通过Vue自带服务器实现Ajax请求跨域(vue-cli)
通过Vue自带服务器实现Ajax请求跨域(vue-cli)
跨域
- 原理:从A页面访问到B页面,并且要获取到B页面上的数据,而两个页面所在的
端口、协议和域名中哪怕有一个不对等,那么这种行为就叫跨域。 - 注意:类似通过请求进行跨域的,大部分情况下并不是发不出去,也有可能是被浏览器拦截了。
为什么端口、协议和域名有一个不同就不能跨域?
- 同源策略:同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受 到 XSS、CSRF 等攻击。同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个 ip 地址, 也是非同源的。
实现方案(需要安装axios)

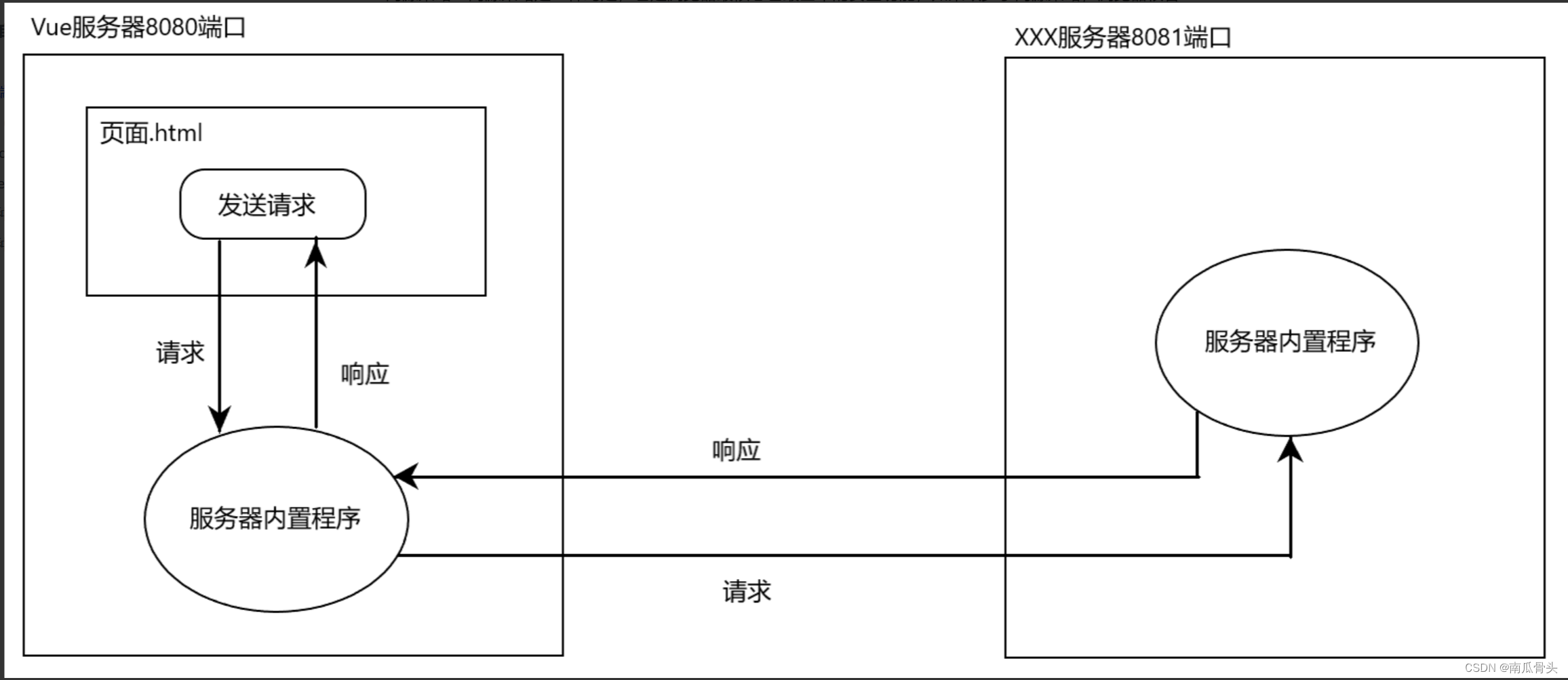
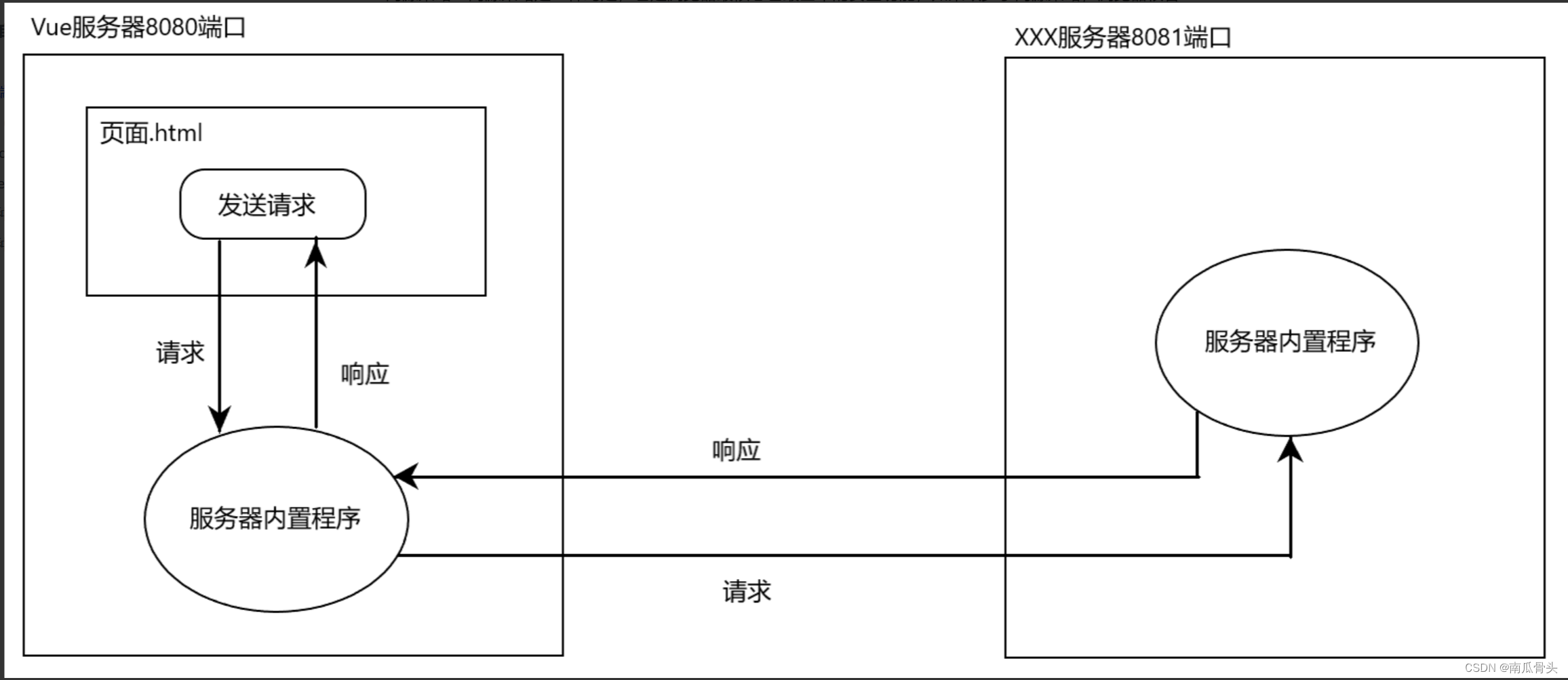
- 原理:浏览器和浏览器之间避免不了同源策略,但是通过服务器和服务器之间的传递是不需要同源策略的。
- 当在【页面】中点击【发送请求】,则请求会去连接同在【8080服务器】
- 再通过【8080服务器】的请求,连接到【8081服务器】的程序
- 【8081服务器】响应,将数据传回【8080服务器】
- 【8080服务器】响应,将数据传到【页面】上
安装axios
- 原理:是一种基于promise实现对ajax技术的一种封装,可以满足于各种前端框架,用于负责与后端交互,get、post后端接口信息,相当前后端的窗口。
- 安装方法:
- 打开CMD窗口,通过命令跳转到当时安装Vue的文件路径中
- 在窗口中输入
npm i axios,当出现added 6 packages in 2m,就安装成功了
- 使用方法:XXX.vue文件中,在
<script></script>的第一行输入import axios from 'axios'即可(如果你的axios安装时弄了一个文件夹存放的话,那么将'axios'=>'./文件名/axios')
启动Vue内置服务器8080的代理功能,在vue.config.js中进行配置
第一种:简单开启
- 原理:优先从proxy的路径上去访问
get('请求路径')的资源,也就是(拼接)http://localhost:8000/请求路径,如果没有找到资源,则再从代理服务器上访问资源。 - 缺点:这种配置方法不适合支持配置多个代理。
- 这种单一的从8080端口=>8081端口当然可行,但是还有8082、8083、8084…(这么多端口每个配一遍就完了!!!)
// vue.config.js文件
devServer : {// Vue内置服务器8080端口proxy : 'http://localhost:8000'
}
// XXX.vue文件
axios.get('/请求路径').then(response => {// response.data:响应数据信息console.log('响应数据', response.data);},error => {// error.message:出现错误时,显示错误信息console.log('错误信息', error.message);}
)
第二种:高级开启(常用)
devServer : {proxy : {// 凡事请求路径以/api开始的,都走这个代理'/api' : {// 端口路径target : 'http://localhost:8000',// 重写'/api'路径pathRewrite : {'^/api':''},// 默认值true:表示支持 websocketws : true,// 默认值true:表示改变起源(让目标服务器不知道真正的起源)changeOrigin : true},'/foo' : {target : '<other_url>'}}}
- 注意:
pathRewrite : {'^/api':''}原本是没有的,可以自己添加,用来重写’/api’路径,- 以上的意思是将’/api’路径改为空,也就是请求路径前不用写’/api’
// XXX.vue文件
axios.get('(如果没设置pathRewrite的话,这里是要加上/api的)/请求路径').then(response => {// response.data:响应数据信息console.log('响应数据', response.data);},error => {// error.message:出现错误时,显示错误信息console.log('错误信息', error.message);}
)
相关文章:

通过Vue自带服务器实现Ajax请求跨域(vue-cli)
通过Vue自带服务器实现Ajax请求跨域(vue-cli) 跨域 原理:从A页面访问到B页面,并且要获取到B页面上的数据,而两个页面所在的端口、协议和域名中哪怕有一个不对等,那么这种行为就叫跨域。注意:类…...

Vue2-计算属性的用法
题记 vue2计算属性的用法 反转字符串 <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>实例</title> <script src"https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> </hea…...

SM3加密udf
SM3加密udf maven xml <dependencies> <!-- 配置日志 --> <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-api</artifactId> <version>1.7.5</version> </dep…...

ce从初阶到大牛(两台主机免密登录)
一、配置ssh远程连接 实现两台linux主机之间通过公钥验证能够互相实现免密登陆 1.确认服务程序是否安装 rpm -qa | grep ssh 2.是否启动 ps -aux | grep ssh 3.生成非对称公钥 ssh-keygen -t rsa 4.公钥发送到客户端 cd /root/.ssh/ ssh-copy-id root192.168.170.134 因为…...

CS224W2.3——传统基于特征的方法(图层级特征)
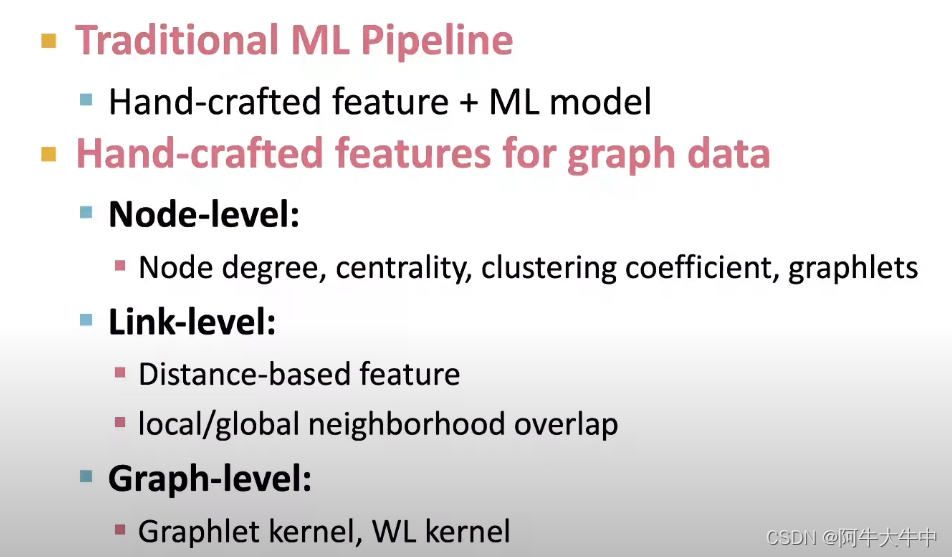
前两篇中我们讨论了节点层级的特征表示、边层级的特征表示: CS224W2.1——传统基于特征的方法(节点层级特征)CS224W2.2——传统基于特征的方法(边层级特征) 在这篇中,我们将重点从整个图中提取特征。换句话说,我们想要描述整个图结构的特征…...

【CSS】包含块
CSS规范中的包含块 包含块的内容: 元素的尺寸和位置,会受它的包含块所影响。 对于一些属性,例如 width, height, padding, margin,绝对定位元素的偏移值(比如 position 被设置为 absolute 或 fixed)&…...

[SpringCloud] Nacos 简介
目录 一、Nacos,启动! 1、安装 Nacos 2、运行 Nacos 3、Nacos 服务注册 二、Nacos 服务多级存储模型 1、服务跨集群分配 2、NacosRule 负载均衡(优先本地) 3、服务实例的权重设置 4、环境隔离 三、Nacos 注册中心细节分…...

TypeScript - 字符串的字面类型
啥是字面量类型 字面量类型,是限制了一个字符串变量的取值范围只能某几个固定字符串中的一个。 我感觉 与枚举类型有异曲同工之妙。 字符串字面量类型有啥用 没啥用。 就是来限制字符串变量不能随便赋值的。 定义一个我看看 让你读书,但是只有四本书可以…...

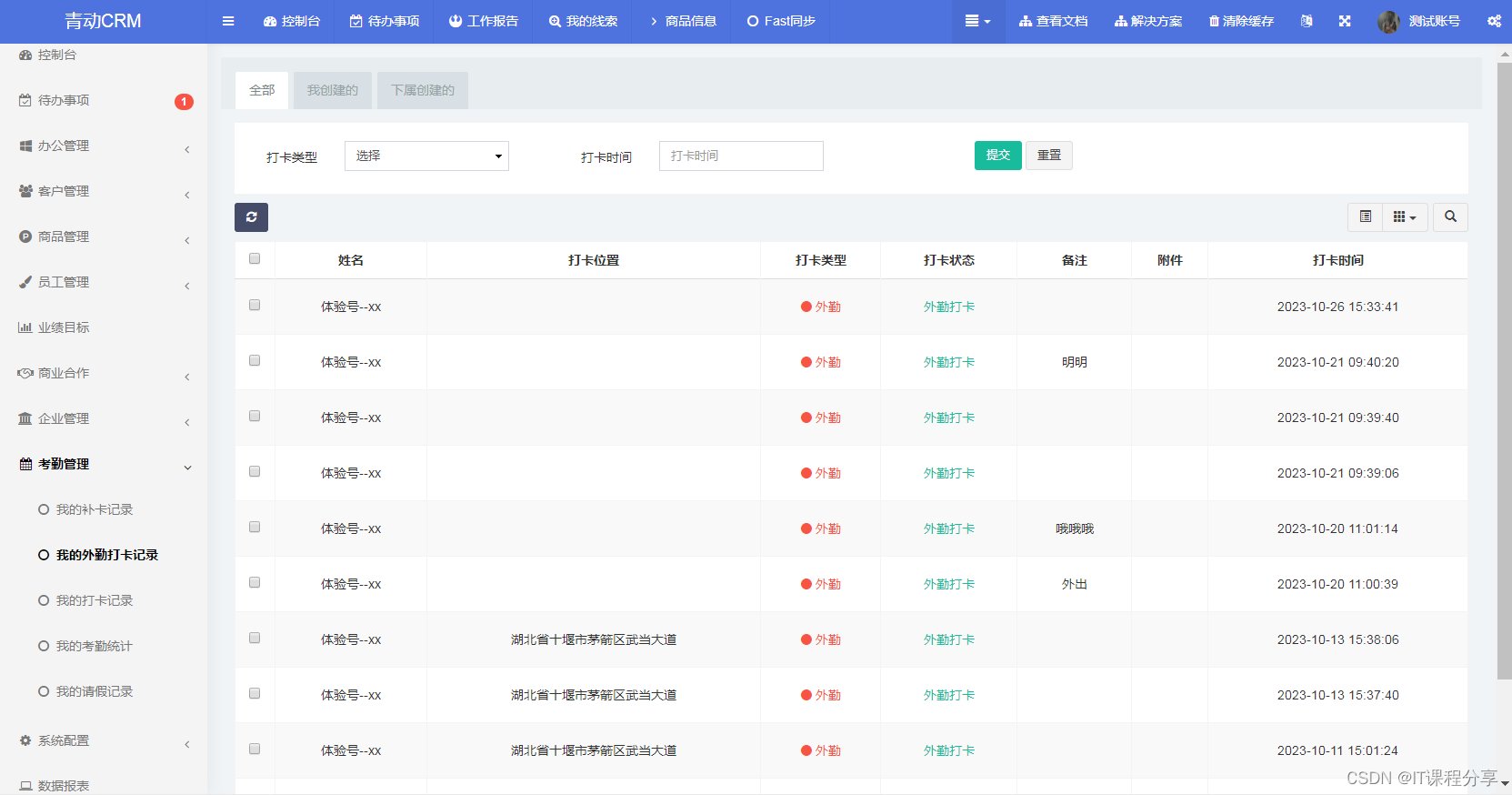
CRM客户管理系统源码 带移动端APP+H5+小程序
CRM客户管理系统源码 带移动端APPH5小程序 开发环境: thinkphp mysql 功能介绍: 1、 办公管理:审批管理、工作报告、日程管理、办公审批、公告管理 2、 客户管理:我的客户、客户列表、成交客户、行业类别、预查、地区列表、客户状态、客…...

Mac版好用的Git客户端 Fork 免激活
Fork是一款强大的Git客户端软件,在Mac和Windows操作系统上都可以使用。汇集了众多先进的功能和工具,可以帮助用户更方便地管理和控制Git仓库。 Fork的界面简洁直观,易于使用。它提供了许多高级的Git功能,如分支管理、合并、提交、…...

有一个带头结点的单链表L,设计一个算法使其元素递增有序
有一个带头结点的单链表L,设计一个算法使其元素递增有序 代码思路: 我这里懒得搞那个指针了,直接遍历一遍链表,把链表的元素复制到数组arr里面 对数组A进行一下排序,排完之后再把元素复制到L里面。 至于排序你用啥算…...

JAVA将EEE MMM dd HH:mm:ss zzz yyyy日期格式化为yyyy-MM-dd HH:mm:ss形式
1、将EEE MMM dd HH:mm:ss zzz yyyy格式的数据转换成yyyy-MM-dd HH:mm:ss 代码如下 public static void main(String[] args) throws ParseException {String dateStr "Mon Oct 26 15:19:15 CST 2020";DateFormat cstFormate new SimpleDateFormat("yyyy-MM…...

【Qt】文件系统
文章目录 文件系统文件操作案例:显示路径到标题框,显示内容到文本框对文件进行写操作获取文件相关信息 文件系统 Qt 通过QIODevice提供了对 I/O 设备的抽象,这些设备具有读写字节块的能力,下面是 I/O 设备的类图: QIO…...

PostgreSQL 基础知识
执行环境: psql 1. 创建一个表格 CREATE TABLE customers ( customer_id serial PRIMARY KEY,firstname VARCHAR(100) NOT NULL,lastname VARCHAR(100) NOT NULL,username VARCHAR(50) UNIQUE NOT NULL,password VARCHAR(50) NOT NULL,email VARCHAR(255) UNIQUE …...

基于 ResNet18 架构使用 deformable convolution的车道线检测
下面是一个基于关键点的车道线检测网络的 PyTorch 代码示例,其中使用了 deformable convolution。该代码示例基于 ResNet18 架构,可以根据实际情况进行修改。 首先,需要导入必要的库和模块: import torch import torch.nn as nn…...

C++in/out输入输出流[IO流]
文章目录 1. C语言的输入与输出2.C的IO流2.1流的概念2.2CIO流2.3刷题常见while(cin >> str)重载强制类型转换运算符模拟while(cin >> str) 2.4C标准IO流2.5C文件IO流1.ifstream 1. C语言的输入与输出 C语言用到最频繁的输入输出方式就是scanf ()与printf()。 scanf…...

MongoDB的安装
MongoDB的安装 1、Windows下MongoDB的安装及配置 1.1 下载Mongodb安装包 下载地址: https://www.mongodb.com/try/download http://www.mongodb.org/dl/win32 MongoDB Windows系统64位下载地址:http://www.mongodb.org/dl/win32/x86_64 MongoDB W…...

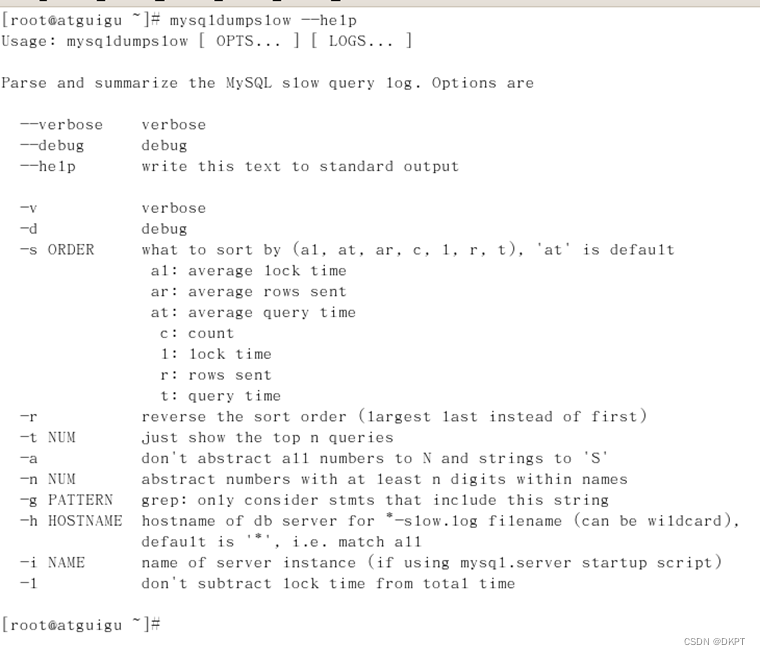
SQL查询优化---如何查询截取分析
慢查询日志 1、慢查询日志是什么 MySQL的慢查询日志是MySQL提供的一种日志记录,它用来记录在MySQL中响应时间超过阀值的语句,具体指运行时间超过long_query_time值的SQL,则会被记录到慢查询日志中。 具体指运行时间超过long_query_time值的…...

vue3基础流程
目录 1. 安装和创建项目 2. 项目结构 3. 主要文件解析 3.1 main.js 3.2 App.vue 4. 组件和Props 5. 事件处理 6. 生命周期钩子 7. Vue 3的Composition API 8. 总结和结论 响应式系统: 组件化: 易于学习: 灵活性: 社…...

Vue 数据绑定 和 数据渲染
目录 一、Vue快速入门 1.简介 : 2.MVVM : 3.准备工作 : 二、数据绑定 1.实例 : 2.验证 : 三、数据渲染 1.单向渲染 : 2.双向渲染 : 一、Vue快速入门 1.简介 : (1) Vue[/vju/],是Vue.js的简称,是一个前端框架,常用于构建前端用户…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
