用户登录前后端开发(一个简单完整的小项目)——SpringBoot与session验证(带前后端源码)全方位全流程超详细教程
🧸注:不要看我的文件多,那是我的其他项目,这个项目所用的文件我会全部用红框框起来,没框的部分不用管,前端两个文件,后端一个文件 📜
目录
首先,定义前后端交互接口
然后,创建一个SpringBoot项目
编写前端页面
登录(login.html):
主页(index.html)
编写后端代码
方法login处理逻辑:
方法getUserInfo处理逻辑:
首先,定义前后端交互接口

讲解:
- 登录接口路径可以较为随意的设定,但参数必须有账号密码,也就是username和password,后端进行校验后返回校验成功,还是校验失败,也就是true和false
- 获取用户的登录信息,不需要传任何参数,只需要前端发送请求后,后端将当前登录用户的名称返回即可
然后,创建一个SpringBoot项目
如何创建一个SpringBoot项目——超详细教程
编写前端页面
在resource目录下的static目录下创建登录和主页的html页面,此处我将其分别命名为 login.html和index.html
如图红框位置:

登录(login.html):

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>登录页面</title>
</head><body>
<h1>用户登录</h1>
用户名:<input name="userName" type="text" id="userName"><br>
密码:<input name="password" type="password" id="password"><br>
<input type="button" value="登录" onclick="login()"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>function login() {console.log("登录");$.ajax({ // ajax 发送请求url: "/user/login", // 请求路径type: "post", // 请求类型data:{ // 传递的参数"userName": $("#userName").val(),"password": $("#password").val()},success:function(result){ // 如果响应成功了(有响应),则执行此回调函数 result 表示后端返回的结果if(result){location.href = "/index.html"; // 页面跳转// location.assign();}else{alert("密码错误"); // 弹框}}});}</script>
</body></html>代码逻辑: 从input输入框内获取username和password参数,向后端发送post请求将参数发送过去,后端进行校验,如果后端响应为true,则说明响应成功(账号密码正确),执行回调函数,跳转页面到index.html (主页)
主页(index.html)

<!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>用户登录首页</title>
</head><body>
登录人: <span id="loginUser"></span><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>// 页面加载时,就去调用后端请求(立即执行)$.ajax({url: "/user/getUserInfo",type: "get",success:function (username){$("#loginUser").text(username); // text 表示往该选择器放值,此处放username这个值}});
</script>
</body></html>代码逻辑:来到该页面,立即向后端发送get请求,获取用户名username并展示到该页面上
编写后端代码
创建Java文件,我将其命名为userController

以下是全部代码
@RequestMapping("/user")
@RestController
public class UserController {@RequestMapping("/login")public Boolean login(String userName, String password, HttpSession session){// 校验参数的合法性
// if(userName == null || userName.length()==0 || password == null || password.length() == 0){
// return false;
// }if(!StringUtils.hasLength(userName) || !StringUtils.hasLength(password)){return false;}// 进行用户名和密码的校验if("admin".equals(userName) && "admin".equals(password)){// 设置sessionsession.setAttribute("username","admin");return true;}return false;}@RequestMapping("/getUserInfo")public String getUserInfo(HttpSession session){// 从Session获取登录用户String userName = (String) session.getAttribute("username");return userName;}
}
方法login处理逻辑:

- 先校验参数合法性,判断是否为空等
- 然后进行用户名和密码的校验,判断是否是正确的用户名和密码
- 如果以上校验都通过,则设置session,存放username,以便后续使用
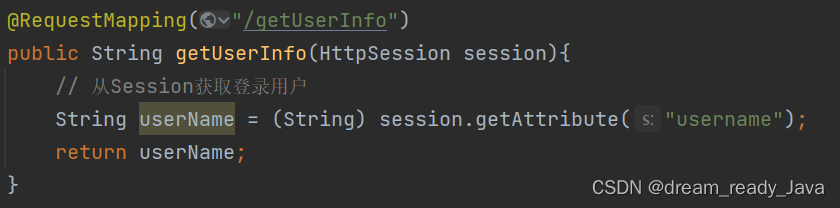
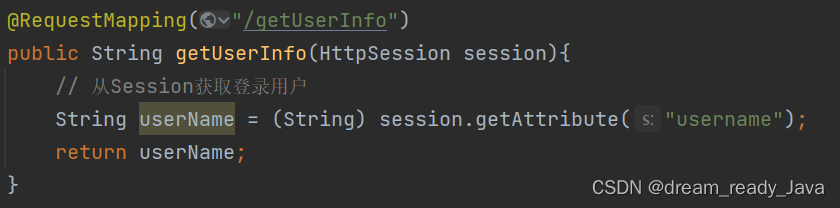
方法getUserInfo处理逻辑:

从session中获取username并返回给前端
相关文章:

用户登录前后端开发(一个简单完整的小项目)——SpringBoot与session验证(带前后端源码)全方位全流程超详细教程
🧸注:不要看我的文件多,那是我的其他项目,这个项目所用的文件我会全部用红框框起来,没框的部分不用管,前端两个文件,后端一个文件 📜 目录 首先,定义前后端交互接口 然…...

FFmpeg5.1.3编译动态库踩坑之旅(基于Linux虚拟机)
准备工作 环境准备 1.Windows安装Oracle VM VirtualBox 7.0.10,安装ubuntu-22.04.3。 坑一:无法往虚拟机里拖放复制文件,解决办法:登录Ubuntu虚拟机时切换到xorg方式登录,参考地址:Ubuntu Desktop 22.04…...

【语义分割】语义分割概念及算法介绍
文章目录 一、基本概念二、研究现状2.1 传统算法2.2 深度学习方法 三、数据集及评价指标3.1 常用数据集3.2 常用指标 四、经典模型参考资料 一、基本概念 语义分割是计算机视觉中很重要的一个方向。不同于目标检测和识别,语义分割实现了图像像素级的分类。它能够将…...

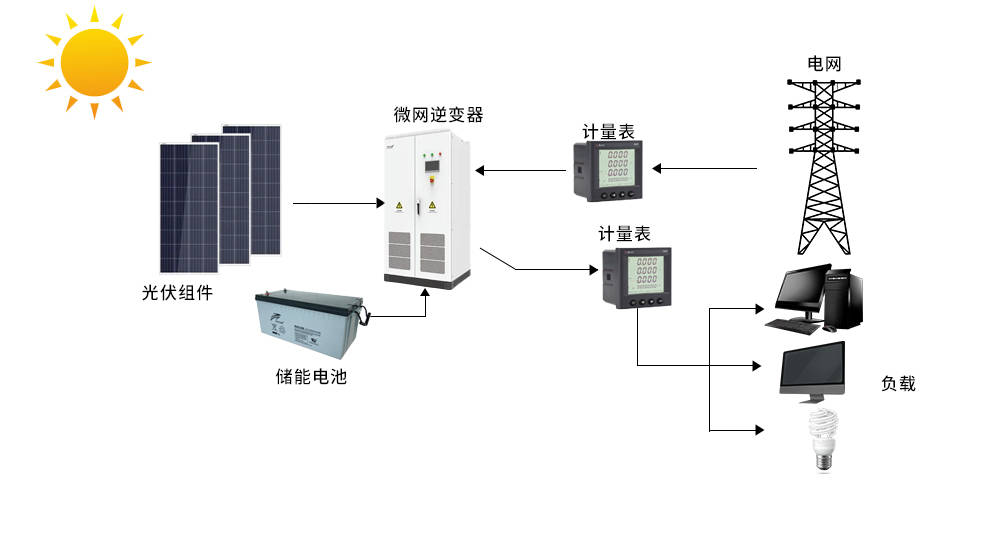
基于RK3568高性价比全国产EMS储能解决方案(一)概述
储能产业链框架 储能产业链可分为上游“原材料及生产设备”、中游“储能系统”、下游“储能场景应用及后市场服务”。 图1 储能产业链框架图 产业链中游的“储能电池系统”主要包括“能量管理系统(EMS)”、“电池管理系统(BMS)”、“储能逆变器(PCS)”、“电池组”四个部分。…...

3 Go的基础语法
概述 在上一节的内容中,我们介绍了第一个Go程序,包括:安装Go环境、编写第一个Go程序、编译并运行程序等。在本节中,我们将介绍Go的基础语法。Go是一门简洁和优雅的语言,有自己特殊的一些语法规则。因此,在介…...

Redis之Lua脚本讲解
这里写自定义目录标题 1 Lua1.1 简介1.1.1 注释1.1.2 变量1.1.3 数据类型1.1.4 控制结构1.1.5 函数1.1.6 模块1.1.7 字符串操作1.1.8 错误处理1.1.9 标准库 1.2 Redis和Lua脚本结合优点1.3 Lua脚本应用和调试1.3.1 缓存更新1.3.2 原子操作1.3.3 数据处理1.3.4 分布式锁1.3.5 Re…...
redis archive github
https://github.com/redis/redis/releases/tag/7.2.2https://github.com/redis/redis/releases/tag/7.2.2...

3台Centos7快速部署Kafka集群
首先,我要说,Kafka 是强依赖于 ZooKeeper 的,所以在设置 Kafka 集群之前,我们首先需要设置一个 ZooKeeper 集群。 部署ZooKeeper需要安装jdk yum install java-1.8.0-openjdk 安装完以后 下面是详细的步骤: 1. 安装和…...
)
最小栈(C++解法)
题目 设计一个支持 push ,pop ,top 操作,并能在常数时间内检索到最小元素的栈。 实现 MinStack 类: MinStack() 初始化堆栈对象。void push(int val) 将元素val推入堆栈。void pop() 删除堆栈顶部的元素。int top() 获取堆栈顶部的元素。i…...

Python 算法高级篇:堆排序的优化与应用
Python 算法高级篇:堆排序的优化与应用 引言 1. 什么是堆?2. 堆的性质3. 堆排序的基本原理4. 堆排序的 Python 实现5. 堆排序的性能和优化6. 堆排序的实际应用7. 总结 引言 堆排序是一种高效的排序算法,它基于数据结构中的堆这一概念。堆排序…...

视频下载软件 Downie4 mac中文介绍
Downie mac是一款Mac平台上非常实用的视频下载工具。它支持下载各种视频网站上的视频,并且具有快速、稳定、易于使用的特点。 Downie支持下载各种视频网站上的视频,包括YouTube、Vimeo、Netflix、Hulu、Amazon等等。它具有快速、稳定的下载速度ÿ…...

计算机操作系统重点概念整理-第一章 计算机系统概述【期末复习|考研复习】
第一章 计算机系统概述 【期末复习|考研复习】 计算机操作系统系列文章传送门: 第一章 计算机系统概述 第二章 进程管理 第三章 进程同步 第四章 内存管理 第五章 文件管理 第六章 输出输出I/O管理 文章目录 第一章 计算机系统概述 【期末复习|考研复习】前言一、计…...

树莓派基金会近日发布了新版基于 Debian 的树莓派操作系统
树莓派基金会(Raspberry Pi Foundation)近日发布了新版基于 Debian 的树莓派操作系统(Raspberry Pi OS),为树莓派单板电脑带来了新的书虫基础和一些重大变化。 新版 Raspberry Pi OS 的最大变化是它现在基于最新的 Deb…...

Web项目如何做单元测试
你可能会用单元测试框架,python的unittest、pytest,Java的Junit、testNG等。 那么你会做单元测试么!当然了,这有什么难的? test_demo.py def inc(x):return x 1def test_answer():assert inc(3) 4 inc() 是定义的…...

MySQL主从复制(基于GTID--事务ID方式)
目录 一、GTID相关概念1.GTID 是什么?2.GTID主从复制方式概念3.GTID的优缺点 二、GTID工作原理三、部署主从复制四、测试同步1.主库上新建数据库2.从库上查看是否同步成功 五、重设从库六、常见故障七、故障切换八、GTID的一些疑问1.为什么基于GTID的同步也要打开bi…...

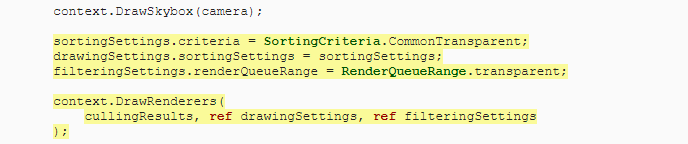
3.72 Command Buffer及URP概述
一、Command Buffer 1.概念 CommandBuffer携带一系列的渲染命令,依赖相机,用来拓展渲染管线的渲染效果。而且可以指定在相机渲染的某个点执行本身的拓展渲染。Command buffers也可以结合屏幕后期效果使用。 简单来说就是可以在渲染流程中插入一些自定…...

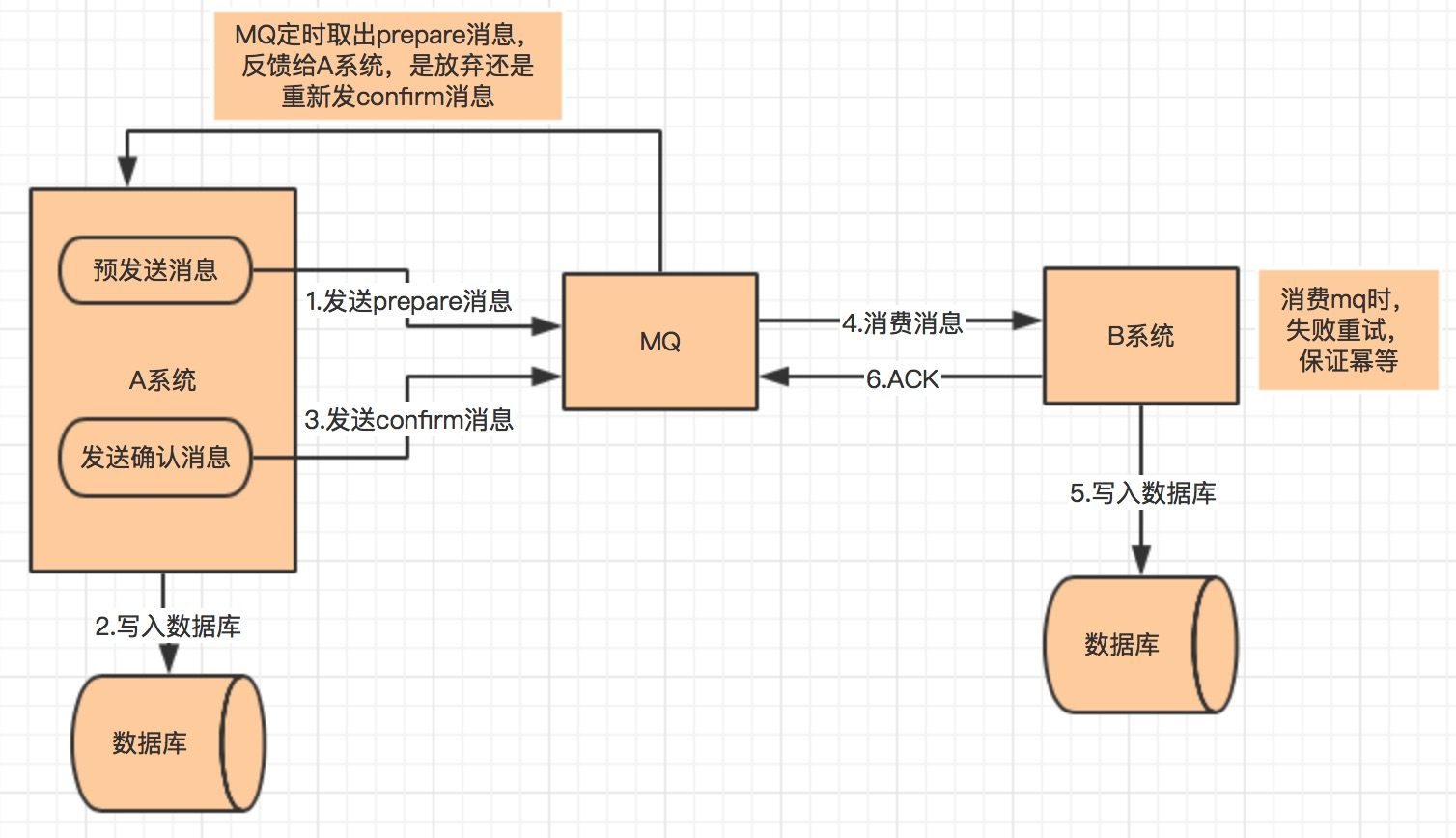
分布式理论和分布式锁知识点总结
文章目录 (一) 分布式理论算法和协议1)CAP理论总结 2)BASE理论BASE 理论的核心思想基本可用软状态最终一致性 3)Paxos算法Basic Paxos 算法4) Raft算法1 拜占庭将军 5)Gossip协议 (二) 分布式锁分布式锁应该具备哪些条…...

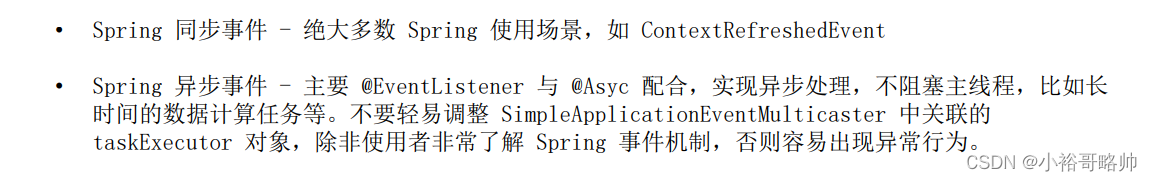
IOC课程整理-17 Spring事件
1. Java 事件/监听器编程模型 2. 面向接口的事件/监听器设计模式 3. 面向注解的事件/监听器设计模式 4. Spring 标准事件-ApplicationEvent 5. 基于接口的 Spring 事件监听器 6. 基于注解的 Spring 事件监听器 7. 注册 Spring ApplicationListener 8. Spring 事件发布器 9. Spr…...

大数据Flink(一百零五):SQL性能调优
文章目录 SQL性能调优 一、 MiniBatch 聚合...

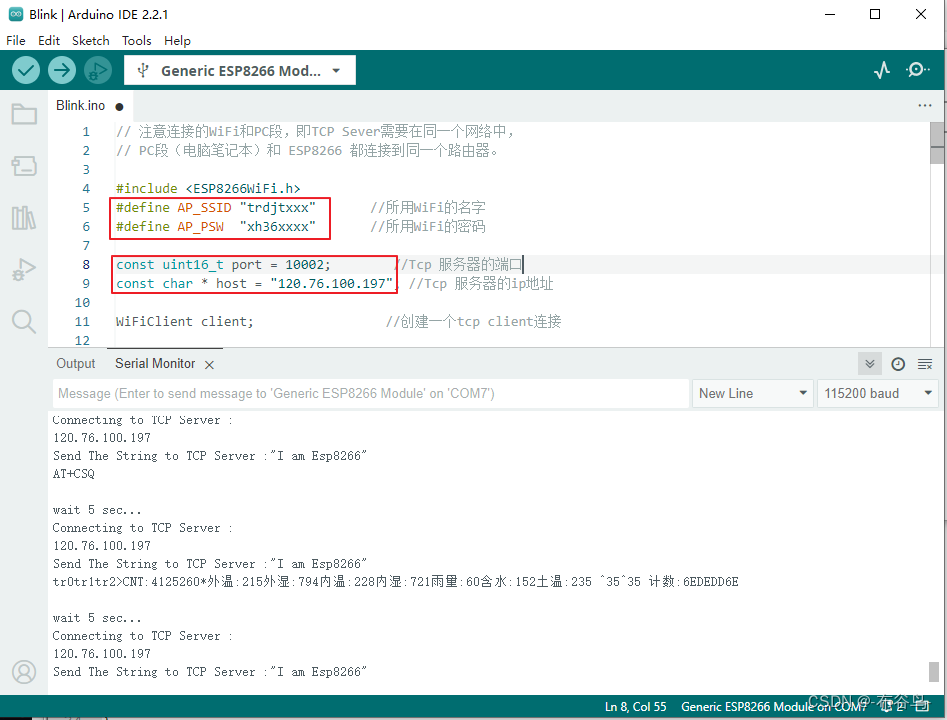
ESP8266,手机与电脑之间的TCP通讯
电脑端运行通讯猫调试助手,作为服务端: 电脑端 电脑的IP地址是: 192.168.2.232 手机与电脑之间的TCP通讯 手机端运行网络调试精灵,作为客户端: 手机端 如果从手机端点击"发送"按钮,则也会将"ghhh东方红广场"几个字发送到电脑上(服务端). ESP8266作为客户…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
