Python之前端的学习
前端学哪些内容
1. HTML # 网页的骨架、只是负责显示一些内容,但是显示出来的内容不好看,没样式
2. CSS # 对网页骨架的美化、让网页变得更加的好看而已
3. JavaScript # html、css都是不能动的,静态的,js就是让网页能够动起来,变得更加的美观
4. bootstrap、jQuery
称为是前端的三剑客!
学习一些前端配套的框架(库): bootstrap、jQuery、vue、react、angular.js
网址栏中输入地址回车,到看到页面的返回,整个过程发生了什么事?
1. 客户端输入网址向服务端发起请求
2. 服务端收到客户端的请求,处理请求
3. 服务端要给客户端做出响应
4. 把服务端返回的内容渲染(显示)到浏览器页面中
# 我们学习前端谁来翻译前端的代码? 浏览器(就是前端代码的执行环境)
学习前端只需有一个浏览器即可,浏览器就是前端的解释器
# 浏览器就是一个万能的客户端,超级客户端,言外之意,他可以作为很多服务端的客户端
比如:淘宝、腾讯视频、京东、等
"""我们自己能不能开发一个B/S架构的软件,能."""
开发一个服务端即可,浏览器已经存在了,让浏览器作为我们的客户端,你会写服务端吗?
利用socket写一个服务端,让浏览器作为我们的客户端
你说浏览器它是很多服务端的客户端,问题是:浏览器是怎么识别是哪个服务端的?
很多服务端必须都要遵循浏览器的规则,所以,浏览器才能够正常的识别他们(数据传出的规则)
这个规则是:协议(HTTP协议)
HTTP协议在那一层起的作用?
HTTP协议:最上层:应用层
TCP/UDP: 传输层
ip协议: 网络层
HTTP协议
HTTP协议的四大特性
1. 基于请求和响应的(有请求,有响应)
2. 它是基于TCP协议之上的应用层协议
3. 无状态
就是这个协议它不能够在浏览器中保存数据,现在使用的:淘宝、支付宝、京东等这些网站都需要登录
cookie、session、token、jwt等保存的,他们才是真正的保存用户数据的
4. 短链接
# 长链接
请求数据
请求首行(请求方式、协议和版本号)
请求头(一大堆的k:v的键值对)
换行符(\r\n)
响应数据
响应首行(响应状态码)
响应头(一大堆的k:v的键值对)
换行符(\r\n)
请求方式:
# 有很多种:现在你需要掌握2种
get
"""当朝服务端索要数据的时候,一般使用get请求方式"""
https://huodong.taobao.com/wow/a/act/tao/dailyact/4634/wupr?spm=a21bo.jianhua.201867-main.1.5af92a89NWpkvM&wh_pid=dailyAct-257518
https://huodong.taobao.com/index/v1/?k=v&k1=v1&k2=v2
https://huodong.taobao.com/func
def index()
# 需要参数?
def func()
post
"""当朝服务端提交数据的时候,一般采用post请求"""
post请求,参数在哪里传递?
面试题:get和post的区别?
1. get:
索要数据的时候使用
传参方式:在网址栏的问号后面:key=value的键值对方式
数据传递不安全
数据传递的时候,携带的数据量是有限制的,大概4KB左右的数据
2.post:
提交数据的时候使用
在请求体里面
数据传递更加安全
数据传递没有限制,想传多少传多少
响应状态码:
"""使用一个特殊的数字代表一串复杂的描述性信息"""
1xx: 代表的是请求数据成功,但是这个时候还可以继续往服务端提交数据
2xx: 200 OK 代表的是请求成功
3xx:301 302 代表的是重定向
4xx: 404 Not Found 代表的是资源找不到
5xx:500 502 服务器内部错误(出现网页打不开的情况)
面试题:请说出常见的响应状态码(1xx 2xx 3xx 301 201)
业务状态码HTML介绍
你在网页中所能够看到的花里胡哨的东西都是HTML标签
<h1>hello python</h1>
<h5>hello python</h5>
<a href='http://baidu.com'>click me</a>
<img src=''>
学习前端在哪里写前端代码
1. pycharm
2. 直接在浏览器中写
3. 直接在txt文本也可以
4. vscode
HTML文档介绍<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title></head> <body></body> </html> <head> 标签里面写的内容一般不是让用户看的,给程序员看的 <body> 标签才是用户看的,在body里面写什么,浏览器就显示什么,head里面写的代码是对body中的代码做控制
如何打开一个HTML文档
1. 直接点击pycahrm右上角的浏览器图标
2. 直接找到文档所在的位置,右键选择使用浏览器打开即可
"""浏览器就是前端的解释器,所有的前端代码都是有浏览器来翻译的"""
head中的常用标签<title>Title</title> 就是浏览器标签页上显示的内容<title>Title</title>
<!-- <style>-->
<!-- /*写css样式的*/-->
<!-- a {-->
<!-- color: red;-->
<!-- }-->
<!-- </style>--><link rel="stylesheet" href="my.css">
<!-- <script>-->
<!-- alert(123)-->
<!-- </script>--><script src="my.js"></script>
body中的常用标签
# 基本标签:<b>加粗</b><i>斜体</i><u>下划线</u><s>删除</s><p>段落标签</p><h1>标题1</h1><h2>标题2</h2><h3>标题3</h3><h4>标题4</h4><h5>标题5</h5><h6>标题6</h6><!--换行--><br><!--水平线--><hr>
# 特殊字符内容 对应代码空格 > >< <& &¥ ¥版权 ©注册 ®
相关文章:

Python之前端的学习
前端学哪些内容 1. HTML # 网页的骨架、只是负责显示一些内容,但是显示出来的内容不好看,没样式 2. CSS # 对网页骨架的美化、让网页变得更加的好看而已 3. JavaScript # html、css都是不能动的,静态的,js就是让网页能够动起来…...
——广播)
Python之numpy数组学习(五)——广播
Python之numpy数组学习(五)——广播 目录 Python之numpy数组学习(五)——广播 本文章向大家介绍Python之numpy数组学习(五)——广播,主要内容包括其使用实例、应用技巧、基本知识点总结和需要注意事项,具有一定的参考价值,需要的朋友可以参考一下。 前言 前面我们…...

k8s-----19、Helm
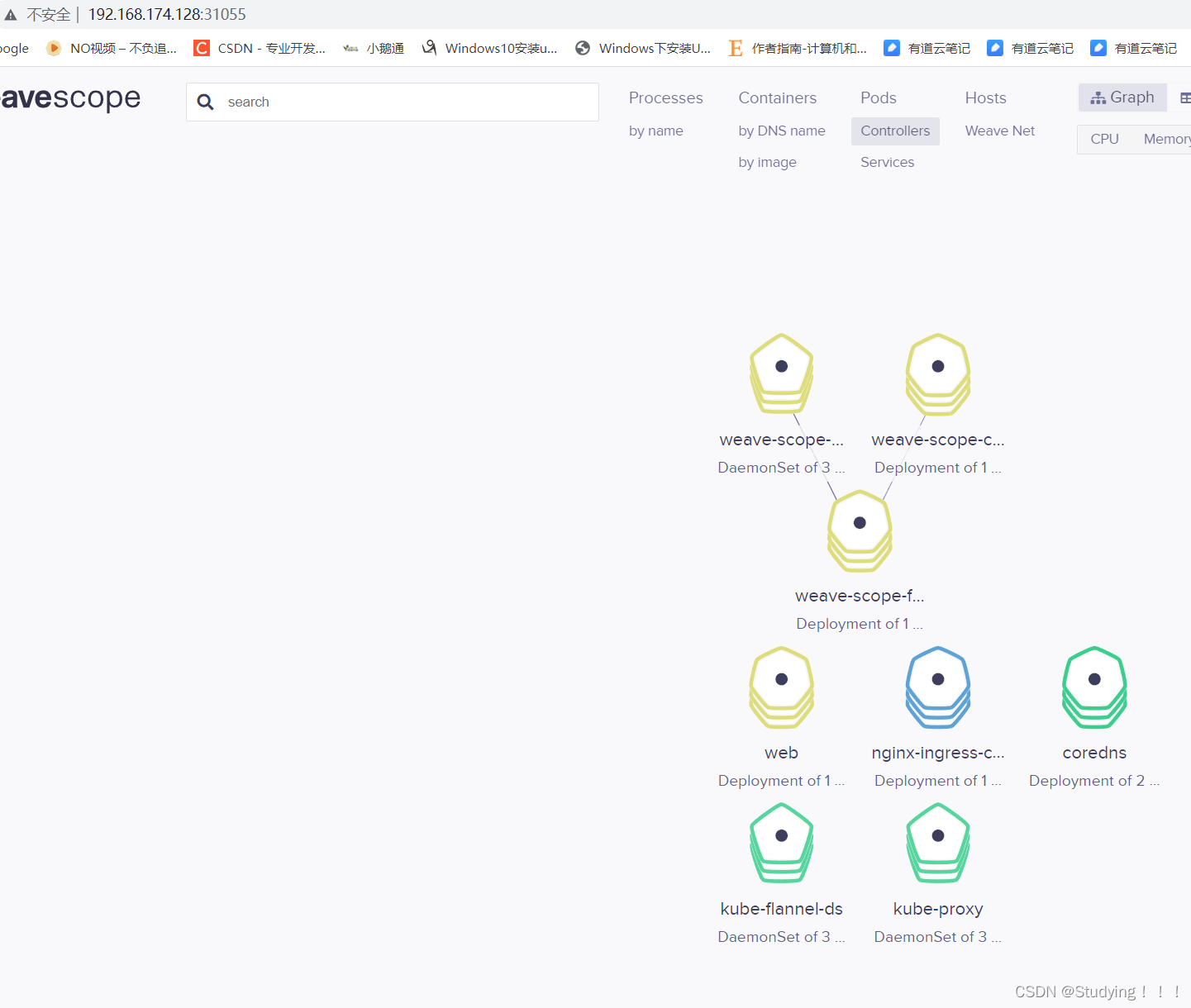
Helm 1、引入2、概述2.1 重点2.2 V3版本的Helm2.2.1 与之前版本的不同之处2.2.2 V3版本的运行流程 3、安装和配置仓库、一些附带操作3.1 安装3.2 配置仓库3.3 常用命令3.4 添加helm的自动补齐 4、快速部署应用(weave应用)5、 自行创建Chart5.1 Chart目录内容解析5.2 简单安装部…...

怒刷LeetCode的第28天(Java版)
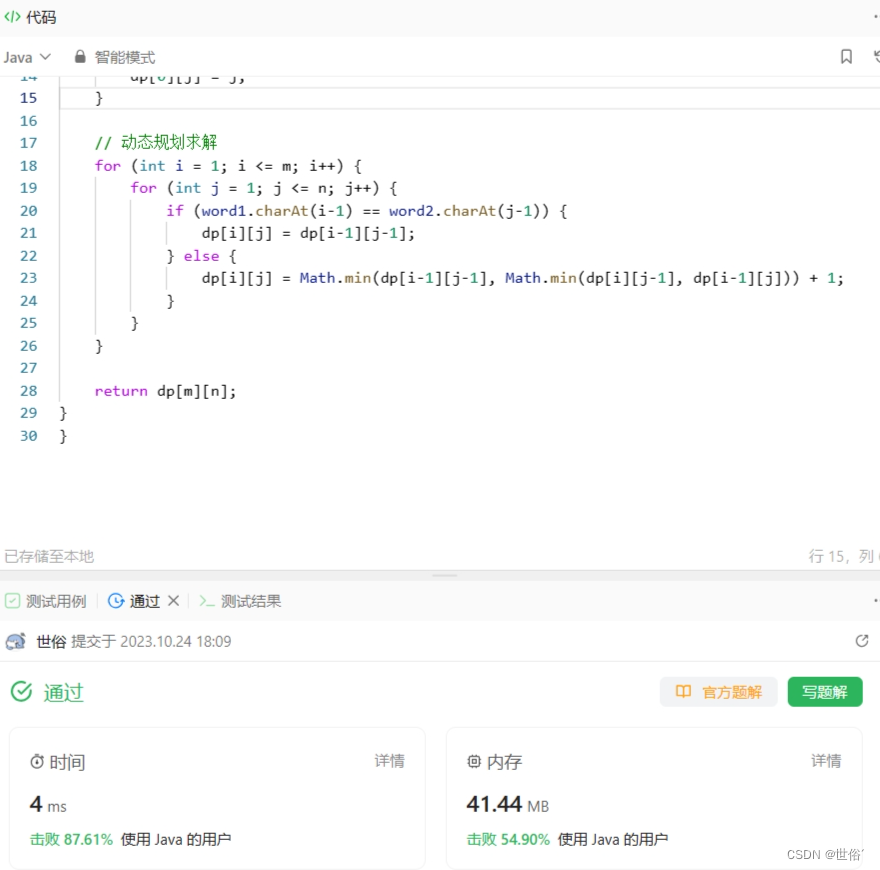
目录 第一题 题目来源 题目内容 解决方法 方法一:动态规划 方法二:迭代 方法三:斐波那契数列公式 第二题 题目来源 题目内容 解决方法 方法一:栈 方法二:路径处理类 方法三:正则表达式 方法…...

Kotlin(八) 数据类、单例
目录 一:创建数据类 二:单例类 一:创建数据类 和Java的不同,kotlin的数据类比较简单,New→Kotlin File/Class,在弹出的对话框中输入“Book”,创建类型选择“Data”。如图: 然后编…...

IAR For ARM 安装教程
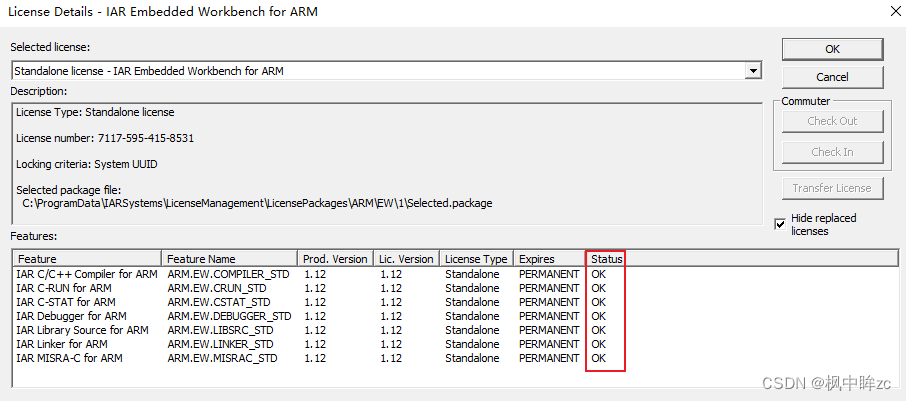
电脑环境 安装包下载 1、官网下载 ①搜索 IAR ②切换产品,选择Arm ③选择IAR Embedded Workbench for Arm ④免费试用 2、网盘下载 EWARM-CD-8202-14838.exe(访问密码: 1666) https://url48.ctfile.com/f/33868548-961057458-611638?p1666 软件下载 1、点击安…...

向量数据库Weaviate Cloud 和 Milvus Cloud:性能大比拼
最近,随着检索增强生成系统(RAG)的持续火爆,开发者对于“如何选择一个向量数据库”的疑惑也越来越多。过去几周,我们从性能和特性能力两个方面对 Weaviate Cloud 和 MilvusCloud 进行了详细的对比。在对比过程中,我们使用了开源的性能基准测试套件 VectorDBBench,围绕诸…...

微信小程序控制元素显示隐藏
微信小程序是一种轻量级的应用程序,它可以在微信中运行,具有快速、便捷、易用等特点。在微信小程序中,我们可以通过控制元素的显示和隐藏来实现特定的功能。本文将介绍如何使用微信小程序控制元素的显示和隐藏,以及如何应用这些技…...

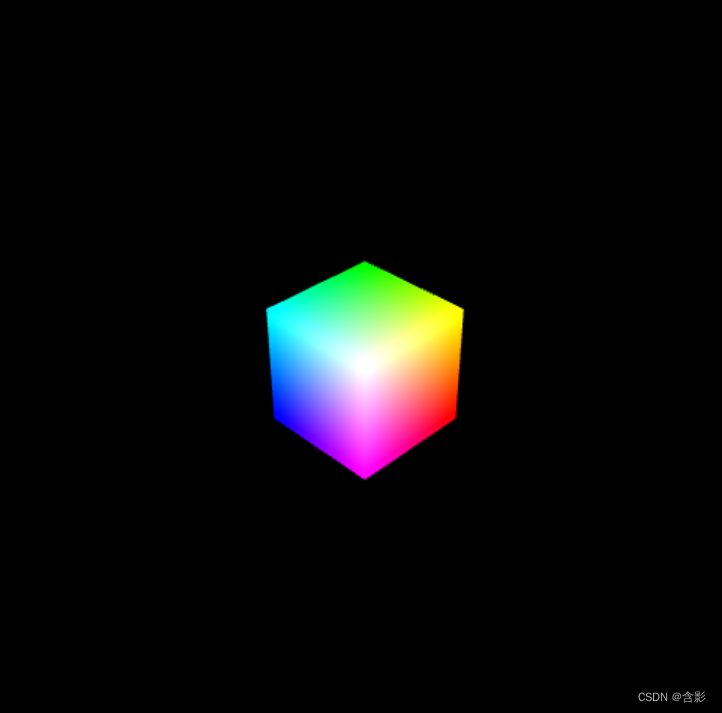
轻量封装WebGPU渲染系统示例<2>-彩色立方体(源码)
当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/version-1.01/src/voxgpu/sample/VertColorCube.ts 此示例渲染系统实现的特性: 1. 用户态与系统态隔离。 2. 高频调用与低频调用隔离。 3. 面向用户的易用性封装。 4. 渲染数据和渲染机制分离。 5. …...

电脑技巧:Win10飞行模式相关知识介绍
目录 一、飞行模式简介 二、如何开关Windows 10中的飞行模式 方法一:使用硬件开关 方法二:使用Windows 10操作中心 方法三:使用Windows 10设置 三、飞行模式开关被卡住、变灰或不工作时怎么办 什么是 Windows 10 飞行模式? 用户如何打…...

化身全能战士:ChatGPT助我横扫办公室【文末送书两本】
化身全能战士:ChatGPT助我横扫办公室 半年签约 16 本书有 ChatGPT 不会的吗?解锁 ChatGPT 秘技,化身全能战士ChatGPT 基本知识办公自动化职场学习与变现 作者简介结语购买链接参与方式往期赠书回顾 🏘️🏘️个人简介&a…...

直方图均衡化算法
直方图均衡化是一种图像处理算法,通过调整图像的灰度级分布,增强图像的对比度和细节。下面是直方图均衡化算法的基本步骤: 统计原始图像的灰度直方图:遍历整个图像,计算每个灰度级出现的频次。 计算累积直方图&#x…...

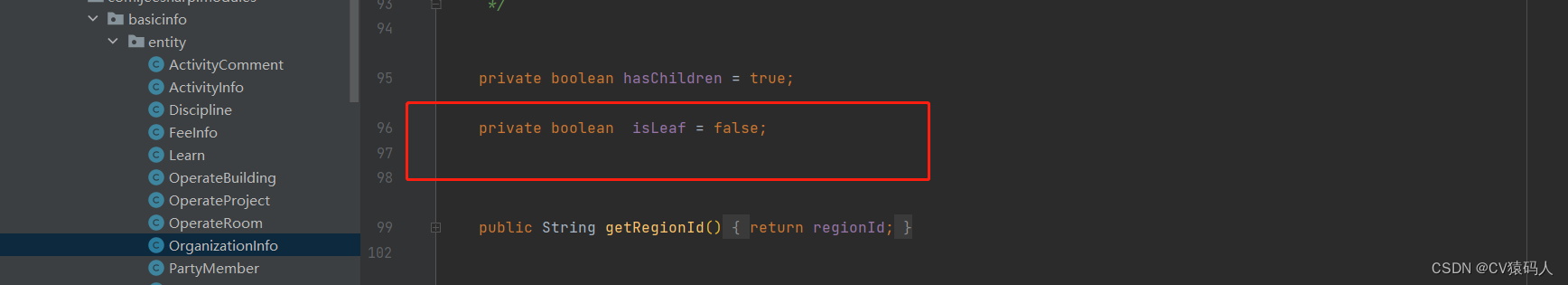
通过el-tree 懒加载树,创建国家地区四级树
全国四级行政地区树数据库sql下载路径:【免费】全国四级地区(省市县)数据表sql资源-CSDN文库https://download.csdn.net/download/weixin_51722520/88469807?spm1001.2014.3001.5503 我在后台获取地区信息添加了限制,只获取parentid为当前的地…...

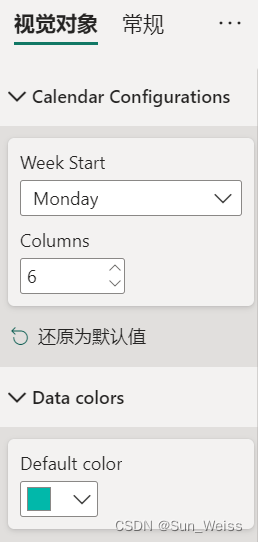
Power BI 实现日历图,在一张图中展示天、周、月数据变化规律
《数据可视化》这本书里介绍了一个时间可视化的案例(如下图所示),以日历图的形式展示数据的变化,可以在一张图上同时观察到:(1)每一天的数据变化;(2)随周变化…...

C/C++计算表达式值 2020年12月电子学会青少年软件编程(C/C++)等级考试一级真题答案解析
目录 C/C计算表达式值 一、题目要求 1、编程实现 2、输入输出 二、算法分析 三、程序编写 四、程序说明 五、运行结果 六、考点分析 C/C计算表达式值 2020年12月 C/C编程等级考试一级编程题 一、题目要求 计算(ab)*(c-b)的值 1、编程实现 给定3个整数a、b、c&…...

XTU-OJ 1258-矩阵
编写一个程序,将1~n2按行依次填入nn的矩阵,执行若干条行或者列的循环移动的指令,再将数字按行依次取出。 指令如下: 指令含义L x yx行循环左移y次R x yx行循环右移y次U x yx列循环上移y次D x yx列循环下移y次 输入 第一行是一个整…...

Django token 认证原理与实战
概述 cookie、session 与token 的区别 Cookie的作用 cookie的存储量很小,一般不超过4Kcookie并不会保存很多信息,一般用来存储登录状态cookie是以键值对进行表示的(keyvalue),例如nameli,表示cookie的名字是name,cookie携带的值是licookie的存储分为会…...

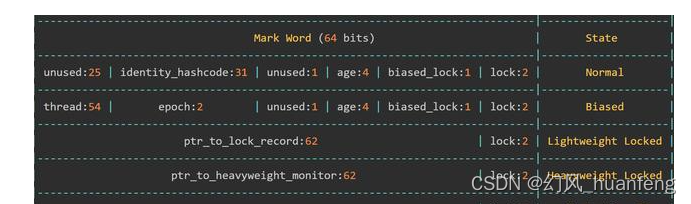
JVM虚拟机:Java对象的头信息有什么?
本文重点 在前面的课程中,我们学习了对象头,其中对象头包含Mark Word和class pointer,当然数组还会有一个数组长度。本文主要分析Mark Work中包含的信息。 Mark Word 以下两张图是一个意思: 32位 32位 64位 以上就是Mark Word会存储的信息,这个意思是说Java对象在不同…...

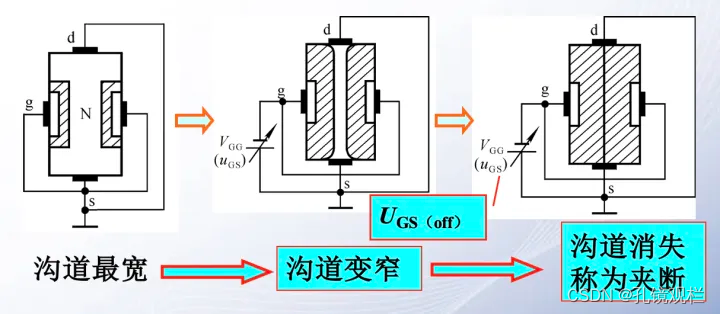
场效应管器件
在面试硬件方面的工作时,我们通常会被提问模电方面的知识。 场效应管简称FET,有三级:源极(S)、漏极(D)、栅极(G);可以实现电压控制电流源;“源极和漏极之间的漏极电流Id,由栅极的负电压进行控制…...

javascript之for循环介绍
javascript之for循环介绍 1)语法: for ([initialization]; [condition]; [final-expression]) { // code to be executed }1)initialization(初始化):在循环开始之前执行,通常用于设置循环计…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...

Yii2项目自动向GitLab上报Bug
Yii2 项目自动上报Bug 原理 yii2在程序报错时, 会执行指定action, 通过重写ErrorAction, 实现Bug自动提交至GitLab的issue 步骤 配置SiteController中的actions方法 public function actions(){return [error > [class > app\helpers\web\ErrorAction,],];}重写Error…...

【记录坑点问题】IDEA运行:maven-resources-production:XX: OOM: Java heap space
问题:IDEA出现maven-resources-production:operation-service: java.lang.OutOfMemoryError: Java heap space 解决方案:将编译的堆内存增加一点 位置:设置setting-》构建菜单build-》编译器Complier...
