配置VUE环境过程中 npm报错的处理方案以及VUE环境搭建过程
背景:VUE已经出来很久了,一直想研究这个东西也很久了。由于各种各样的原因,一直没有能处理。最近终于有时间可以研究了。 奈何报错了 嘤嘤嘤~~ 针对报错情况,其实后来没有找到什么好的方案,几经周折,终于搭建好了。记录一下过程。
VUE搭建步骤
1、安装node
2、安装npm
3、安装vue-cli脚手架
4、创建新项目
前期,我已经安装了node.js,下载地址:下载 | Node.js 中文网
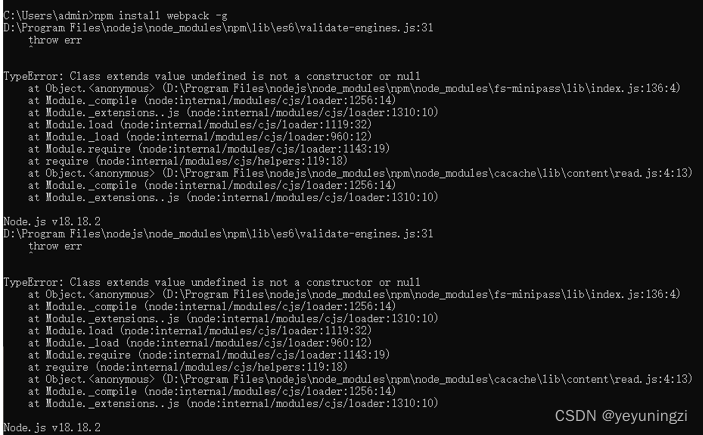
所以在cmd 窗口,输入node -v 的时候是有版本的,同时之前也是安装民npm 的,所以 在npm -v 也是对的,但是在进行全局vue-cli脚手架安装时就遇到了错误:使用的命令有 cnpm install --global vue-cli 以及 npm install --global vue-cli 。结果都在报错, 根据报错信息诸如:
TypeError: Class extends value undefined is not a constructor or null
at Object.<anonymous> (D:\Program Files\nodejs\node_modules\npm\node_modules\fs-minipass\lib\index.js:136:4)at Module._compile (node:internal/modules/cjs/loader:1256:14)at Module._extensions..js (node:internal/modules/cjs/loader:1310:10)at Module.load (node:internal/modules/cjs/loader:1119:32)at Module._load (node:internal/modules/cjs/loader:960:12)at Module.require (node:internal/modules/cjs/loader:1143:19)at require (node:internal/modules/cjs/helpers:119:18)at Object.<anonymous> (D:\Program Files\nodejs\node_modules\npm\node_modules\cacache\lib\content\read.js:4:13)at Module._compile (node:internal/modules/cjs/loader:1256:14)at Module._extensions..js (node:internal/modules/cjs/loader:1310:10)Node.js v18.18.2
D:\Program Files\nodejs\node_modules\npm\lib\es6\validate-engines.js:31throw err^TypeError: Class extends value undefined is not a constructor or nullat Object.<anonymous> (D:\Program Files\nodejs\node_modules\npm\node_modules\fs-minipass\lib\index.js:136:4)at Module._compile (node:internal/modules/cjs/loader:1256:14)at Module._extensions..js (node:internal/modules/cjs/loader:1310:10)at Module.load (node:internal/modules/cjs/loader:1119:32)at Module._load (node:internal/modules/cjs/loader:960:12)at Module.require (node:internal/modules/cjs/loader:1143:19)at require (node:internal/modules/cjs/helpers:119:18)at Object.<anonymous> (D:\Program Files\nodejs\node_modules\npm\node_modules\cacache\lib\content\read.js:4:13)at Module._compile (node:internal/modules/cjs/loader:1256:14)at Module._extensions..js (node:internal/modules/cjs/loader:1310:10)Node.js v18.18.2
我找到网上相关的资料,说是 使用:npm install --save-dev mini-css-extract-plugin等命令能解决问题,然而

npm install webpack -g也报错

于是,我反应过来,我遇到的这个问题,可能都没人有遇到过。
最终我决定:
卸载node.js卸载干净 之后;重新安装node.js; 然后再进行环境搭建。
卸载node.js
卸载需要完全卸载:1、程序与功能里将node.js找到,卸载;2、清理环境变量,在系统环境变量里;将node.js相关的全部删除;3、最好重启电脑(我没有重启,据说不重启可能会报错,这次比较幸运,没有再报错)。
安装node.js
重新安装node.js ,安装过程比较慢,需要耐心等待,且中途会有360提示注册表被改,需要注意允许程序操作。
最终安装版本:

安装vue-cli脚手架
npm install -g @vue/cli 安装过程同样比较慢,需要等待。

出现如上信息时,表示vue-cli脚手架安装成功。
查询安装结果:vue -v:

创建第一个项目helllo-word
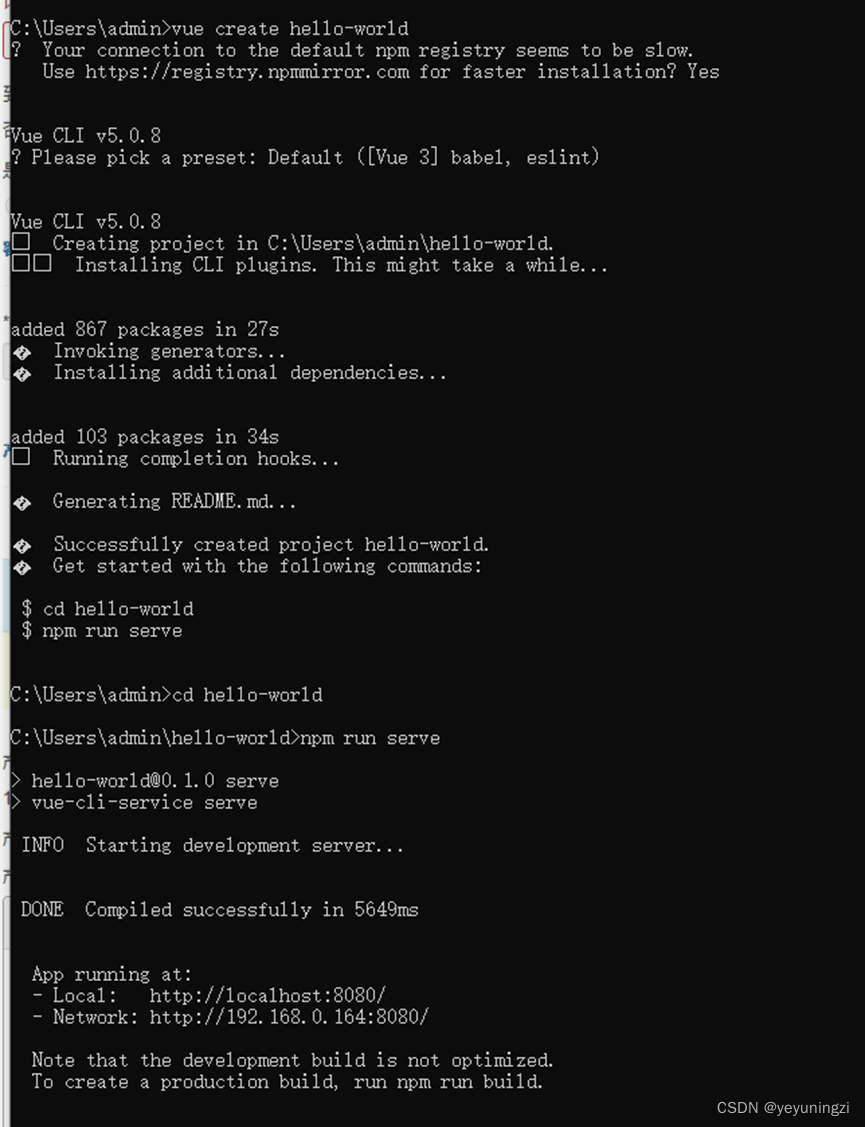
vue create hello-world

npm run serve启动项目
新建项目成功之后,进入项目目录,通过命令npm run serve启动项目,看到提示:
DONE Compiled successfully in XXms 就表示项目正常启动了。
注意提示: 此时访问提示信息里的地址就可以访问了。

修改VUE默认端口
VUE默认端口是8080,如果电脑上有同时运行tomcat有等端口也是8080的就会出现端口冲突的情况,因此,需要根据实际情况修改端口。
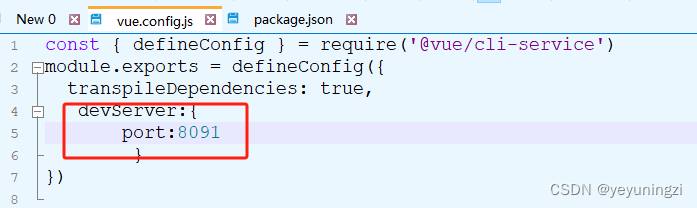
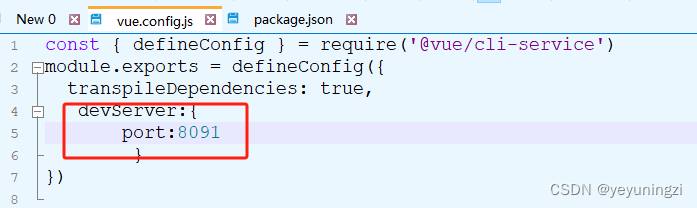
修改方法: 进入到项目的目录,可以看到目录结构如下图所示:

在vue.config.js里即可进行修改:

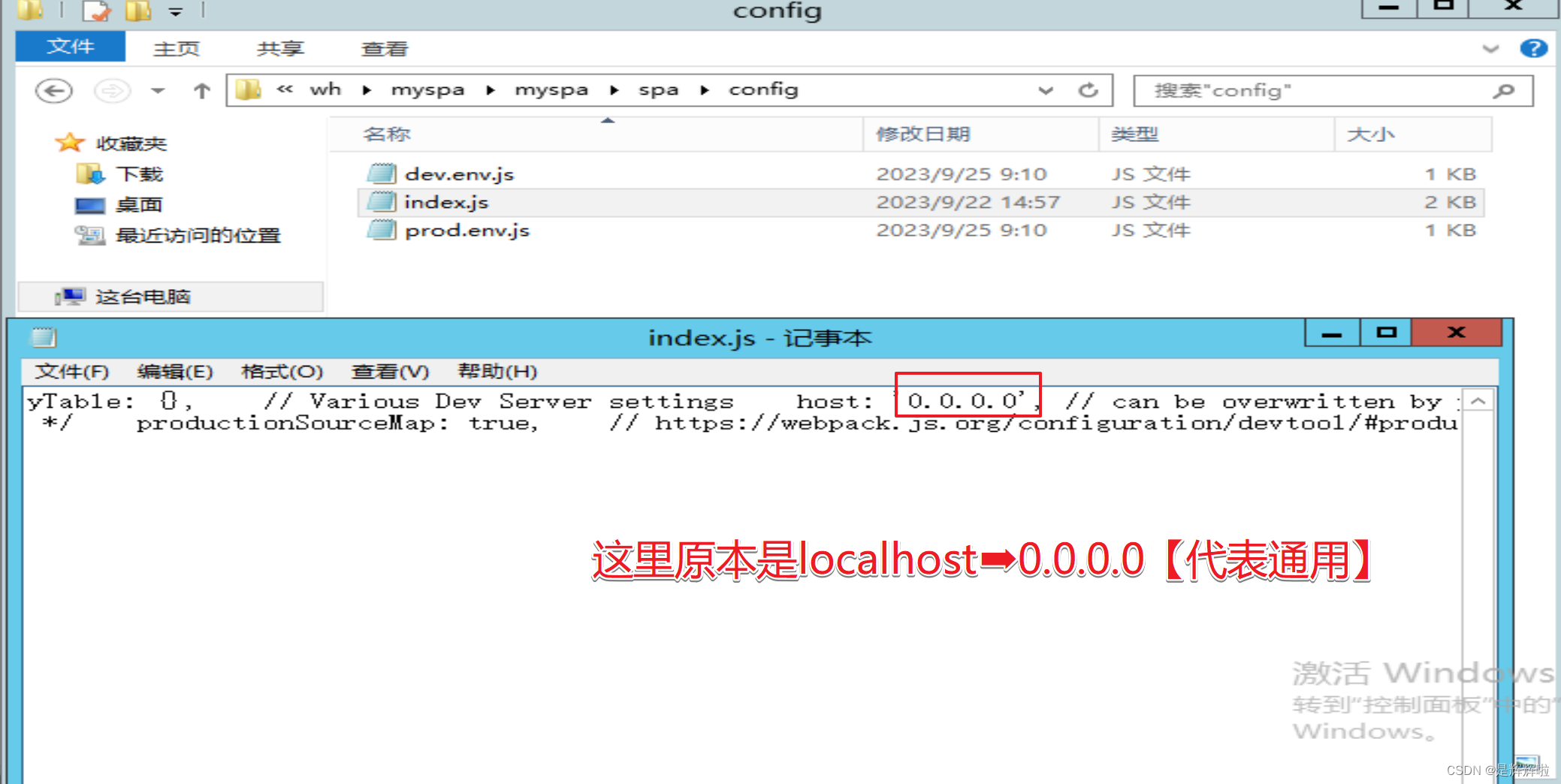
我这里记录的是 vue 3.0的项目的目录结构,的2.0版本vue的项目里,配置项目端口的文件则在下项目下的config/下。
关于不同版本的VUE项目目录结构,可以参考:VUE3.0学习系列随笔(二):VUE3.0和VUE2.0工程结构对比_vue2和3项目文件结构图解_一方通行00的博客-CSDN博客
相关文章:

配置VUE环境过程中 npm报错的处理方案以及VUE环境搭建过程
背景:VUE已经出来很久了,一直想研究这个东西也很久了。由于各种各样的原因,一直没有能处理。最近终于有时间可以研究了。 奈何报错了 嘤嘤嘤~~ 针对报错情况,其实后来没有找到什么好的方案,几经周折,终于搭…...

springboot 配置文件加载顺序
SpringBoot中配置文件的加载顺序是怎样的? 优先级从高到低,高优先级的配置覆盖低优先级的配置,所有配置会形成互补配置。 1.命令行参数。所有的配置都可以在命令行上进行指定; 2.Java系统属性(System.getProperties0) ; 3.操作系统环境变量 4.jar包外…...

二分查找java
一、题目。 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在返回下标,否则返回 -1。 示例 1: 输入: nums [-1,0,3,5,9,12], target 9 输出: 4…...

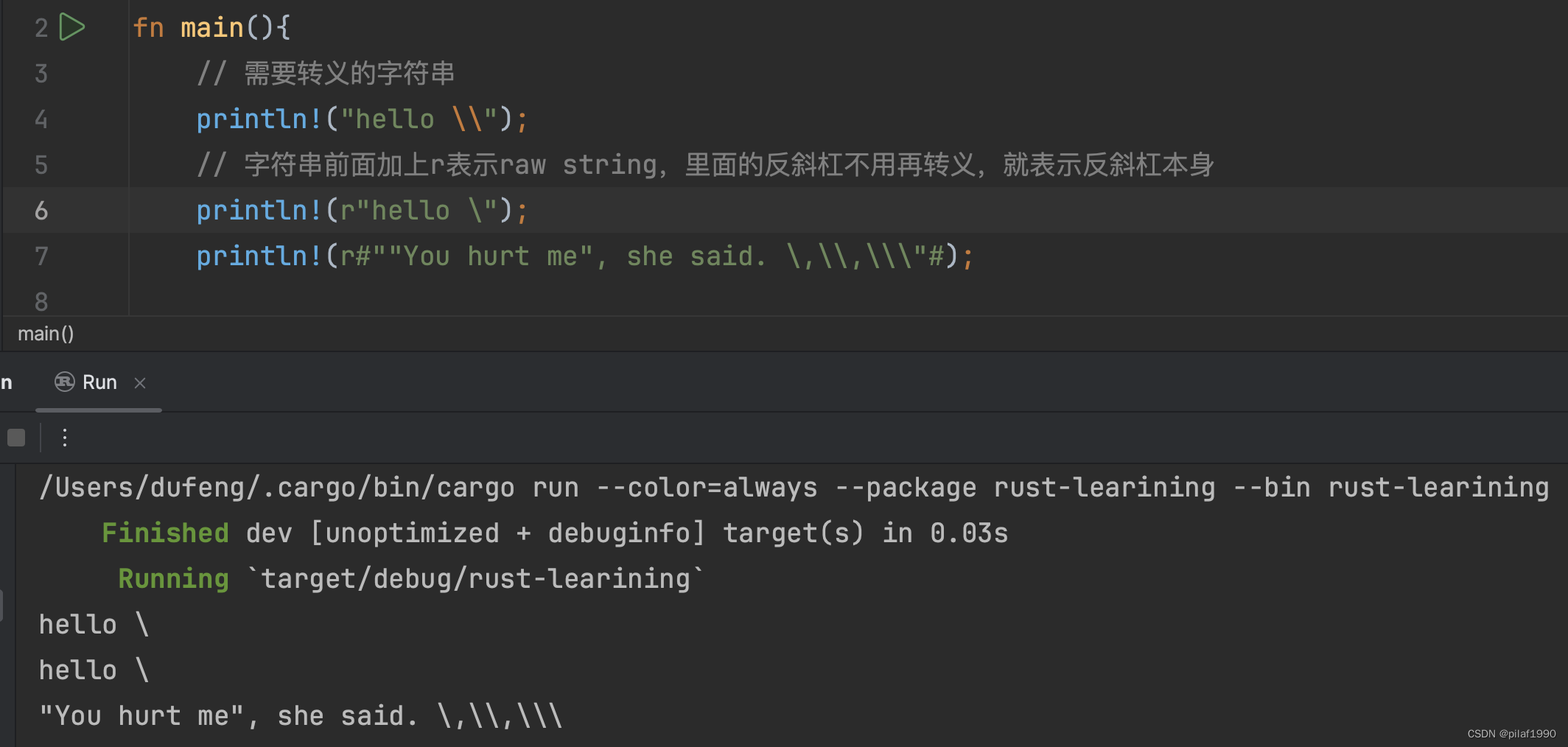
深入理解Java中的转义字符
最近在学习《两周自制脚本语言》这本书,在词法分析的一些复杂的正则中用到了大量的转义字符’\,比如正则字符串中包含了这个部分\\\\\"你知道它是匹配什么的么? 反斜杠在字符串和正则表达式中都有特殊作用。今天让我们来深入理解一下Ja…...

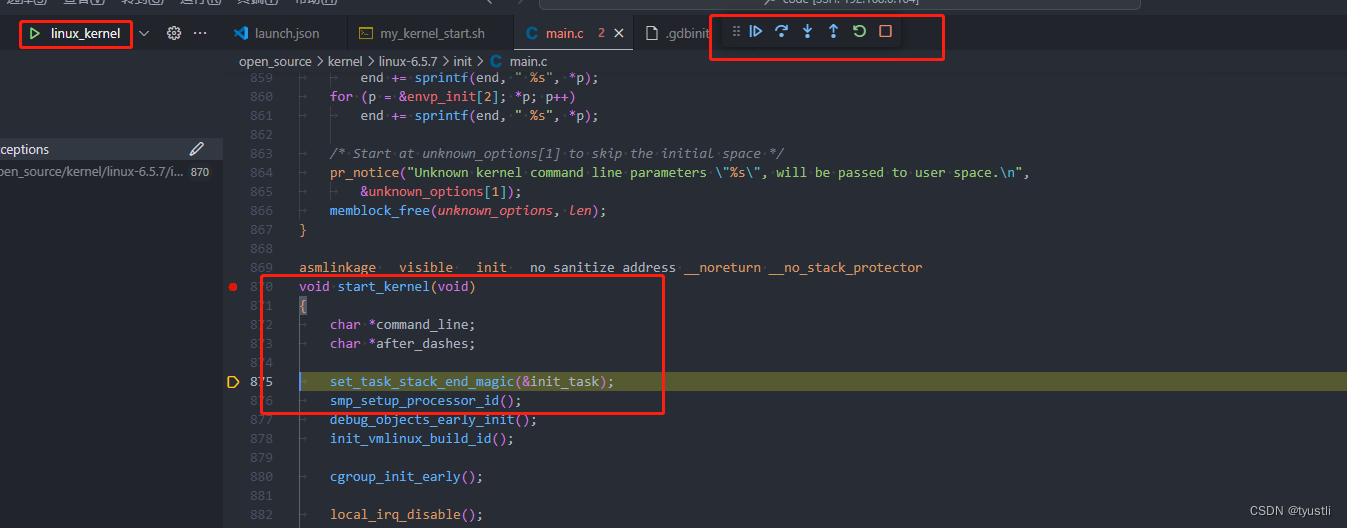
VScode 调试 linux内核
VScode 调试 linux内核 这里调试的 linux 内核是通过 LinuxSD卡(rootfs)运行的内核 gdb 命令行调试 编辑 /home/tyustli/.gdbinit 文件,参考 【GDB】 .gdbinit 文件 set auto-load safe-path /home/tyustli/code/open_source/kernel/linux-6.5.7/.gdbinit在 lin…...

Babylonjs学习笔记(五)——创建PBR材质
书接上回,这里讨论PBR材质!!! // 创建天空盒/* */const createSkyBox (scene:Scene):void>{const envTex CubeTexture.CreateFromPrefilteredData(./env/environment.env,scene)scene.environmentTexture envTex;scene.cre…...

C++ -- 深入理解多态
前言:多态的概念,通俗地来讲就是多种形态。当我们要完成某个行为的时候,不同的对象去完成时会产生不同的状态,这就叫做多态。具体点就是去完成某个行为,当不同的对象去完成时会 产生出不同的状态。多态在C的类和对象中…...

【Java】泛型通配符
类型通配符 类型通配符<?> 一般用于接受使用,不能够做添加List<?>:表示元素类型未知的list,它的元素可以匹配任何类型带通配符的List仅表示它是各种泛型List的父类,并不能把元素添加到其中类型通配符上限࿱…...

NNDL:作业五
习题4-1 对于一个神经元,并使用梯度下降优化参数w时,如果输入x恒大于0,其收敛速度会比零均值化的输入更慢. 证明: 激活函数以sigmoid为例。 神经元:有两层,线性层和激活层:yw*xb,然后y‘sigmoid(y),也就是。 梯度…...
)
OpenAI大模型项目计划表(InsCode AI 创作助手)
OpenAI大模型项目计划表 阶段任务负责人开始日期完成日期立项确定项目目标和范围项目经理2023-05-012023-05-03确定项目团队和资源项目经理2023-05-042023-05-05确定项目时间表和里程碑项目经理2023-05-062023-05-10数据收集收集训练数据和标注数据团队2023-05-112023-05-20确…...

MyBatis入门的第一个程序
2023.10.28 今天正式开始MyBatis的学习,先来一个入门程序的编写。 ①准备一个数据库表: ②配置pom.xml文件:(打包方式和2个依赖的引入) <?xml version"1.0" encoding"UTF-8"?> <proj…...

React项目中使用zustand状态管理详细教程
zustand 是一个用于状态管理的小巧而强大的库,它与 React 非常兼容。以下是使用 zustand 在 React 项目中进行状态管理的详细教程: 步骤 1:安装 zustand 首先,你需要安装 zustand。你可以使用 npm 或 yarn 安装它: …...

Linux 扩展 root 文件系统
本文描述的是通过Linux自带的工具,不用安装额外的包,来实现root文件系统的扩展。 我们可以看到,根盘46.6G: # lsblk NAME MAJ:MIN RM SIZE RO TYPE MOUNTPOINT sda 8:0 0 46.6G 0 disk ├─sda1 …...

19c-rac环境安装AHF
准备给19c rac打补丁,发现tfa报错,如下 [rootdb1 /]# /u01/app/19.0.0/grid_1/OPatch/opatchauto apply /opt/update/35370167/35319490 -oh /u01/app/19.0.0/grid_1 OPatchauto session is initiated at Sat Oct 28 19:33:56 2023 System initializ…...

ESP32网络开发实例-Web控制按钮与硬件状态同步
Web控制按钮与硬件状态同步 文章目录 Web控制按钮与硬件状态同步1、应用介绍2、软件准备3、硬件准备4、代码实现在文中,我们将介绍同时使用网络服务器和物理按钮来控制 ESP32输出。 换句话说,如果用户使用按钮控制 LED,则 LED 的状态也会在 Web 服务器上自动更新。 1、应用介…...

分享一下怎么做陪诊小程序
在当今快节奏的社会中,人们的生活压力越来越大,尤其是在大城市中,由于工作繁忙,生活节奏快,很多人都感到看病难、看病贵的问题。为了解决这一问题,陪诊小程序应运而生。陪诊小程序是一种可以提供线上预约、…...

【Linux】Linux+Nginx部署项目
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于Linux的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.单体项目的部署 0.我们需要将要进行部…...

【git命令】删除分支
1. 删除本地分支 使用git branch -d命令删除本地分支 git branch -d branch_name其中,branch_name是分支名。如果有未合并的更改,Git会阻止你删除分支。 使用git branch -D命令强制删除本地分支 git branch -D branch_name这个命令会强制删除分支&am…...

LabVIEW开发TDS1000 和TDS2000 系列泰克示波器
LabVIEW开发TDS1000 和TDS2000 系列泰克示波器 泰克示波器是经常用到的工具,一般手动操作即可,但有时候也要集成到系统中,需要程控。这时候先要下载厂家提供的例子,了解LabVIEW的demo。根据不用的示波器型号,选择和计…...

1. 两数之和、Leetcode的Python实现
博客主页:🏆看看是李XX还是李歘歘 🏆 🌺每天分享一些包括但不限于计算机基础、算法等相关的知识点🌺 💗点关注不迷路,总有一些📖知识点📖是你想要的💗 ⛽️今…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
