列表自动向上滚动
列表自动向上滚动 鼠标放上去 自动停止滚动
<div id="list-detail-main"><div class="my_table_thead_tr"><div v-for="(item, index) in header" :key="index" class="my_table_thead_th">{{ item }}</div></div><divref="contentScroll"class="my_table_tbody"@mousemove="move"@mouseleave="leave"@mousewheel="wheel"><div v-for="(item, ind) in dataset" :key="ind" class="my_table_tbody_tr"><divv-for="(value, index) in item":key="index"class="my_table_tbody_td":class="[{ is_special_col: index === 0 }]">{{ value }}</div></div></div></div>
</template><script setup lang="ts" name="SickDetailListDetailComponent">
import { ref, onBeforeUnmount, onUnmounted, watch } from 'vue';const props = defineProps({header: {type: Array,default: () => [],},dataset: {type: Array,default: () => [],},
});
// 定时器初始化
const timer = ref();
// content实例
const contentScroll = ref();watch(() => props.dataset,() => {if (props.dataset.length > 6) {start();}},{deep: true,},
);onBeforeUnmount(() => {// 清除定时器clearTimeout(timer.value);
});onUnmounted(() => {// 清除定时器clearTimeout(timer.value);
});/*** @Description: 鼠标移动事件* @Author: TQ*/
function move() {clearTimeout(timer.value);
}
/*** @Description: 鼠标离开事件* @Author: TQ*/
function leave() {if (props.dataset.length > 6) {start();}
}const wheel = (e) => {if (e.deltaY > 0) {contentScroll.value.scrollTop += 10;} else {contentScroll.value.scrollTop -= 10;}
};// 开启定时器方法
function start() {// 清除定时器clearTimeout(timer.value);// 定时器触发周期const speed = ref(75);timer.value = setInterval(scrollCore, speed.value);
}// 滚动事件核心
function scrollCore() {// 判断组件是否渲染完成// 如果列表数量过少不进行滚动if (contentScroll.value.childNodes.length < 6) {clearTimeout(timer.value);return;}// 组件进行滚动contentScroll.value.scrollTop += 1;// 判断滚动条是否滚动到底部if (contentScroll.value.scrollTop ===contentScroll.value.scrollHeight - contentScroll.value.clientHeight) {// 获取组件第一个节点const a = contentScroll.value.childNodes[0];// 删除节点contentScroll.value.removeChild(a);// 将该节点拼接到组件最后contentScroll.value.append(a);}
}
</script><style lang="scss" scoped>
.is_special_col {color: #c4c4c4 !important;text-align: left !important;
}#list-detail-main {padding-bottom: 20px;padding-left: 16px;pointer-events: auto;.my_table_thead_tr {display: flex;justify-content: space-between;width: 432px;padding: 0 8px;.my_table_thead_th {color: #356eff;}}.my_table_tbody {width: 432px;height: 220px;margin-top: 5px;overflow: hidden;.my_table_tbody_tr {display: flex;align-items: center;justify-content: space-between;height: 40px;padding: 0 8px;margin: 5px 0;background-color: #0f1726;border: 1px solid transparent;&:hover {border: 1px solid #d5f31d;}.my_table_tbody_td {font-size: 12px;color: #5fe3ff;text-align: center;&:first-child {width: 80px;}&:nth-child(2) {width: 64px;}&:nth-child(3) {width: 80px;}&:nth-child(4) {width: 64px;}&:last-child {width: 64px;}}}}
}
</style>相关文章:

列表自动向上滚动
列表自动向上滚动 鼠标放上去 自动停止滚动 <div id"list-detail-main"><div class"my_table_thead_tr"><div v-for"(item, index) in header" :key"index" class"my_table_thead_th">{{ item }}</div…...

嘴笨的技术人员怎么发言
对于嘴笨的人来说,即兴发言简直就是灾难,想想自己窘迫的模样,自己都受不了,但职场又避免不了这种场合,所以,就要靠一些技巧让我们顺利打开思路了。 那么,今天就分享几个解救过我的不同场景即兴发…...

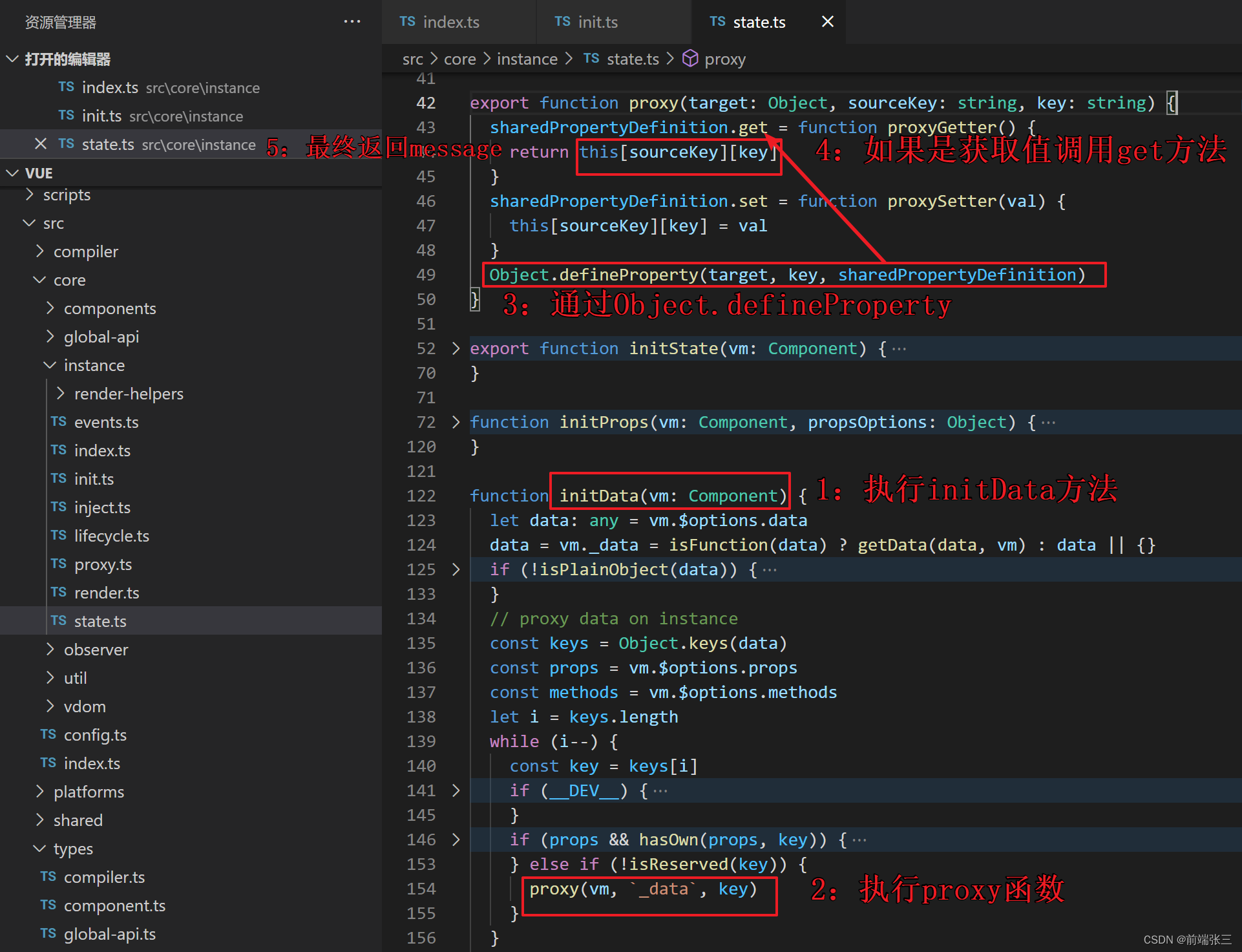
vue源码分析(三)——new Vue 的过程(详解data定义值后如何获取的过程)
文章目录 零、准备工作1.创建vue2项目2.修改main.js 一、import Vue from vue引入的vue是哪里来的(看导入node_modules包)1: 通过node_modules包的package.json文件2: 通过配置中的main入口文件进入开发环境的源码(1&a…...

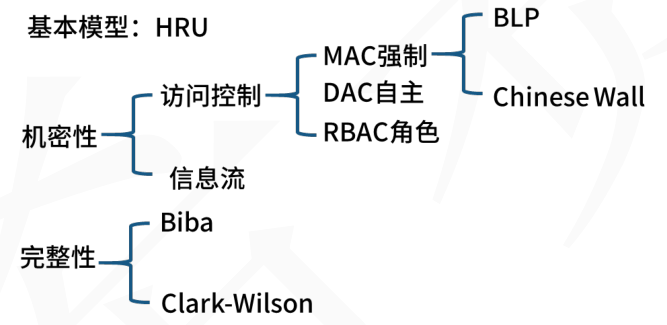
软考系统架构师知识点集锦四:信息安全技术基础知识
一、考情分析 二、考点精讲 2.1信息加解密技术 2.1.1对称加密 概念:对称加密(又称为私人密钥加密/共享密钥加密) : 加密与解密使用同一密钥。特点:加密强度不高,但效率高;密钥分发困难。 (大量明文为了保证加密效率一般使用对称加密) 常见对称密钥加密算法:DES:…...

Vscode中不显示.ipynb文件单元格行号
找到设置,搜索line number: 看到下面那个Notebook: Line Numbers 控制单元格编辑器中行号的显示。,选择on即可;...

【Oracle】[INS-30131]执行安装程序验证所需的初始设置失败。
这里写目录标题 一、问题描述1 报错内容1.1 无法从节点“kotin”检索 exectask 的版本1.2 工作目录"xxx"无法在节点"kotin"上使用 2 相关环境2.1 安装软件2.2 安装系统 3 解决思路分析 二、解决方案1 方案一、 满足验证条件 - 不换系统1.1 第一步、检查文件…...

二进制部署kubernetes集群的推荐方式
软件版本: 软件版本containerdv1.6.5etcdv3.5.0kubernetesv1.24.0 一、系统环境 1.1 环境准备 角色IP服务k8s-master01192.168.10.10etcd、containerd、kube-apiserver、kube-scheduler、kube-controller-manager、kubele、kube-proxyk8s-node01后续etcd、conta…...

智能矩阵,引领商业新纪元!拓世方案:打破线上线下界限,开启无限营销可能!
在科技赋能商业大潮中,一切行业都在经历巨大变革,传统的营销策略被彻底改变,催生着无数企业去打造横跨线上线下、多维度、全方位的矩阵营销帝国。无数的成功案例已经告诉我们,营销不再只是宣传,而是建立品牌与消费者之…...
)
ADB原理(第四篇:聊聊adb shell ps与adb shell ps有无双引号的区别)
前言 对于经常使用adb的同学,不可避免的一定会这样用adb,比如我们想在手机里执行ps命令,于是在命令行中写下如下代码: adb shell ps -ef 或者 adb shell "ps -ef" 两种方式都可以使用,你喜欢用哪个呢&#…...

「网络编程」数据链路层协议_ 以太网协议学习
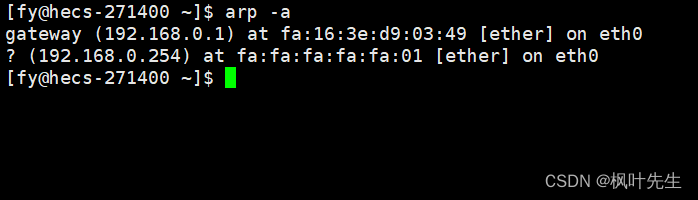
「前言」文章内容是数据链路层以太网协议的讲解。 「归属专栏」网络编程 「主页链接」个人主页 「笔者」枫叶先生(fy) 目录 一、以太网协议简介二、以太网帧格式(报头)三、MTU对上层协议的影响四、ARP协议4.1 ARP协议的作用4.2 ARP协议报头 一、以太网协…...

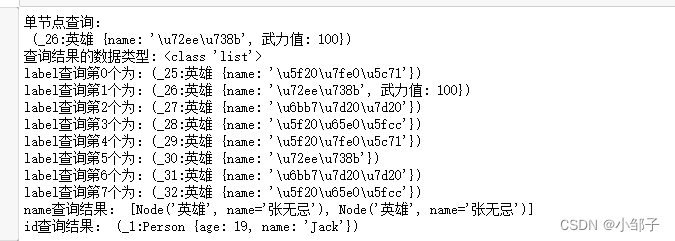
通过python操作neo4j
在neo4j中创建结点和关系 创建结点 创建电影结点 例如:创建一个Movie结点,这个结点上带有三个属性{title:‘The Matrix’, released:1999, tagline:‘Welcome to the Real World’} CREATE (TheMatrix:Movie {title:The Matrix, released:1999, tagl…...

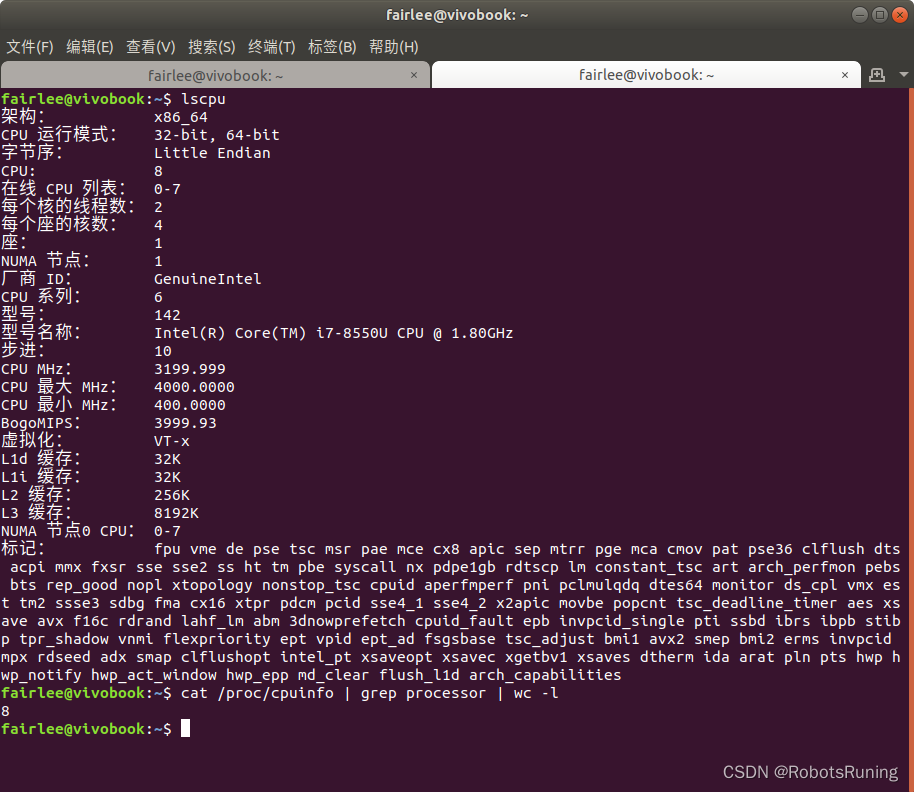
Ubuntu中查看电脑有多少个核——lscpu
1. 使用lscpu命令: 打开终端并输入以下命令: lscpu你会看到与CPU相关的详细信息。查找"CPU(s)"这一行来看总的核心数。另外,“Core(s) per socket”表示每个插槽或每个物理CPU的核数,“Socket(s)”表示物理CPU的数量。将这两个值相乘即得到总…...
)
Python学习笔记第七十二天(Matplotlib imread)
Python学习笔记第七十二天 Matplotlib imread读取图像数据修改图像裁剪图像图像颜色 后记 Matplotlib imread imread() 方法是 Matplotlib 库中的一个函数,用于从图像文件中读取图像数据。 imread() 方法返回一个 numpy.ndarray 对象,其形状是 (nrows,…...

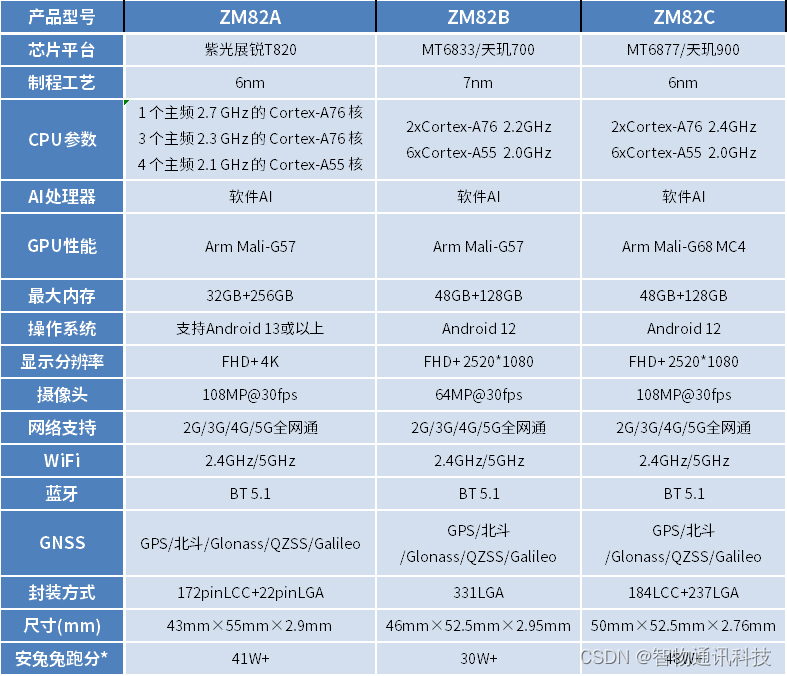
安卓核心板_天玑700、天玑720、天玑900_5G模块规格参数
5G安卓核心板是采用新一代蜂窝移动通信技术的重要设备。它支持万物互联、生活云端化和智能交互的特性。5G技术使得各类智能硬件始终处于联网状态,而物联网则成为5G发展的主要动力。物联网通过传感器、无线网络和射频识别等技术,实现了物体之间的互联。而…...

CS224W2.2——传统基于特征的方法(边层级特征)
在这篇中,我们介绍了链接预测的重要任务,以及如何提取链接级特征来更好地解决这类问题。这在我们需要预测缺失的边或预测将来会出现的边的情况下很有用。我们将讨论的链路级功能包括基于距离的功能,以及本地和全局邻域重叠。 文章目录 1. 边层…...

python—openpyxl操作excel详解
前言 openpyxl属于第三方模块,在python中用来处理excel文件。 可以对excel进行的操作有:读写、修改、调整样式及插入图片等。 但只能用来处理【 .xlsx】 后缀的excel文件。 使用前需要先安装,安装方法: pip install openpyxl…...

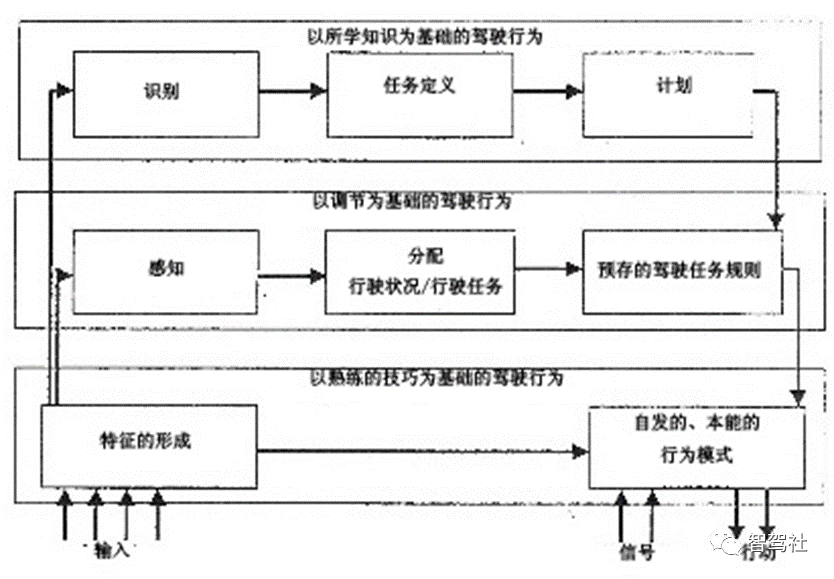
汽车行驶性能的主观评价方法(2)-驾驶员的任务
人(驾驶员)-车辆-环境闭环控制系统 驾驶过程中,驾驶员承担着操纵车辆和控制车辆的任务。驾驶员在不知不觉中接受了大量光学、声学和动力学信息并予以评价,同时不断地通过理论值和实际值的比较来完成控制作用(图 2.1&a…...

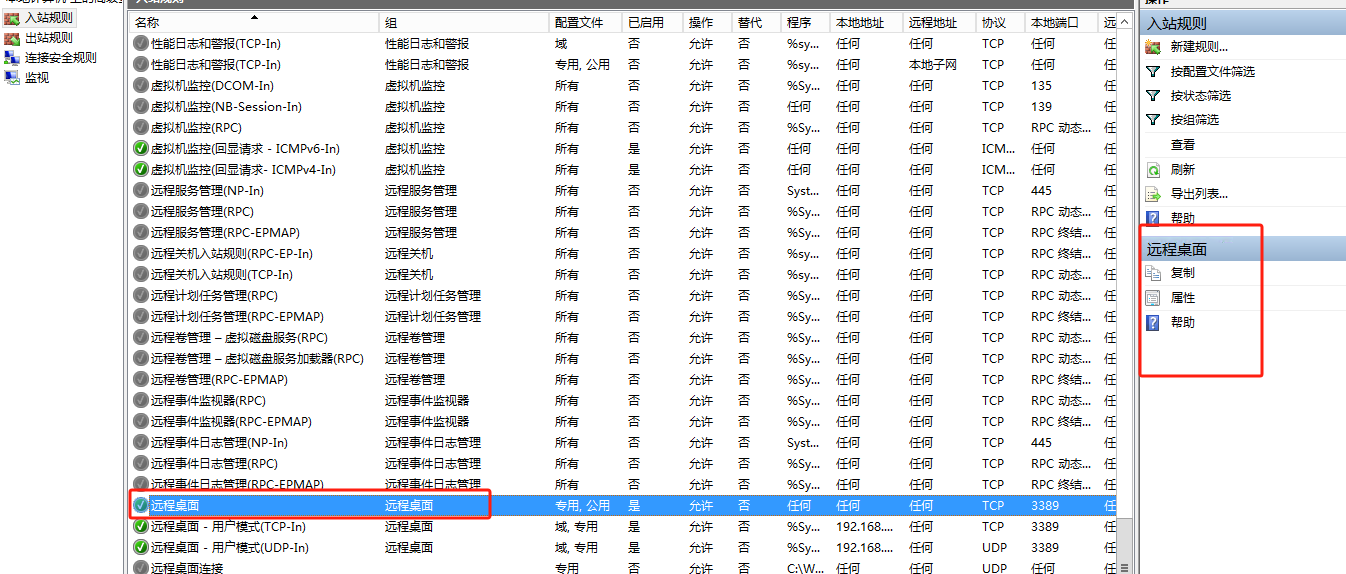
server2012 通过防火墙开启局域网内限定IP进行远程桌面连接
我这里需要被远程桌面的电脑系统版本为windows server2012 1、打开允许远程连接设置 2、开启防火墙 3、设置允许“远程桌面应用”通过防火墙 勾选”远程桌面“ 3、入站规则设置 高级设置→入站规则→远程桌面-用户模式(TCP-In) 进入远程桌面属性的作用域——>远程IP地址—…...

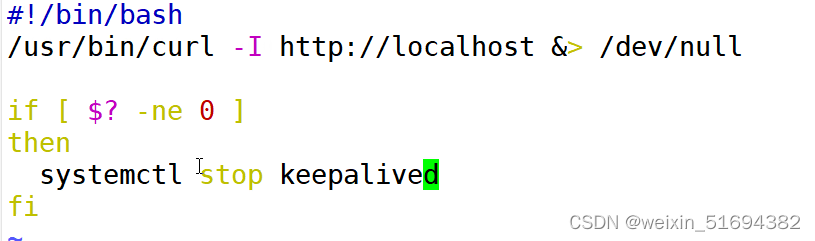
lvs+keepalived: 高可用集群
lvskeepalived: 高可用集群 keepalived为lvs应运而生的高可用服务。lvs的调度器无法做高可用,于是keepalived软件。实现的是调度器的高可用。 但是:keepalived不是专门为集群服务的,也可以做其他服务器的高可用。 lvs的高可用集群…...

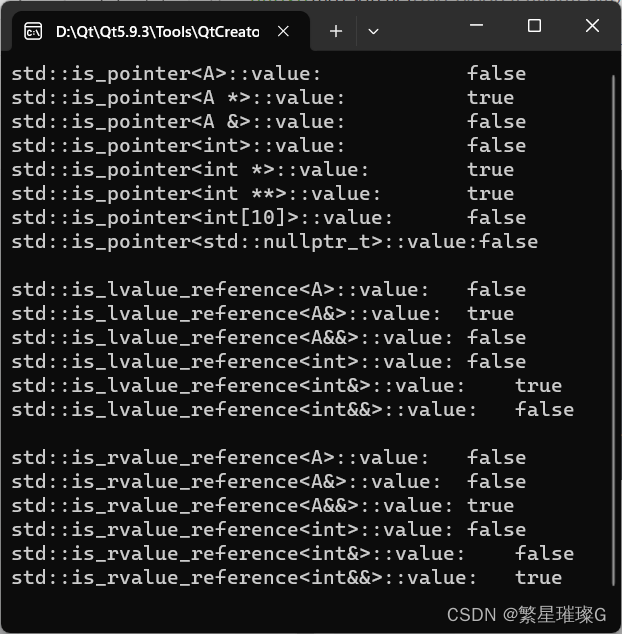
C++标准模板(STL)- 类型支持 (类型特性,is_pointer,is_lvalue_reference,is_rvalue_reference)
类型特性 类型特性定义一个编译时基于模板的结构,以查询或修改类型的属性。 试图特化定义于 <type_traits> 头文件的模板导致未定义行为,除了 std::common_type 可依照其所描述特化。 定义于<type_traits>头文件的模板可以用不完整类型实…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...
