基于jquery+html开发的json格式校验工具
json简介
JSON是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。 它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。 这些特性使JSON成为理想的数据交换语言。
json在线解析及格式化工具介绍
JSON格式化和JSON验证器工具帮助自动格式化JSON和验证您的JSON文本。它还提供了一个树视图,帮助导航格式化的JSON数据。

体验地址是:工具入口
源码分享
<!DOCTYPE html>
<html lang="zh-CN"><head><title>JSON在线解析 | JSON在线格式化校验工具</title><meta charset="utf-8" /><meta name="viewport"content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=5.0, user-scalable=yes" /><meta name="applicable-device" content="pc,mobile" /><meta name="keywords" content="json格式化, json在线解析, json校验" /><meta name="description"content="一个功能强大的在线 JSON 解析和格式化工具,提供JSON在线,json解析,json在线解析,JSON Formatter,json数组,JSON校验,格式化JSON,xml转json工具,在线json格式化工具,json格式化,json格式化工具,json字符串格式化,json在线,json在线验证,json在线校验" /><!-- Google --><meta itemprop="name" content="json在线解析工具" /><meta itemprop="description" content="一个功能强大的在线 JSON 解析和格式化工具..." /><!-- Twitter --><meta name="twitter:card" content="summary_large_image" /><meta name="twitter:title" content="json在线解析工具" /><meta name="twitter:description" content="一个功能强大的在线 JSON 解析和格式化工具..." /><meta name="renderer" content="webkit" /><meta name="apple-mobile-web-app-capable" content="yes" /><link rel="icon" type="image/png" href="/images/favicon_48x48.png"><link rel="apple-touch-icon" sizes="114x114" href="/images/favicon_114x114.png"><link rel="icon" href="/images/favicon.ico" type="image/x-icon" /><link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"type="text/css" /><link href="./static/style/tool.css" rel="stylesheet" type="text/css" /></head><body><header class="hd-nav"><a class="navbar-icon" href="/"><img src="/images/icon_36x36.svg" width="32" height="32" alt="fktool在线工具网" /><span class="navbar-label">FKTool.com</span></a></header><div class="main"><div class="left"><div class="row"><h1 style="font-size: 24px;margin: 16px 16px;color:#7952b3;">JSON在线格式化工具</h1></div><div class="row"><div class="banner">输入要解析的json文本并点击格式化按钮</div></div><div class="row"><div class="col-md-12 col10main"><div class="accordion" id="accordion2"><div class="accordion-group"><div class="panel panel-defaul"><form id="form1" class="form-horizontal" method="post"><div class="input-group mb5"><input class="form-control" type="text" id="txt_url"placeholder="输入远程Json网址" /><span class="input-group-btn"><buttonclass="btn btn-default" type="button"id="get_remote">远程获取Json</button></span></div><div class="form-group"><div class="col-sm-12"><textarea id="content" name="content"class="form-control" rows="14"placeholder="请输入Json,Json格式化的时候要去除所有转义,转义存在可能导致Json校验不通过"></textarea></div></div><div class="form-group"><div class="col-sm-12 text-center"><input type="button" class="btn btn-success" name="validate" id="validate"value="Json格式化" /><input type="button" class="btn btn-info" onclick="jsonzip(1);"value="Json压缩"><span id="copyallcode" class="btn btn-default"data-clipboard-target="#content">复制</span><input type="button" class="btn btn-default" onclick="content.value=''"value="清空"></div></div><div class="form-group"><div class="col-sm-12"><div class="alert alert-warning alert-dismissible text-left" role="alert"id="results"><span>请输入需要格式化的Json字符串</span></div></div></div></form></div></div><div class="alert alert-info main-desc"><h2 class="f20">json在线解析及格式化工具介绍</h2><p>JSON格式化和JSON验证器工具帮助自动格式化JSON和验证您的JSON文本。它还提供了一个树视图,帮助导航格式化的JSON数据。它具有如下优点:</p><ul><li>它有助于通过错误消息在线验证JSON。</li><li>它是唯一的JSON工具,显示图像悬停在树视图中的图像URL。</li><li>它也是一个JSON美化器,支持缩进级别:2个空格,3个空格和4个空格。</li><li>支持打印JSON数据。</li><li>JSON文件格式化器提供了上传JSON文件和下载格式化JSON文件的功能。这个功能有助于格式化json文件。</li><li>95%的API使用JSON在客户端和服务器之间传输数据。这个工具可以作为API格式化器使用。</li><li>支持JSON字符串的JSON图形视图,作为JSON调试器或纠错器,可以格式化数组和对象。</li><li>在浏览器的本地存储中存储最后一个JSON格式的数据。这可以用作notepad++ / Sublime / VSCode JSON美化的替代方案。</li><li>这个JSON在线格式化器也可以作为JSON Lint工作。</li><li>使用自动开关打开或关闭自动更新进行美化。</li><li>它使用$。parseJSON和JSON。stringify美化JSON,以便于人类阅读和分析。</li><li>下载JSON,一旦它被创建或修改,它可以在notepad++, Sublime,或VSCode替代打开。</li><li>JSON格式检查器有助于修复缺失的引号,点击设置图标,看起来像一个螺丝刀在编辑器的左边来修复格式。</li></ul><h2>JSON简介</h2><p>JSON是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。 它基于JavaScript Programming Language, StandardECMA-262 3rd Edition - December 1999的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C,C++, C#, Java, JavaScript, Perl, Python等)。 这些特性使JSON成为理想的数据交换语言。</p><h2>与其他格式的比较</h2><h3>XML</h3><p>JSON与XML最大的不同在于XML是一个完整的标记语言,而JSON不是。这使得XML在程序判读上需要比较多的功夫。主要的原因在于XML的设计理念与JSON不同。XML利用标记语言的特性提供了绝佳的延展性(如XPath),在数据存储,扩展及高级检索方面具备对JSON的优势,而JSON则由于比XML更加小巧,以及浏览器的内置快速解析支持,使得其更适用于网络数据传输领域。</p><h3>YAML</h3><p>在功能和语法上,JSON 都是 YAML 语言的一个子集。特别是,YAML1.2规范指定“任何JSON格式的文件都是YAML格式的有效文件"。最常见的YAML解析器也能够处理JSON。版本 1.2 之前的 YAML 规范没有完全涵盖JSON,主要是由于 YAML 中缺乏本机 UTF-32 支持,以及对逗号分隔空格的要求;此外,JSON 规范还包括 /* */ 样式的注释。YAML最重要的区别是语法扩展集,它们在 JSON 中没有类似物:关系数据支持:在 YAML文档中,可以引用以前在文件/流中找到的锚点;通过这种方式,您可以表达递归结构。支持除基元之外的可扩展数据类型,如字符串、数字、布尔值等。支持带缩进的块语法;它允许您在不使用不必要的符号的情况下描述结构化数据:各种括号、引号等。</p><h3>MessagePack</h3><p>MessagePack比JSON更短小,快速。</p><h3>格式化工具</h3><p>JSON格式取代了XML给网络传输带来了很大的便利,但是却没有了XML的一目了然,尤其是JSON数据很长的时候,会让人陷入繁琐复杂的数据节点查找中。开发者可以通过在线JSON格式化工具,来更方便的对JSON数据进行节点查找和解析。</p><h2>参考资料:</h2><ul><li><a href="https://zh.wikipedia.org/wiki/JSON">https://zh.wikipedia.org/wiki/JSON</a></li><li><ahref="https://zhuanlan.zhihu.com/p/33792109">https://zhuanlan.zhihu.com/p/33792109</a></li><li><a href="https://www.json.org/json-zh.html">https://www.json.org/json-zh.html</a></li><li><a href="https://developer.mozilla.org/zh-CN/docs/Learn/JavaScript/Objects/JSON">https://developer.mozilla.org/zh-CN/docs/Learn/JavaScript/Objects/JSON</a></li></ul></div><div class="accordion-group"></div></div></div></div></div><div class="right"><div class="search"><input id="keyword" /><div class="search-btn">搜索</div></div><div class="recommend"><div class="recommend-head">相关推荐</div><div class="recommend-list"><a class="recommend-list-item" href="https://ps.gitapp.cn">在线ps</a><a class="recommend-list-item" href="https://fangdai.gitapp.cn">房贷计算器</a><a class="recommend-list-item" href="https://ps.fktool.com">Online PS</a><a class="recommend-list-item" href="https://base64.fktool.com">base64解码</a></div></div></div></div><script src="./static/script/jquery-1.11.3.min.js" type="text/javascript"></script><script src="./static/script/bootstrap.min.js" type="text/javascript"></script><script src="./static/script/tool.js" type="text/javascript"></script><script src="./static/script/json/jsonformat.js" type="text/javascript"></script><script type="text/javascript">setJS(["./static/script/json/jsonzip.js"]);</script></div><div class="copyright" id="footer"><div class="container"><div class="row"><div class="col-sm-12"><span>Copyright ©2023<a href="/">fktool在线工具网</a></span>|<span></span></div></div></div></div><script></script></body></html>
与其他格式比较
-
XML
JSON与XML最大的不同在于XML是一个完整的标记语言,而JSON不是。这使得XML在程序判读上需要比较多的功夫。主要的原因在于XML的设计理念与JSON不同。XML利用标记语言的特性提供了绝佳的延展性(如XPath),在数据存储,扩展及高级检索方面具备对JSON的优势,而JSON则由于比XML更加小巧,以及浏览器的内置快速解析支持,使得其更适用于网络数据传输领域。 -
YAML
在功能和语法上,JSON 都是 YAML 语言的一个子集。特别是,YAML 1.2规范指定“任何JSON格式的文件都是YAML格式的有效文件"。最常见的YAML解析器也能够处理JSON。版本 1.2 之前的 YAML 规范没有完全涵盖 JSON,主要是由于 YAML 中缺乏本机 UTF-32 支持,以及对逗号分隔空格的要求;此外,JSON 规范还包括 /* */ 样式的注释。YAML 最重要的区别是语法扩展集,它们在 JSON 中没有类似物:关系数据支持:在 YAML 文档中,可以引用以前在文件/流中找到的锚点;通过这种方式,您可以表达递归结构。支持除基元之外的可扩展数据类型,如字符串、数字、布尔值等。支持带缩进的块语法;它允许您在不使用不必要的符号的情况下描述结构化数据:各种括号、引号等。 -
MessagePack
MessagePack比JSON更短小,快速。
总结
JSON格式取代了XML给网络传输带来了很大的便利,但是却没有了XML的一目了然,尤其是JSON数据很长的时候,会让人陷入繁琐复杂的数据节点查找中。开发者可以通过在线JSON格式化工具,来更方便的对JSON数据进行节点查找和解析。
相关文章:

基于jquery+html开发的json格式校验工具
json简介 JSON是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。 它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族…...

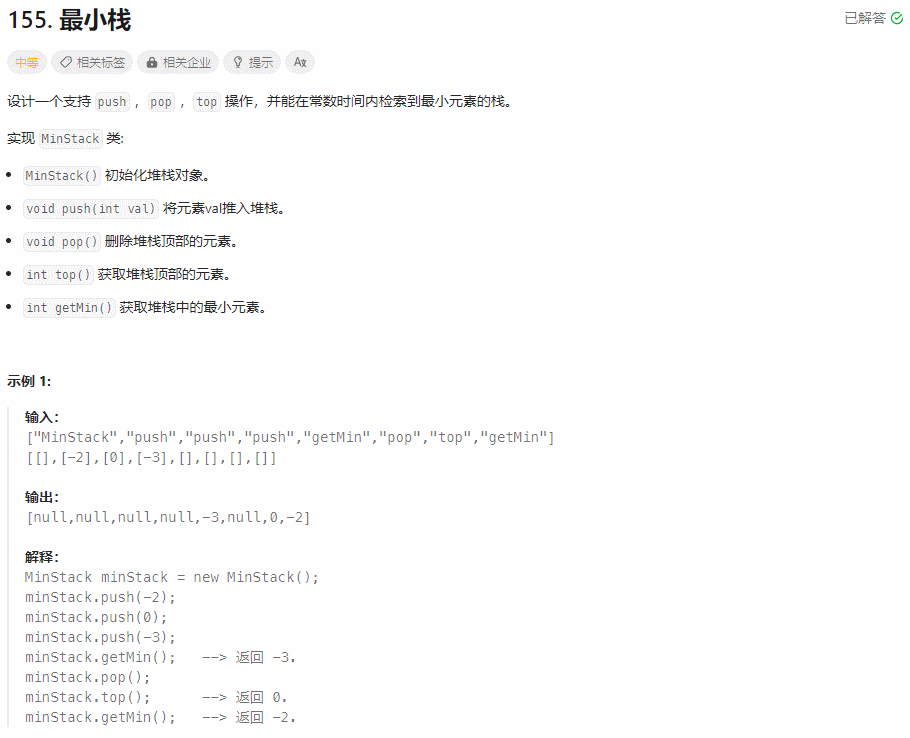
【面试经典150 | 栈】最小栈
文章目录 Tag题目来源题目解读解题思路方法一:辅助栈方法二:一个栈方法三:栈中存放差值 其他语言python3 写在最后 Tag 【设计类】【栈】 题目来源 155. 最小栈 题目解读 本题是一个设计类的题目,设计一个最小栈类 MinStack() …...

Linux网络基础2 -- 应用层相关
一、协议 引例:编写一个网络版的计算器 1.1 约定方案:“序列化” 和 “反序列化” 方案一:客户端发送形如“11”的字符串,再去解析其中的数字和计算字符,并且设限(如数字和运算符之间没有空格; 运算符只…...

【Python机器学习】零基础掌握SkewedChi2Sampler内核近似特征
有没有遇到这样的困扰:即使在拥有大量数据的条件下,传统的机器学习模型表现依然不佳?这时,数据预处理和特征工程成了解决问题的关键步骤。那么,有没有一种算法能够优化特征,提升模型性能呢? 假设一个在线商城希望通过用户行为(比如点击、购买等)来预测用户是否会成为…...

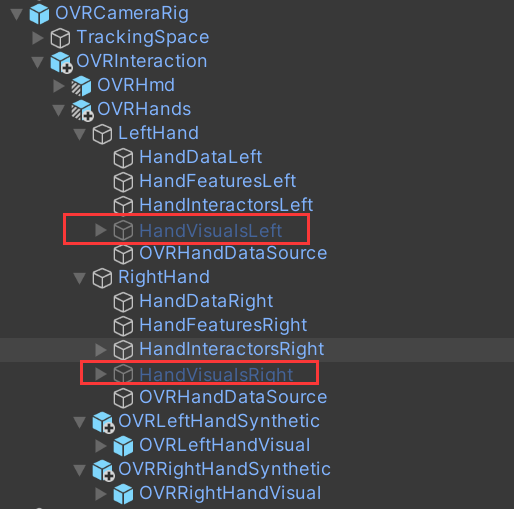
Unity Meta Quest 一体机开发(三):Oculus Integration 基本原理、概念与结构+玩家角色基本配置
文章目录 📕教程说明📕输入数据📕Oculus Integration 处理手部数据的推荐流程📕VR 中交互的基本概念📕Oculus Integration 中的交互流程📕配置一个基本的玩家物体⭐OVRCameraRig⭐OVRInteraction⭐OVRHandP…...

excel 拼接字符 单元格
需要将单元格作为字符串拼接,使用 & 符号,拼接逗号,分号,冒号,横杠等,需要用英文双引号。...

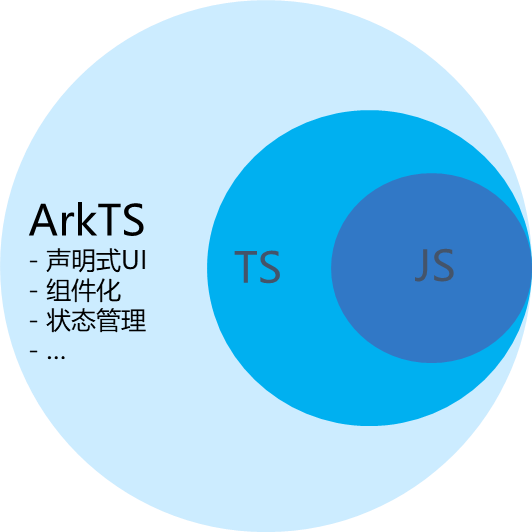
HarmonyOS 快速入门TypeScript
1.什么是TypeScript,它和JavaScript,ArkTs有什么区别 ArkTS是HarmonyOS优选的主力应用开发语言。它在TypeScript(简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发…...

ChatGPT扩展系列之ChatExcel
文章目录 ChatGPT扩展系列之ChatExcel对某一列的文字进行处理对数据进行排序对数据进行计算微软官方又推出Excel AI插件ChatGPT扩展系列之ChatExcel 自从ChatGPT很空出世之后,很多基于ChatGPT的应用便如雨后春笋般应用而生,这些应用的底层本质就是利用了ChatGPT对自然语言的…...

AM@微元法和定积分的应用@平面图形面积@立体体积@曲线弧长
文章目录 abstract微元法平面图形的面积极坐标上图形面积曲边扇形面积 平行截面面积为已知的立体体积旋转体的体积绕 x x x轴旋转绕 y y y轴旋转另一类型旋转体积 曲线弧长参数方程表示的曲线弧长直角坐标方程表示的曲线弧长极坐标方程表示得曲线弧长小结 abstract 微元法定积…...

SparkStreaming【实例演示】
前言 1、环境准备 启动Zookeeper和Kafka集群导入依赖: <dependency><groupId>org.apache.spark</groupId><artifactId>spark-core_2.12</artifactId><version>3.2.4</version></dependency><dependency>&l…...

提高抖音小店用户黏性和商品销量的有效策略
抖音小店是抖音平台上的电商模式,用户可以在抖音上购买各类商品。要提高用户黏性和商品销量,四川不若与众帮你整理了需要注意以下几个方面。 首先,提供优质的商品和服务。在抖音小店中,用户会通过观看商品展示视频和用户评价来选…...

提高公众意识:共同防范AI诈骗
随着人工智能技术的飞速发展,AI诈骗成为了一个不容忽视的威胁,影响到我们的社交、金融和个人隐私安全。在这个数字时代,提高公众对AI诈骗的意识至关重要,以下是一些关于如何提高公众意识以防范AI诈骗的观点: 认知AI诈…...

MES的物料管理
----物料管理的定义和作用---- 物料管理在制造执行系统(MES)中扮演着至关重要的角色。通过有效的物料管理,企业可以实现生产过程的高效性、准确性和可靠性,从而提高生产效率并降低成本。 一、物料管理的定义 物料管理是指对生产过…...

正点原子嵌入式linux驱动开发——Linux 多点电容触摸屏
随着智能手机的发展,电容触摸屏也得到了飞速的发展。相比电阻触摸屏,电容触摸屏有很多的优势,比如支持多点触控、不需要按压,只需要轻轻触摸就有反应。ALIENTEK的三款RGB LCD屏幕都支持多点电容触摸,本章就以ATK7016这…...

Git基础命令实践
文章目录 简介git的安装配置git的安装git的配置 git使用的基本流程创建版本库时光机穿梭版本回退工作区和暂存区管理修改撤销修改删除文件 远程仓库添加远程库从远程库克隆 总结 简介 本文主要记录了我在学习git操作的过程,以及如何使用GitHub。建议先参考廖雪峰的…...

微信小程序设计之页面文件pages
一、新建一个项目 首先,下载微信小程序开发工具,具体下载方式可以参考文章《微信小程序开发者工具下载》。 然后,注册小程序账号,具体注册方法,可以参考文章《微信小程序个人账号申请和配置详细教程》。 在得到了测…...

VScode 自定义主题各参数解析
参考链接: vscode自定义颜色时各个参数的作用(史上最全)vscode编辑器,自己喜欢的颜色 由于 VScode 搜索高亮是在是太不起眼了,根本看不到此时选中到哪个搜索匹配了,所以对此进行了配置,具体想增加更多可配置项可参考…...

Linux进程等待
文章目录 1. 为什么要进程等待2. 进程等待的方法waitwaitpid非阻塞轮询 1. 为什么要进程等待 子进程退出,如果父进程还未结束,没有管这个子进程,那么就可能会造成“僵尸进程”问题,进而出现内存泄漏 如果这个进程变成了“僵尸进程…...

python设计模式笔记1:创建型模式 工厂模式和抽象工厂模式
1.工厂模式 (1) 导入所需的模块( json 和 ElementTree )。 (2) 定义 JSON数据提取器类( JSONDataExtractor )。 (3) 定义 XML数据提取器类( XMLDataExtractor )。 (4) 添加工厂函数 dataextraction_factor…...

第五章 I/O管理 一、I/O设备的基本概念和分类
目录 一、什么是I/O设备 1、定义: 2、按特性分类: 3、按传输速率分类: 4、按信息交换的方式分类: 二、总结 一、什么是I/O设备 1、定义: I/O设备就是可以将数据输入到计算机,或者可以接收计算机输出…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...
