淘宝协议最新版

我可以为您提供一些示例代码,以演示一些与电商平台相关的功能。请注意,以下代码仅为示例,具体实现还需要根据您的应用程序的架构、技术栈和需求进行调整和扩展。
1. 用户注册功能:
- 后端实现:在后端,您可以创建一个用于处理用户注册请求的接口。当用户提交注册表单时,后端会验证用户输入的信息,并将用户信息保存到数据库中。示例后端代码如下(使用Python和Flask框架):
```python
from flask import Flask, request
app = Flask(__name__)
@app.route('/register', methods=['POST'])
def handle_register_request():
username = request.form.get('username')
password = request.form.get('password')
# 验证用户名和密码的合法性
# 将用户信息保存到数据库
return '注册成功'
if __name__ == '__main__':
app.run()
```
- 前端实现:在前端,您可以提供一个注册表单,让用户输入用户名和密码,并在提交表单时触发前端代码向后端发送注册请求。示例前端代码如下(使用HTML和JavaScript):
```html
<form id="register-form">
<input type="text" id="username-input" placeholder="用户名">
<input type="password" id="password-input" placeholder="密码">
<button type="submit">注册</button>
</form>
<script>
document.getElementById('register-form').addEventListener('submit', function(event) {
event.preventDefault();
var username = document.getElementById('username-input').value;
var password = document.getElementById('password-input').value;
var data = { username: username, password: password };
fetch('/register', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(data)
})
.then(function(response) {
return response.text();
})
.then(function(result) {
// 处理注册结果
})
.catch(function(error) {
// 处理错误
});
});
</script>
```
2. 商品列表展示:
- 后端实现:在后端,您可以创建一个用于获取商品列表的接口。后端从数据库中查询商品信息,并将结果返回给前端。示例后端代码如下(使用Python和Flask框架):
```python
from flask import Flask, jsonify
app = Flask(__name__)
@app.route('/products', methods=['GET'])
def get_product_list():
# 从数据库中查询商品信息
products = [
{ 'id': 1, 'name': '商品1', 'price': 100 },
{ 'id': 2, 'name': '商品2', 'price': 200 },
{ 'id': 3, 'name': '商品3', 'price': 300 }
]
return jsonify(products)
if __name__ == '__main__':
app.run()
```
- 前端实现:在前端,您可以使用JavaScript和AJAX来获取商品列表,并将结果展示给用户。示例前端代码如下:
```javascript
fetch('/products')
.then(function(response) {
return response.json();
})
.then(function(products) {
// 处理商品列表数据,例如渲染到页面上
})
.catch(function(error) {
// 处理错误
});
```
请注意,以上代码仅为示例,实际的实现还需要根据您的具体需求和技术栈进行适当调整。此外,在实际开发中,还需要考虑安全性、性能优化、错误处理等方面的问题。
相关文章:

淘宝协议最新版
我可以为您提供一些示例代码,以演示一些与电商平台相关的功能。请注意,以下代码仅为示例,具体实现还需要根据您的应用程序的架构、技术栈和需求进行调整和扩展。 1. 用户注册功能: - 后端实现:在后端,您可…...

AI“走深向实”,蚂蚁蚁盾在云栖大会发布实体产业「知识交互建模引擎」
数字化起步晚、数据分散稀疏、专业壁垒高、行业知识依赖「老师傅」,是很多传统产业智能化发展面临的难题。2023年云栖大会上,蚂蚁集团安全科技品牌蚁盾发布“知识交互建模引擎”,将实体产业知识与AI模型有机结合,助力企业最快10分…...

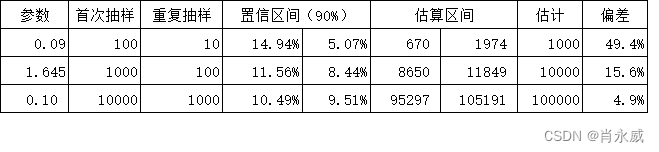
如何估计池塘里鱼的数目,周边有多少车辆?
如何估计池塘里鱼的数目? 老李想估计一下自己池塘里鱼的数量,第一天他捕捞了50条鱼做好标记,然后全放回池塘。过了几天带标记的鱼完全混合于鱼群中,他又去捕捞了168条,发现做标记的鱼有8条。帮老李估算一下池塘里的鱼…...

docker中安装rabbitMq并配置启动
目录 1. 拉取镜像并安装(此处实例安装的是最新版)2.查看docker中已安装的镜像和版本3.启动RabbitMq4.配置管理端5.安装完成 1. 拉取镜像并安装(此处实例安装的是最新版) docker pull rabbitmq2.查看docker中已安装的镜像和版本 …...

viewfs://为Hadoop 中的一个特殊文件系统
解释 viewfs:// 是 Hadoop 中的一个特殊文件系统 URI,用于访问 Hadoop 的视图文件系统(ViewFS)。 ViewFS 是 Hadoop 提供的一种虚拟文件系统,它可以将来自多个底层文件系统的文件统一管理和访问。 通过 ViewFS,你可…...

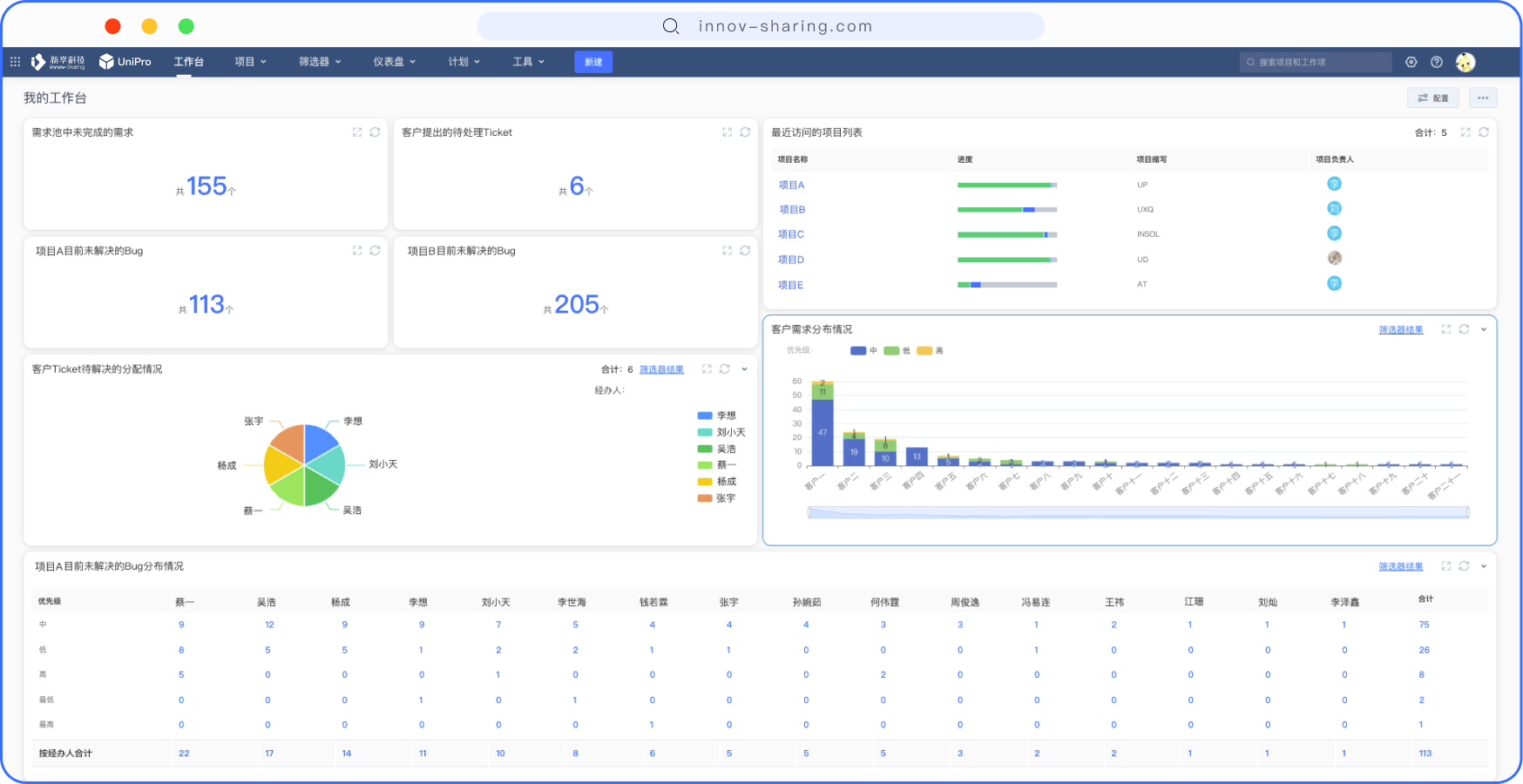
UniPro自定义个人专属工作台 大幅提升工作效率
很多研发团队在开完每日站会后,工程师的工作习惯便是打开研发管理系统,先看看自己的待办事项,或是查看同事的需求、评论,亦或是查看今日份工作的高优先级项等等。 如何方便工程师能够快速查看和了解一天的工作究竟从哪开始呢&…...

python调用飞书机器人发送文件
当前飞书webhook机器人还不支持发送文件类型的群消息,可以申请创建一个机器人应用来实现群发送文件消息。 创建机器人后,需要开通一系列权限,然后发布。由管理员审核通过后,才可使用。 包括如下的权限,可以获取群的c…...

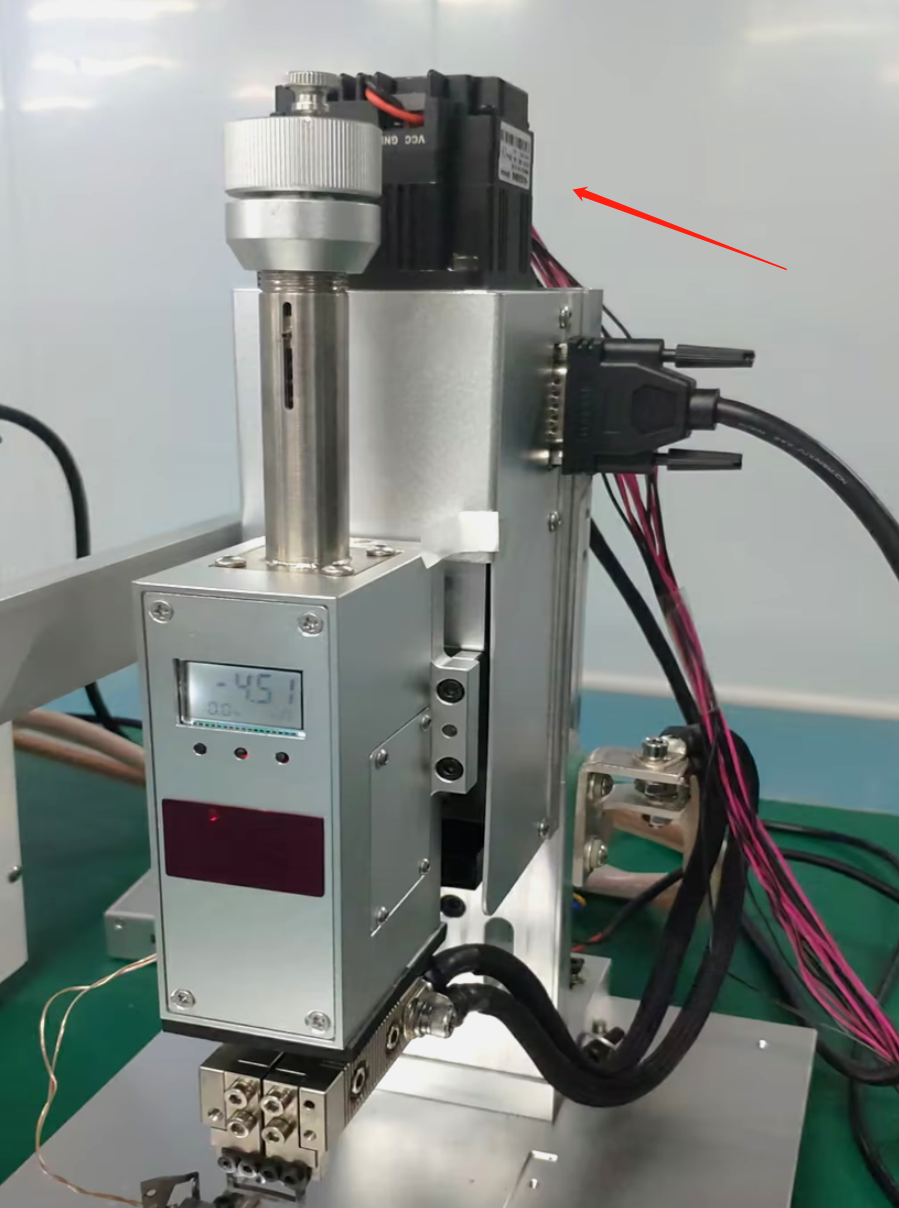
【产品应用】一体化伺服电机在焊接设备中的应用
随着制造业的不断发展,焊接设备在许多领域都得到了广泛应用,如汽车制造、机械加工、钢结构等领域。为了提高焊接设备的性能和效率,许多厂家开始采用一体化伺服电机作为焊接设备的主要驱动部件。本文将介绍一体化伺服电机在焊接设备中的应用背…...

uni+vue3+firstUI——组件弹框使用 v-model绑定参数
说明 将框架弹框组件 封装成子组件,在页面中引用该子组件,传参并控制弹框显示与隐藏。 子组件 <template><view><wh-modal :show"showPopup" :descr"descr" maskClosable click"onClick" :buttons"…...

【电路笔记】-正弦波形
正弦波 文章目录 正弦波1、概述2、波形产生3、总结 在 19 世纪末的 10 年间,许多技术成就使得交流电的使用得以扩展,并克服了直流电向公众供电的局限性。 1882 年,法国发明了变压器,它简化了交流电的分配,正如我们将在…...

Failed to launch task: 文件”Setup”不存在 Mac安装Adobe软件报错解决方案
在安装 Adobe 软件时,软件提示 Failed to launch task: 文件”Setup”不存在 ,这个时候怎么处理呢? 解决方法如下: 1、安装 AnitCC 或 或 Creative Cloud 环境,保证软件所需要的环境 2、如果安装后也不起作用&#x…...

什么是 DevOps
DevOps是一套融合软件开发(Dev)和 IT 运营(Ops)的实践,旨在缩短应用程序开发周期并确保以高软件质量持续交付,通过采用 DevOps 实践,您可以帮助组织更可靠、更快速、更高效地交付软件。 什么是…...

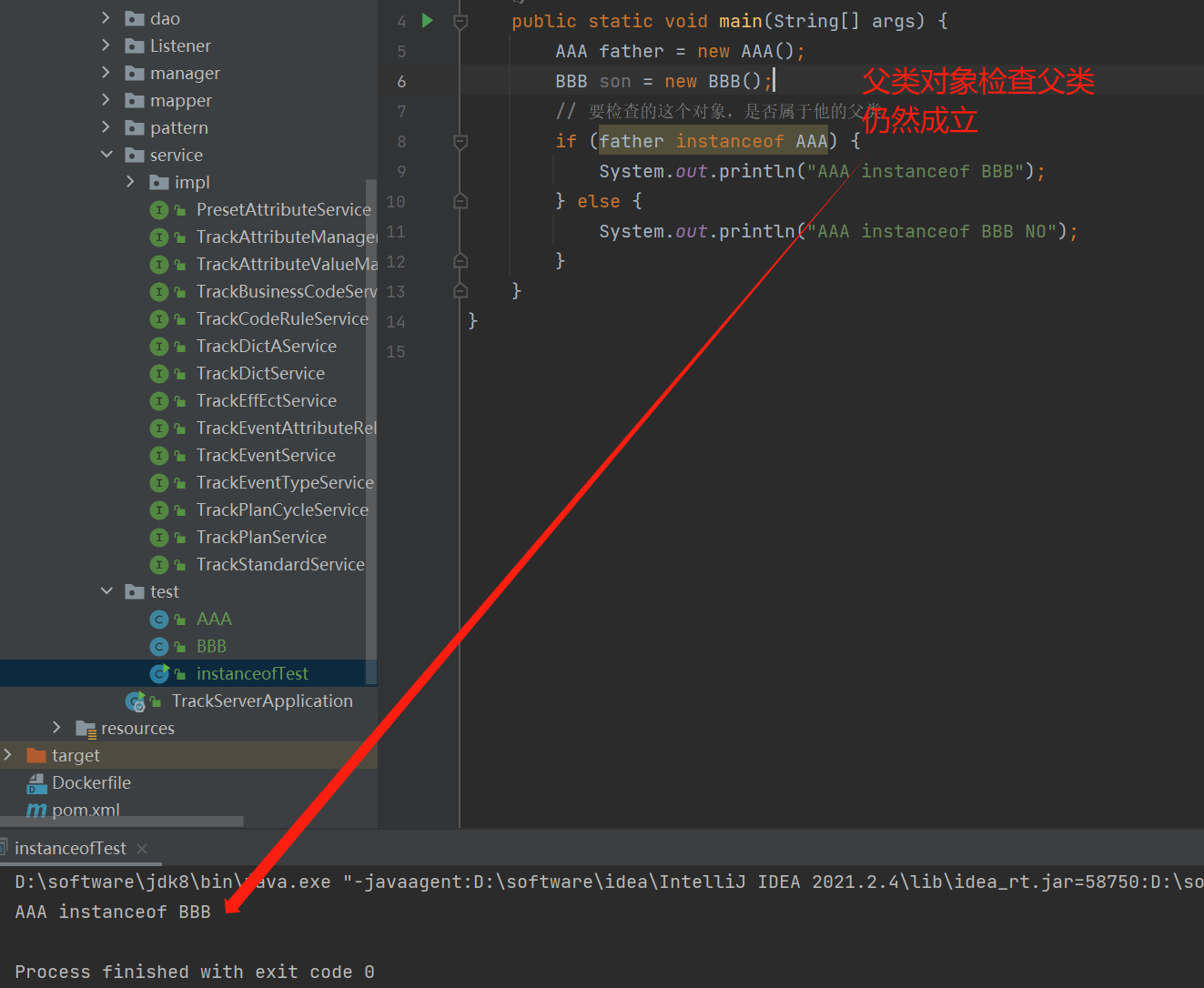
java修仙基石篇->instanceof子父类检查
instanceof检查子父类(或者是否能被强转) 作用1:检查某对象是否是某类的子类 如:儿子类继承了父亲类。 检查儿子类对象是否属于父亲类 作用2:检查两个对象是否可以强转 语法: 子类对象 instanceof 父…...

[笔记] ‘\0‘的含义:任何字符串后面都会有的结束符。
参考博客:C语言中 \0 代表什么 摘录: ‘\0’ 是字符串的结束符,任何字符串之后都会自动加上’\0’。如果字符串末尾少了‘\0’字符,则其在输出时可能会出现乱码问题。 字符串总是以“\0”作为串的结束符;因此当把一个…...

雪花算法:分布式ID生成的优雅解决方案(建议收藏)
在分布式系统中,唯一ID的生成和管理是一项重要而棘手的任务。雪花算法,由Twitter开源的一种分布式ID生成算法,为这个问题提供了一种优雅的解决方案。本文将详细介绍雪花算法的原理、设计和实现,并通过示例代码和图片帮助读者更好地…...

全国产EtherCAT运动控制边缘控制器(六):RtBasic文件下载与连续轨迹加工的Python+Qt开发
今天,正运动小助手给大家分享一下全国产EtherCAT运动控制边缘控制器ZMC432H如何使用PythonQT实现连续轨迹加工。 01 功能简介 全国产EtherCAT运动控制边缘控制器ZMC432H是正运动的一款软硬件全国产自主可控,运动控制接口兼容EtherCAT总线和脉冲型的独立…...

git代码行统计
本文介绍统计项目代码行的方式,包括使用git log统计、git ls-files统计和使用linux命令行方式统计。 一、使用git log统计 1.统计所有代码行数 当前代码都存放在git仓库下,当需进行代码行数统计时,让开发人员在代码路径下运行如下指令&…...

LEEDCODE 2235两整数相加
class Solution { public:int sum(int num1, int num2) {return (num1 num2);} };...

魔术般的速度,焕然一新的磁盘空间 - Magic Disk Cleaner for Mac 2023
在当今这个信息时代,我们的磁盘空间无时无刻不在被各种文件和数据所填满。无论是工作文件,还是日常生活的照片、视频,亦或是下载的各种应用程序,都在不断地蚕食着我们的磁盘空间。面对这种情况,一款高效、便捷的磁盘垃…...

项目切换多租户导致的数据库SQL执行异常
先贴异常日志 java.lang.reflect.InvocationTargetException at sun.reflect.NativeMethodAccessorImpl.invoke0(Native Method) at sun.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:62) at sun.reflect.DelegatingMethodAccessorImpl.invoke(D…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
