CSS中的几种尺寸单位
一、尺寸单位
CSS 支持多种尺寸单位,包括:
- px:像素,固定大小单位
- em:相对于当前元素字体大小的单位
- rem:相对于根元素(HTML)字体大小的单位
- %:相对于父元素的百分比单位
- vh:相对于视口高度的 1/100 单位
- vw:相对于视口宽度的 1/100 单位
- cm:厘米,实际尺寸单位
- mm:毫米,实际尺寸单位
- in:英寸,实际尺寸单位
- pt:磅,字体尺寸单位
- pc:pica,字体尺寸单位
您可以根据需要选择适当的单位来控制元素的大小和尺寸。不同的单位在不同的情况下适用性不同,因此需要根据需求选择合适的单位。
二、尺寸单位换算
以下是 CSS 中一些常见的尺寸单位换算:
- 1 in = 2.54 cm
- 1 cm = 10 mm
- 1 in = 72 pt
- 1 pc = 12 pt
- 1 cm = 28.346 pt
- 1 em = 当前字体大小(例如,如果字体大小为 16px,则 1em = 16px)
- 1 rem = 根字体大小(例如,如果根字体大小为 16px,则 1rem = 16px)
- 1 vh = 视口高度的 1/100
- 1 vw = 视口宽度的 1/100
请注意,不同的单位在不同的情况下适用性不同,因此需要根据需求选择合适的单位。此外,不同的浏览器可能对同一单位的实现不同,因此在开发过程中需要做好相应的兼容处理。
三、特定情况下的尺寸单位换算
1、cm 与 px 的换算
1 cm = 37.8 px(在 96 dpi 的屏幕上)
请注意,不同的屏幕密度(dpi)会导致不同的换算结果,因此通常建议使用 em 或 rem 单位来定义字体大小和元素大小,而不是使用实际尺寸单位(如 cm 或 in)。
2、in 与 px 的换算
1 in = 96 px(在 96 dpi 的屏幕上)
请注意,不同的屏幕密度(dpi)会导致不同的换算结果,因此通常建议使用 em 或 rem 单位来定义字体大小和元素大小,而不是使用实际尺寸单位(如 in 或 cm)。
相关文章:

CSS中的几种尺寸单位
一、尺寸单位 CSS 支持多种尺寸单位,包括: px:像素,固定大小单位em:相对于当前元素字体大小的单位rem:相对于根元素(HTML)字体大小的单位%:相对于父元素的百分比单位vh…...

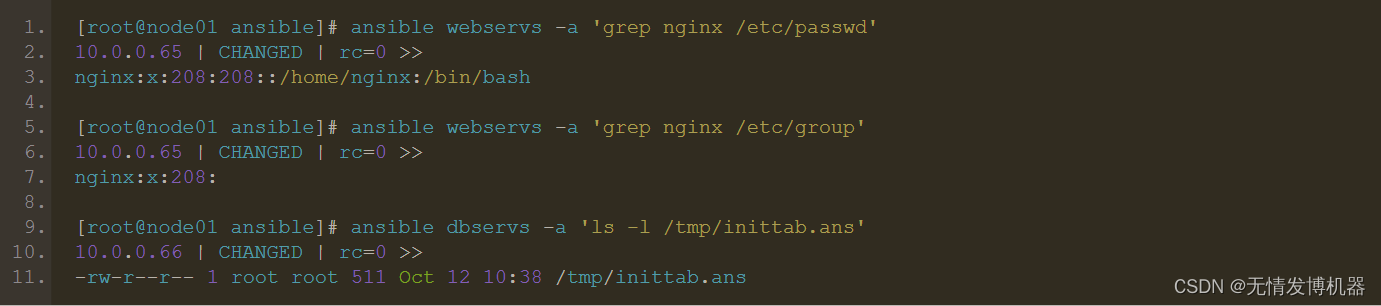
运维必会:ansible剧本(piaybook)
playbooks 概述以及实例操作 Playbooks 组成部分: Inventory Modules Ad Hoc Commands Playbooks Tasks: 任务,即调用模块完成的某些操作 Variables: 变量 Templates: 模板 Handlers: 处理器,由某时间触发执行的操作 Roles: 角色 YAML 介绍…...

活动星投票午间修身自习室制作在线投票投票制作网页
“午间修身自习室”网络评选投票_免费小程序投票推广_小程序投票平台好处手机互联网给所有人都带来不同程度的便利,而微信已经成为国民的系统级别的应用。现在很多人都会在微信群或朋友圈里转发投票,对于运营及推广来说找一个合适的投票小程序能够提高工…...

C#泛型:高级静态语言的效率利器
文章目录引入类型约束子类泛型常用的泛型数据结构前文提要: 💎超快速成,零基础掌握C#开发中最重要的概念💎抽丝剥茧,C#面向对象快速上手💎Winform,最友好的桌面GUI框架💎懂了委托&a…...

澳大利亚访问学者申请流程总结
澳大利亚访问学者申请需要注意些什么?下面知识人网小编整理澳大利亚访问学者申请流程总结。1、取得wsk英语成绩,现在都是先买票再上车了。2、联系外导,申请意向接收函(email)。3、向留学基金委CSC提出申请。4、获批后,申请正式邀请…...

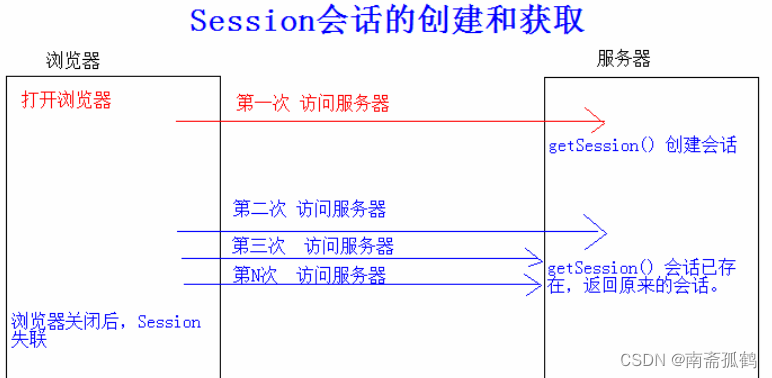
cookie和Session的作用和比较
目录 什么是cookie cookie的工作原理 什么是session Session的工作原理 为什么会有session和cookie cookie和session如何配合工作 cookie和Session作用 什么是会话 什么是cookie cookie是web服务器端向我们客户端发送的一块小文件,该文件是干嘛的呢…...

测试员都是背锅侠?测试人员避“锅”攻略,拿走不谢
最近发生了一起生产事故,究其根源,事故本身属于架构或者需求层面需要规避的问题,测试人员的责任其实是非常小的,但实际情况是:相关测试人员因此承担了很大的压力,成为质量问题的“背锅侠”。 实际上&#…...

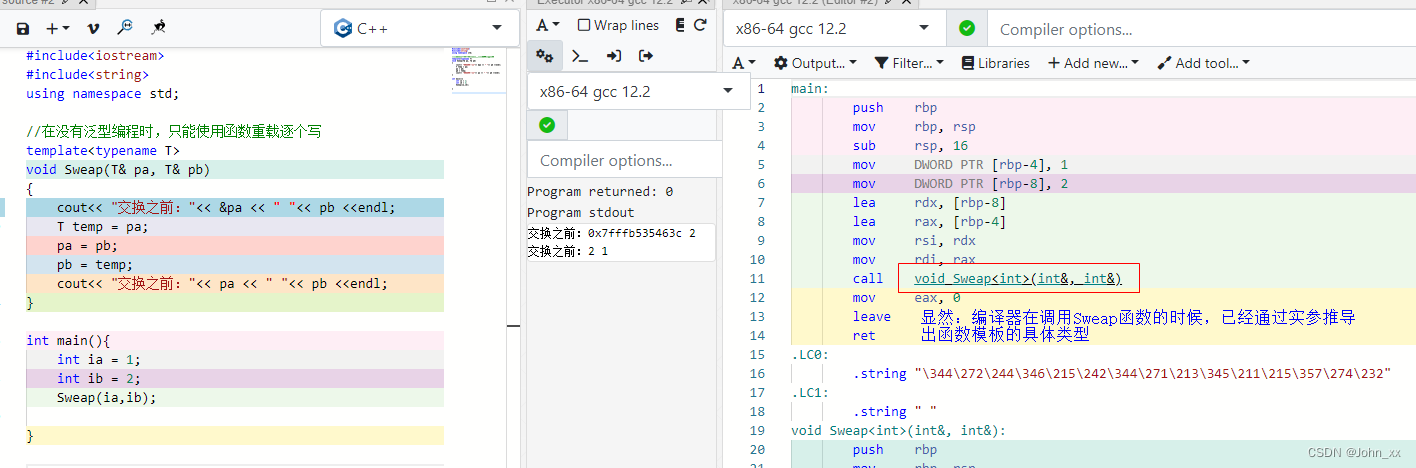
C++: C++模板<template>
C template content😊前言😁模板💕1、泛型编程😍2、函数模板😒2.1:函数模板概念👌2.2:函数模板的格式😘2.3:函数模板原理😁2.4:函数模…...

chmod命令详解
用法:chmod [选项]… 模式[,模式]… 文件… 或:chmod [选项]… 八进制模式 文件… 或:chmod [选项]… --reference参考文件 文件… Change the mode of each FILE to MODE. With --reference, change the mode of each FILE to that of R…...

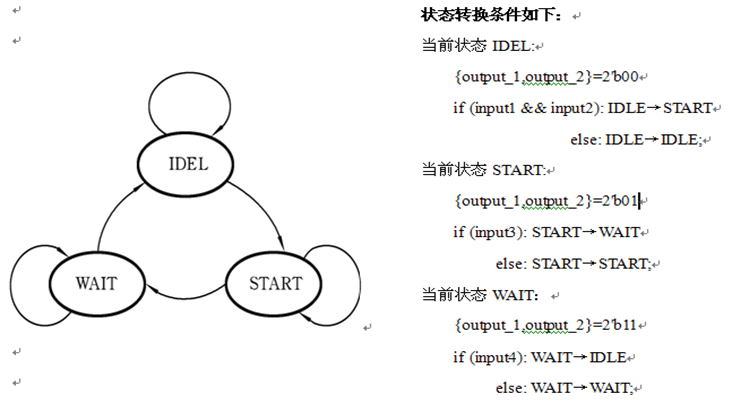
状态机设计中的关键技术
⭐本专栏针对FPGA进行入门学习,从数电中常见的逻辑代数讲起,结合Verilog HDL语言学习与仿真,主要对组合逻辑电路与时序逻辑电路进行分析与设计,对状态机FSM进行剖析与建模。 🔥文章和代码已归档至【Github仓库…...

单片机开发---ESP32S3移植NES模拟器(二)
书接上文 《单片机开发—ESP32-S3模块上手》 《单片机开发—ESP32S3移植lvgl触摸屏》 《单片机开发—ESP32S3移植NES模拟器(一)》 暖场视频,小时候称这个为—超级曲线射门!!!!!&am…...

微信小程序nodej‘s+vue警局便民服务管理系统
本文首先介绍了设计的背景与研究目的,其次介绍系统相关技术,重点叙述了系统功能分析以及详细设计,最后总结了系统的开发心得在Internet高速发展的今天,我们生活的各个领域都涉及到计算机的应用,其中包括“最多跑一次”微信小程序的网络应用,在外国小程序的使用已经是很普遍的方…...

第18章 MongoDB $type 操作符教程
MongoDB $type 操作符 描述 在本章节中,咱们将继续讨论MongoDB中条件操作符 $type。 $type操作符是基于BSON类型来检索集合中匹配的数据类型,并return 结果。 MongoDB 中可以使用的类型如下表所示: 类型数字备注Double1 String2 Object3…...

【MySQL主从复制】快速配置
本文配置环境Windows和Linux。 windows主 Linux 从 一、主库配置 首先保证Linux和防火墙开启3306端口或关闭防火墙。 登录Mysql管理员账户: GRANT REPLICATION slave,reload,super ON *.* TO root@从库ip地址 IDENtIFIED BY root; flush privileges; 本地的mysql可以被:…...

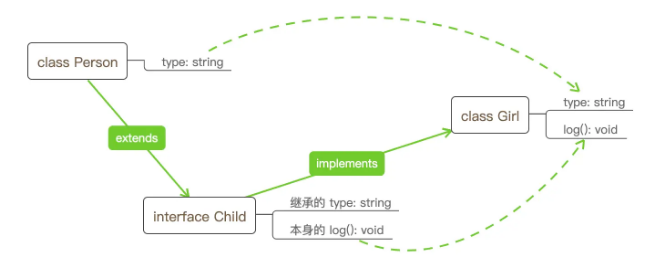
Typescript - interface 关键字(通俗易懂的详细教程)
前言 简单来说,Interface 就是一种描述对象或函数的东西。 您可以把 interface 理解为形状,真实开发情况下,一个对象需要有什么样的属性,函数需要什么参数或返回什么样的值,数组应该是什么样子的,一个类和继…...

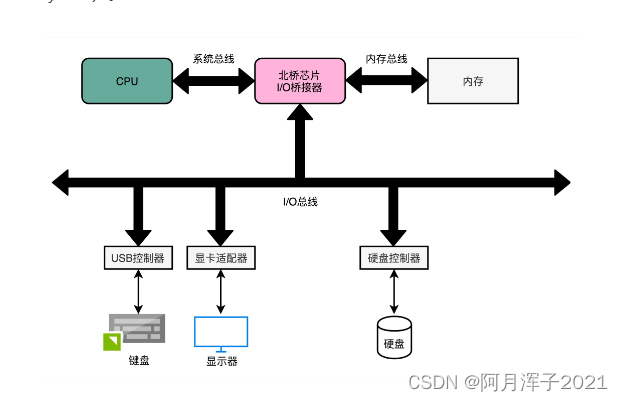
【计组】内存和总线
课程链接:深入浅出计算机组成原理_组成原理_计算机基础-极客时间 一、虚拟内存和内存保护 日常使用的操作系统下,程序不能直接访问物理内存。内存需要被分成固定大小的页(Page),再通过虚拟内存地址(Virtu…...

CUDA中的数学方法
CUDA中的数学方法 文章目录CUDA中的数学方法1. Standard FunctionsSingle-Precision Floating-Point FunctionsDouble-Precision Floating-Point Functions2. Intrinsic FunctionsSingle-Precision Floating-Point FunctionsDouble-Precision Floating-Point Functions参考手册…...

Elasticsearch基本概念和索引原理
一、Elasticsearch是什么? Elasticsearch是一个基于文档的NoSQL数据库,是一个分布式、RESTful风格的搜索和数据分析引擎,同时也是Elastic Stack的核心,集中存储数据。Elasticsearch、Logstash、Kibana经常被用作日志分析系统&…...

《NFL橄榄球》:堪萨斯城酋长·橄榄1号位
堪萨斯城酋长队(Kansas City Chiefs)是位于密苏里州堪萨斯城的职业美式橄榄球队;目前在全国橄榄球联盟隶属于美国橄榄球联合会(AFC)西区;其夏季训练营在威斯康星大学河瀑校区举行。 酋长队的前身是达拉斯得州佬队,这支…...

python+django在线教学网上授课系统vue
随着科技的进步,互联网已经开始慢慢渗透到我们的生活和学习中,并且在各个领域占据着越来越重要的部分,很多传统的行业都将面临着巨大的挑战,包括学习也不例外。现在学习竞争越来越激烈,人才的需求量越来越大࿰…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
