Typescript - interface 关键字(通俗易懂的详细教程)
前言
简单来说,Interface 就是一种描述对象或函数的东西。
您可以把 interface 理解为形状,真实开发情况下,一个对象需要有什么样的属性,函数需要什么参数或返回什么样的值,数组应该是什么样子的,一个类和继承类需要符合什么样的描述等。
本文分为七个部分,对象接口、函数接口、可索引类型接口、类接口是如何定义的,以及接口的继承、定义混合类型的接口和继承类的接口如何使用。
Interface 对象
定义一个 Interface 对象,一般分为以下步骤:
- 设置需要存在的普通属性
- 设置可选属性
- 设置只读属性
- 接受其他额外属性(通过 as 关键字或
[propName: string]: any来制定)
来看个简单的示例,注意看注释:
// 按上面步骤规定"形状"
interface Person {name: stringbool?: booleanreadonly timestamp: numberreadonly arr: ReadonlyArray<number> // 此外还有 ReadonlyMap/ReadonlySet
}// 正确示例
let p1: Person = {name: 'oliver',bool: true, // ✔️️ 可以设置可选属性 并非必要的 可写可不写timestamp: + new Date(), // ✔️ 设置只读属性arr: [1, 2, 3] // ✔️ 设置只读数组
}// 错误示例
let p: Person = {age: 'oliver', // ❌ 多出来的属性name: 123 // ❌ 类型错误
}// 错误示例
p1.timestamp = 123 // ❌ 只读属性不可修改
p1.arr.pop() // ❌ 只读属性不可修改
Interface 函数
Interface 还可以用来规范函数的形状。
Interface 里面需要列出参数列表返回值类型的函数定义,如下步骤:
- 定义了一个函数接口
- 接口接收三个参数并且不返回任何值
- 使用函数表达式来定义这种形状的函数
// 按上面步骤规定"形状"
interface Func {// 定于这个函数接收两个必选参数都是 number 类型,以及一个可选的字符串参数 desc,// 另外这个函数不返回任何值(x: number, y: number, desc?: string): void
}// 正确示例
const sum: Func = function (x, y, desc = '') {// const sum: Func = function (x: number, y: number, desc: string): void {// ts类型系统默认推论可以不必书写上述类型定义👆console.log(desc, x + y)
}// 测试调用
sum(32, 22)
Interface 可索引类型
这种 Interface 描述了索引类型的形状,规定索引返回的值的类型,如下代码所示:
interface StringSet {readonly [index: number]: string // ❗ 需要注意的是 index 只能为 number 类型或 string 类型length: number // ✔️ 还可以指定属性
}let arr1: StringSet = ['hello', 'world']
arr1[1] = '' // ✔️ 可以设置为只读防止给索引赋值
let arr: StringSet = [23,12,3,21] // ❌ 数组应为 string 类型
Interface 类
Interface 也可以用来定义一个类的形状。
需要注意的是类 Interface 只会检查实例的属性,静态属性是需要额外定义一个 Interface,如下代码所示:
// 🥇 PersonConstructor 是用来检查静态部分的
interface PersonConstructor {new (name: string, age: number) // ✔️ 这个是用来检查 constructor 的typename: string // ✔️ 这个是用来检查静态属性 typename 的logname(): void // ✔️ 这个用来检查静态方法 logname 的
}
// 🥈 PersonInterface 则是用来检查实例部分的
interface PersonInterface {// new (name: string, age: number) // ❌ 静态方法的检查也不能写在这里 这样写是错误的log(): void // : 这里定义了实例方法 log
}// class Person implements PersonInterface, PersonInterface { ❌ 这样写是错误的
const Person: PersonConstructor = class Person implements PersonInterface {name: stringage: numberstatic typename = 'Person type' // 这里定义了一个名为 typename 的静态属性static logname() { // 这里定义了一个名为 logname 的静态方法console.log(this.typename)}constructor(name: string, age: number) { // constructor 也是静态方法this.name = namethis.age = age}log() { // log 是实例方法console.log(this.name, this.age)}
}
Interface 的继承
跟 class 一样,使用 extens 继承,更新新的形状。
比方说继承接口并生成新的接口,这个新的接口可以设定一个新的方法检查,如下代码所示:
interface PersonInfoInterface { // 1️⃣ 这里是第一个接口name: stringage: numberlog?(): void
}interface Student extends PersonInfoInterface { // 2️⃣ 这里继承了一个接口doHomework(): boolean // ✔️ 新增一个方法检查
}
interface Teacher extends PersonInfoInterface { // 3️⃣ 这里又继承了一个接口dispatchHomework(): void // ✔️ 新增了一个方法检查
}// interface Emmm extends Student, Teacher // 也可以继承多个接口let Alice: Teacher = {name: 'Alice',age: 34,dispatchHomework() { // ✔️ 必须满足继承的接口规范console.log('dispatched')}
}let oliver: Student = {name: 'oliver',age: 12,log() {console.log(this.name, this.age)},doHomework() { // ✔️ 必须满足继承的接口规范return true}
}
混合类型的 Interface
混合类型的接口,就是使用同一个 Interface 来描述函数或者对象的属性或方法。
比如一个函数接收什么参数,输出什么结果,同时这个函数有另外什么方法或属性之类的,如下代码所示:
interface Counter {(start: number): void // 1️⃣ 如果只有这一个那么这个接口是函数接口add(): void // 2️⃣ 这里还有一个方法,那么这个接口就是混合接口log(): number // 3️⃣ 这里还有另一个方法
}function getCounter(): Counter { // ⚠️ 它返回的函数必须符合接口的三点let count = 0function counter (start: number) { count = start } // counter 方法函数counter.add = function() { count++ } // add 方法增加 countcounter.log = function() { return count } // log 方法打印 countreturn counter
}const c = getCounter()
c(10) // count 默认为 10
c.add()
console.log(c.log())
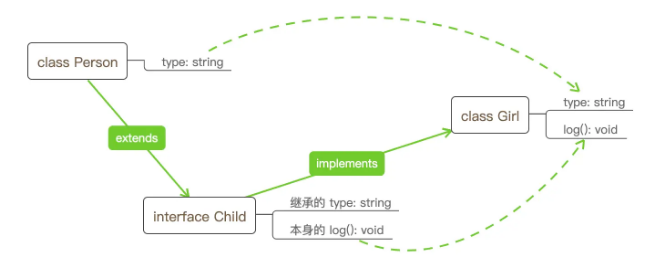
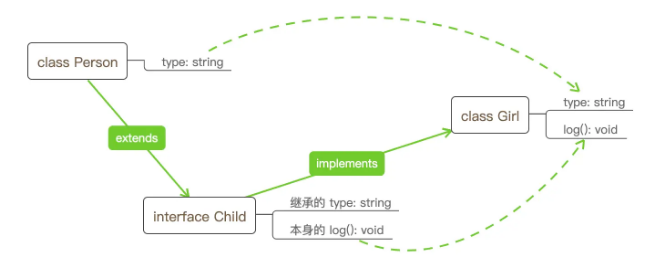
继承类的 Interface
Interface 不仅能够继承 Interface 还能够继承类,再创建子类的过程中满足接口的描述就会必然满足接口继承的类的描述。
class Person {type: string // ❗️这里是类的描述
}interface Child extends Person { // ❗️Child 接口继承自 Person 类,因此规范了 type 属性log(): void// 这里其实有一个 type: string
}// ⚠️ 上面的 Child 接口继承了 Person 对 type 的描述,还定义了 Child 接口本身 log 的描述// 🥇 第一种写法
class Girl implements Child {type: 'child' // 接口继承自 Person 的log() {} // 接口本身规范的
}// 🥈 第二种写法
class Boy extends Person implements Child { // 首先 extends 了 Person 类,然后还需满足 Child 接口的描述type: 'child'log() {}
}
这个接口的定义和使用,如下图所示:

SEO
typescript的interface, ts interface 关键字详解,TypeScript 接口 interface 小白教程,Typescript 之 interface,TypeScript 接口 interface 使用详解,typeScript 核心基础之接口interface,TypeScript Interfaces,TypeScript中正确使用interface,前端的(typeScript)interface详解,TS里interface,ts里 这个interface表示什么意思,ts interface是什么东西,Typescript - interface 关键字(通俗易懂的详细教程)。
相关文章:

Typescript - interface 关键字(通俗易懂的详细教程)
前言 简单来说,Interface 就是一种描述对象或函数的东西。 您可以把 interface 理解为形状,真实开发情况下,一个对象需要有什么样的属性,函数需要什么参数或返回什么样的值,数组应该是什么样子的,一个类和继…...

【计组】内存和总线
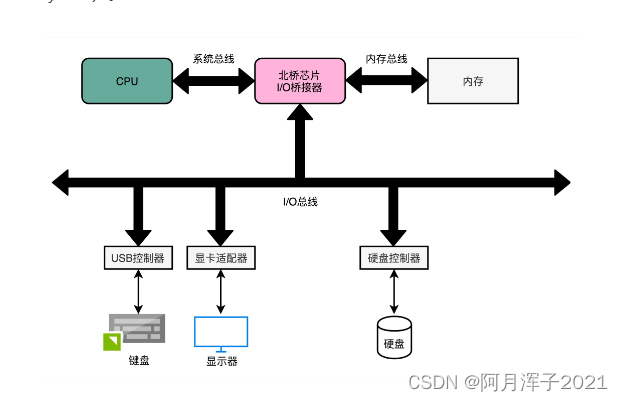
课程链接:深入浅出计算机组成原理_组成原理_计算机基础-极客时间 一、虚拟内存和内存保护 日常使用的操作系统下,程序不能直接访问物理内存。内存需要被分成固定大小的页(Page),再通过虚拟内存地址(Virtu…...

CUDA中的数学方法
CUDA中的数学方法 文章目录CUDA中的数学方法1. Standard FunctionsSingle-Precision Floating-Point FunctionsDouble-Precision Floating-Point Functions2. Intrinsic FunctionsSingle-Precision Floating-Point FunctionsDouble-Precision Floating-Point Functions参考手册…...

Elasticsearch基本概念和索引原理
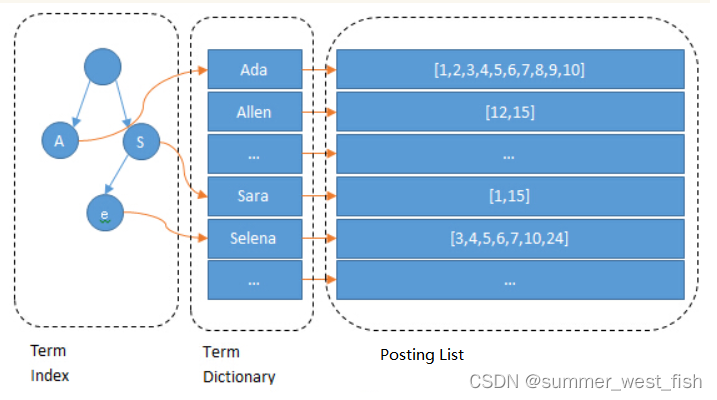
一、Elasticsearch是什么? Elasticsearch是一个基于文档的NoSQL数据库,是一个分布式、RESTful风格的搜索和数据分析引擎,同时也是Elastic Stack的核心,集中存储数据。Elasticsearch、Logstash、Kibana经常被用作日志分析系统&…...

《NFL橄榄球》:堪萨斯城酋长·橄榄1号位
堪萨斯城酋长队(Kansas City Chiefs)是位于密苏里州堪萨斯城的职业美式橄榄球队;目前在全国橄榄球联盟隶属于美国橄榄球联合会(AFC)西区;其夏季训练营在威斯康星大学河瀑校区举行。 酋长队的前身是达拉斯得州佬队,这支…...

python+django在线教学网上授课系统vue
随着科技的进步,互联网已经开始慢慢渗透到我们的生活和学习中,并且在各个领域占据着越来越重要的部分,很多传统的行业都将面临着巨大的挑战,包括学习也不例外。现在学习竞争越来越激烈,人才的需求量越来越大࿰…...

二叉搜索树之AVL树
AVL树的概念二叉搜索树虽可以缩短查找的效率,但如果数据有序或接近有序二叉搜索树将退化为单支树,查找元素相当于在顺序表中搜索元素,效率低下。因此,两位俄罗斯的数学家G.M.Adelson-Velskii和E.M.Landis在1962年 发明了一种解决上…...

全栈自动化测试技术笔记(二):准备工作的切入点
自动化测试技术笔记(二):准备工作的切入点 上篇整理的技术笔记,聊了自动化测试的前期调研工作如何开展,最后一部分也提到了工作的优先级区分。 这篇文章,接上篇文章的内容,来聊聊自动化测试前期的准备工作࿰…...

57 长短期记忆网络(LSTM)【动手学深度学习v2】
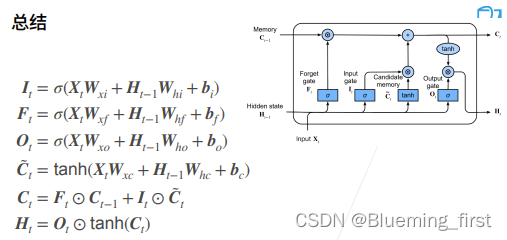
57 长短期记忆网络(LSTM)【动手学深度学习v2】 深度学习学习笔记 学习视频:https://www.bilibili.com/video/BV1JU4y1H7PC/?spm_id_fromautoNext&vd_source75dce036dc8244310435eaf03de4e330 长短期记忆网络(LSTM)…...
算法第十五期——动态规划(DP)之各种背包问题
目录 0、背包问题分类 1、 0/1背包简化版 【代码】 2、0/ 1背包的方案数 【思路】 【做法】 【代码】 空间优化1:交替滚动 空间优化2:自我滚动 3、完全背包 【思路】 【代码】 4、分组背包 核心代码 5、多重背包 多重背包解题思路1:转化…...

实现复选框全选和全不选的切换
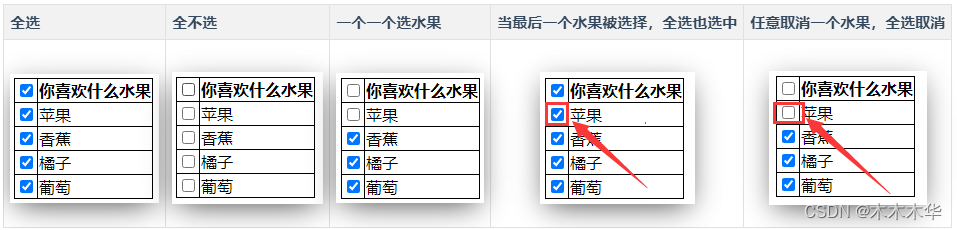
今天,复看了一下JS的菜鸟教程,发现评论里面都是精华呀!! 看到函数这一节,发现就复选框的全选和全不选功能展开了讨论。我感觉挺有意思的,尝试实现了一下。 1. 全选、全不选,两个按钮ÿ…...

React hooks之useState用法(一)
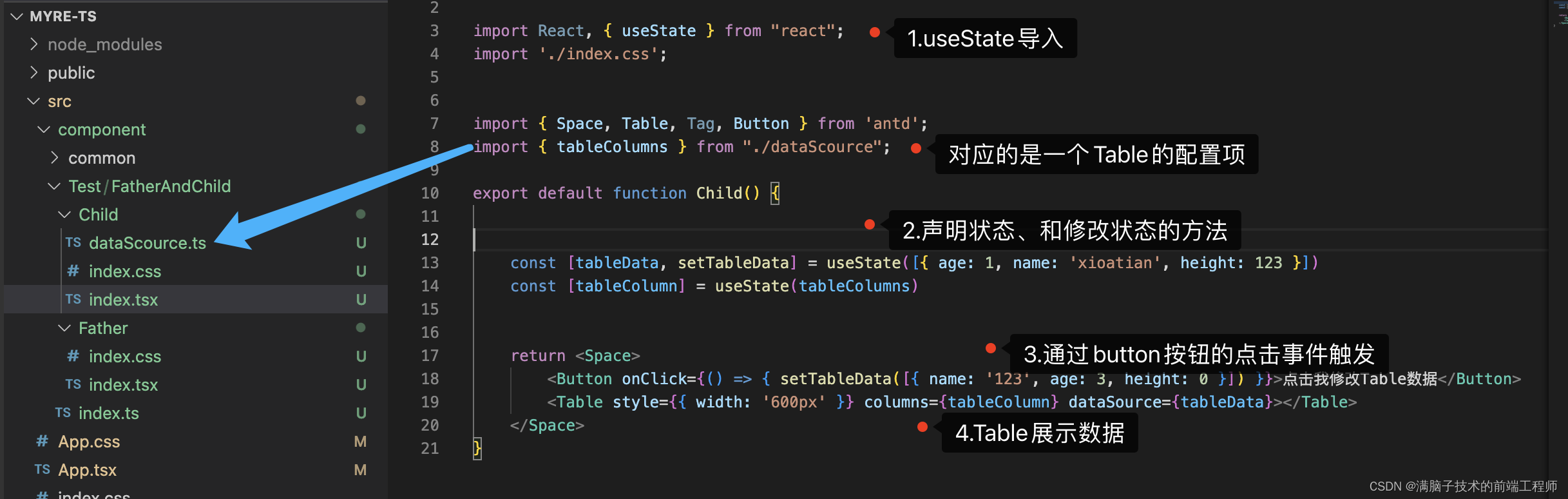
系列文章目录 学习React已经有很长的一段时间了,今天决定重新回顾一下跟React相关的一些知识点 文章目录系列文章目录结构如下一、hooks是什么?useState可以能做什么二、如何使用useState()第一步:创建【函数组件&…...

spring的简单理解
目录 1 .ioc容器(控制反转) 2. Aop面向切面编程 3. 事务申明 4. 注解的方式启动 5. spring是什么与他的优势 6. 代理设计模式(比如aop) 7. springmvc中相应json数据 8. 使用lombok来进行对代码的简化 9. 使用logback记录…...

Docker调用Intel集显实现FFmpeg硬解码
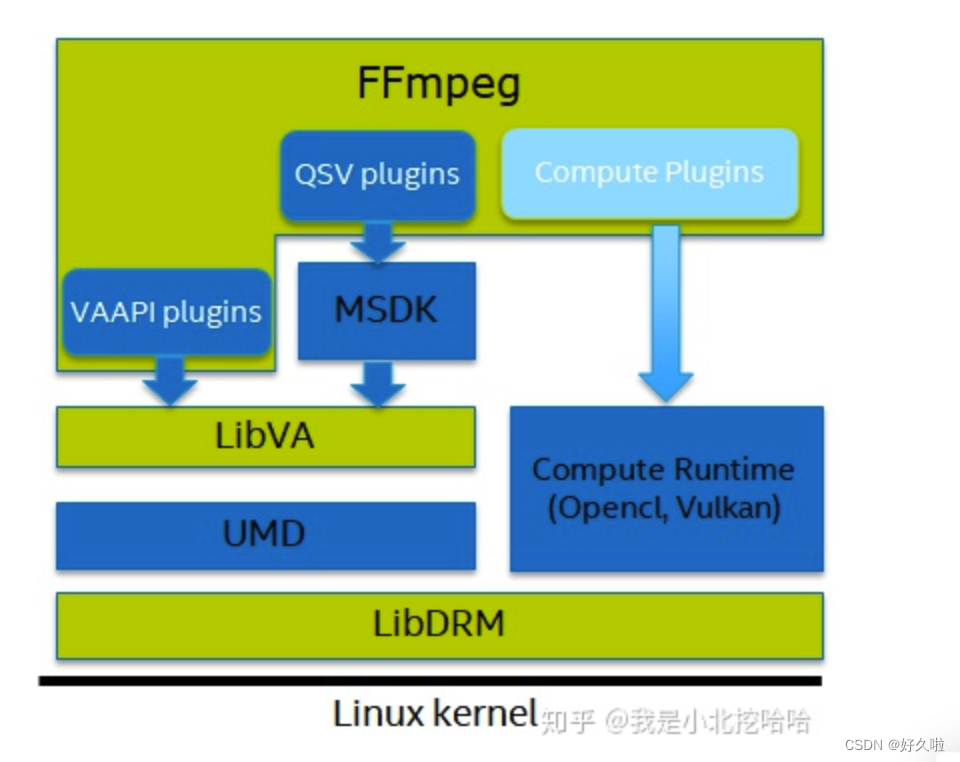
文章目录Docker调用Intel集显实现FFmpeg硬解码参考FFmpeg 集成qsv方式一 容器完成所有步骤方式二 容器完成部分步骤方式三 dockerfile部署Docker调用Intel集显实现FFmpeg硬解码 参考 ffmpeg_qsv_docker拉取该镜像可以实现FFmpeg集成vaapi的硬加速,通过dockerfile文…...

端到端模型(end-to-end)与非端到端模型
一、端到端(end to end) 从输入端到输出端会得到一个预测结果,将预测结果和真实结果进行比较得到误差,将误差反向传播到网络的各个层之中,调整网络的权重和参数直到模型收敛或者达到预期的效果为止,中间所…...

uniApp封装一个滑块组件
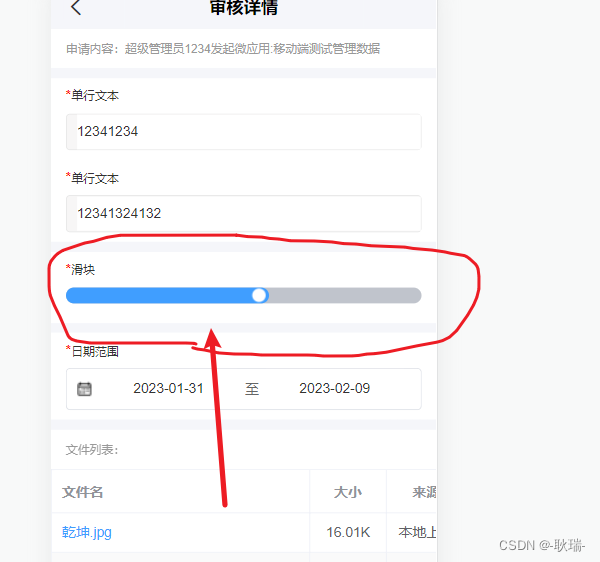
最近 项目中有一个需求 PC端动态设计的表单 移动端要能渲染出来 那么 就要去找到对应的组件 而其中 没有的 就包括滑块 没有又能怎么办 只能自己封装一个 我们直接上代码 <template><view class"u-slider" tap"onClick" :class"[disabled…...

运动基元(二):贝塞尔曲线
贝塞尔曲线是我第一个深入接触并使用于路径规划的运动基元。N阶贝塞尔曲线具有很多优良的特性,例如端点性、N阶可导性、对称性、曲率连续性、凸包性、几何不变性、仿射不变性以及变差缩减性。本章主要介绍贝塞尔曲线用于运动基元时几个特别有用的特性。 一、贝塞尔曲线的定义 …...

Android 11.0 关于Launcher3中调用截图功能总是返回null的解决方案
1.1概述 在11.0的系统产品开发中,在某些时候需要调用截图接口来进行截屏功能实现,而在Launcher3中发现调用系统截屏接口SurfaceControl.screenshot进行截图的时候始终为null, 获取不到系统当前页面的截屏功能,所以需要找到当前截屏失败的原因然后来实现截屏功能的实现,下面来…...

random随机数
random随机数 1.概述 random用来生成一些随机数,下面介绍random模块提供的方法根据需求生成不同的随机数。 2.random常用操作 2.1.random默认随机数 random()函数返回一个随机的浮点值,默认返回值范围在0 < n < 1.0区间 import randomfor i …...

【金三银四系列】Spring面试题-上(2023版)
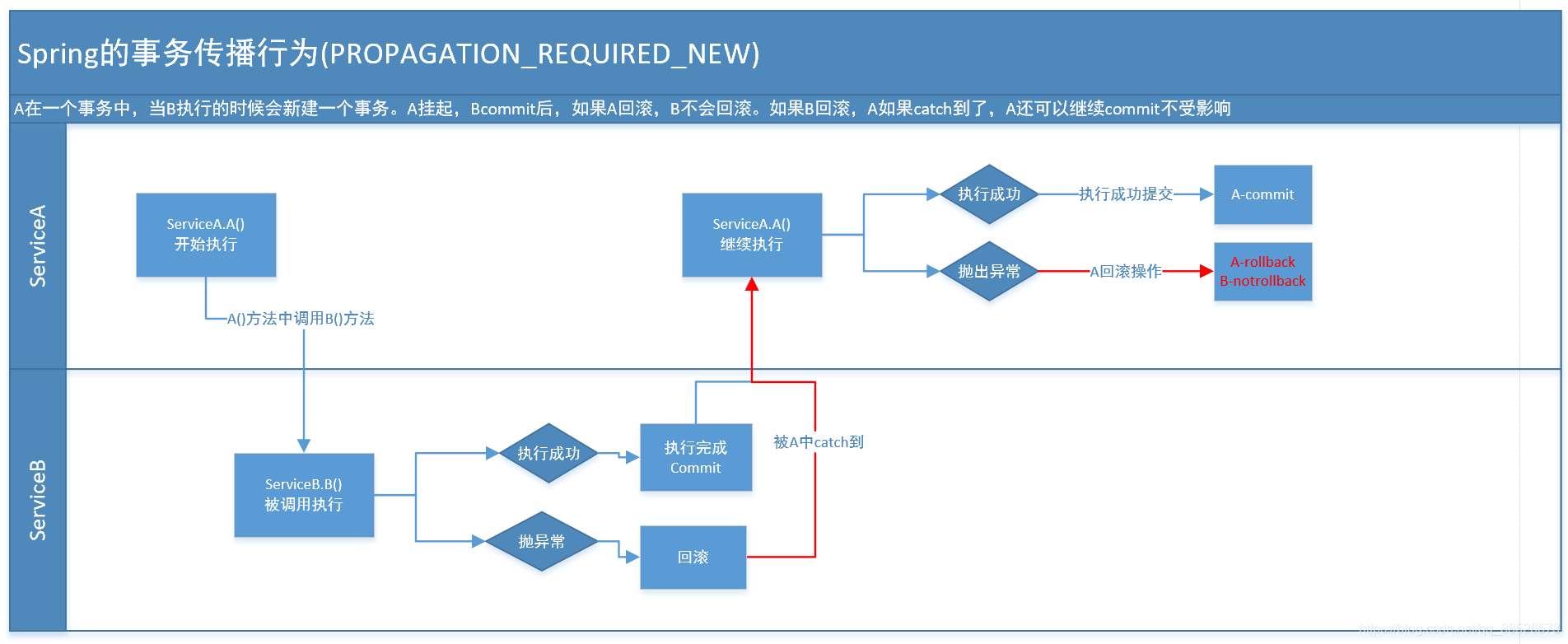
Spring面试专题 1.Spring应该很熟悉吧?来介绍下你的Spring的理解 有些同学可能会抢答,不熟悉!!! 好了,不开玩笑,面对这个问题我们应该怎么来回答呢?我们给大家梳理这个几个维度来回答 1.1 Spring的发展历程 先介绍…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...
