前端开发---在vue项目中使用openLayers
前端开发之在vue项目中使用openLayers
- 前言
- 效果图
- 在vue中渲染地图
- 安装ol插件
- 1、调用插件
- 2、 初始话地图
- 3、地图点击事件
- 4、重置坐标
- 5、通过坐标改变视图
- 6、保存坐标点
- vue中使用的源码
前言
本篇文章主要讲解openLayers的初步使用,包括渲染地图、获取点坐标、标记点、中心位置的调整、以及获取到经纬度向后台发送请求
演示地址
官网
gitee链接
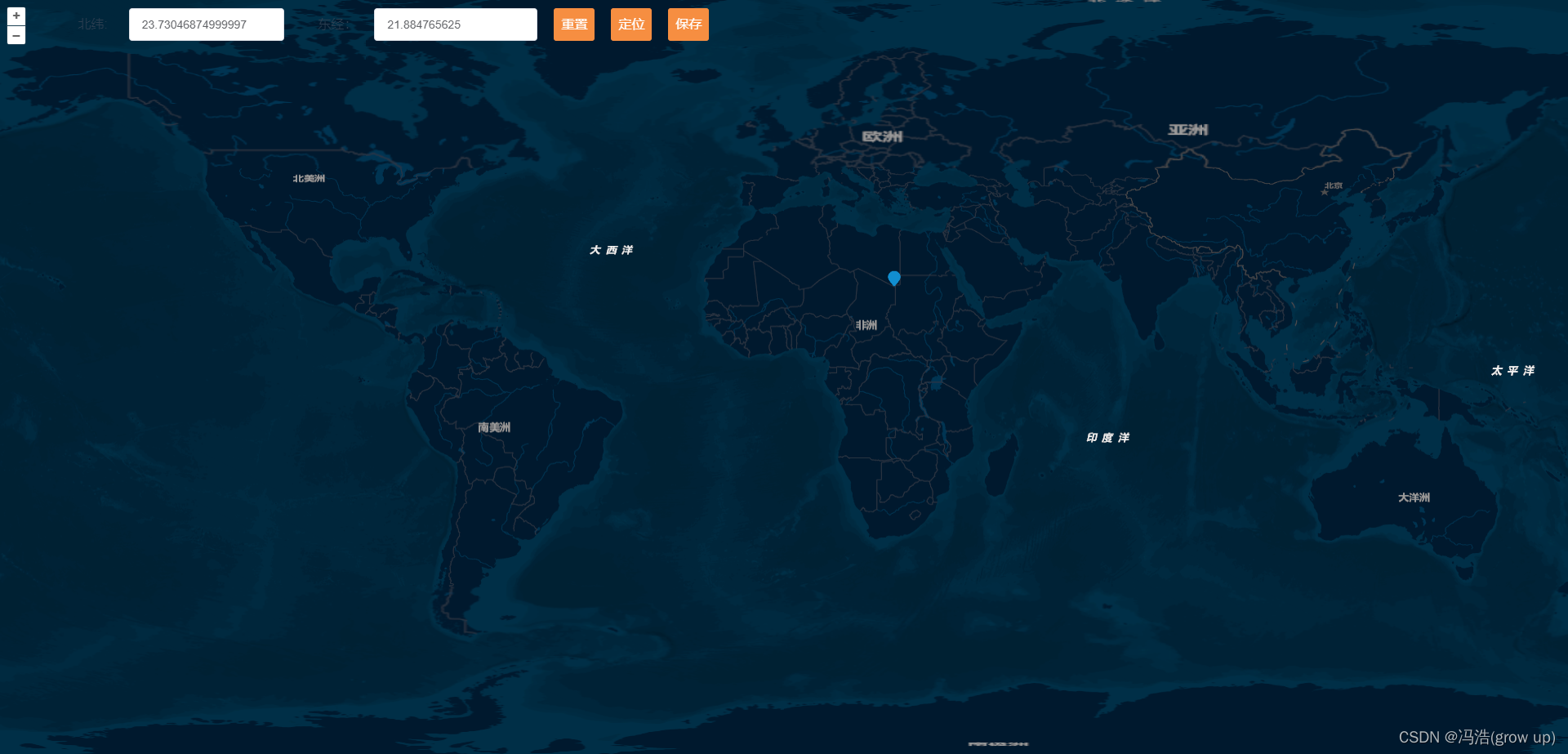
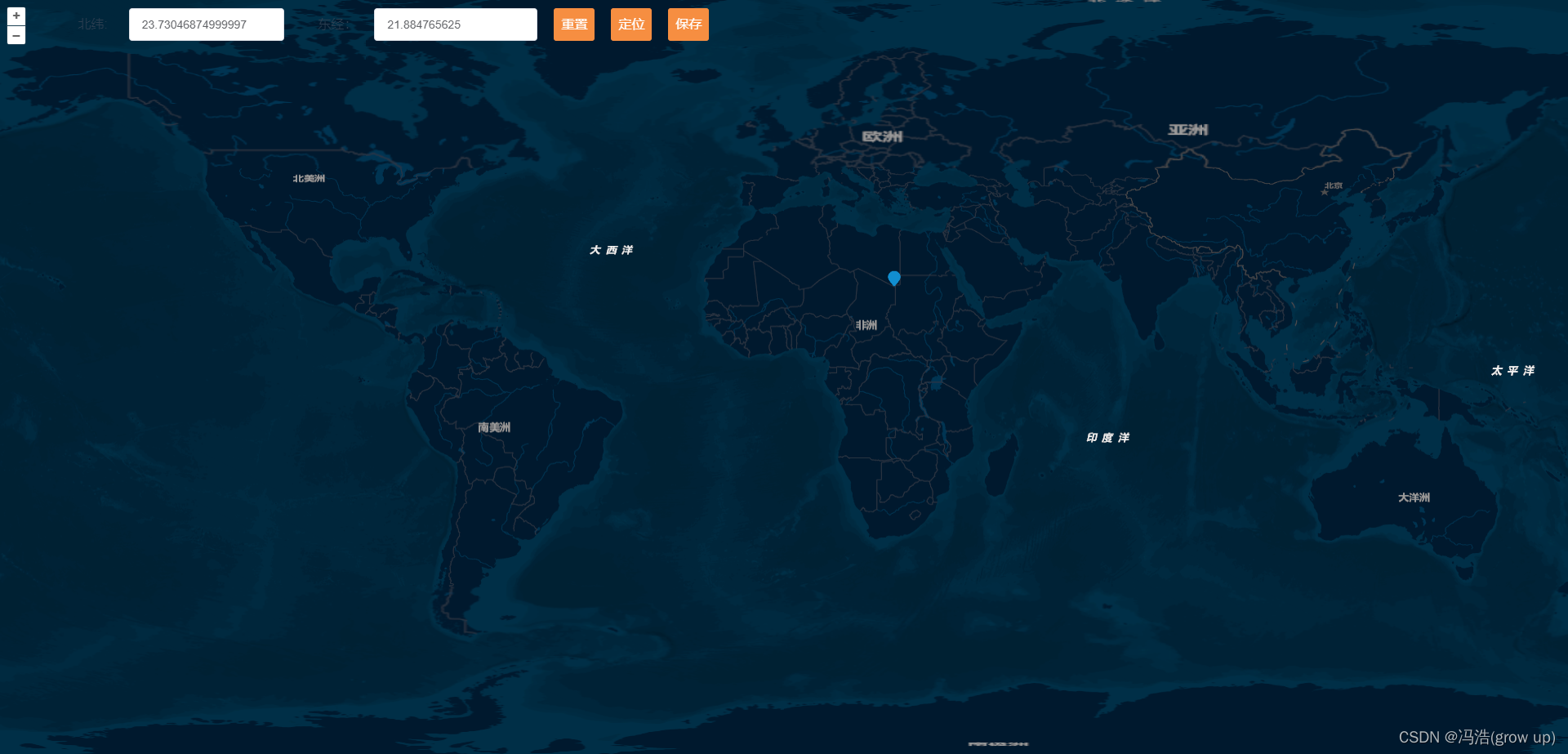
效果图

在vue中渲染地图
安装ol插件
npm install ol
1、调用插件
import “ol/ol.css”;
import { Map, View, ol } from “ol”;
import TileLayer from “ol/layer/Tile”;
2、 初始话地图
/*** 初始化地图*/initMap () {var that = this// 创建地图中心点坐标const centerCoordinate = [0, 0];// 初始化视图对象const view = new View({center: centerCoordinate,zoom: 3,projection: "EPSG:4326",});// 创建ArcGIS World Street Map图层const arcGISLayer = new TileLayer({source: new XYZ({// url: "https://server.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}"url: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}"})});// 初始化地图对象this.map = new Map({target: this.$refs.mapContainer,layers: [arcGISLayer],view: view});//鼠标单击事件this.map.on('singleclick', function (e) {that.mapX = e.coordinate[0]that.mapY = e.coordinate[1]that.addVectorLabel(e.coordinate)});return this.map},
3、地图点击事件
// 定义点createLabelStyle (feature) {return new Style({/**{olx.style.IconOptions}类型*/image: new Icon(({anchor: [0.5, 60],anchorOrigin: 'top-right',anchorXUnits: 'fraction',anchorYUnits: 'pixels',offsetOrigin: 'top-right',// offset:[0,10],//图标缩放比例scale: 0.1,//透明度opacity: 0.75,//图标的urlsrc: require("../assets/gd.png")}))});},// 添加坐标点addVectorLabel (coordinate) {if (this.vectorSource) {this.vectorSource.clear()} else {//矢量标注的数据源this.vectorSource = new VectorSource({features: []})}// //矢量标注图层this.vectorLayer = new VectorLayer({source: this.vectorSource});this.map.addLayer(this.vectorLayer);//新建一个要素var newFeature = new Feature({//几何信息geometry: new Point(coordinate)});//设置要素的样式newFeature.setStyle(this.createLabelStyle(newFeature));this.vectorSource.addFeature(newFeature);}
4、重置坐标
CZ () {this.vectorSource.clear()this.mapX = ''this.mapY = ''},
5、通过坐标改变视图
DW () {
var view = this.map.getView();
var py = ([parseInt(this.mapX), parseInt(this.mapY)]);
//平移地图
view.setCenter(py);
this.addVectorLabel([this.mapX, this.mapY])
view.setZoom(9);
},
6、保存坐标点
BC () {var parpms = {mapX: this.mapX,mapY: this.mapY}const instance = axios.create({baseURL: 'https://127.0.0.1'});instance.post('/api/data', parpms).then(response => {// response.data;//请求返回的数据}).catch(error => {console.log(error);});},
vue中使用的源码
<template><div><div id="map-container" ref="mapContainer" class="map-container"></div><div class="formList"><div class="input"><div class="name">北纬:</div><el-input v-model="mapX" placeholder="请输入内容"></el-input></div><div class="input"><div class="name">东经:</div><el-input v-model="mapY" placeholder="请输入内容"></el-input></div><div class="button" @click='CZ'>重置</div><div class="button" @click='DW'>定位</div><div class="button" @click='BC'>保存</div></div></div></template><script>
import "ol/ol.css";import { fromLonLat } from "ol/proj";
import { OSM, Vector as VectorSource, Raster as RasterSource } from "ol/source";
import { Vector as VectorLayer } from "ol/layer";
import { Fill, Style, Stroke, Icon, Circle as CircleStyle } from "ol/style";
import { Point } from "ol/geom"; //标点,画线
import Feature from "ol/Feature";
import { Map, View, ol } from "ol";
import TileLayer from "ol/layer/Tile";
import XYZ from "ol/source/XYZ";
import axios from 'axios';export default {name: "MapComponent",data () {return {mapX: '',mapY: '',};},mounted () {this.map = this.initMap()},methods: {/*** 初始化地图*/initMap () {var that = this// 创建地图中心点坐标const centerCoordinate = [0, 0];// 初始化视图对象const view = new View({center: centerCoordinate,zoom: 3,projection: "EPSG:4326",});// 创建ArcGIS World Street Map图层const arcGISLayer = new TileLayer({source: new XYZ({url: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}"})});// 初始化地图对象this.map = new Map({target: this.$refs.mapContainer,layers: [arcGISLayer],view: view});//鼠标单击事件this.map.on('singleclick', function (e) {that.mapX = e.coordinate[0]that.mapY = e.coordinate[1]that.addVectorLabel(e.coordinate)});return this.map},CZ () {this.vectorSource.clear()this.mapX = ''this.mapY = ''},DW () {var view = this.map.getView();var py = ([parseInt(this.mapX), parseInt(this.mapY)]);//平移地图view.setCenter(py);this.addVectorLabel([this.mapX, this.mapY])view.setZoom(9);},BC () {var parpms = {mapX: this.mapX,mapY: this.mapY}const instance = axios.create({baseURL: 'https://127.0.0.1'});instance.post('/api/data', parpms).then(response => {// response.data;//请求返回的数据}).catch(error => {console.log(error);});},// 定义点createLabelStyle (feature) {return new Style({/**{olx.style.IconOptions}类型*/image: new Icon(({anchor: [0.5, 60],anchorOrigin: 'top-right',anchorXUnits: 'fraction',anchorYUnits: 'pixels',offsetOrigin: 'top-right',// offset:[0,10],//图标缩放比例scale: 0.1,//透明度opacity: 0.75,//图标的urlsrc: require("../assets/gd.png")}))});},// 添加坐标点addVectorLabel (coordinate) {if (this.vectorSource) {this.vectorSource.clear()} else {//矢量标注的数据源this.vectorSource = new VectorSource({features: []})}// //矢量标注图层this.vectorLayer = new VectorLayer({source: this.vectorSource});this.map.addLayer(this.vectorLayer);//新建一个要素var newFeature = new Feature({//几何信息geometry: new Point(coordinate)});//设置要素的样式newFeature.setStyle(this.createLabelStyle(newFeature));this.vectorSource.addFeature(newFeature);}}
};
</script><style>
.map-container {width: 100%;height: 100vh;margin: 0;padding: 0;
}.formList {position: fixed;top: 10px;left: 50px;display: flex;
}.formList div {margin-left: 20px;
}.button {width: 50px;line-height: 40px;background-color: #f68e41;border-radius: 3px;color: #fff;
}.input {display: flex;
}.input .name {line-height: 40px;width: 25%;
}
</style>相关文章:

前端开发---在vue项目中使用openLayers
前端开发之在vue项目中使用openLayers 前言效果图在vue中渲染地图安装ol插件1、调用插件2、 初始话地图3、地图点击事件4、重置坐标5、通过坐标改变视图6、保存坐标点 vue中使用的源码 前言 本篇文章主要讲解openLayers的初步使用,包括渲染地图、获取点坐标、标记点…...

C语言之结构体和共用体详解
目录 结构体 结构体的定义和使用 结构体数组的使用 结构体指针的使用 结构体大小的计算 共用体 共用体的定义和使用 typedef用法详解 enum枚举类型 结构体 结构体的定义和使用 C语言的结构体(Struct)是一种自定义的数据类型,它允许…...

iOS插件
把平时看到或项目用到的一些插件进行整理,文章后面分享一些不错的实例,若你有其它的插件欢迎分享,不断的进行更新; 一:第三方插件 1:基于响应式编程思想的oc 地址:https://github.com/ReactiveCocoa/Rea…...

Maven第四章:配置文件详解
Maven第四章:配置文件详解 前言 本章重点知识:掌握setting.xml配置文件以及pom.xml配置文件 setting.xml配置文件 setting.xml文件用于配置Maven的运行环境,包括本地仓库的位置、镜像仓库的配置、认证信息等。以下是setting.xml文件的详细说明: 文件位置: 全局配置文件:…...

计算机网络基础一
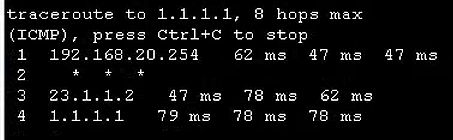
任务背景 由于某些原因,某公司搬迁至新地方,现需要对公司网络环境重新调整规划,申请了一个 B 类 IP 地址 : 172.25.0.0 ,子 网掩码为 255.255.224.0 。需要根据公司部门和电脑数进行子网划分并分配 IP 。公司目前有 6 个部门&am…...

搜维尔科技:Touch触觉式力反馈设备与Touch X力反馈设备对比分析
此2款力反馈为最常用的力反馈设备...

SAP保持系统长时间在线
保持系统长时间在线 保持SAP系统长长时间在线不掉线,通过代码,保持一个页面一直在线,ABAP代码如下: *&---------------------------------------------------------------------* *& Report ZGUI *&----------------------------…...

威联通NAS进阶玩法之使用Docker搭建个人博客教程
Hello大家好,本篇教程主要教大家在威联通的NAS上搭建属于自己的个人博客网站,首先介绍一下我使用的机器,四盘位威联通TS-464C2,搭载四核四线程的N5095处理器,支持4K60帧的输出以及PCIE3.0,可玩性还是非常高的。废话不多…...

模型对象CSS2DObject始终在画布的左上角(问题解决)
写了个简单案例模拟一下这个问题,看下图片 下面看下c2渲染器相关代码部分 this.css2DRenderer new CSS2DRenderer(); this.css2DRenderer.render(this.scene, this.camera); this.css2DRenderer.setSize(width, height); this.css2DRenderer.domElement.style.pos…...

LabVIEW开发基于图像处理的车牌检测系统
LabVIEW开发基于图像处理的车牌检测系统 自动车牌识别的一般步骤是图像采集、去除噪声的预处理、车牌定位、字符分割和字符识别。结果主要取决于所采集图像的质量。在不同照明条件下获得的图像具有不同的结果。在要使用的预处理技术中,必须将彩色图像转换为灰度&am…...

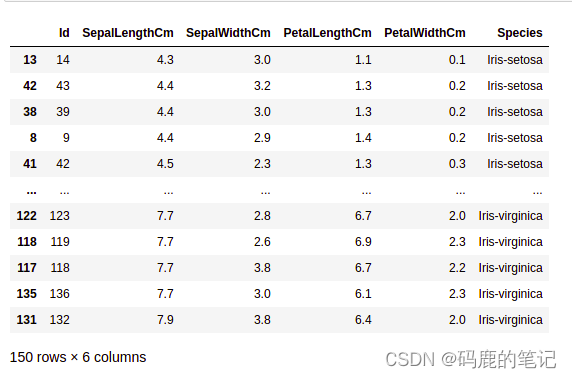
Data Analysis With Python
文章目录 Data Analysis With PythonAnalyzing Numerical Data with NumPyCreating NumPy ArrayNumPy Array SlicingNumPy Array BroadcastingAnalyzing Data Using Pandas In this article, we will discuss how to do data analysis with Python. We will discuss all sorts …...

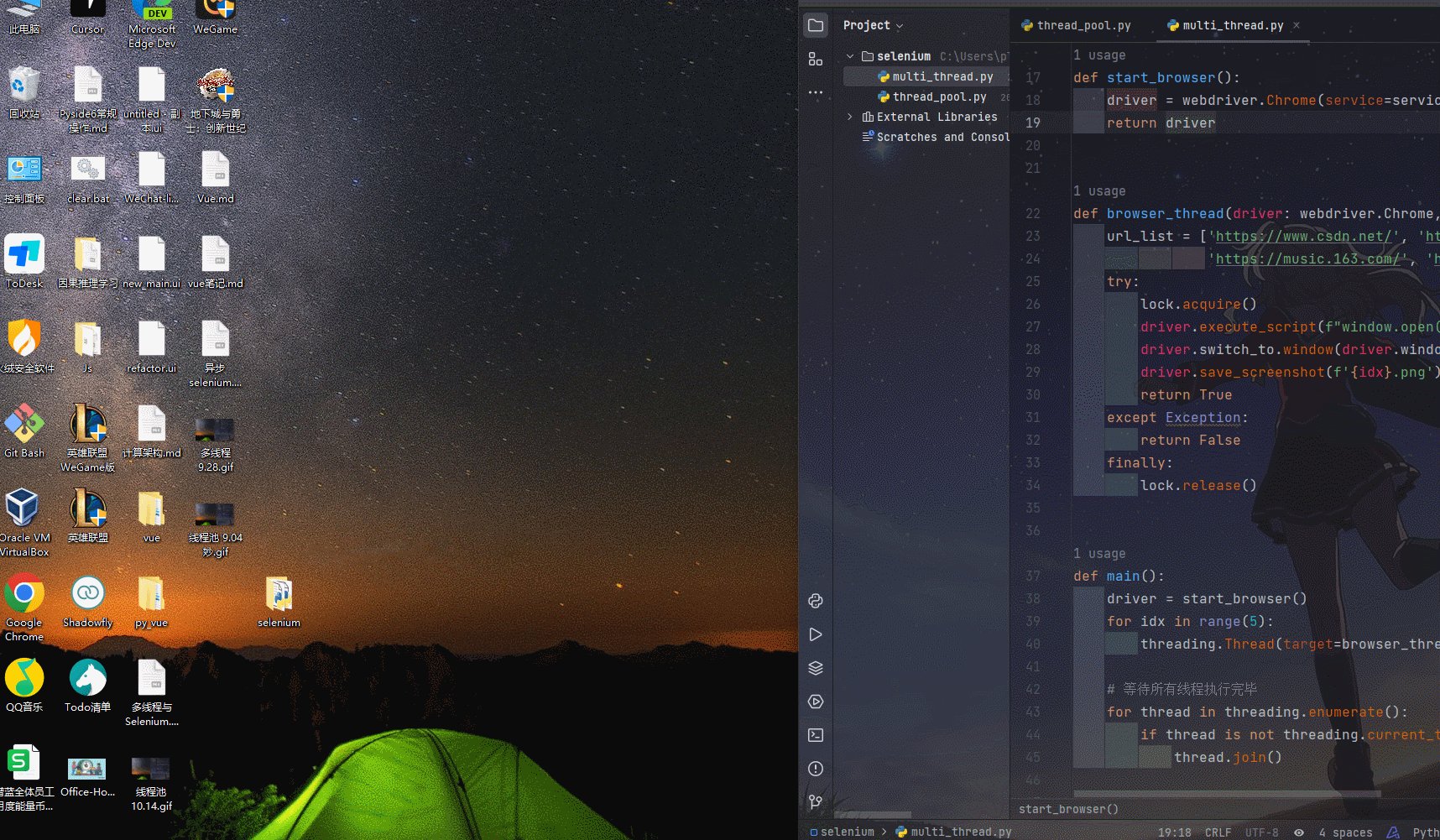
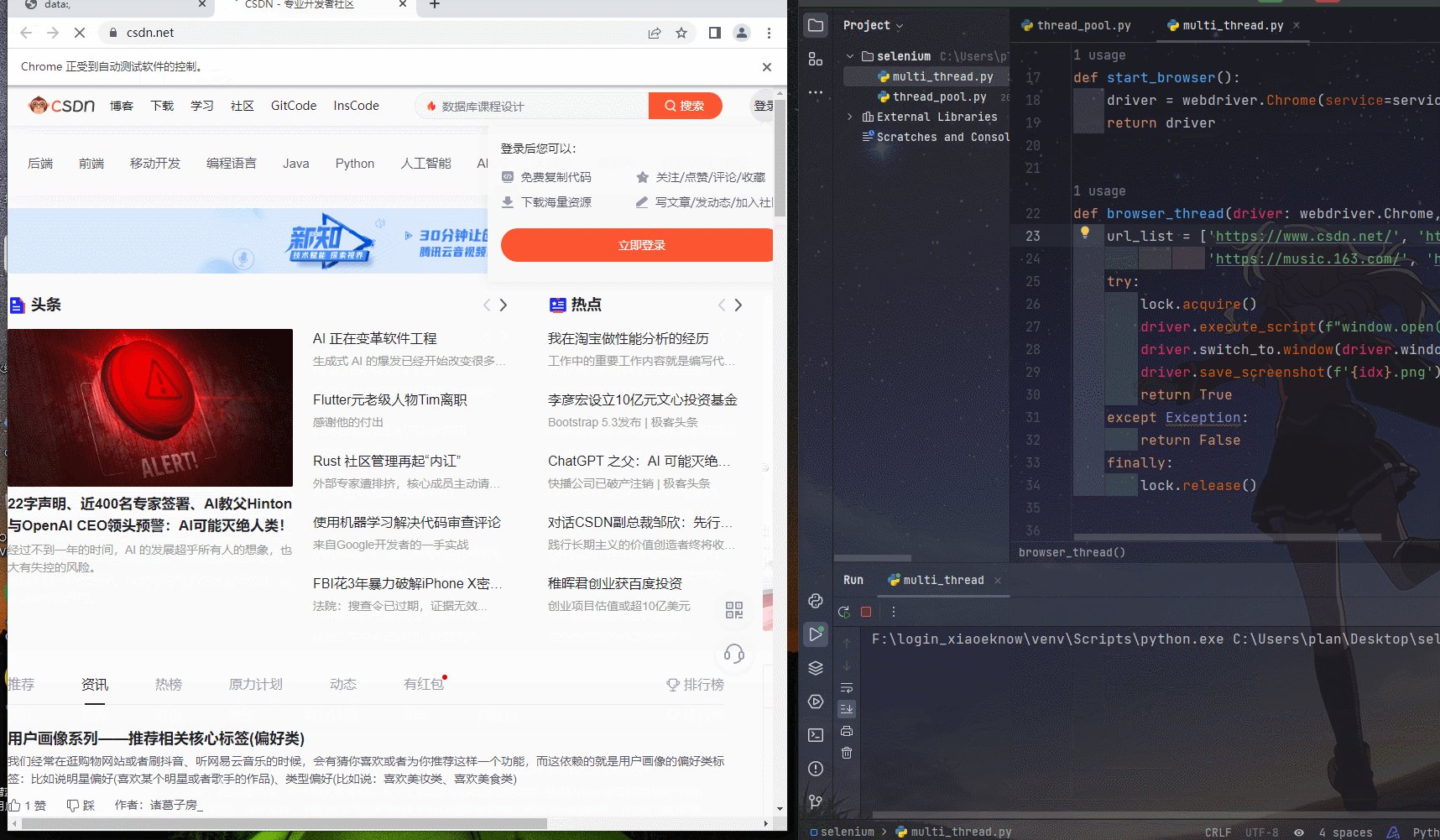
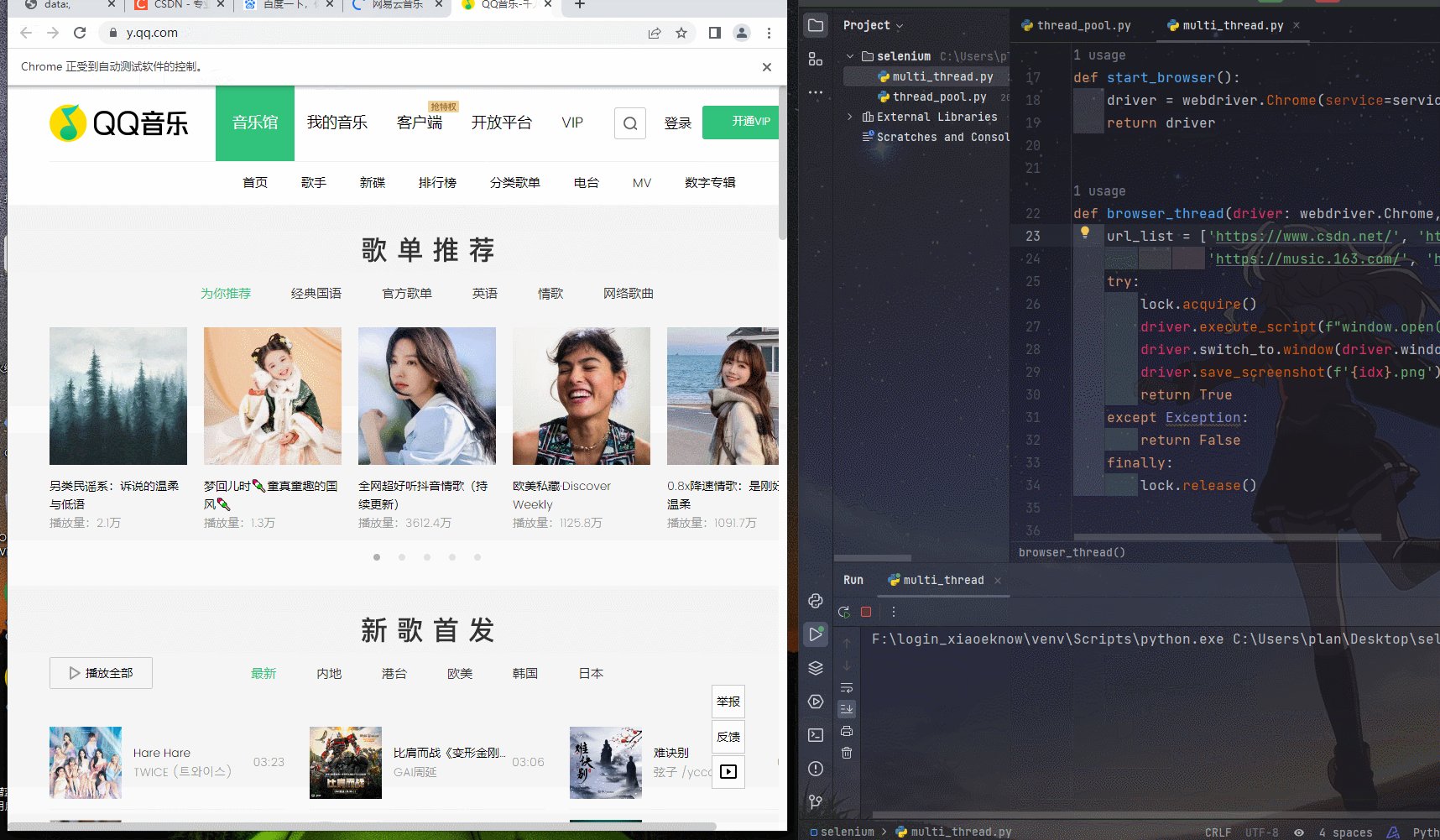
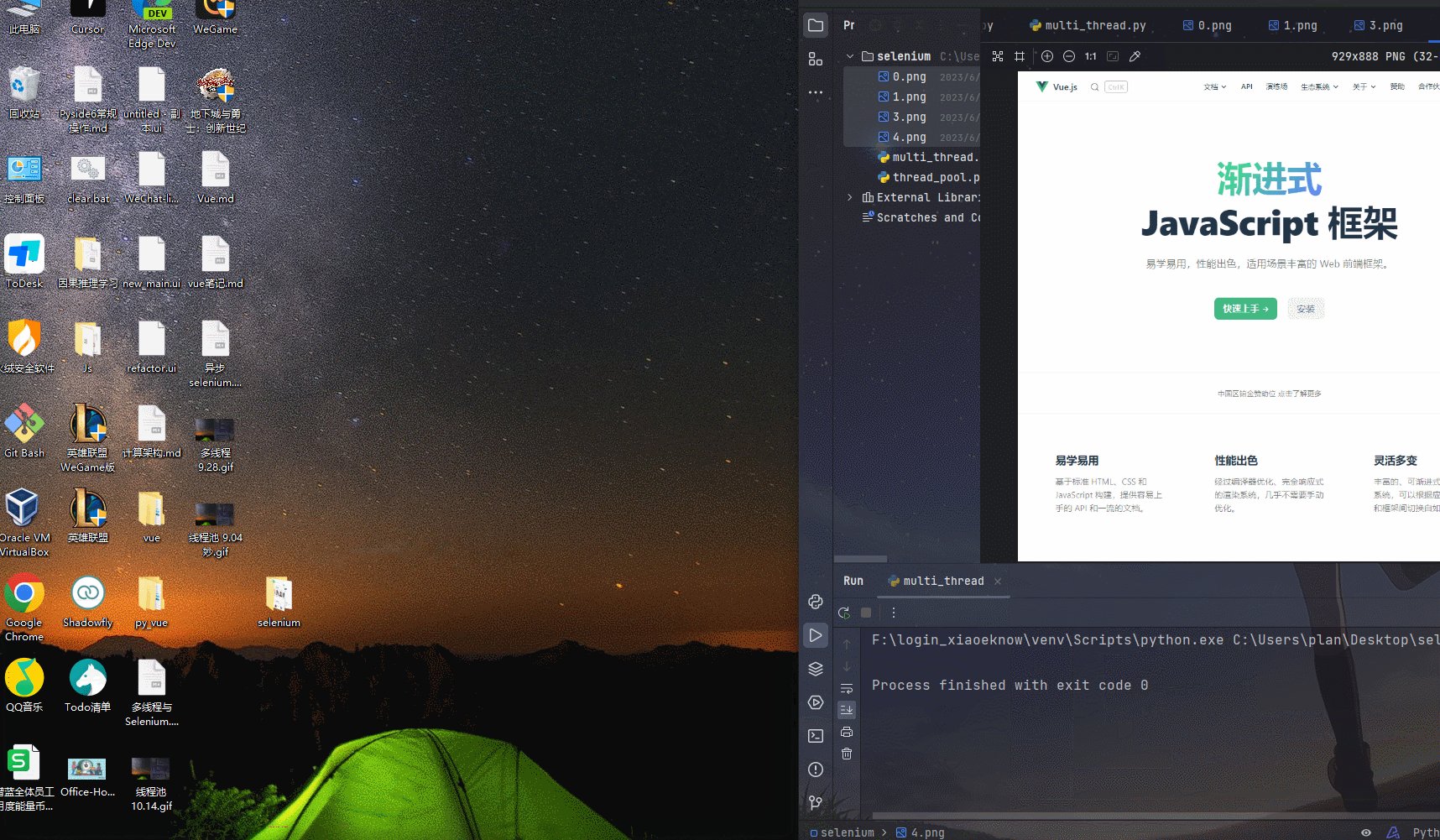
【Selenium】提高测试爬虫效率:Selenium与多线程的完美结合
前言 使用Selenium 创建多个浏览器,这在自动化操作中非常常见。 而在Python中,使用 Selenium threading 或 Selenium ThreadPoolExecutor 都是很好的实现方法。 应用场景: 创建多个浏览器用于测试或者数据采集;使用Selenium 控…...

ElCLib类解析
OpenCascade 中的 ElCLib 类提供了对基本曲线(例如 2D 和 3D 空间中的二次曲线和直线)进行基本几何计算的函数。它提供与参数化、点评估和曲线参数范围内的定位相关的各种操作和计算。以下是一些需要注意的要点: 点和矢量计算:ElC…...

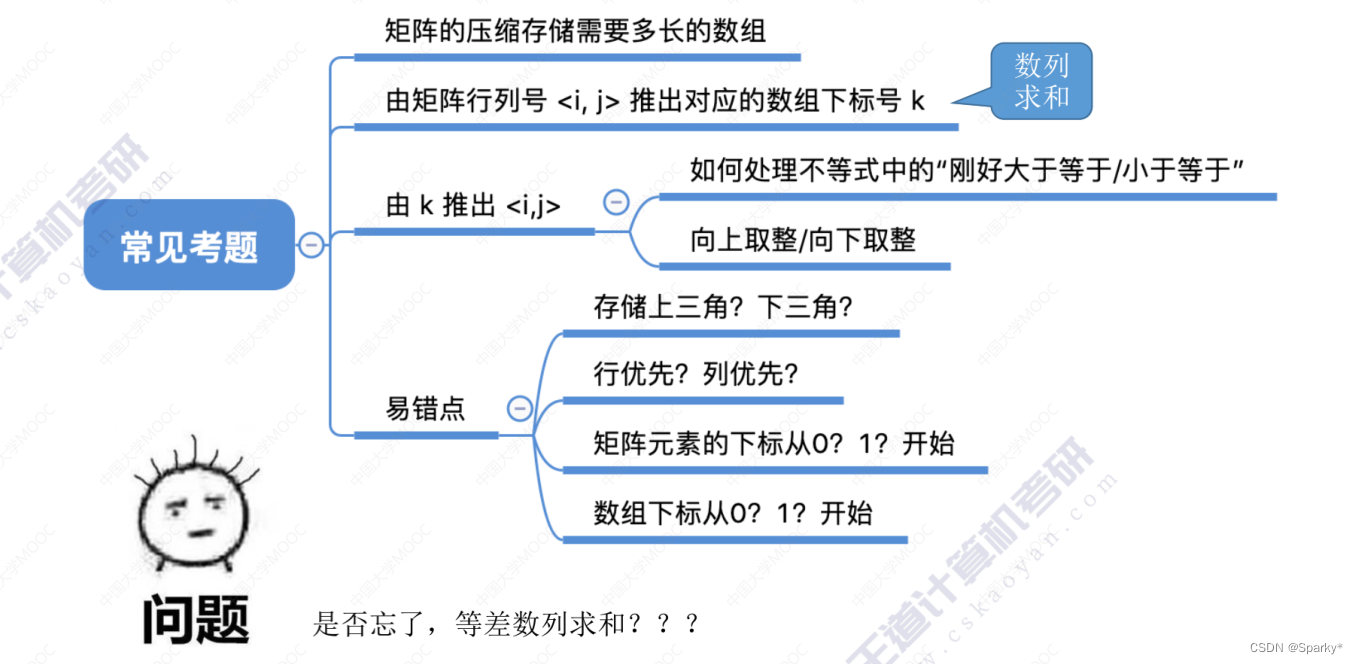
栈、队列、矩阵的总结
栈的应用 括号匹配 表达式求值(中缀,后缀) 中缀转后缀(机算) 中缀机算 后缀机算 总结 特殊矩阵 对称矩阵的压缩存储 三角矩阵 三对角矩阵 稀疏矩阵的压缩存储...

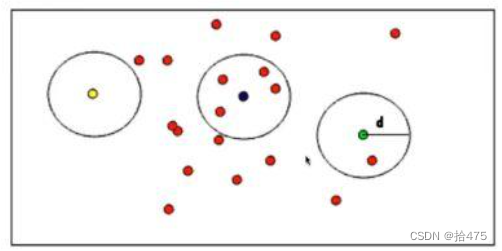
PCL 半径滤波剔除噪点
目录 一、算法原理二、注意事项三、代码实现一、算法原理 PCL半径滤波是删除在输入的点云一定范围内没有达到足够多领域的所有数据点。通俗的讲:就是以一个点p给定一个范围r,领域点要求的个数为m,r若在这个点的r范围内部的个数大于m则保留,小于m则删除。因此,使用该算法时…...

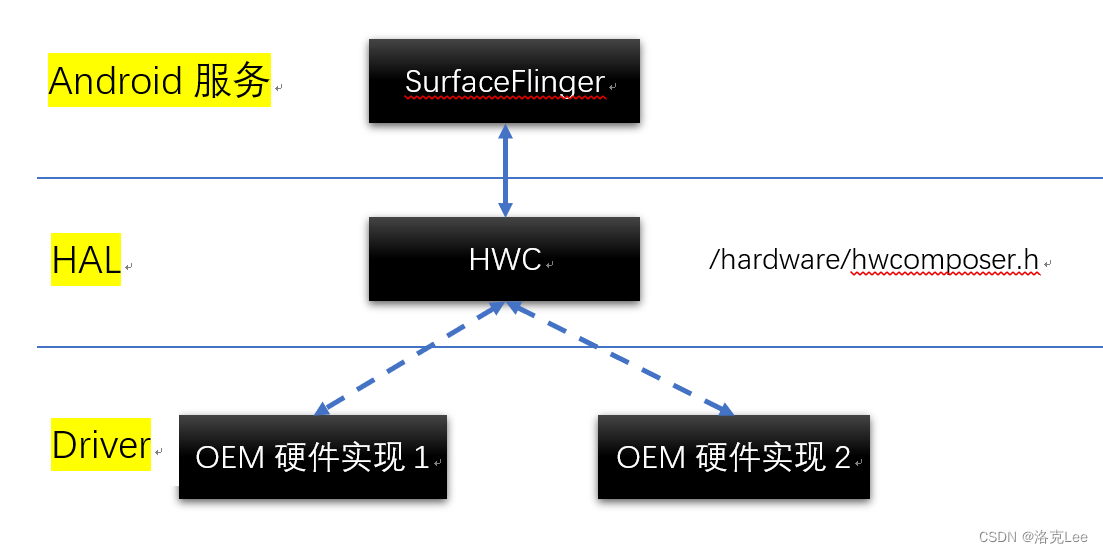
Android SurfaceFlinger做Layer合成时,如何与HAL层进行交互
目录 零、本文讨论问题的范围一、问题:SurfaceFlinger图层合成选择实现方式的两难1.1 从OpenGL ES、HWC本身来讲1.2 以HWC为主导的判断逻辑 二、SurfaceFlinger与HAL层进行交互的具体实现框架2.1 SurfaceFlinger 调用 OpenGL ES 流程2.2 FrameBuffer2.3 SurfaceFlin…...

华为eNSP配置专题-策略路由的配置
文章目录 华为eNSP配置专题-策略路由的配置0、概要介绍1、前置环境1.1、宿主机1.2、eNSP模拟器 2、基本环境搭建2.1、终端构成和连接2.2、终端的基本配置 3、配置接入交换机上的VLAN4、配置核心交换机为网关和DHCP服务器5、配置核心交换机和出口路由器互通6、配置PC和出口路由器…...

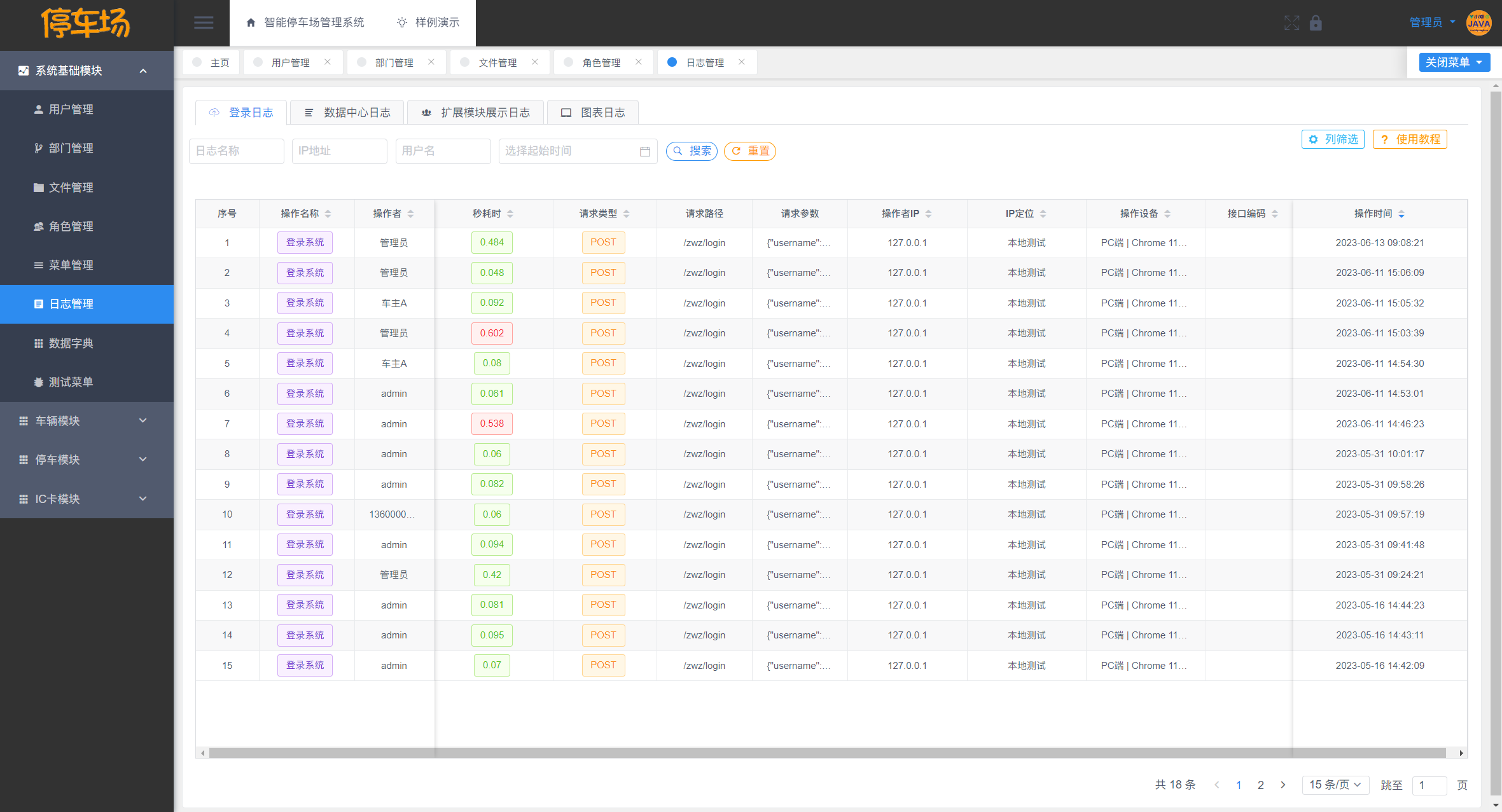
JAVA实现智能停车场管理系统 开源
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、研究内容A. 车主端功能B. 停车工作人员功能C. 系统管理员功能1. 停车位模块2. 车辆模块3. 停车记录模块4. IC卡模块5. IC卡挂失模块 三、界面展示3.1 登录注册3.2 车辆模块3.3 停车位模块3.4 停车数据模块3.5 IC卡档案模块3.6 IC卡挂…...

深入理解Docker之:存储卷相关概念详解和分析
深入理解Docker之:存储卷相关概念详解和分析 1. 为什么要使用存储卷 Docker镜像由多个只读层叠加而成,启动容器时,Docker会加载只读镜像层,并在镜像栈顶部添加一个读写层如果运行中的容器修改了现有的一个已经存在的文件&#x…...

Node.js的基本概念node -v 和npm -v 这两个命令的作用
Node.js 是一个开源且跨平台的 JavaScript 运行时环境,它可以让你在服务器端运行 JavaScript 代码。Node.js 使用了 Chrome 的 V8 JavaScript 引擎来执行代码,非常高效。 在 Node.js 出现之前,JavaScript 通常只在浏览器中运行,用…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...
