Laravel 后台管理 Dcat Admin 使用记录
Laravel Dcat Admin
- 安装配置
- 修改配置
- 表格操作 `Ajax 结合 Pjax` 更新数据状态
- 表格 链接
- 表单
- 设置页面(通常修改更新在同一页面)
- 表单
安装配置
安装文档地址
框架版本Laravel 8.*
修改配置
修改
admin.php文件
return [// 后台名称'name' => 'DAD后台管理',// 标题'title' => '后台管理',// 本地无法访问时, 将 `true` 改为 `false`;'https' => env('ADMIN_HTTPS', true),
];
英文改为中文
修改app.php文件
return [// 修改时区'timezone' => 'Asia/Shanghai',// 修改地区语言// 'locale' => 'en','locale' => 'zh_CN',
];
表格操作 Ajax 结合 Pjax 更新数据状态
表格字段
js操作
$grid->column('auditing', '审核')->display(function () {$href = admin_url('admin-xxx/handle');if ($this->status > 2) {return '已处理';}return <<<HTML
<button class="btn btn-primary btn-outline btn-sm" data-action-{$this->id}="changeStatus" data-id="{$this->id}" data-state="4" >驳回</button>
<button class="btn btn-primary btn-outline btn-sm" data-action-{$this->id}="changeStatus" data-id="{$this->id}" data-state="3" >已完成</button>
<script>
Dcat.ready(function () {// JS 代码也可以放在模板文件中console.log('模板文件执行js~');$('[data-action-{$this->id}]').click(function(e) {console.log(e.target.dataset);let dataset = e.target.dataset;$.ajax({type: "POST",url: "{$href}",data: {id: dataset.id, state: dataset.state},success: function(res){console.log(res);if(res.status){Dcat.success('更新成功');Dcat.reload('#pjax-container');}},error:function(err) {console.log(err);}});})
});
</script>
HTML;});
路由
// 审核 - 事件
$router->post('admin-xxx/handle', 'AdminXXXController@handle');
请求方法
/*** 处理请求* @param Request $request*/
public function handle(Request $request)
{// 获取当前行ID$id = $request->input('id', 0);$state = $request->input('state', 0);// 更新逻辑// 返回响应结果并刷新页面return Admin::json()->success("操作成功");
}
表格 链接
链接 1. 字数超出隐藏 2. 链接新窗口打开
// 字数超出隐藏
$grid->column('title')->limit(20);
// 链接新窗口打开
$grid->column('link')->display(function ($text) {$strLimit = Str::limit($text, 20);return "<a href='{$text}' target='_blank'>{$strLimit}</a>";
});
表单
功能 - 默认值, 新增操作, 编辑操作
$form->hidden('status')->default(1);
$form->hidden('created_at');
$form->hidden('code');
// 判断是否为新增操作
if ($form->isCreating()) {// 新增时使用当前时间(模型禁用自动维护时间戳 $timestamps = false)$form->created_at = now()->toDateTimeString();$form->saving(function (Form $form) {// 修改用户提交的数据$form->code = $this->createCode();});
}
// 编辑
if ($form->isEditing()) {// 禁用编辑$form->text('code')->disable();$form->radio('status')->options([1 => '未使用', 2 => '已使用']);
}
设置页面(通常修改更新在同一页面)
index方法自动覆盖grid方法 将body中替换为 表单页面
public function index(Content $content){return $content->translation($this->translation())->title($this->title())
// ->body($this->grid());// edit ID ->body($this->form()->edit('1'));}/*** Make a form builder.** @return Form*/protected function form(){return Form::make(new SystemSettings(), function (Form $form) {$form->action('system-settings/1'); // 提交表单地址$form->disableHeader();$form->column(8, function (Form $form) {$form->textarea('home_notice');$form->textarea('home_link');$form->text('home_link_name');});// 保存时更改数据$form->saving(function (Form $form) {});// 表单底部$form->footer(function ($footer) {// 去掉`重置`按钮$footer->disableReset();// 去掉`查看`checkbox$footer->disableViewCheck();// 去掉`继续编辑`checkbox$footer->disableEditingCheck();// 去掉`继续创建`checkbox$footer->disableCreatingCheck();// 设置`查看`默认选中$footer->defaultViewChecked();// 设置`继续编辑`默认选中$footer->defaultEditingChecked();// 设置`继续创建`默认选中$footer->defaultCreatingChecked();});});}表单
动态获取选项列表
/*** @return array*/
public function getOptions(): array
{$list = Accounts::all()->values()->toArray();return collect($list)->mapWithKeys(function ($item) {return [strval($item['id']) => $item['account']];})->all();
}$options = $this->getOptions();return Grid::make(new XXXModel(), function (Grid $grid) use ($options ) {$grid->column('id', '编号')->sortable();}
相关文章:

Laravel 后台管理 Dcat Admin 使用记录
Laravel Dcat Admin 安装配置修改配置表格操作 Ajax 结合 Pjax 更新数据状态表格 链接表单设置页面(通常修改更新在同一页面)表单 安装配置 安装文档地址 框架版本 Laravel 8.* 修改配置 修改 admin.php 文件 return [// 后台名称name > DAD后台管理,// 标题title > 后台…...

c语言基础:L1-070 吃火锅
以上图片来自微信朋友圈:这种天气你有什么破事打电话给我基本没用。但是如果你说“吃火锅”,那就厉害了,我们的故事就开始了。 本题要求你实现一个程序,自动检查你朋友给你发来的信息里有没有 chi1 huo3 guo1。 输入格式&#x…...

java spring boot 注解、接口和问题解决方法(持续更新)
注解 RestController 是SpringMVC框架中的一个注解,它结合了Controller和ResponseBody两个注解的功能,用于标记一个类或者方法,表示该类或方法用于处理HTTP请求,并将响应的结果直接返回给客户端,而不需要进行视图渲染…...

HMAC_SHA1加密算法和SHA1加密算法的区别
HMAC_SHA1加密算法和SHA1加密算法的区别 应用场景:SHA1目前主要用于政府部门和私营业主处理敏感信息,被视为最先进的加密技术。而HMAC_SHA1主要用于基于密钥的消息认证码(HMAC)运算,需要一个密钥作为输入。密钥需求&a…...

Ubuntu连不上WiFi 或者虽然能连上校园网,但是浏览器打不开登录页面
写在前面 自己的电脑环境: Ubuntu20.04 一、问题描述 自己的 Ubuntu 遇到连接不上 除校园网之外的其他WiFi, 或者 虽然能连上校园网,但是浏览器打不开登录页面的问题。 二、解决方法 出现这种问题的原因可能是 之前开过VPN, 导致系统的网络设置出现…...

Maven第八章:如何解决Maven的jar版本冲突
Maven第八章:如何解决Maven的jar版本冲突 前言 本文重点讲解Maven依赖冲突原因,maven依赖原则以及如何利用idea Maven Helper插件分析解决问题。 背景 开发过程中引入第三方jar遇到依赖冲突的,非常影响开发,甚至大部分时间都在调试版本兼容。 Caused by:java.lang.NoSuch…...

c# 读写内存映射文件
在C#中,可以使用System.IO.MemoryMappedFiles命名空间中的MemoryMappedFile类来操作内存映射文件。可以创建不固定大小的内存映射文件,具体步骤如下: 1. 先创建一个初始大小为0的内存映射文件,使用MemoryMappedFile.CreateNew方法…...

行业揭秘:腾讯共享wifi码推广零加盟费是真的吗?
近年来,“共享经济”概念在商业领域取得了巨大成功。共享WiFi贴码成为共享经济的一种典型案例,被越来越多的人看作是一种低风险、高回报的投资方式。而在这个市场中,腾讯WiFi码推广以“零加盟费”而备受关注。本文将探讨腾讯WiFi码推广零加盟…...

E4980A 精密型 LCR 表,20 Hz 至 2 MHz
E4980A 精密型 LCR 表 20 Hz 至 2 MHz E4980A 精密型 LCR 表实现了测量准确度、速度与通用性的理想结合,适用于各种元器件测量。 E4980A 精密型 LCR 表实现了测量准确度、速度与通用性的理想结合,适用于各种元器件测量。 无论是在低阻抗量程还是在高阻…...

【前端工作提效】关于工作提效的一点实践与思考
1、测试提的BUG是一个一个提的,如果顺着测试提供的BUG单去一个一个解决问题,那么很容易管中窥豹,就像打补丁一样,缝缝补补,没有办法从根源去解决问题。所以我们需要尽量去了解代码的业务情况,并尽可能将一些…...

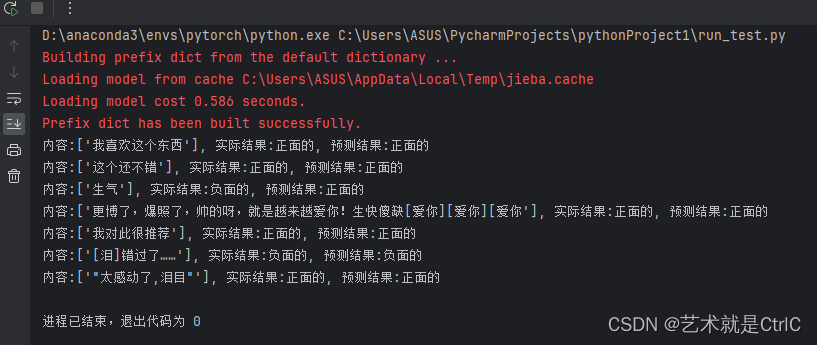
Pytorch 文本情感分类案例
一共六个脚本,分别是: ①generateDictionary.py用于生成词典 ②datasets.py定义了数据集加载的方法 ③models.py定义了网络模型 ④configs.py配置一些参数 ⑤run_train.py训练模型 ⑥run_test.py测试模型 数据集https://download.csdn.net/download/Victor_Li_/88486959?spm1…...

Flutter之GetX controller tag使用详解
本文主要介绍 GetX 依赖注入中 tag 的作用和使用详解。 作用 前面几篇文章介绍了 GetX 依赖注入的使用以及通过源码剖析了依赖注入的原理: •《Flutter应用框架搭建(一)GetX集成及使用详解》•《Flutter 通过源码一步一步剖析 Getx 依赖管理的实现》•《Flutter之…...

Kubernetes群集调度
调度约束 Kubernetes 是通过 List-Watch 的机制进行每个组件的协作,保持数据同步的,每个组件之间的设计实现了解耦。 用户是通过 kubectl 根据配置文件,向 APIServer 发送命令,在 Node 节点上面建立 Pod 和 Container。 APIServ…...

【总结】linux centos 7 开启网络白名单访问策略
目录 linux开启网络端口白名单访问策略开启白名单步骤补充说明 linux开启网络端口白名单访问策略 安全需要,被检测各种3306、9200、9300端口没有设置访问策略。需要整改。 对于linux来说,有两种方式可以开启防火墙 开启白名单步骤 场景一:…...

2023-2024-1高级语言程序设计第1次月考
7-1-1 计算摄氏温度 给定一个华氏温度F,本题要求编写程序,计算对应的摄氏温度C。计算公式:C5(F−32)/9。题目保证输入与输出均在整型范围内。 输入格式: 输入在一行中给出一个华氏温度。 输出格式: 在一行中按照格式“Celsius C”输出对…...

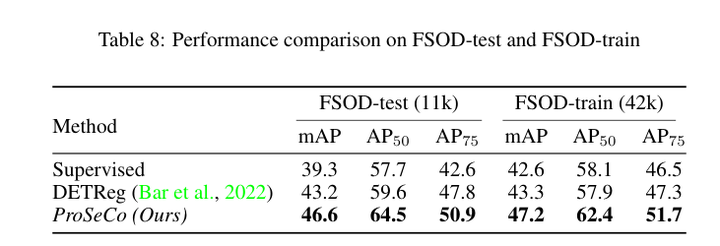
目标检测:Proposal-Contrastive Pretraining for Object Detection from Fewer Data
论文作者:Quentin Bouniot,Romaric Audigier,Anglique Loesch,Amaury Habrard 作者单位:Universit Paris-Saclay; Universit Jean Monnet Saint-Etienne; Universitaire de France (IUF) 论文链接:http://arxiv.org/abs/2310.16835v1 内容…...

Cesium:CGCS2000坐标系的xyz坐标转换成WGS84坐标系的经纬高度,再转换到笛卡尔坐标系的xyz坐标
作者:CSDN @ _乐多_ 本文将介绍使用 Vue 、cesium、proj4 框架,实现将CGCS2000坐标系的xyz坐标转换成WGS84坐标系的经纬高度,再将WGS84坐标系的经纬高度转换到笛卡尔坐标系的xyz坐标的代码。并将输入和输出使用 Vue 前端框架展示了出来。代码即插即用。 网页效果如下图所示…...

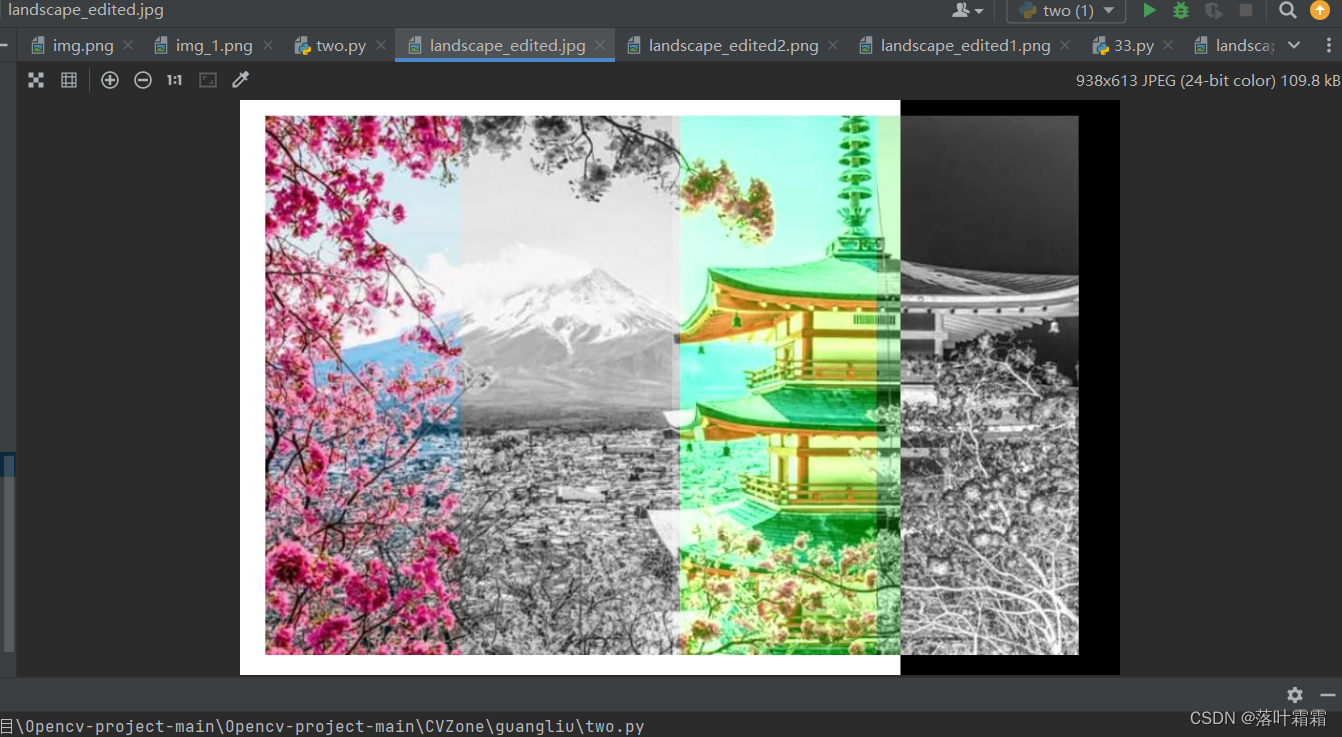
【OpenCV实现图像:用Python生成图像特效,报错ValueError: too many values to unpack (expected 3)】
文章目录 概要读入图像改变单个通道黑白特效颜色反转将图像拆分成四个子部分 概要 Python是一种功能强大的编程语言,也是图像处理领域中常用的工具之一。通过使用Python的图像处理库(例如Pillow、OpenCV等),开发者可以实现各种各…...

875. 爱吃香蕉的珂珂
题目描述 珂珂喜欢吃香蕉。这里有 n 堆香蕉,第 i 堆中有 piles[i] 根香蕉。警卫已经离开了,将在 h 小时后回来。 珂珂可以决定她吃香蕉的速度 k (单位:根/小时)。每个小时,她将会选择一堆香蕉,…...

台灯太亮会导致近视吗?精选高品质的台灯
台灯相信很多家庭都会备上一台,用于办公、休闲或者给孩子学习使用,如果使用的台灯亮度过高的话,可能会对视力造成一定的影响,尤其是夜晚的时候。建议是选择带有亮度调节功能的台灯会比较好一点,可以自行根据周围环境的…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
