【uniapp】短信验证码输入框
需求是短信验证码需要格子输入框 如图

网上找了一个案例改吧改吧 直接上代码
结构

<template><view class="verify-code"><!-- 输入框 --><input id="input" :value="code" class="input" :focus="isFocus" :type="inputType" :maxlength="itemSize"@input="onInput" @focus="inputFocus" @blur="inputBlur" /><!-- 光标 --><view id="cursor" v-if="cursorVisible && type !== 'middle'" class="cursor":style="{ left: codeCursorLeft[code.length] + 'px', height: cursorHeight + 'px', backgroundColor: cursorColor }"></view><!-- 输入框 - 组 --><view id="input-ground" class="input-ground"><view v-for="(item, index) in itemSize" :key="index":style="{ borderColor: code.length === index && cursorVisible ? boxActiveColor : boxNormalColor }":class="['box', `box-${type + ''}`, `box::after`]"><view :style="{ borderColor: boxActiveColor }" class="middle-line"v-if="type === 'middle' && !code[index]"></view><text class="code-text">{{ code[index] | codeFormat(isPassword) }}</text></view></view></view>
</template><script>/*** @description 输入验证码组件* @property {string} type = [box|middle|bottom] - 显示类型 默认:box -eg:bottom* @property {string} inputType = [text|number] - 输入框类型 默认:number -eg:number* @property {number} size - 验证码输入框数量 默认:6 -eg:6* @property {boolean} isFocus - 是否立即聚焦 默认:true* @property {boolean} isPassword - 是否以密码形式显示 默认false -eg: false* @property {string} cursorColor - 光标颜色 默认:#cccccc* @property {string} boxNormalColor - 光标未聚焦到的框的颜色 默认:#cccccc* @property {string} boxActiveColor - 光标聚焦到的框的颜色 默认:#000000* @event {Function(data)} confirm - 输入完成回调函数*/import {getElementRect} from './util.js';export default {name: 'verify-code',props: {value: {type: String,default: () => ''},type: {type: String,default: () => 'box'},inputType: {type: String,default: () => 'number'},size: {type: Number,default: () => 6},isFocus: {type: Boolean,default: () => true},isPassword: {type: Boolean,default: () => false},cursorColor: {type: String,default: () => '#cccccc'},boxNormalColor: {type: String,default: () => '#cccccc'},boxActiveColor: {type: String,default: () => '#000000'}},model: {prop: 'value',event: 'input'},data() {return {cursorVisible: false,cursorHeight: 35,code: '', // 输入的验证码codeCursorLeft: [], // 向左移动的距离数组,itemSize: 6,getElement: getElementRect(this),isPatch: false};},created() {this.cursorVisible = this.isFocus;this.validatorSize();},mounted() {this.init();},methods: {/*** 设置验证码框数量*/validatorSize() {if (this.size > 0) {this.itemSize = Math.floor(this.size);} else {throw "methods of 'size' is integer";}},/*** @description 初始化*/init() {this.getCodeCursorLeft();this.setCursorHeight();},/*** @description 计算光标的高度*/setCursorHeight() {this.getElement('.box', 'single', boxElm => {this.cursorHeight = boxElm.height * 0.6;});},/*** @description 获取光标在每一个box的left位置*/getCodeCursorLeft() {// 获取父级框的位置信息this.getElement('#input-ground', 'single', parentElm => {const parentLeft = parentElm.left;// 获取各个box信息this.getElement('.box', 'array', elms => {this.codeCursorLeft = [];elms.forEach(elm => {this.codeCursorLeft.push(elm.left - parentLeft + elm.width / 2);});});});},// 输入框输入变化的回调onInput(e) {let {value,keyCode} = e.detail;this.cursorVisible = value.length < this.itemSize;this.code = value;this.$emit('input', value);this.inputSuccess(value);},// 输入完成回调inputSuccess(value) {if (value.length === this.itemSize && !this.isPatch) {this.$emit('confirm', value);} else {this.isPatch = false;}},// 输入聚焦inputFocus() {this.cursorVisible = this.code.length < this.itemSize;},// 输入失去焦点inputBlur() {this.cursorVisible = false;}},watch: {value(val) {if (val !== this.code) {this.code = val;}}},filters: {codeFormat(val, isPassword) {return val ? (isPassword ? '*' : val) : '';}}};
</script>
<style scoped>.verify-code {position: relative;width: 100%;box-sizing: border-box;}.verify-code .input {height: 100%;width: 200%;position: absolute;left: -100%;z-index: 1;color: transparent;caret-color: transparent;background-color: rgba(0, 0, 0, 0);}.verify-code .cursor {position: absolute;top: 50%;transform: translateY(-50%);display: inline-block;width: 2px;animation-name: cursor;animation-duration: 0.8s;animation-iteration-count: infinite;}.verify-code .input-ground {display: flex;justify-content: space-between;align-items: center;width: 100%;box-sizing: border-box;}.verify-code .input-ground .box {position: relative;display: inline-block;width: 100rpx;height: 140rpx;}.verify-code .input-ground .box-bottom {border-bottom-width: 2px;border-bottom-style: solid;}.verify-code .input-ground .box-box {border-width: 2px;border-style: solid;}.verify-code .input-ground .box-middle {border: none;}.input-ground .box .middle-line {position: absolute;top: 50%;left: 50%;width: 50%;transform: translate(-50%, -50%);border-bottom-width: 2px;border-bottom-style: solid;}.input-ground .box .code-text {position: absolute;top: 50%;left: 50%;font-size: 80rpx;transform: translate(-50%, -50%);}@keyframes cursor {0% {opacity: 1;}100% {opacity: 0;}}
</style>
util.js
/*** @description 获取元素节点 - 大小等信息* @param {string} elm - 节点的id、class 相当于 document.querySelect的参数 -eg: #id* @param {string} type = [single|array] - 单个元素获取多个元素 默认是单个元素* @param {Function} callback - 回调函数* @param {object} that - 上下文环境 vue2:this ,vue3: getCurrentInstance();*/
export const getElementRect = (that) => (elm, type = 'single', callback) => {// #ifndef H5uni.createSelectorQuery().in(that)[type === 'array' ? 'selectAll' : 'select'](elm).boundingClientRect().exec(data => {callback(data[0]);});// #endif// #ifdef H5let elmArr = [];const result = [];if (type === 'array') {elmArr = document.querySelectorAll(elm);} else {elmArr.push(document.querySelector(elm));}for (let elm of elmArr) {result.push(elm.getBoundingClientRect());}console.log('result', result)callback(type === 'array' ? result : result[0]);// #endif
}
相关文章:

【uniapp】短信验证码输入框
需求是短信验证码需要格子输入框 如图 网上找了一个案例改吧改吧 直接上代码 结构 <template><view class"verify-code"><!-- 输入框 --><input id"input" :value"code" class"input" :focus"isFocus"…...

负载均衡的综合部署练习(hproxy+keepalived和lvs-DR+keepalived+nginx+Tomcat)
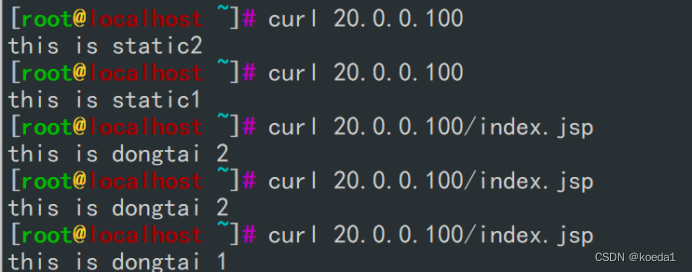
一、haproxykeepalived haproxy 2台 20.0.0.21 20.0.0.22 nginx 2台 20.0.0.23 20.0.0.24 客户机 1台 20.0.0.30 这里没有haproxy不是集群的概念,他只是代理服务器。 访问他直接可以直接访问后端服务器 关闭防火墙 安装haproxy和环境: yum in…...
+ Spring相关源码)
设计模式——策略模式(Strategy Pattern)+ Spring相关源码
文章目录 一、策略模式定义二、例子1. 菜鸟教程例子(略有改动)1.1 、定义。1.2、定义加法策略类1.3、定义乘法策略类1.4、创建 Context 类1.5、使用 2、JDK awt包——BufferStrategy3、Spring源码 —— InstantiatorStrategy4、Spring源码 —— Instanti…...

ORB-SLAM3算法2之开源数据集运行ORB-SLAM3生成轨迹并用evo工具评估轨迹
文章目录 0 引言1 数据和真值1.1 TUM1.2 EuRoc1.3 KITTI2 ORB-SLAM3的EuRoc示例3 ORB-SLAM3的TUM-VI示例4 ORB-SLAM3的ROS各版本示例4.1 单目4.2 单目和IMU4.3 双目4.4 双目和IMU4.5 RGB-D0 引言 ORB-SLAM3算法1 已成功编译安装ORB-SLAM3到本地,本篇目的是用TUM、EuRoc和KITT…...

Qt 序列化函数和反序列化函数
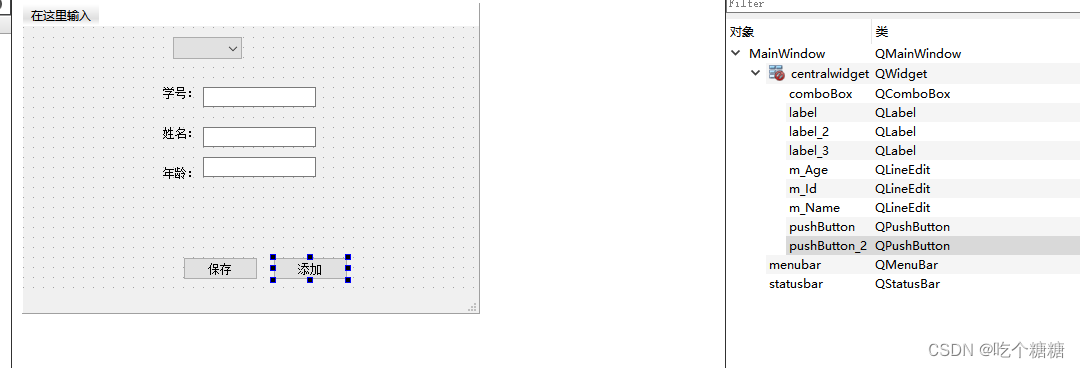
文章目录 界面学生类序列化函数反序列化函数刷新所选择的下拉表值添加 界面 学生类 // 创建学生信息类 class studentInfo { public:QString id; // 学号QString name; // 学生姓名QString age; // 学生年龄// 重写QDataStream& operator<<操作符&…...

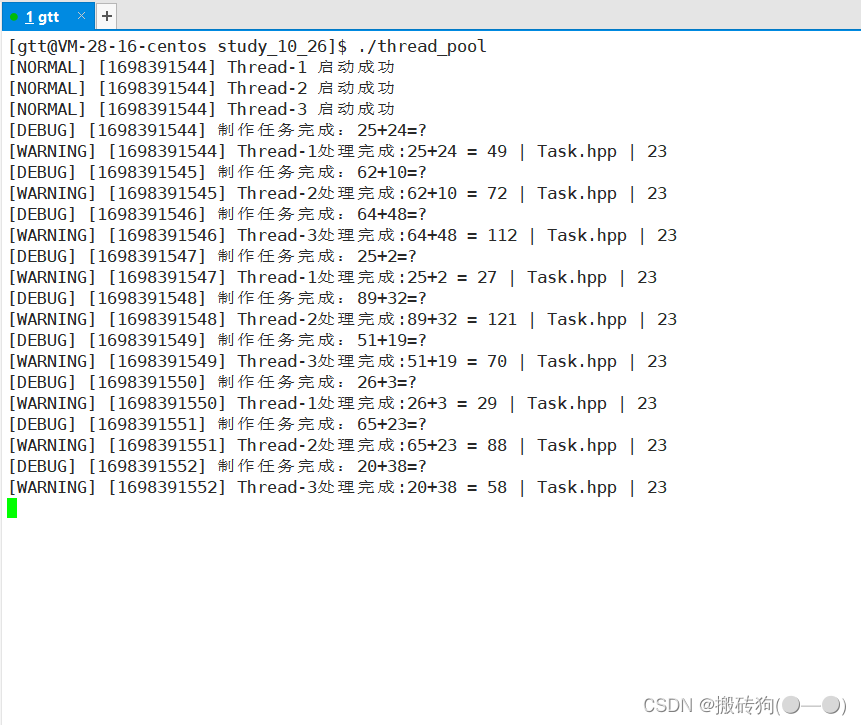
Linux之线程池
线程池 线程池概念线程池的应用场景线程池实现原理单例模式下线程池实现STL、智能指针和线程安全其他常见的各种锁 线程池概念 线程池:一种线程使用模式。 线程过多会带来调度开销,进而影响缓存局部性和整体性能。而线程池维护着多个线程,等待…...

MAC安装stable diffusion
./webui.sh --precision full --no-half-vae --disable-nan-check --api Command: "/Users/xxxx/aigc/stable-diffusion-webui/venv/bin/python3" -m pip install torch2.0.1 torchvision0.15.2 Error code: 2 执行命令: pip install torch2.0.1 torchvi…...

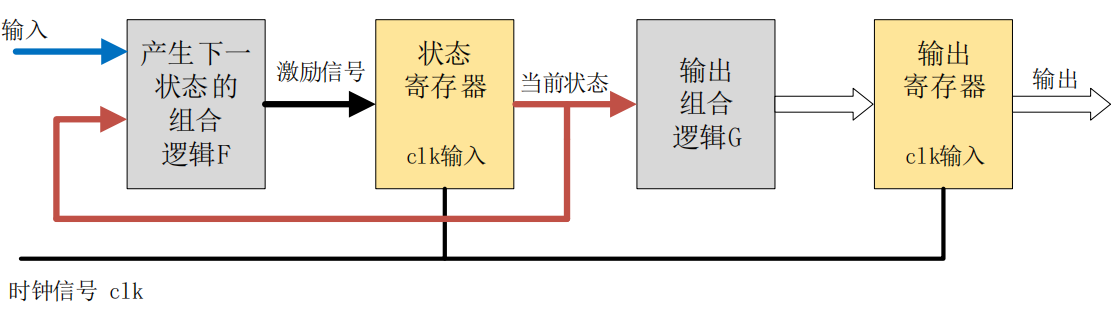
FPGA_状态机工作原理
FPGA_状态机介绍和工作原理 状态机工作原理Mealy 状态机模型Moore 状态机模型状态机描述方式代码格式 总结 状态机工作原理 状态机全称是有限状态机(Finite State Machine、FSM),是表示有限个状态以及在这些状态之间的转移和动作等行为的数学…...

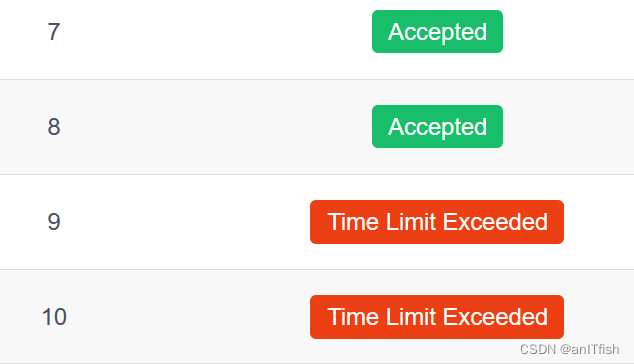
【python练习】python斐波那契数列超时问题
计算斐波那契数列第n项的数字 Description计算斐波那契数列第n项的数字,其中f(1)f(2)1,f(n)f(n-1)f(n-2),如1,1,2,3,5,......Input 正整数n(n<100)Output 一个整数f(n)Sample Input 1 8 Sample Output 1…...

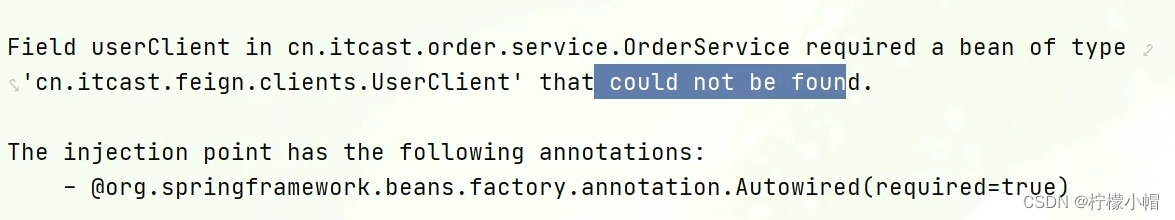
SpringCloud 微服务全栈体系(五)
第七章 Feign 远程调用 先来看我们以前利用 RestTemplate 发起远程调用的代码: 存在下面的问题: 代码可读性差,编程体验不统一 参数复杂 URL 难以维护 Feign 是一个声明式的 http 客户端,官方地址:https://github.…...

msvcp140.dll丢失的正确解决方法
在使用电脑中我们经常会遇到一些错误提示,其中之一就是“msvcp140.dll丢失”。这个错误通常会导致某些应用程序无法正常运行。为了解决这个问题,我们需要采取一些措施来修复丢失的msvcp140.dll文件。本文将介绍6个不同的解决方法,帮助读者解决…...

go pprof 如何使用 --chatGPT
gpt: pprof 是 Go 语言的性能分析工具,它可以用来检测 CPU 使用情况、内存使用情况、以及阻塞情况。你可以使用 pprof 来帮助诊断程序的性能问题,包括内存泄漏。 以下是如何使用 pprof 来分析内存泄漏的基本步骤: 1. **导入 pprof 包**&am…...

大数据可视化BI分析工具Apache Superset实现公网远程访问
大数据可视化BI分析工具Apache Superset实现公网远程访问 文章目录 大数据可视化BI分析工具Apache Superset实现公网远程访问前言1. 使用Docker部署Apache Superset1.1 第一步安装docker 、docker compose1.2 克隆superset代码到本地并使用docker compose启动 2. 安装cpolar内网…...

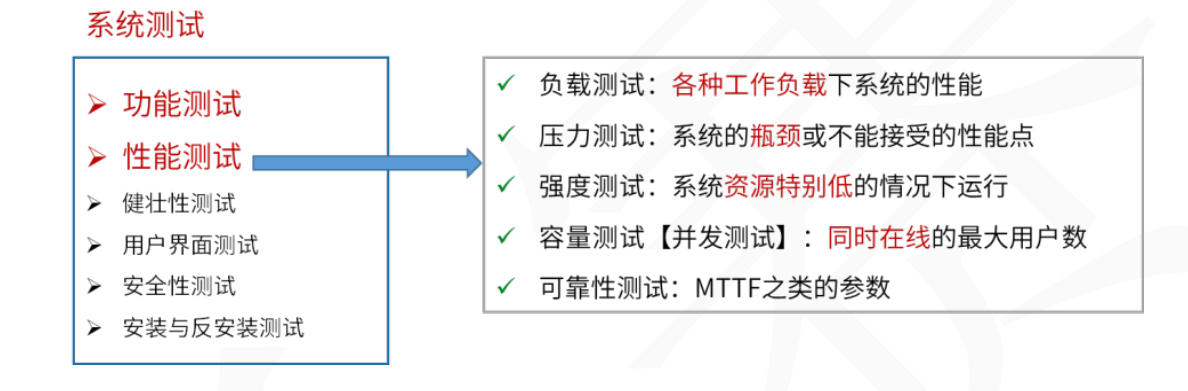
软考系统架构师知识点集锦二:软件工程
一、考情分析 二、考点精讲 2.1 软件过程模型 (1)原型模型 典型的原型开发方法模型。适用于需求不明确的场景,可以帮助用户明确需求。可以分为[抛弃型原型]与[演化型原型] 原型模型两个阶段: 1、原型开发阶段;2、目标软件开发阶段。 &#x…...

Go并发:使用sync.Pool来性能优化
简介 在Go提供如何实现对象的缓存池功能?常用一种实现方式是:sync.Pool, 其旨在缓存已分配但未使用的项目以供以后重用,从而减轻垃圾收集器(GC)的压力。 快速使用 sync.Pool的结构也比较简单,常用的方法…...

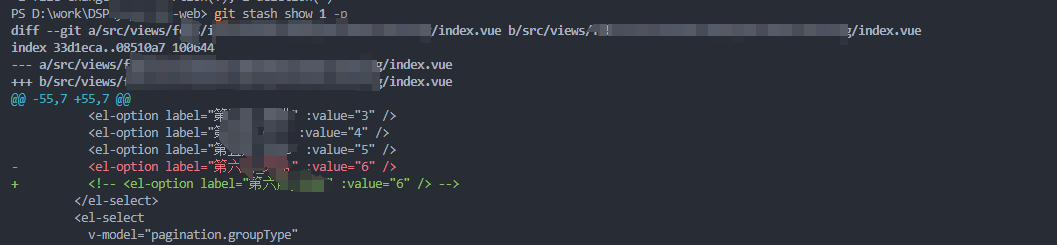
git stash的使用方法
git stash的使用方法 应用场景 当我们在开发一个新功能的时候,或者开发到一半,然后就收到了线上master 出现了bug,当分支开发已经进行了或者进行到一半了,这时怎么办呢? 这时解决方案有两种:一种是先先将当…...

【影刀演示_发送邮件的格式化HTML留存】
发送邮件的格式化HTML留存 纯文本: 亲爱的小张: 端午节将至,公司为了感谢大家一年以来的辛勤工作和付出,特别为大家准备了京客隆超市福利卡,希望为大家带来些许便利和节日的喜悦。 以下是您的福利卡卡号和密码,请您…...

深度学习(4)---生成式对抗网络(GAN)
文章目录 一、原理讲述1.1 概念讲解1.2 生成模型和判别模型 二、训练过程2.1 训练原理2.2 损失函数 三、应用 一、原理讲述 1.1 概念讲解 1. 生成式对抗网络(Generative Adversarial Network,GAN)是一种深度学习模型,是近年来复杂…...

ThinkPad电脑HDMI接口失灵如何解决?
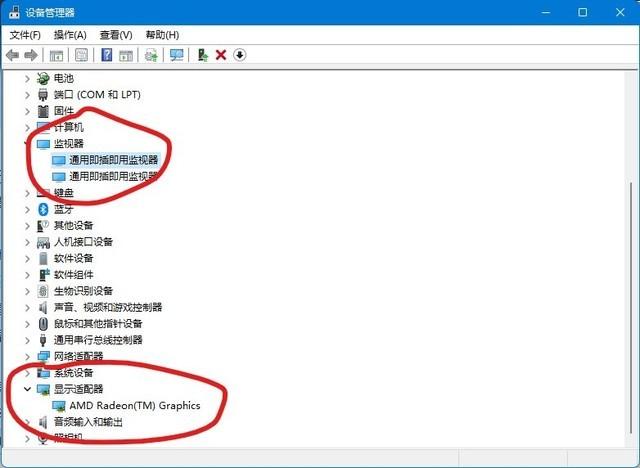
ThinkPad电脑HDMI接口失灵如何解决? 如果平时正常使用的外接显示器,某天突然无法使用了,重新插拔依然无信号的话,可以打开系统的设备管理器(快捷键winx),首先看一下监视器的识别情况,…...

第四部分:JavaScript
一:jQuery 1.1:jQuery介绍 什么是jQuery? jQuery是JavaScript和查询(Query),它是辅助JavaScript开发的js类库 jQuery的核心思想 核心思想是write less,do more,所以它实现了很多浏览…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
