react151618刷新几次的问题
结论:
16 hooks版本
默认render1次
同步中,无论多少种类还是次数,都render 1次。
异步中,无论多少种类还是次数,1个种类执行1次,多次的话,用n*2。
18 hooks版本
默认render2次,
同步中,无论多少种类还是次数,都render 2次。
异步中,无论多少种类还是次数,都render 2次。
15版本, class版本
this.setState是异步的,set 3次就会合并,在callback可以获取最新值
但是在setTimeout同步的。(set 3次就会执行三次)
15 class版本看这个地址
react18
import React, { useState, useEffect } from 'react';
// 最新的react 16
function Test() {console.log('----render') // 默认执行2次const [countA, setCountA] = useState(111);const [countB, setCountB] = useState(222);function onClick() {// 一个种类,一个set执行2次render// 二个种类,各一次set,那么执行2次render// 二个种类及以上,执行2次render,还是执行2次setCountA(countA + 1)// setCountA(countA + 1)// setCountA(countA + 1)// setCountA(countA + 1)// setCountB(countB + 1)// setCountB(countB + 1)// setCountB(countB + 1)// setCountB(countB + 1)setTimeout(() => {// 一个种类,一个set执行2次render// 二个种类,各一次set,那么执行2次render// 二个种类及以上,执行2次render,还是执行2次// setCountA(countA + 1)// setCountA(countA + 1)// setCountA(countA + 1)// setCountA(countA + 1)// setCountB(countB + 1)// setCountB(countB + 1)// setCountB(countB + 1)// setCountB(countB + 1)});}useEffect(() => {}, []);return (<div><p>{countA}-{countB}</p><button onClick={onClick}>点击我</button></div>)
}
export default Test;
react16
import React, { useState, useEffect } from 'react';
// 最新的react 16
function Test() {console.log('--render') // 默认执行1次const [countA, setCountA] = useState(111);const [countB, setCountB] = useState(222);function onClick() {// 一个种类,一个set执行1次render// 二个种类,各一次set,那么执行1次render// 二个种类及以上,执行2次render,还是执行1次// setCountA(countA + 1)// setCountA(countA + 1)// setCountA(countA + 1)// setCountA(countA + 1)// setCountB(countB + 1)// setCountB(countB + 1)// setCountB(countB + 1)// setCountB(countB + 1)setTimeout(() => {// 一个种类,一个set执行1次render// 二个种类,各一次set,那么执行2次render// 二个种类及以上n,执行2次render及以上,n*2setCountA(countA + 1)setCountA(countA + 1)setCountA(countA + 1)setCountA(countA + 1)setCountB(countB + 1)setCountB(countB + 1)setCountB(countB + 1)setCountB(countB + 1)});}useEffect(() => {}, []);return (<div><p>{countA}-{countB}</p><button onClick={onClick}>点击我</button></div>)
}
export default Test;
react16, 18
import React, { useState } from 'react';function App() {const [number, setNumber] = useState(0);function alertNumber() {setTimeout(() => {alert(number); // 操作步骤,先点击弹窗,然后快速+按钮,永远弹出的是0,16和18都这样子}, 3000);}return (<div className="App"><p>{number}</p><button onClick={() => setNumber(number + 1)}>+</button><button onClick={alertNumber}>alertNumber</button></div>);
}
export default App;
一下的以前的博客,不可靠
react刷新几次问题
15版本, class版本
this.setState是异步的,set 3次就会合并,在callback可以获取最新值
但是在setTimeout同步的。(set 3次就会执行三次)
15 class版本看这个地址
16版本,hooks版本
setState set几次就会render几次,但是有惰性。不会批处理。
18版本
批处理了。异步。可以调用同步的api。
setTimeout中的也可以批处理了。
legacy模式下:命中batchedUpdates时是异步 未命中batchedUpdates时是同步的
concurrent模式下:都是异步的,react 17添加了这个concurrent模式
react 16 setTimeout异步中的setA不可控制
useState会对state进行逐个处理,useState的原理是用闭包机制,而setTimeout中任务是无法拿到闭包中的变量的,所以,当遇到 setTimeout时,在setTimeout拿不到最新的值。
setState会进行一个合对象的,则只会处理最后一次。
当遇到 setTimeout/setInterval/Promise.then(fn)/fetch 回调/xhr 网络回调时,react 都是无法控制的,这个根react本身的原因有关系。
react 18 中对setTimeout中连续两次的setA也进行了合并,不知道18中setTimeout可不可以控制。
const [a, setA] = useState(123);
console.log('----render');
return (<div className="App"><h1>{a}</h1><button onClick={() => {// react 16 刷新两次, 结果仍然为124 react18刷新一次setA(a+1);setA(a+1);}}>fffff</button></div>
);
----------------------------------------
const [number,setNumber] = useState(0);
function alertNumber(){setTimeout(()=>{alert(number); // 不论您点击多少次下边的click这里就是0},3000);
}
return (<><p>{number}</p><button onClick={()=>setNumber(number+1)}>+</button><button onClick={alertNumber}>alertNumber</button></>
)
----------------------------------------
export default function App() {console.log('render----');const [ca, setCa] = useState(1);const aclick = () => {setTimeout(() => {// 会执行两次,但是最后的结果只会+1setCa(ca + 1);setCa(ca + 1);});}return (<div className="App" onClick={aclick}>{ca}</div>);
}
相关文章:

react151618刷新几次的问题
结论: 16 hooks版本 默认render1次 同步中,无论多少种类还是次数,都render 1次。 异步中,无论多少种类还是次数,1个种类执行1次,多次的话,用n*2。 18 hooks版本 默认render2次, 同步…...

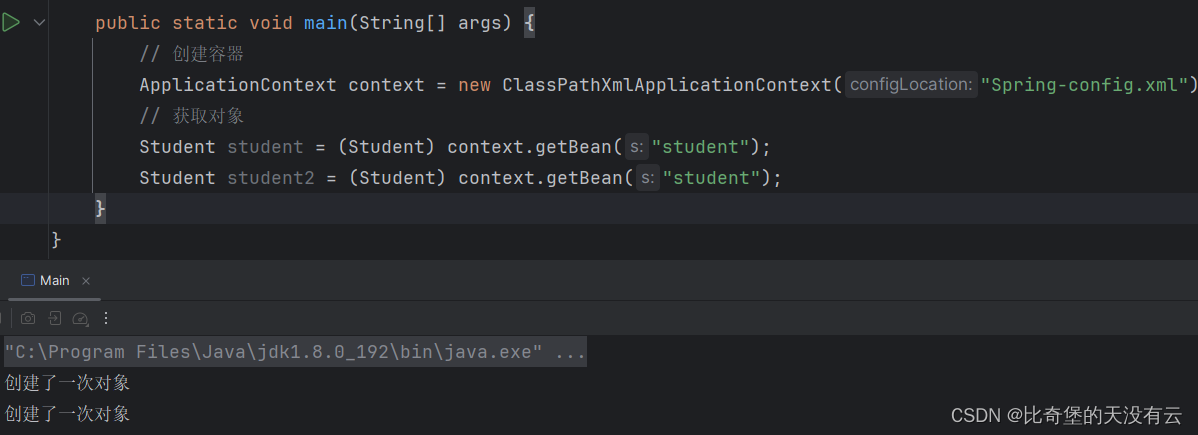
【Spring】IOC容器与Bean的常用属性配置
文章目录 1.前言2.IOC容器2.1 BeanFactory 容器2.2 ApplicationContext 容器 3.Bean的常用属性配置4. 总结 1.前言 在之前的文章-IOC的快速入门中讲过Bean这个概念. 本来就来介绍容器与Bean的常用属性配置 在Spring框架中,Bean指的是被Spring加载生成出来的对象。 …...

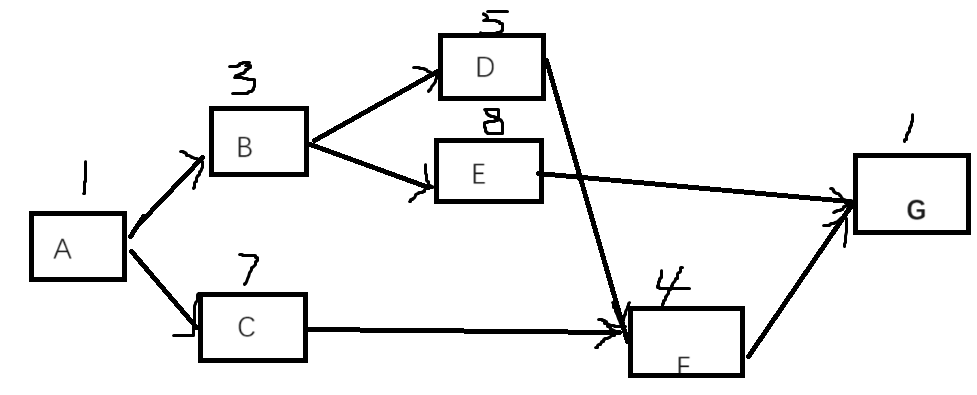
2023年下半年 系统集成项目管理工程师 真题考点(一二三四批次)(10月28、29)(网友回忆版)
文章目录 第一批部分考点整体管理采购管理风险管理二:EAC 第二批部分考点如下: 第三批部分考点如下: 第一批 部分考点 1、案例考了关键路径和工期,风险管理、采购、风险、招投标,整体管理。 2、计算题有关键路径和挣…...

读韩都衣舍,谈权力转移的激励制度
这是一个很久之前的商业案例。 在大公司,管理过于复杂,成了现在公司管理的大问题。大公司的流程长,市场的突击速度慢,以及员工的积极性差,成为大公司的一个潜在的弊病。而最近,从韩都衣舍的创始人赵迎光的…...

私有云:【10】VCenter安装win10
私有云:【10】VCenter安装win10 1、ESXI挂载win10镜像2、VCenter安装win102.1、创建虚拟机2.2、启动虚拟机 此WIN10用来作为以后的远程桌面 1、ESXI挂载win10镜像 2、VCenter安装win10 2.1、创建虚拟机 创建虚拟机 设置名称下一步 选择计算机资源 选择NFS存储 设置…...

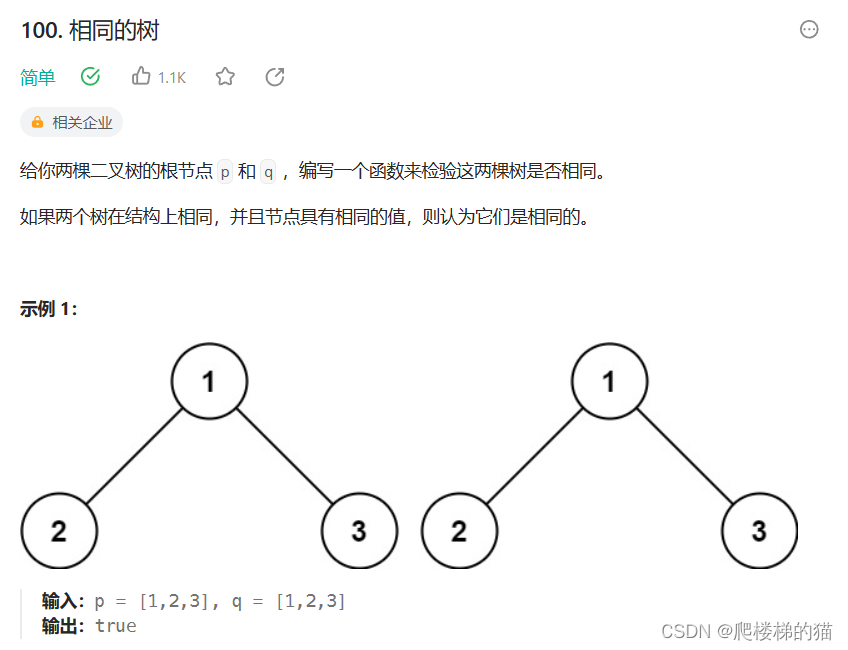
[Java/力扣100]判断两棵二叉树是否相同
我希望通过这道题,能进一步了解递归思想和“树是递归定义的”这句话 分析 我们的目的是写一个方法来检验两棵树是否相同 什么叫“两棵树相同”?——相同的位置存在相同的结点 有三种情况:1、两棵树一颗为空一颗不为空——不相同ÿ…...

BEC商务英语主题 定价策略|柯桥学商务英语口语
Factors in Pricing Decisions 影响价格制定的因素 A firm cannot determine a product’s price without considering several factors that affect price. 在制定产品价格时,公司如果不考虑影响价格的各种因素是无法制定的。 Managers must take into account t…...

第七章 ObjectScript 一般系统限制
文章目录 第七章 ObjectScript 一般系统限制 字符串长度限制下标限制Global的最大长度 第七章 ObjectScript 一般系统限制 字符串长度限制 字符串的长度有限制:3,641,144 个字符。 重要的是要认识到字符串不仅仅是从输入/输出设备读取的结果。它们可以显示在其他上…...

【Python百练——第1练】使用Python求100以内的所有偶数
作者:Insist-- 个人主页:insist--个人主页 作者简介:梦想从未散场,传奇永不落幕,持续更新优质网络知识、Python知识、Linux知识以及各种小技巧,愿你我共同在CSDN进步 欢迎点赞👍收藏Ὄ…...

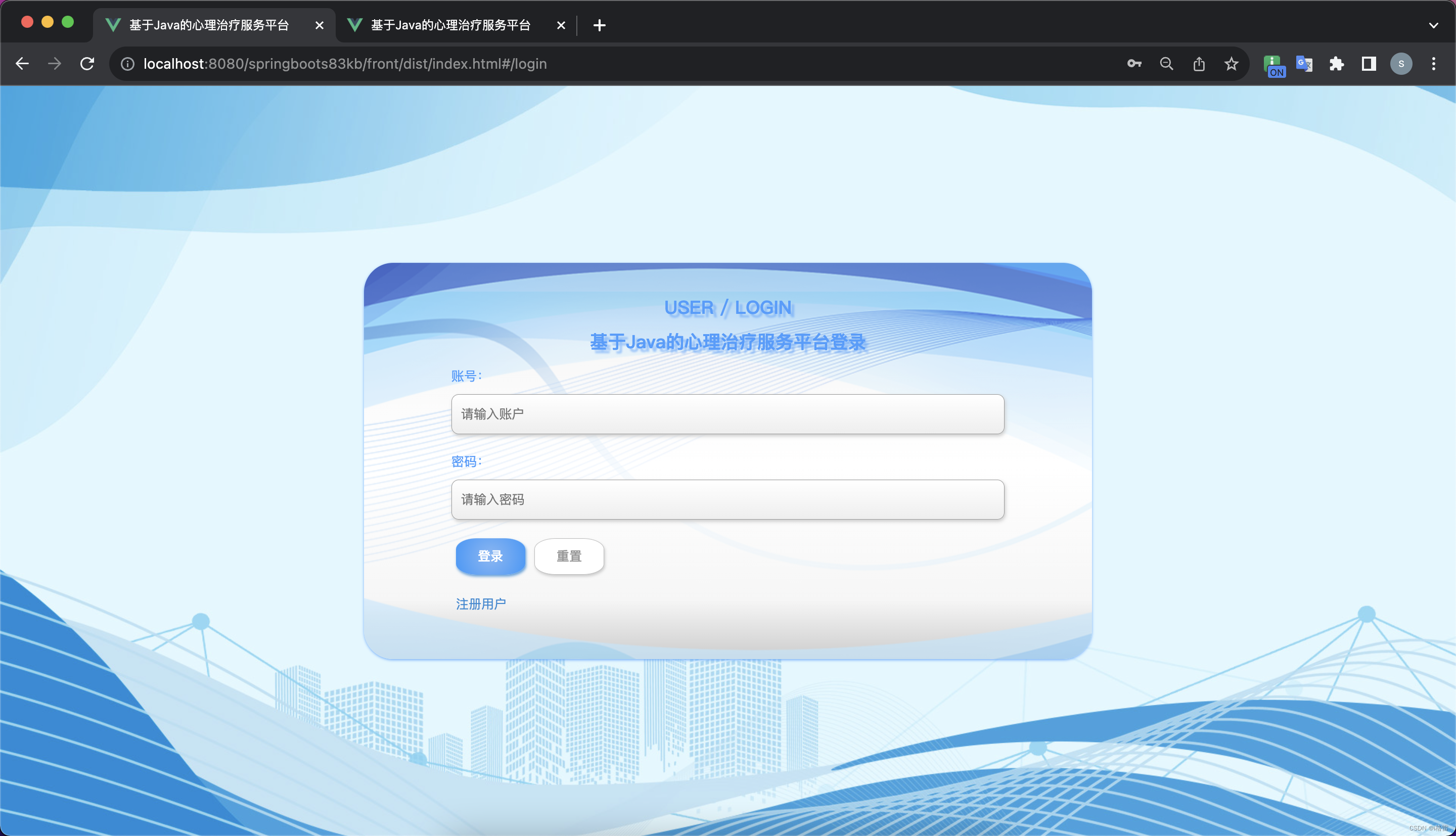
springboot心理咨询管理系统
springboot心理咨询管理系统,java心理咨询管理系统,心理咨询管理系统 运行环境: JAVA版本:JDK1.8 IDE类型:IDEA、Eclipse都可运行 数据库类型:MySql(8.x版本都可) 硬件环境…...
(浅析源码))
Java-API简析_java.net.URL类(基于 Latest JDK)(浅析源码)
【版权声明】未经博主同意,谢绝转载!(请尊重原创,博主保留追究权) https://blog.csdn.net/m0_69908381/article/details/134024288 出自【进步*于辰的博客】 因为我发现目前,我对Java-API的学习意识比较薄弱…...

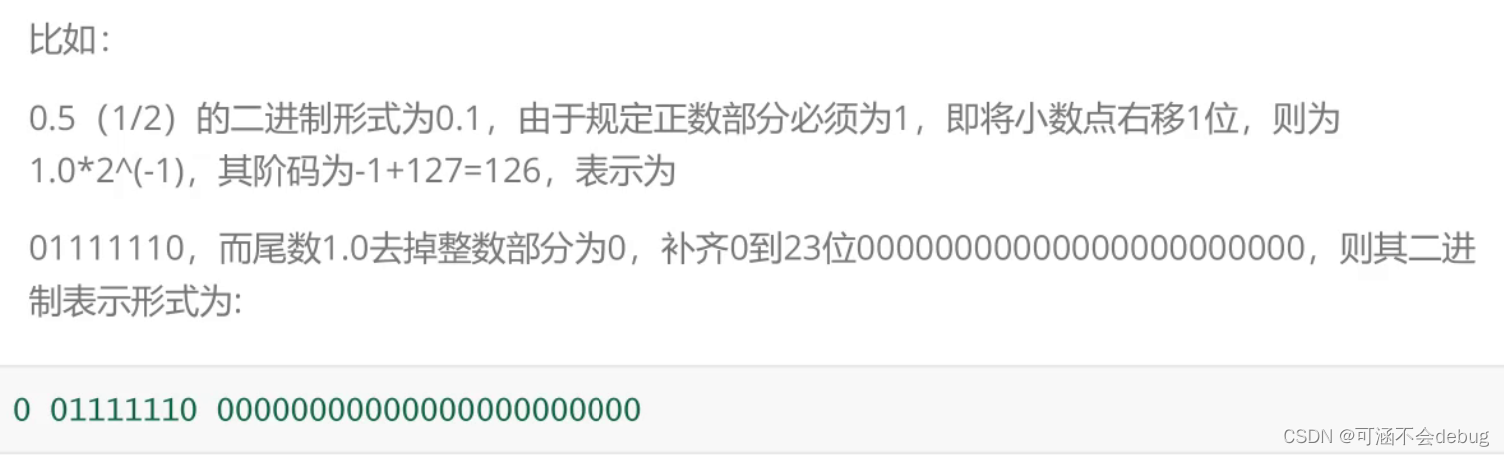
C语言浮点型在内存中的存储
目录 前言: 引言: 浮点数存储规则 举个栗子: TIP: 单精度浮点数存储的模型(float) 双精度浮点数存储的模型(double) IEEE对 M 的特殊规定 IEEE对 E 的特殊规定 小试牛刀 先…...

elementPlus | el-tabs 标签管理路由页面
<script setup> import { useRouter } from vue-router const router useRouter()const tabClick (tab)>{const idx tab.indexif(idx 0){router.push(/)}... } </script> <template><!-- 撑开 stretch"true" --><el-tabs type&quo…...

如何使用ffmpeg制作透明背景的视频
最近我们尝试在网页上叠加数字人讲解的功能,发现如果直接在网页上放一个矩形的数字人视频,效果会很差,首先是会遮挡很多画面的内容,其次就是不管使用任何任务背景,画面都和后面的网页不是很协调,如图所示&a…...

C#中对于using的使用方式
导入命名空间 使用list需要导入 System.Collections.Generic;这个命名空间 using System.Collections.Generic; using UnityEngine;public class UsingTest : MonoBehaviour {void Start(){List<int> intlist new List<int>();} }省略类名 using UnityEngine; …...

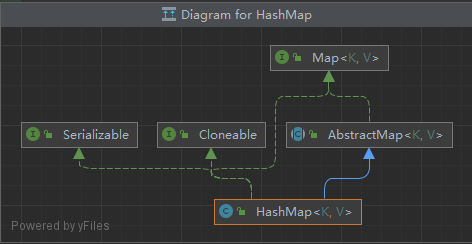
【Java】HashMap集合
Map集合概述和使用 Map集合概述 Interface Map<k,v> k:键值类型 v:值的类型 Map集合的特点 键值对 映射关系 Key 和 Value一个键(Key)对应一个值(Value)键不允许重复,值可以重复如…...

百度网盘使用指南
文章目录 备份篇手机文件备份电脑文件备份 查找篇移动端PC端 文件操作文件解压文件扫描PDF工具图片工具音频操作 备份篇 手机文件备份 在百度网盘APP种点击 我的–设置–自动备份设置 里边有相册备份, 文档备份, 微信文件备份, 手机通讯录, 短信, 通话备份等功能 电脑文件备…...

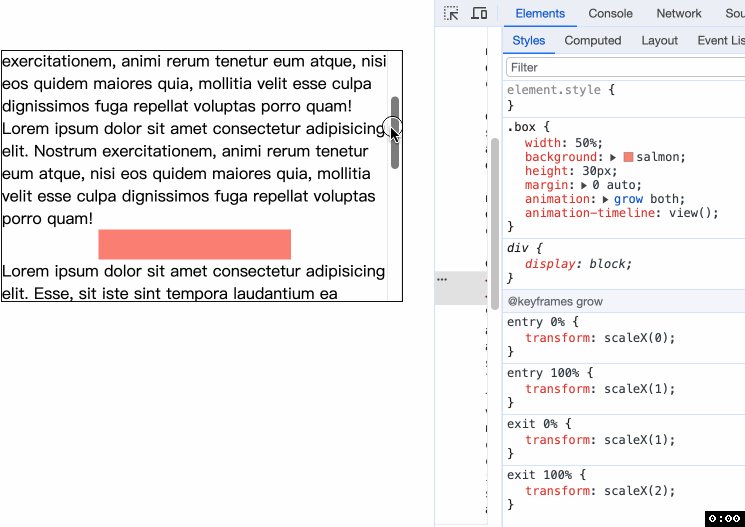
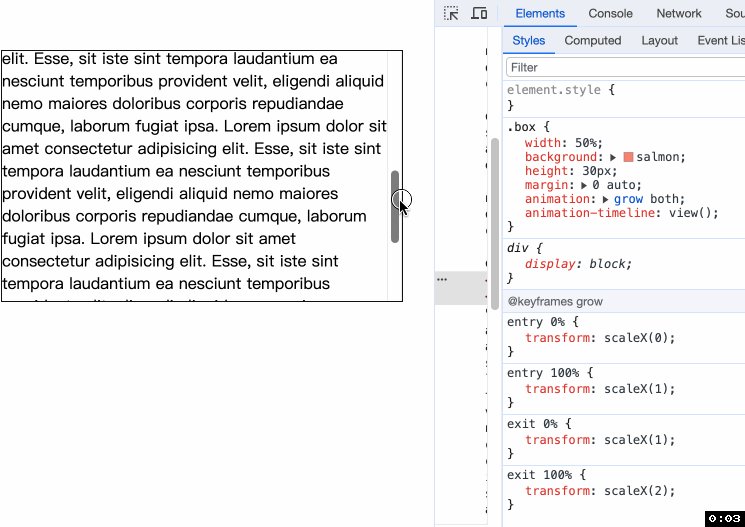
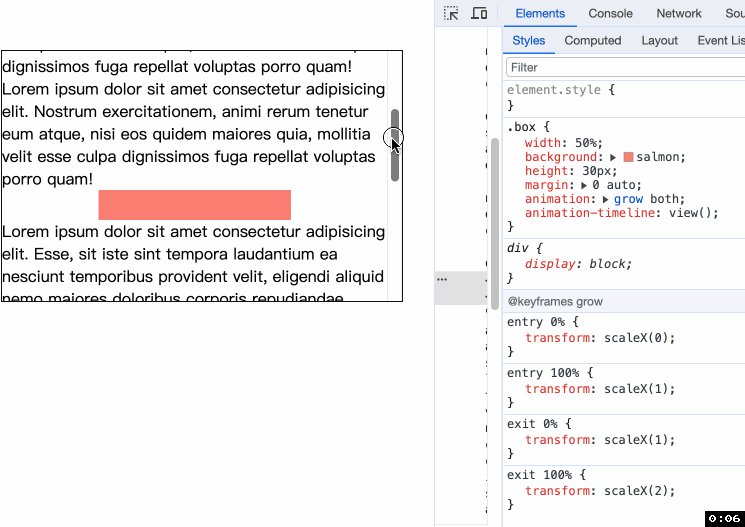
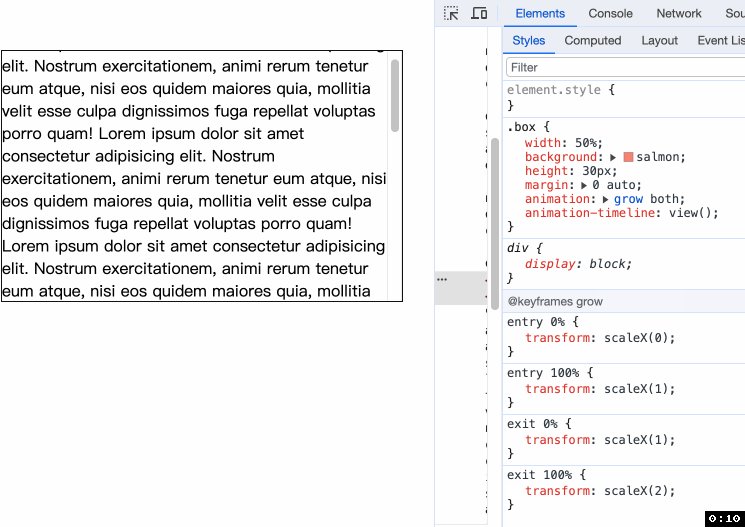
CSS 滚动驱动动画与 @keyframes 新语法
CSS 滚动驱动动画与 keyframes 在 CSS 滚动驱动动画相关的属性出来之后, keyframes 也迎来变化. 以前, keyframes 的值可以是 from, to, 或者百分数. 现在它多了一种属性的值 <timeline-range-name> <percentage> 建议先了解 animation-range 不然你会对 timeli…...

二十三种设计模式全面解析-原型模式进阶之原型管理器:集中管理对象原型的设计模式之道
在软件开发中,我们经常需要创建和复制对象。然而,有时候直接创建对象可能会导致性能下降或代码重复。为了解决这些问题,原型模式应运而生。而使用原型管理器(Prototype Manager)来集中管理原型对象可以进一步提高灵活性…...

【微信小程序开发】学习小程序的网络请求和数据处理
前言 网络请求是微信小程序中获取数据和与服务器交互的重要方式。微信小程序提供了自己的API来处理网络请求,使得开发者可以轻松地在微信小程序中实现数据的获取和提交。本文将介绍微信小程序中的网络请求,包括使用wx.request发起GET和POST请求…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
