Flask基本教程以及Jinjia2模板引擎简介
flask基本使用
直接看代码吧,非常容易上手:
# 创建flask应用
app = Flask(__name__)# 路由
@app.route("/index", methods=['GET'])
def index():return "FLASK:欢迎访问主页!"if __name__ == "__main__":app.run()
访问结果展示:

jinjia2模板引擎
jinja2 是 Flask 作者开发的一个模板系统,起初是仿 Django 模板的一个模板引擎,为 Flask 提供模板支持,由于其灵活,快速和安全等优点被广泛使用。当我们开发 Web 应用程序时,通常需要将数据动态地渲染到 HTML 模板中,而 Python jinja2 模版技术正是为此而生的。该引擎在一定程度上实现了前后端分离(前后端代码层面的分离)。
模板目录
创建templates文件夹,用于存放模板文件(HTML模板),flask默认会在templates目录下寻找对应的html文件
模板语法
普通访问
模板中可以通过形如 {{obj.name}} 的形式访问后端的普通数据,例如变量、对象、列表等。
<p>{{ name }} <!-- name 就是一个变量 -->{{ obj.name }} <!-- 提取 obj 对象的属性 -->{{ obj["name"] }} <!-- 和 obj.name 等效 -->
</p>
控制结构:遍历
通过如下形式,实现遍历的效果:
{% for item in students %}
<tr><td>{{item.name}}</td><td>{{item.age}}</td><td>{{item.sex}}</td>
</tr>
{% endfor %}
控制结构:判断
支持类似于if、else的表达式
<!-- 表达式 -->
{% if count > 10 %}<p>There are too many items.</p>
{% else %}<p>There are {{ count }} items.</p>
{% endif %}
控制结构:跳出循环、继续执行
{% for i in [1,2,3] %}{% if i == 1 %}{{ i }}{% continue %}{% else %}{% break %}{% endif %}
{% endfor %}
表达式
在模板中,支持python的表达式语法,例如:
-
-
- /
- and
- in
- or
- …
过滤器
过滤器就是函数,把当前的变量传入过滤器,过滤器根据自己的功能对变量进行相应的处理,再返回对应的值,并将结果渲染到网页中,起到了数据处理的作用。例如:
- 绝对值
- 最大值
- 最小值
- …
模板的继承与包含
django中的模板引擎,就具备模板的继承和包含功能。同样,jinjia2,也具备这样的功能,起到了模板复用、模块化开发的效果。
继承:
-----父亲-----
{% block title %} {# 声明一个名为 title 的block #}<p>This is title</p>{% block content %} {# title 内部嵌套了一个名为 content 的block #}{% endblock %}
{% endblock %}{% block foot %}<span>This is foot</span>
{% endblock %}
它里面定义了很多的 block, 每个 block 都有自己的名字(block的名字不能重复): {% block blok_name %}...{% endblock %} ,在 block 中,我们可以写入一些 html 代码,让子模板继承。
各个 block 之间是可以嵌套的
注意每个 block 要有一个 {% endblock %}
-----孩子-----
{% extends "mother.html" %} {# 继承母版 #}{% block content %} {# 重写某个block #}<span>This is content, and the mother.html doesn't have this.</span>
{% endblock %}{% block foot %}{{ super() }} {# 继承母版中的 foot block 的内容 #}<span>New foot content</span>
{% endblock %}
{% extend %} 非常关键:它告诉模板要继承另一个模板。并且这个标签要放在模板的最上面。
当然,继承的标签可以写路径: {% extends "layout/default.html" %}
如果子模板没有重写母版中的某个block,则会默认使用母版中的block。
包含:
{% include 'header.html' %}{% include "sidebar.html" ignore missing %} {# ignore missing:如果找不到模板,可以忽略 #}{% include ['special_sidebar.html', 'sidebar.html'] ignore missing %} {# 可以导入列表 #}{% include "sidebar.html" ignore missing without context %} {# without context 可以不携带上下文 #}{% include "sidebar.html" ignore missing with context %} {# with context 可以携带上下文 #}上下文:其实就是模板中定义的变量,我们渲染时会将上下文传递给模板:template.render(context) ,而我们嵌套其他模板时,也可以将它们中的上下文包含进来,这样在当前模板中也可以使用被嵌套模板中的上下文。(因为目前相关的实战经验较少,暂时不知道什么样的场景会用到模板上下文)
场景分析:
- 代码复用。html中的头部部分、底部部分的标签,可以单独抽象为一个模板,实现代码复用,减少了代码冗余。
- 模块化开发。比如一个页面中的两个板块,A板块抽象为一个模板,B板块抽象为一个模板。通过包含的方式,将其引入,从而实现模块发开发的目的。
根据之前的经验,VUE、react均有相关代码复用、模块化开发相关的支持。
个人的一些思考
关于前后端分离
无论是django还是flask的模板引擎,他们都是在一定程度上实现了前后端分离,但是还不是完全的前后端分离。
其中前后端分离体现在:
- 前后端代码分离。前端页面与后端处理程序分离,降低了前后端代码耦合。
分离不完全体现在:
- 渲染的网页 还是由后端程序来返回(某种程度上还是服务端渲染)
- 路由 依然在后端程序中进行设置
- 模板中依然嵌入了某种语法,例如遍历等。不过这个应该不算,毕竟VUE、react中均有相关的数据处理的语法。
- 模板引擎提供了很多数据过滤器,而这些过滤器函数 与 JavaScript的函数/过滤器 功能上是重合的,如果说分离得再彻底一些,那么相关的数据处理应该完全扔给前端的JavaScript来处理。
关于使用场景
目前,前后端分离,是一种WEB开发的主流趋势。那么,在python web开发中,何时使用vue、react等前端框架?何时使用自带的模板引擎?
我认为:
- 如果是一些开发周期较长、规模较大、项目较为复杂的大型项目 或者说以学习为目的,那么可以考虑使用vue、react等成熟的前端框架开发。python仅用于返回数据,不适用其内置的模板引擎。
- 如果就是非常简单的小型项目,那么完全可以使用django或者flask的模板引擎来进行前端页面的数据渲染,达到快速开发的目的。毕竟,使用vue、react等框架,需要单独建立项目,还需要进行各种配置,掌握各种命令。相比之下,这种模板引擎,就显得非常容易上手。
附代码
后端
from flask import Flask, jsonify
from flask import render_template
from flask_cors import CORS# 创建flask应用
app = Flask(__name__)
# 配置跨域请求。r'/*' 是通配符,让本服务器所有的 URL 都允许跨域请求
CORS(app, resources=r'/*')# 路由
@app.route("/", methods=['GET'])
@app.route("/index", methods=['GET'])
def index():return "FLASK:欢迎访问主页!"# 返回json数据
@app.route("/getOneData", methods=['GET'])
def getOneData():student = {"age": 15,"name": "zhangsan","sex": "man"}return jsonify(student)# 返回网页
# 利用jinjia2渲染引擎,向模板中渲染数据
@app.route("/studentInfo", methods=['GET'])
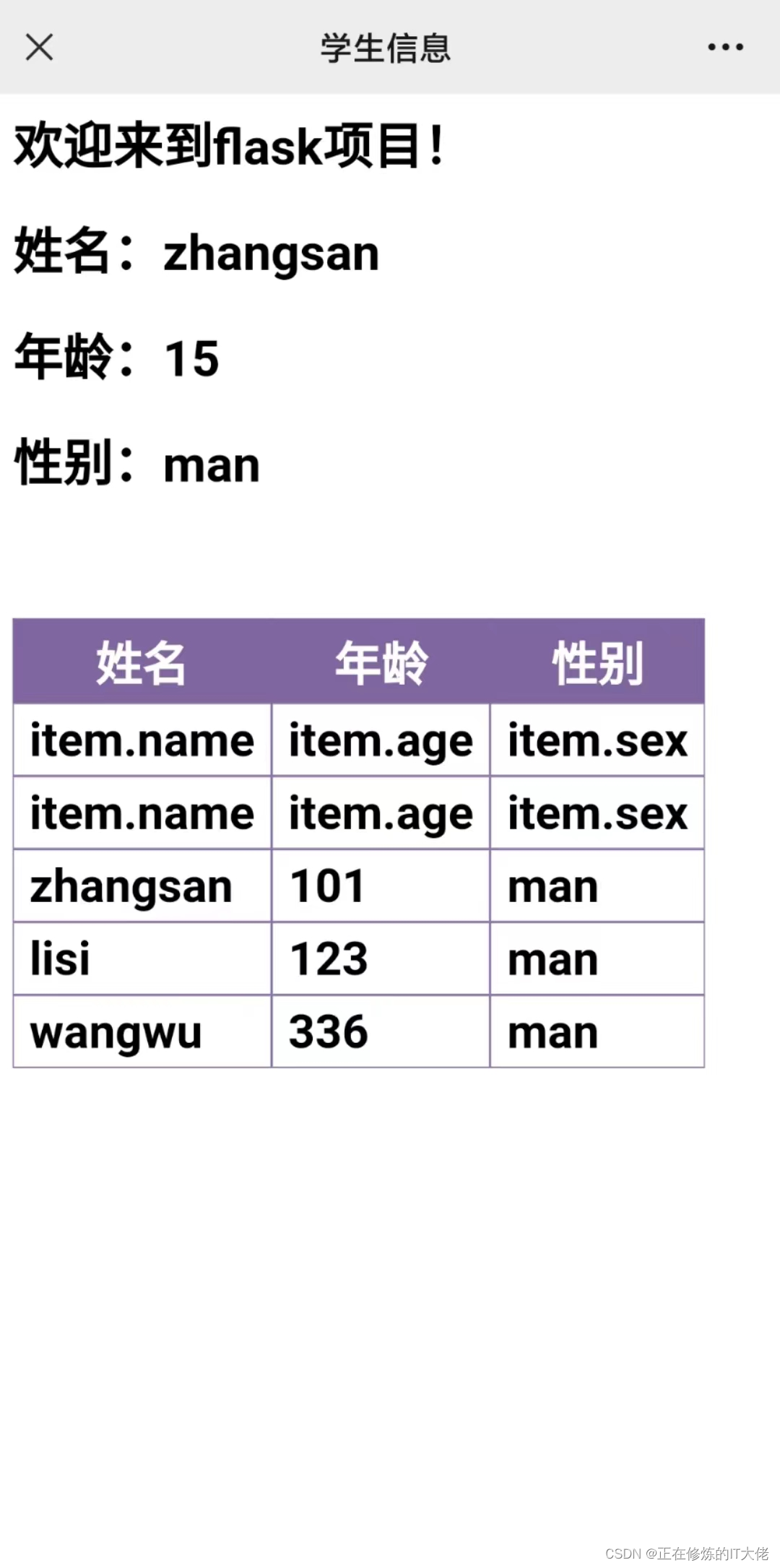
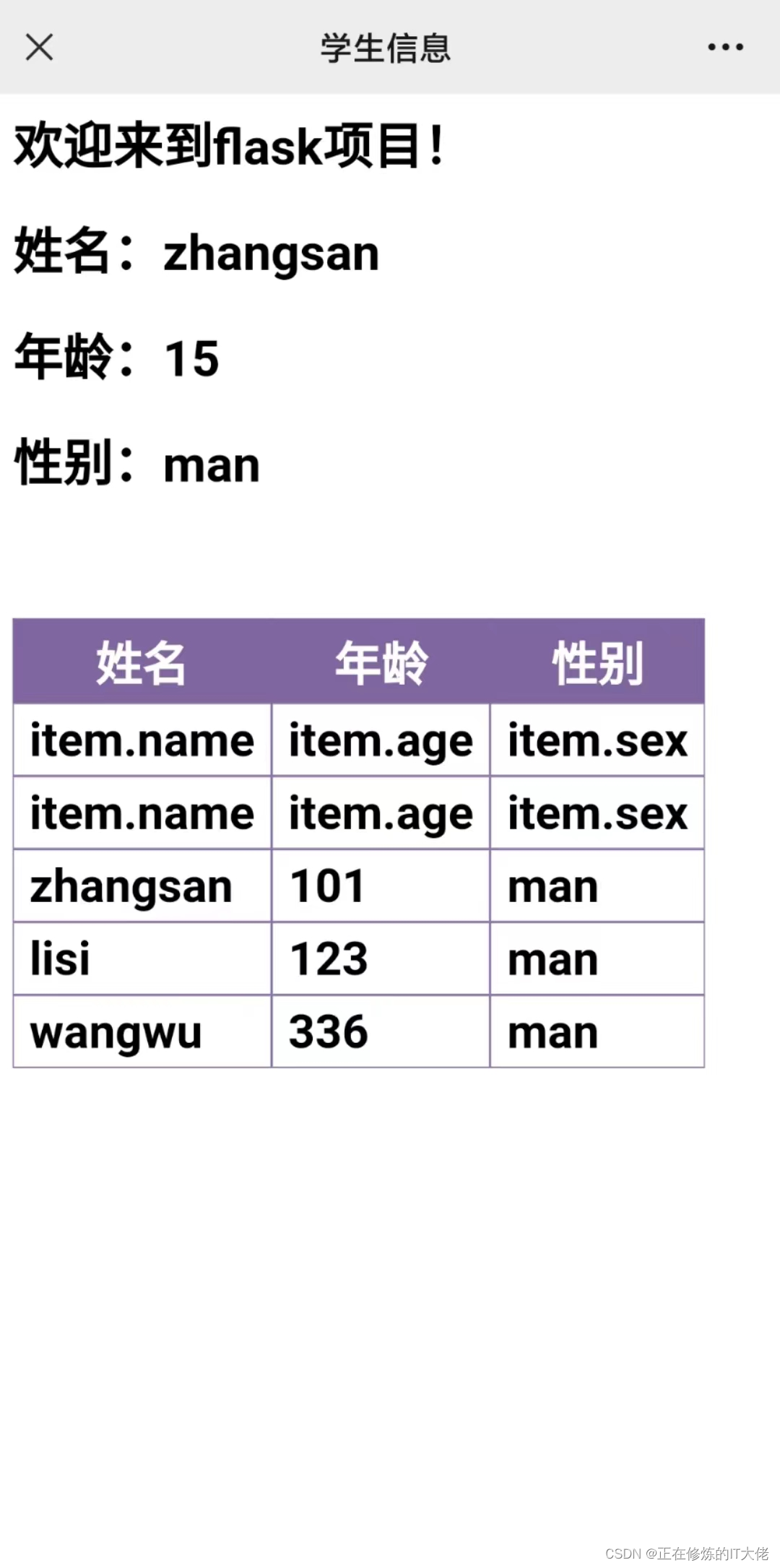
def studentInfo():student = {"age": 15,"name": "zhangsan","sex": "man"}students = [{"age": 101,"name": "zhangsan","sex": "man"},{"age": 123,"name": "lisi","sex": "man"},{"age": 336,"name": "wangwu","sex": "man"}]hello = "欢迎来到flask项目!"return render_template('student.html', title='学生信息', hello=hello, student=student, students=students)if __name__ == "__main__":# 0.0.0.0代表所有主机均可以访问,开启之后可通过服务器的IP地址访问网站# 默认端口为5000# app.run(port=5001, debug=True)app.run(host='0.0.0.0', port=5001, debug=True)
前端
<html>
<style>
/* Table Head */
table{
border-spacing: 0;
}
#table-6 thead th {
background-color: rgb(128, 102, 160);
color: #fff;
border-bottom-width: 0;
}/* Column Style */
#table-6 td {
color: #000;
}
/* Heading and Column Style */
#table-6 tr, #table-6 th {
border: 1px solid rgb(128, 102, 160);
}/* Padding and font style */
#table-6 td, #table-6 th {
padding: 5px 10px;
font-size:30px;
font-family: Verdana;
font-weight: bold;
}
td{border:1px solid rgb(128, 102, 160) ;
}
</style><head><title>{{ title }}</title></head><body><h1>{{hello}}</h1><h1>姓名:{{student.name}}</h1><h1>年龄:{{student.age}}</h1><h1>性别:{{student.sex}}</h1><br><br><br><table id="table-6"><thead><tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead><tbody><tr><td>item.name</td><td>item.age</td><td>item.sex</td></tr><tr><td>item.name</td><td>item.age</td><td>item.sex</td></tr>{% for item in students %}<tr><td>{{item.name}}</td><td>{{item.age}}{{item.age}}</td><td>{{item.sex}}</td></tr>{% endfor %}</tbody></table></body>
</html>
参考链接
某个jinjia2的教程
http://docs.jinkan.org/docs/jinja2/index.html
博客园某博主
https://www.cnblogs.com/wztshine/p/16054582.html
相关文章:

Flask基本教程以及Jinjia2模板引擎简介
flask基本使用 直接看代码吧,非常容易上手: # 创建flask应用 app Flask(__name__)# 路由 app.route("/index", methods[GET]) def index():return "FLASK:欢迎访问主页!"if __name__ "__main__"…...

Django实战项目-学习任务系统-兑换物品管理
接着上期代码框架,开发第5个功能,兑换物品管理,再增加一个学习兑换物品表,主要用来维护兑换物品,所需积分,物品状态等信息,还有一个积分流水表,完成任务奖励积分,兑换物品…...

jmeter和postman你选哪个做接口测试?
软件测试行业做功能测试和接口测试的人相对比较多。在测试工作中,有高手,自然也会有小白,但有一点我们无法否认,就是每一个高手都是从小白开始的,所以今天我们就来谈谈一大部分人在做的接口测试,小白变高手…...

mac版本 Adobe总是弹窗提示验证问题如何解决
来自: mac软件下载macsc站 mac电脑使用过程中总是弹出Adobe 的弹窗提示,尤其是打开Adobe的软件,更是频繁的弹出提示: Your Adobe app is not genuine. Adobe reserves the right to disable this software after a 0 grace period…...

钡铼技术ARM工控机在机器人控制领域的应用
ARM工控机是一种基于ARM架构的工业控制计算机,用于在工业自动化领域中进行数据采集、监控、控制和通信等应用。ARM(Advanced RISC Machine)架构是一种低功耗、高性能的处理器架构,广泛应用于移动设备、嵌入式系统和物联网等领域。…...

HTML+CSS+JS实现计算器
🙈作者简介:练习时长两年半的Java up主 🙉个人主页:程序员老茶 🙊 ps:点赞👍是免费的,却可以让写博客的作者开心好久好久😎 📚系列专栏:Java全栈,…...

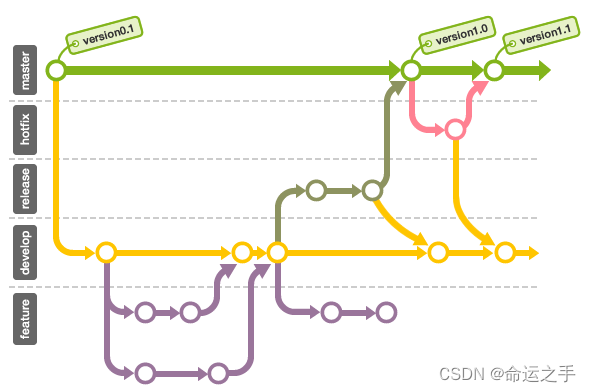
Git工作原理和常见问题处理方案
博客定位Git工作区域工作区域划分暂存区设计目的 Git基本操作核心操作初始化和配置指令 HEAD指针Git版本回滚指令介绍reset模式reset hard使用场景reset soft使用场景reset mixed使用场景reset使用注意事项checkout使用场景 Git分支管理什么是分支分支应用场景分支相关指令被合…...

C++-实现一个简单的菜单程序
C-实现一个简单的菜单程序 1,if-else语句实现1.1,代码实现1.2,功能检测 2,switch语句实现2.1,代码实现2.2,功能检测 1,if-else语句实现 实现一个简单的菜单程序,运行时显示"Men…...

Git更新 fork 的仓库
文章目录 确保本地仓库是最新的配置上游存储库(remote upstream)获取上游存储库的更改合并上游存储库的更改推送更改到你 fork 的仓库 确保本地仓库是最新的 在命令行中,导航到存储库的本地副本所在的目录,并执行以下命令: # 切换到主分支 …...

chorme安装esay scholar及chrome 无法从该网站添加应用、扩展程序和用户脚本解决方案
问题描述 如题,博主想安装easy scholar用于查询论文的分区,结果安装了半天一直出现chrome 无法从该网站添加应用、扩展程序和用户脚本解决方案的问题。 解决方案 先从这个网址下载:https://www.easyscholar.cc/download 然后对下载好的文…...

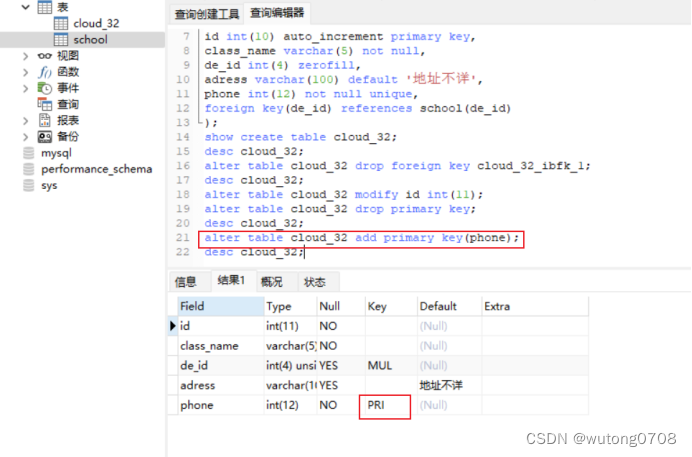
数据库-扩展语句,约束方式
扩展语句: 例: 自增长: auto_increment:表示该字段可以自增长,默认从一开始,每条记录会自动递增1 复制: 通过like这个语法直接复制ky32的表结构,只能复制表结构,不能复制表里面的…...

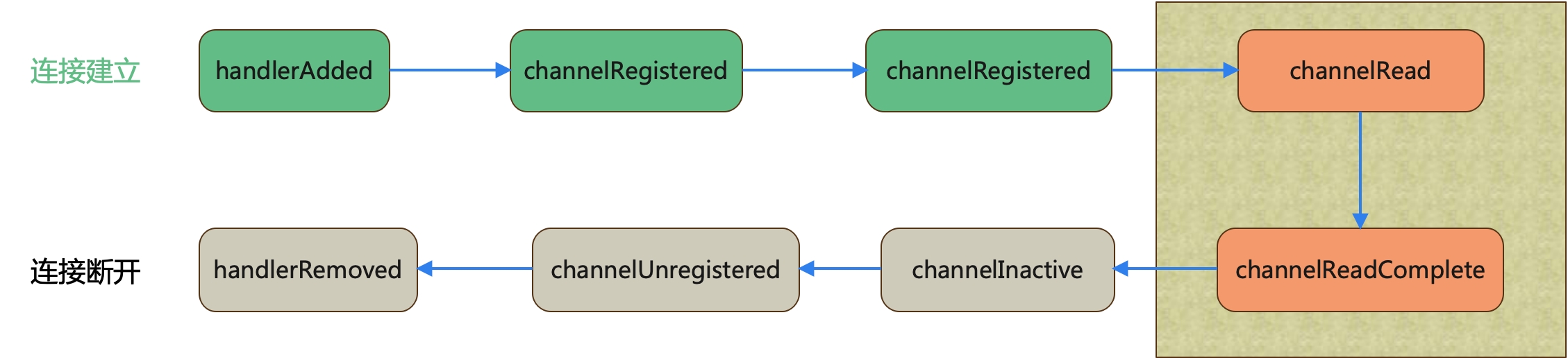
精密数据工匠:探索 Netty ChannelHandler 的奥秘
通过上篇文章(Netty入门 — Channel,把握 Netty 通信的命门),我们知道 Channel 是传输数据的通道,但是有了数据,也有数据通道,没有数据加工也是没有意义的,所以今天学习 Netty 的第四…...

Python四种基本结构的操作
列表 列表的创建有两种方法 SampleList [] SampleList list() 列表中元素的添加 append(obj):在列表末尾添加元素obj extend(seq):在列表末尾添加多个值,使用extend()函数,seq是一个可迭代对象,否则报错。 Inser…...

Eureka:com.netflix.discovery.TimedSupervisorTask - task supervisor timed out
1、原因是spring cloud netflix中,某个服务挂掉了或者是执行某个任务时间过长,而没有发送给Eureka心跳 ,导致调用不到指定的服务,所以检查被调用服务器是否有问题。 2、有可能是某一个微服务自身内部G了,导致没有向eu…...

1.spark standalone环境安装
概述 环境是spark 3.2.4 hadoop版本 3.2.4,所以官网下载的包为 spark-3.2.4-bin-hadoop3.2.tgz 在具体安装部署之前,需要先下载Spark的安装包,进到 spark的官网,点击download按钮 使用Spark的时候一般都是需要和Hadoop交互的&a…...

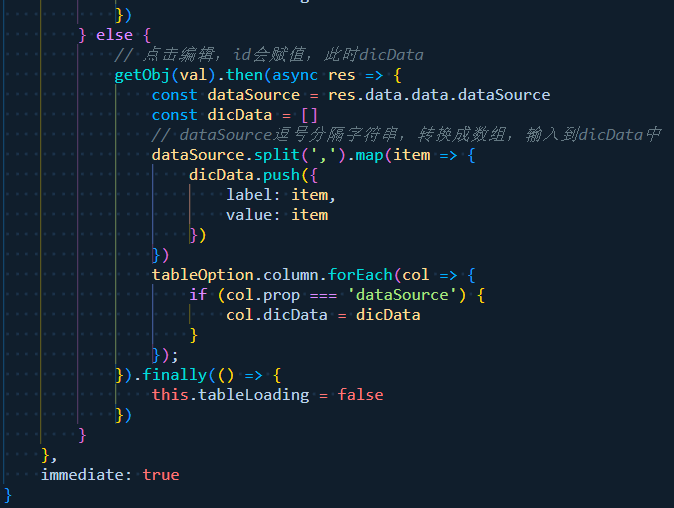
【问题解决】 avue dicUrl 动态参数加载字典数据(已解决)
事情是这样的,用了avue-crud组件,配置了一个option。 现在有一列source属性要展示为 多选的下拉框 ,当然问题不在这而在于,选项是需要根据同级别属性id去拿的。也就是option.column.source 的配置中 需要该行的option.col…...

学习一下,什么是预包装食品?
预包装食品,指预先定量包装或者制作在包装材料和容器中的食品;包括预先定量包装以及预先定量制作在包装材质和容器中并且在一定量限范围内具有统一的质量或体积标识的食品。简单说, 就是指在包装完成后即具有确定的量值,这一确定的…...

从零开始学习搭建量化平台笔记
从零开始学习搭建量化平台笔记 本笔记由纯新手小白开发学习记录,欢迎大佬请教指点留言,有空的话还可以认识一下,来上海请您喝咖啡~~ 2023/10/30:上份工作辞职并休息了几个月后,打算开始找个关于量化投资相关的工作。面…...

【whisper】在python中调用whisper提取字幕或翻译字幕到文本
最近在做视频处理相关的业务。其中有需要将视频提取字幕的需求,在我们实现过程中分为两步:先将音频分离,然后就用到了whisper来进行语音识别或者翻译。本文将详细介绍一下whisper的基本使用以及在python中调用whisper的两种方式。 一、whispe…...

git diff对比差异时指定或排除特定的文件和目录
文章目录 前言git diff指定或者排除文件指定文件和目录排除文件和目录 番外篇总结 前言 你一般什么时候会用GPT? 居然会有这种话题,答案就是作为程序员的我天天在用,虽然GPT有个胡说八道的毛病,但试试总没错的,就比如今天题目中这…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
