HTML+CSS+JS实现计算器
🙈作者简介:练习时长两年半的Java up主
🙉个人主页:程序员老茶
🙊 ps:点赞👍是免费的,却可以让写博客的作者开心好久好久😎
📚系列专栏:Java全栈,计算机系列(火速更新中)
💭 格言:种一棵树最好的时间是十年前,其次是现在
🏡动动小手,点个关注不迷路,感谢宝子们一键三连
目录
- 课程名:HTML+CSS+JS
- 内容/作用:知识点/设计/实验/作业/练习
- 学习:HTML+CSS+JS
- 思路
- 效果图
- 代码
课程名:HTML+CSS+JS
内容/作用:知识点/设计/实验/作业/练习
学习:HTML+CSS+JS
思路
- 创建HTML页面,包含数字和操作符的按钮以及一个输出框
- 使用CSS样式美化页面
- 使用JavaScript编写计算器的逻辑,通过绑定事件处理程序,实现对按钮的响应和输出结果到输出框
效果图

代码
HTML:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>Calculator</title><link rel="stylesheet" href="style.css">
</head>
<body><div class="calculator"><div class="output"><input type="text" id="result" disabled></div><div class="btn-row"><button class="operator" id="clear">C</button><button class="operator" id="backspace">CE</button><button class="operator" id="divide">/</button><button class="operator" id="multiply">*</button></div><div class="btn-row"><button class="number" id="7">7</button><button class="number" id="8">8</button><button class="number" id="9">9</button><button class="operator" id="minus">-</button></div><div class="btn-row"><button class="number" id="4">4</button><button class="number" id="5">5</button><button class="number" id="6">6</button><button class="operator" id="plus">+</button></div><div class="btn-row"><button class="number" id="1">1</button><button class="number" id="2">2</button><button class="number" id="3">3</button><button class="operator" id="equals">=</button></div><div class="btn-row"><button class="number" id="0">0</button><button class="operator" id="decimal">.</button></div></div><script src="app.js"></script>
</body>
</html>
CSS:
* {margin: 0;padding: 0;box-sizing: border-box;font-family: Arial, sans-serif;
}.calculator {margin: 50px auto;width: 300px;background-color: #eee;border-radius: 10px;padding: 20px;box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);
}.output {margin-bottom: 20px;
}#result {width: 100%;font-size: 2em;text-align: right;padding: 5px;background-color: #fff;border: none;border-radius: 5px;box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.1);
}.btn-row {display: flex;justify-content: space-between;margin-bottom: 5px;
}button {background-color: #fff;color: #333;font-size: 1.5em;border: none;border-radius: 5px;padding: 10px;width: 70px;height: 70px;box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);cursor: pointer;transition: all 0.3s ease;
}button:hover {background-color: #333;color: #fff;box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}.number {background-color: #eee;
}.operator {background-color: #f2a53f;color: #fff;
}.btn-row:last-child button {width: 150px;
}.btn-row:last-child button#decimal {width: 70px;
}.btn-row:last-child button#0 {width: 150px;
}JavaScript:
//获取DOM元素
const result = document.getElementById("result");
const clearBtn = document.getElementById("clear");
const backspaceBtn = document.getElementById("backspace");
const divideBtn = document.getElementById("divide");
const multiplyBtn = document.getElementById("multiply");
const minusBtn = document.getElementById("minus");
const plusBtn = document.getElementById("plus");
const equalsBtn = document.getElementById("equals");
const decimalBtn = document.getElementById("decimal");
const numberBtns = document.querySelectorAll(".number");let currentOperation = null;
let firstOperand = null;//添加事件监听器
clearBtn.addEventListener("click", () => {resetCalculator();
});backspaceBtn.addEventListener("click", () => {result.value = result.value.slice(0, -1);
});divideBtn.addEventListener("click", () => {setOperation("/");
});multiplyBtn.addEventListener("click", () => {setOperation("*");
});minusBtn.addEventListener("click", () => {setOperation("-");
});plusBtn.addEventListener("click", () => {setOperation("+");
});equalsBtn.addEventListener("click", () => {if (currentOperation !== null) {compute();currentOperation = null;}
});decimalBtn.addEventListener("click", () => {if (!result.value.includes(".")) {result.value += ".";}
});numberBtns.forEach((button) => {button.addEventListener("click", () => {if (result.value === "0") {result.value = button.innerText;} else {result.value += button.innerText;}});
});//重置计算器
function resetCalculator() {currentOperation = null;firstOperand = null;result.value = "0";
}//设置操作符
function setOperation(operator) {if (currentOperation !== null) {compute();}currentOperation = operator;firstOperand = parseFloat(result.value);result.value = "0";
}//计算结果
function compute() {const secondOperand = parseFloat(result.value);let resultValue;switch (currentOperation) {case "+":resultValue = firstOperand + secondOperand;break;case "-":resultValue = firstOperand - secondOperand;break;case "*":resultValue = firstOperand * secondOperand;break;case "/":resultValue = firstOperand / secondOperand;break;default:return;}result.value = resultValue;firstOperand = resultValue;
}
这是一个基础的计算器,可以进行加、减、乘、除运算,并且支持小数点。如果需要增加新的功能,比如开方、取反、取余等,只需在HTML中添加相应的按钮,并在JavaScript中添加相应的事件监听器和函数即可。
| 往期专栏 |
|---|
| Java全栈开发 |
| 数据结构与算法 |
| 计算机组成原理 |
| 操作系统 |
| 数据库系统 |
| 物联网控制原理与技术 |
相关文章:

HTML+CSS+JS实现计算器
🙈作者简介:练习时长两年半的Java up主 🙉个人主页:程序员老茶 🙊 ps:点赞👍是免费的,却可以让写博客的作者开心好久好久😎 📚系列专栏:Java全栈,…...

Git工作原理和常见问题处理方案
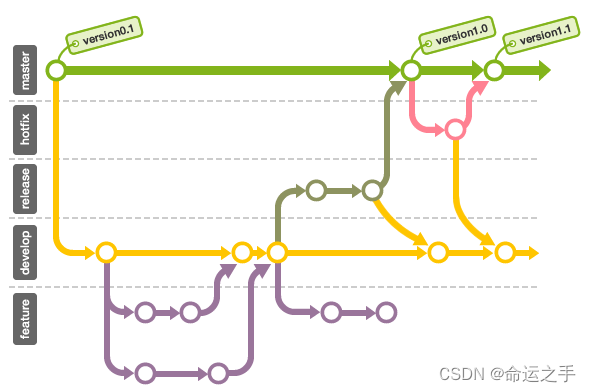
博客定位Git工作区域工作区域划分暂存区设计目的 Git基本操作核心操作初始化和配置指令 HEAD指针Git版本回滚指令介绍reset模式reset hard使用场景reset soft使用场景reset mixed使用场景reset使用注意事项checkout使用场景 Git分支管理什么是分支分支应用场景分支相关指令被合…...

C++-实现一个简单的菜单程序
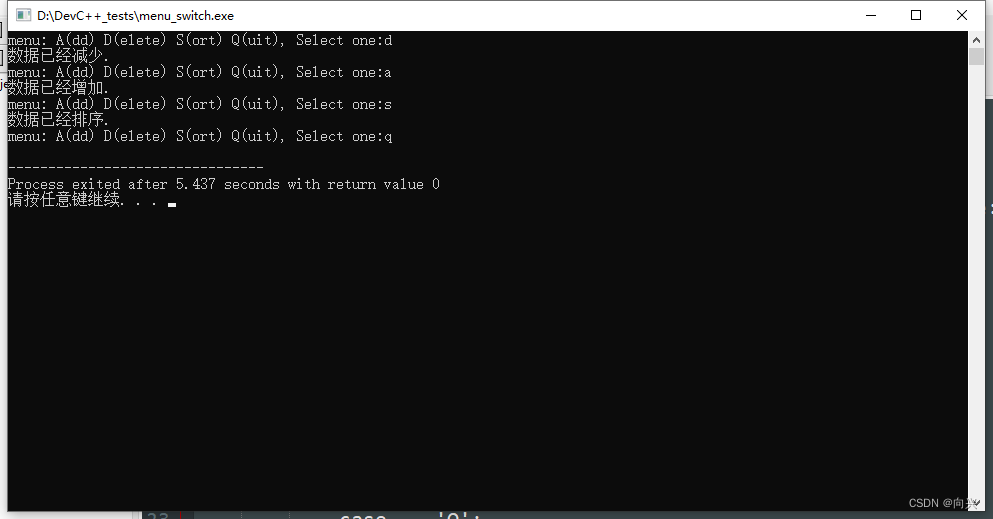
C-实现一个简单的菜单程序 1,if-else语句实现1.1,代码实现1.2,功能检测 2,switch语句实现2.1,代码实现2.2,功能检测 1,if-else语句实现 实现一个简单的菜单程序,运行时显示"Men…...

Git更新 fork 的仓库
文章目录 确保本地仓库是最新的配置上游存储库(remote upstream)获取上游存储库的更改合并上游存储库的更改推送更改到你 fork 的仓库 确保本地仓库是最新的 在命令行中,导航到存储库的本地副本所在的目录,并执行以下命令: # 切换到主分支 …...

chorme安装esay scholar及chrome 无法从该网站添加应用、扩展程序和用户脚本解决方案
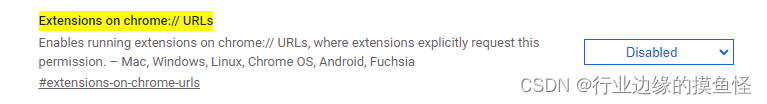
问题描述 如题,博主想安装easy scholar用于查询论文的分区,结果安装了半天一直出现chrome 无法从该网站添加应用、扩展程序和用户脚本解决方案的问题。 解决方案 先从这个网址下载:https://www.easyscholar.cc/download 然后对下载好的文…...

数据库-扩展语句,约束方式
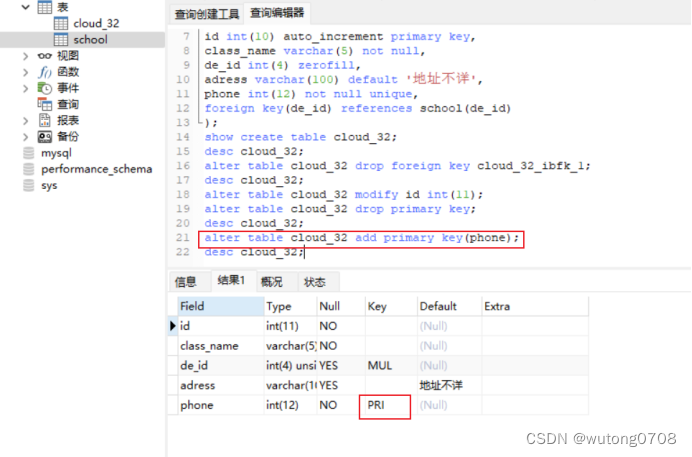
扩展语句: 例: 自增长: auto_increment:表示该字段可以自增长,默认从一开始,每条记录会自动递增1 复制: 通过like这个语法直接复制ky32的表结构,只能复制表结构,不能复制表里面的…...

精密数据工匠:探索 Netty ChannelHandler 的奥秘
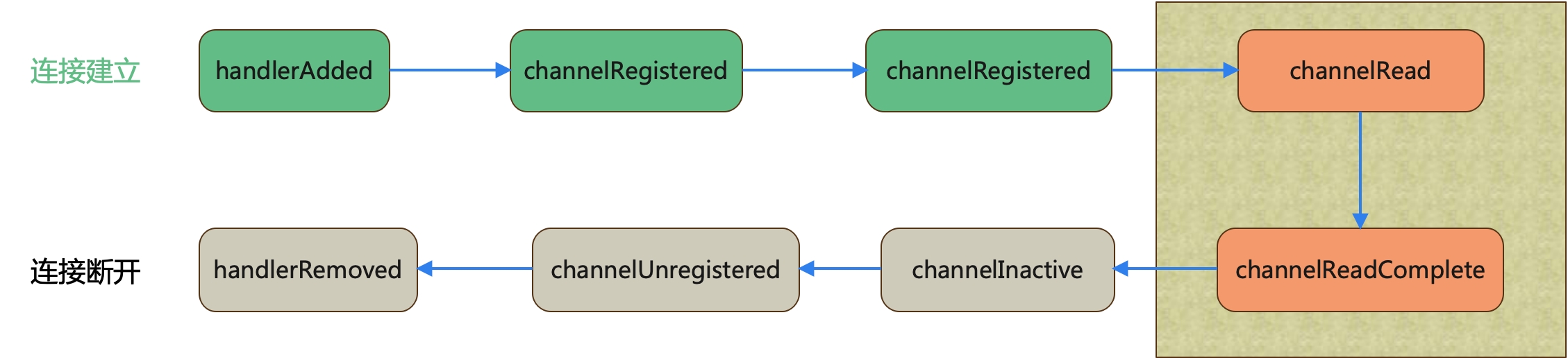
通过上篇文章(Netty入门 — Channel,把握 Netty 通信的命门),我们知道 Channel 是传输数据的通道,但是有了数据,也有数据通道,没有数据加工也是没有意义的,所以今天学习 Netty 的第四…...

Python四种基本结构的操作
列表 列表的创建有两种方法 SampleList [] SampleList list() 列表中元素的添加 append(obj):在列表末尾添加元素obj extend(seq):在列表末尾添加多个值,使用extend()函数,seq是一个可迭代对象,否则报错。 Inser…...

Eureka:com.netflix.discovery.TimedSupervisorTask - task supervisor timed out
1、原因是spring cloud netflix中,某个服务挂掉了或者是执行某个任务时间过长,而没有发送给Eureka心跳 ,导致调用不到指定的服务,所以检查被调用服务器是否有问题。 2、有可能是某一个微服务自身内部G了,导致没有向eu…...

1.spark standalone环境安装
概述 环境是spark 3.2.4 hadoop版本 3.2.4,所以官网下载的包为 spark-3.2.4-bin-hadoop3.2.tgz 在具体安装部署之前,需要先下载Spark的安装包,进到 spark的官网,点击download按钮 使用Spark的时候一般都是需要和Hadoop交互的&a…...

【问题解决】 avue dicUrl 动态参数加载字典数据(已解决)
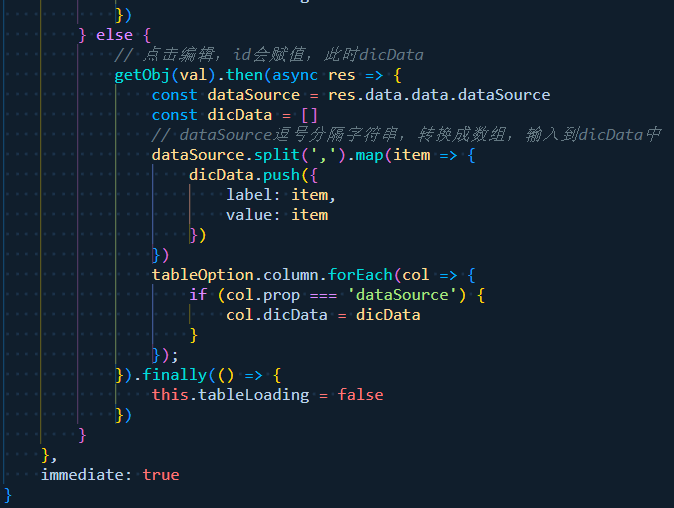
事情是这样的,用了avue-crud组件,配置了一个option。 现在有一列source属性要展示为 多选的下拉框 ,当然问题不在这而在于,选项是需要根据同级别属性id去拿的。也就是option.column.source 的配置中 需要该行的option.col…...

学习一下,什么是预包装食品?
预包装食品,指预先定量包装或者制作在包装材料和容器中的食品;包括预先定量包装以及预先定量制作在包装材质和容器中并且在一定量限范围内具有统一的质量或体积标识的食品。简单说, 就是指在包装完成后即具有确定的量值,这一确定的…...

从零开始学习搭建量化平台笔记
从零开始学习搭建量化平台笔记 本笔记由纯新手小白开发学习记录,欢迎大佬请教指点留言,有空的话还可以认识一下,来上海请您喝咖啡~~ 2023/10/30:上份工作辞职并休息了几个月后,打算开始找个关于量化投资相关的工作。面…...

【whisper】在python中调用whisper提取字幕或翻译字幕到文本
最近在做视频处理相关的业务。其中有需要将视频提取字幕的需求,在我们实现过程中分为两步:先将音频分离,然后就用到了whisper来进行语音识别或者翻译。本文将详细介绍一下whisper的基本使用以及在python中调用whisper的两种方式。 一、whispe…...

git diff对比差异时指定或排除特定的文件和目录
文章目录 前言git diff指定或者排除文件指定文件和目录排除文件和目录 番外篇总结 前言 你一般什么时候会用GPT? 居然会有这种话题,答案就是作为程序员的我天天在用,虽然GPT有个胡说八道的毛病,但试试总没错的,就比如今天题目中这…...

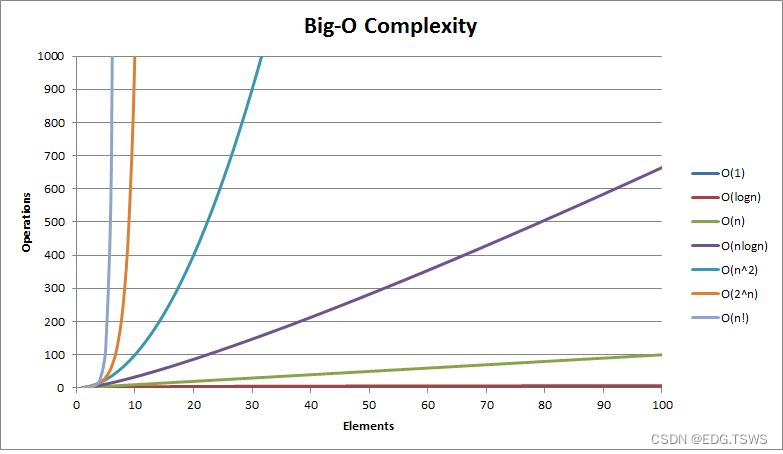
数据结构介绍与时间、空间复杂度
数据结构介绍 什么是数据结构?什么是算法?数据结构和算法的重要性 数据结构定义 数据结构是计算机科学中研究数据组织、存储和管理的一门学科。数据结构描述了数据对象之间的关系,以及对数据对象进行操作的方法和规则。 常见的数据结构 数…...

(c语言进阶)字符串函数、字符分类函数和字符转换函数
一.求字符串长度 1.strlen() (1)基本概念 头文件:<string.h> (2)易错点:strlen()的返回值为无符号整形 #include<stdio.h> #include<string.h> int main() {const char* str1 "abcdef";const char* str2 "bbb&q…...

解决MySQL大版本升级导致.Net(C#)程序连接报错问题
数据库版本从MySQL 5.7.21 升级到 MySQL8.0.21 数据升级完成后,直接修改程序的数据库连接配置信息 <connectionStrings> <add name"myConnectionString" connectionString"server192.168.31.200;uidapp;pwdFgTDkn0q!75;databasemail;&q…...

Java 将对象List转为csv文件并上传远程文件服务器实现方案
问题情景: 最近项目中遇到了根据第三方系统传递过来的参数,封装为List<实体类对象>后,将该实体类转换为csv文件,然后上传到远程的sftp服务器指定目录的需求。 实现思路: List<实体类对象>转为csv文件的…...

分享8个分布式Kafka的使用场景
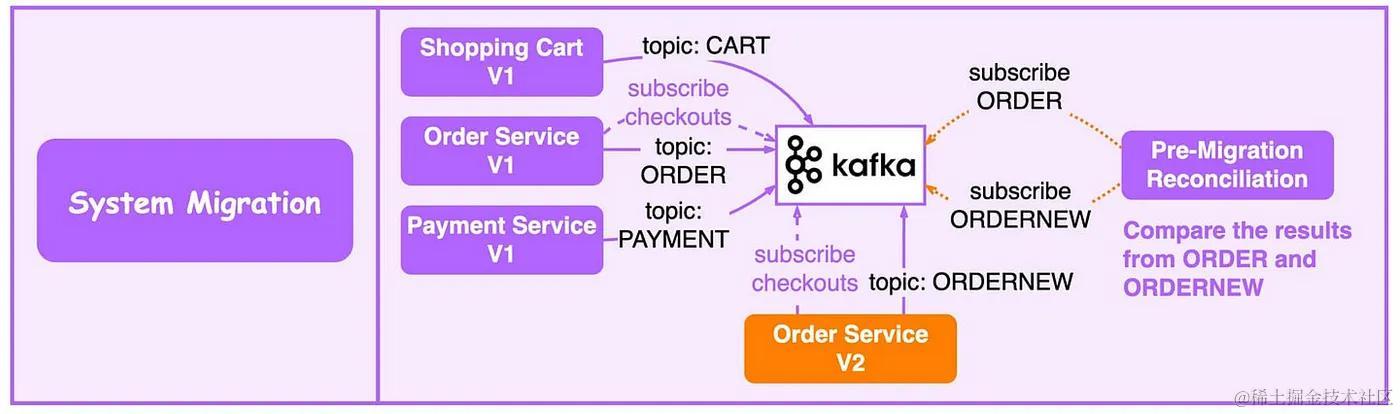
Kafka 最初是为海量日志处理而构建的。它保留消息直到过期,并让消费者按照自己的节奏提取消息。与它的前辈不同,Kafka 不仅仅是一个消息队列,它还是一个适用于各种情况的开源事件流平台。 1. 日志处理与分析 下图显示了典型的 ELK࿰…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...
