vue源码分析(三)——new Vue 的过程(详解data定义值后如何获取的过程)
文章目录
- 零、准备工作
- 1.创建vue2项目
- 2.修改main.js
- 一、import Vue from 'vue'引入的vue是哪里来的(看导入node_modules包)
- 1: 通过node_modules包的package.json文件
- 2: 通过配置中的main入口文件进入开发环境的源码
- (1) 生产环境
- (2) 开发环境
- 3: 查看node包中生产环境的源码
- 二、解析挂载的#app(还是看源码)
- 三、解析data定义值后如何获取的
- 1. vue 项目中main.js
- (1)代码
- (2)效果
- (3)思考
- ①根据vue的源码找到stateMixin
- ②stateMixin文件中的initData方法就是初始化data数据
零、准备工作
1.创建vue2项目
vue init webpack vue2_project (vue2_project 文件名)
2.修改main.js
import Vue from 'vue'var app = new Vue({el: '#app',data: {message: '我是一个双向绑定的数据'}
})
一、import Vue from 'vue’引入的vue是哪里来的(看导入node_modules包)
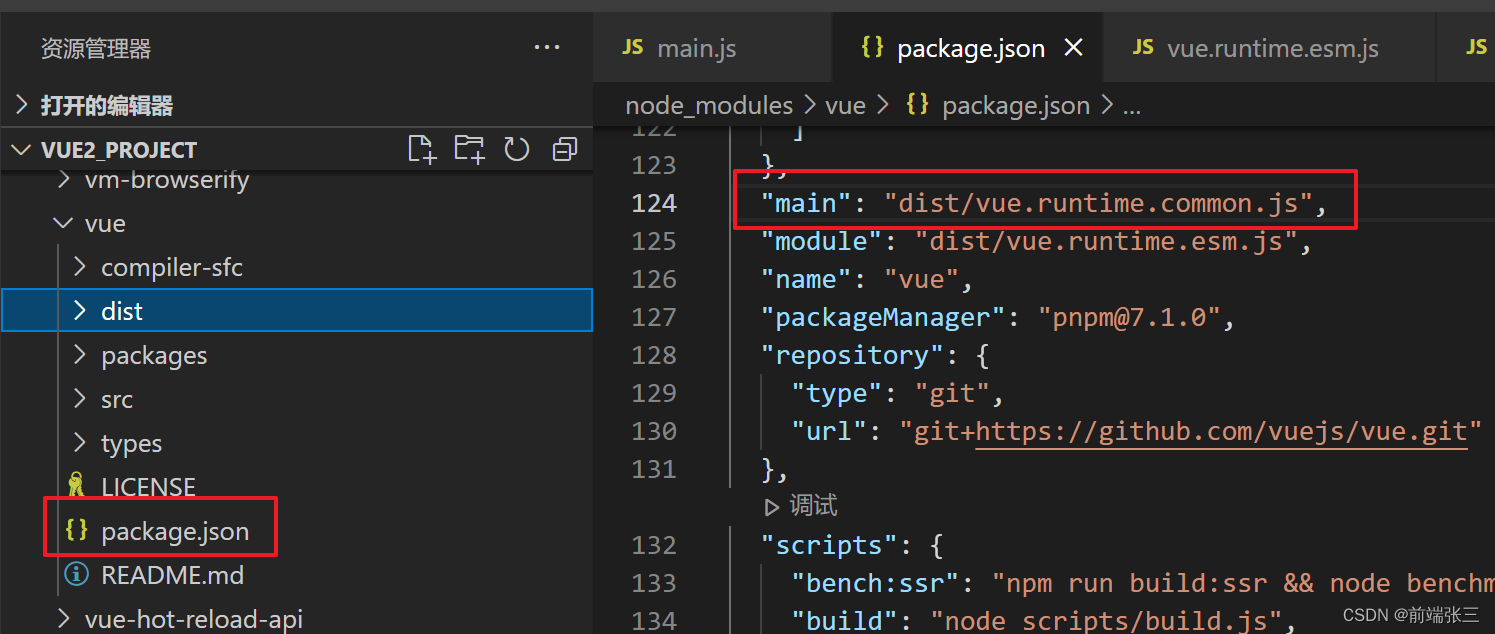
1: 通过node_modules包的package.json文件
从vue2_project中
\node_modules\vue\package.json中找到main的入口文件
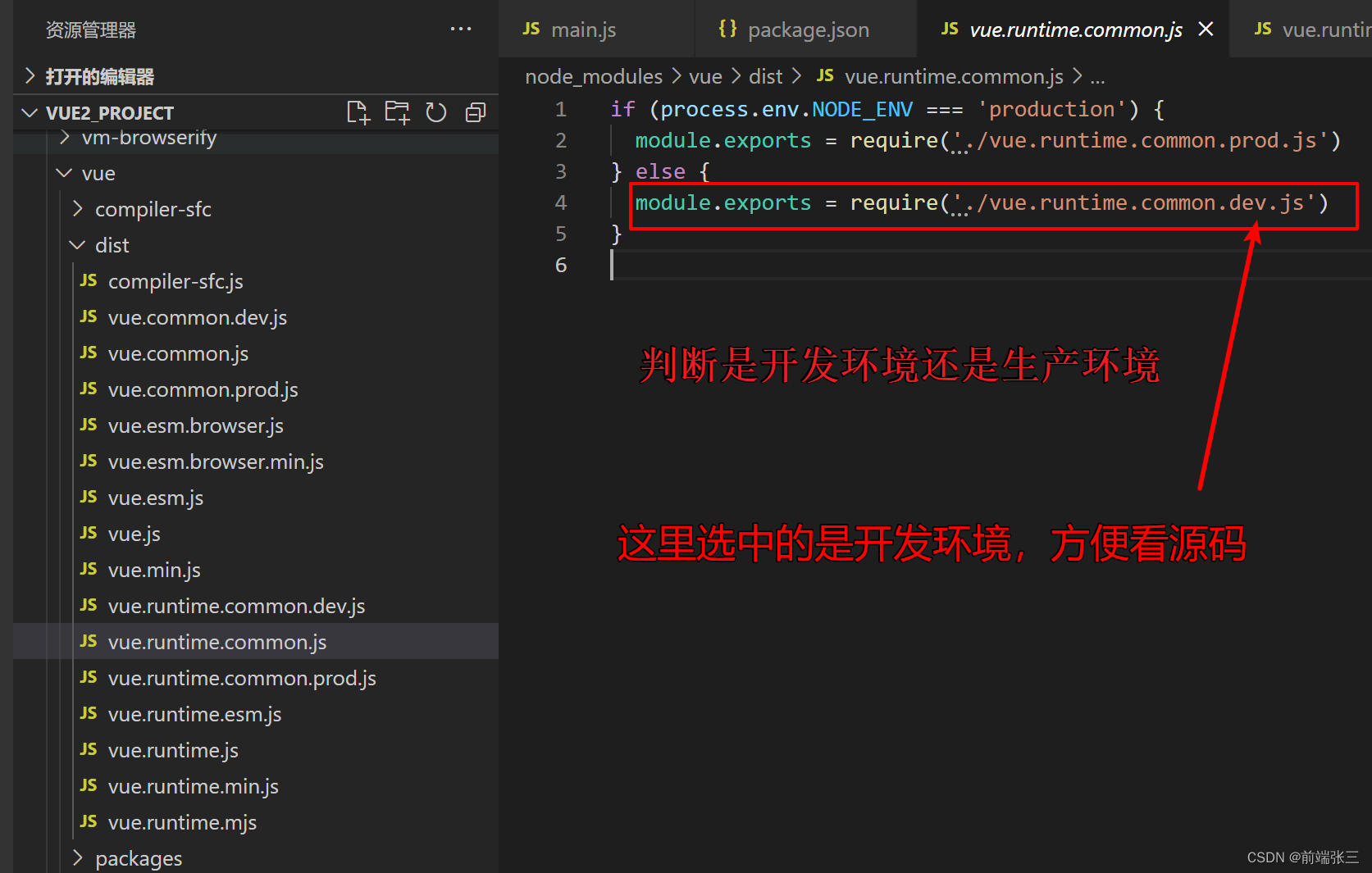
2: 通过配置中的main入口文件进入开发环境的源码
(1) 生产环境
生产环境:
node_modules\vue\dist\vue.runtime.common.dev.js

(2) 开发环境
开发环境:
node_modules\vue\dist\vue.runtime.common.dev.js

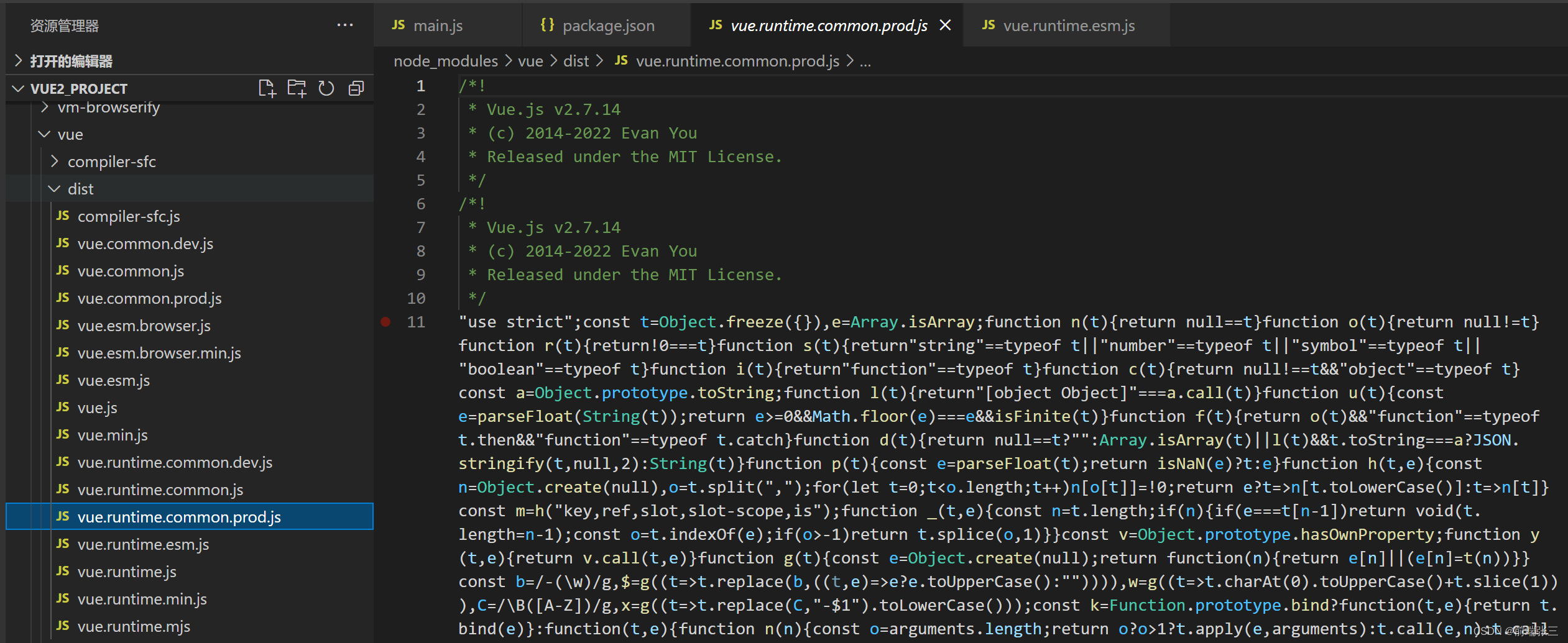
3: 查看node包中生产环境的源码
看到这里,你就会发现和vue源码中的构建找到vue 函数中的是一样的了。

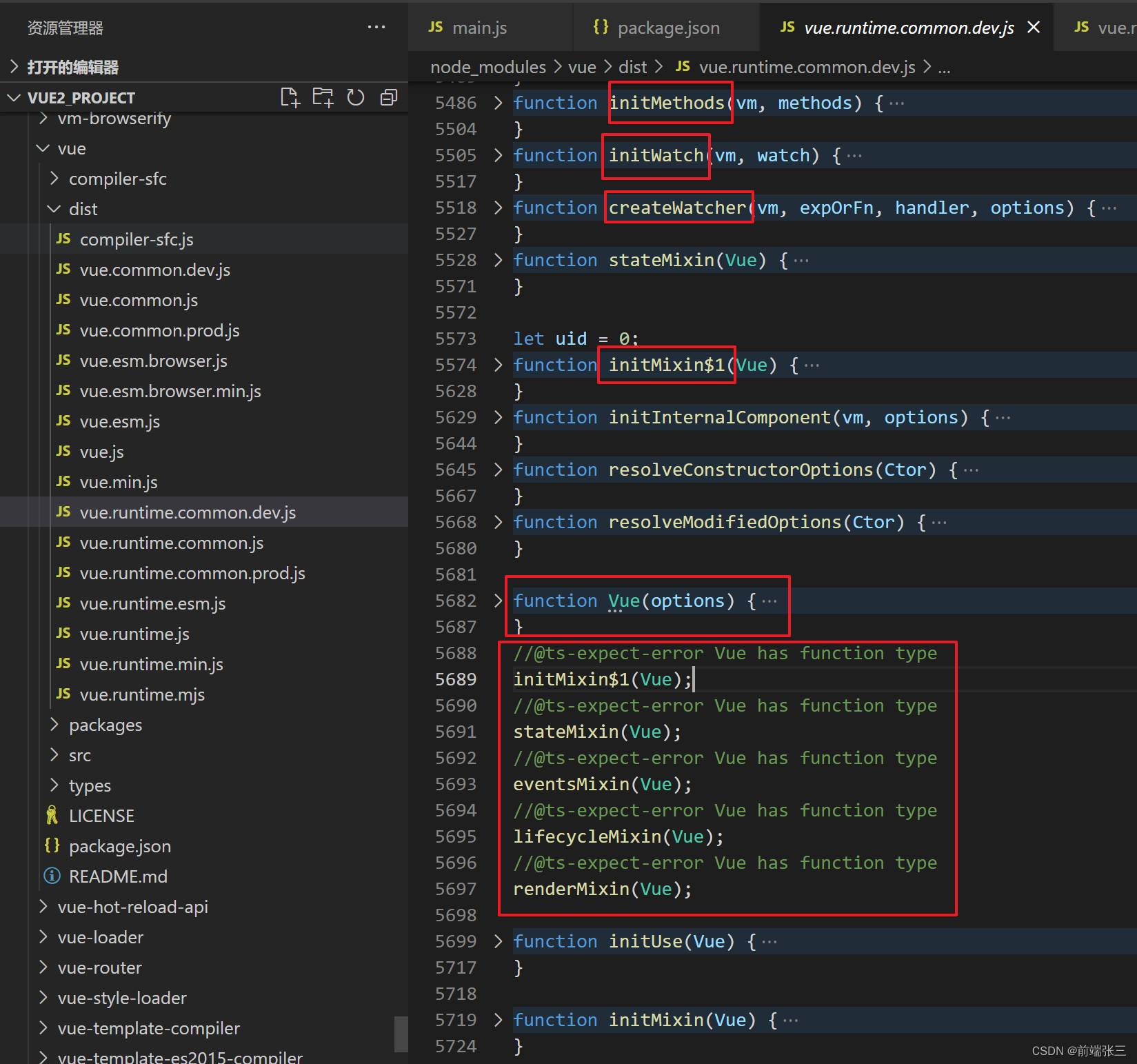
二、解析挂载的#app(还是看源码)
首先,通过构建vue我们知道Vue其实是个函数
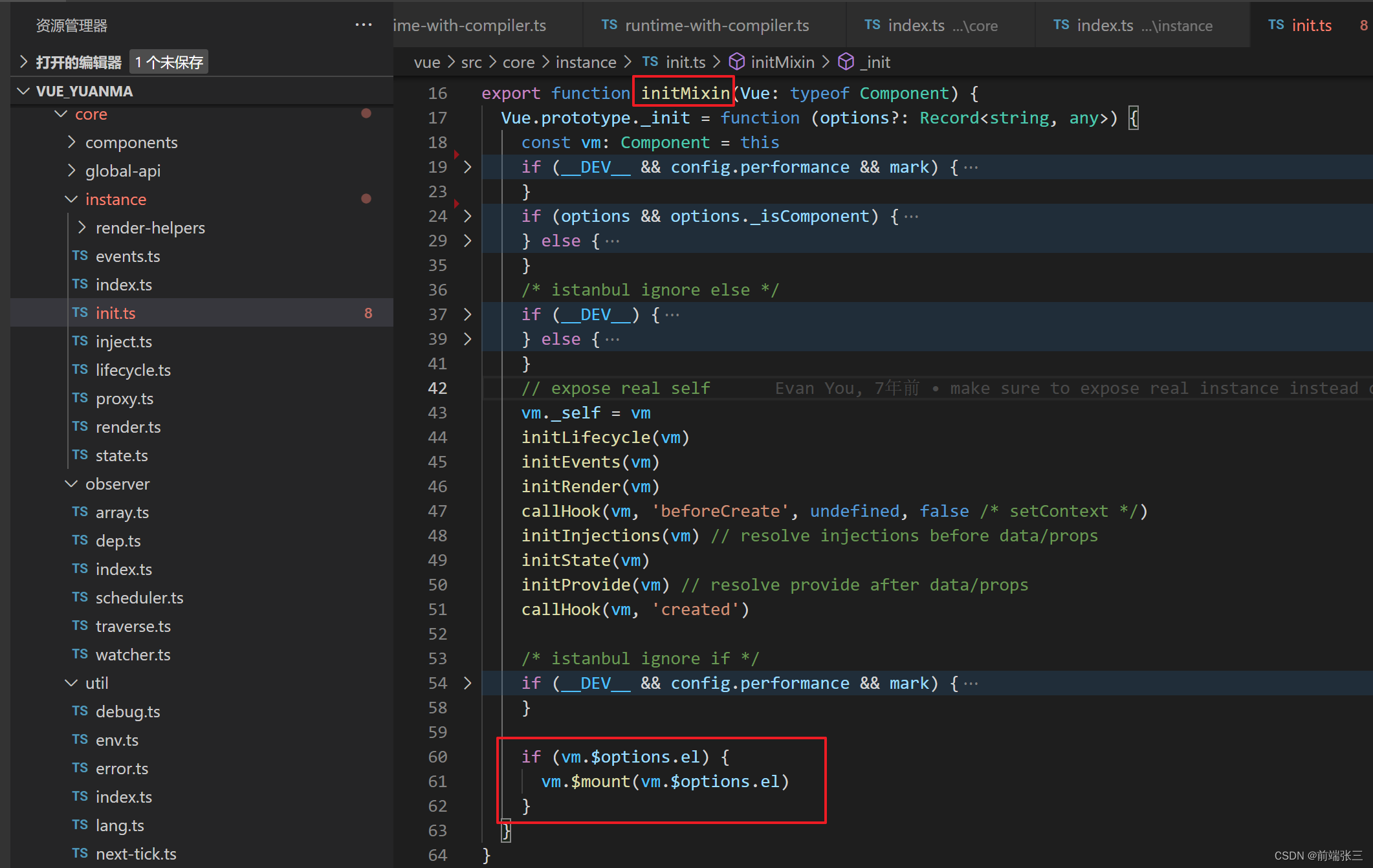
路径:vue\src\core\instance\init.ts

如上可知:el挂载其实就是在初始化initMixin函数的时候判断的
export function initMixin(Vue: typeof Component) {if (vm.$options.el) {vm.$mount(vm.$options.el)}
}
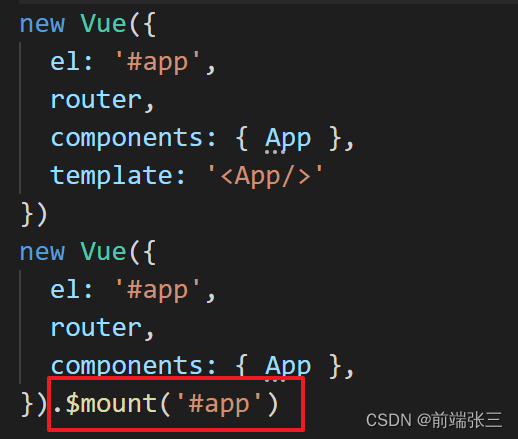
vue2中的main文件new Vue挂载加$mount的原因
三、解析data定义值后如何获取的
根据一、二我们了解了main 中new Vue的el挂载和$mount方法
1. vue 项目中main.js
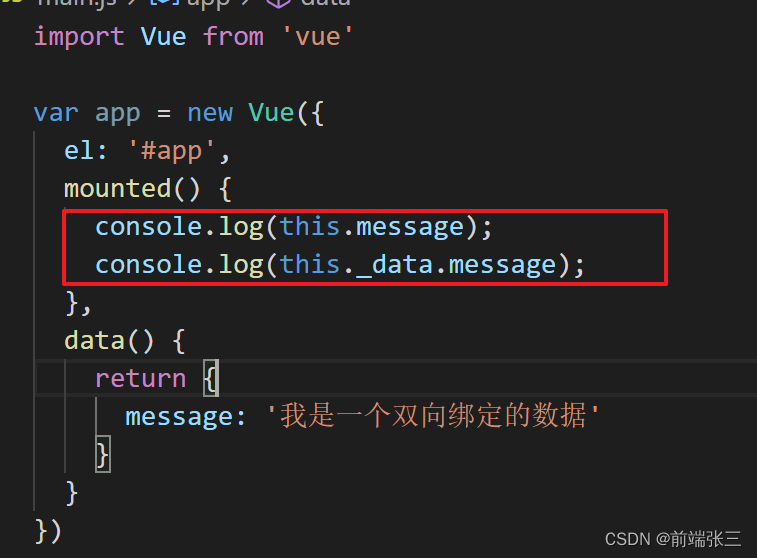
(1)代码
import Vue from 'vue'var app = new Vue({el: '#app',mounted() {console.log(this.message);},data() {return {message: '我是一个双向绑定的数据'}}
})
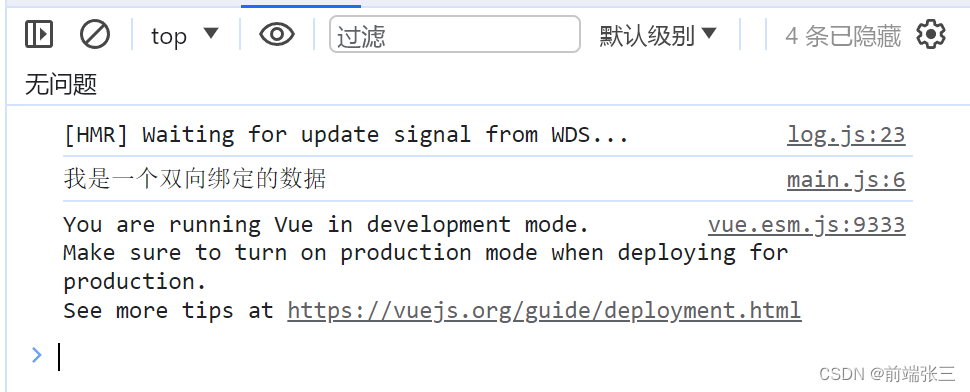
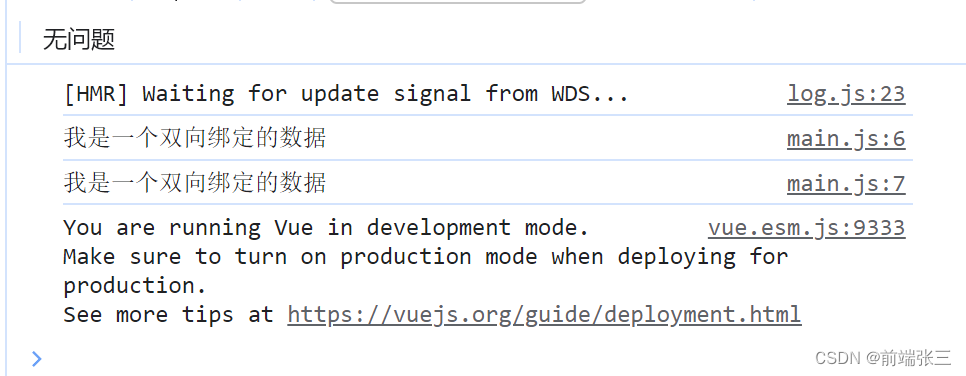
(2)效果
(3)思考
为什么直接使用this.message就能获取到数据呢?
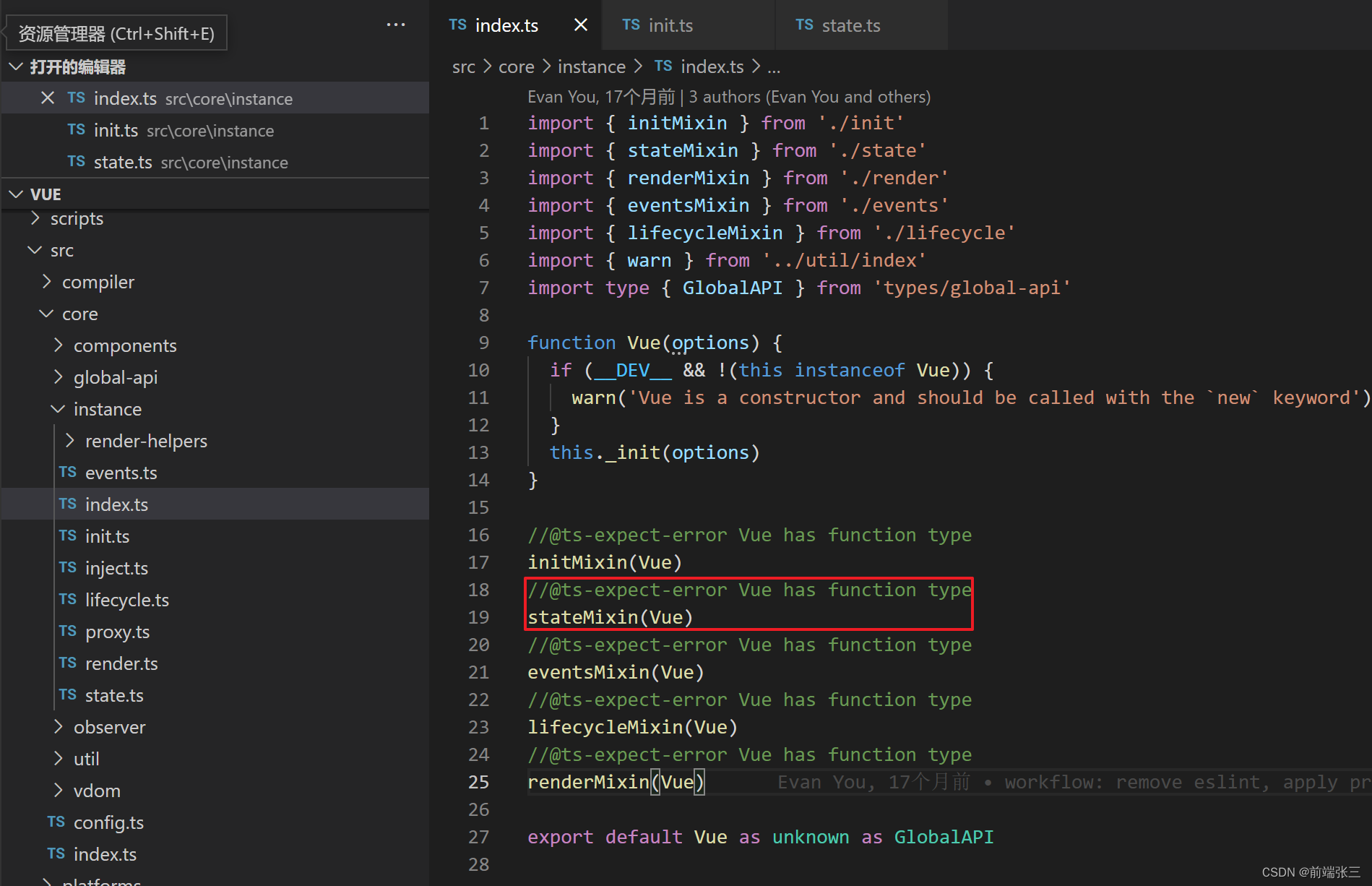
①根据vue的源码找到stateMixin
路径:
src\core\instance\index.ts
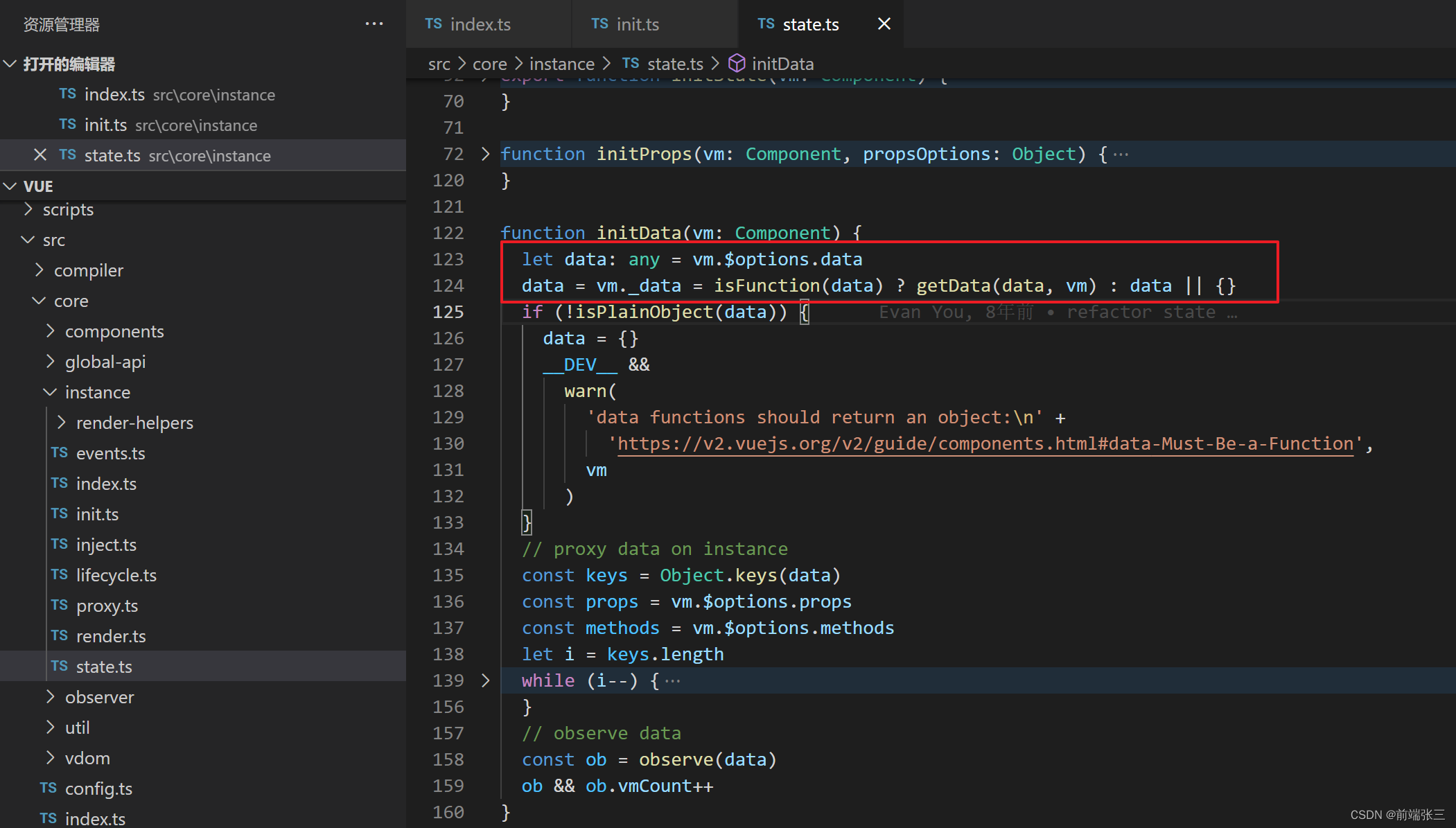
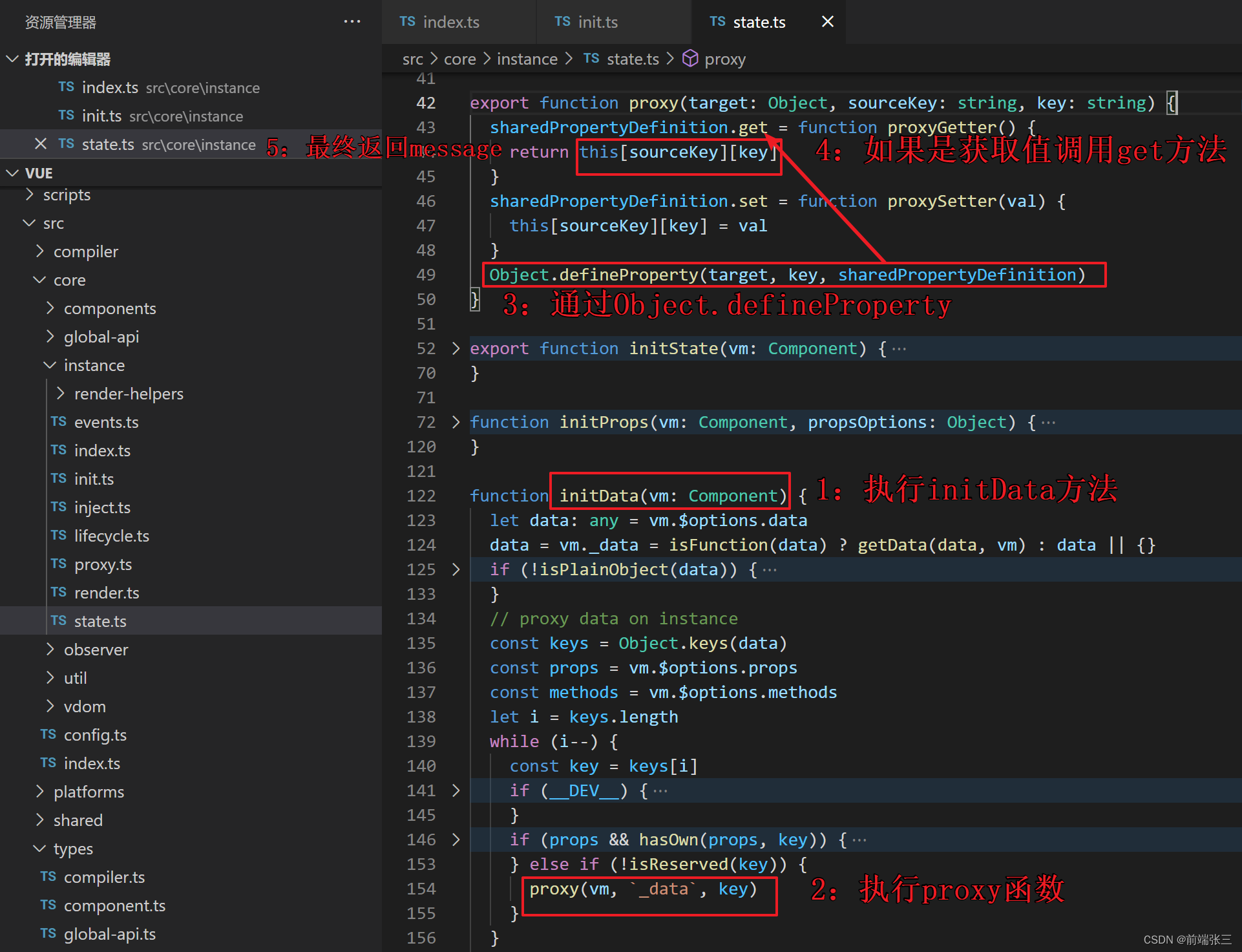
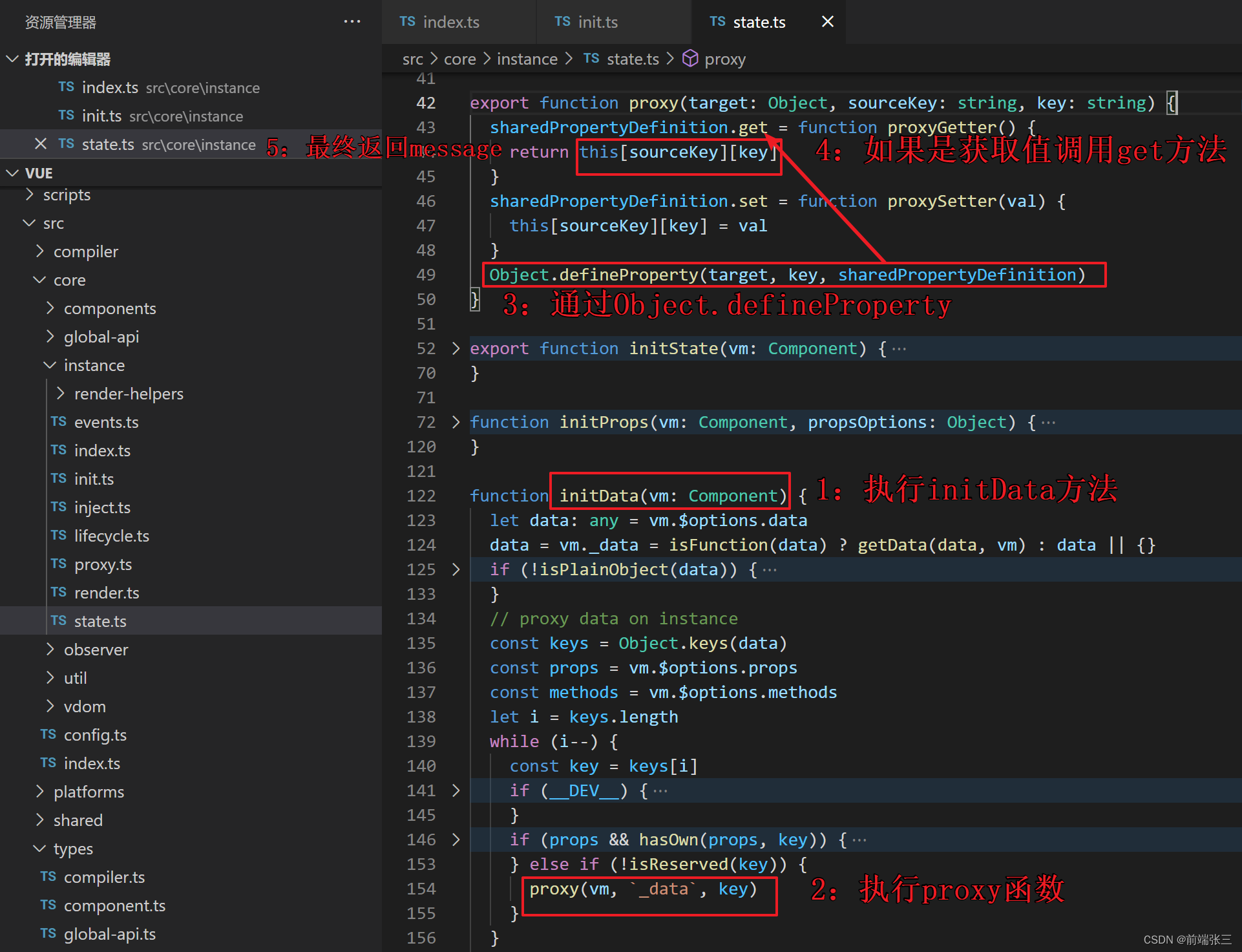
②stateMixin文件中的initData方法就是初始化data数据

function initData(vm: Component) {let data: any = vm.$options.datadata = vm._data = isFunction(data) ? getData(data, vm) : data || {}
}


过程:
通过initData获取到传入的对象数据,将这个数据复制给vm,也就是在new Vue中的this。这样你就可以通过this.message和this._data.message来获取你在data中定义的数据了,而这里的this.data.message会执行proxy函数,通过Object.defineProperty执行sharedPropertyDefinition.get方法,也就是message。至于数据的绑定后面会单独说明,这里先忽略。

相关文章:

vue源码分析(三)——new Vue 的过程(详解data定义值后如何获取的过程)
文章目录 零、准备工作1.创建vue2项目2.修改main.js 一、import Vue from vue引入的vue是哪里来的(看导入node_modules包)1: 通过node_modules包的package.json文件2: 通过配置中的main入口文件进入开发环境的源码(1&a…...

软考系统架构师知识点集锦四:信息安全技术基础知识
一、考情分析 二、考点精讲 2.1信息加解密技术 2.1.1对称加密 概念:对称加密(又称为私人密钥加密/共享密钥加密) : 加密与解密使用同一密钥。特点:加密强度不高,但效率高;密钥分发困难。 (大量明文为了保证加密效率一般使用对称加密) 常见对称密钥加密算法:DES:…...

Vscode中不显示.ipynb文件单元格行号
找到设置,搜索line number: 看到下面那个Notebook: Line Numbers 控制单元格编辑器中行号的显示。,选择on即可;...

【Oracle】[INS-30131]执行安装程序验证所需的初始设置失败。
这里写目录标题 一、问题描述1 报错内容1.1 无法从节点“kotin”检索 exectask 的版本1.2 工作目录"xxx"无法在节点"kotin"上使用 2 相关环境2.1 安装软件2.2 安装系统 3 解决思路分析 二、解决方案1 方案一、 满足验证条件 - 不换系统1.1 第一步、检查文件…...

二进制部署kubernetes集群的推荐方式
软件版本: 软件版本containerdv1.6.5etcdv3.5.0kubernetesv1.24.0 一、系统环境 1.1 环境准备 角色IP服务k8s-master01192.168.10.10etcd、containerd、kube-apiserver、kube-scheduler、kube-controller-manager、kubele、kube-proxyk8s-node01后续etcd、conta…...

智能矩阵,引领商业新纪元!拓世方案:打破线上线下界限,开启无限营销可能!
在科技赋能商业大潮中,一切行业都在经历巨大变革,传统的营销策略被彻底改变,催生着无数企业去打造横跨线上线下、多维度、全方位的矩阵营销帝国。无数的成功案例已经告诉我们,营销不再只是宣传,而是建立品牌与消费者之…...
)
ADB原理(第四篇:聊聊adb shell ps与adb shell ps有无双引号的区别)
前言 对于经常使用adb的同学,不可避免的一定会这样用adb,比如我们想在手机里执行ps命令,于是在命令行中写下如下代码: adb shell ps -ef 或者 adb shell "ps -ef" 两种方式都可以使用,你喜欢用哪个呢&#…...

「网络编程」数据链路层协议_ 以太网协议学习
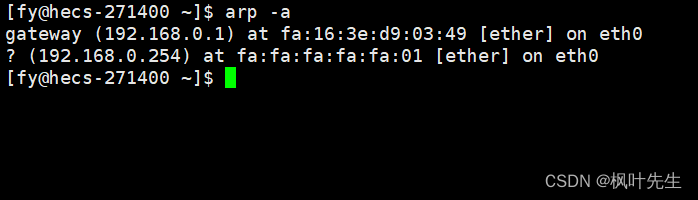
「前言」文章内容是数据链路层以太网协议的讲解。 「归属专栏」网络编程 「主页链接」个人主页 「笔者」枫叶先生(fy) 目录 一、以太网协议简介二、以太网帧格式(报头)三、MTU对上层协议的影响四、ARP协议4.1 ARP协议的作用4.2 ARP协议报头 一、以太网协…...

通过python操作neo4j
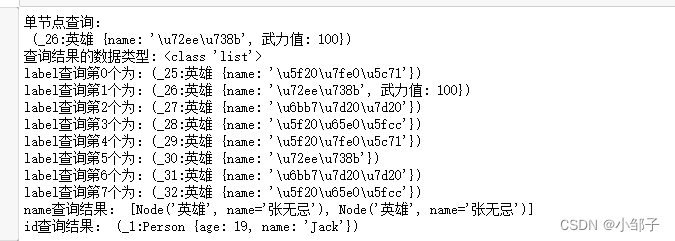
在neo4j中创建结点和关系 创建结点 创建电影结点 例如:创建一个Movie结点,这个结点上带有三个属性{title:‘The Matrix’, released:1999, tagline:‘Welcome to the Real World’} CREATE (TheMatrix:Movie {title:The Matrix, released:1999, tagl…...

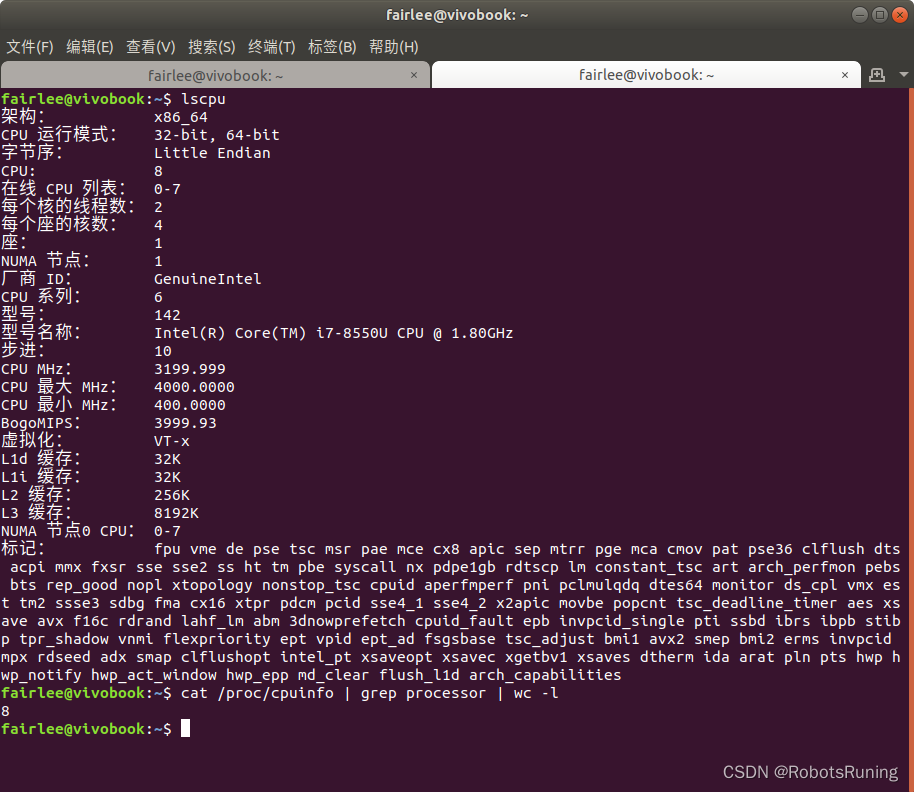
Ubuntu中查看电脑有多少个核——lscpu
1. 使用lscpu命令: 打开终端并输入以下命令: lscpu你会看到与CPU相关的详细信息。查找"CPU(s)"这一行来看总的核心数。另外,“Core(s) per socket”表示每个插槽或每个物理CPU的核数,“Socket(s)”表示物理CPU的数量。将这两个值相乘即得到总…...
)
Python学习笔记第七十二天(Matplotlib imread)
Python学习笔记第七十二天 Matplotlib imread读取图像数据修改图像裁剪图像图像颜色 后记 Matplotlib imread imread() 方法是 Matplotlib 库中的一个函数,用于从图像文件中读取图像数据。 imread() 方法返回一个 numpy.ndarray 对象,其形状是 (nrows,…...

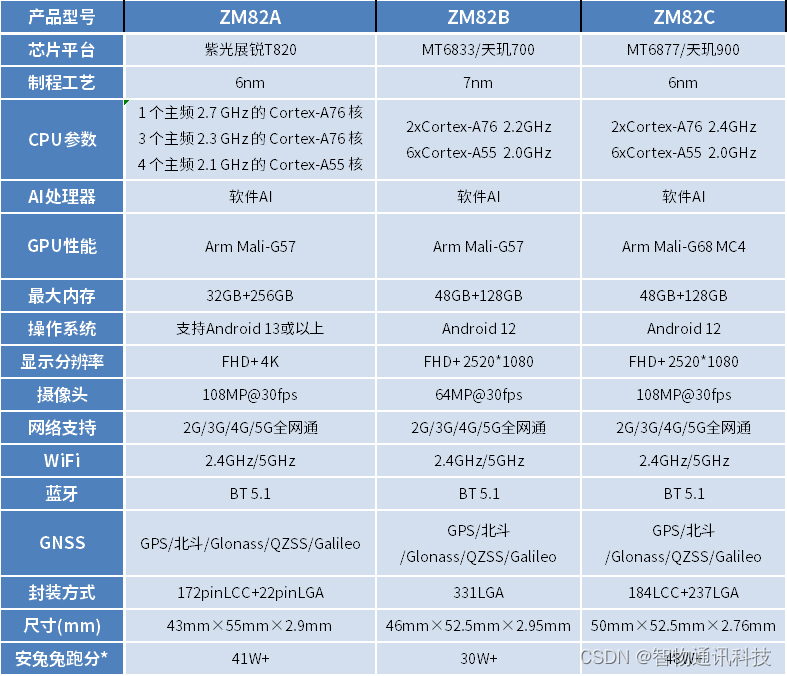
安卓核心板_天玑700、天玑720、天玑900_5G模块规格参数
5G安卓核心板是采用新一代蜂窝移动通信技术的重要设备。它支持万物互联、生活云端化和智能交互的特性。5G技术使得各类智能硬件始终处于联网状态,而物联网则成为5G发展的主要动力。物联网通过传感器、无线网络和射频识别等技术,实现了物体之间的互联。而…...

CS224W2.2——传统基于特征的方法(边层级特征)
在这篇中,我们介绍了链接预测的重要任务,以及如何提取链接级特征来更好地解决这类问题。这在我们需要预测缺失的边或预测将来会出现的边的情况下很有用。我们将讨论的链路级功能包括基于距离的功能,以及本地和全局邻域重叠。 文章目录 1. 边层…...

python—openpyxl操作excel详解
前言 openpyxl属于第三方模块,在python中用来处理excel文件。 可以对excel进行的操作有:读写、修改、调整样式及插入图片等。 但只能用来处理【 .xlsx】 后缀的excel文件。 使用前需要先安装,安装方法: pip install openpyxl…...

汽车行驶性能的主观评价方法(2)-驾驶员的任务
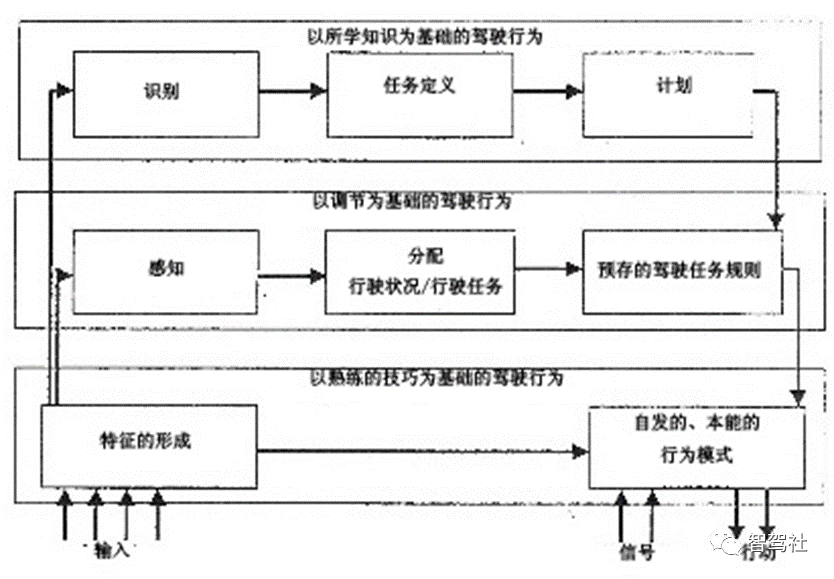
人(驾驶员)-车辆-环境闭环控制系统 驾驶过程中,驾驶员承担着操纵车辆和控制车辆的任务。驾驶员在不知不觉中接受了大量光学、声学和动力学信息并予以评价,同时不断地通过理论值和实际值的比较来完成控制作用(图 2.1&a…...

server2012 通过防火墙开启局域网内限定IP进行远程桌面连接
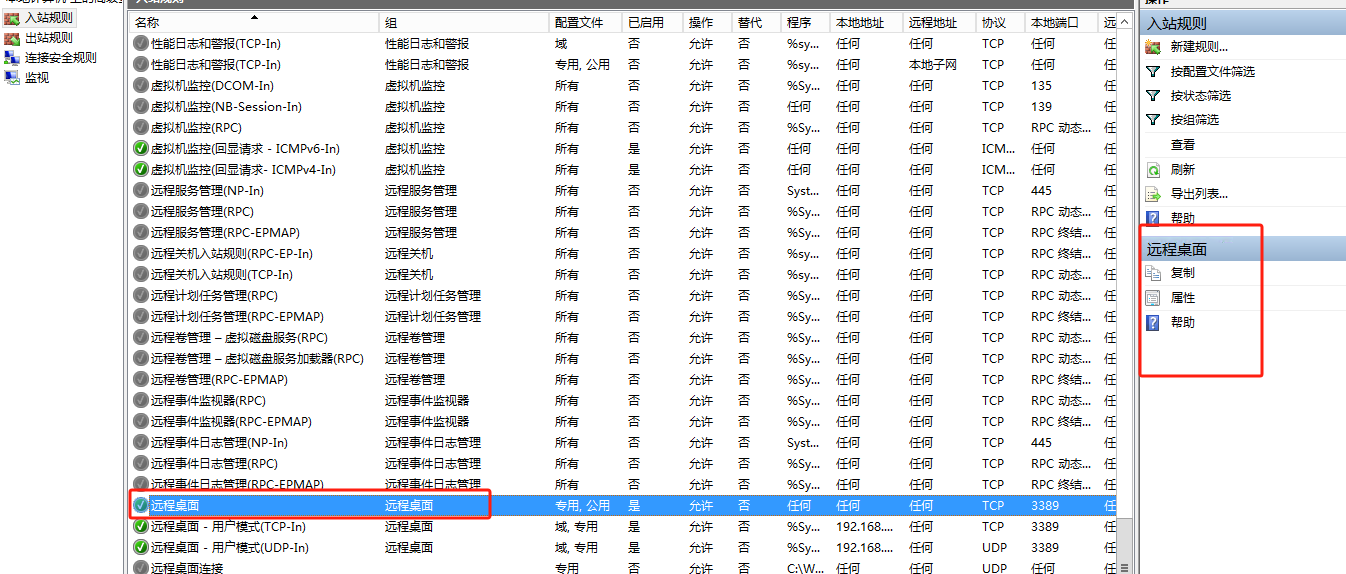
我这里需要被远程桌面的电脑系统版本为windows server2012 1、打开允许远程连接设置 2、开启防火墙 3、设置允许“远程桌面应用”通过防火墙 勾选”远程桌面“ 3、入站规则设置 高级设置→入站规则→远程桌面-用户模式(TCP-In) 进入远程桌面属性的作用域——>远程IP地址—…...

lvs+keepalived: 高可用集群
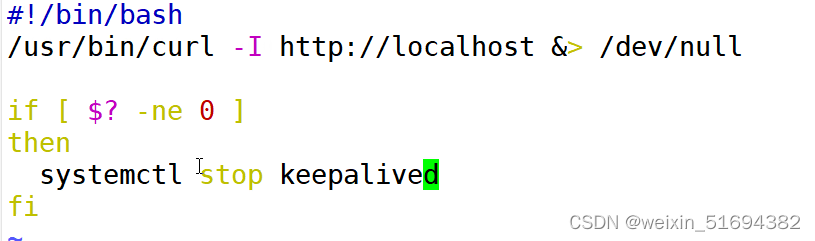
lvskeepalived: 高可用集群 keepalived为lvs应运而生的高可用服务。lvs的调度器无法做高可用,于是keepalived软件。实现的是调度器的高可用。 但是:keepalived不是专门为集群服务的,也可以做其他服务器的高可用。 lvs的高可用集群…...

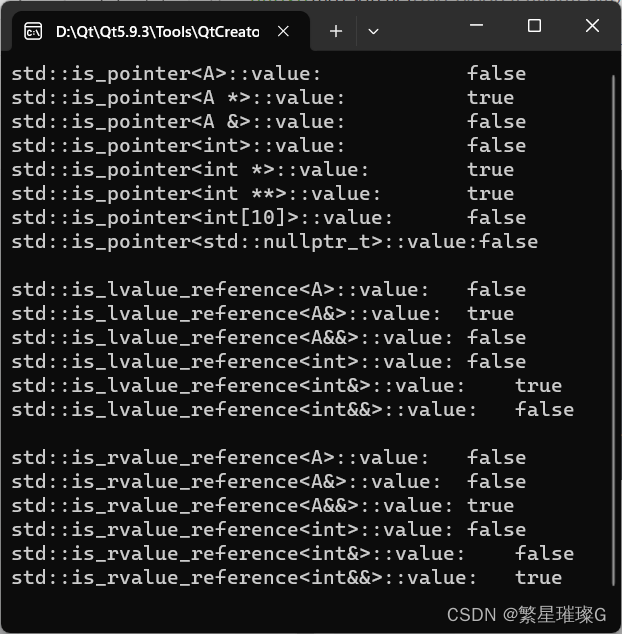
C++标准模板(STL)- 类型支持 (类型特性,is_pointer,is_lvalue_reference,is_rvalue_reference)
类型特性 类型特性定义一个编译时基于模板的结构,以查询或修改类型的属性。 试图特化定义于 <type_traits> 头文件的模板导致未定义行为,除了 std::common_type 可依照其所描述特化。 定义于<type_traits>头文件的模板可以用不完整类型实…...

C++——类和对象(上)
1.面向过程和面向对象初步认识 C语言是面向过程的,关注的是过程,分析出求解问题的步骤,通过函数调用逐步解决问题。 例如手洗衣服 C是基于面向对象的,关注的是对象,将一件事情拆分成不同的对象,靠对象之间…...

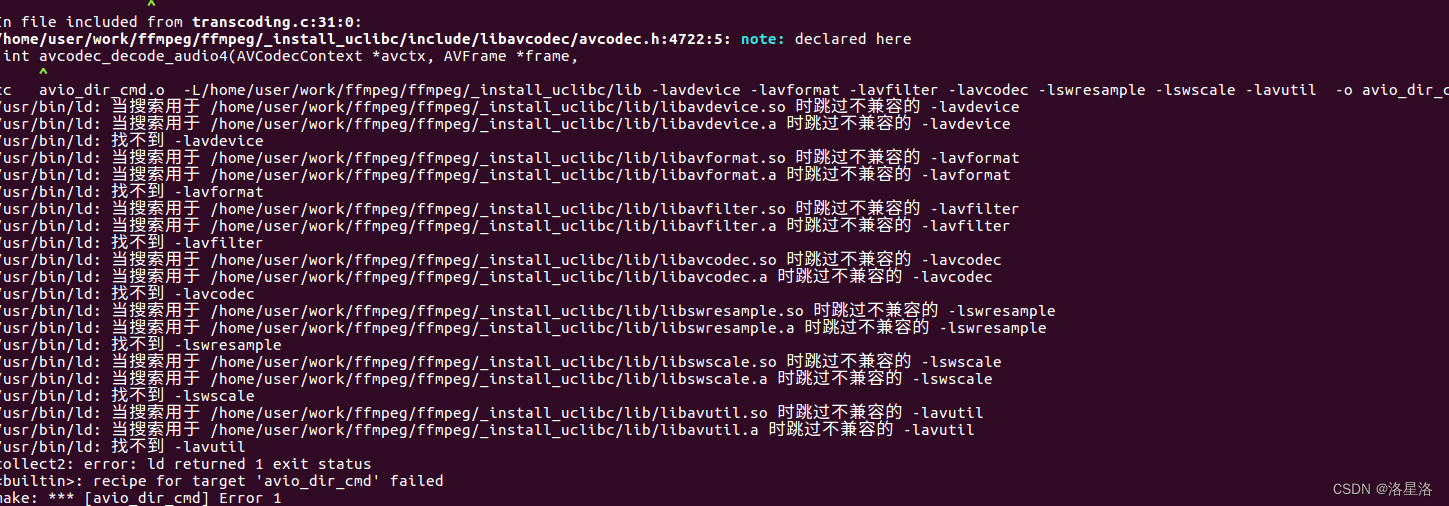
ffmpeg中examples编译报不兼容错误解决办法
ffmpeg中examples编译报不兼容错误解决办法 参考examples下的README可知,编译之前需要设置 PKG_CONFIG_PATH路径。 export PKG_CONFIG_PATH/home/user/work/ffmpeg/ffmpeg/_install_uclibc/lib/pkgconfig之后执行make出现如下错误: 基本都是由于库的版…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

[特殊字符] Spring Boot底层原理深度解析与高级面试题精析
一、Spring Boot底层原理详解 Spring Boot的核心设计哲学是约定优于配置和自动装配,通过简化传统Spring应用的初始化和配置流程,显著提升开发效率。其底层原理可拆解为以下核心机制: 自动装配(Auto-Configuration) 核…...