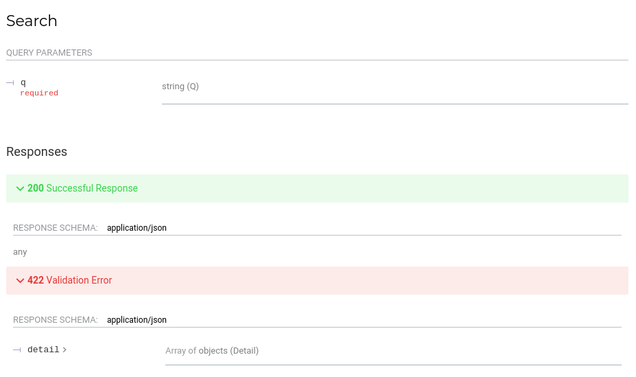
目录 一、前言二、FastAPI 优势三、Hello World四、HTTP 方法五、URL 变量六、查询字符串七、POST 请求八、文件上传九、表单提交十、Cookies十一、模块化视图十二、数据校验十三、自动化文档Swagger 风格ReDoc 风格 十四、CORS跨域 一、前言 本文主要对 FastAPI 与 Flask 框架…...

Spring Boot和XXL-Job:高效定时任务管理
Spring Boot和XXL-Job:高效定时任务管理 前言第一:XXL-Job简介什么是XXL-job对比别的任务调度 第二: springboot整合XXL-job配置XXL-Job Admin拉取XXL-Job代码修改拉取的配置 配置执行器自己的项目如何整合maven依赖properties文件配置执行器…...

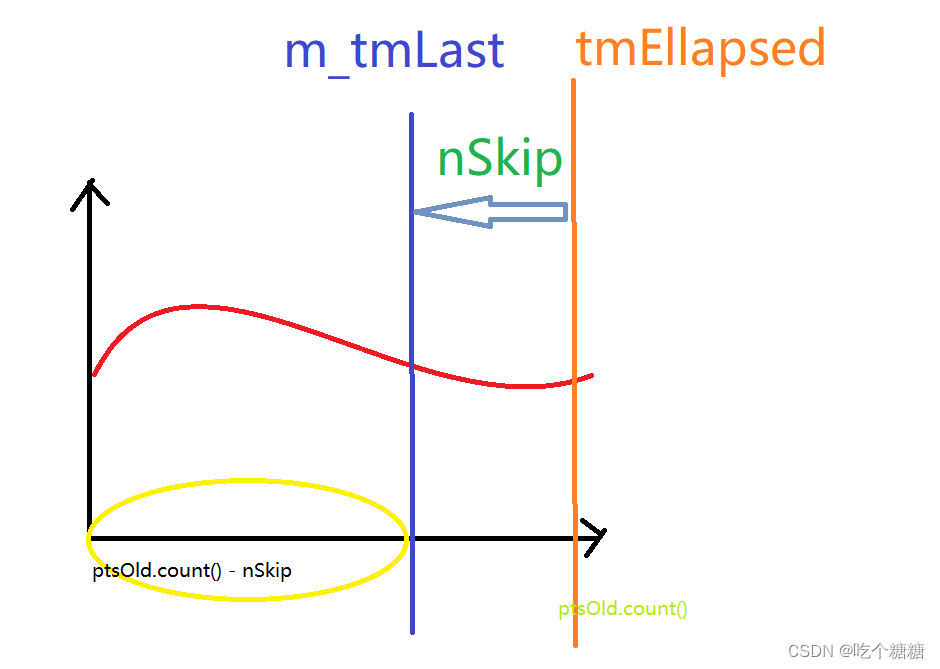
3、QtCharts 动态曲线图
文章目录 效果声明变量构建静态图表创建计时器连接信号与槽槽函数核心代码 效果 声明变量 构建静态图表 //构建曲线系列m_splineSerisenew QSplineSeries(this);//为折线添加数据qreal x0.f;for (size_t i0;i<c_MaxSize;i){xqreal(i1)/c_MaxSize;m_splineSerise->append(…...

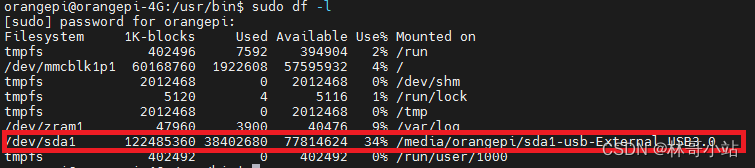
Linux下自动挂载U盘或者USB移动硬盘
最近在折腾用树莓派(实际上是平替香橙派orangepi zero3)搭建共享文件服务器,有一个问题很重要,如何在系统启动时自动挂载USB移动硬盘。 1 使用/etc/fstab 最开始尝试了用/etc/fstab文件下增加:"/dev/sda1 /home/orangepi/s…...

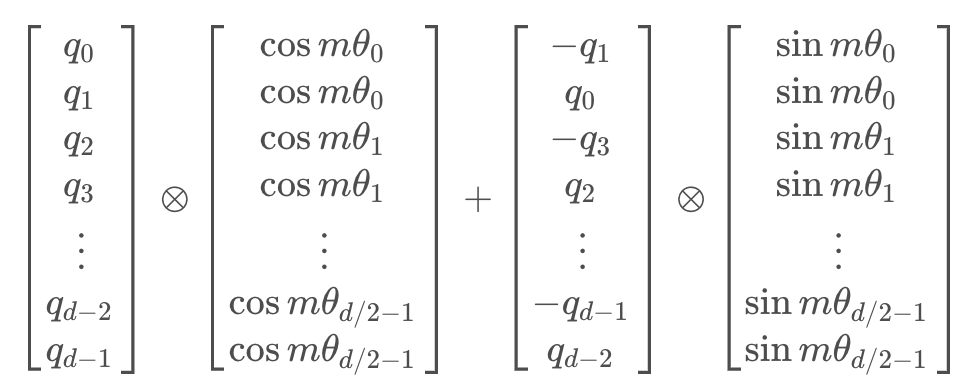
一文通透位置编码:从标准位置编码到旋转位置编码RoPE
前言 关于位置编码和RoPE 我之前在本博客中的另外两篇文章中有阐述过(一篇是关于LLaMA解读的,一篇是关于transformer从零实现的),但自觉写的不是特别透彻好懂再后来在我参与主讲的类ChatGPT微调实战课中也有讲过,但有些学员依然反馈RoPE不是…...

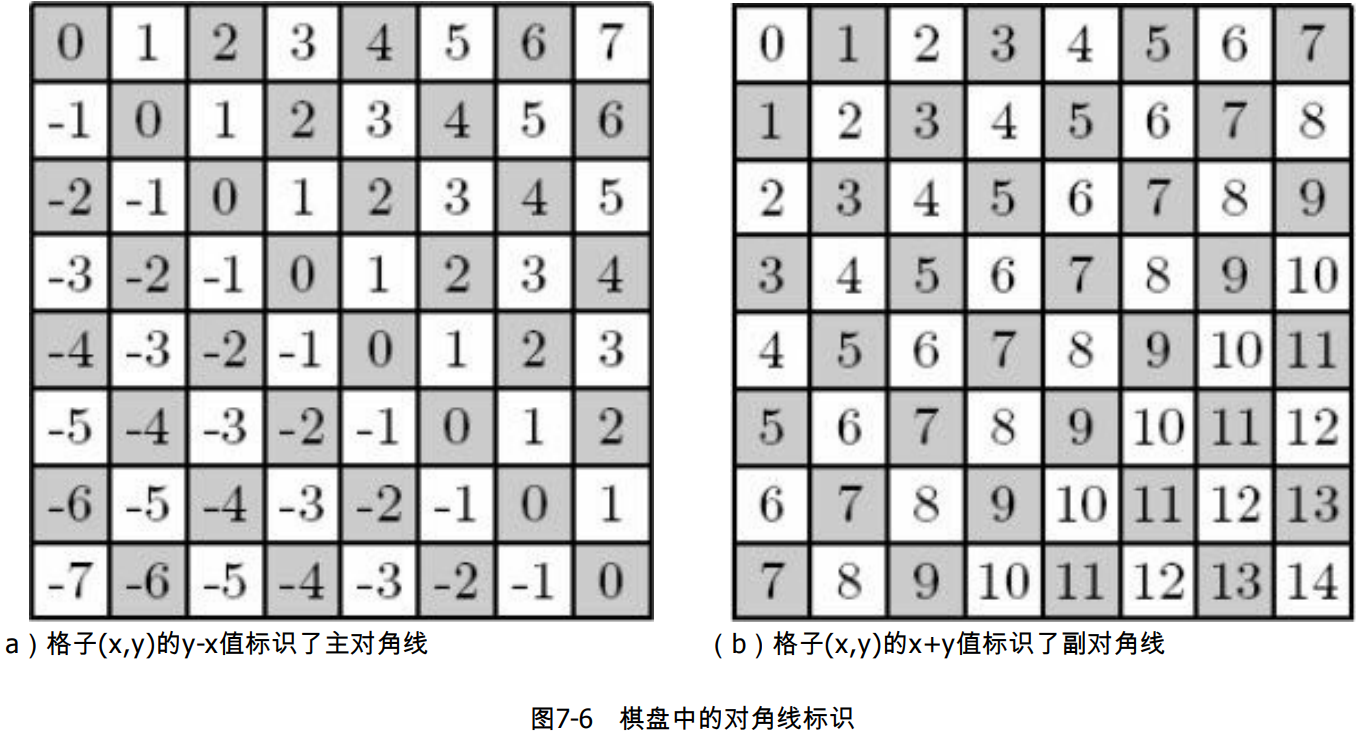
八皇后问题
1、问题描述 在棋盘上放置 8 个皇后,使得它们互不攻击,此时每个皇后的攻击范围为同行同列和同对角线,要求找出所有解,如下图所示。 左图为皇后的攻击范围,右图为一个可行解。 2、分析 最简单的思路是把问题转化为 “…...

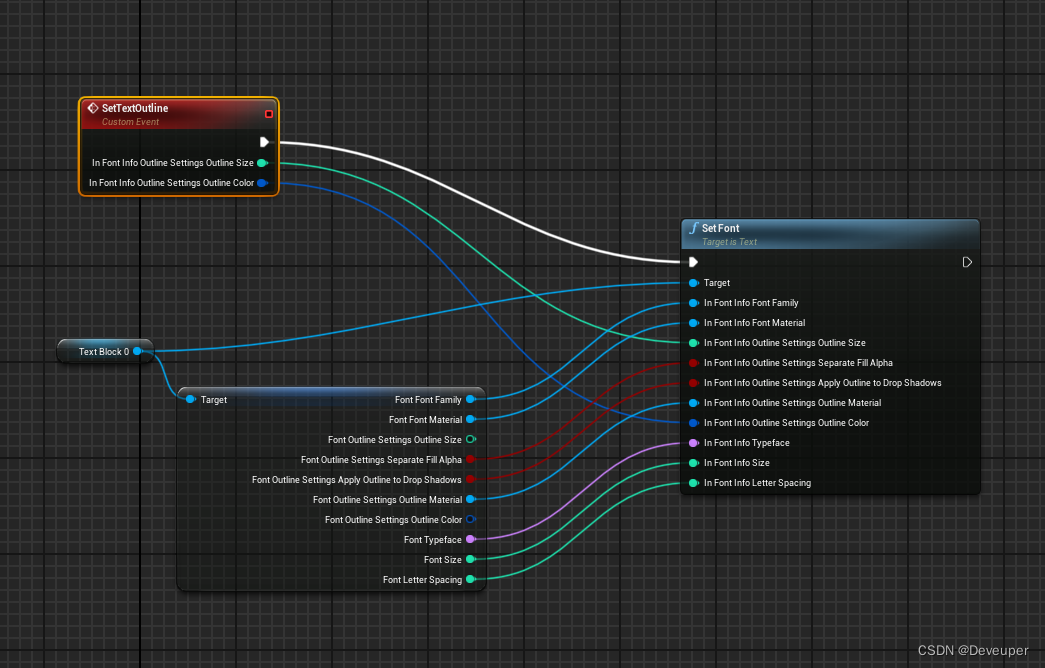
UE4/UE5 设置widget中text的字体Outline
想要在蓝图中控制Widget 中的 text字体,对字体outline参数进行设置。 但是蓝图中无法直接获取设置outline参数的方法: 没有outline相关的蓝图函数 该参数本身是在Font类别下的扩展,所以只要获取设置Font参数即可进行outline的设置 text连出…...

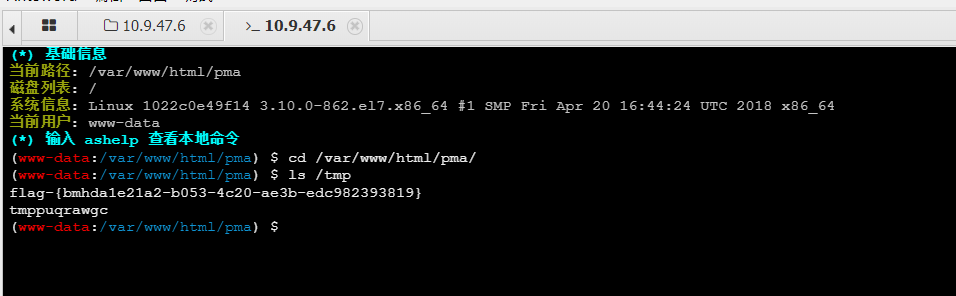
漏洞复现-phpmyadmin_SQL注入 (CVE-2020-5504)
phpmyadmin SQL注入 _(CVE-2020-5504) 漏洞信息 CVE-2020-5504sql注入漏洞Phpmyadmin 5.00以下 描述 phpMyAdmin是Phpmyadmin团队的一套免费的、基于Web的MySQL数据库管理工具。该工具能够创建和删除数据库,创建、删除、修改数据库表&…...

安装虚拟机(VMware)保姆级教程及配置虚拟网络编辑器和安装WindowsServer以及宿主机访问虚拟机和配置服务器环境
目录 一、操作系统 1.1.什么是操作系统 1.2.常见操作系统 1.3.个人版本和服务器版本的区别 1.4.Linux的各个版本 二、VMware Wworkstation Pro虚拟机的安装 1.下载与安装 注意:VMWare虚拟网卡 2.配置虚拟网络编辑器 三、安装配置 WindowsServer 1.创建虚拟…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
