CSS与基本选择器
<div class="c1" id="d1"></div>CSS基本知识
什么是css:CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,他就会按照这个样式l来进行渲染。其实就是让HTML标签变得更好看
语法格式:
选择器 {
属性名1:属性值;
属性名2:属性值;
属性名3:属性值;
属性名4:属性值;
属性名5:属性值;
}
引入方式
行内样式:
<body>
<p style="color:red">hello world</p>
</body>内部样式:
<head><meta charset="UTF-8"><title>Title</title><style>p{background: #2b99ff;}</style></head>外部链接:
<link href="外部.css" rel="stylesheet" type="text/css"/>CSS选择器
css选择器的基本知识
在我们学习css之前我们要先学会如何找标签,以及找到标签后的操作。
基本选择器:ID选择器,类选择器,元素选择器,通用选择器
组合选择器:后代选择器
两种方式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>p a{color: red;}
</style>
</head><body>
<p><a href="">点点点</a><a href="">点点点</a>
</p>
<a href="">呜呜呜</a>
</body>
</html>使用id和class
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>#div1 .c1 a {color: red;}
</style>
</head><body>
<div id="div1"><p class="c1"><a href="">点点点</a><a href="">点点点</a></p><a href="">呜呜呜</a></div></body>
</html>我们使用亲戚关系来表示标签之间的关系
我们使用亲戚关系表示标签之间的关系<div id="div1"> div是p的父亲,p是div 的儿子<p class="c1"> p是a的父亲,a是p的儿子,a是div的孙子<a href="">点我把</a><a href="">点我把</a><a href="">点我把</a></p>div<a href="">我会不会变颜色呢</a> a是p的兄弟</div><p> p是div的兄弟<a href="">哈哈哈哈</a></p>
属性选择器
属性选择器:通过标签的属性来寻找标签,每个标签都有属性。
属性值有两种
1. id值和class都是标签自带的属性值
<div class="c1" id="d1"></div>2.自定义属性值
<div class="c1" id="d1" usernmae=“kk”></div> password='123'></div>针对于usernmae=kk,password=123,属性就是自定义属性
分组和嵌套选择器
分组选择器使用逗号隔开,所有的选择器都是并列的组合(嵌套)选择器使用的是空格隔开,选择器不是并列的,最终生效的还是最后一个选择器<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div, p,h1 {color: red;}</style>
</head>
<body>
<div class="c1">div</div>
<p class="p1">ppp</p>
<h1>sas</h1></body>
</html>伪类选择器
关键字:link,hover,active,visited input
/* 未访问的链接 */
a:link {color: #FF0000
}/* 鼠标移动到链接上 */
a:hover {color: #FF00FF
} /* 选定的链接 */
a:active {color: #0000FF
}/* 已访问的链接 */
a:visited {color: #00FF00
} /*input输入框获取焦点时样式*/
input:focus {outline: none;background-color: #eee;
}使鼠标放上去变色:
在选择器a :hover{}加上hover即可
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>a:hover{color: coral;}</style>
</head>
<body>
<a href="http://baidu.com">点击访问百度</a>
</body>
</html>在选择器a :{}加上active,长按显示颜色
a:active{color: coral;}在选择器a :visitted{}加上,使访问过的链接变色
a:visited{color: silver;}输入时,使底框有焦点(变色)
/*input输入框获取焦点时样式*/input:focus {outline: none;background-color: #eee;}伪元素选择器
p:first-letter {font-size: 48px;color: red;
}/*在每个<p>元素之前插入内容*/p:before {content: "你好啊";color: red;}/*在每个<p>元素之后插入内容*/p:after {content: "[?]";color: blue;
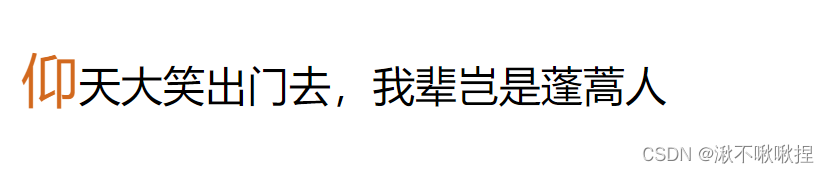
}开头第一个字母修改字体大小和颜色
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.p1:first-letter{font-size:22px;color: chocolate;}</style>
</head>
<body>
<p class="p1">仰天大笑出门去,我辈岂是蓬蒿人</p>
</body>
</html>结果
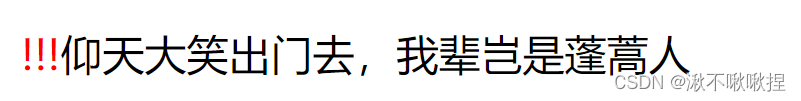
在句子开头前加上符号
.p1:before {content: "!!!";添加的内容color: red;颜色}
after在末尾加上?
.p1:after{content: "?";添加的内容color: blue;颜色}
选择器的优先级
比较选择器的优先级高低
1. 选择器相同的情况下:
离谁越近,就听谁的,就近原则.
2. 选择器不同的情况下:
行内选择器 >>> id选择器 >>> 类选择器 >>> 标签选择器
CSS相关属性
宽和高
宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
默认情况下,只有块儿级元素才能设置长、宽,内联元素不能设置,设置了也不错,就是没有效果而已
字体属性
font-weight用来设置字体的字重(粗细)。
值 描述
normal 默认值,标准粗细
bold 粗体
bolder 更粗
lighter 更细
100~900 设置具体粗细,400等同于normal,而700等同于bold
inherit 继承父元素字体的粗细值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>p{font-family: "宋体"; 字体font-size: 18px; 字体大小font-weight:500px}</style>
</head>
<body>
<p>孤帆远影碧空尽,唯见长江天际流</p>
</body>
</html>
文本颜色
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
● 十六进制值 - 如: #FF0000
● 一个RGB值 - 如: RGB(255,0,0)
● 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文本对齐
text-align 属性规定元素中的文本的水平对齐方式。
left 左边对齐 默认值
right 右对齐
center 居中对齐
右对齐
<style>p{text-align: right;}</style>文本装饰
text-decoration
none 默认。定义标准的文本。
underline 定义下划线条线。
overline 定上划线线。
line-through 定义穿过文本下的一条线。
背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*背景重复repeat(默认):背景图片平铺排满整个网页repeat-x:背景图片只在水平方向上平铺repeat-y:背景图片只在垂直方向上平铺no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: left top;
/*background-position: 200px 200px;*/简写background:#336699 url('1.png') no-repeat left top; p{width:3000px;height:2800px;border: 1px solid red;background-image:url("miku.jpg");background-position:center,120px;}边框属性
边框属性
● border-width
● border-style
● border-color
#1 {
border: 2px solid red;
}border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
display属性
display:"block" 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。
display:"inline" 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。
display:"inline-block" 使元素同时具有行内元素和块级元素的特点。
CSS盒子模型
以快递盒为例
1. 快递盒和快递盒之间的举例称为是外边距,用margin值表示
2. 快递盒和里面物品之间的举例称为是内边距,用padding来表示
3. 盒子的厚度我们称为是边框,用border来表示
4. 物品的实际大小称为是content
相关文章:

CSS与基本选择器
<div class"c1" id"d1"></div> CSS基本知识 什么是css:CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。 当浏览器读到一个样式表,他就会按照这个样式l来进行渲染。其实就是让HT…...

回归算法|长短期记忆网络LSTM及其优化实现
本期文章将介绍LSTM的原理及其优化实现 序列数据有一个特点,即“没有曾经的过去则不存在当前的现状”,这类数据以时间为纽带,将无数个历史事件串联,构成了当前状态,这种时间构筑起来的事件前后依赖关系称其为时间依赖&…...

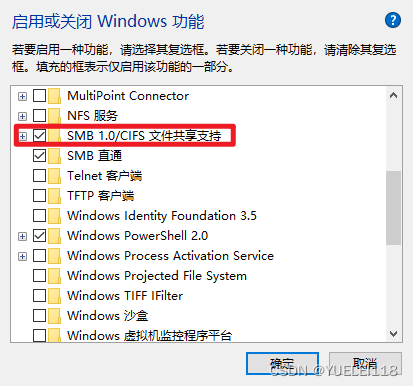
小米电视播放win10视频 win10共享问题
解决的方法就是安装SMB1.0协议 重启就OK了...

uniApp开发注意要点提炼-xyphf
我们在使用uniApp开发的时候,很多朋友由于对多端兼容性的不了解,结果在多端编译的时候经常出这样或者那样的问题,而不断的说uniApp这坑那坑的,下面我基于自身经验和官网说明提炼一些常见的注意要点。 因为很多公司时常初衷是开发一…...

DHorse改用fabric8的SDK与k8s集群交互
现状 在dhorse 1.4.0版本之前,一直使用k8s官方提供的sdk与k8s集群交互,官方sdk的Maven坐标如下: <dependency><groupId>io.kubernetes</groupId><artifactId>client-java</artifactId><version>18.0.0…...

如何在阿里云国际站服务器上添加IP白名单?
跟着云核算的发展,越来越多的企业和个人开始使用阿里云服务器。为了确保服务器的安全,咱们需要在阿里云服务器上增加IP白名单。这篇文章将具体解说如何在阿里云服务器上增加IP白名单。 增加IP白名单是保证服务器安全的重要手法之一。通过增加IP白名单&am…...

GPT实战系列-ChatGLM2模型的微调训练参数解读
GPT实战系列-ChatGLM2模型的微调训练参数解读 目录 GPT实战系列-ChatGLM2模型的微调训练参数解读ChatGLM2模型1、P-Tuning模型微调2、微调训练配置参数train.sh中配置参数训练配置信息模型配置信息附录:训练正常运行打印信息 ChatGLM2模型 ChatGLM-6B是开源的文本生…...

RabbitMQ入门到实战教程,消息队列实战,改造配置MQ
RabbitMQ入门到实战教程,MQ消息中间件,消息队列实战-CSDN博客 3.7.Topic交换机 3.7.1.说明 Topic类型的Exchange与Direct相比,都是可以根据RoutingKey把消息路由到不同的队列。 只不过Topic类型Exchange可以让队列在绑定BindingKey 的时候…...

phar反序列化学习
PHP反序列化常见的是使用unserilize()进行反序列化,除此之外还有其它的反序列化方法,不需要用到unserilize()。就是用到phar反序列化。 Phar phar文件 Phar是将php文件打包而成的一种压缩文档,类似于Java中的jar包。它有一个特性就是phar文…...

十年回望 -- JAVA
十年 十年时间,弹指一挥,好像一直都是在为工作奔波,匆匆忙忙的十年。 一、个人介绍 本人毕业于一所很普通的公办专科院校(全日制统招大专),专业是软件技术,当初能进入计算机这一行业࿰…...

Linux 环境下 安装 Elasticsearch 7.13.2
Linux 环境下 安装 Elasticsearch 7.13.2 前言镜像下载(国内镜像地址)解压安装包修改配置文件用 Es 自带Jdk 运行配置 Es 可被远程访问然后启动接着启动本地测试一下能不能连 Es 前言 借公司的 centos 7 服务器,搭建一个 Es,正好熟…...

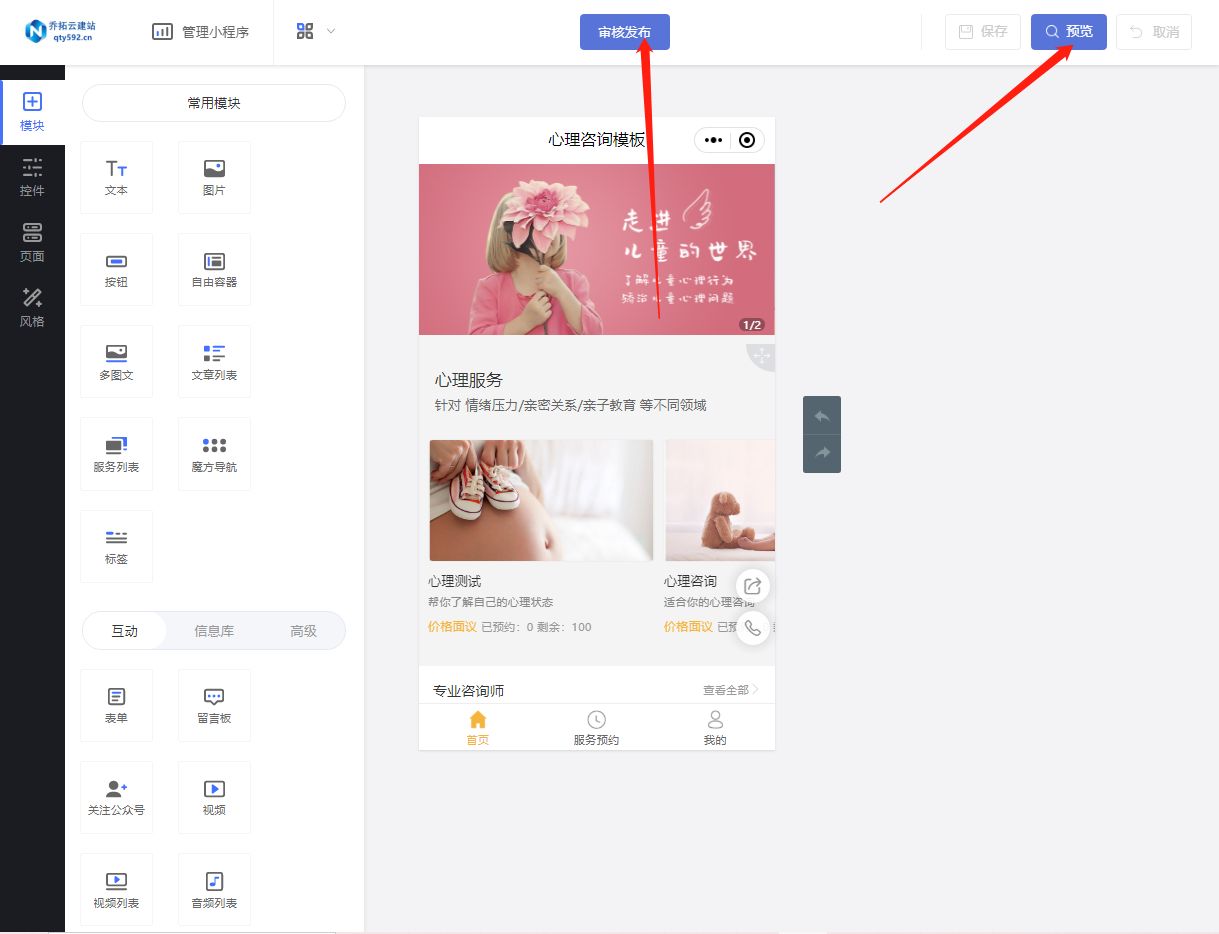
心理咨询预约小程序
随着微信小程序的日益普及,越来越多的人开始关注如何利用小程序来提供便捷的服务。对于心理咨询行业来说,搭建一个心理咨询预约小程序可以大大提高服务的效率和用户体验。本文以乔拓云平台为例,详细介绍如何轻松搭建一个心理咨询预约小程序。…...

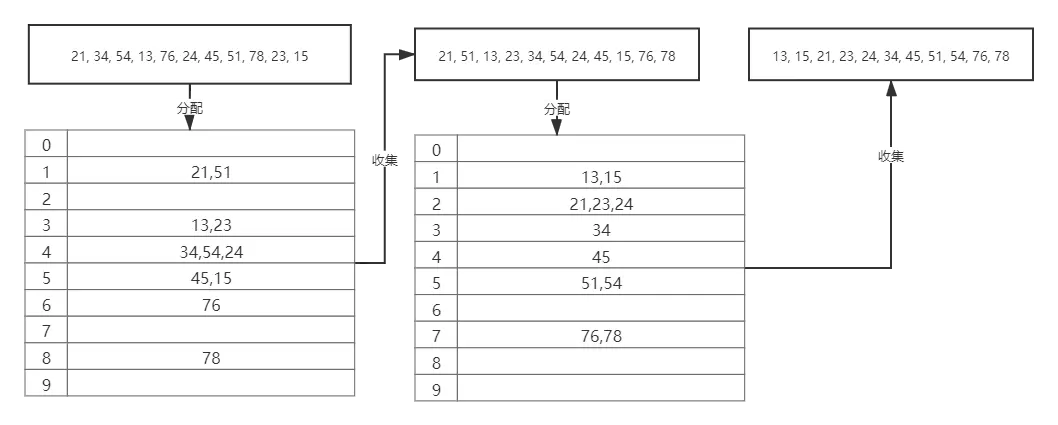
常用排序算法的理解
1.插入排序 插入排序的思想是将一个记录插入到已经排好序的有序表中,从而形成一个新的、记录数加1的有序表。在其实现过程使用双层循环,外层循环是进行插入的次数(也可以理解为比较的轮数),内层循环是当前记录查找插入…...

Python小程序 - 文件解析
1. 目录下文件解析:特定文件、文件列表、文件数 Windows文件目录分格使用“ / ” 或 “ \\ ”文件目录路径包含空格的,绝对路径使用“双引号”,保证文件路径的可识别性保存和读取结果时,使用 encodingUTF-8可以添加对文件目录的过…...

.mxdown-V-XXXXXXXX勒索病毒的最新威胁:如何恢复您的数据?
导言: 在数字时代,网络安全威胁层出不穷,其中.mxdown-V-XXXXXXXX、.vollhavhelp-V-XXXXXXXX、.arricklu-V-XXXXXXXX勒索病毒已成为备受关注的问题。这种病毒以其高级加密技术和威胁勒索金的方式,严重危害用户和企业的数据安全。本…...

audio 标签动态src 且src是http无法播放问题
<audioref"audio" :src"src"alt"加载失败"controls/>src是动态传参的 无法播放因为动态src需要在赋值后对audio进行重载 this.$refs.audio.load()注意如果,src跟本项目地址IP端口协议不同,会出现跨域问题。audio标…...

Leetcode—485.最大连续1的个数【中等】明天修改
2023每日刷题(十五) Leetcode—2.两数相加 迭代法实现代码 /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ struct ListNode* addTwoNumbers(struct ListNode* l1, struct ListNode* l…...

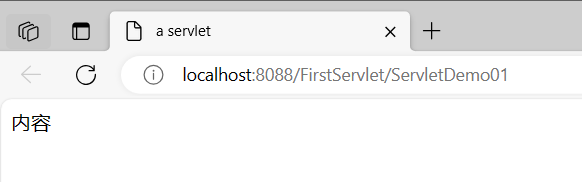
JavaWeb 怎么在servlet向页面输出Html元素?
service()方法里面的方法体: resp.setContentType("text/html;charsetutf-8");//获得输出流PrintWriter对象PrintWriter outresp.getWriter();out.println("<html>");out.println("<head><title>a servlet</title>…...

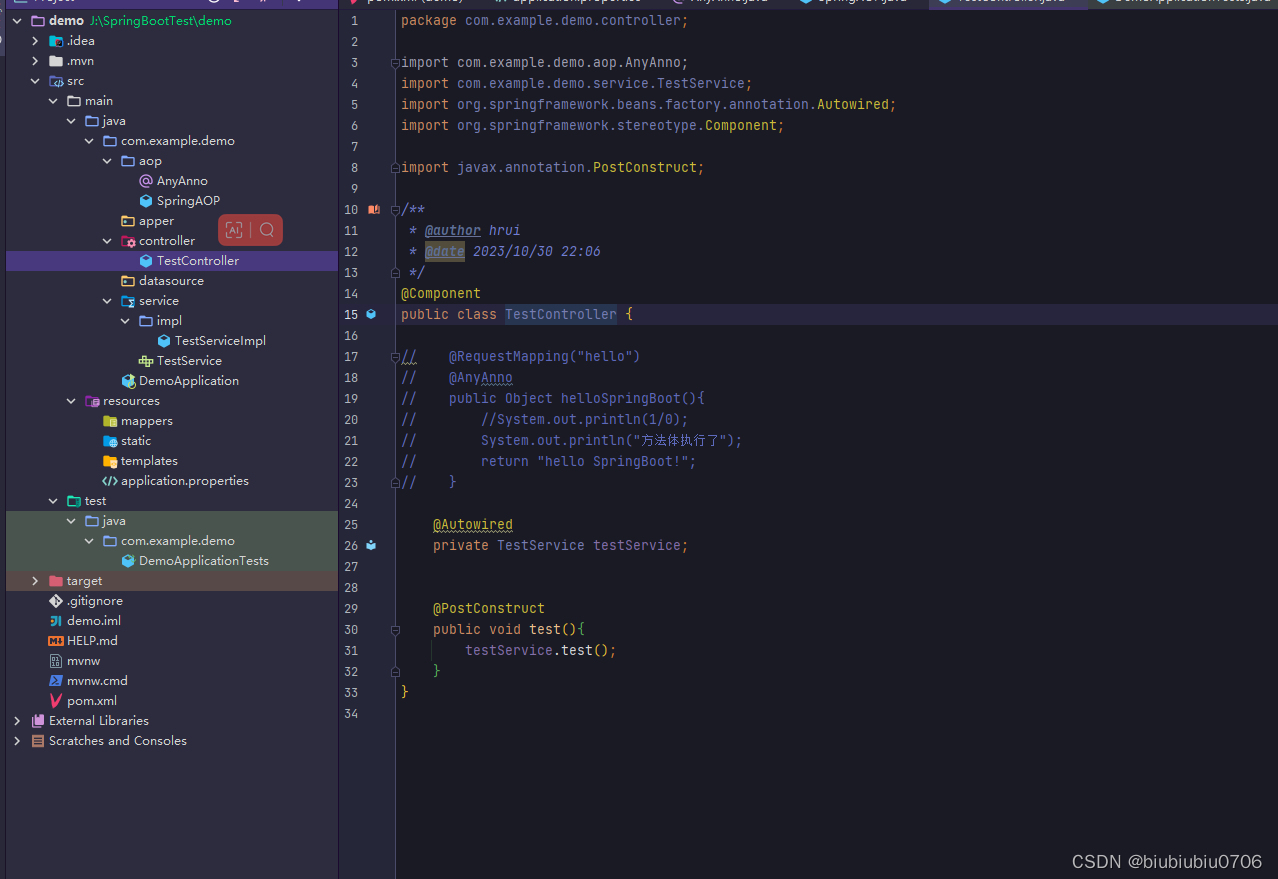
Spring及SpringBoot中AOP的使用
Spring中AOP示例 <dependencies><!--Spring核心包--><dependency><groupId>org.springframework</groupId><artifactId>spring-core</artifactId><version>5.3.6</version></dependency><!--引入SpringBean--&…...

cmake多目录构建初步成功
目录和代码和 首次cmake 多目录构建失败 此文一样; 只有一个CMakeLists.txt; cmake_minimum_required(VERSION 3.10) project(mytest3 VERSION 1.0) include_directories("${PROJECT_SOURCE_DIR}/include") add_executable(mytest3 src/main…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

