基于若依的ruoyi-nbcio流程管理系统增加仿钉钉流程设计(一)
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
仿钉钉的开源项目网上也不少,而且很多功能已经也比较完善了,但大部分都不是MIT协议,所以都被我放弃了,最后找到approvalFlow项目,虽然这个项目只是简单的做了一个仿钉钉的流程图,功能很多也不完善,但也没办法,那我还是基于这个项目来扩展,满足我的ruoyi-nbcio所需要的通过仿钉钉流程来实现原先bpmn实现的流程设计。
1、建立imdd目录

把相应的组件custom放到相应目录里,如上。
根据自己需要,仿钉钉流程主页修改如下:
<template><div class="page"><section class="page__content" v-if="mockData"><Processref="processDesign":conf="mockData.processData"tabName="processDesign"@startNodeChange="onStartChange"/></section><div class="publish"><el-button size="mini" type="primary" @click="preview"><i class="el-icon-view"></i>预览</el-button><el-button size="mini" type="primary" @click="publish"><i class="el-icon-s-promotion"></i>发布</el-button></div></div>
</template>数据也暂时用原先的json数据,后续用api后端数据,其它内容也不做修改,后续根据需要再修改。
2、在FlowCard里的增加节点里增加三个新功能,就是并行分支,延迟等待与触发器,以后需要增加相应的功能也可以在这里增加。
function addNodeButton(ctx, data, h, isBranch = false) {// 只有非条件节点和条件分支树下面的那个按钮 才能添加新分支树console.log("addNodeButton data,isBranch",data,isBranch);//let couldAddBranch = !hasConditionBranch(data) || isBranch;let isEmpty = data.type === "empty";if (isEmpty && !isBranch) {return "";}return (<div class="add-node-btn-box flex justify-center"><div class="add-node-btn"><el-popover placement="right" trigger="click" width="400"><div class="condition-box"><div><div class="condition-icon" onClick={ctx.eventLancher.bind( ctx, "addApprovalNode", data, isBranch )} ><i class="el-icon-s-check iconfont"></i></div>审批人</div><div><div class="condition-icon" onClick={ctx.eventLancher.bind( ctx, "addCopyNode", data, isBranch )} ><i class="el-icon-s-promotion iconfont" style="vertical-align: middle;"></i></div>抄送人</div><div><div class="condition-icon" onClick={this.eventLancher.bind(ctx, "appendBranch", data, isBranch)}><i class="el-icon-share iconfont" style="color:rgb(21, 188, 131);"></i></div>条件分支</div><div><div class="condition-icon" onClick={this.eventLancher.bind(ctx, "addConcurrentBranch", data, isBranch)}><i class="el-icon-s-operation iconfont" style="color:rgb(21, 188, 131);"></i></div>并行分支</div><div><div class="condition-icon" onClick={this.eventLancher.bind(ctx, "addDelayNode", data, isBranch)}><i class="el-icon-time iconfont" style="color:rgb(21, 188, 131);"></i></div>延迟等待</div><div><div class="condition-icon" onClick={this.eventLancher.bind(ctx, "addTriggerNode", data, isBranch)}><i class="el-icon-set-up iconfont" style="color:rgb(21, 188, 131);"></i></div>触发器</div></div><button class="btn" type="button" slot="reference"><i class="el-icon-plus icon"></i></button></el-popover></div></div>);
}3、一些界面上的样式修改
因为在新的环境与界面下面,所以相应的样式根据现有界面需要进行修改与调整。
主要调整下面的界面,包括背景。

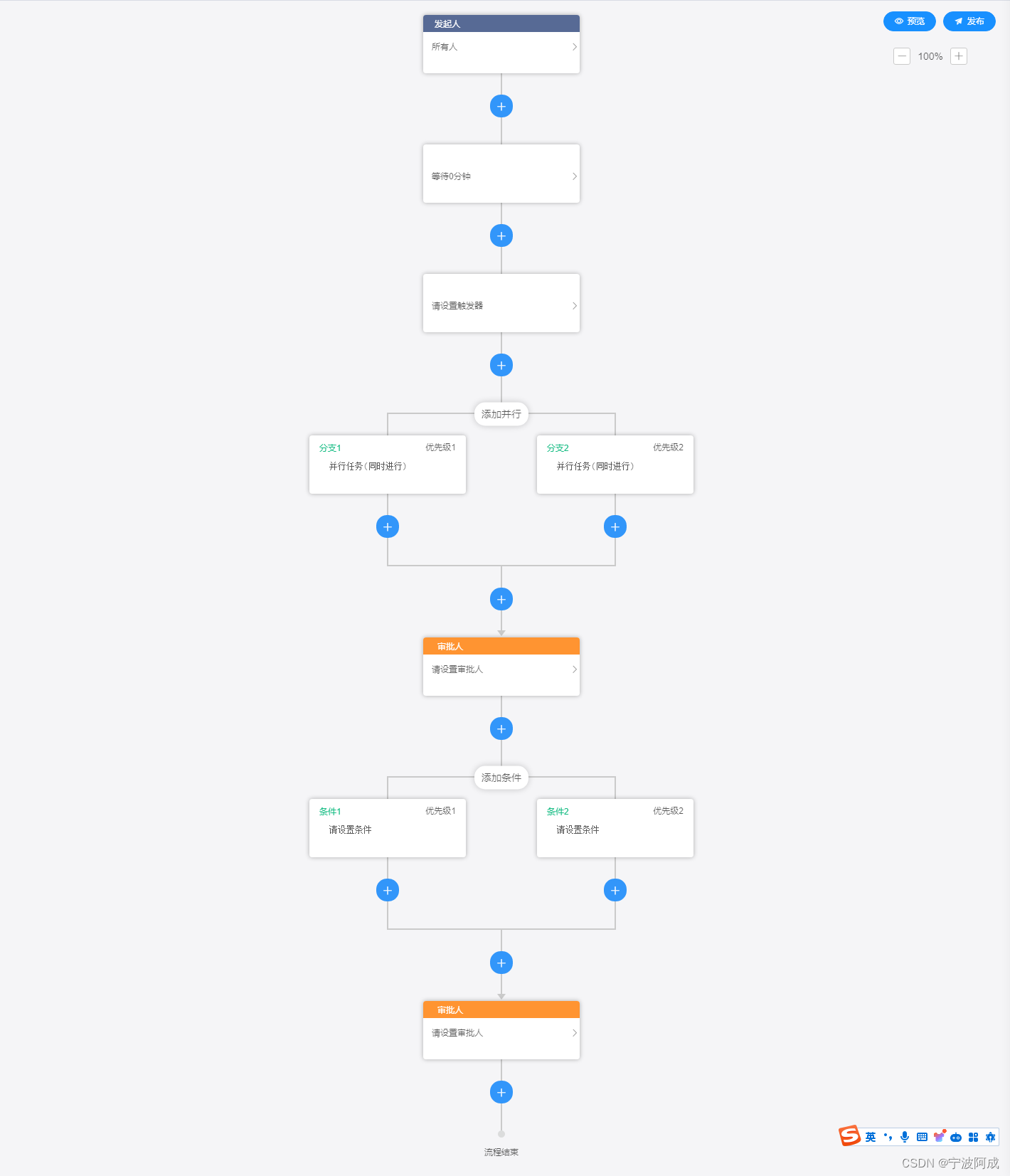
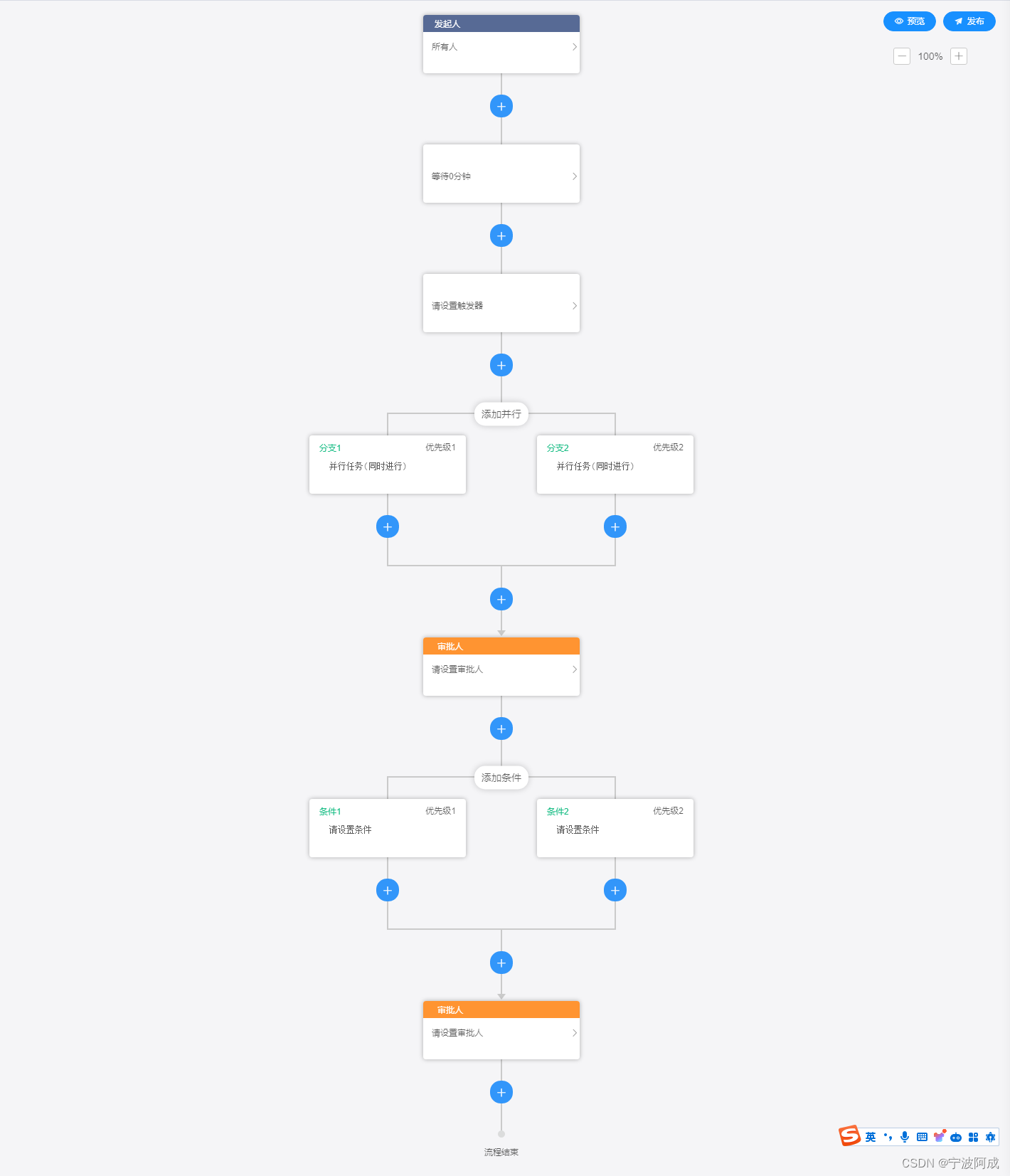
4、效果图如下:

相关文章:

基于若依的ruoyi-nbcio流程管理系统增加仿钉钉流程设计(一)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 仿钉钉的开源项目网上也不少,而且很多功能已经也比较完善了,但大部分都不是MIT协议…...

【知网检索征稿】第九届社会科学与经济发展国际学术会议 (ICSSED 2024)
第九届社会科学与经济发展国际学术会议 (ICSSED 2024) 2024 9th International Conference on Social Sciences and Economic Development 第九届社会科学与经济发展国际学术会议(ICSSED 2024)定于2024年3月22-24日在中国北京隆重举行。会议主要围绕社会科学与经济发展等研究…...

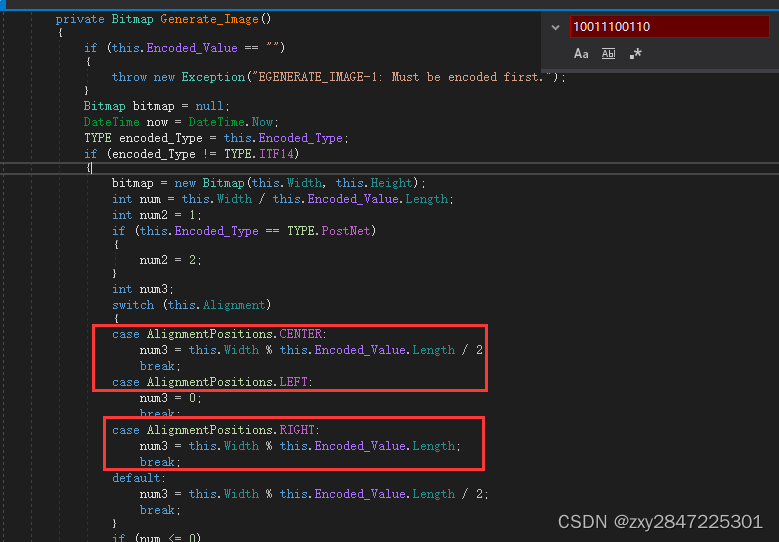
带你人工识别C#开源库BarcodeLib生成的一维码Code128
我们是做HIS系统开发的,前段时间发现某些处方的一维码出现无法识别的情况。看了一下一维码生成的逻辑,使用到了BarcodeLib库,经过反复确认,我们程序是没有问题的。后面不得不反编译看一下BarcodeLib生成一维码的逻辑。最后调整一维…...
)
软考 系统架构设计师系列知识点之系统架构评估(6)
接前一篇文章:软考 系统架构设计师系列知识点之系统架构评估(5) 所属章节: 第8章. 系统质量属性与架构评估 第2节. 系统架构评估 8.2.1 系统架构评估中的重要概念 相关试题 3. 正确识别风险点、非风险点、敏感点和权衡点是进行软…...

指挥通信车360度3d虚拟互动展示系统的优势及特点
通信车是装有通信装备,用于保障通信联络的专用车辆,用于偏僻/特殊环境下的机动通信。并且机动通信局装备通常分为应急综合通信车、网络管理车、程控电话车、自适应跳频电台车、数字扩频接力车、散射通信车、卫星通信车、光缆引接车、线缆收放车和通信电源…...

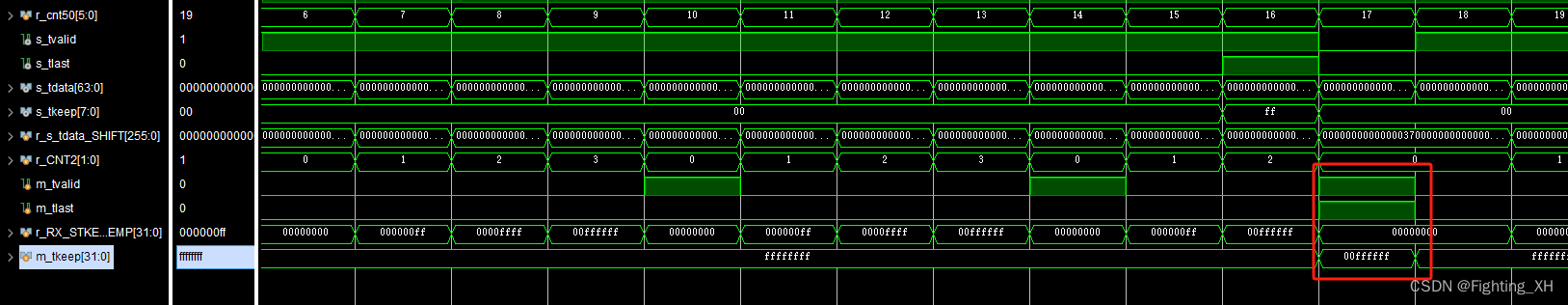
根据Aurora发送时序,造Aurora 发送数据包
首先Aurora采用AXIS接口 由于后续需要进行AXIS接口 不同时钟域的数据位宽转换(64bit和256bit之间的转换),因此分两次走。 第一种方法:采用AXIS数据位宽转换IP AXIS跨时钟域IP 第二种方法:逻辑完成 下面记录逻辑…...

vue实现一个账号在同一时间只有一个能登录的效果
目录 1.实现方法 2.实现示例 1.实现方法 要实现一个账号在同一时间只有一个能登录的效果,你可以使用以下步骤来实现: 在后端服务器端设置一个标志位,用于标记用户是否已登录。这个标志位可以存储在数据库中或者缓存在服务器内存中。当用户…...

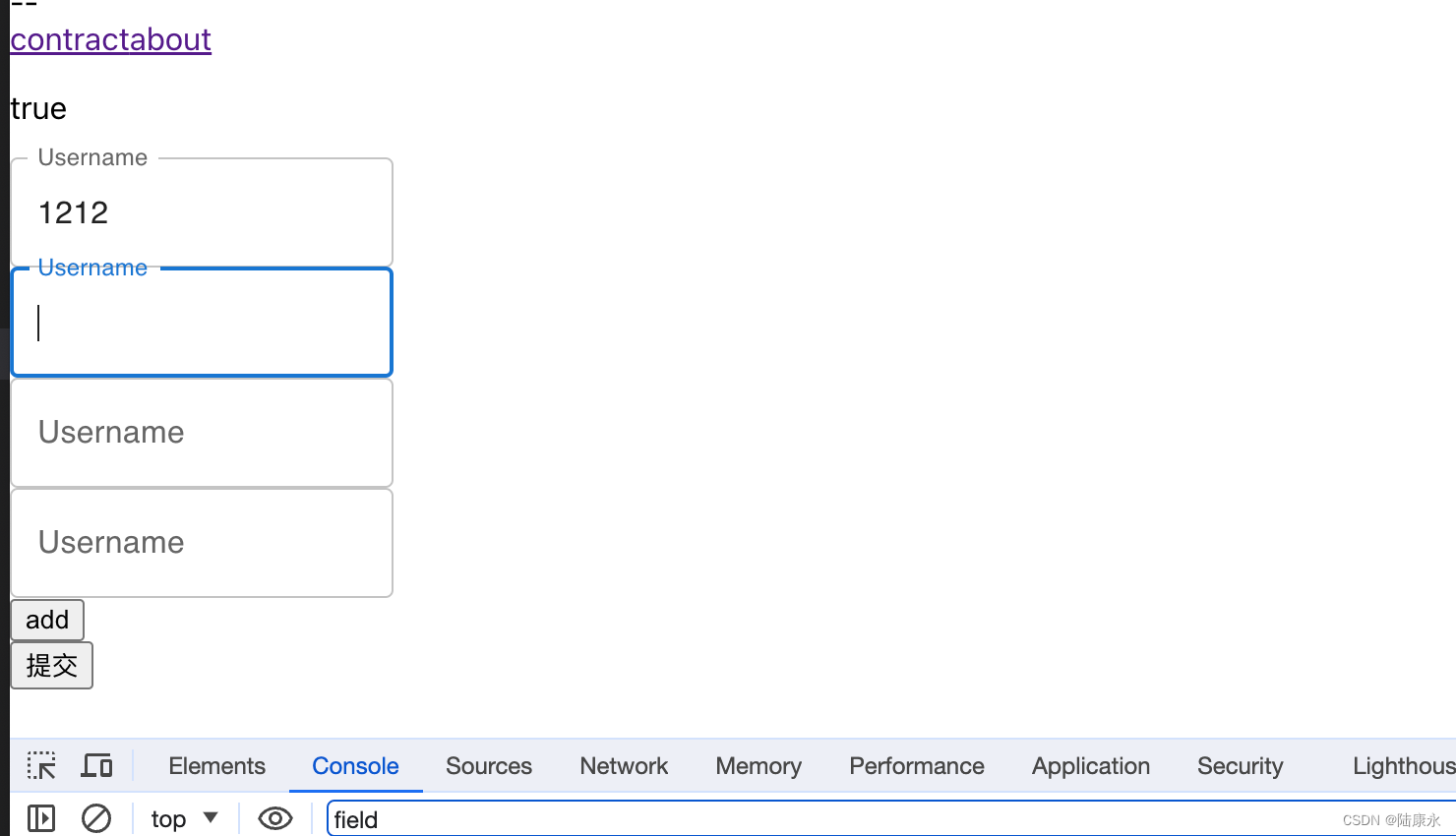
react-hook-form。 useFieldArray Controller 必填,报错自动获取较多疑问记录
背景 动态多个数据Controller包裹时候,原生html标签input可以add时候自动获取焦点,聚焦到最近不符合要求的元素上面 matiral的TextField同样可以可是x-date-pickers/DatePicker不可以❌ 是什么原因呢,内部提供foucs??属…...

最近收藏的各类好用API接口,含免费次数
IP应用场景- IPv4:IPv4应用场景是获取IP场景属性的在线调用接口,具备识别IP真人度,提升风控和反欺诈等业务能力。IP应用场景基于地理和网络特征的IP场景划分技术,将IP划分为含数据中心、交换中心、家庭宽带、CDN、云网络等共计18类…...

第01章 Linux下MySQL的安装与使用
第01章 Linux下MySQL的安装与使用 1. 安装前说明 1.1 查看是否安装过MySQL 如果你是用rpm安装, 检查一下RPM PACKAGE: rpm -qa | grep -i mysql # -i 忽略大小写检查mysql service: systemctl status mysqld.service1.2 MySQL的卸载 1. 关闭 mysql…...

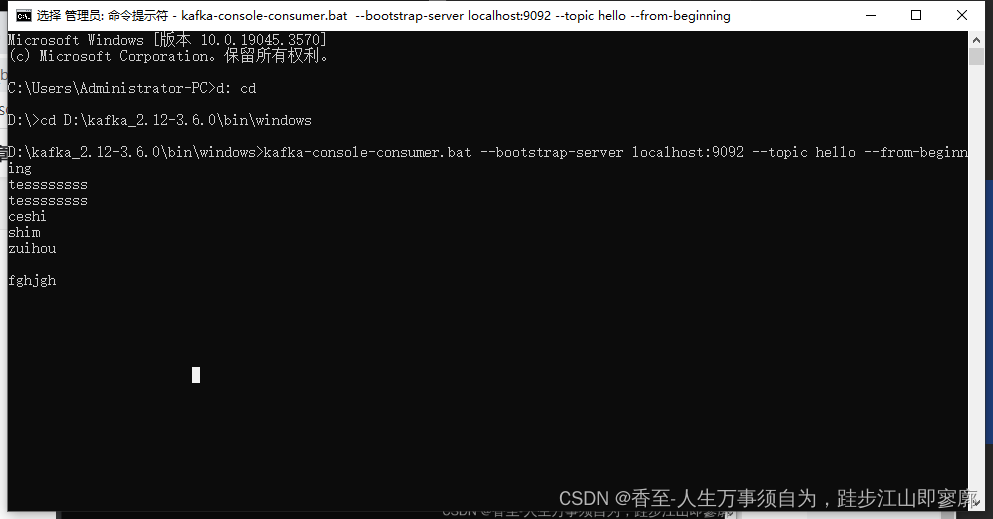
kafka入门教程,介绍全面
1、官网下载最新版本的kafka,里面已经集成zookeeper。直接解压到D盘 2、配置文件修改,config目录下面的zookeeper.properties. 设置zookeeper数据目录 dataDirD:/kafka_2.12-3.6.0/tmp/zookeeper 3、修改kafka的配置文件server.properties. 主要修…...

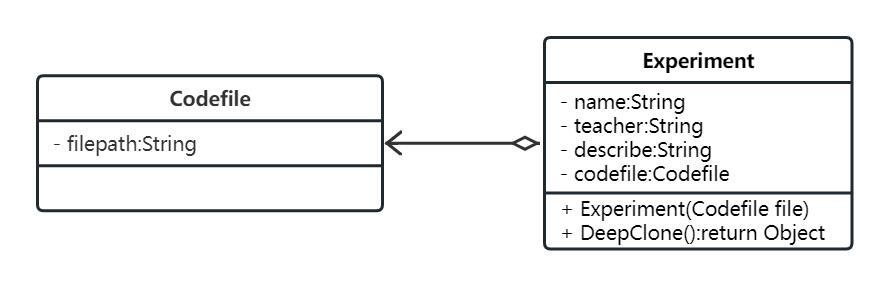
万字解析设计模式之原型模式与建造者模式
一、原型模式 1.1概述 原型模式是一种创建型设计模式,其目的是使用已有对象作为原型来创建新的对象。原型模式的核心是克隆,即通过复制已有对象来创建新对象,而不是通过创建新对象的过程中独立地分配和初始化所有需要的资源。这种方式可以节…...

深度学习数据集大合集—疾病、植物、汽车等
最近又收集了一大批深度学习数据集,今天分享给大家!废话不多说,直接上数据! 1、招聘欺诈数据集 招聘欺诈数据集:共收集了 200,000 条数据,来自三个网站。 该数据集共收集了 200.000 条数据,分别…...

物联网中的ESP8266该这么用!
🙌秋名山码民的主页 😂oi退役选手,Java、大数据、单片机、IoT均有所涉猎,热爱技术,技术无罪 🎉欢迎关注🔎点赞👍收藏⭐️留言📝 获取源码,添加WX 目录 1. 前言…...

django中循环生成的多个btn,只有第一个btn会弹出模态框
django中循环生成的多个btn,只有第一个btn会弹出模态框 需求:为每个button按钮都绑定同一点击事件,点击每个btn都可弹出模态框 原因 问题代码 <button idbtnDel type"button" class"btn btn-primary btn-lg" > […...

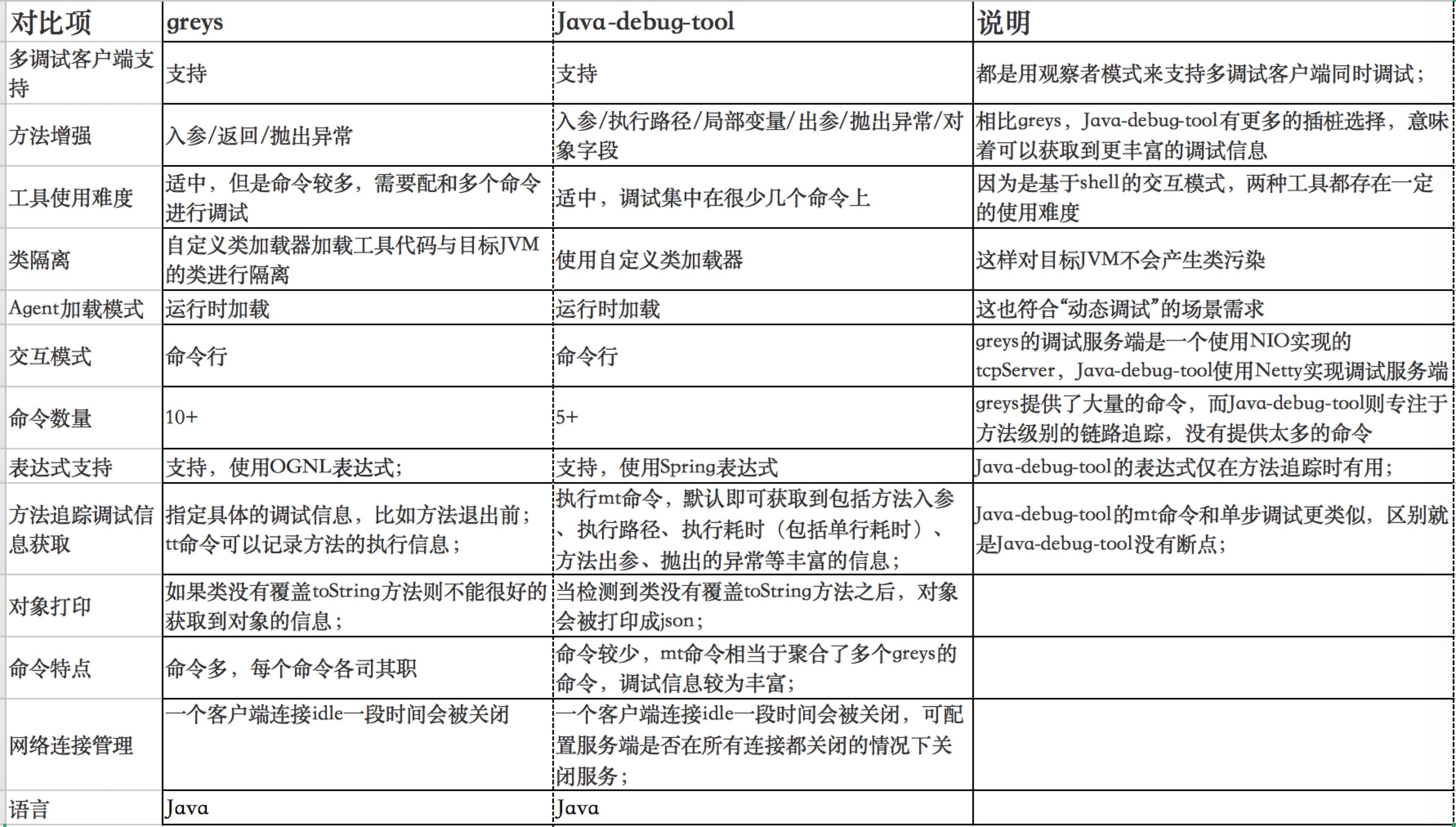
JVM第二十三讲:Java动态调试技术原理
Java动态调试技术原理 本文是JVM第二十三讲,Java动态调试技术原理。转载自 美团技术团队胡健的Java 动态调试技术原理及实践,通过学习java agent方式进行动态调试,了解目前很多大厂开源的一些基于此的调试工具 (例如来自阿里开源的Arthas)。 …...

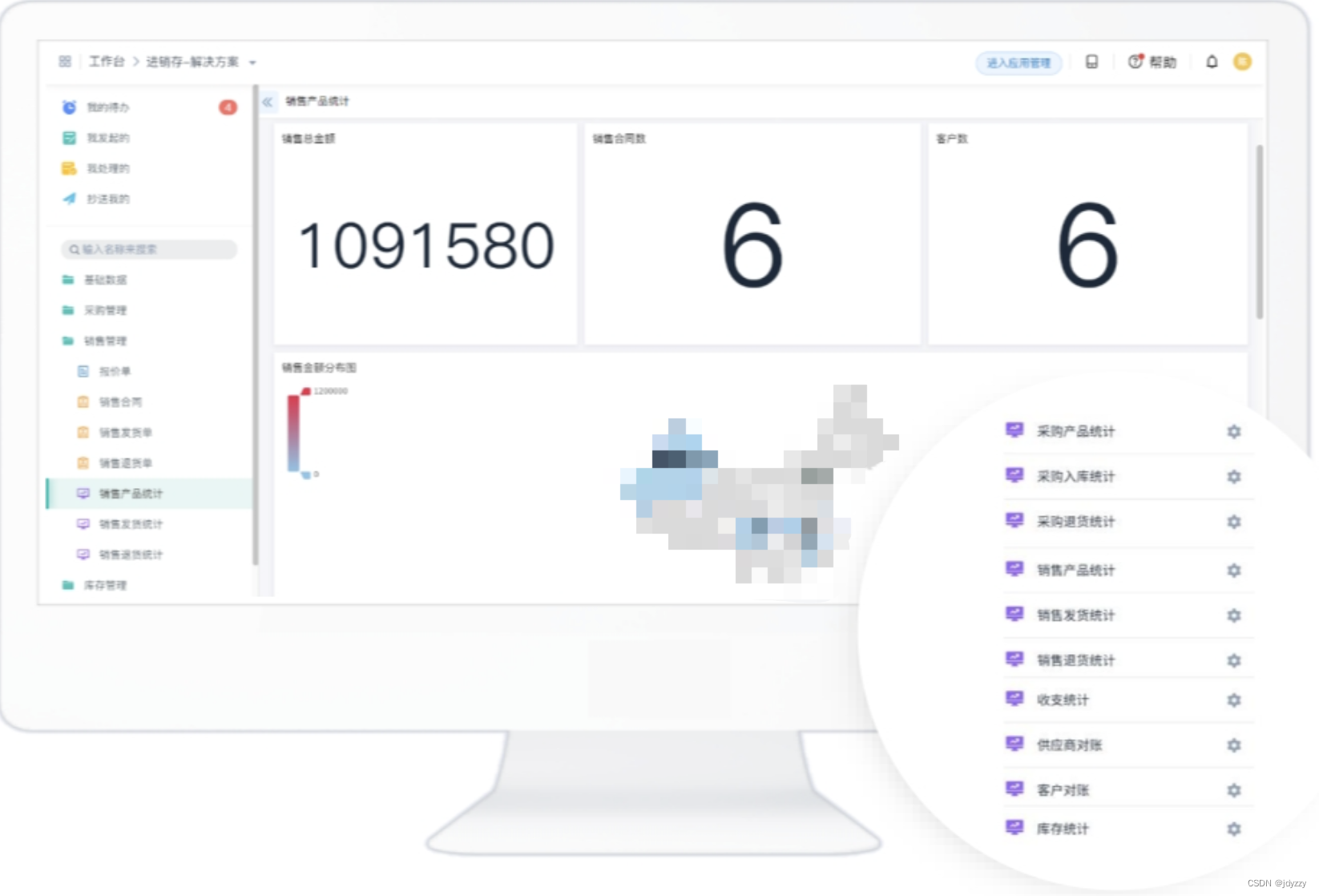
制造企业如何三步实现进销存管理?
制造企业如何三步实现进销存管理? 一、什么是进销存软件? 进销存软件是一种针对制造业企业设计的管理软件系统,旨在协调和优化企业的生产、采购、销售以及库存管理等方面的活动。该系统的主要目标是提高企业的生产效率、降低库存成本、优化…...

封装localstorage为对象 js
export const LocalStorageManager {recordKey: "Record",// 获取本地存储中的值get(key) {try {const value localStorage.getItem(key);if (value null || value undefined || value "") {return null;}return JSON.parse(localStorage.getItem(key…...

算法通关村第五关|白银|队栈和Hash的经典算法题【持续更新】
1.用栈实现队列 用两个栈实现队列。 class MyQueue {Deque<Integer> inStack;Deque<Integer> outStack;public MyQueue() {inStack new LinkedList<Integer>();outStack new LinkedList<Integer>();}public void push(int x) {inStack.push(x);}pu…...

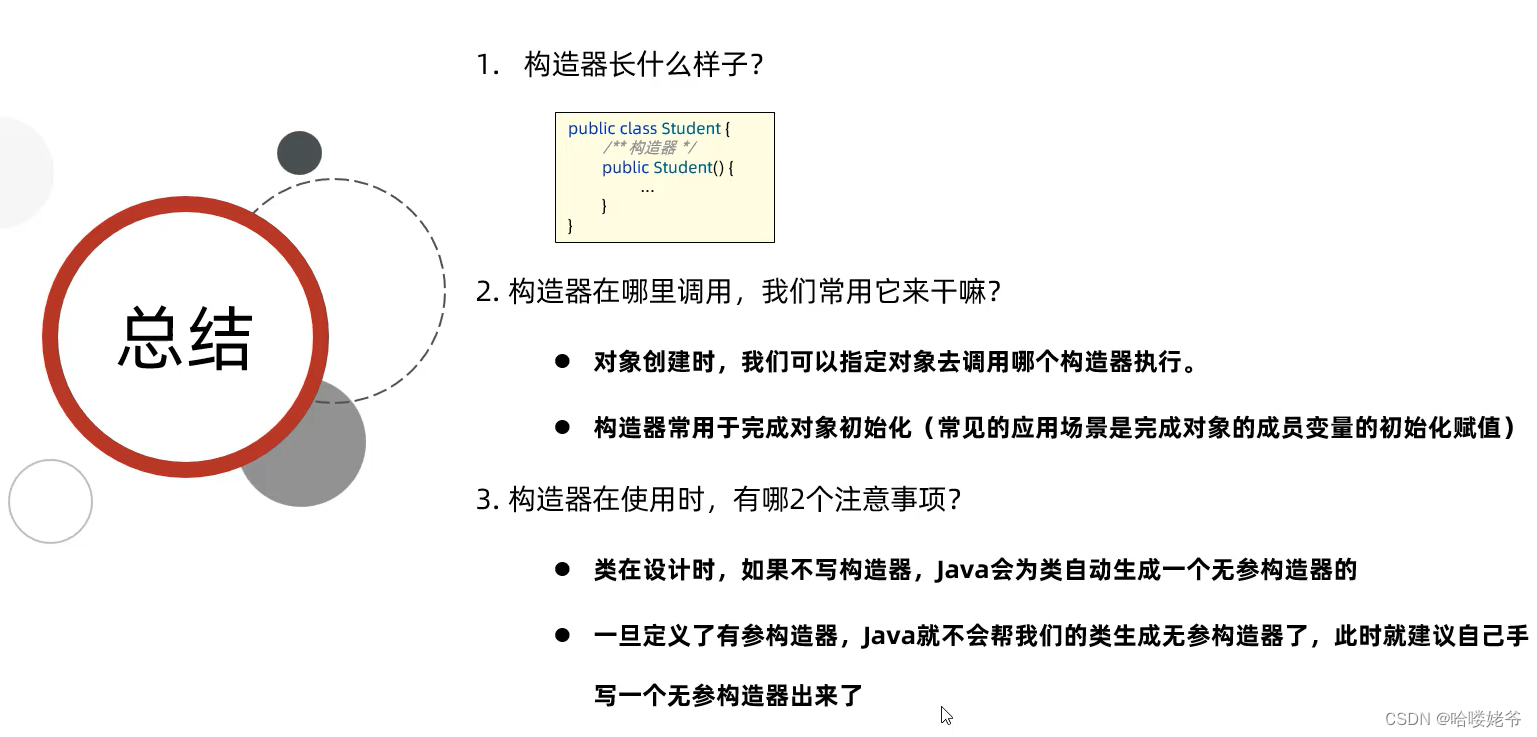
java--构造器
1.构造器是什么样子 构造器分为无参构造(就相当于你有车子,但是里面是空的)和带参构造(就相当于你有车子,里面还有几个妹纸,你真该死啊) 2.构造器有什么特点 创建对象时,对象会去调用构造器。 3.构造器的常见应用场景 创建对象…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
